mp3: https://res001.geekbang.org/resource/audio/5d/88/5d7fc0a9497b842575990576b5d28988.mp3
软件开发有个非常流行的原则, 叫做不要重复自己(Don’t Repeat Yourself)。其实除了写代码,我们在使用编辑器的时候,这也是一个非常值得贯彻的准则。
在上一讲的时候,我们一起学习了如何进行光标的移动和文本选择等基本操作,除此之外,你还可以随意将它们组合成“一个事务”以达成你想要的目标。但是如果你用过Vim,你肯定会吐槽说这“三脚猫”的功能还不够方便,也不够酷。
虽然说写代码是一个创造的过程,但很多时候,我们写代码并不总是行云流水从上写到下的。比如说你新写一个功能,你会先把整个逻辑思路写下来,然后重新审视整个代码:这一行好像有点问题,删掉;这里好像少了一个判断,新增几行代码;那段代码好像提前执行比较好,然后你把它挪到了前面的位置。
面对这么多操作需求,那今天我们一起来看下,在 VS Code 编辑器里,还有哪些快捷方式能够给你的代码编辑进一步提速。
下面我就以一段 CSS 代码作为例子,来和你分享下代码行编辑中的高阶技巧。
.foo {
padding: 5px;
margin: 5px;
font-size: 5px;
}
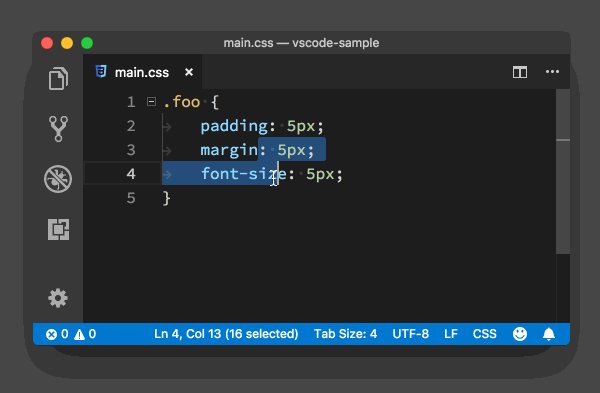
