
Astrology enables one to see subtle phenomena across time.
Which to the mortal man is invisible in action,
and only visible in its reaction.
- Quick Guide learn how to use
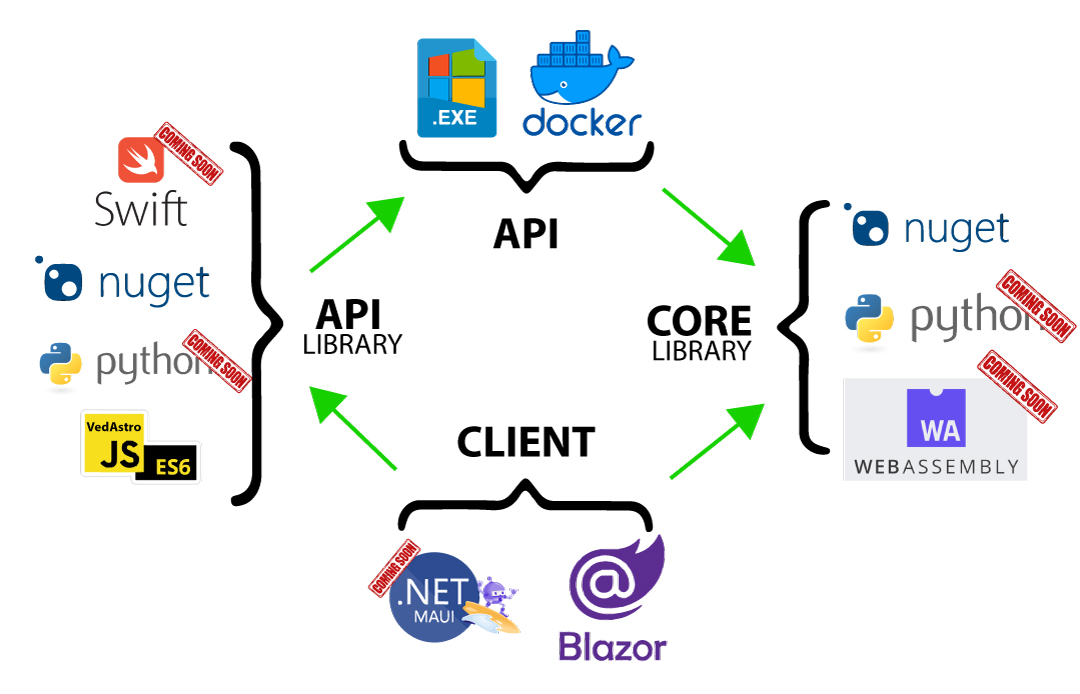
- Open API easily get astrology data for your app or website with a simple
HTTP GET - Swiss Ephemeris API free and simple API to get advanced astronomical data
- Match Finder find your astrologically perfect match in our global database
- Life Predictor algorithmic prediction of a human life's past and future
Using modern computational technologies & methods we can simplify the
complexity of Vedic Astrology. For example, calculating planet strength (Bhava Bala)
used to take hours, now with computers we can calculate it in milliseconds.
And using databases & innovative programming methods, there is no need to remember
thousands of planetary combinations, allowing you to make accurate predictions
with little to no knowledge.
Our goal is to make Vedic Astrology easily accessible to anybody.
So that people can use it in their daily lives for their benefit.
Vedic Astrology in Sanskrit mean "Light". And that is exactly what it is.
It lights our future so we can change it.
And it lights our past, to understand our mistakes.
Anybody who has studied Vedic Astrology knows well how accurate it can be. But also how complex it can get to make accurate predictions. It takes decades of experience to be able make accurate prediction. As such this knowledge only reaches a limited people. This project is an effort to change that.
The first line of code for this project was written in late 2014 at Itä-Pasila. Back then it was a simple desktop software, with no UI and only text display. With continued support from users, this project has steadily grown to what it is today. Helping people from all over the world.
Thanks to B.V. Raman and his grandfather B. Suryanarain Rao. Information from their books is the source material & inspiration for this project. Please buy their books to show your support. Astronomical calculation was made possible by "SwissEphNet" & "SWISS EPHEMERIS". Last but not least, we thank users like you who keep this project going.
