-
Notifications
You must be signed in to change notification settings - Fork 23
Getting started
In order to run Gally, you will need:
- Docker (>= 20.10) with the compose plugin
- 2 GB of available RAM/swap for the NodeJs build phase
- 10 GB of free disk space in order to build the docker images
- Disable/Shutdown any local service running on a concurrent exposed port of the application services
- 80/tcp (HTTP), 443/tcp (HTTPS), 8080/tcp : Apache, Nginx or any HTTP running server
In order to run Gally, you will need:
- Disable/Shutdown any local service running on a concurrent exposed port of the application services
- 5432/tcp : PostgreSQL
- 80/tcp (HTTP), 443/tcp (HTTPS), 8080/tcp : Apache, Nginx or any HTTP running server
- 6379/tcp : Redis server
- 9200/tcp : Elasticsearch
- Fork the repository https://github.com/Elastic-Suite/gally
- Clone your repository:
git clone [email protected]:USERNAME/gally.git - Go in the project directory:
cd gally - Build and run the application:
make upThis command- build the docker images, containers and volumes containers
- copy the sources into the containers and configure their services
- build the frontend NodeJS/React application
- install the Gally database
- [Optional] Add Gally sample data (catalogs made out of products and categories) :
- Add composer package "gally/gally-sample-data package"
make composer c="require gally/gally-sample-data:[REQUIRED_VERSION]"
- Add composer package "gally/gally-sample-data package"
- Run fixtures:
- Run sample data command
make fixtures_load- answer “yes” to the first question
- answer “yes” to the second question
- Run sample data command
- Use/Create a admin account
- If you added sample data you can use the default user to login on Gally (email:
[email protected], password:apassword) -
Optional Create a new user with
make sf c=gally:user:create(available roles areROLE_ADMINandROLE_CONTRIBUTOR)
- If you added sample data you can use the default user to login on Gally (email:
- Wait a few minutes for the frontend application to be build (see I have a blank page on https://gally.localhost/)
- Get your personal gally premium composer credentials
- Choose the version that match your gally standard version (use the same version for premium bundles)
- Add premium composer repository
make composer c="config repositories.gally-premium composer https://elasticsuite.repo.packagist.com/[YOUR_CUSTOMER_NAME]/" - Require premium bundles
Use the word "token" as username and your token as password
make composer c="require gally/gally-premium:[REQUIRED_VERSION]"Authentication required (elasticsuite.repo.packagist.com): Username: token Password: [Your Gally premium token] - Run premium migration
make migrate - Add Gally sample data (catalogs made out of products and categories) :
make fixtures_load(⚠️ this will reset your development env database)- answer “yes” to the first question
- answer “yes” to the second question
- Clean caches
make cc,make varnish_flushand clean your browser cache - Commit the changes of the updated files:
api/composer.json api/composer.lock api/config/bundles.php api/symfony.lock
-
Back-office: https://gally.localhost/
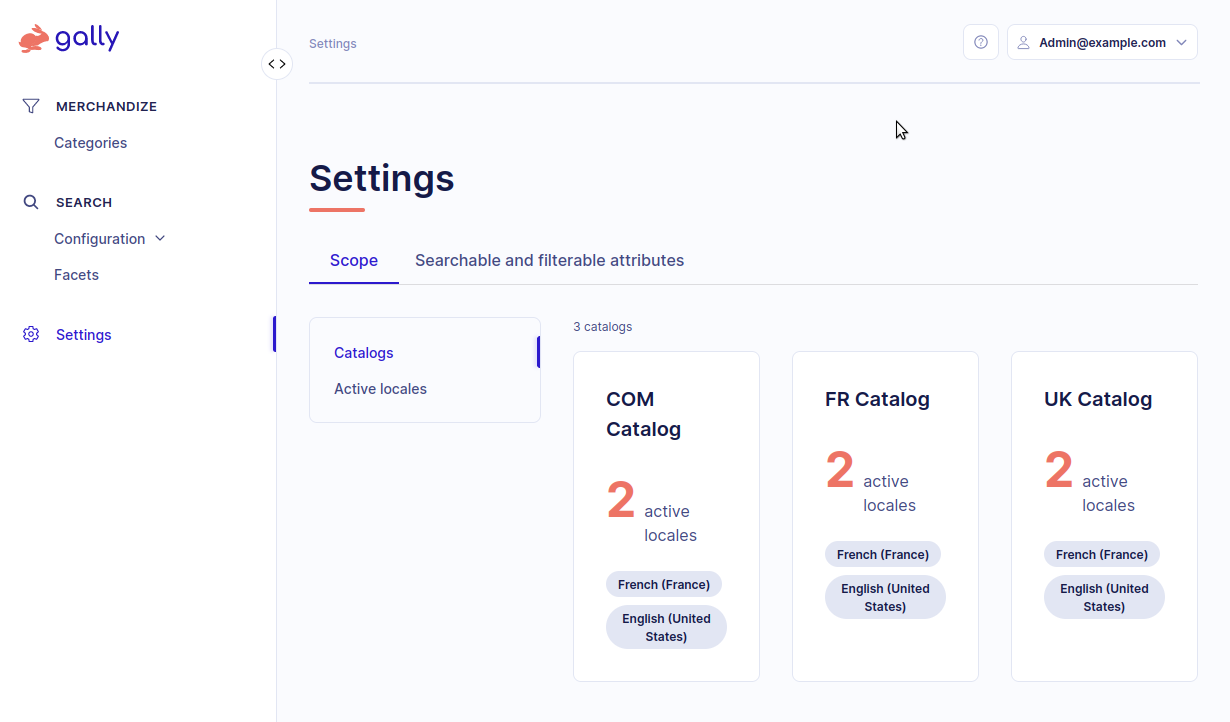
The back-office per se is protected by a login screen. Use the credentials defined at the step 6 (“Create a new admin account”) to access it. After logging in, the user is redirected to the “Settings” dashboard which displays information about the application data: catalogs and locales which act both as search scopes and product and categories containers.


