-
Notifications
You must be signed in to change notification settings - Fork 69
Release testing instructions for WC Payments 2.7.0
All of the following scenarios are to test the new UPE from Stripe. All of the tests will require UPE to be enabled. The easiest way to do this is with the WCPay Dev plugin. Visit the WCPay dev plugin page and check the Enable UPE checkout option and submit. Alternatively, in the database, add _wcpay_feature_upe with a value of 1, to the wp_options table. In addition to having UPE enabled, the tests require at least one regular product and one subscription product in the store.
Regular Checkout
- Add regular product to cart and go to checkout as a guest.
- Confirm that UPE fields are displayed.
- Attempt submitting with missing credit card fields and confirm errors are displayed.
- Attempt to submit with invalid credit card fields and confirm errors are displayed.
- Provide complete and accurate credit card fields and checkout.
- Confirm order complete page is shown.
- In the admin area, under WooCommerce > Orders, confirm that the latest order was created successfully.
- Under transactions, confirm that the transaction details are recorded successfully. (There is a known issue here that customer data is not recorded.)
Saved Payment Method
- Add regular item to cart and go to checkout as a logged in user.
- Confirm that UPE fields are displayed.
- Provide complete and accurate credit card fields.
- Check the save payment method option and checkout.
- Confirm order complete page is shown.
- In the admin area, under WooCommerce > Orders, confirm that the latest order was created successfully.
- Under transactions, confirm that the transaction details are recorded successfully. (There is a known issue here that customer data is not recorded.)
- Back as a customer, add another item to cart and go to checkout to confirm that the saved payment method is displayed.
- Confirm you can successfully checkout with that saved payment method.
Pay for Order Flow
- Create an order from WooCommerce > Orders > New Order. Or change an existing order to 'Pending Payment'
- Click on 'Customer Payment Page', You should see UPE form.
- Note: There is a bug here, not related to UPE that always show the form, even when 'Use a new payment method' is not selected.
- Select 'Use a new payment method', fill the form but do not fill some of the inputs.
- Click on 'Pay for Order', check that you see the errors displayed.
- Fill out the form, check the box 'Save payment information to my account for future purchases.', click on 'Pay for Order', verify the order is placed.
- Check that the payment method has been saved, for example from My Account > Payment Methods.
- Set the order again to Pending Payment and test with a card that requires confirmation (4000002500003155).
- Test without saving the payment method.
Subscription with UPE
- Install and enable the Subscriptions plugin.
- Create a subscription product.
- Add the subscription product to the cart and continue with checkout.
- Checkout and confirm the subscription was successfully processed in the admin area.
- Confirm that the subscription was processed successfully from the customer's My Account > Subscriptions area.
- Check ability to renew now on subscription.
- Change renewal date to be sooner if desired (min of 1 hour ahead) and confirm subscription automatically renews.
Manage Payment Methods
- As a logged in user, go to My Account > Manage Payments > Add Payment Method
- Select WooCommerce Payments, verify UPE iFrame is displayed
- Enter all the fields, click on Add Payment Method.
- Check that you are redirected to Manage Payments, there is a notice indicating the Payment Method was added and that you see it on the list.
- Check that you can checkout using the newly saved payment method.
- Go back to Manage Payment Methods, check that you can set the payment method as default and delete it.
- Create a subscription product and sign up, if not already done.
- Go to WooCommerce > Subscriptions, and click into a subscription.
- Use Subscription actions at the top right to Create pending renewal order and click the arrow button.
- Navigate to the new order through the link in the Order notes.
- The order will have a Customer payment page link above the Status, click that link.
- Ensure that the checkout page will have the correct price listed.
- Ensure that the shipping costs and taxes should still convert correctly.
- Ensure that all other products in the shop should still convert correctly.
- Ensure that one should be able to add a simple product to the cart with the proper conversion.