@Ceeper00 @razukc @kristaps.bunts @Circuito
We're always looking for somebody to write docs, edit code, raise funds or help out in another ways. You can also choose to get paid for your time spent improving VedAstro.
This development style celebrates the methodology of chaotic development at the benefit of low cost and fast paced prototyping. Inspired by the concept of "Gonzo Journalism", pioneered by Hunter S. Thompson in the 1970s.
We favour this pattern for the development of VedAstro simply due to the volatile nature of this project. Other development styles like "Waterfall" and "Scrum" are equally good when the need is. We want to try out novel ideas at a heartbeat, we want the latest platform and we want it cheap. So the "gonzo development" pattern is best for this needs.
The negative side effect is that there will be bugs forever. Because it's near impossible to constantly change an ever-growing code base without having to constantly fix breaking changes. To deal with this, we split the Web App into Beta and Stable. Stable version will contain an old version of the App, while beta will always contain latest buildable code. But the database will be shared between these. Meaning changes in Beta will seen in Stable as well.
We would like to introduce in this project a novel UX concept called "Drunk Proofing". The idea is simple. All UI is designed to be operated by an alcoholically intoxicated person aka drunk.
Why? Because this forces the team to make a simple and intuitive UI design. It is all too easy during development to make a complicated UI. It is far more difficult and rewarding to make UI easy.
The main part of the program is the prediction/event generator. It works by combining logic on how to calculate a prediction with data about that prediction. This is done everytime a "Calculate" button is clicked. Below you will see a brief explanation of this process. This method was choosen to easily accommodate the thousands of astrological calculation possibilities.
CREATION OF AN EVENT/PREDICTION
STEP 1
Hard coded event data like name is stored in XML file.
A copy of the event name is stored as Enum to link
Calculator Methods with data from XML.
These static methods are the logic to check
if an event occured. No astro calculation done at this stage.
This is the linking process of the logic and data.
-------+
|
+-----------------+ |
| Event Data (xml)| |
+-----------------+ |
+ |
+------------------+ |
|Event Names (Enum)| +-----> Event Data (Instance)
+------------------+ |
+ |
+------------------+ |
|Calculator Methods| |
+------------------+ |
|
------+
STEP 2
From the above step, list of Event Data is generated.
Is occuring logic of each Event Data is called with time slices,
generated from a start time & end time (inputed at runtime).
An Event is created if IsOccuring is true.
This's a merger of Time and EventData to create an
Event at a specific time. This Event is then used
throughout the progam.
Event Data + Time Range
List List
|
|
|
v
Event List
+--------+ +------------------------+ +------------------+
| User | <------+ | Website | -------------> | API |
| | +------> | - Blazor WebAssembly | <------------- | -Azure Functions |
+--------+ GUI | - Azure Static WebApp | XML | |
| | | |
+------------------------+ +------------------+
all 3 independent, only linked in VS for easy access don't commit local referenced .csproj to Git as it'll be used by CI/CD
- Create a method in EventCalculatorMethods.cs
- Add the name in EventNames.cs
- Add the prediction/event details HoroscopeDataList.xml
- Edit in Genso.Astrology.Library EventTag enum. Change here reflects even in GUI
These are randomly ordered notes on why a feature was implemented in a certain way.
Will prove usefull when debugging & upgrading code.
Shows only clean & nice html index for bots from best known SEs
for direct access Blazor page via static storage without 404 error since no page acctually exists at page url, blazor takes url and runs the page as app using rule engine this is possible rules also make sure not to redirect file & api access only page access
- not begins with "/api/"
- has a path
- Sec-Fetch-Mode = navigate
- Sec-Fetch-Dest = document
web : vedastro.org -> domain registra -> azure DNS -> azure cdn -> web blob storage api stable : api.vedastro.org -> domain registra -> azure DNS -> azure cdn -> stable api server (render) api beta : beta.api.vedastro.org -> domain registra -> azure DNS -> azure cdn -> beta api server (azure) domain cert managed by lets encyrpt acme bot azure func
via Azure CDN Rules Engine, this allows the use of api.vedastro.org/... & api.vedastro.org/nlp/...