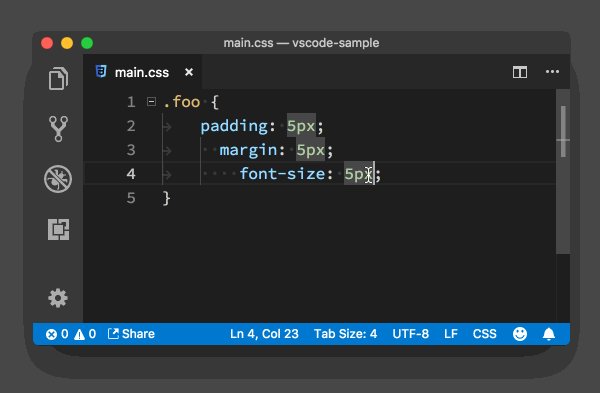
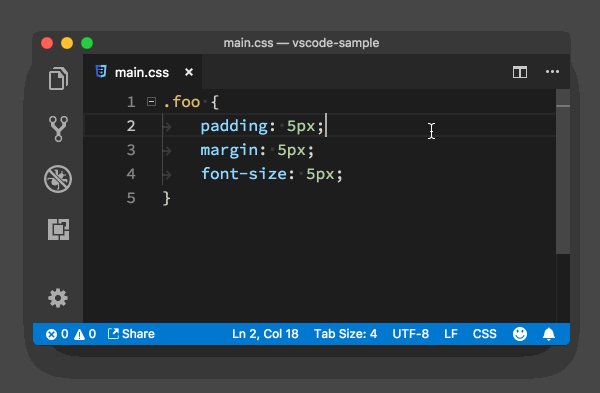
在上一讲中,你知道了要删掉一行代码,你可以选中它,然后再按 Delete 键。不过还有一个快捷键,那就是直接按下 “ Cmd + Shift + K ” (Windows 上是 “Ctrl + Shift + K”),当前代码行就可以被删除了。
“ Cmd + Shift + K ”,删除当前代码行
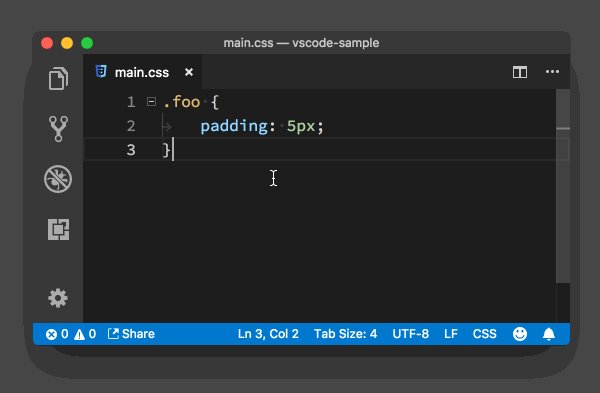
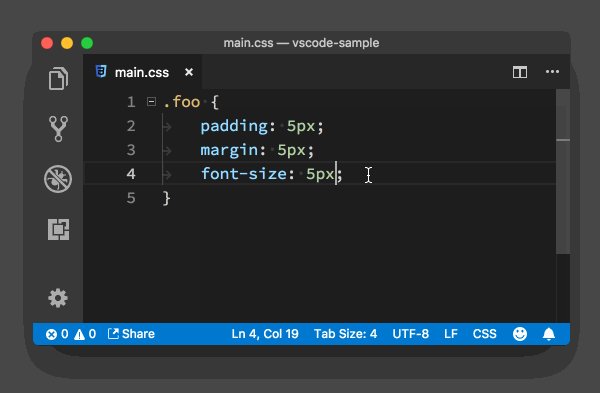
如果你只是想要剪切这行代码,那么你直接按下 “ Cmd + x ” (Windows 上是 “Ctrl + x”) 即可。
“ Cmd + x ”,剪切某一行代码
我想你肯定很清楚,“Enter” 键的基础作用是能在编辑器里光标所在的位置添加一个换行符。但是很多时候你可能并不是单纯地要将一行分成两段,而是希望在这行的下面或者上面开始一段新的代码。
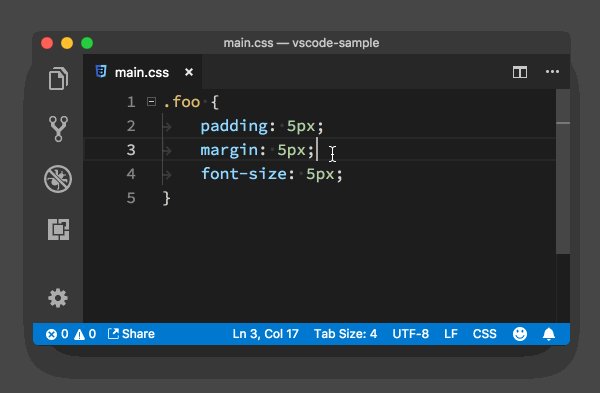
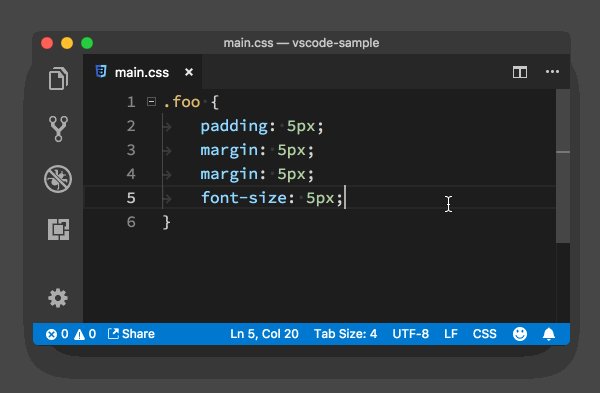
