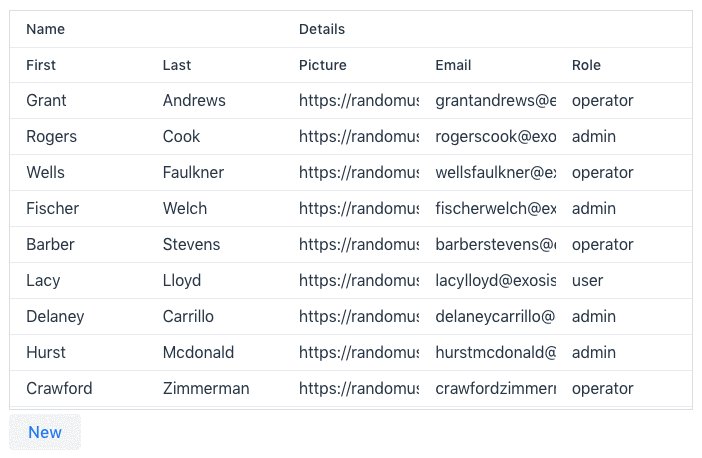
Vaadin Crud for Flow is a UI component add-on for Vaadin which provides CRUD UI for any data backend.
This Add-on is distributed under Vaadin Commercial License and Service Terms (VCL). For license terms, see linked text.
Vaadin Crud is written by Vaadin Ltd.
To purchase a license, visit http://vaadin.com/pricing
Add Crud to your project
<dependencies>
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>enhanced-crud-flow</artifactId>
<version>${vaadin.crud.version}</version>
</dependency>
</dependencies>In the most basic use case, Vaadin Crud requires the class of items to be processed and an editor for the class.
Crud<Person> crud = new Crud<>(Person.class, createPersonEditor());
crud.setDataProvider(personDataProvider);
// Handle save and delete events.
crud.addSaveListener(e -> save(e.getItem()));
crud.addDeleteListener(e -> delete(e.getItem()));
// Set a footer text or component if desired.
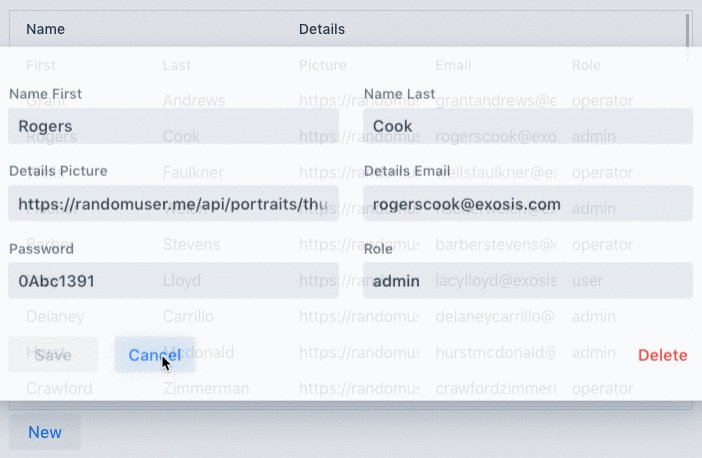
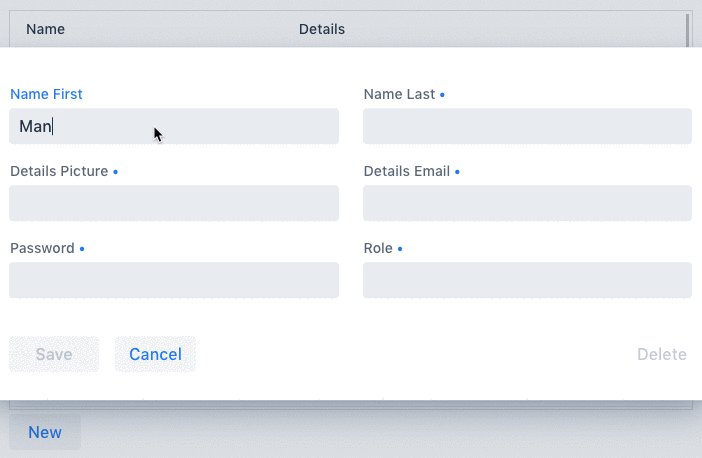
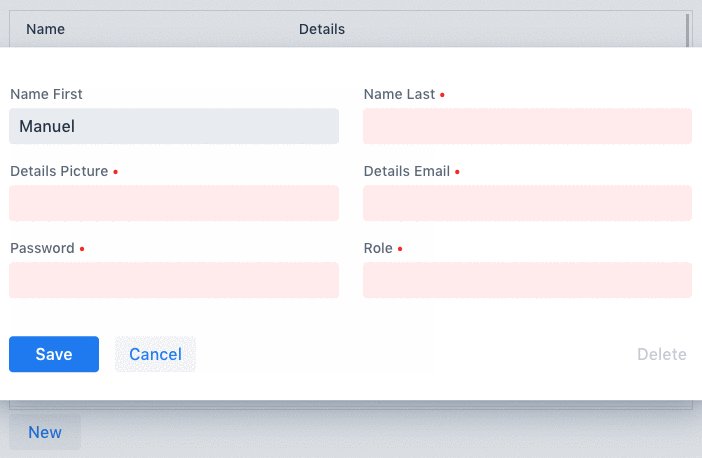
crud.setFooter("Flight manifest for XX210");The editor's purpose is to manage the currently edited item and present a UI (e.g a form) for manipulating it.
You need to provide a class implementing the CrudEditor interface when creating a new Crud.
Vaadin Crud however ships with the BinderCrudEditor helper which binds form fields to a provided bean.
private CrudEditor<Person> createPersonEditor() {
TextField firstName = new TextField("First name");
TextField lastName = new TextField("Last name");
FormLayout form = new FormLayout(firstName, lastName);
Binder<Person> binder = new Binder<>(Person.class);
binder.bind(firstName, Person::getFirstName, Person::setFirstName);
binder.bind(lastName, Person::getLastName, Person::setLastName);