-
Navigate to WooCommerce > Settings
-
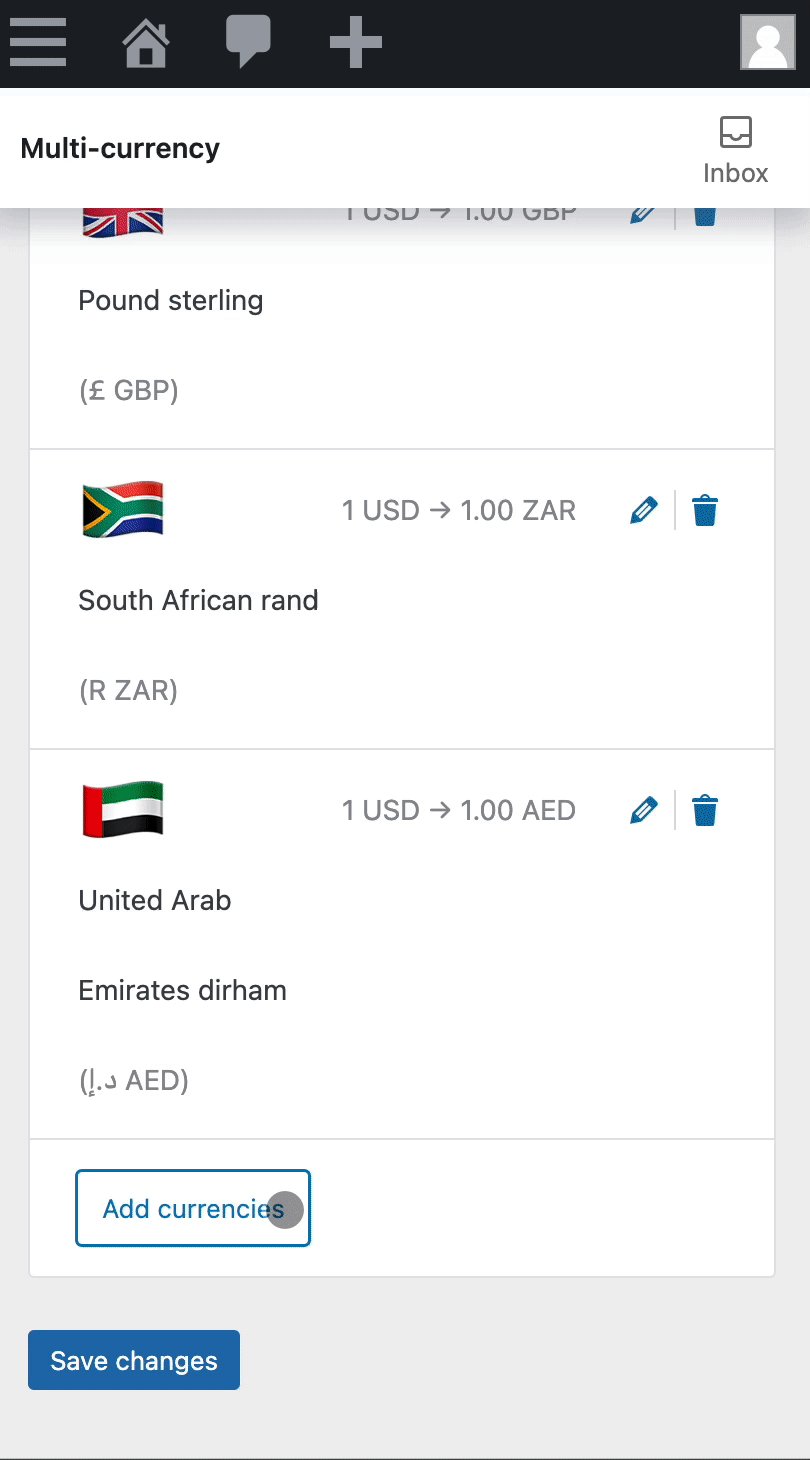
Select the Multi-Currency tab
-
Below the "Enabled Currencies" table, click the "Add currencies" button
-
Desktop tests
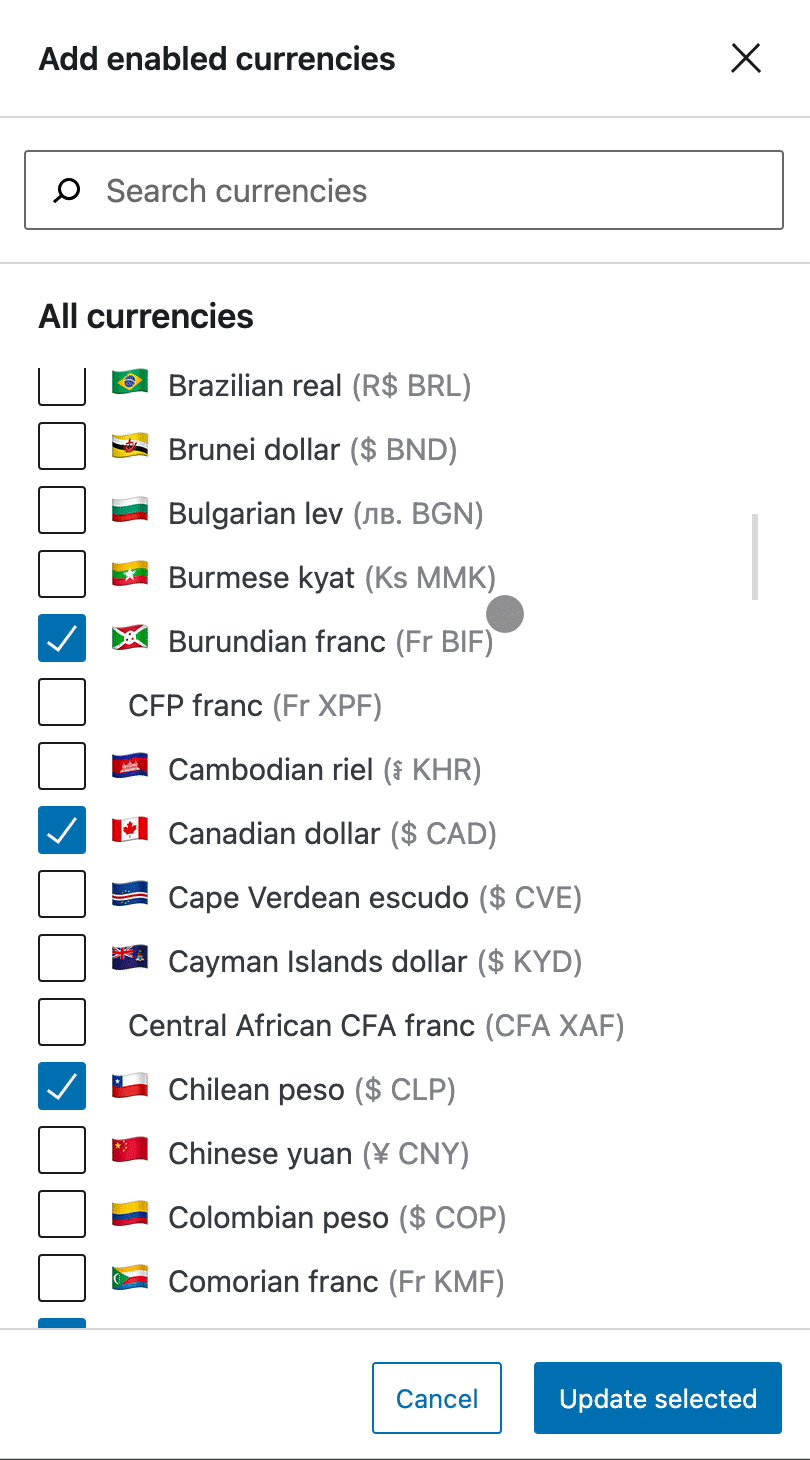
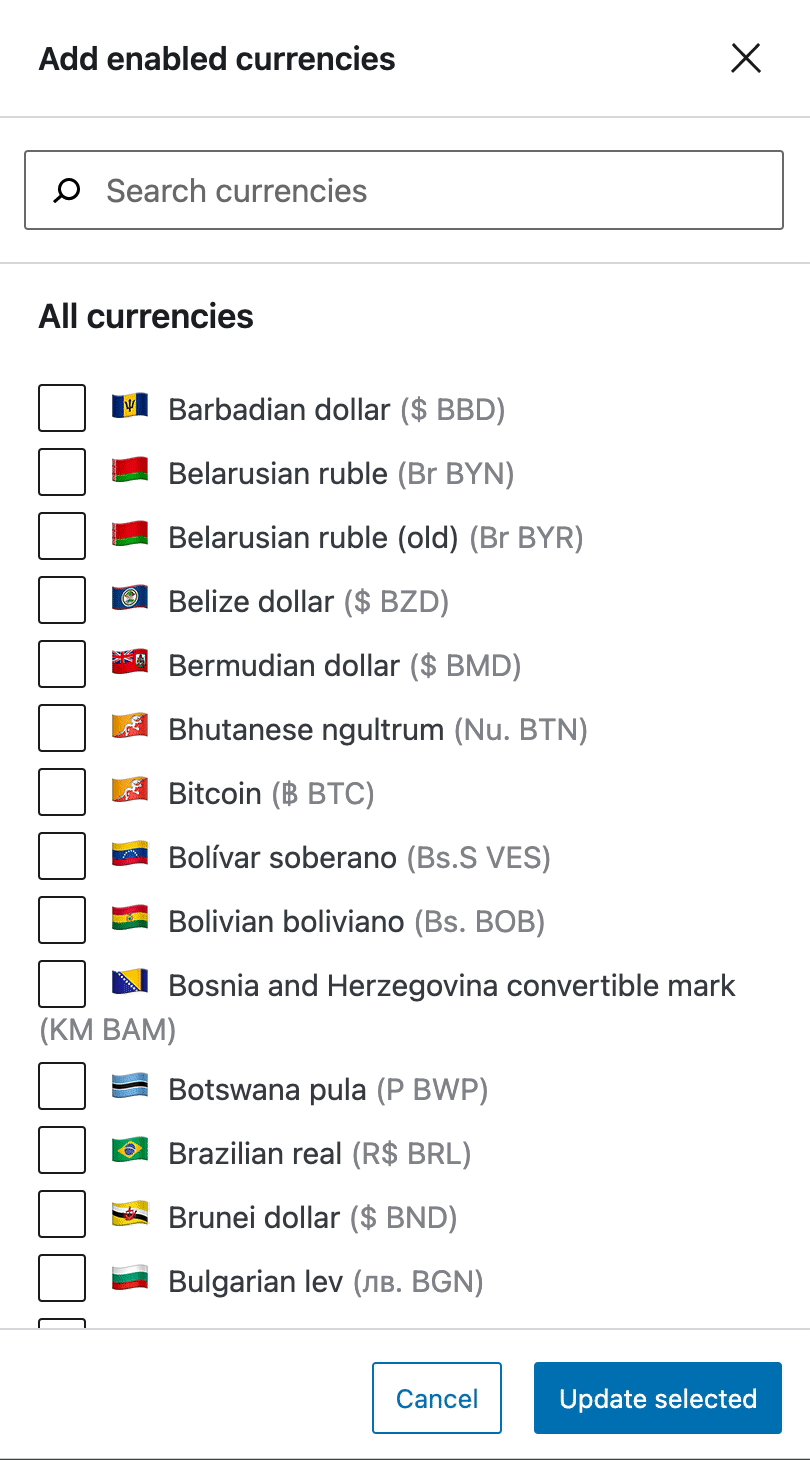
- Ensure that the styling if the list height is bigger than 350px with more than 10-15 currencies visible (should be no)
- Ensure that the styling if the list height is smaller than 350px with less than 10-15 currencies visible (should be no, too)
-
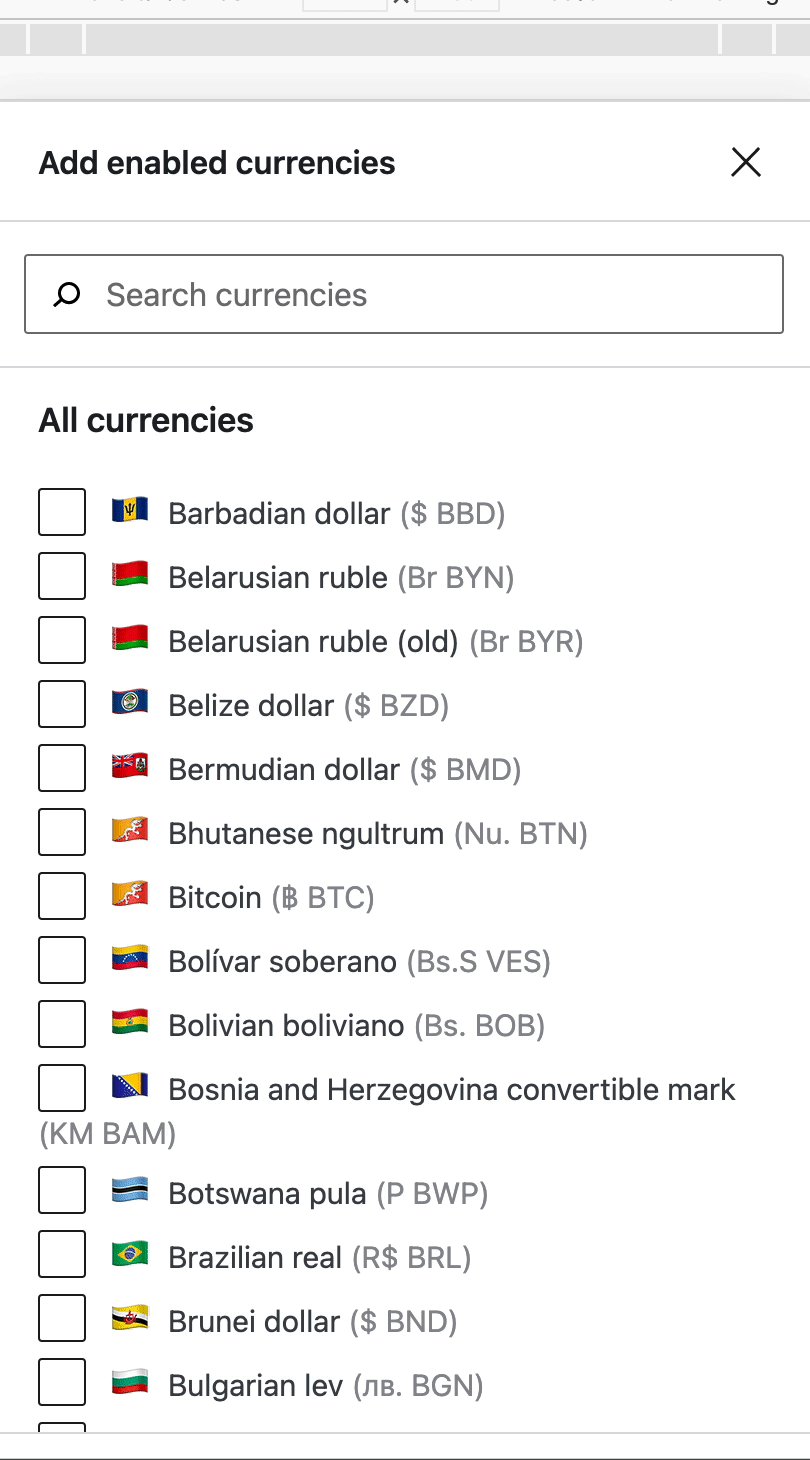
Mobile tests
- Ensure if the buttons are on bottom, the header and search input is intact while the currency list is scrollable.


- Start with a new site, or disconnect your site from WCPay/Stripe using the WCPay dev plugin.
- Open this page:
