From bfb8bb4fb8d3b967027b368a659a4be0a4086b64 Mon Sep 17 00:00:00 2001
From: easy1090 <752355956@qq.com>
Date: Tue, 19 Dec 2023 18:58:40 +0800
Subject: [PATCH] chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
chore: supply Readme
---
README.md | 36 +++++++++++++++++++
README.zh-CN.md | 35 ++++++++++++++++++
.../src/components/Select/index.tsx | 2 +-
.../pages/WebpackLoaders/Overall/index.tsx | 2 +-
4 files changed, 73 insertions(+), 2 deletions(-)
diff --git a/README.md b/README.md
index 05329a08..8872f148 100644
--- a/README.md
+++ b/README.md
@@ -2,6 +2,35 @@
English | [简体中文](./README.zh-CN.md)
+## 💡 What is Rsdoctor?
+
+- Rsdoctor is a one-stop tool for diagnosing and analyzing the build process and build artifacts.
+- Rsdoctor is a tool that supports Webpack and Rspack build analysis.
+- Rsdoctor is an analysis tool that can display the time-consuming and behavioral details of the compilation.
+- Rsdoctor is a tool that provides bundle Diff and other anti-degradation capabilities simultaneously.
+
+## 🔥 Features
+
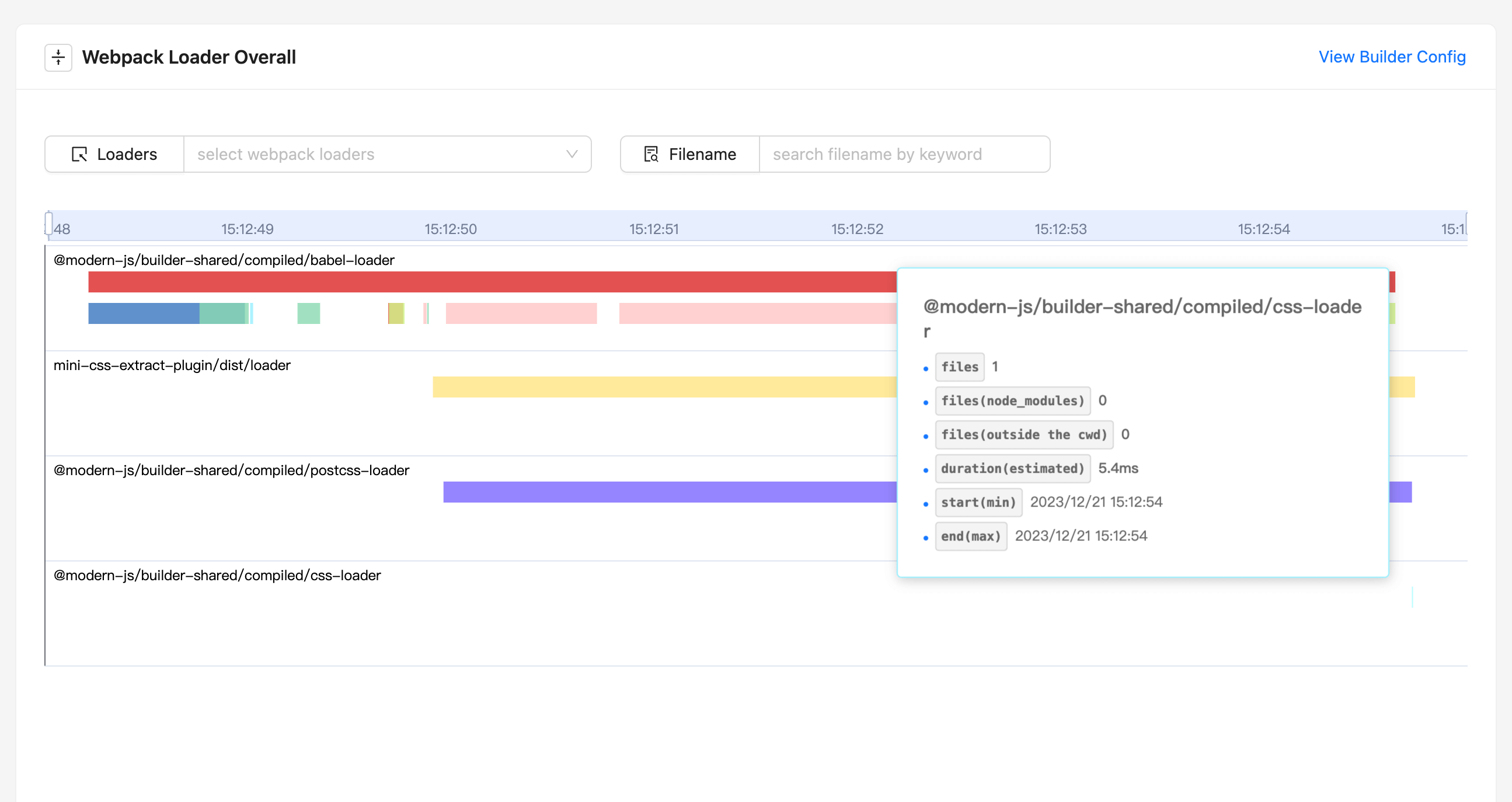
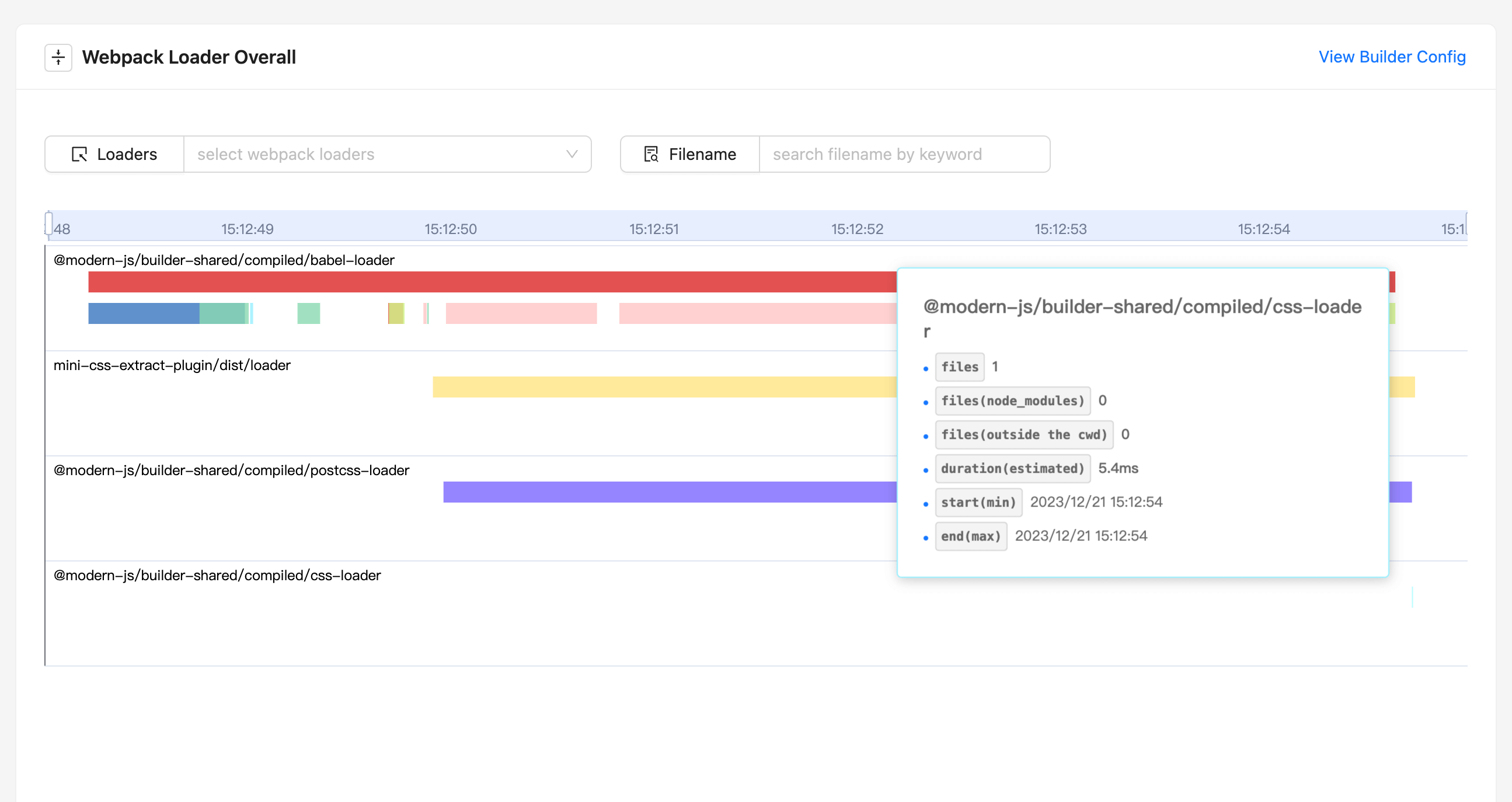
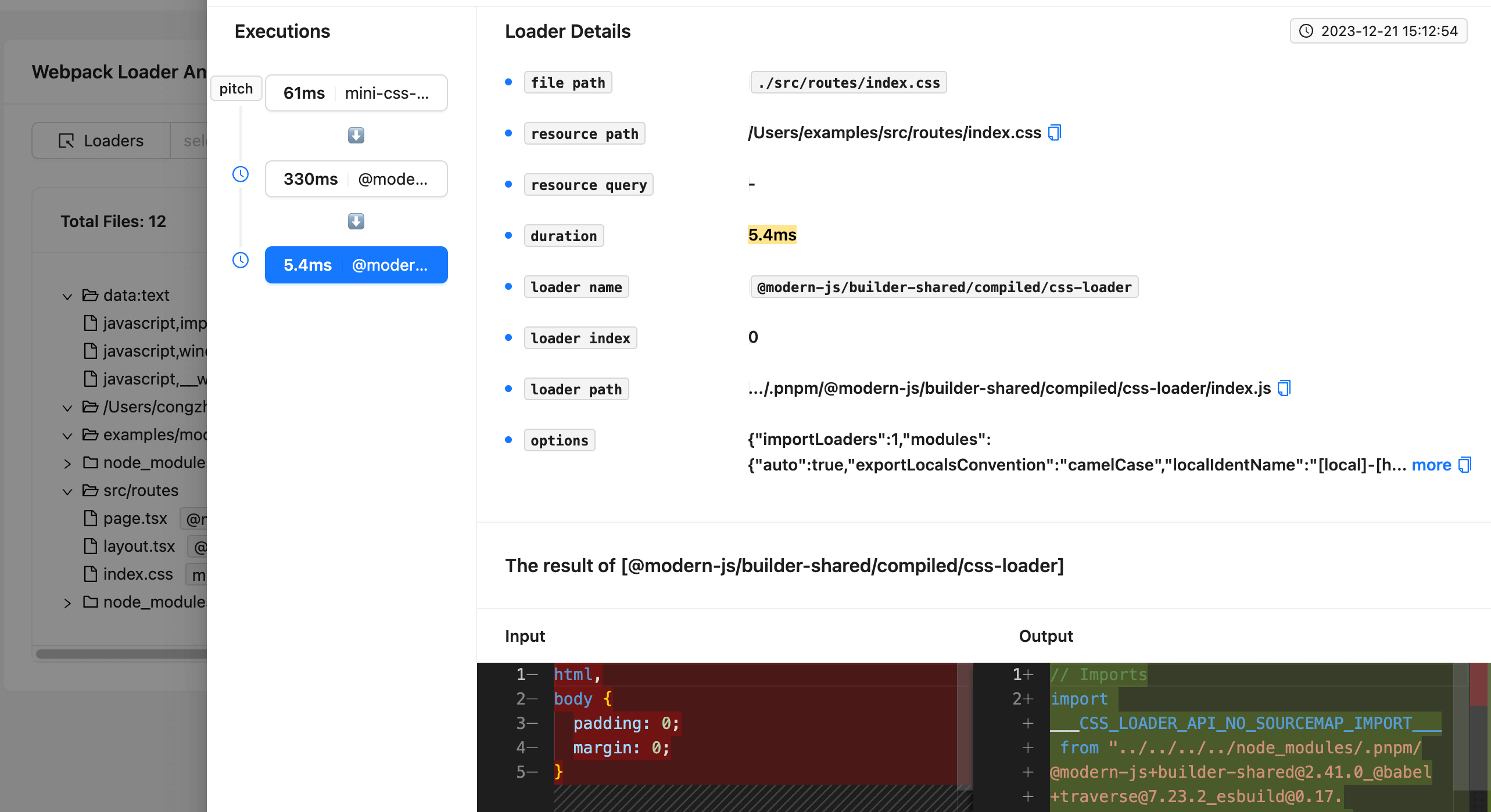
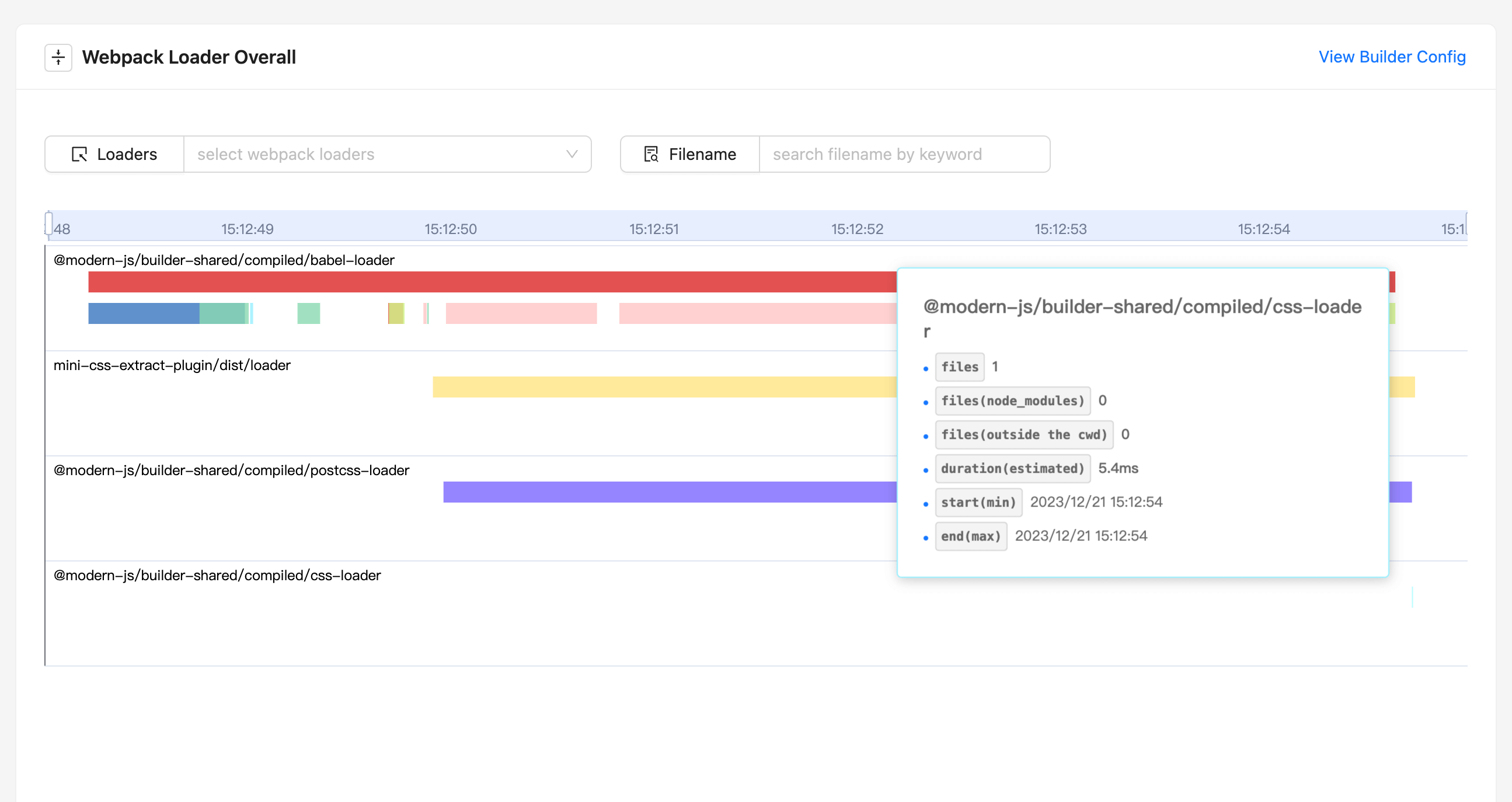
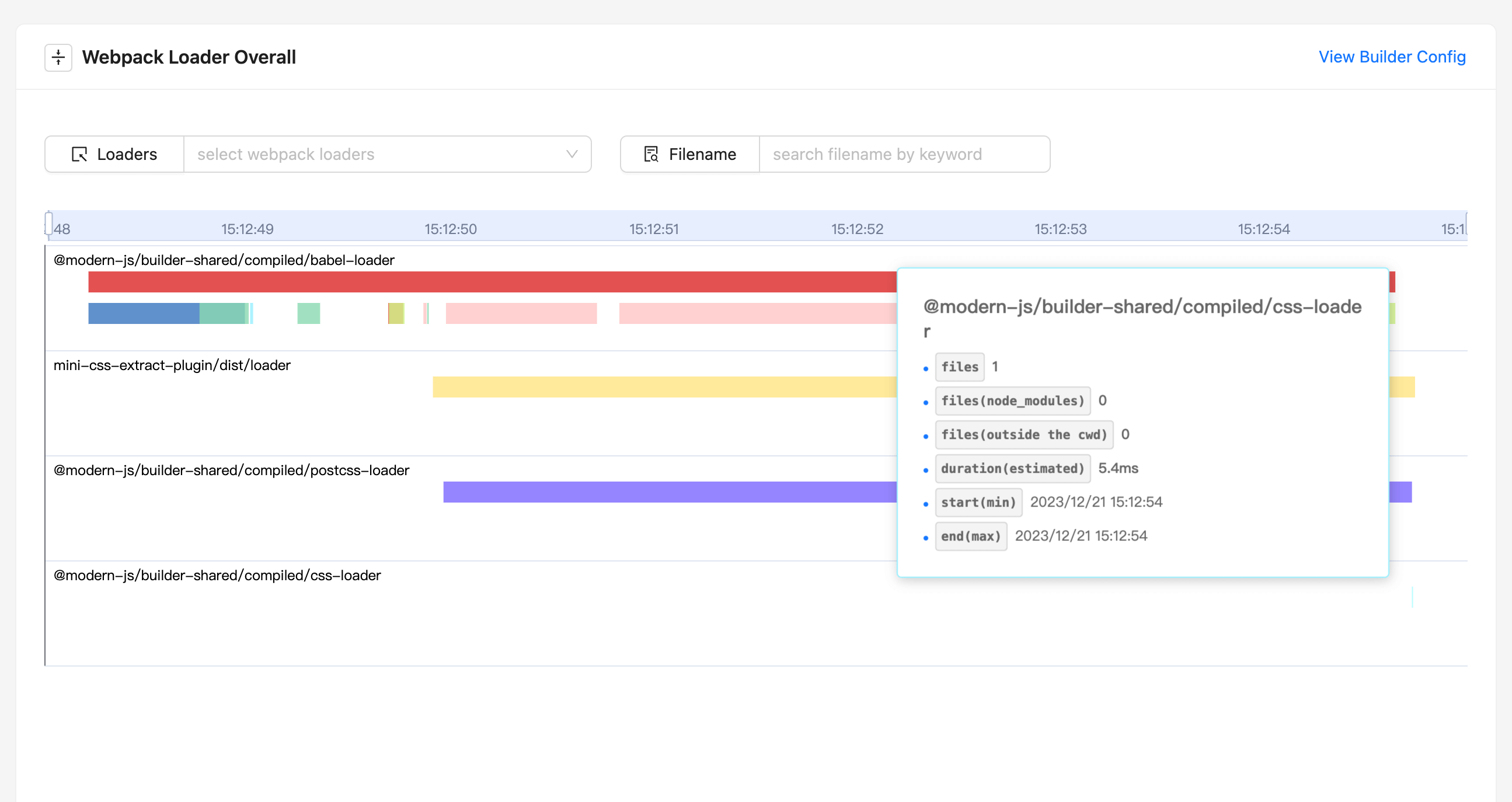
+- **Compilation Visualization**: Rsdoctor visualizes the compilation behavior and time consumption, making it easy to view build issues.