Since not documented by BV. Raman, code here is created through experimentation by repeating relationship between Dasa planet & Bhukti planet.
Not all data regarding an event is hardwired. Generating gochara, antaram, sukshma and others is more effcient if description was created by Astronomical calculator At the moment EventDataList.xml is the source of truth, meaning if an event exists in xml file, then it must exist in code.
- Accessing events chart directly via API generated html
- CORS in Azure Website Storage needs to be disabled for this to work, outside of vedastro.org
The default timezone generated for all svg charts will be based on client timezone. Timezone does not matter when full life charts are made, but will matter alot when short term muhurtha charts are generated. Since most users are not living where they were born, it is only logical to default it client browser's timezone. This timezone must be visible/changeable to users who need to use otherwise.
- This feature is to store notes on the dasa report
- The notes are actualy Events converted to XML and stored inside each person's record
- When rendering these events are placed on top dasa report view
WEBSITE : Why astrological calculation done on API server and not in client (browser) via webassmebly?
- The calculations tested on Intel Xeon with parallel procesing takes about 1GB RAM & 30% CPU. With these loads browsers with mobile CPU's are going to be probelmatic for sure. So as not to waste time, the API route has been decided since it has been proven to work.
- There are places where all Astronomical computation is done in client, exp. Planet Info Box
-
Built on reference to, Hindu Predictive Astrology pg. 254
-
Asthavarga bindus are different from shadbala and it is to be implemented soon.
-
Asthavarga bindus are not yet account for, asthavarga good or bad nature of the planet. It is assumed that Shadbala system can compensate for it.
-
This passage on page 255 needs to be clarified "It must be noted that when passing through the first 10 degrees of a sign, Mars and the Sun produce results."
-
It's intepreted that Vendha is an obstruction and not a reversal of the Gochara results So as for now the design is that if a vedha is present than the result is simply nullified.
-
In Horoscope predictions methods have "time" & "person" arguments available, obvioulsy "time" is not needed, but for sake of semantic similarity with Muhurtha methods this is maintained.
-
Option 1 : generate a high res image (svg/html) and zoom horitontally into it - very fast - image gets blurry
-
Option 2 : Regenerate whole component in Blazor - very slow - hard to implement with touch screen
-
Option 3 : Generate multiple preset zooms, than place them on top of each other, and only make visible what is needed via selector - complicated, needs documentation - easy touch screen implimentation - very fast
Thus Option 3 was choosen.
- Structs are used to reduce overhead from large collections, exp. List<>
- When structs are part of a class, they are stored in the heap. An additional benefit is that structs need less memory than a class because they have no ObjectHeader or MethodTable. You should consider using a struct when the size of the struct will be minimal (say around 16 bytes), the struct will be short-lived, or the struct will be immutable.
- default hashing is inconsistent, MD5 is used
- many class's get hash overrides still use default hashing (in cache mechanism), could result in errors, needs to be updated
- NOTE : all default hashing is instance specific (FOR STRINGS ONLY so far), works as id in 1 enviroment, but with Client + Server config, hashes become different, needs changing to MD5
- In class/struct that only represent data and not computation, use direct property naming without modifiers like "Get" or "Set". Example: Person struct should be "Person.BirthTime" and not "Person.GetBirthTime()"
- 3 files exist now, azure storage, desktop, wwwroot (TODO delete all but wwwroot)
- 2 of these files exist, 1 local in MuhurthaCore for desktop version. The other online in VedAstro Azure storage for use by API. Both files need to be in sync, if forgot to sync. Use file with latest update.
- Future todo simplify into 1 file. Local MuhurthaCore can be deprecated.
- Generally 1 tag for 1 event, add only when needed.
- Multiple tags can be used by 1 event, separated by "," in in the Tag element
- Done so that event can be accessed for multiple uses. Example, Tarabala Events is taged for Personal & Tarabala.
- Needs to be added with care and where absolutely needed, else could get very confusing.