return new BinderCrudEditor<>(binder, form);
}Crud supports custom grids by accepting a Grid as a constructor parameter;
however, a built-in Grid implementation called CrudGrid is provided.
When no Grid is supplied to the Crud constructor, it uses this CrudGrid.
CrudGrid allows the search filters which are normally at the top of each column to be enabled or disabled.
Setting the enableDefaultFilters constructor parameter to false disables it.
CrudGrid<Person> grid = new CrudGrid<>(Person.class, false);
PersonEditor editor = new PersonEditor();
Crud<Person> crud = new Crud<>(Person.class, grid, editor);CrudGrid<Person> for example expects a data provider of type DataProvider<Person, CrudFilter>.
The CrudFilter provides information about the filters and sort orders the user has applied to the grid.
A sample data provider can be seen here.
As discussed above, Crud supports custom Grids.
An important detail to pay attention to is that Crud listens to edit events from the grid to initiate editing
(i.e opening the editor and populating the form).
The easiest way to setup a grid to fire this event when an item is clicked is to use a built-in helper to add an edit column to the grid.
Grid<Person> myGrid = new Grid<>();
Crud.addEditColumn(myGrid);
// Add other columns to the grid as desired.
Crud<Person> crud = new Crud<>(Person.class, grid, editor);Clone the project in GitHub (or fork it if you plan on contributing)
git clone [email protected]:vaadin-component-factory/enhanced-crud.git
To build and install the project into the local repository run
mvn install -DskipITs
in the root directory. -DskipITs will skip the integration tests, which require a TestBench license. If you want to run all tests as part of the build, run
mvn install
To compile and run demos locally execute
mvn compile
mvn -pl enhanced-crud-flow-demo -Pwar jetty:run