diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\233\276\346\240\207\347\273\204\344\273\266.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\233\276\346\240\207\347\273\204\344\273\266.md"
index 28ba2d80..ecbe0259 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\233\276\346\240\207\347\273\204\344\273\266.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\233\276\346\240\207\347\273\204\344\273\266.md"
@@ -9,49 +9,17 @@ tag:
- 项目介绍
---
-本教程将指导你如何搭建 VuePress 的运行环境。
-
-
-
-## 编辑器
-
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
-```bash
-corepack enable
+## 实现原理
+项目通过vite-plugin-svg-icons 插件整合了Iconfont第三方图标库实现本地图标[整合SVG图标](https://blog.csdn.net/u013737132/article/details/130191394)
+## 使用方法
+### 1. 复制svg图标放到src/assets/icons 目录
+### 2. 在组件中使用
+```vue
+
+
+```
+### 3. 设置大小
+```vue
+
+
```
\ No newline at end of file
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\255\227\345\205\270\347\273\204\344\273\266.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\255\227\345\205\270\347\273\204\344\273\266.md"
index 0e757f7c..bd7a808c 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\255\227\345\205\270\347\273\204\344\273\266.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\255\227\345\205\270\347\273\204\344\273\266.md"
@@ -3,55 +3,27 @@ title: 字典组件
icon: leaf
order: 6
category:
- - 快速上手
- - 项目简介
+ - 快速上手
+ - 项目简介
tag:
- - 项目介绍
+ - 项目介绍
---
-本教程将指导你如何搭建 VuePress 的运行环境。
+## 实现原理
-
+[组件源码](https://gitee.com/youlaiorg/vue3-element-admin/blob/master/src/components/Dictionary/index.vue)
-## 编辑器
+## 使用方法
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
-```bash
-corepack enable
-```
\ No newline at end of file
+1. 导入组件(已全局导入)
+ ```ts
+ Dictionary: (typeof import('./../components/Dictionary/index.vue'))[
+ 'default'
+ ]
+ ```
+2. 使用组件
+ ```vue
+ code为字典编码
+
+ ```
+3. [使用示例](https://gitee.com/youlaiorg/vue3-element-admin/blob/master/src/views/demo/dict.vue)
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\257\214\346\226\207\346\234\254\347\274\226\350\276\221\345\231\250.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\257\214\346\226\207\346\234\254\347\274\226\350\276\221\345\231\250.md"
index bf8565fc..39690a9c 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\257\214\346\226\207\346\234\254\347\274\226\350\276\221\345\231\250.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\345\257\214\346\226\207\346\234\254\347\274\226\350\276\221\345\231\250.md"
@@ -8,50 +8,16 @@ category:
tag:
- 项目介绍
---
-
-本教程将指导你如何搭建 VuePress 的运行环境。
-
-
-
-## 编辑器
-
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
-```bash
-corepack enable
-```
\ No newline at end of file
+## 实现原理
+项目整合了[wangEditor文档](https://www.wangeditor.com/v5/for-frame.html#demo-1)
+## 使用方法
+1. 导入组件
