Project Page | Live demo | Documentation and API Reference
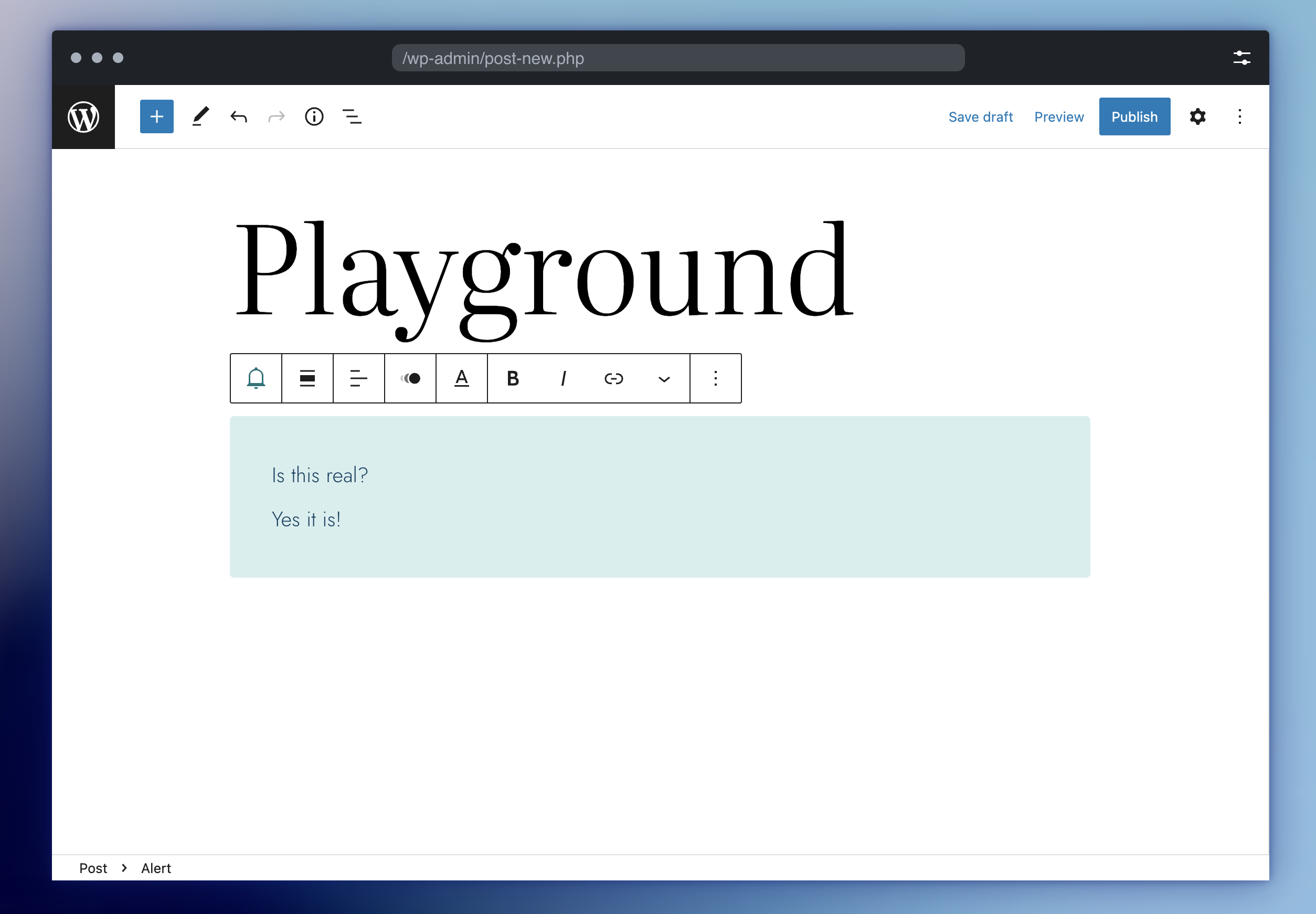
WordPress Playground is an experimental in-browser WordPress that runs without a PHP server thanks to the magic of WebAssembly.
WordPress Playground exists to make WordPress instantly accessible for users, learners, extenders, and contributors by building foundational software tools developers can use to create interactive, zero-setup, JavaScript applications with WordPress.
Playground aims to facilitate:
– Learning WordPress Through Exploration – Learning WordPress Development Through Writing Code – Instant access to WordPress ecosystem
Learn more about the vision and the roadmap.
WordPress Playground has a live demo available.
You can embed WordPress Playground in your project via an <iframe> – find out how in the documentation. Note the embed is experimental and may break or change without a warning.
You can connect to the Playground using the JavaScript client. Here's an example of how to do it in the browser using an iframe HTML element and the startPlaygroundWeb function from the @wp-playground/client package.
index.html:
<!DOCTYPE html>
<iframe id="wp-playground" style="width: 1200px; height: 800px"></iframe>
<script type="module">
import { startPlaygroundWeb } from 'https://playground.wordpress.net/client/index.js';
const client = await startPlaygroundWeb({
iframe: document.getElementById('wp-playground'),
remoteUrl: `https://playground.wordpress.net/remote.html`,
blueprint: {
landingPage: '/wp-admin/',
preferredVersions: {
php: '8.0',
wp: 'latest',
},
steps: [
{
step: 'login',
username: 'admin',
password: 'password',
},
{
step: 'installPlugin',
pluginZipFile: {
resource: 'wordpress.org/plugins',
slug: 'friends',
},
},
],
},
});
const response = await client.run({
// wp-load.php is only required if you want to interact with WordPress.
code: '<?php require_once "/wordpress/wp-load.php"; $posts = get_posts(); echo "Post Title: " . $posts[0]->post_title;',
});
console.log(response.text);
</script>WordPress Playground Tools are independent applications built on top of WordPress Playground. They are located in a different repository: WordPress/playground-tools.
These tools include:
- Interactive Code Block for Gutenberg
- WordPress Playground for Visual Studio Code
- wp-now CLI local development environment.
The vanilla git clone command will take ages. Here's a faster alternative that will
only pull the latest revision of the trunk branch:
git clone -b trunk --single-branch --depth 1 [email protected]:WordPress/wordpress-playground.git
You also can run WordPress Playground locally as follows:
git clone -b trunk --single-branch --depth 1 [email protected]:WordPress/wordpress-playground.git
cd wordpress-playground
npm install
npm run devA browser should open and take you to your very own client-side WordPress at http://127.0.0.1:5400/!
Any changes you make to .ts files will be live-reloaded. Changes to Dockerfile require a full rebuild.
From here, the documentation will help you learn how WordPress Playground works and how to use it to build amazing things!
And here's a few more interesting CLI commands you can run in this repo:
# Build and run PHP.wasm CLI
npx nx start php-wasm-cli
# Build latest WordPress releases
npx nx bundle-wordpress:all playground-wordpress-builds
# Recompile PHP 5.6 - 8.2 releases to .wasm for web
npx nx recompile-php:all php-wasm-web
# Recompile PHP 5.6 - 8.2 releases to .wasm for node
npx nx recompile-php:all php-wasm-node
# Builds the documentation site
npx nx build docs-site
# Builds the Playground Client npm package
npx nx build playground-client
# Bonus: Run PHP.wasm in your local CLI:
npx @php-wasm/cli -v
PHP=7.4 npx @php-wasm/cli -v
npx @php-wasm/cli phpcbfTo test the offline support you need to build the website and run a local server:
PLAYGROUND_URL=http://localhost:9999 npx nx run playground-website:build:wasm-wordpress-netThen you can run a local server:
php -S localhost:9999 -t dist/packages/playground/wasm-wordpress-netor using Docker:
docker run --rm -p 9999:80 -v $(pwd)/dist/packages/playground/wasm-wordpress-net:/usr/share/nginx/html:ro nginx:alpine- Open the browser and go to
http://localhost:9999. - Open the browser's developer tools.
- Go to the "Network" tab.
- Select "Offline" in the throttling dropdown menu.
- Refresh the page.
WordPress Playground is an open-source project and welcomes all contributors from code to design, and from documentation to triage. If the feature you need is missing, you are more than welcome to start a discussion, open an issue, and even propose a Pull Request to implement it.
Here's a few quickstart guides to get you started:
- Code contributions – see the developer section.
- Documentation – see the documentation section.
- Triage – see the triage section.
- Reporting bugs – open an issue in the repository.
- Ideas, designs or anything else – open a GitHub discussion and let's talk!
If you're participating in a WordCamp Contributor Day, you can use the following instructions to get started: WordCamp Contributor Day.
This experimental software may break or change without a warning. Releasing a stable API is an important future milestone that will be reached once the codebase is mature enough.
WordPress Playground forked the original PHP to WebAssembly build published in https://github.com/oraoto/pib and modified later in https://github.com/seanmorris/php-wasm.
Another strong inspiration was the Drupal in the browser demo which proved you can run non-trivial PHP software in the browser.
A worthy mention is Wasm Labs’s closed-source WordPress in the browser shared before this project was first published. There is no public repository available, but their technical overview gives a breakdown of the technical decisions that project took. WordPress Playground draws inspiration from the same PHP in the browser projects and makes similar technical choices.
WordPress Playground is a WordPress.org project started and led by Adam Zielinski.
Playground tools like wp-now or the interactive code block are maintained by their authors in the playground-tools monorepo.