-
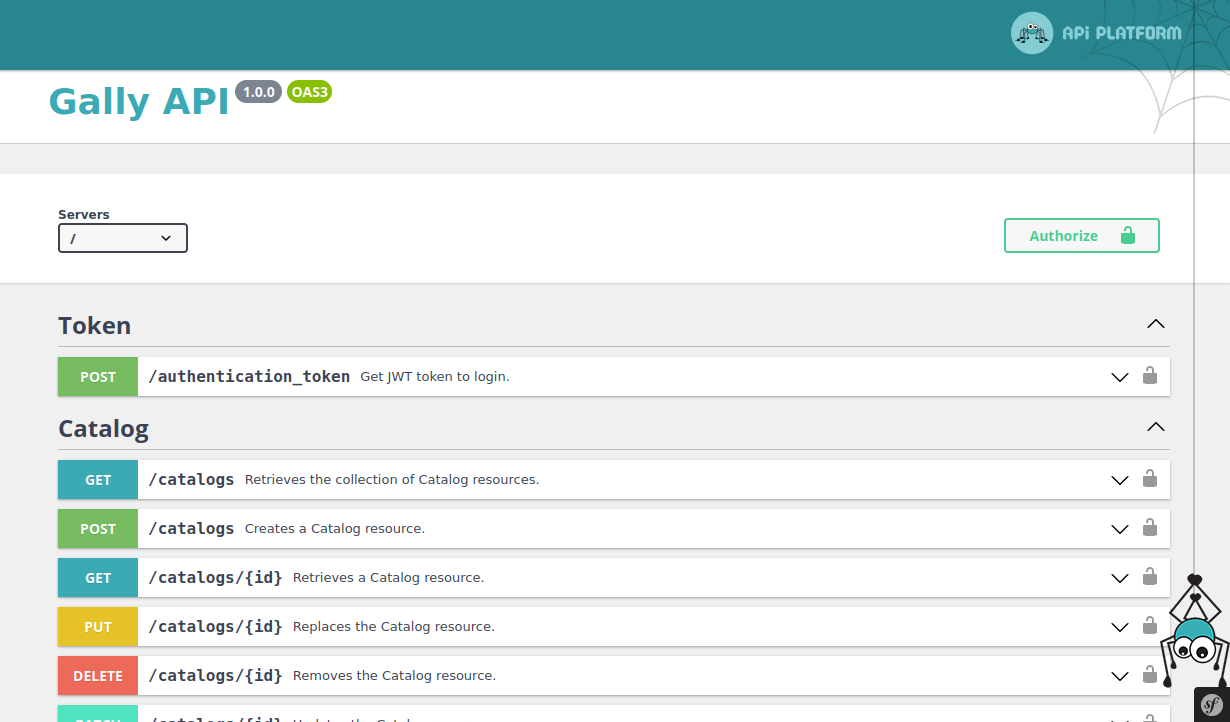
Swagger (Rest API documentation): https://gally.localhost/api/docs

-
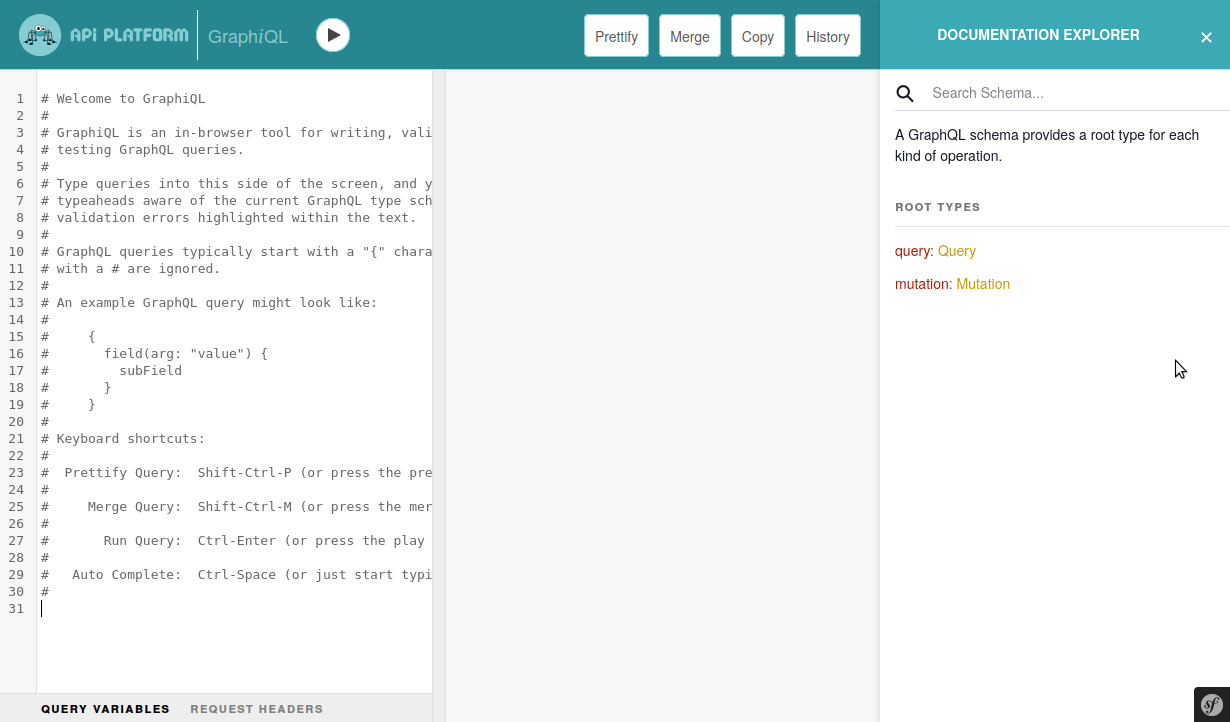
GraphQL client: https://gally.localhost/api/graphql/

-
Example app: https://gally.localhost/example/index.html
It is a frontend application which uses the Gally GraphQL and Rest APIs to provide search and navigation features into the sample data catalogs and categories.