+ ```vue
+ import Editor from "@/components/WangEditor/index.vue";
+ ```
+2. 使用组件
+ ```vue
+ const value = ref("初始内容");
+
+ ```
+3. [参考源码](https://gitee.com/youlaiorg/vue3-element-admin/blob/master/src/views/demo/wang-editor.vue)
\ No newline at end of file
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\226\207\344\273\266\344\270\212\344\274\240.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\226\207\344\273\266\344\270\212\344\274\240.md"
index d5658d77..06a72ad9 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\226\207\344\273\266\344\270\212\344\274\240.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\226\207\344\273\266\344\270\212\344\274\240.md"
@@ -9,49 +9,78 @@ tag:
- 项目介绍
---
-本教程将指导你如何搭建 VuePress 的运行环境。
-
-
-
-## 编辑器
-
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
-```bash
-corepack enable
-```
\ No newline at end of file
+## 导入上传图片组件
+
+```vue
+import ImageUpload from "@/components/Upload/ImageUpload.vue";
+```
+
+
+## 组件参数
+
+| 名称 | 类型 | 默认值 | 描述 |
+| --------------- | ------- | ------------------------------------------------- | ------------------------------- |
+| v-model | Arrays | [] | 已经上传的图片数组 |
+| action | String | FileAPI.uploadUrl | 文件上传地址 |
+| headers | Object | **{Authorization: localStorage.getItem(TOKEN_KEY),}** | 提示文本类型 |
+| data | Object | {} | 请求携带的额外参数 |
+| name | String | file | 上传文件的参数名 |
+| limit | Number | 10 | 上传最大的图片数量 |
+| show-del-btn | Boolean | true | 是否显示删除按钮 |
+| show-upload-btn | Boolean | true | 是否显示上传按钮 |
+| upload-max-size | Number | 2*1024*1024 | 单个图片上传大小限制(单位 byte) |
+| accept | String | image\* | 上传文件类型 |
+
+## 使用组件
+```vue
+const picUrls = ref([
+ "https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg",
+ "https://s2.loli.net/2023/05/24/RuHFMwW4rG5lIqs.jpg",
+ "https://s2.loli.net/2023/05/24/ZPiGbcpR91WqInB.jpg",
+ "https://s2.loli.net/2023/05/24/e1bcnEq3MFdmlNL.jpg",
+ "https://s2.loli.net/2023/05/24/wZTSPj1yDQNcuhU.jpg",
+]);
+
+```
+
+## 导入上传文件组件
+
+```vue
+import FileUpload from "@/components/Upload/FileUpload.vue";
+```
+
+## 组件参数
+
+| 名称 | 类型 | 默认值 | 描述 |
+| --------------- | ------- | ------------------------------------------------- | ------------------------------- |
+| v-model | Arrays | [] | 已经上传的文件数组 |
+| action | String | FileAPI.uploadUrl | 文件上传地址 |
+| headers | Object | **{Authorization: localStorage.getItem(TOKEN_KEY),}**| 提示文本类型 |
+| data | Object | **{}** | 请求携带的额外参数 |
+| accept | String | * | 上传文件类型 |
+| name | String | file | 上传文件的参数名 |
+| limit | Number | 10 | 上传最大的文件数量 |
+| show-del-btn | Boolean | true | 是否显示删除按钮 |
+| show-upload-btn | Boolean | true | 是否显示上传按钮 |
+| upload-max-size | Number | 2 * 1024*1024 | 单个图片上传大小限制(单位 byte) |
+| upload-btn-text | String | 上传文件 | 上传按钮文本 |
+| show-tip | Boolean | false | 是否显示提示 |