这个功能对应的快捷键非常好记,它跟 “Enter”键十分接近。当你想在当前行的下面新开始一行时,你只需按下 “Cmd + Enter” (Windows 上是 “Ctrl + Enter”);而当你想在当前行的上面新开始一行时,你只要按下 “Cmd + Shift + Enter” (Windows 上是 “Ctrl + Shift + Enter”)就行了。
在当前行的下面或者上面开始一段新的代码
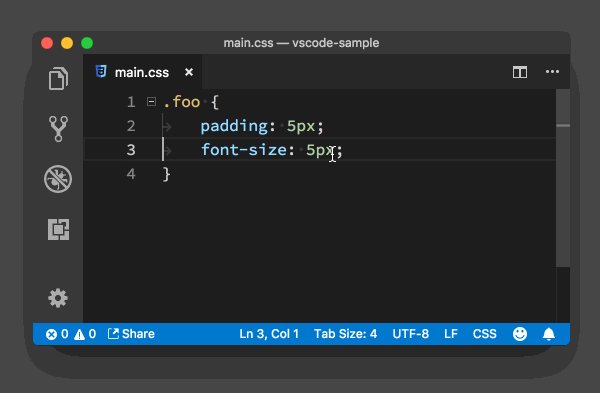
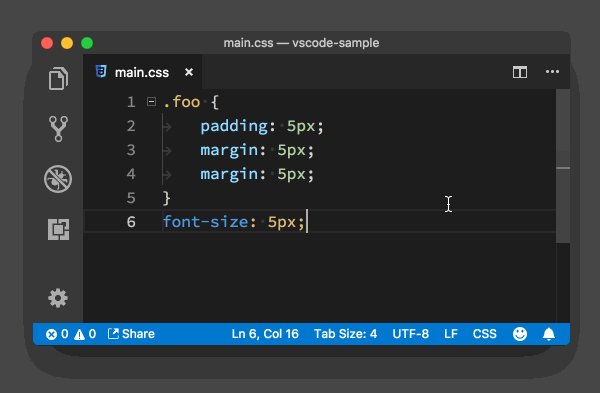
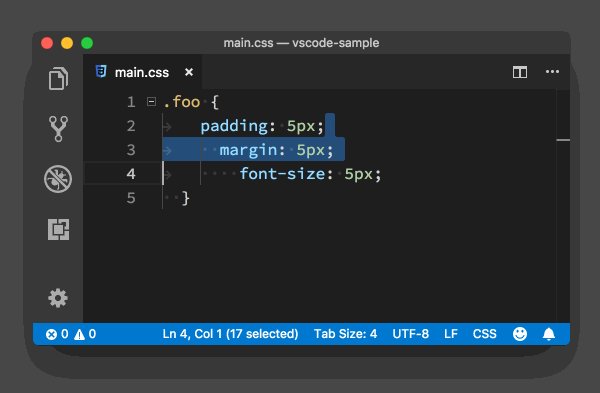
当你想移动一段代码时,一般你可能会分三步走:先选中,再剪切,最后粘贴。不过我更喜欢的是按住 “Option + 上下方向键”(Windows中就是“Alt + 上下方向键”) ,将当前行,或者当前选中的几行代码,在编辑器里上下移动。
“Option + 上下方向键”,上下移动当前行
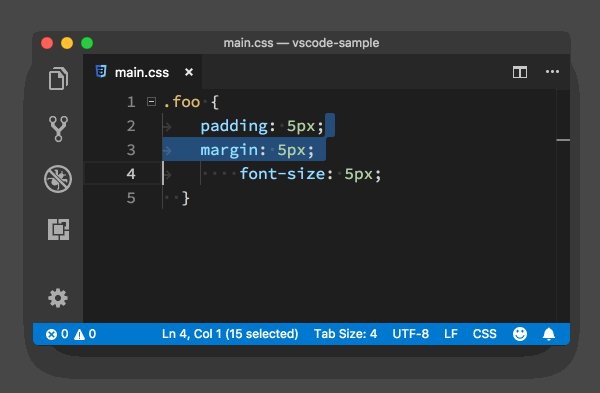
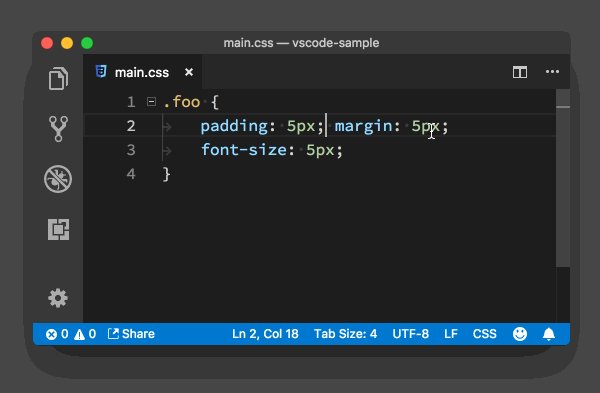
如果你同时按住 “Shift” 键的话,也就是 “Option + Shift + 上下方向键”(Windows中就是“Alt + shift + 上下方向键”),那就可以复制这几行,然后粘贴到当前行的上面或者下面。