It starts with a mostly blank page besides a “Gally - Example app” header where you can select one of the sample catalog and localized catalog (for instance “COM Catalog” and then “COM French Catalog”).
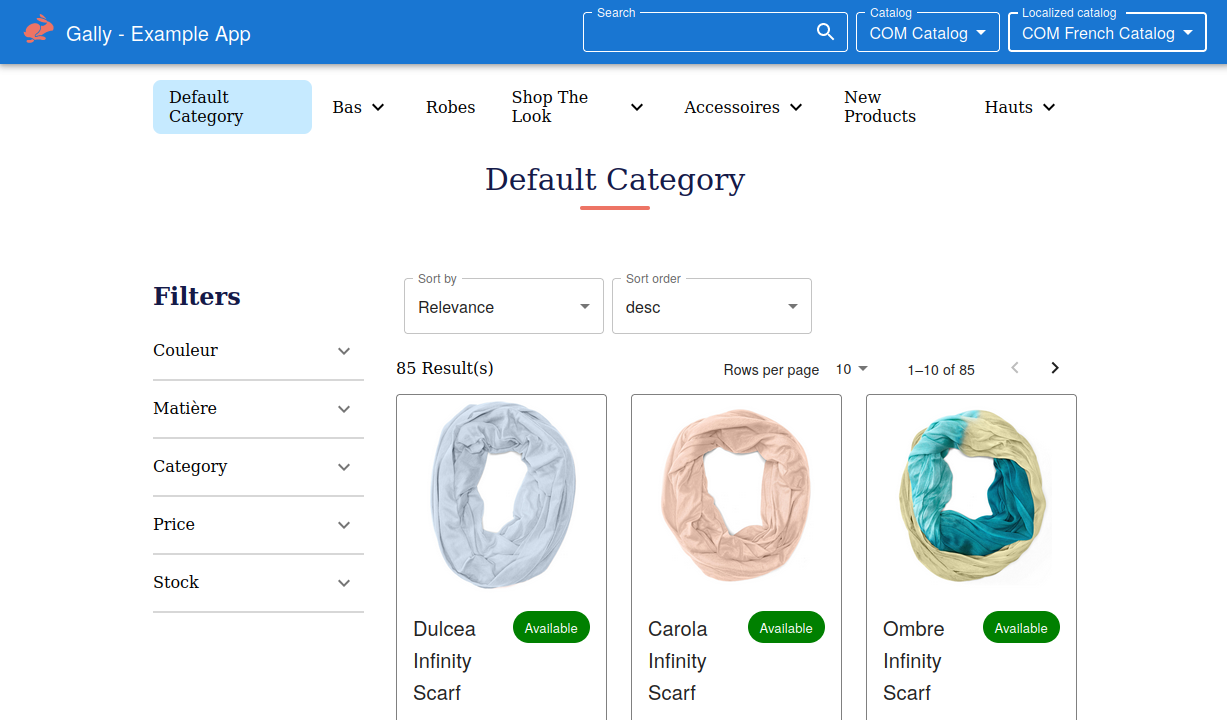
Selecting the “COM French Catalog” after having selected the “COM Catalog” catalog.
If the sample data have products for the selected localized catalog, you will be presented by a products list page.


1. Getting started
2. Managing your content
3. Deploy on production