http://<YOUR_SITE>/wp-admin/admin.php?page=wc-admin&path=/payments/deposits - Observe you are redirected to
/wp-admin/admin.php?page=wc-admin&path=%2Fpayments%2Fconnect
- In the WCPay client, create a new multicurrency account.
- Ensure the account has at least 2 payout bank accounts (e.g. CAD and USD).
- Make 2 test purchases on the store, one in USD and one in CAD (make sure you use testing cards in the correct currency, see the Stripe docs for currency-specific cards).
- Navigate to
/wp-admin/admin.php?page=wc-admin&path=/payments/deposits - Observe the "Bank account" column contains the deposit destination.
- Click on a deposit to view the deposit details screen.
- Observe the deposit destination appears in the top left under the deposit status (i.e. "Estimated")
| Before | After |
|---|---|
 |
 |
 |
 |
- Place an order using a test card number that will simulate a dispute. You can use
4000000000000259, or see https://stripe.com/docs/testing#disputes - Navigate to
/wp-admin/admin.php?page=wc-admin&path=/payments/disputes - Click the newly created dispute to view the dispute details.
- Click the "Challenge dispute" button.
- Fill in some example dispute evidence.
Save evidence flow
- Click the "Save for later" button.
- Observe the snackbar notice in the bottom left-hand side of the screen with the "Return to evidence submission" link.
- Clicking the link will return you to the "Challenge dispute" page.
| Before | After |
|---|---|
 |
 |
Submit evidence flow
- Click the "Submit evidence" button.
- Observe the snackbar notice in the bottom left-hand side of the screen with the "View submitted evidence" link.
- Clicking the link will return you to the "Challenge dispute" page.
| Before | After |
|---|---|
 |
 |
- Start with a fresh JN site.
- Install and activate both WooCommerce and WC Payment.
- Update the existing
woocommerce_woocommerce_payments_versionvalue in thewp_optionstable to something lower. If you have 2.6.0, change it to 2.5.0 - Navigate to the admin area.
- Confirm that the
wcpay_activation_timestamphas been created in thewp_optionstable. - Navigate to the admin area and confirm the notification badge isn't shown.
- Execute
update wp_options set option_value = option_value - (86400 * 7) where option_name = 'wcpay_activation_timestamp'query to make the activation timestamp to -7 days. - Navigate to the admin area again. The notification badge should be rendered.
| Before | After |
|---|---|
 |
 |