“Option + Shift + 上下方向键”,向上或下复制当前行
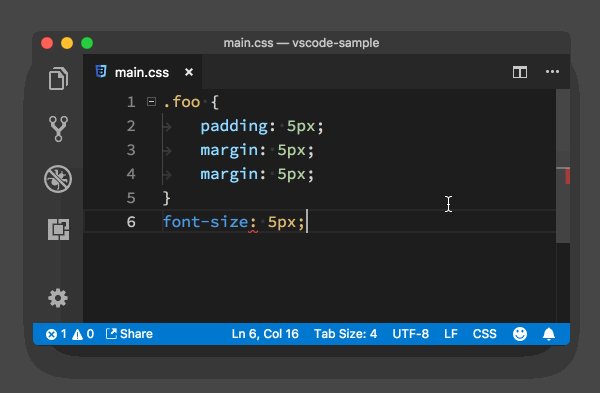
另外,你在尝试“Option + 上下方向键”这个快捷键“上下移动”时,可能也发现了,当你把一段代码移动到花括号里面或者外面时,代码前的制表符或者空格的数量会自动发生改变,这样你就不需要移动完代码后再调整了。
移动代码行,代码缩进发生改变
上面我介绍的几个命令,都是编辑器的基础功能,它和你所使用的语言无关。而接下来我要介绍的这几个命令,则会根据编程语言的不同,产生不同的结果。
你在调试代码时,肯定经常需要临时地把一些代码注释掉。如果你要将一行代码注释掉,你只需按下 “ Cmd + / ” (Windows 上时 “Ctrl + /”)。如果你需要把一整段代码注释掉,按下 “ Option + Shift + A”即可。
你可以分别在 JavaScript 和 CSS 文件里使用这两个命令,你会发现这个命令会分别使用 JavaScript 和 CSS 各自的注释语法来添加注释。
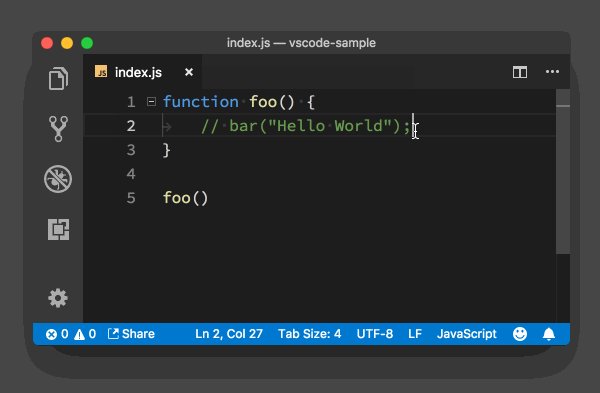
当你在 JavaScript 文件里按下 “Cmd + /”,VS Code 在这行代码前添加了两个 “/”。
注释JavaScript代码
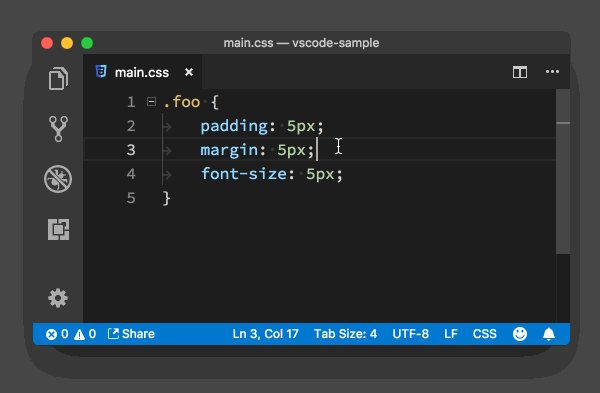
