Interactive Drag and Drop Coloring
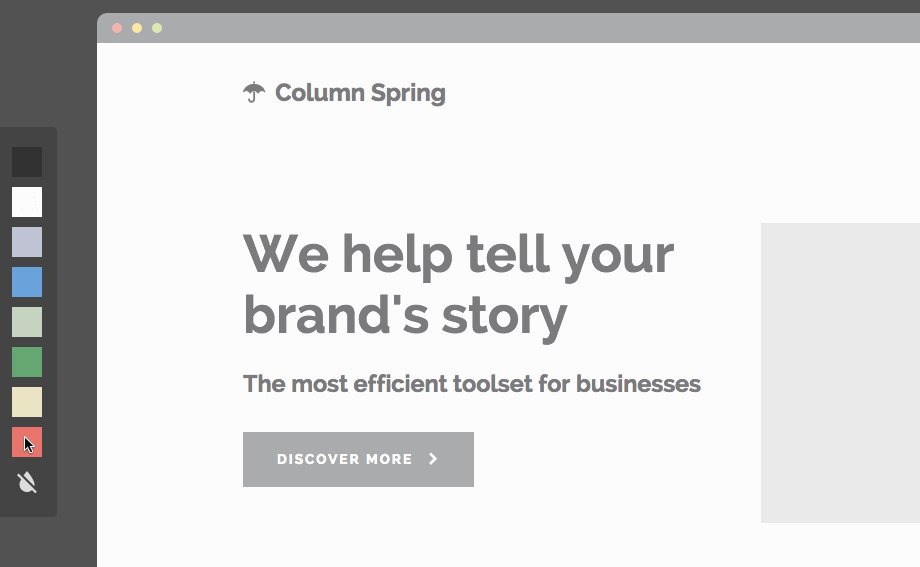
Color a website by dragging and dropping a color droplet from a palette.
Chrome Extension: Download from Chrome WebStore
or
Just add this into the URL section of a new bookmark:
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://rawgit.com/ApoorvSaxena/colordrop/master/dist/production.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://rawgit.com/ApoorvSaxena/colordrop/master/dist/production.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://rawgit.com/ApoorvSaxena/colordrop/master/dist/production.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
Mozilla has a step by step description on how to add a bookmarklet.
Or alternatifly just copy and paste the content of production.min.js to your browser console.
