diff --git a/README.md b/README.md
index 8872f148..f5c0d948 100644
--- a/README.md
+++ b/README.md
@@ -4,6 +4,10 @@ English | [简体中文](./README.zh-CN.md)
## 💡 What is Rsdoctor?
+
+

+
 |
|  |
+|
|
+|  |
|  |
| ---------------------------------------------------------- | ------------------------------------------------ |
- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
- Build artifact support for resource lists and module dependencies, etc.
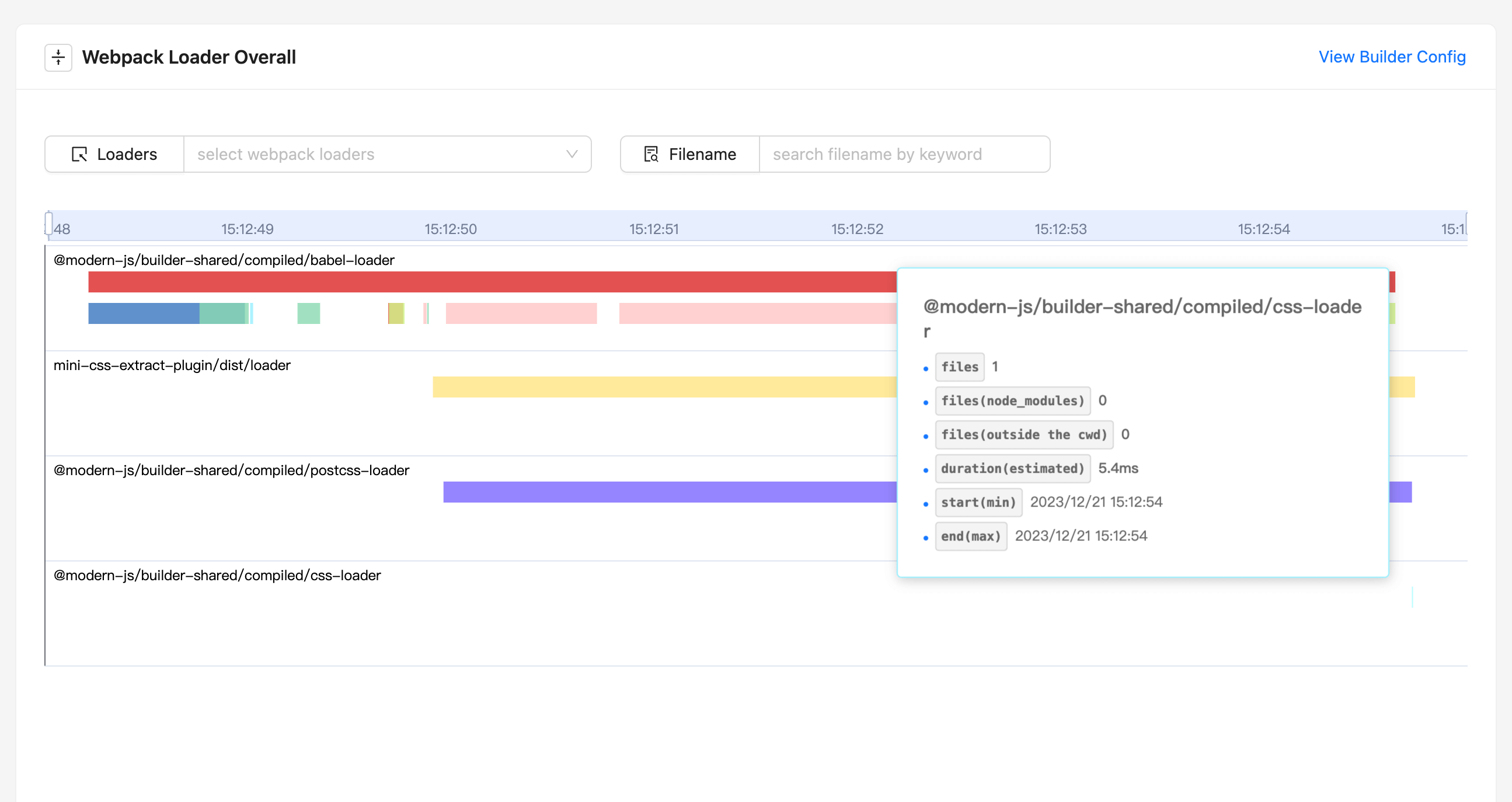
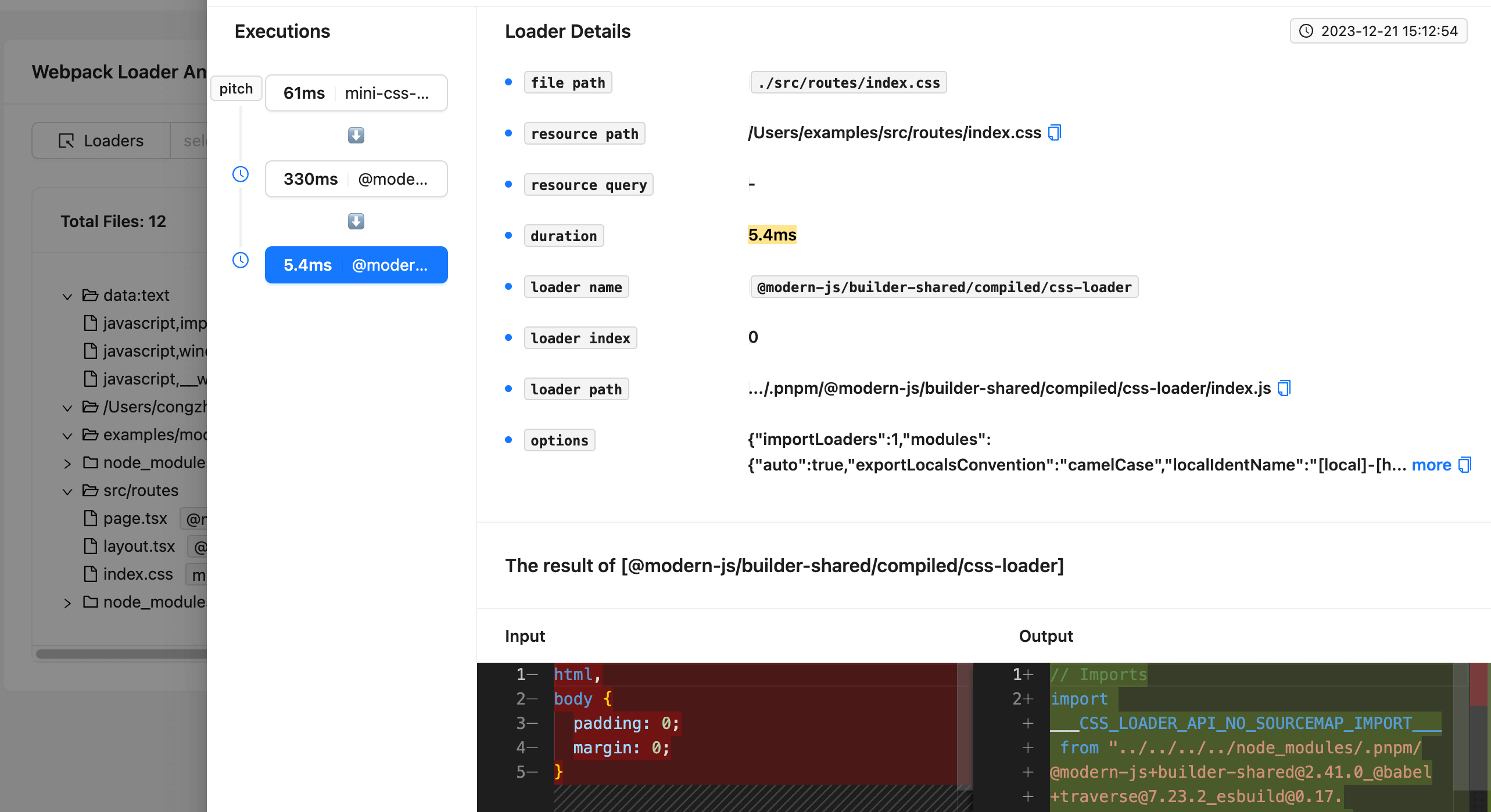
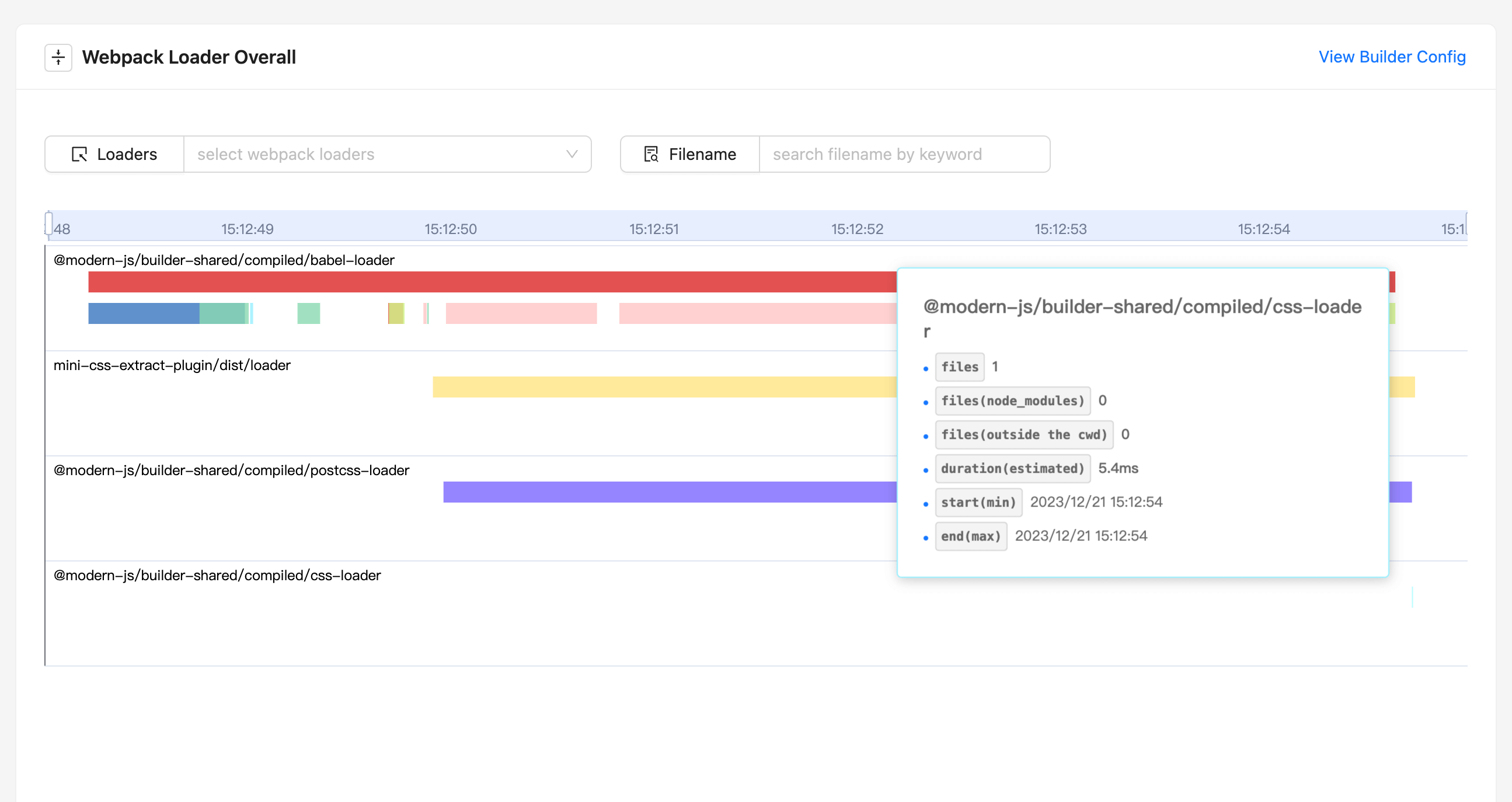
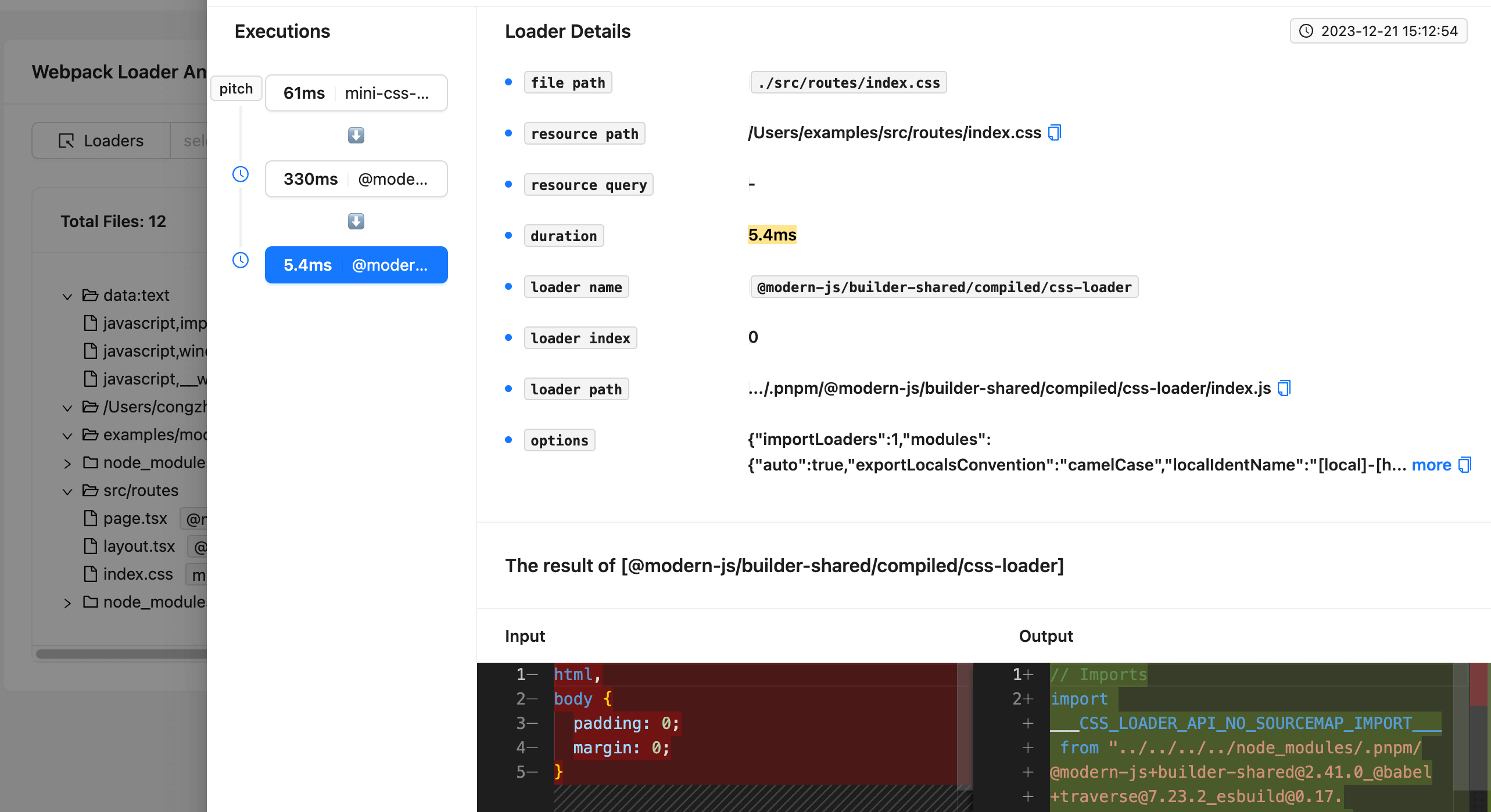
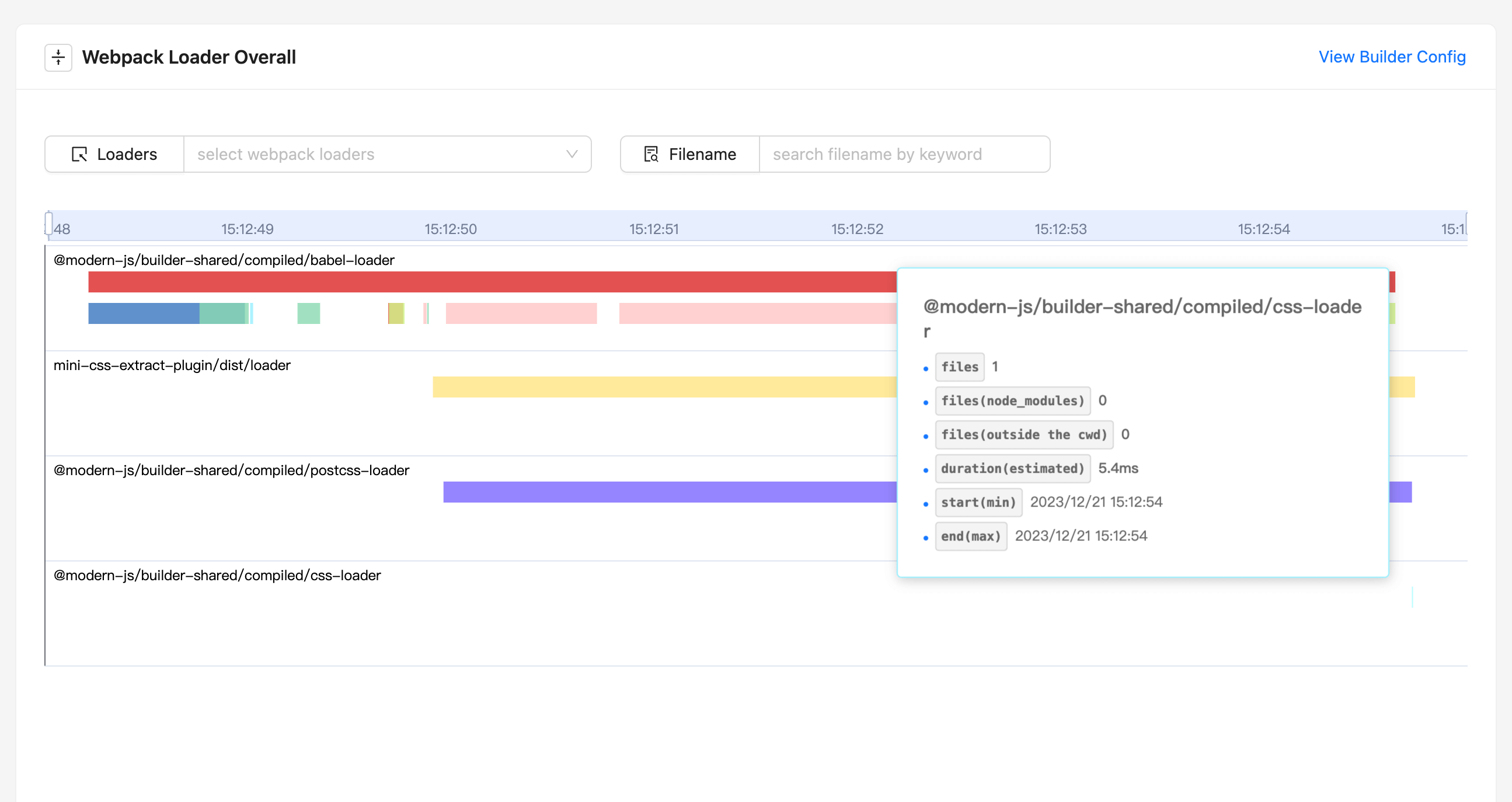
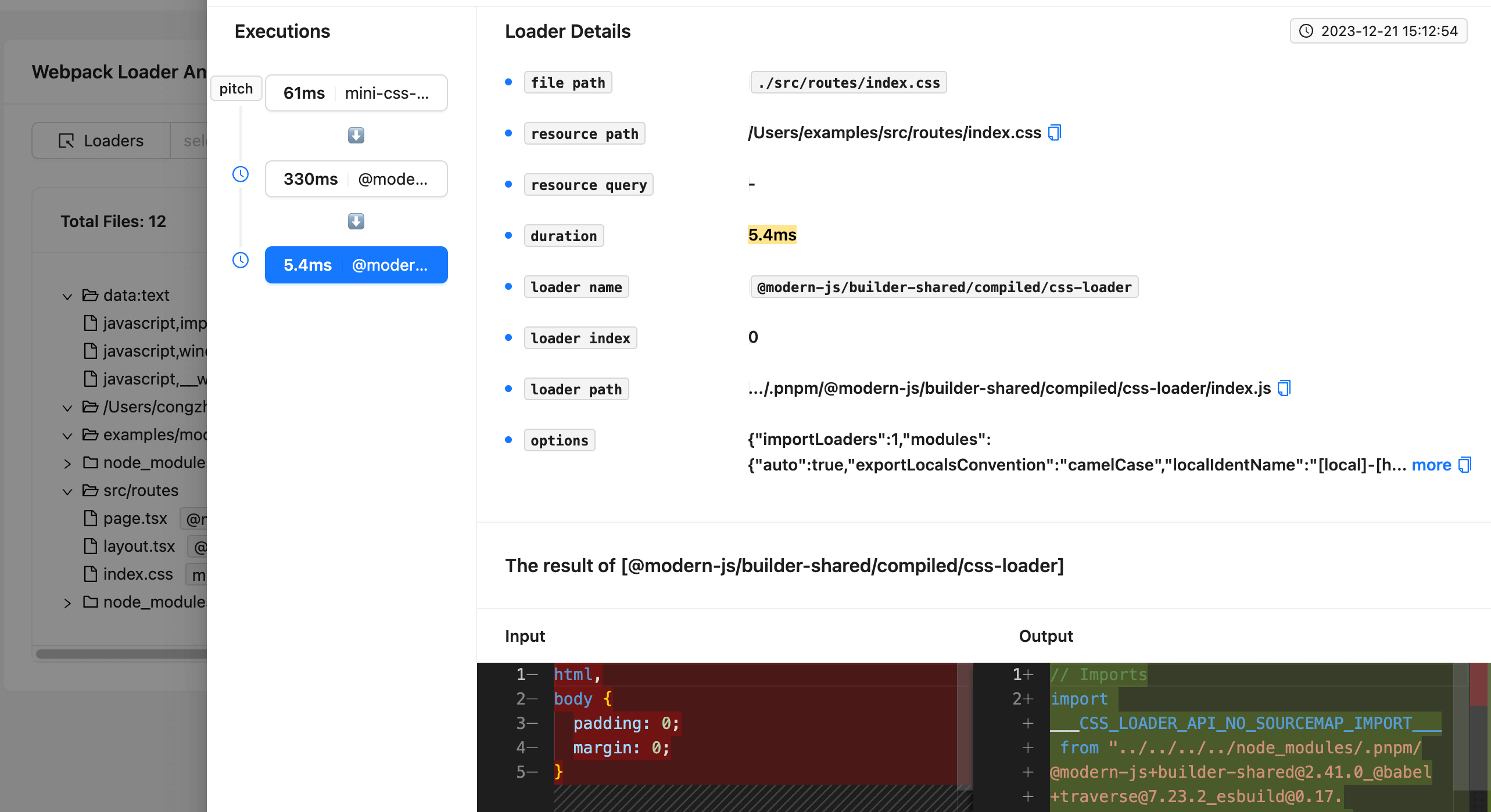
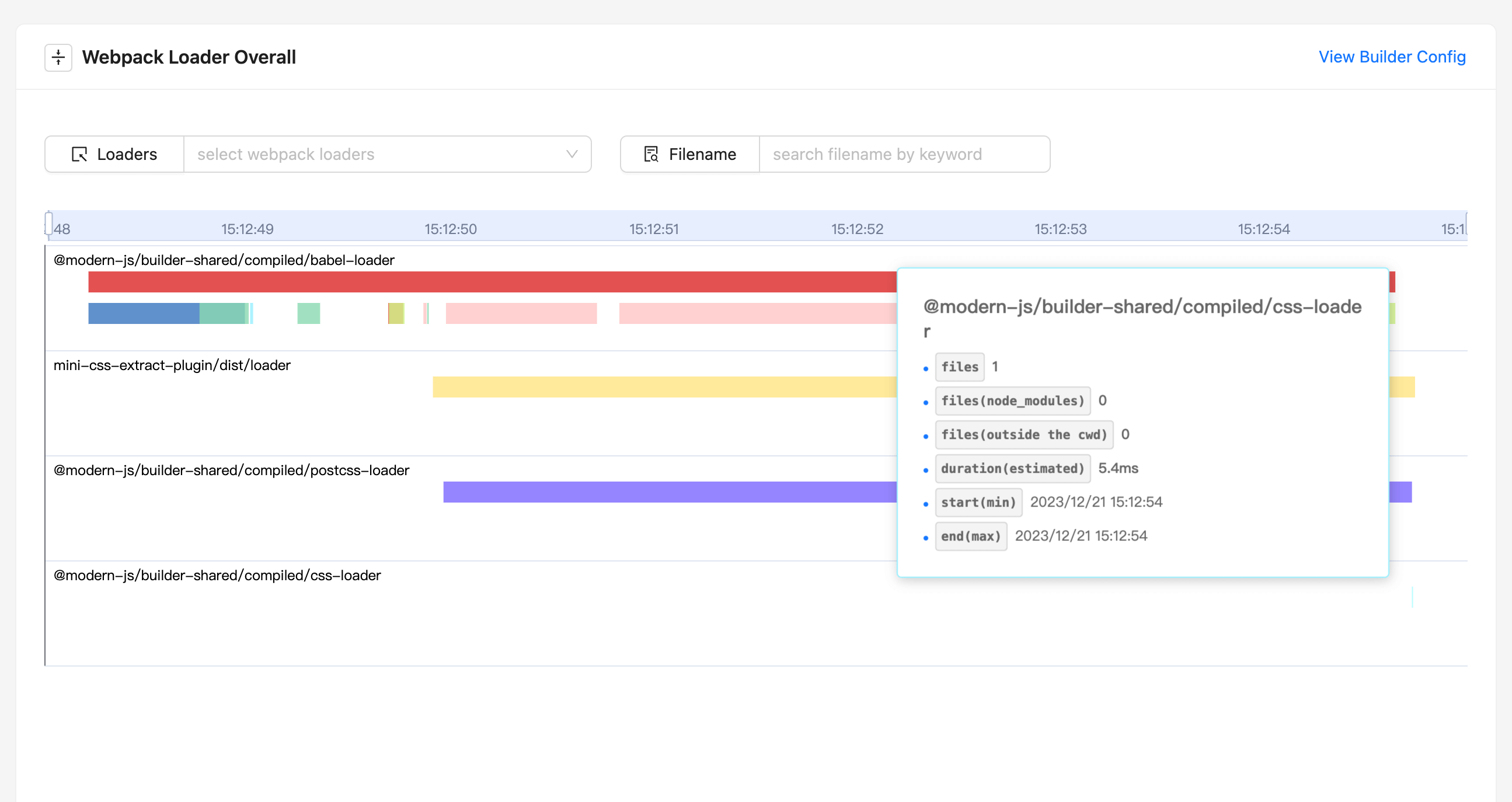