+| tip | String | "" | 提示文本 |
+| style | String | **{width:'300px'}** | 上传组件的样式 |
+
+## 使用组件
+```vue
+const fileUrls = ref([
+ {
+ name: "file one.jpg",
+ url: "https://s2.loli.net/2023/05/24/yNsxFC8rLHMZQcK.jpg",
+ },
+ {
+ name: "file two.jpg",
+ url: "https://s2.loli.net/2023/05/24/RuHFMwW4rG5lIqs.jpg",
+ },
+]);
+
+```
+
+[示例源码](https://gitee.com/youlaiorg/vue3-element-admin/blob/master/src/views/demo/upload.vue)
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\234\254\345\234\260Mock.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\234\254\345\234\260Mock.md"
index d62ee539..d2c377dd 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\234\254\345\234\260Mock.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\345\212\237\350\203\275\347\273\204\344\273\266/\346\234\254\345\234\260Mock.md"
@@ -8,50 +8,35 @@ category:
tag:
- 项目介绍
---
-
-本教程将指导你如何搭建 VuePress 的运行环境。
-
-
-
-## 编辑器
-
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
-```bash
-corepack enable
-```
\ No newline at end of file
+## 实现原理
+项目集成[vite-plugin-mock-dev-server](https://vite-plugin-mock-dev-server.netlify.app/guide/usage)
+## 使用方法
+1. 打开mack服务
+ ```bash
+ 配置文件:.env.development
+ VITE_MOCK_DEV_SERVER = true
+ ```
+2. 在`mock`文件夹下创建`*.mock.ts`文件
+3. 在`*.mock.ts`文件中编写mock数据
+## 示例代码(登录)
+```
+import { defineMock } from "./base";
+export default defineMock([
+ {
+ url: "auth/login",
+ method: ["POST"],
+ body: {
+ code: "00000",
+ data: {
+ accessToken:
+ "eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiIsImp0aSI6IjE2YWJkNTlkOTAxNzQwZDliYmI3ZjczODBhZDkyNzNhIiwidXNlcklkIjoyLCJ1c2VybmFtZSI6ImFkbWluIiwiZGVwdElkIjoxLCJkYXRhU2NvcGUiOjEsImF1dGhvcml0aWVzIjpbIlJPTEVfQURNSU4iXSwiZXhwIjoxNjkxMTAzMzgyfQ.P4cuIfmPepl3HuguhMS7NXn5a7IUPpsLbmtA_rHOhHk",
+ tokenType: "Bearer",
+ refreshToken: null,
+ expires: null,
+ },
+ msg: "一切ok",
+ },
+ },
+]);
+```
+[参考源码](https://gitee.com/youlaiorg/vue3-element-admin/blob/master/mock/auth.mock.ts)
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\347\233\256\345\275\225.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\347\233\256\345\275\225.md"
index 9c5865ff..69857153 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\347\233\256\345\275\225.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\347\233\256\345\275\225.md"
@@ -9,49 +9,48 @@ tag:
- 项目介绍
---
-本教程将指导你如何搭建 VuePress 的运行环境。
-
-
-
-## 编辑器
-
-一个趁手的编辑器是必要的,我们推荐你使用 VSCode 来编写和运行你的
-VuePress 项目。
-
-1. 在 [下载页面](https://code.visualstudio.com/) 中点击左侧的蓝色按钮
- 完成下载。
-
-1. 双击安装包打开
-
-1. 同意用户协议。
-
-## Node.js
-
-::: info 介绍
-
-[Node.js®](https://nodejs.org/zh-cn/) 是一个基于
-[Chrome V8 引擎](https://v8.dev/) 的 JavaScript 运行时环境。
-
-:::
-
-你需要下载并安装最新的长期维护版。
-
-1. 点击 [下载地址](https://nodejs.org/en) 左侧的绿色按钮 (LTS)。
