基于 vue 开发的音乐播放器,界面模仿网易云音乐,数据是真实的网易云音乐的数据,利用Binaryify提供的node.js版接口!感谢Binaryify大佬!
vue2.6 + vuex + vue-router + axios + ES6 + sass + flex + MuseUI
-
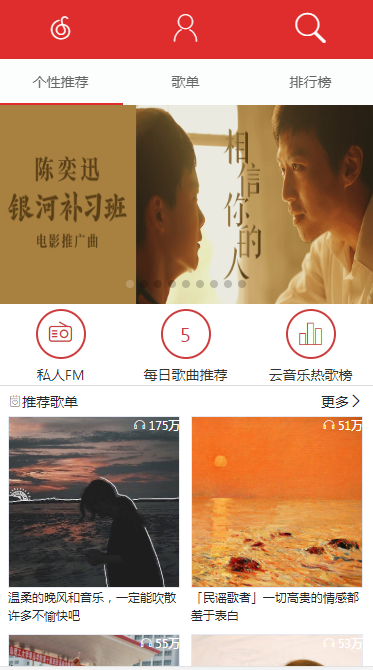
首页轮播图
- 轮播图详情(未做)
-
私人FM
-
每日歌曲推荐 -- 登录后可访问
-
云音乐热歌榜
-
推荐歌单
- 获取全部歌单(更多),歌单详情,播放歌单中的音乐,查看歌单评论
-
最新专辑
- 获取最新专辑(更多),专辑详情,播放专辑中的音乐,查看专辑评论
-
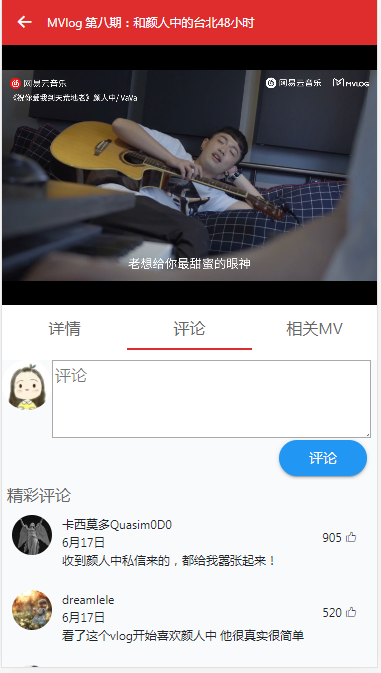
推荐MV
- 获取mv排行榜和最新mv
- 播放MV,查看mv评论,相似mv
-
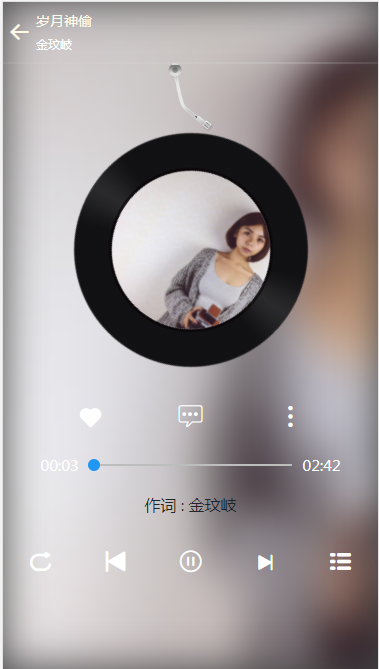
音乐播放
- 播放和暂停音乐,播放歌单全部音乐
- 上一首,下一首,快进,快退,滚动歌词
- 列表循环 ,随机播放,单曲循环
-
个人中心
- 登录,查看用户个人信息
-
搜索
- 获取热门搜索,搜索单曲,专辑,歌手,歌单,MV,电台,用户
-
查看歌手信息,包括单曲,专辑,mv,介绍,相似歌手
-
图片懒加载
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
cd MusicApi
npm install
node app.js (PS:Binaryify大佬的默认端口是3000。由于冲突,本项目需要将app.js中的端口改为5000)git clone https://github.com/HeMin0919/cloudmusic.git
cd cloudmusic
npm install
npm run dev (在浏览器访问本项目,端口默认8080)