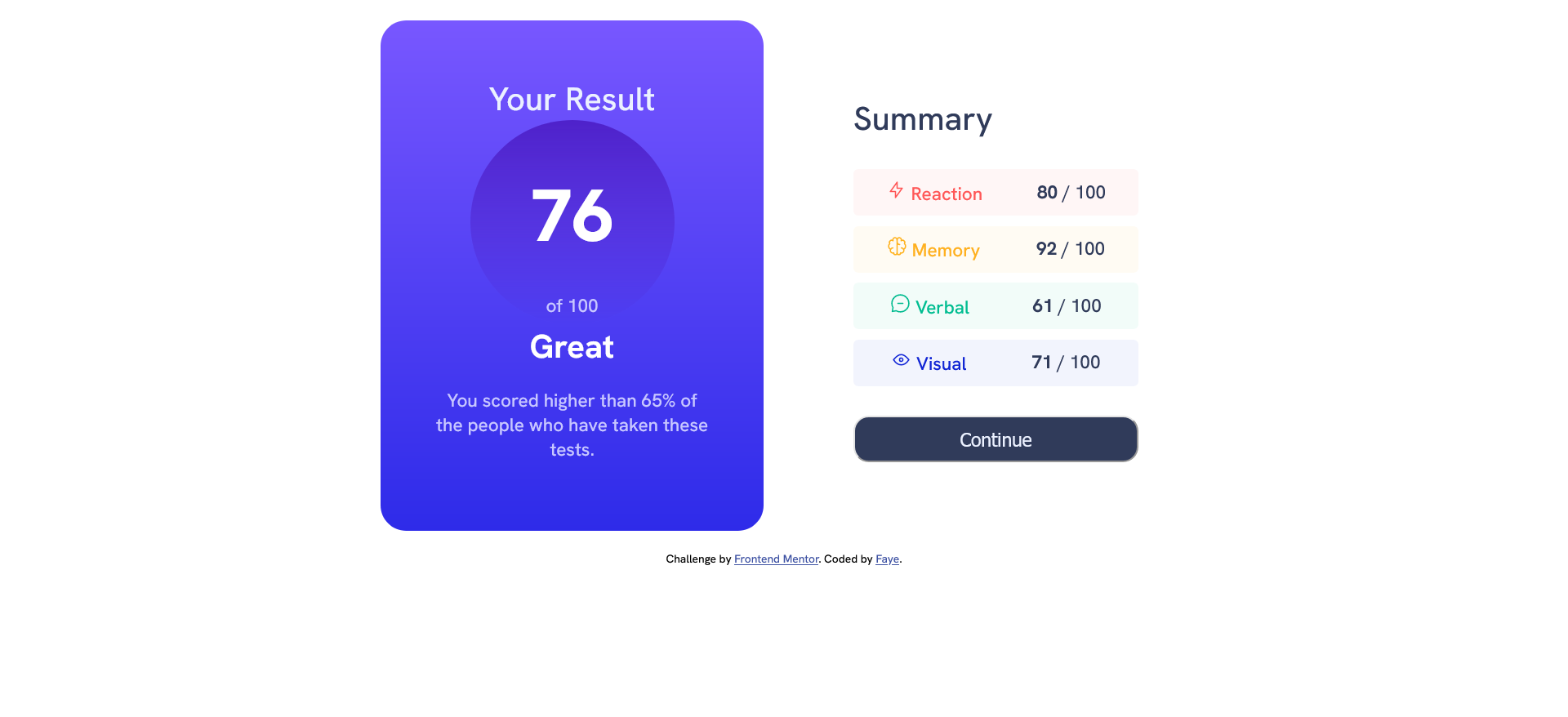
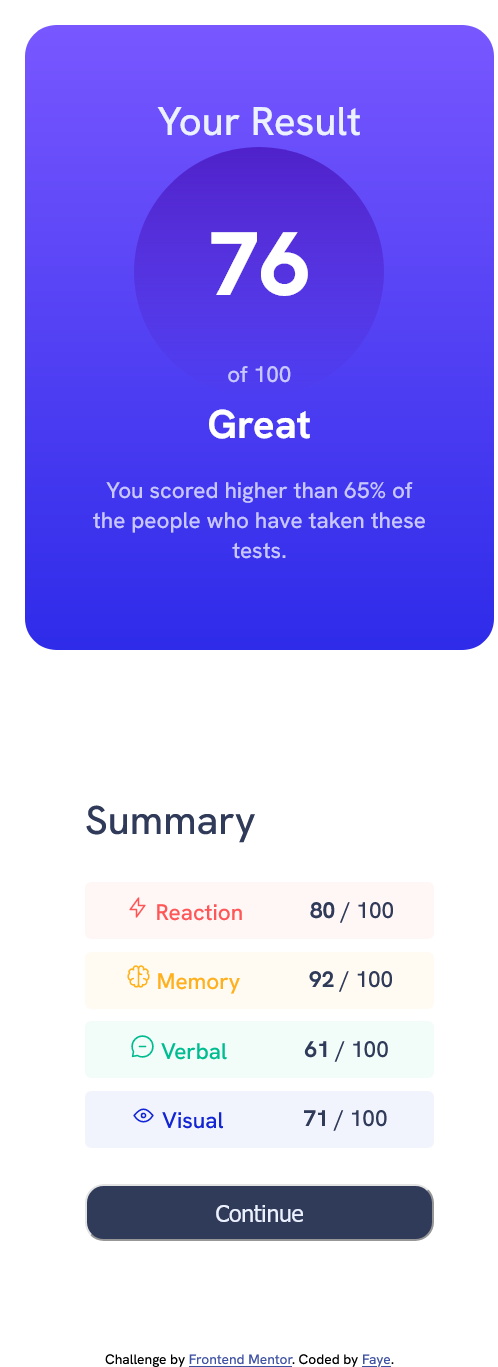
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: (https://github.com/FayeVinyl/FM-Results-Summary-Component)
- Live Site URL: (https://fmresultssummarycomponent.netlify.app/))
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
I learned how to convert a design into code
I would like to practice more with CSS Flexbox
- FreeCodeCamp - The lesson on Typography was especially helpful for the summary layout
- Flexbox Zombies - Fun way to learn how to use flexbox
Note: Delete this note and replace the list above with resources that helped you during the challenge. These could come in handy for anyone viewing your solution or for yourself when you look back on this project in the future.
- Website - Timmie Faye DeWan
- Frontend Mentor - @FayeVinyl