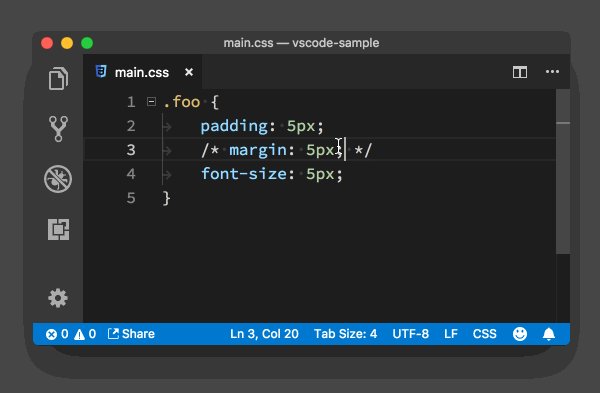
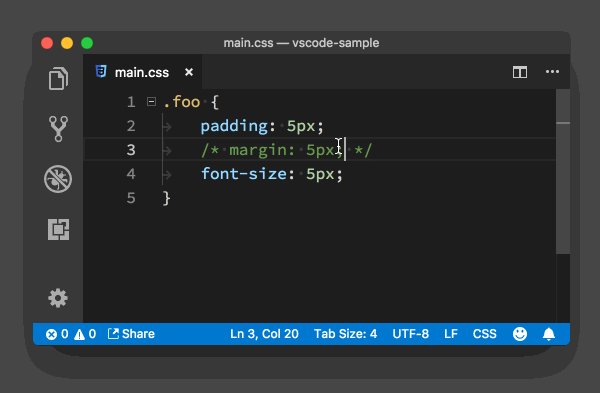
当你在 CSS 文件里按下 “Cmd + /”,VS Code 则是在这行代码前添加了 “/* ” ,再最后添加了 “ */”。
注释CSS代码
我们平常在做自己的小项目或者随便写一些脚本的时候,可能不会太在意代码的格式。不过一旦开始团队合作,整个项目组则会选择同一个代码风格和格式以有效降低协同成本。所以定期对自己写的代码进行格式化是个很好的习惯。
你可以按下 “Option + Shift + F” (Windows 上是 Alt + Shift + F)来对整个文档进行格式化,VS Code 也会根据你当前的语言,选择相关的插件。当然,前提条件是你已经安装了相关插件。
格式化CSS代码
你也可以选中一段代码,然后按下 “Cmd + K Cmd + F” (Windows 上是 Ctrl + K Ctrl + F),这样只有这段被选中的代码才会被格式化。
格式化选中的代码行
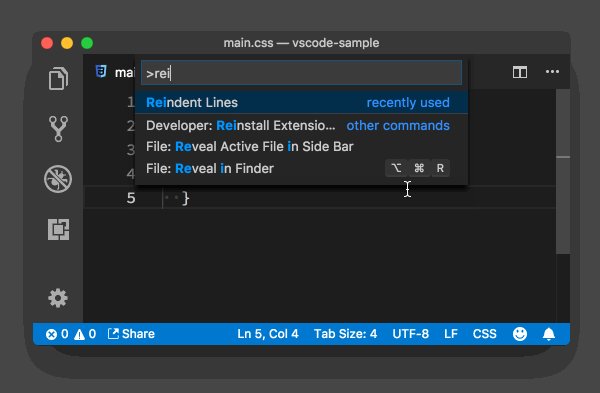
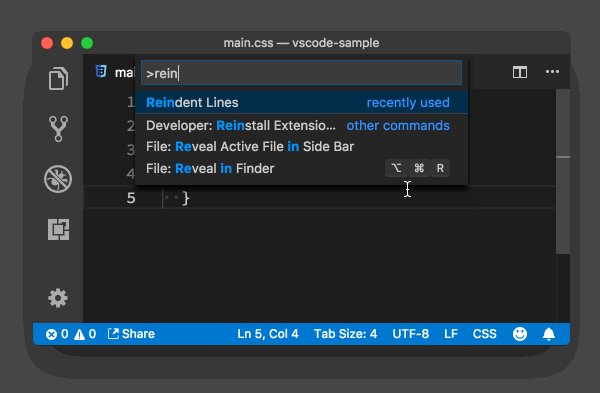
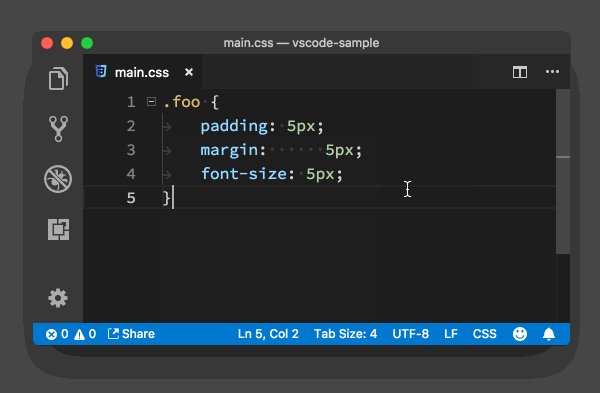