+
+|  |
|  |
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
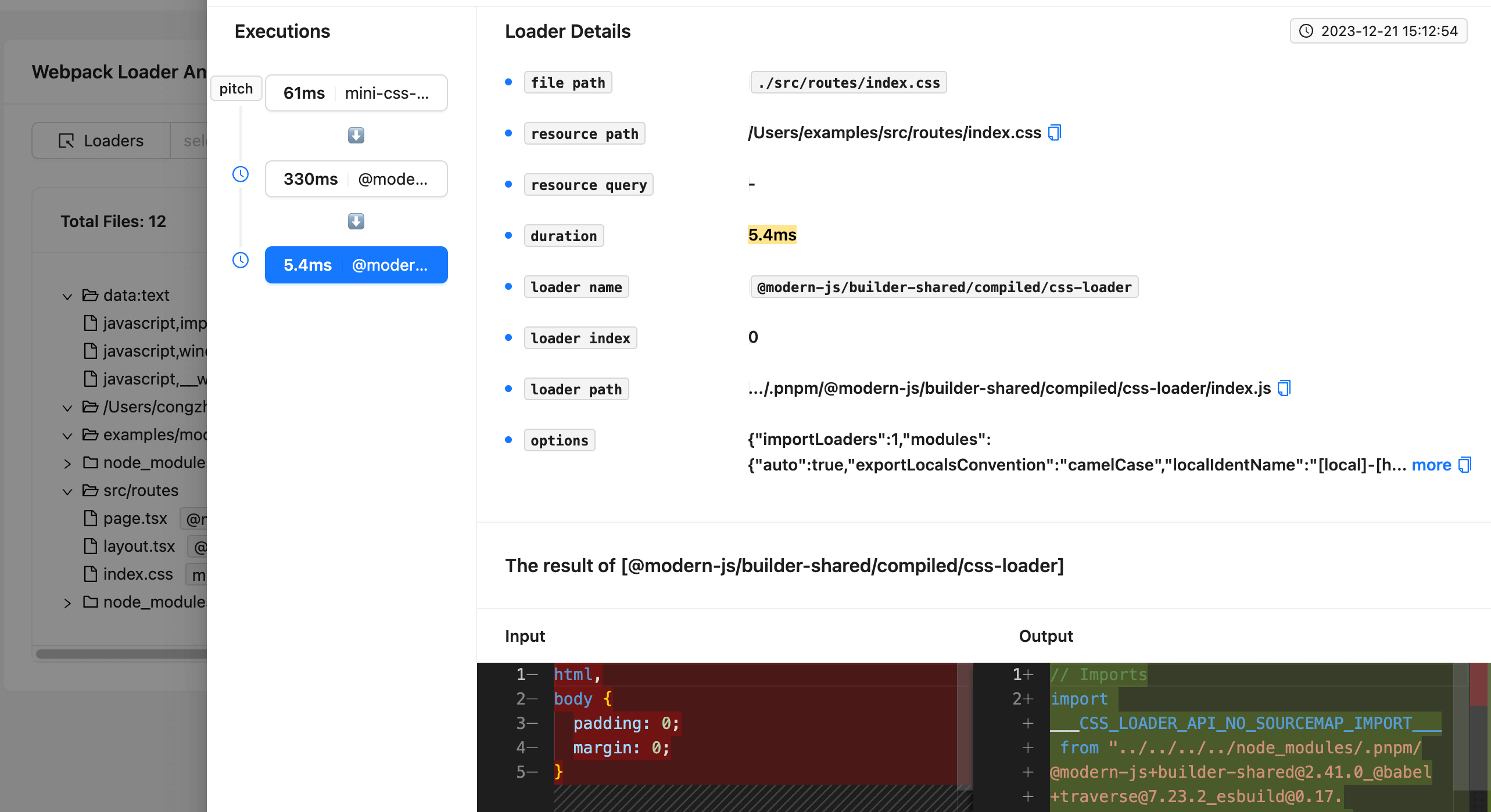
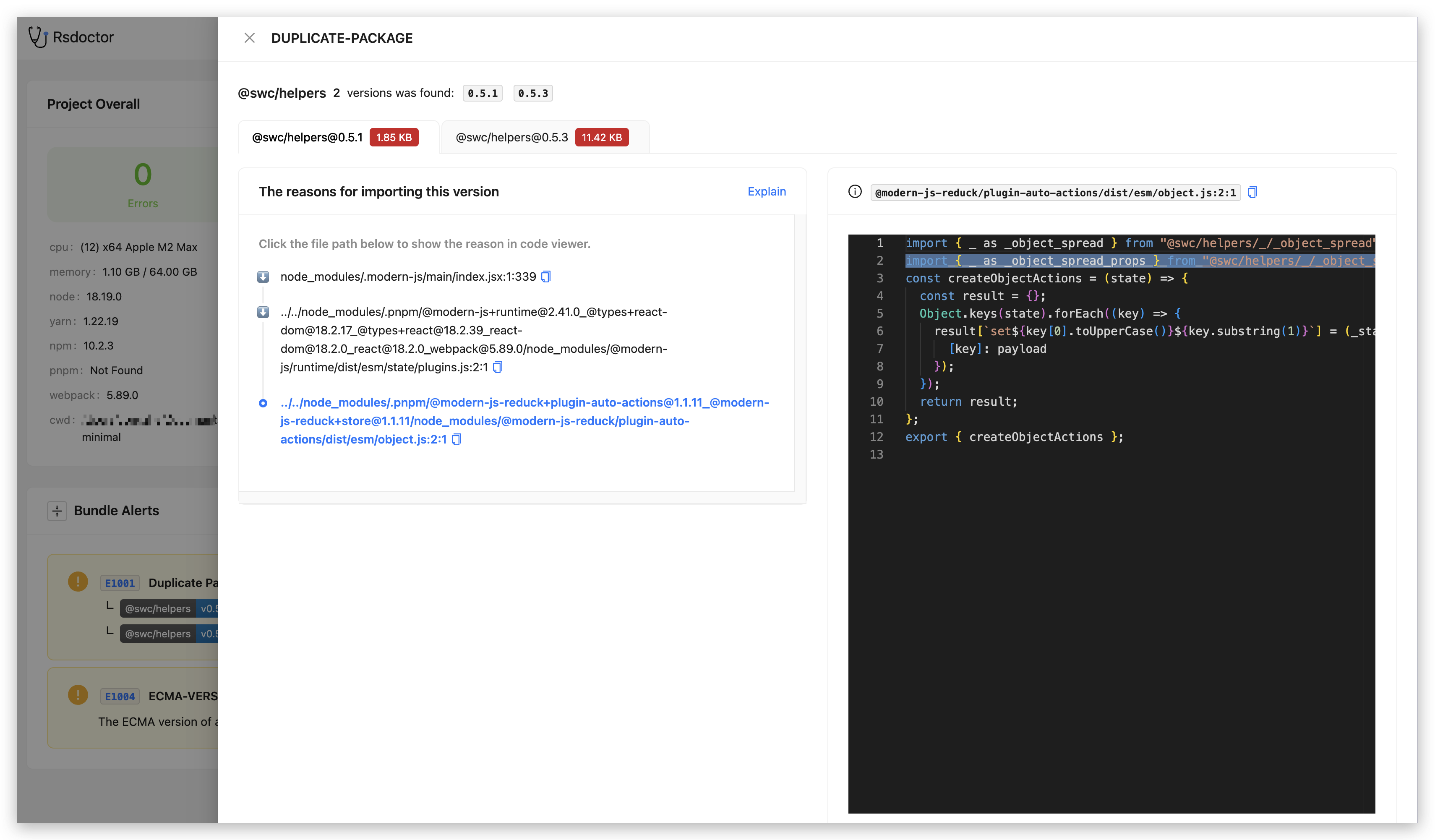
+- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
+
+ - Build artifact support for resource lists and module dependencies, etc.