You need to fall back to the browser extension or the copy and paste version for sites that block external scripts in their Content Security Policy directives.
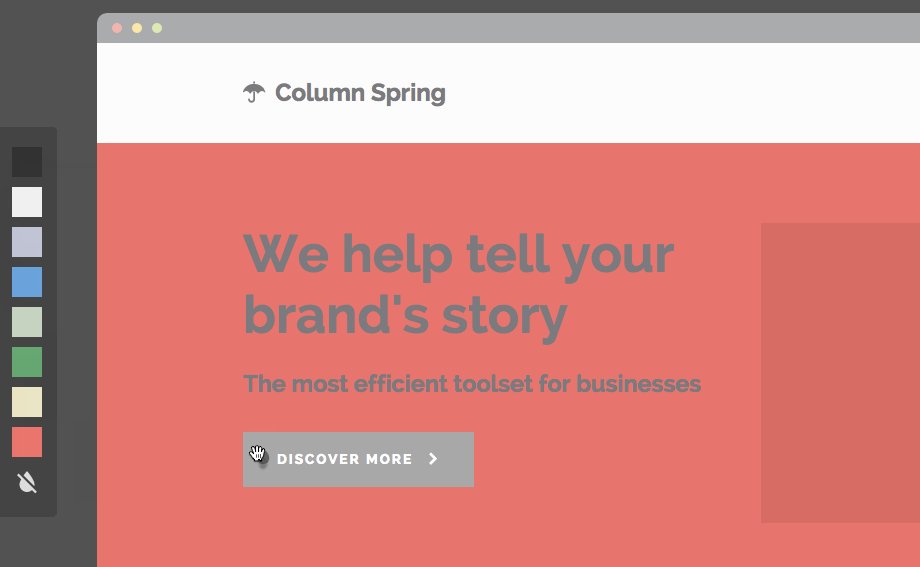
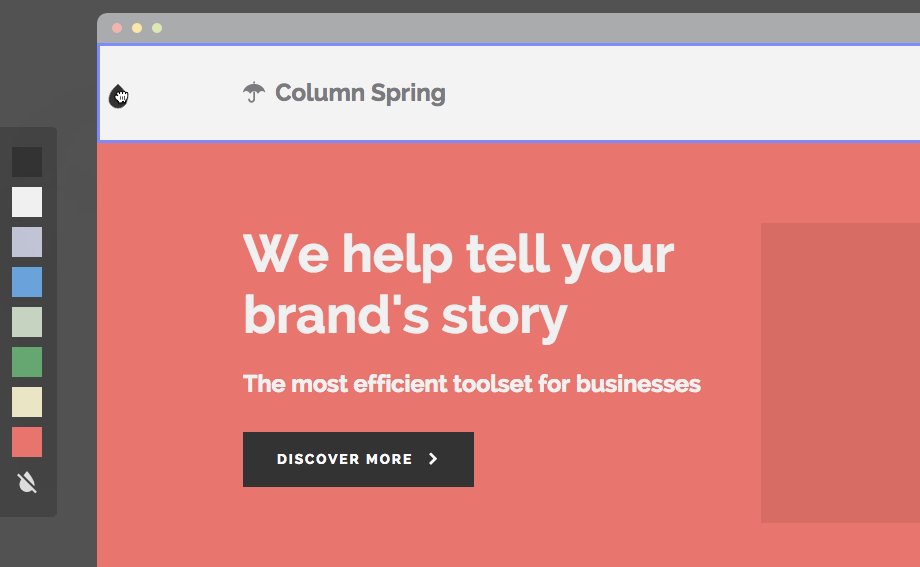
Drag a color from the color palette(inspired by Material Design) to a website and color designated areas of it (like sections or texts). One can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements.
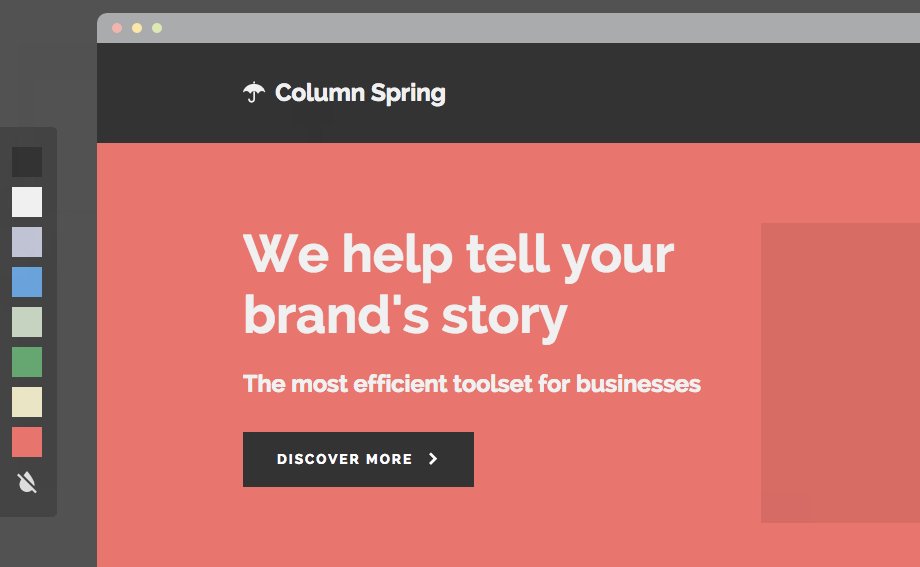
Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle.
Colordrop works best on latest browsers supporting transitions.
For all non-supported browsers, the extension does nothing and fallbacks to normal behavior without any explicit handling in your code.
Copyright (c) 2015 Apoorv Saxena, http://apoorvsaxena.github.io Licensed under the MIT license.
Mary Lou - for her contribution interactive drag and drop coloring concept.