有的时候,你会觉得代码格式化太重了,需要的可能只是把代码里的缩进调整一下。这时你可以打开命令面板(快捷键“Cmd + Shift + P”),搜索 “缩进”,然后使用 “重新缩进行” 将整个文档的缩进进行调整,但更多时候,你只需要运行 “重新缩进选中行” 来调整部分选中代码行的缩进。
调整代码缩进
上面的这些命令和快捷键,可以说是 VS Code 团队在开发编辑器时精心设计和规划的。不过 VS Code 里还有不少有趣的命令,它们看起来跟其他命令没有什么联系,快捷键的设置也看似没有什么章法。
但其实它们中的大部分都是来自于社区,开发者是在多年软件开发和编辑器使用的过程中,自己摸索出的一些命令和快捷方式,然后在社区里广为流传,于是乎官方也就把这些功能做到了 VS Code 中。
下面我再快速列举几个小技巧,希望你能记住,并快速练习,以成为自己的肌肉记忆。
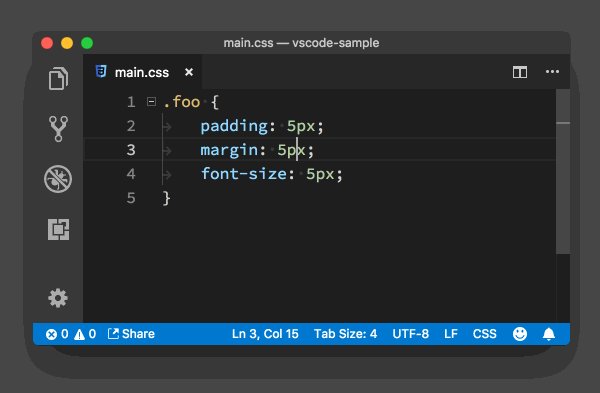
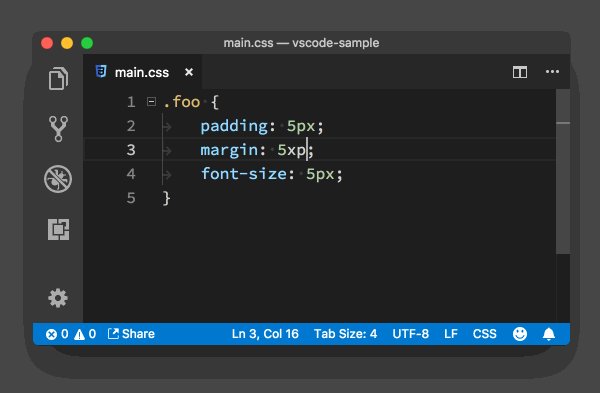
第一个是调换字符的位置。你可以按下 “Ctrl + t” (Windows 上未绑定快捷键,可以打开命令面板,搜索 ”转置游标处的字符“) 来把当前光标前后的字符调换位置。
“Ctrl + t”,调换字符位置
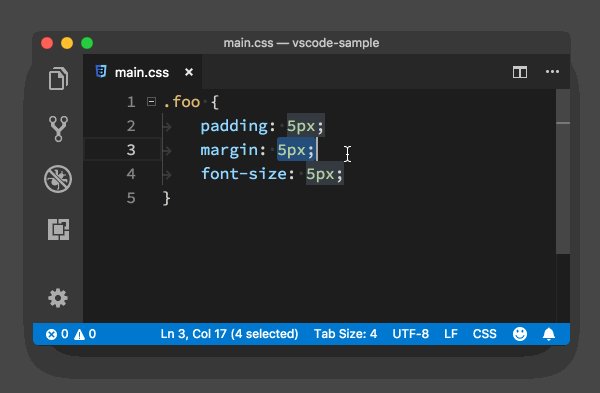
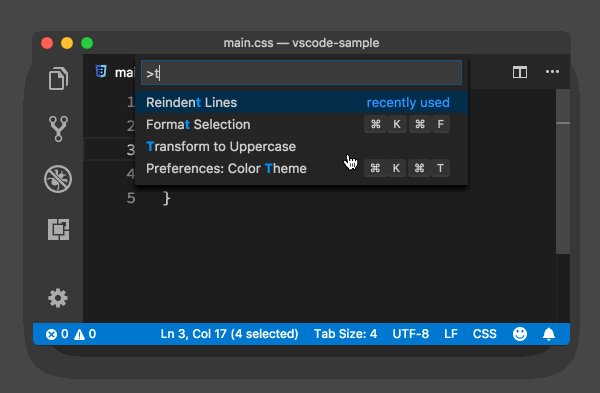
