-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Advanced menu with Flex Layout #24
Comments
Oopsie, something went wrong 😿Results❌✅❌❌❌❌❌❌❌❌❌❌❌ Tests❌ Request failed with status code 404 Try again 😁 |
1 similar comment
Oopsie, something went wrong 😿Results❌✅❌❌❌❌❌❌❌❌❌❌❌ Tests❌ Request failed with status code 404 Try again 😁 |
You did great! 😁Results✅✅✅✅✅✅✅✅✅✅✅✅✅ Tests✅ Getting the file |
Você terminou este passo com sucesso!Vá para o próximo passo |
Menu avançado com Flex Layout
✨ Branch: menuflex
Introdução
Como vimos no último passo, um Submenu aceita como children qualquer bloco do Store Framework.
A partir desse entendimento, podemos melhorar a configuração do Menu feita na atividade anterior, incrementando seu conteúdo com o uso do Flex Layout.
Atividade
De acordo com o que foi praticado na atividade anterior e o que foi aprendido sobre Flex Layout, vamos aplicar o Flex Layout no Submenu de Major Appliance.
No arquivo
menu.jsonc, remova o block de código em que são definidos[email protected]:submenu#majore seus filhos:Crie o arquivo
menu-flex.jsoncfile;flex-layout.row#majorestará na lista de children do bloco[email protected]:submenu#majore será definido como:{ ... "flex-layout.row#major": { "children": [ "flex-layout.col#menu", "flex-layout.col#img" ] }, ... }Agora temos que declarar os blocos definidos em
flex-layout.row#major. Para começar, declare o blocoflex-layout.col#menucom[email protected]:menu#majorcomo children;Faça o mesmo para o bloco
flex-layout.col#img, o declarando comimage#menuerich-text#headercomo children e as seguintes props:Por último, vamos declarar o
image#menupassado como children no último passo. Para isso, use o código abaixo:ℹ️ Lembre-se de acessar a documentação do Flex Layout e do Menu caso tenha alguma dúvida durante a atividade.
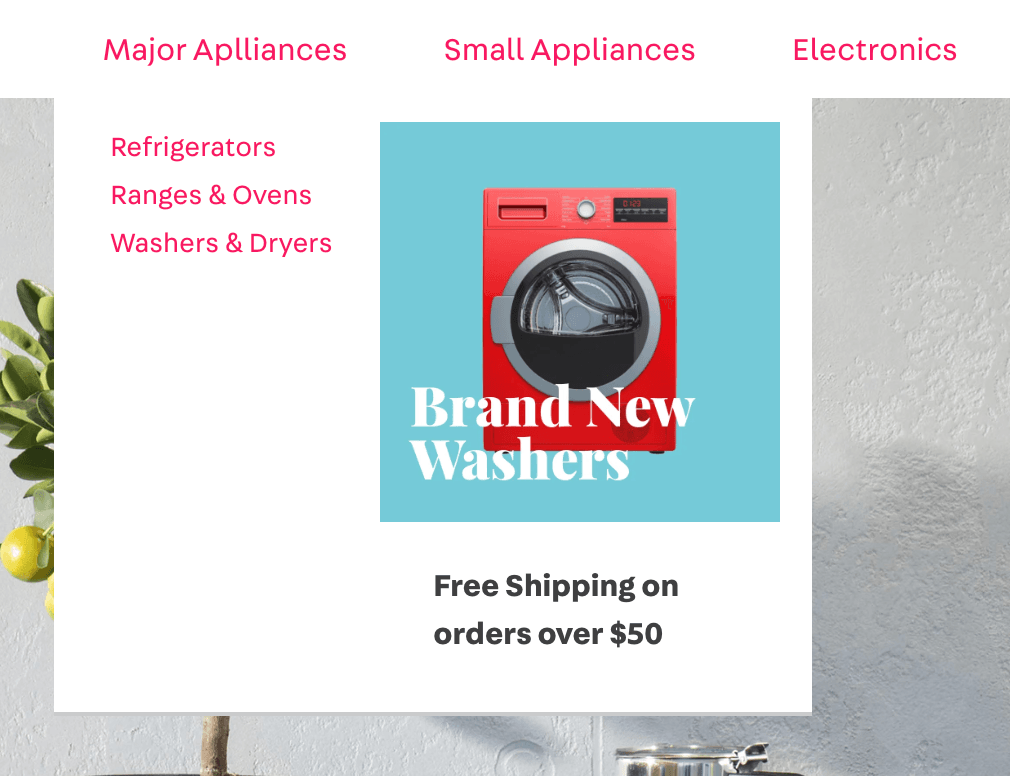
Resultado esperado:

🚫 Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? 🙏
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.
The text was updated successfully, but these errors were encountered: