The goal of this community is to offer a communication bridge between VTEX team and partner integrators, it should be a place to build an ecossystem, where everyone involved in building stores using VTEX IO technology, could share and obtain knowledge about it.
It's, therefore, a central place to:
- Have questions answered;
- Help people learn;
- Report bugs;
- Request features
Before participating in Store Framework’s communities, please read our Code of Conduct. We have adopted the Contributor Covenant and we expect that all community members adhere to the guidelines within.
Before jumping and creating an issue, follow the good practices:
1. Search on our community
A community is the best place to have an FAQ, remember that if you're having a problem it means that someone probably already has gone through something similar. Please, use GitHub issue filter and make sure nobody has created anything similar before. Also make sure to check our session on Filtering issues
2. English first
Remember that this is an international community, make sure to post both your questions and answers in English making its content accessable to most people.
3. Make knowledge reusable
Other people will probably go through the same problem as yours eventually, when they do, they'll search for something similar so try to make your question a reusable knowledge. For instance, a "How can I use Comic Sans on my store?" could be asked as "How to use custom fonts in a store?"
4. Participate
This is not a place only for integrators to talk to VTEX team, it is a place of knowledge trading, so please go through questions, see if you can help someone else, answer questions even if they're already answered, multiple perspectives can be very helpful.
You can follow updates in the community by enabling Watching on the Watch button, on the upper right corner.
We'll be making periodic announcements at the repository's Releases, so make sure to keep an eye on that.
GitHub tags are our way for dividing our issues between topics, make sure to use it, to better navigate among the issues.
You can select an specific label for filtering through Questions, Bugs or Enhancements.
You can also filter by authors, to see, for instance, which questions your team made.
You can also change the sort criteria for the issues, there are many possibilities. You could, for example, look for the most and least commented ones, the ones with most 👍 and most recent update.
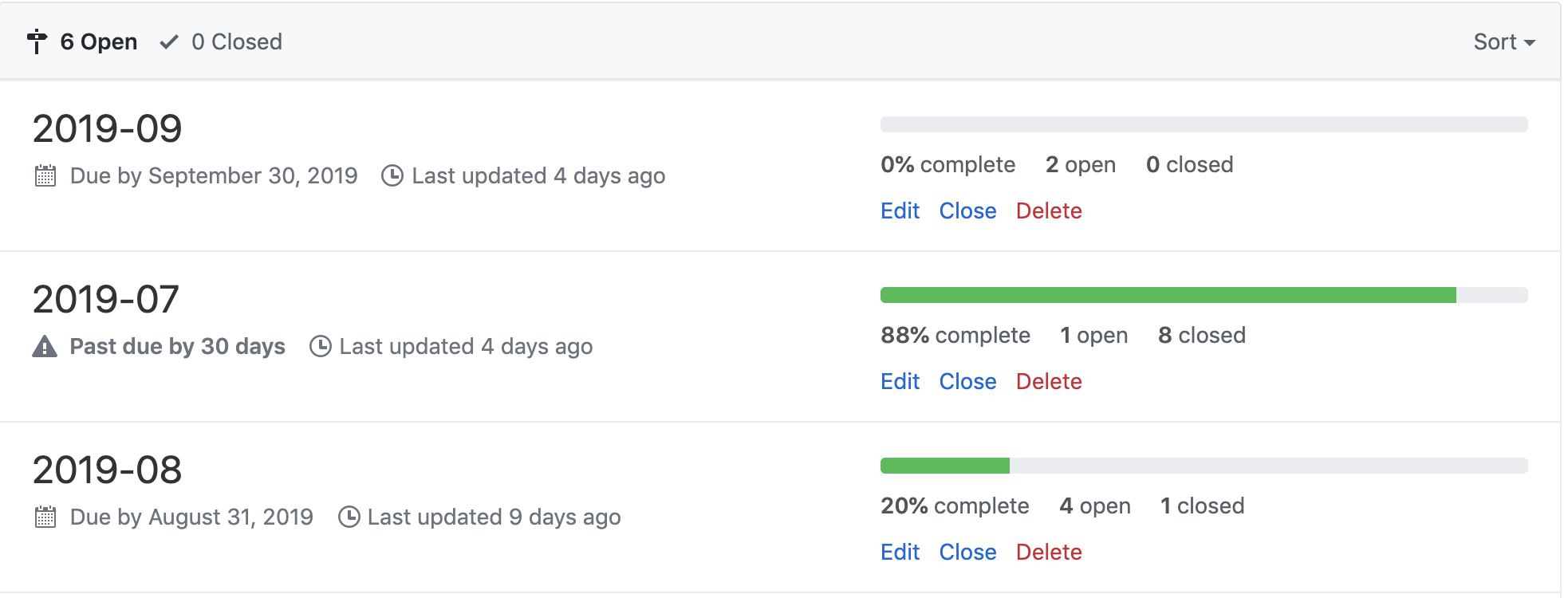
We divide bug reports and feature requests along milestones. If you want to have a nice view to understand expectation on deliverables, please go to:
All set? Go ahead and create your first issue and contribute with our communnity! 😁🎉