-1. 运行安装包,保持所有的默认设置,一路下一步即可。
-
-::: warning
-
-如果你真的是个小白,请不要改默认安装目录,以免你在出现问题时找不到对应
-的文件夹。
-
-Node.js 本身只会占据几十 M 的空间!
-
-:::
-
-## pnpm
-
-在你安装 Node.js 之后,在终端中输入下列命令启用 corepack:
-
```bash
-corepack enable
+|---- licenses # 许可相关文件
+|---- mock # 模拟数据或服务,用于测试和开发
+|---- public # 公共资源文件,通常包括静态资源,如图片、字体等
+|---- src # 源代码目录
+ |-- api # API接口文件,定义与后端交互的逻辑
+ |-- assets # 资产文件,如图片和字体
+ |-- components # Vue组件,封装了应用的可复用UI元素
+ |-- directive # 自定义指令,用于增强Vue的功能
+ |-- enums # 枚举类型定义
+ |-- lang # 语言相关文件,通常包含翻译和国际化设置
+ |-- layout # 布局组件,定义应用的整体结构
+ |-- plugins # 插件,扩展应用的功能
+ |-- router # 路由配置文件,定义页面导航
+ |-- store # 状态管理文件,使用Pinia来管理应用状态
+ |-- styles # 样式文件,包括CSS、SCSS等
+ |-- types # TypeScript类型定义
+ |-- utils # 工具函数,提供通用的辅助功能
+ |-- views # 视图组件,定义应用的页面内容
+ |-- App.vue # 应用的根组件
+ |-- main.ts # 应用的入口文件
+ |-- settings.ts # 应用的配置设置
+|---- .env.development # 开发环境配置
+|---- .env.production # 生产环境配置
+|---- .eslintignore # ESLint忽略的文件和目录
+|---- .eslintrc-auto-import.json # 自动导入的ESLint配置
+|---- .eslintrc.cjs # ESLint配置文件
+|---- .gitignore # Git忽略的文件和目录
+|---- .prettierignore # Prettier忽略的文件和目录
+|---- .prettierrc.cjs # Prettier配置文件
+|---- .stylelintignore # Stylelint忽略的文件和目录
+|---- .stylelintrc.cjs # Stylelint配置文件
+|---- CHANGELOG.md # 更新日志,记录版本变更和更新内容
+|---- commitlint.config.cjs # Commitlint配置文件,控制提交信息的格式
+|---- index.html # 应用的HTML模板文件
+|---- LICENSE # 软件许可协议
+|---- package.json # 项目依赖和脚本配置文件
+|---- pnpm-lock.yaml # pnpm锁定的依赖版本信息
+|---- README.en-US.md # 英文版README文档
+|---- README.md # 项目的主README文档
+|---- tsconfig.json # TypeScript配置文件
+|---- uno.config.ts # UnoCSS配置文件
+|---- vite.config.ts # Vite构建工具配置文件
+
```
\ No newline at end of file
diff --git "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\351\205\215\347\275\256.md" "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\351\205\215\347\275\256.md"
index 336dce71..3174c0c2 100644
--- "a/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\351\205\215\347\275\256.md"
+++ "b/src/\345\211\215\345\220\216\347\253\257\346\250\241\346\235\277/\345\211\215\347\253\257\346\211\213\345\206\214/\351\241\271\347\233\256\351\205\215\347\275\256.md"
@@ -8,85 +8,95 @@ category:
tag:
- 项目介绍
---
-
-# Vue 规范
-## Vue社区规范
-
-VUE社区规范整理的文档很全面详细且合理
-
-Vue.js 风格指南: [https://v3.cn.vuejs.org/style-guide/](https://v3.cn.vuejs.org/style-guide/)
-
-# CSS 规范
-
-
-## BEM规范
-
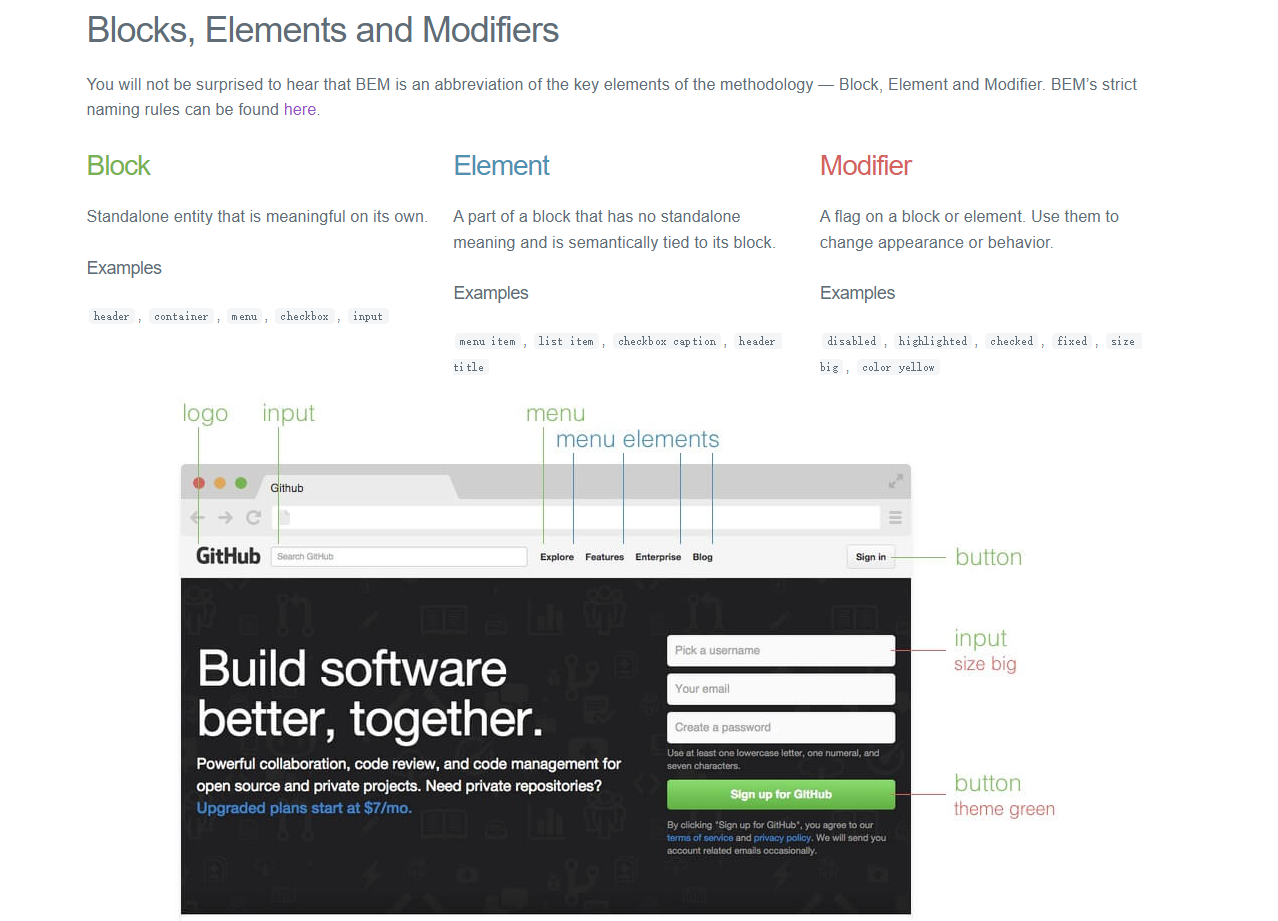
-BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。
-
-
-**BEM命名模式**
-```CSS
-.block {}
-
-.block__element {}
-
-.block--modifier {}
+## 系统配置
+```base
+配置文件:src--->settings.js
+ title: pkg.name, // 系统的标题
+ version: pkg.version, // 系统的版本号
+ showSettings: true, // 是否显示设置面板
+ tagsView: true, // 是否启用标签视图
+ fixedHeader: true, // 是否固定头部
+ sidebarLogo: true, // 是否显示侧边栏的 logo
