diff --git a/docs/Arquitetura/Arquitetura.md b/docs/Arquitetura/Arquitetura.md
index 5193357..e7653f2 100644
--- a/docs/Arquitetura/Arquitetura.md
+++ b/docs/Arquitetura/Arquitetura.md
@@ -1,42 +1,70 @@
-# Arquitetura
-
+# Arquitetura- Minas de Cultura
-### Frontend
+
+
+
-O frontend do projeto foi desenvolvido utilizando **Next.js**, um poderoso framework React que facilita a renderização do lado do servidor e a criação de aplicações web altamente performáticas. A interface do usuário foi construída com **React** e estilizada com **Tailwind CSS**, um framework de CSS utilitário que permite criar componentes personalizados e responsivos com facilidade.
+## Visão Geral
-O desenvolvimento do frontend seguiu fielmente o protótipo elaborado no **Figma**, garantindo que a experiência do usuário fosse consistente e alinhada com as expectativas de design.
+O projeto Minas de Cultura é uma plataforma desenvolvida para aumentar a transparência dos gastos públicos voltados à cultura no estado de Minas Gerais. A arquitetura do sistema foi projetada para ser escalável, eficiente e de fácil manutenção, utilizando tecnologias modernas para assegurar o desempenho e a confiabilidade do sistema.
-### Backend
+## Frontend
-O backend do projeto é uma **API REST** desenvolvida com **Express.js**, um framework minimalista para Node.js. Essa API é responsável por gerenciar as requisições e interagir com o banco de dados **PostgreSQL**, onde os dados são armazenados e consultados. Para facilitar a administração e o gerenciamento do banco de dados, utilizamos o **pgAdmin**, uma ferramenta robusta e eficiente para gerenciar bancos de dados PostgreSQL.
+O frontend do projeto foi desenvolvido utilizando **Next.js**, um framework poderoso que facilita a renderização do lado do servidor (SSR) e a criação de aplicações web altamente performáticas. Utilizamos **React** para construir a interface do usuário, garantindo uma experiência dinâmica e interativa. A estilização é feita com **Tailwind CSS**, um framework utilitário de CSS que permite criar componentes personalizados e responsivos com facilidade.
-### Coleta de Dados
+### Deploy do Frontend
+
+O deploy do frontend foi realizado na **Vercel**, uma plataforma otimizada para projetos Next.js, que oferece funcionalidades como previews automáticos para cada pull request e suporte integrado para APIs serverless. A escolha da Vercel garante uma entrega contínua e rápida de atualizações, além de um ambiente de desenvolvimento que facilita a colaboração entre as equipes.
+
+## Backend
+
+O backend do projeto é uma **API REST** desenvolvida com **Express.js**, um framework minimalista para Node.js. Essa API é responsável por gerenciar as requisições dos usuários e interagir com o banco de dados **PostgreSQL**. Utilizamos **pgAdmin** para facilitar a administração e o gerenciamento do banco de dados.
+
+### Deploy do Backend
+
+O deploy da nossa API foi realizado no **Render**, uma plataforma de cloud que oferece deploys automáticos a partir de repositórios Git, suporte a SSL automático e escalabilidade fácil. O Render foi escolhido por sua simplicidade e robustez, permitindo que a API esteja sempre disponível e pronta para responder às requisições com alta performance.
+
+## Banco de Dados
+
+O banco de dados **PostgreSQL** é o coração do nosso sistema, onde todos os dados sobre os gastos culturais são armazenados e gerenciados. O banco foi implementado no **Supabase**, uma plataforma que oferece uma alternativa ao Firebase com a robustez do PostgreSQL. Utilizar o Supabase garante não apenas um banco de dados escalável e seguro, mas também uma integração perfeita com o restante da nossa stack tecnológica.
+
+## Coleta de Dados
A coleta de dados para o projeto foi realizada utilizando duas abordagens distintas:
-- **Scrapy**: Utilizado para coletar dados da cidade de **Juiz de Fora**. O site dessa cidade era bem organizado, e os dados eram disponibilizados em PDFs que seguiam uma lógica de URL consistente, facilitando a raspagem automatizada de informações.
+- **Scrapy e Beautiful Soup**: Utilizados para raspagem de dados de fontes com estrutura de dados acessível. Esses frameworks permitem que o sistema extraia informações relevantes de maneira automatizada e eficiente.
+- **Selenium**: Utilizado para coletar dados do estado de Minas Gerais, onde o site, apesar de estruturado, não disponibilizava os dados de forma acessível para raspadores convencionais. O Selenium, em conjunto com um driver de navegador, simula interações humanas para extrair as informações necessárias.