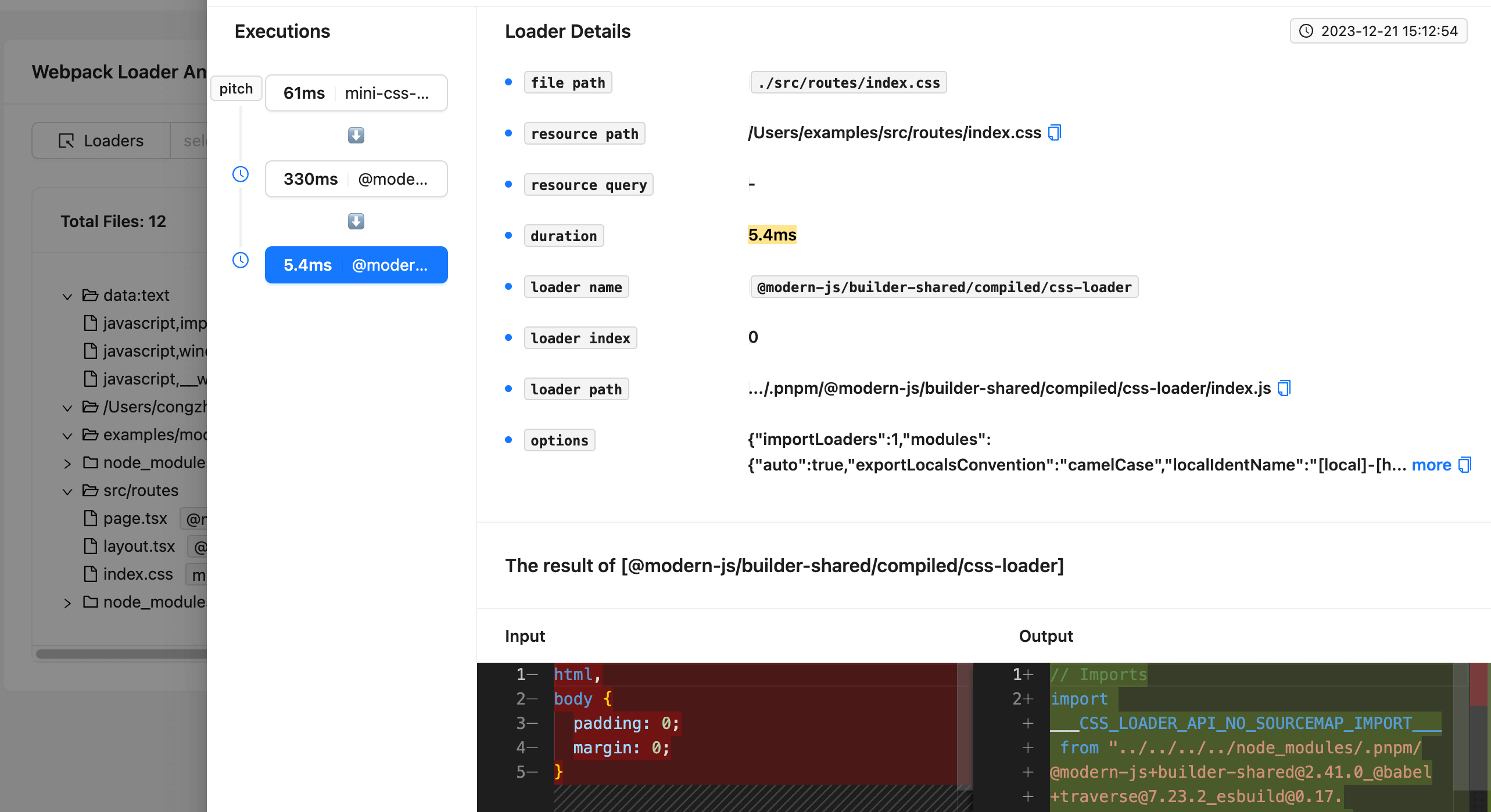
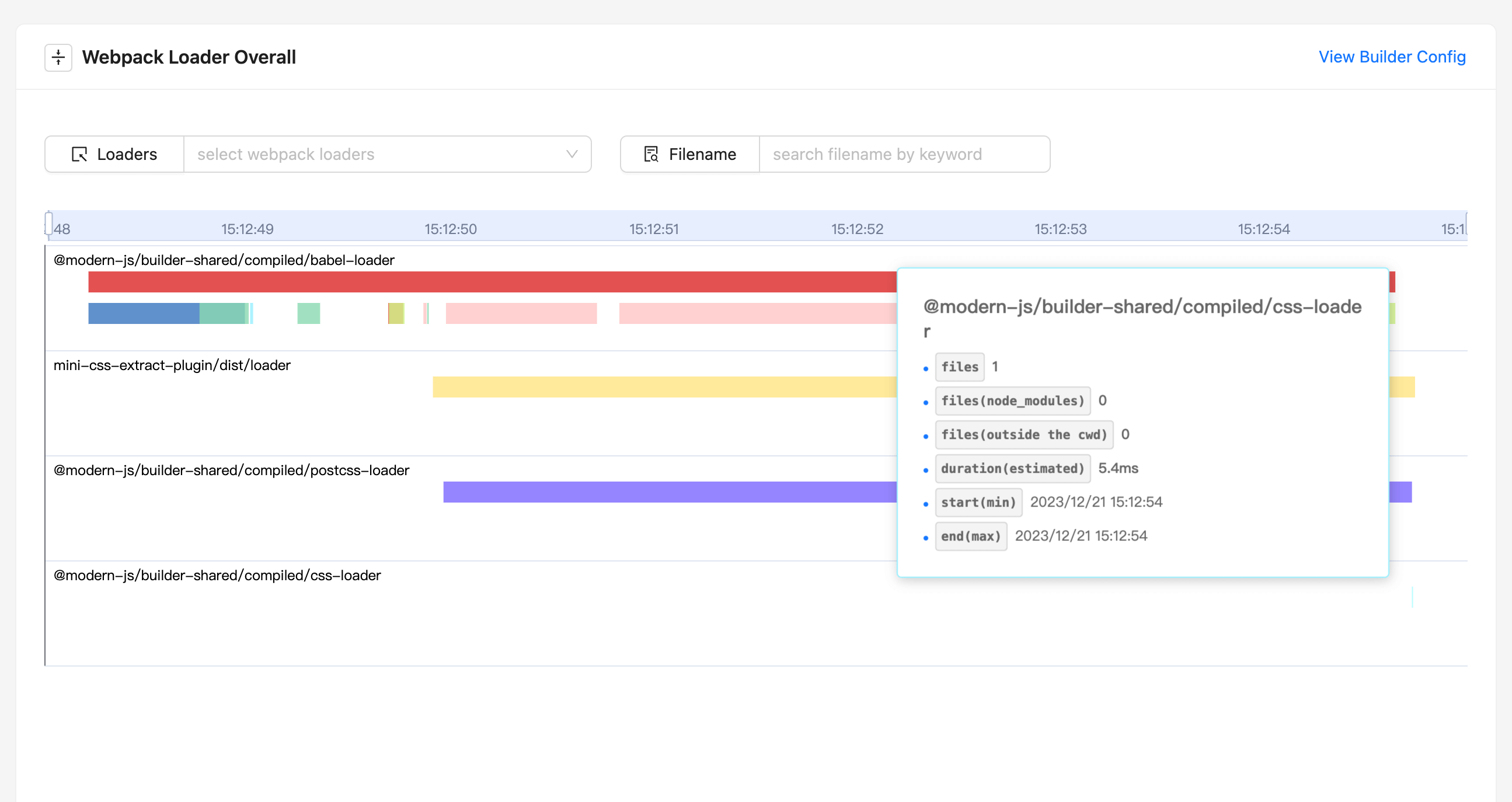
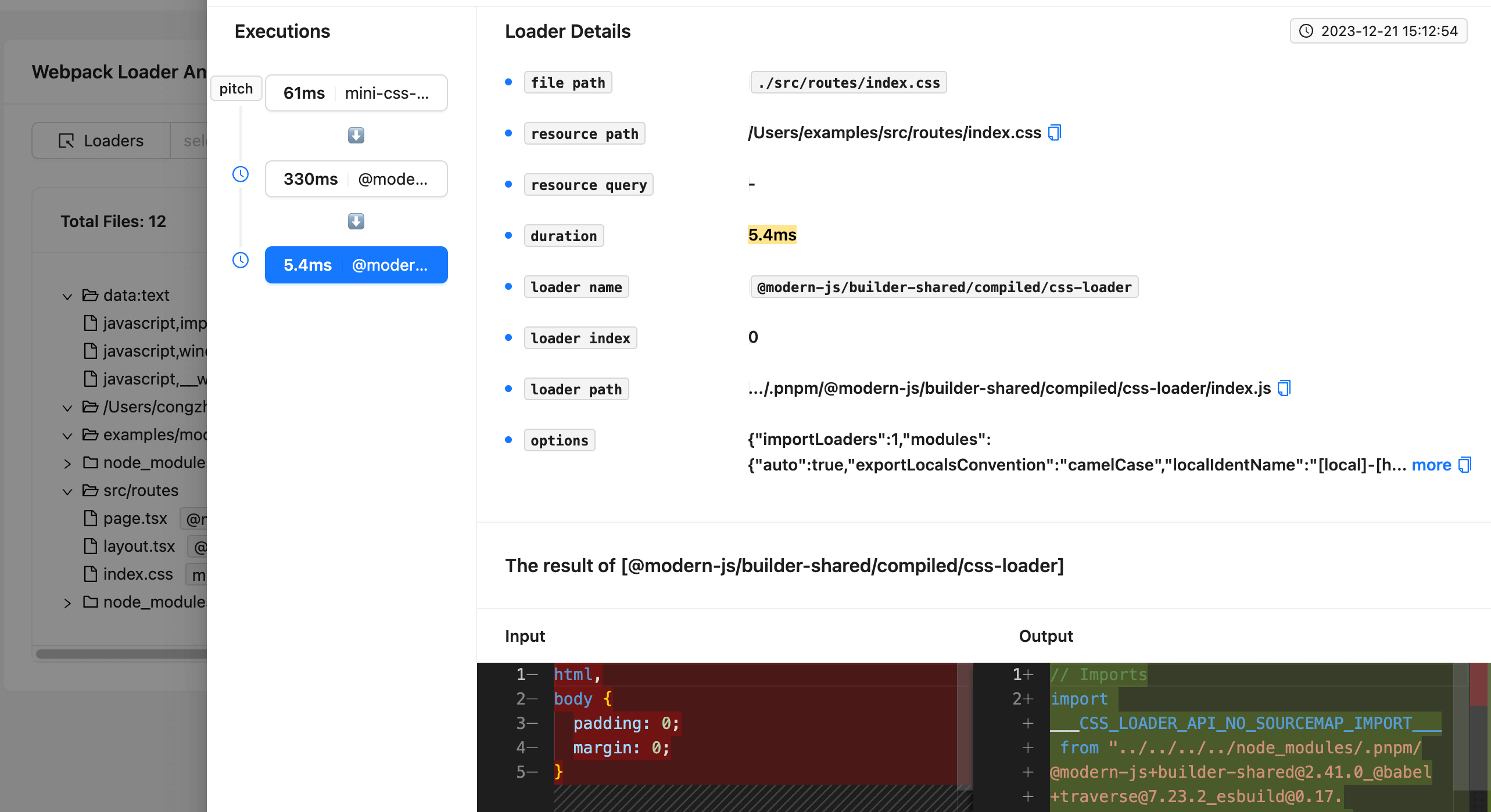
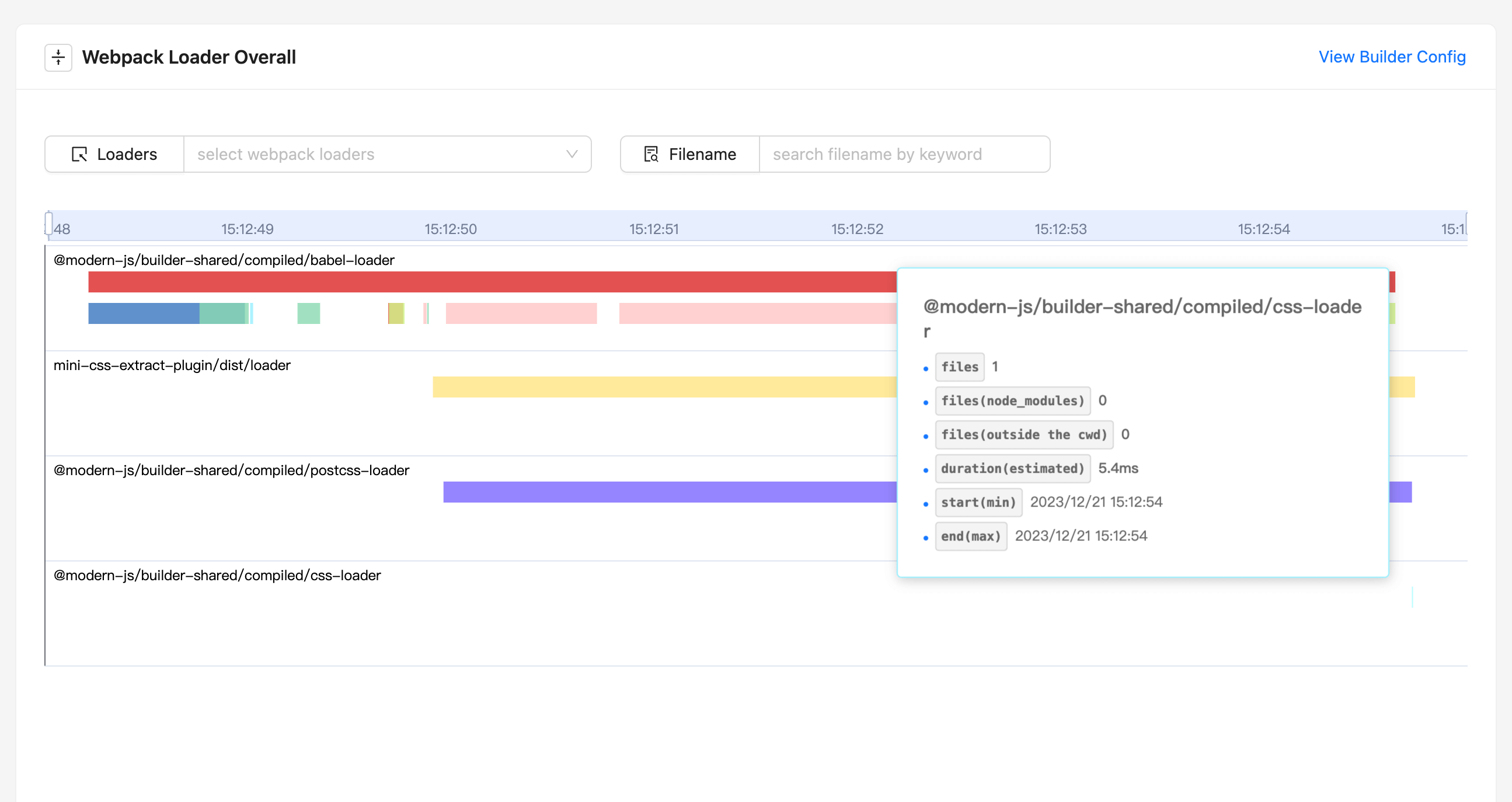
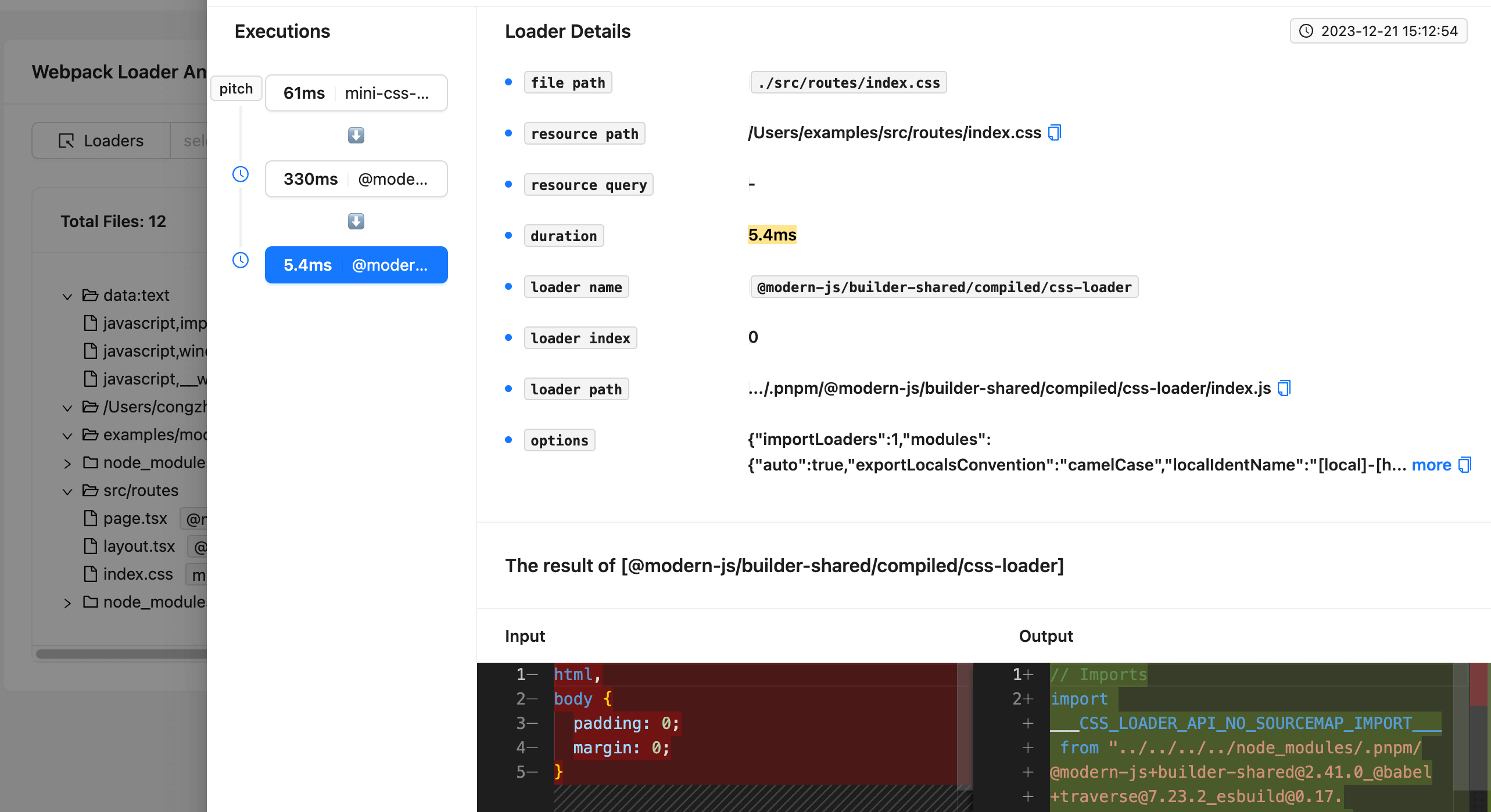
- Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
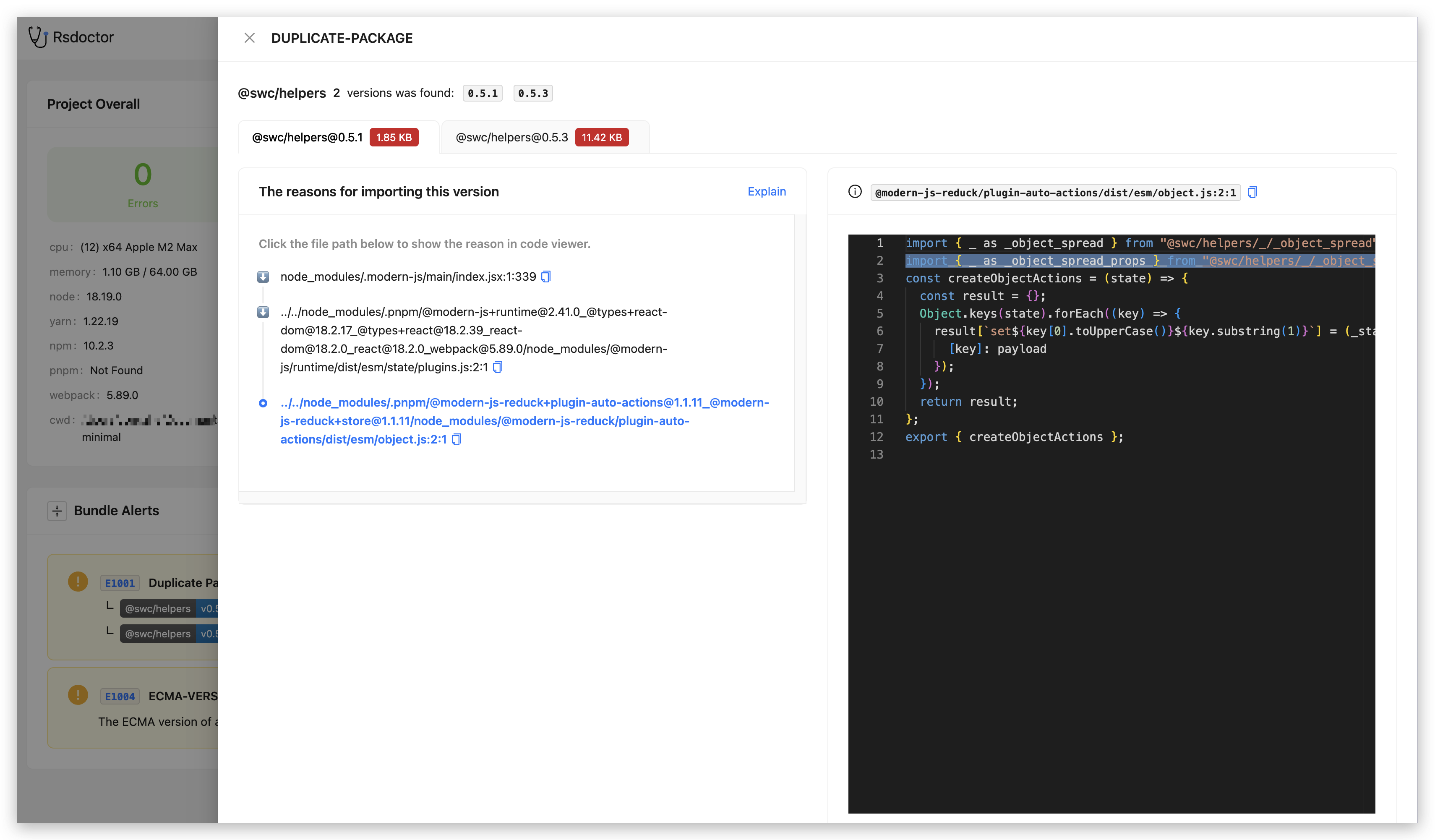
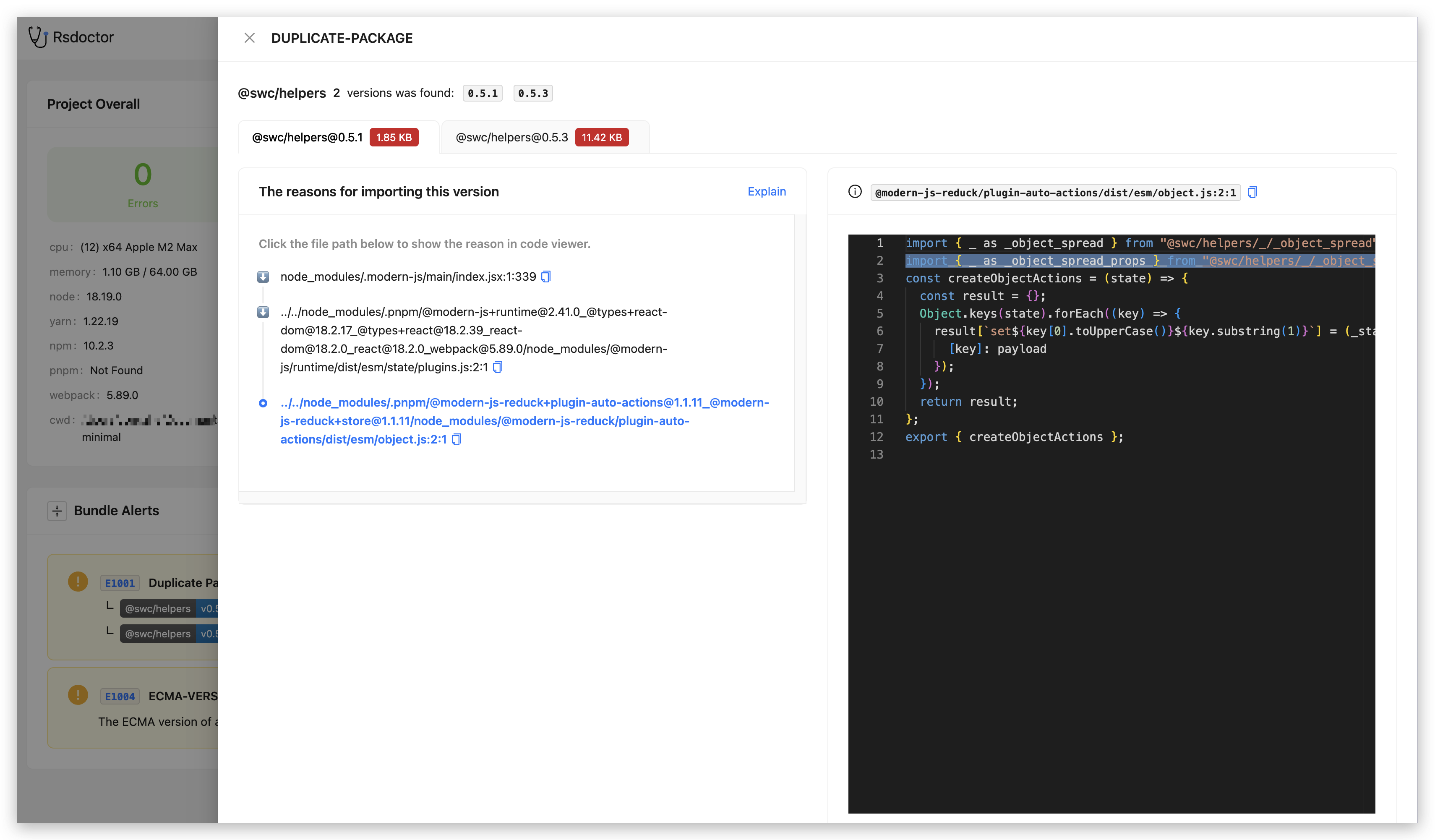