+ layout: LayoutEnum.LEFT, // 布局方式,LEFT 表示侧边栏在左边
+ theme: mediaQueryList.matches ? ThemeEnum.DARK : ThemeEnum.LIGHT, // 根据媒体查询设置主题色,DARK 或 LIGHT
+ size: SizeEnum.DEFAULT, // 界面元素的大小,DEFAULT 表示默认大小
+ language: LanguageEnum.ZH_CN, // 界面语言,ZH_CN 表示简体中文
+ themeColor: "#409EFF", // 主题颜色的 HEX 值
+ watermarkEnabled: false, // 是否启用水印
+ watermarkContent: pkg.name, // 水印内容,通常是应用的名称
```
-
-
-**BEM示例**
-
-```css
-.block__element--modifier {
- display: flex;
-}
-.block--modifier {
- display: flex;
-}
-.block__element {
- display: flex;
-}
-
-
-
-
-
-
+## 接口配置
+```base
+配置文件:.env.development
+# 应用端口
+VITE_APP_PORT = 3000
+# 代理前缀
+VITE_APP_BASE_API = '/dev-api'
+# 线上接口地址
+# VITE_APP_API_URL = http://vapi.youlai.tech
+# 开发接口地址
+VITE_APP_API_URL = http://localhost:8989
+# 是否启用 Mock 服务
+VITE_MOCK_DEV_SERVER = false
```
-
-
-
-
-# Git 规范
-
-## Commit message的格式规范
-
-> IDEA 安装 Git Commit Template 插件
-
-- feat 增加新功能
-- fix 修复BUG
-- docs 文档/注释
-- style 代码风格改变但不影响运行结果(代码格式化、空格和空行调整等)
-- refactor 代码重构
-- test 测试
-- chore 依赖更新/配置更新
-- ci 持续集成
-
-
-## 开发分支规范
-
+## 代理配置
+```base
+配置文件:vite.config.ts
+ proxy: {
+ /** 代理前缀为 /dev-api 的请求 */
+ [env.VITE_APP_BASE_API]: {
+ changeOrigin: true,
+ // 接口地址 例如:http://vapi.youlai.tech
+ target: env.VITE_APP_API_URL,
+ rewrite: (path) =>
+ path.replace(new RegExp("^" + env.VITE_APP_BASE_API), ""),
+ },
+ },
+```
+## 自动导入配置
+```base
+配置文件:vite.config.ts
+ AutoImport({
+ // 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
+ imports: ["vue", "@vueuse/core", "pinia", "vue-router", "vue-i18n"],
+ resolvers: [
+ // 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式)
+ ElementPlusResolver(),
+ // 自动导入图标组件
+ IconsResolver({}),
+ ],
+ eslintrc: {
+ // 是否自动生成 eslint 规则,建议生成之后设置 false
+ enabled: false,
+ // 指定自动导入函数 eslint 规则的文件
+ filepath: "./.eslintrc-auto-import.json",
+ globalsPropValue: true,
+ },
+ // 是否在 vue 模板中自动导入
+ vueTemplate: true,
+ // 指定自动导入函数TS类型声明文件路径 (false:关闭自动生成)
+ dts: false,
+ // dts: "src/types/auto-imports.d.ts",
+ }),
+ Components({
+ resolvers: [
+ // 自动导入 Element Plus 组件
+ ElementPlusResolver(),
+ // 自动注册图标组件
+ IconsResolver({
+ // element-plus图标库,其他图标库 https://icon-sets.iconify.design/
+ enabledCollections: ["ep"],
+ }),
+ ],
+ // 指定自定义组件位置(默认:src/components)
+ dirs: ["src/components", "src/**/components"],
+ // 指定自动导入组件TS类型声明文件路径 (false:关闭自动生成)
+ dts: false,
+ // dts: "src/types/components.d.ts",
+ }),
+ Icons({
+ // 自动安装图标库
+ autoInstall: true,
+ }),
```
-[master] > git checkout develop
-
-[develop] > git add .
-[develop] > git commit -m docs(README.md):分支修改项目说明文档
-[develop] > git push origin develop
-[develop] > git checkout master
-
-[master] > git merge develop
-[master] > git add .
-[master] > git commit -m sync:主干同步分支
-[master] > git push origin master
-```
\ No newline at end of file