+
+Os dados coletados são armazenados em arquivos JSON, que posteriormente são consumidos pelo backend e integrados na API para facilitar o acesso e a apresentação das informações ao usuário final.
+
+## Automação e Workflows
-- **Selenium**: Utilizado para coletar dados da cidade de **Montes Claros**. Apesar do site ser estruturado, ele não disponibilizava os dados de forma acessível para raspadores convencionais. Portanto, foi necessário utilizar o **Selenium** junto com um driver de navegador para simular interações humanas e extrair as informações necessárias.
+Para garantir a qualidade e a integridade do código, utilizamos **GitHub Actions** para automatizar uma série de processos críticos, incluindo:
-Ambos os raspadores armazenam os dados coletados em arquivos JSON. Esses arquivos são posteriormente consultados pelo backend e os dados são armazenados na API para facilitar o acesso e a apresentação das informações ao usuário final.
+- **Testes Automatizados**: Configuramos automações para realizar testes unitários, de integração e de componentes tanto para o frontend quanto para o backend. Esses testes são executados automaticamente a cada novo commit ou pull request, garantindo que novas funcionalidades não quebrem o sistema.
+
+- **Raspagem de Dados Automática**: Implementamos um workflow que dispara mensalmente para realizar a raspagem de dados do estado de Minas Gerais, garantindo que as informações apresentadas na plataforma estejam sempre atualizadas.
+
+- **Automatização da Documentação**: Criamos uma automação específica para manter a documentação da gitpage sempre atualizada. A documentação é gerada automaticamente e qualquer alteração no código ou na arquitetura do sistema é refletida diretamente na documentação oficial.
+## Conclusão das Tecnologias Escolhidas
-# Conclusão das Tecnologias Escolhidas
+Abaixo estão as principais tecnologias que compõem o projeto:
-- **Linguagem de Programação:** [Python](https://docs.python.org/3/), [Javascript](https://www.javascript.com/) e [Typescript.](https://www.typescriptlang.org/)
-- **Framework Web:** [Next.js](https://nextjs.org/).
-- **Banco de Dados:** [Postgres](https://www.postgresql.org/)
-- **Ferramenta de Coleta de Dados:** Framework [Scrapy](https://scrapy.org/) com auxilio das bibliotecas [Beautiful Soup](https://beautiful-soup-4.readthedocs.io/en/latest/) e [Selenium](https://www.selenium.dev/).
-- **Tecnologias Adicionais:** [Docker](https://www.docker.com/), [Express](https://expressjs.com/), [React](https://react.dev/) e [Tailwind](https://tailwindcss.com/).