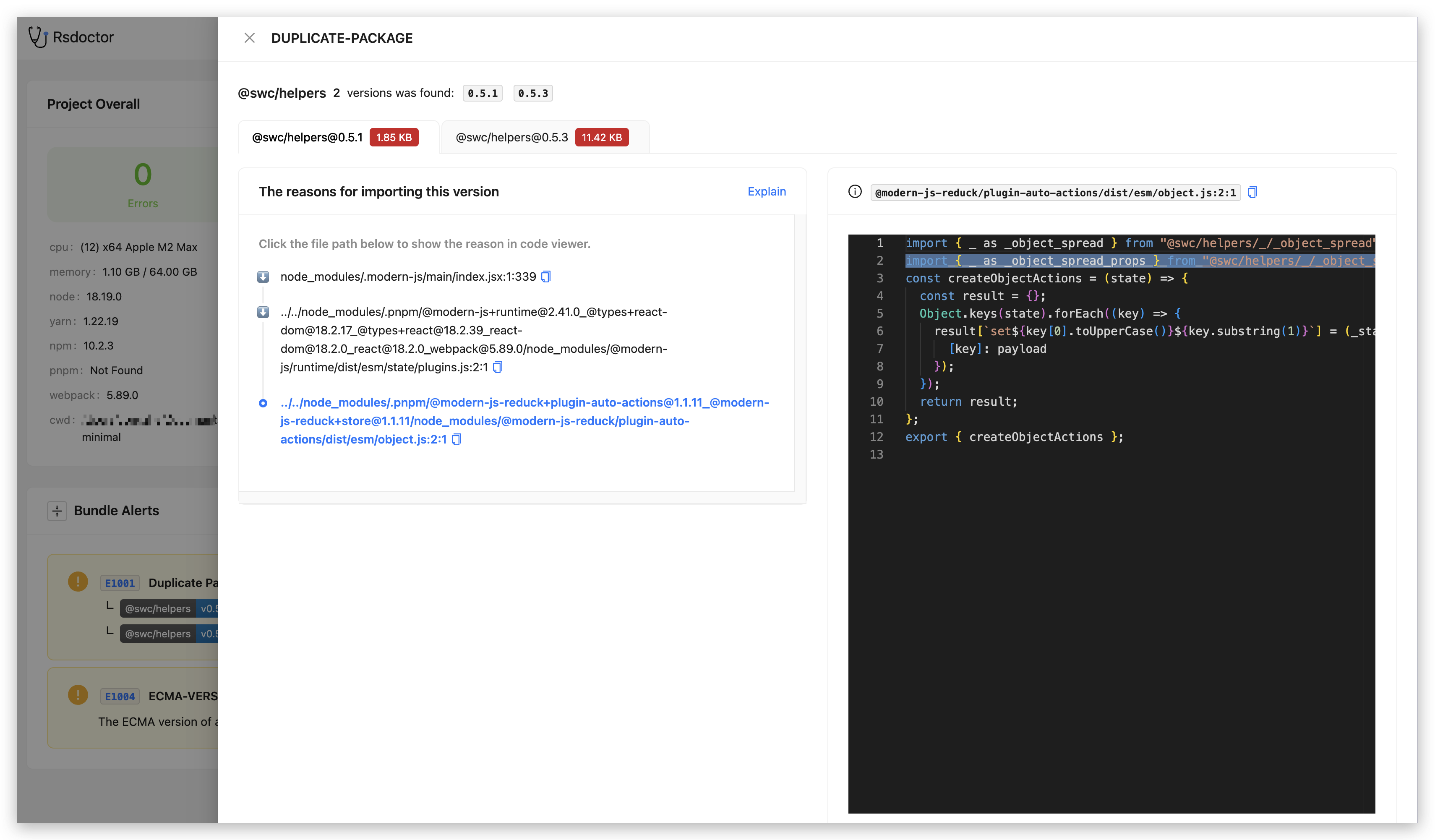
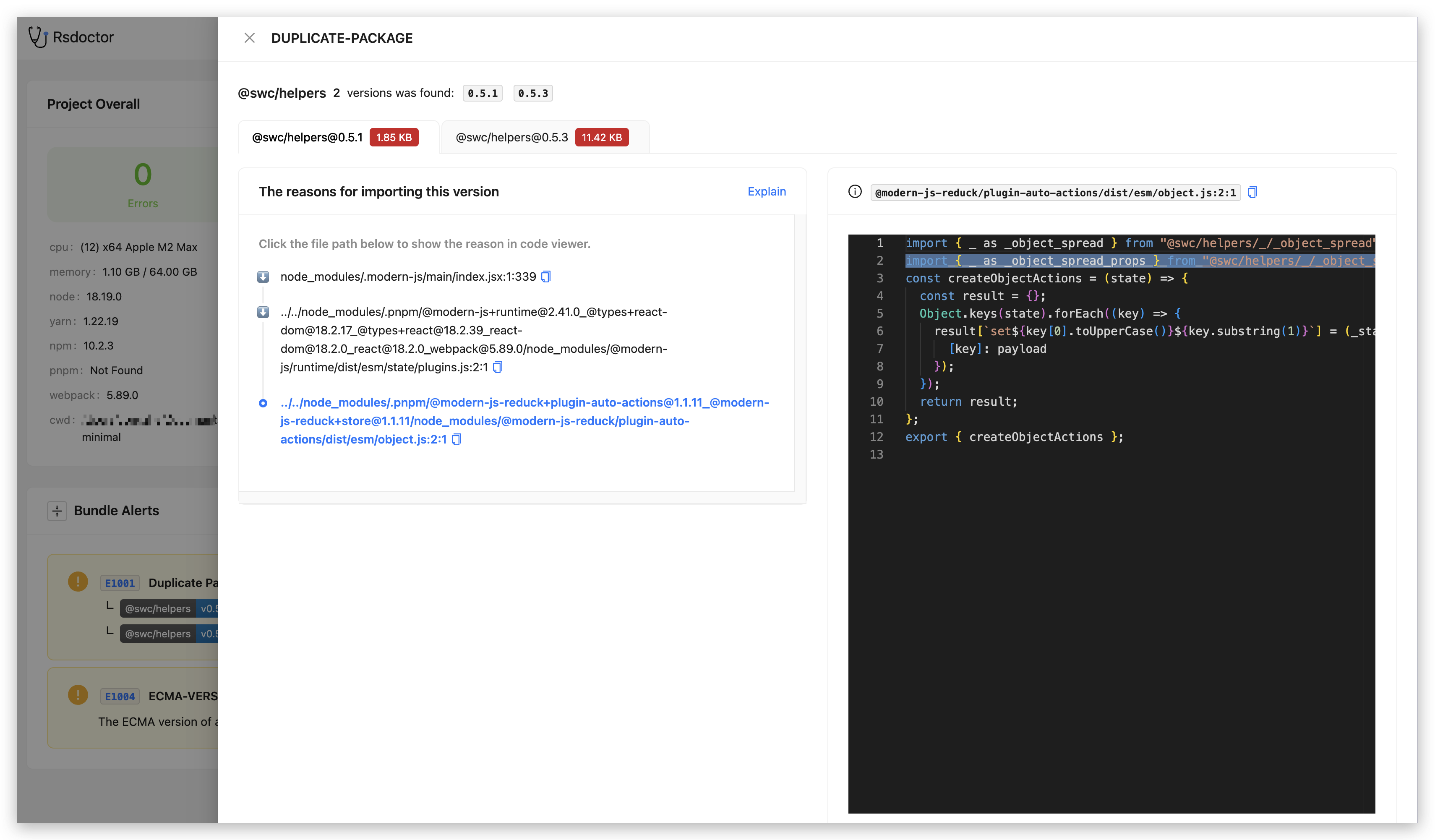
- - Build rules support duplicate package detection and ESC checking, etc.
+ - Build rules support duplicate package detection and ES Version Check, etc.
- Currently, bundle Diff capabilities are also available.
-
|
| ---------------------------------------------------------- | ------------------------------------------------ |
- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
- Build artifact support for resource lists and module dependencies, etc.
- Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
- - Build rules support duplicate package detection and ESC checking, etc.
+ - Build rules support duplicate package detection and ES Version Check, etc.
- Currently, bundle Diff capabilities are also available.
-
-

-
+

+
 |
|  |
+|
|
+|  |
|  |
| ---------------------------------------------------------- | ------------------------------------------------ |
- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- - 构建规则支持重复包检测及 ESC 检查等。
- - 目前还有 Bundle Diff 能力。
-
-
|
| ---------------------------------------------------------- | ------------------------------------------------ |
- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- - 构建规则支持重复包检测及 ESC 检查等。
- - 目前还有 Bundle Diff 能力。
-
-
-

-
 |
|  |
+|
|
+|  -
- |
|  |
+|
|
+|  |
|  |
| ---------------------------------------------------------- | ------------------------------------------------ |
- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- - 构建规则支持重复包检测及 ESC 检查等。
- - 目前还有 Bundle Diff 能力。
-
-
|
| ---------------------------------------------------------- | ------------------------------------------------ |
- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- - 构建规则支持重复包检测及 ESC 检查等。
- - 目前还有 Bundle Diff 能力。
-
- -
-