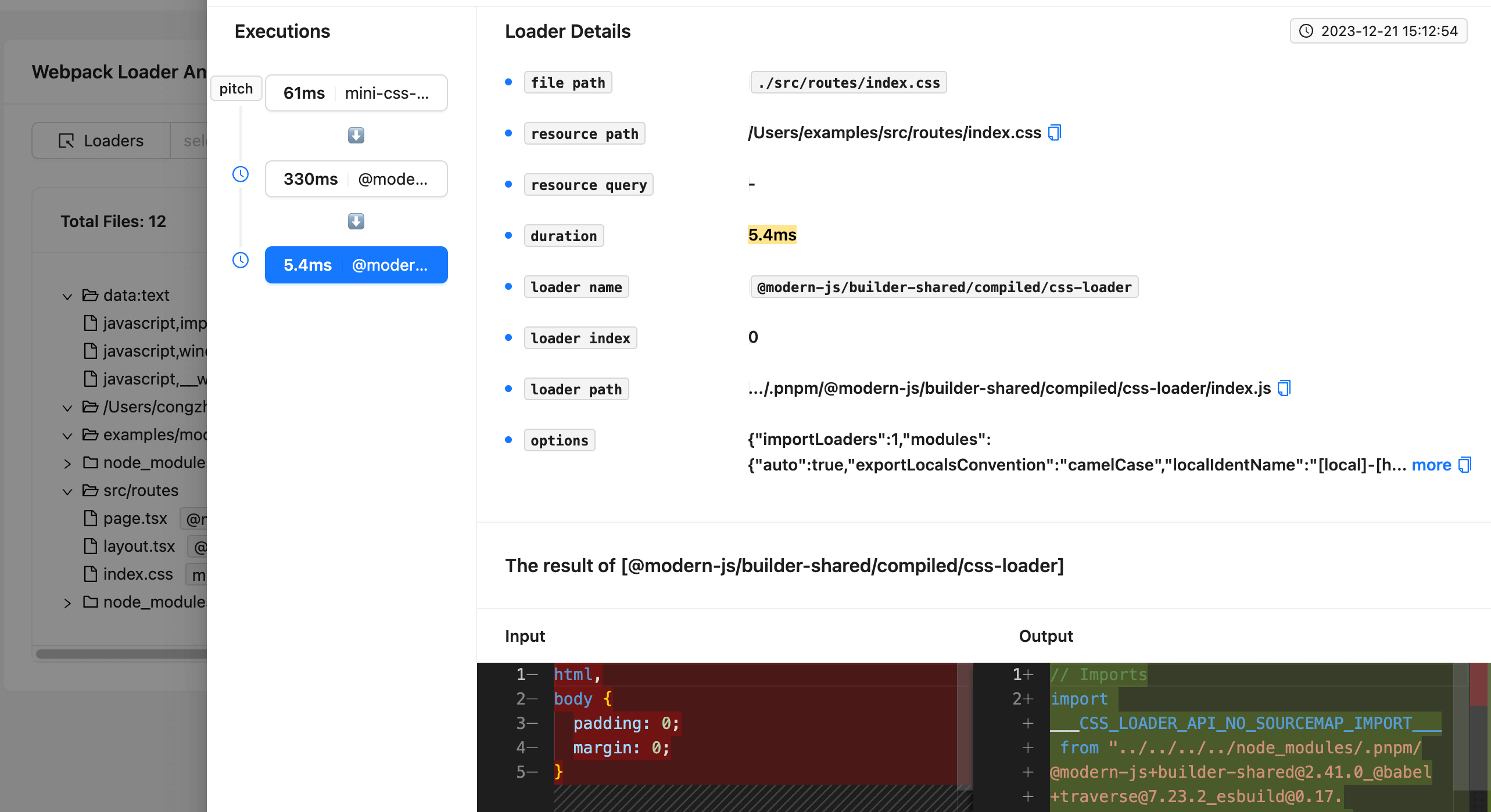
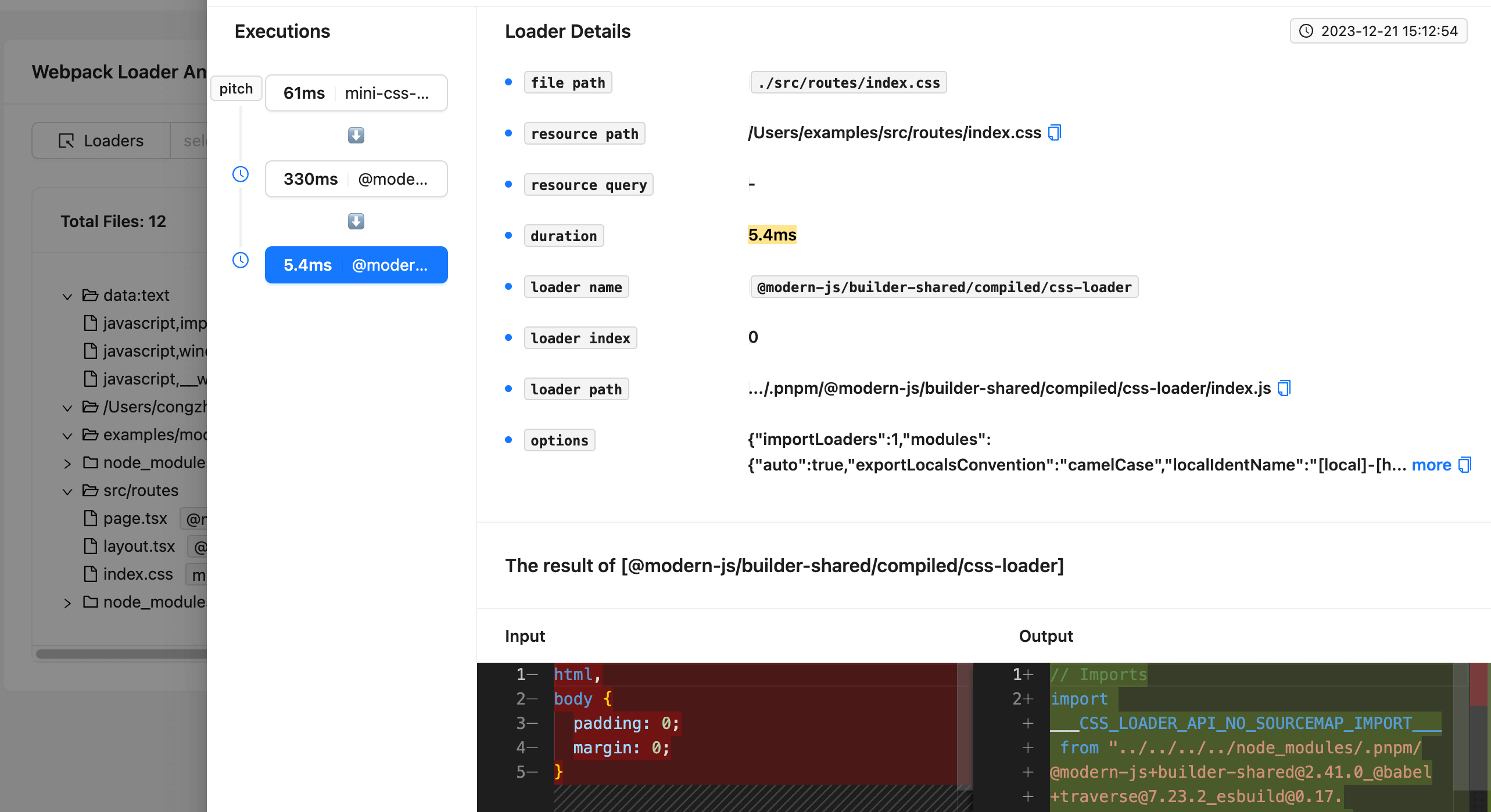
+ - Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
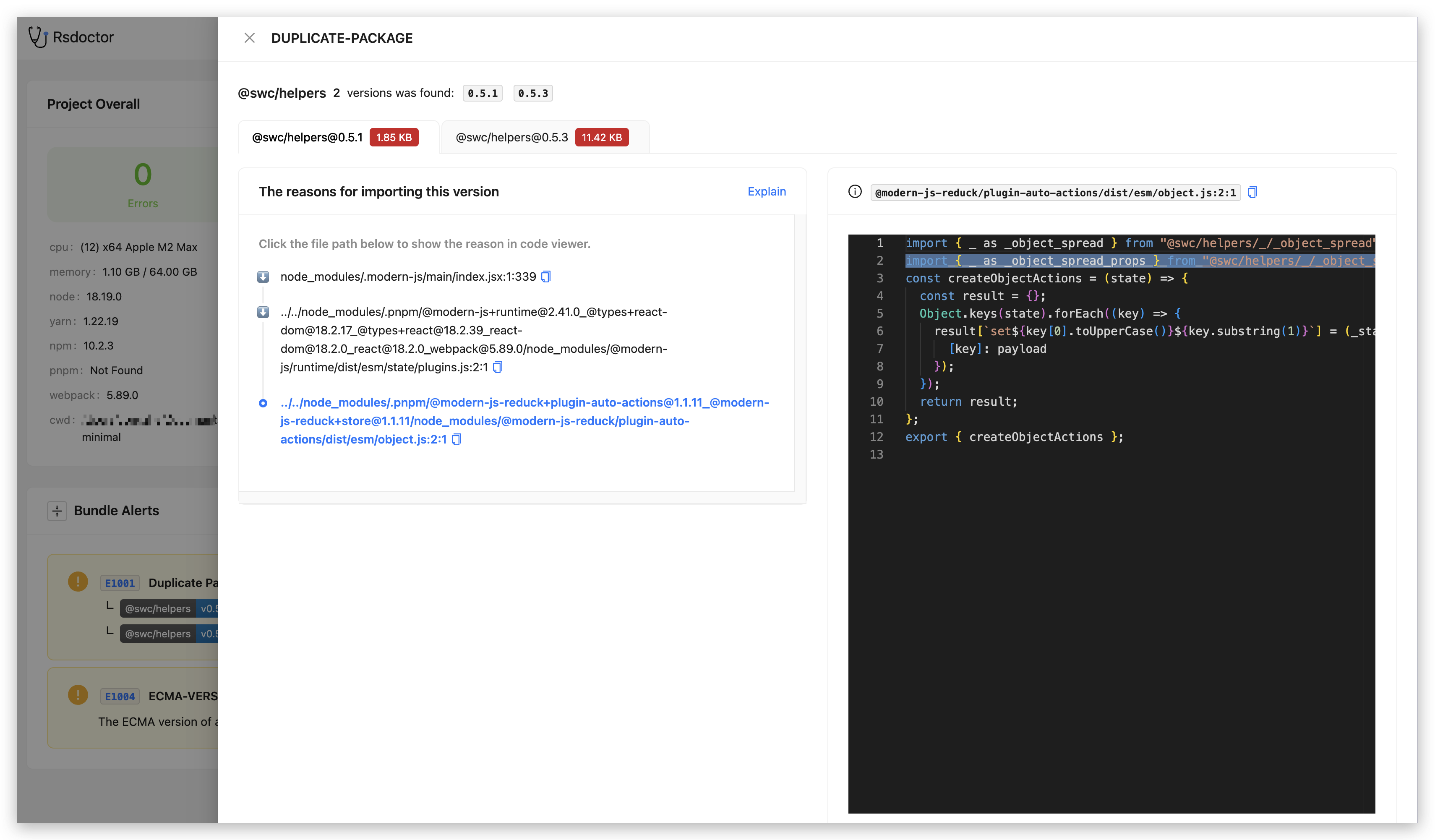
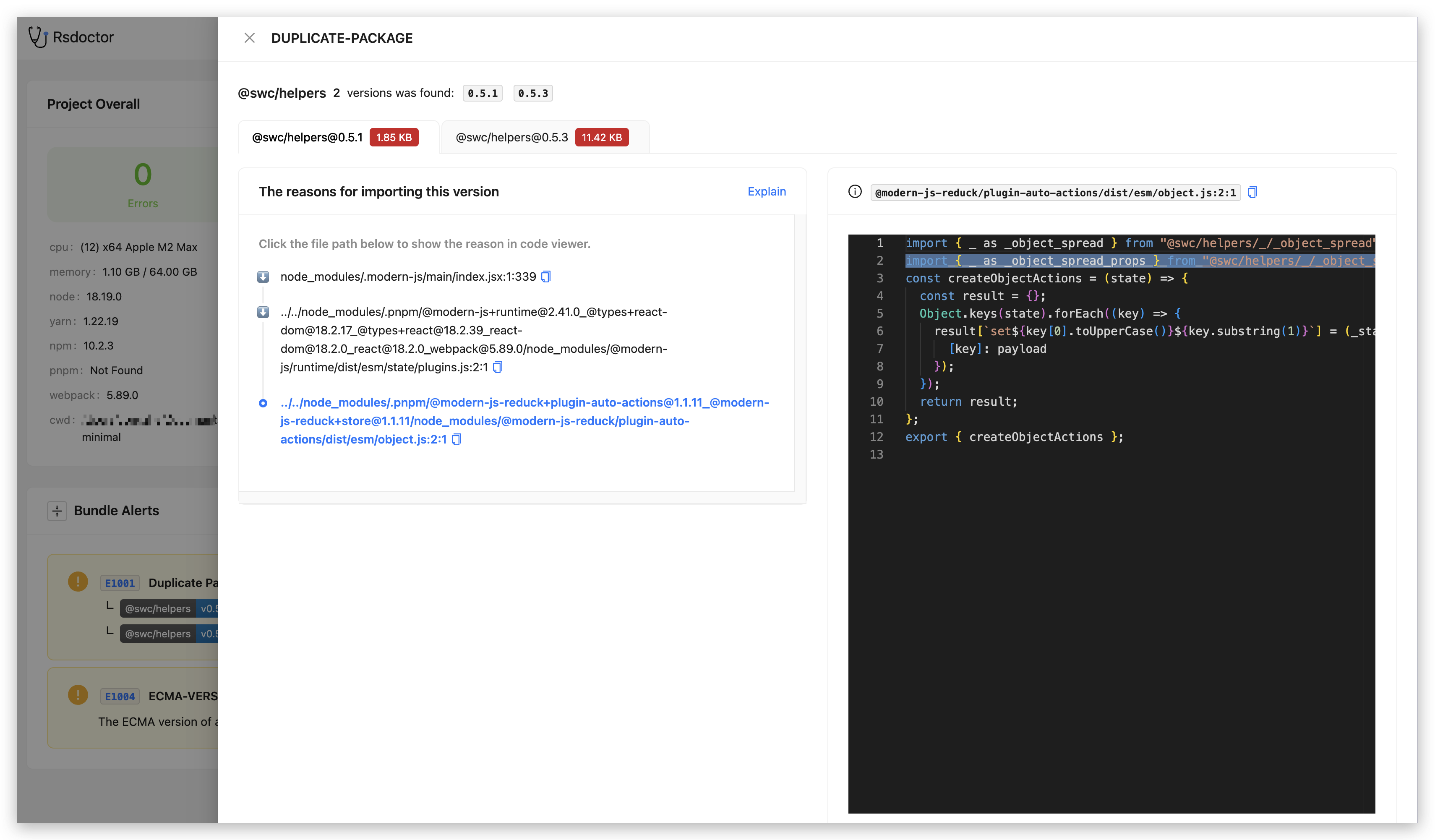
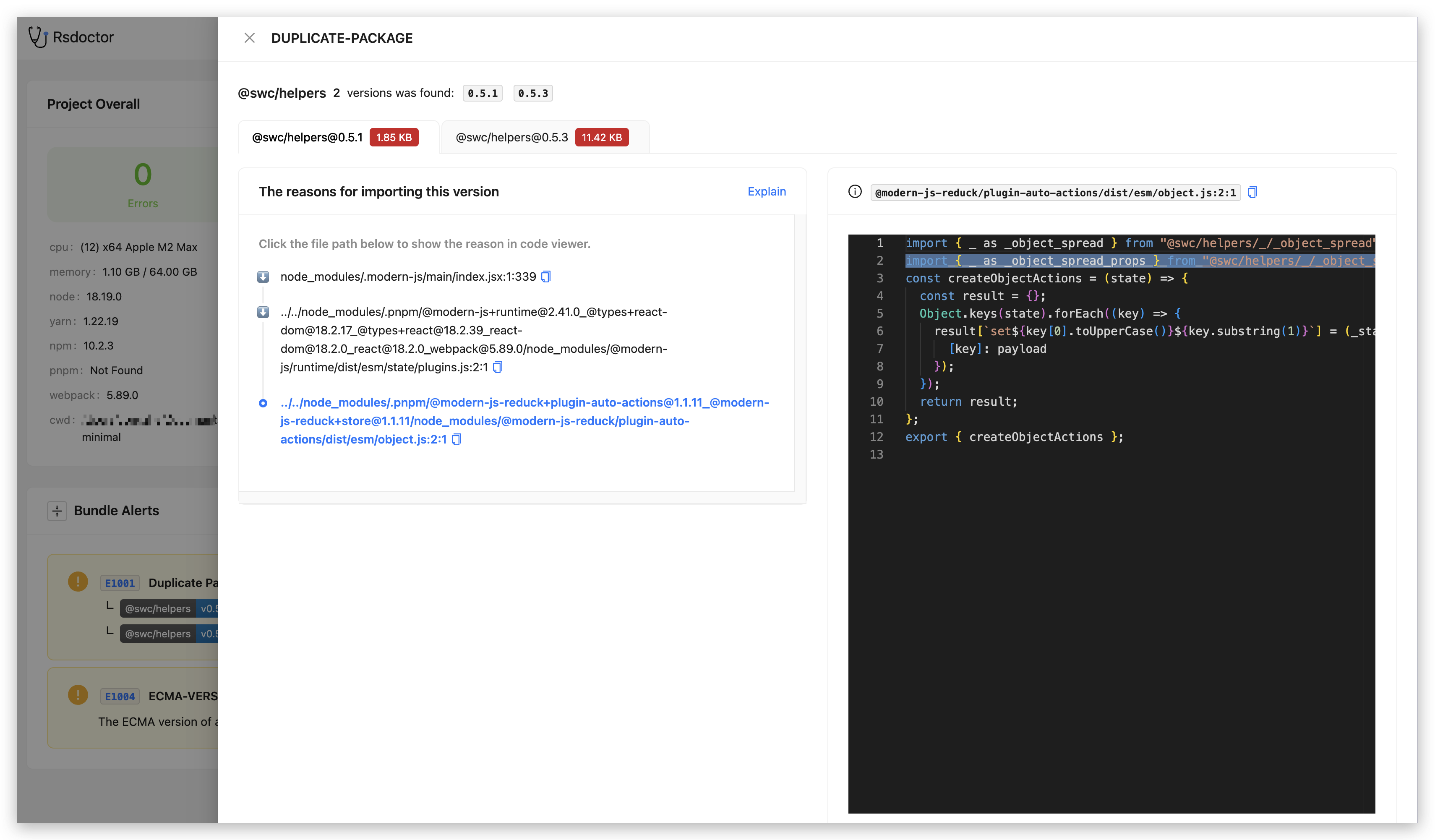
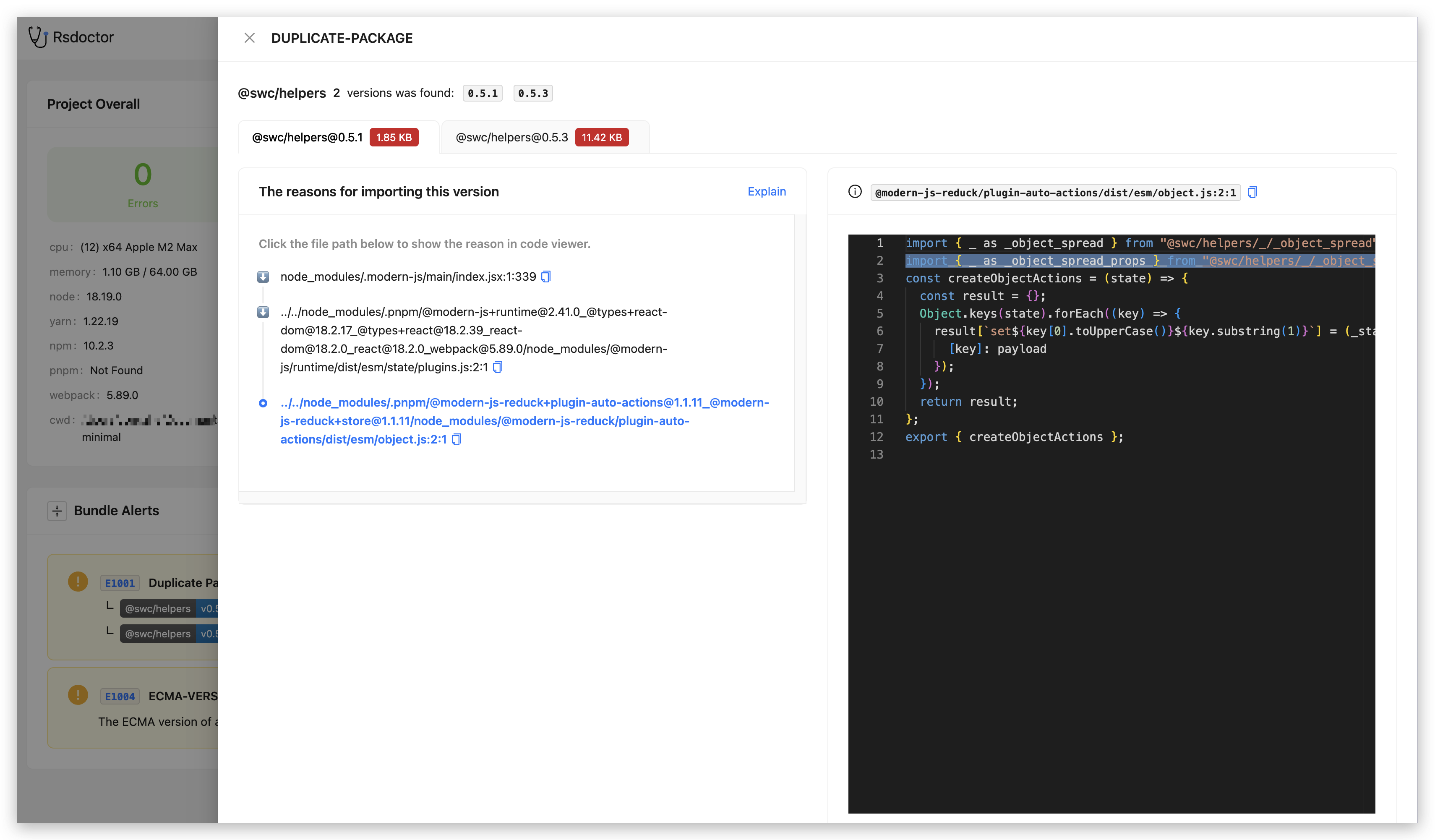
+ - Build rules support duplicate package detection and ESC checking, etc.
+ - Currently, bundle Diff capabilities are also available.
+
+
|
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
+
+ - Build artifact support for resource lists and module dependencies, etc.
+ - Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