+- **Linguagens de Programação**: [Python](https://docs.python.org/3/), [JavaScript](https://www.javascript.com/), [TypeScript](https://www.typescriptlang.org/)
+- **Framework Web**: [Next.js](https://nextjs.org/)
+- **Banco de Dados**: [PostgreSQL](https://www.postgresql.org/)
+- **Ferramentas de Coleta de Dados**: Framework [Scrapy](https://scrapy.org/) com auxílio das bibliotecas [Beautiful Soup](https://beautiful-soup-4.readthedocs.io/en/latest/) e [Selenium](https://www.selenium.dev/)
+- **Tecnologias Adicionais**: [Docker](https://www.docker.com/), [Express](https://expressjs.com/), [React](https://react.dev/), [Tailwind CSS](https://tailwindcss.com/)
-## 📁 Histórico de versão
+## 📁 Histórico de Versão
| Versão | Data | Descrição | Autor |
| :----: | :--------: | :------------------------------------------------------------------------------: | :-------------: |
+| 5.0 | 02/09/2024 | Reestruturação da arquitetura | Gabriel Scheidt|
| 4.0 | 16/08/2024 | Reestruturação da arquitetura | Gabriel Scheidt|
| 3.0 | 25/04/2024 | Reestruturando Documento de Arquitetura | Rafael Carvalho |
-| 2.2 | 25/04/2024 | Adicionando emojis nos tópicos | Isaac Batista |
+| 2.2 | 25/04/2024 | Adicionando emojis nos tópicos | Isaac Batista |
| 2.1 | 17/04/2024 | Exemplificação de uso da API do Querido Diário e Atualização da issue de suporte | Rafael Carvalho |
| 2.0 | 17/04/2024 | Crição do esboço de arquitetura | Gabriel Scheidt |
| 1.0 | 14/04/2024 | Crição do esboço de arquitetura | Gabriel Scheidt |
diff --git a/docs/assets/images/Home.jpg b/docs/assets/images/Home.jpg
index c3e42f8..f82ec70 100644
Binary files a/docs/assets/images/Home.jpg and b/docs/assets/images/Home.jpg differ
diff --git a/docs/assets/images/arquitetura_minas.png b/docs/assets/images/arquitetura_minas.png
new file mode 100644
index 0000000..92b82a5
Binary files /dev/null and b/docs/assets/images/arquitetura_minas.png differ
diff --git a/docs/index.md b/docs/index.md
index b10d761..735598c 100644
--- a/docs/index.md
+++ b/docs/index.md
@@ -84,9 +84,13 @@ cd 2024-1-MinasDeCultura
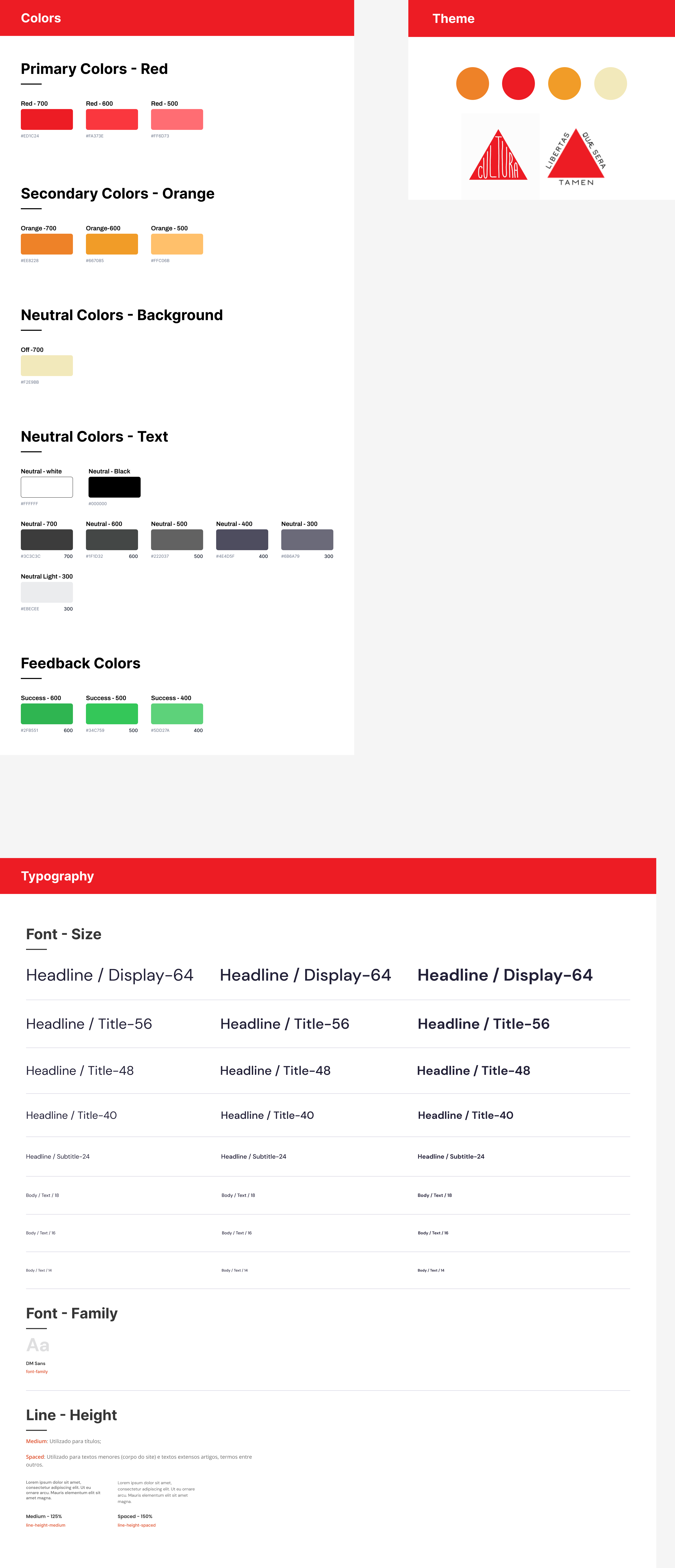
- *Desenvolvimento da Identidade Visual:* Investimos tempo no desenvolvimento de uma identidade visual consistente para o projeto, incluindo seleção de cores, tipografia e uma logo autêntica baseada na bandeira. Essa identidade visual reflete nossa visão e valores, e está integrada em toda a interface do usuário e materiais de design.