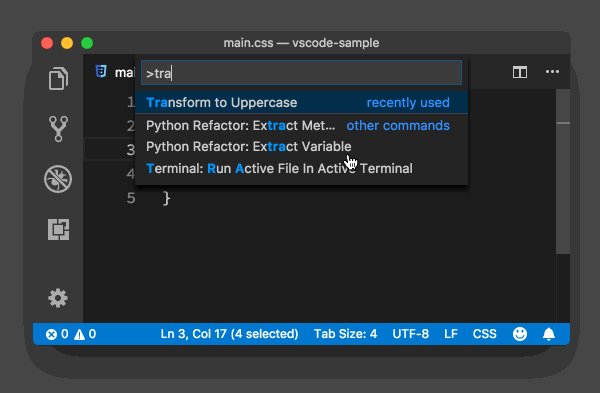
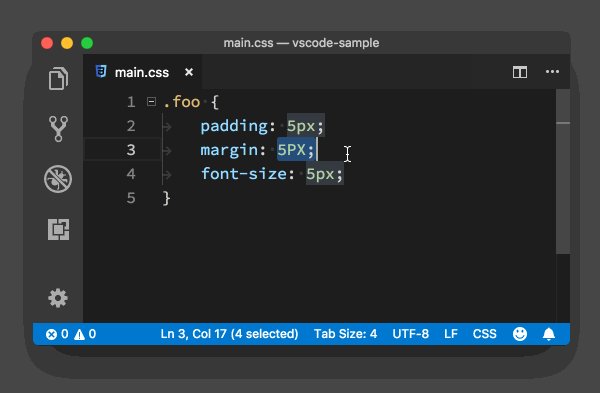
第二个是调整字符的大小写,我估计这个你会经常用到。你可以选中一串字符,然后在命令面板里运行“转换为大写”或 “转换为小写”, 来变换字符的大小写。
调整代码的大小写形式
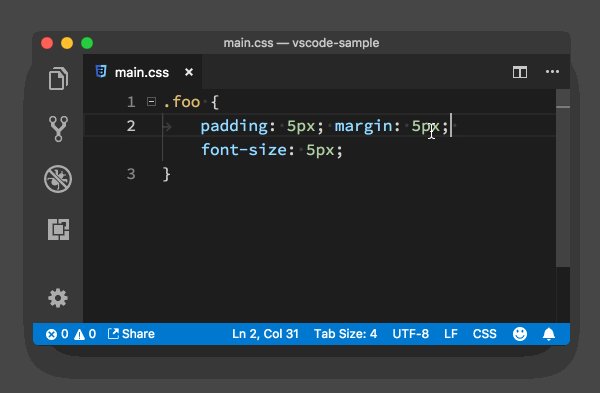
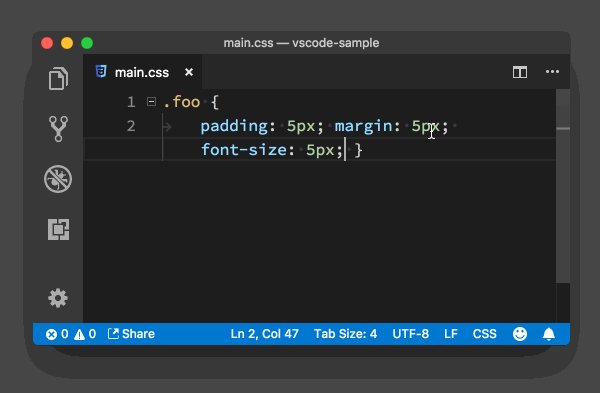
第三个是合并代码行。有的时候你可能会为了避免代码看起来过于冗余,就会把比较短小的几行代码合并到一行里面去。这时,你只需要按下 “ Ctrl + j ” (Windows 上未绑定快捷键,可以打开命令面板,搜索 ”合并行“)就可以了,而不需要不断地调整光标、删除换行符。
“ Ctrl + j ”,合并代码行
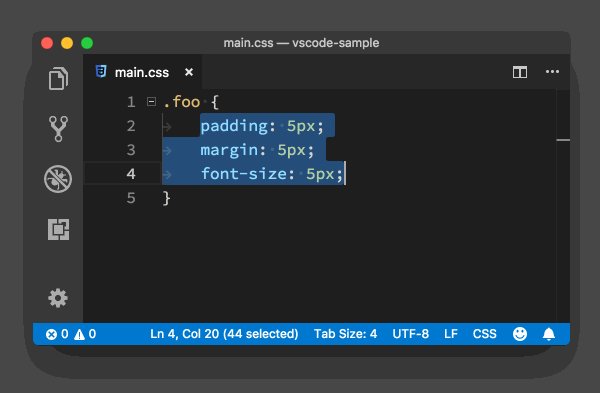
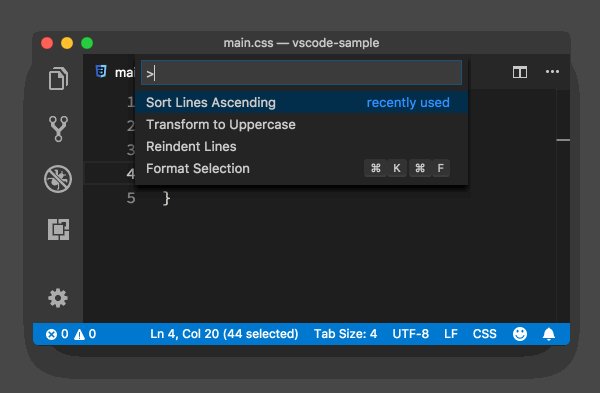
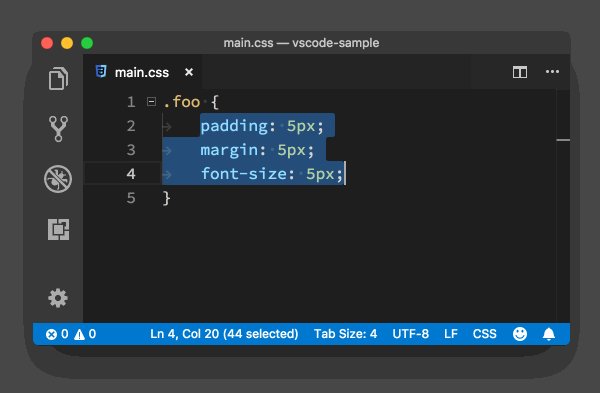
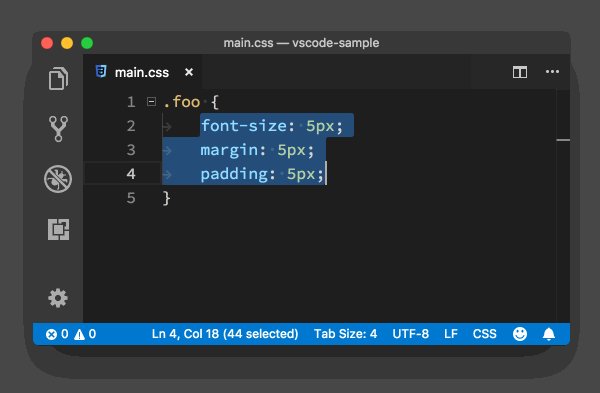