+ - Build rules support duplicate package detection and ESC checking, etc.
+ - Currently, bundle Diff capabilities are also available.
+
+
+

+
 |
|  |
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
+ - 构建产物支持资源列表及模块依赖等。
+ - 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
+ - 构建规则支持重复包检测及 ESC 检查等。
+ - 目前还有 Bundle Diff 能力。
+
+
|
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
+ - 构建产物支持资源列表及模块依赖等。
+ - 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
+ - 构建规则支持重复包检测及 ESC 检查等。
+ - 目前还有 Bundle Diff 能力。
+
+
+

+
 +
+ |
|  |
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
+
+ - Build artifact support for resource lists and module dependencies, etc.
+ - Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
+ - Build rules support duplicate package detection and ESC checking, etc.
+ - Currently, bundle Diff capabilities are also available.
+
+
|
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **Multiple Analysis Capabilities**: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
+
+ - Build artifact support for resource lists and module dependencies, etc.
+ - Build-time analysis supports Loader, Plugin, and Resolver building process analysis.
+ - Build rules support duplicate package detection and ESC checking, etc.
+ - Currently, bundle Diff capabilities are also available.
+
+ +
+ |
|  |
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
+ - 构建产物支持资源列表及模块依赖等。
+ - 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
+ - 构建规则支持重复包检测及 ESC 检查等。
+ - 目前还有 Bundle Diff 能力。
+
+
|
+| ---------------------------------------------------------- | ------------------------------------------------ |
+
+- **多种分析能力**:支持构建产物、构建时分析能力以及防劣化能力:
+ - 构建产物支持资源列表及模块依赖等。
+ - 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
+ - 构建规则支持重复包检测及 ESC 检查等。
+ - 目前还有 Bundle Diff 能力。
+
+ +
+