-- *PHome:*
+- *Desenvolvimento do Style-Guide para Padronização:* Criamos um Style-Guide detalhado. Este guia teve como objetivo central facilitar o processo de prototipação, garantindo consistência visual e de estilo em todas as etapas do desenvolvimento. Com elementos como tipografia, ícones, espaçamentos e componentes definidos de antemão, ganhamos eficiência e coesão em nosso trabalho.
+
+
+
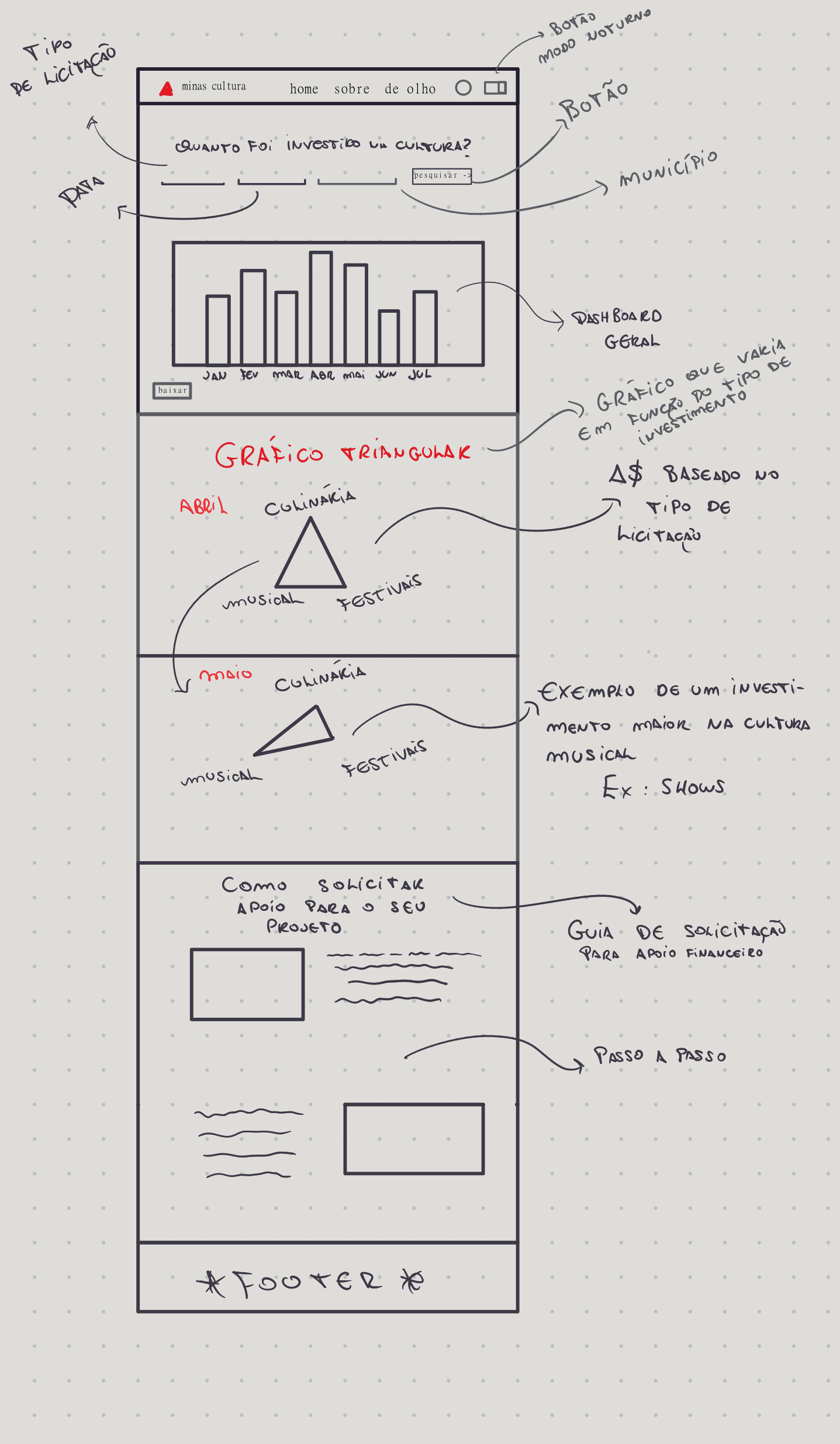
+- *PHome:* Com as bases sólidas estabelecidas, criamos o modelo final da nossa página principal.