第四个是行排序。无论是你在写代码,还是写 Markdown,你都可以把代码行按照字母序进行重新排序。不过这个命令比较小众,VS Code 并没有给这个命令指定快捷键,你可以调出命令面板,然后搜索 “按升序排列行” 或者 “按降序排列行” 命令执行。
“Sort Lines Ascending” 命令执行,按升序排列行
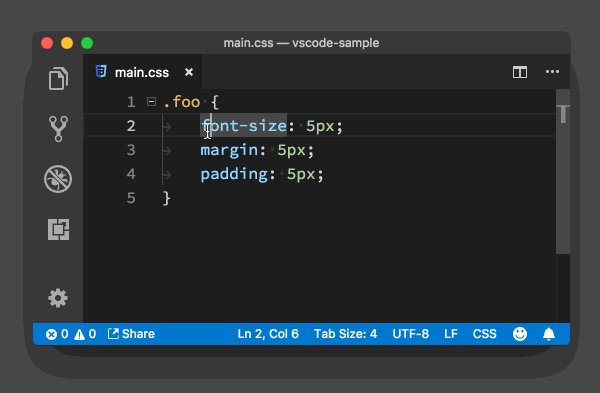
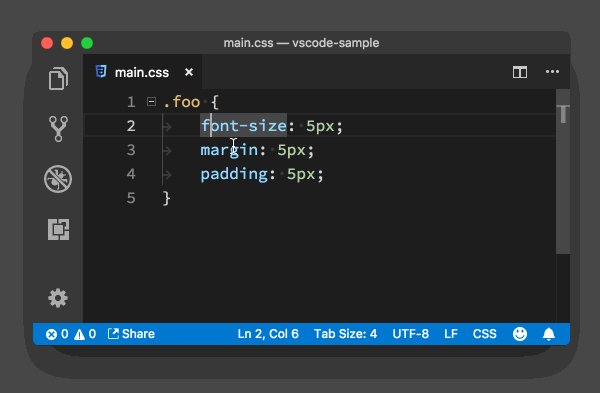
第五个是撤销光标的移动和选择。有的时候你移动完光标之后,又希望把光标回退到上一个位置,这时你只需按下 “Cmd + U”(Windows 上是 “Ctrl + U”),就可以撤销这一次光标的移动。
“Cmd + U”,撤销光标的移动和选择
今天我介绍了十几个进阶的命令和快捷键,相较于上一讲光标的移动和选择,它们更贴近于实际工作,但记忆起来就相对不容易了。这时你就需要进行一定的刻意训练,比如说你想把一行代码注释掉,在移动光标到行首,然后输入 “//” 之前,你想一想,有没有办法更好、更便捷地来进行这个操作。
在这样的思维训练过程中,你可能会发现,很多日常频繁使用的操作,它们并没有对应的快捷键。不过不用担心,我在后续的章节会逐步给你介绍更丰富的操作方式,你要做的就是现在赶紧练习,把已有的内容消化,我知道,改变思维方式和习惯可能并不是一件简单和容易的事情。
加油,操作过程中有任何的问题,或者反馈都可以在留言区讨论,我会第一时间给你回复。