- 
+
## 👥 Desenvolvedores
diff --git a/docs/Arquitetura/Figma.md "b/docs/vis\303\243o geral/Figma.md"
similarity index 93%
rename from docs/Arquitetura/Figma.md
rename to "docs/vis\303\243o geral/Figma.md"
index 9f273d6..2a57549 100644
--- a/docs/Arquitetura/Figma.md
+++ "b/docs/vis\303\243o geral/Figma.md"
@@ -18,9 +18,9 @@ Utilizando a história de usuário elaborada pelo grupo como referência, conceb

-### Prototipação da Tela Inicial (em Andamento):
+### Prototipação da Tela Inicial:
-Com as bases sólidas estabelecidas, iniciamos o processo de prototipagem da tela inicial.
+Com as bases sólidas estabelecidas, criamos o modelo final da nossa página principal.

diff --git "a/docs/vis\303\243o geral/modelagem_banco.md" "b/docs/vis\303\243o geral/modelagem_banco.md"
new file mode 100644
index 0000000..d87cb26
--- /dev/null
+++ "b/docs/vis\303\243o geral/modelagem_banco.md"
@@ -0,0 +1 @@
+# Modelagem do banco
\ No newline at end of file
diff --git "a/docs/vis\303\243o geral/testes.md" "b/docs/vis\303\243o geral/testes.md"
new file mode 100644
index 0000000..e2440dd
--- /dev/null
+++ "b/docs/vis\303\243o geral/testes.md"
@@ -0,0 +1 @@
+# Testes frontend
\ No newline at end of file
diff --git a/front/src/app/favicon.ico b/front/src/app/favicon.ico
index 718d6fe..58ef7d6 100644
Binary files a/front/src/app/favicon.ico and b/front/src/app/favicon.ico differ
diff --git a/front/src/components/Filtro.tsx b/front/src/components/Filtro.tsx
index cff4e22..4617f5a 100644
--- a/front/src/components/Filtro.tsx
+++ b/front/src/components/Filtro.tsx
@@ -81,7 +81,7 @@ const Dashboard: React.FC = () => {
},
},
legend: {
- position: 'top',
+ position: 'bottom',
horizontalAlign: 'center',
fontSize: '14px',
},
diff --git a/front/src/components/Header.tsx b/front/src/components/Header.tsx
index 4d9ccd3..6156cc4 100644
--- a/front/src/components/Header.tsx
+++ b/front/src/components/Header.tsx
@@ -1,6 +1,6 @@
"use client";
-import React, { useState, useEffect } from "react";
+import React, { useState, useEffect, useRef } from "react";
import Image from "next/image";
import Logo from '@/assets/logo_vermelha.png';
import Link from 'next/link';
@@ -14,7 +14,8 @@ export function Header() {
const [accessibilityMenuOpen, setAccessibilityMenuOpen] = useState(false);
const [keepMenuOpen, setKeepMenuOpen] = useState(false);
- // Carrega as configurações do localStorage
+ const accessibilityMenuRef = useRef(null);
+
useEffect(() => {
const savedDarkMode = localStorage.getItem('darkMode') === 'true';
const savedHighContrast = localStorage.getItem('highContrast') === 'true';
@@ -25,19 +26,35 @@ export function Header() {
setFontSize(savedFontSize);
}, []);
- // Atualiza as configurações e aplica as classes
useEffect(() => {
document.documentElement.classList.toggle('dark', darkMode);
document.documentElement.classList.toggle('high-contrast', highContrast);
document.documentElement.classList.toggle('font-lg', fontSize === 'text-lg');
document.documentElement.classList.toggle('font-original', fontSize === 'text-base');
- // Salva as configurações no localStorage
localStorage.setItem('darkMode', darkMode.toString());
localStorage.setItem('highContrast', highContrast.toString());
localStorage.setItem('fontSize', fontSize);
}, [darkMode, highContrast, fontSize]);
+ useEffect(() => {
+ const handleClickOutside = (event: MouseEvent) => {
+ if (accessibilityMenuRef.current && !accessibilityMenuRef.current.contains(event.target as Node)) {
+ setAccessibilityMenuOpen(false);
+ }
+ };
+
+ if (accessibilityMenuOpen) {
+ document.addEventListener('mousedown', handleClickOutside);
+ } else {
+ document.removeEventListener('mousedown', handleClickOutside);
+ }
+
+ return () => {
+ document.removeEventListener('mousedown', handleClickOutside);
+ };
+ }, [accessibilityMenuOpen]);
+
const toggleNavbar = () => setIsOpen(!isOpen);
const increaseFontSize = () => setFontSize('text-lg');
@@ -61,44 +78,47 @@ export function Header() {
};
return (
-
-