- new option rotate for rotating label text (e.g. vertical text label). The option value rotats the label by value degrees clockwise.
- use strict
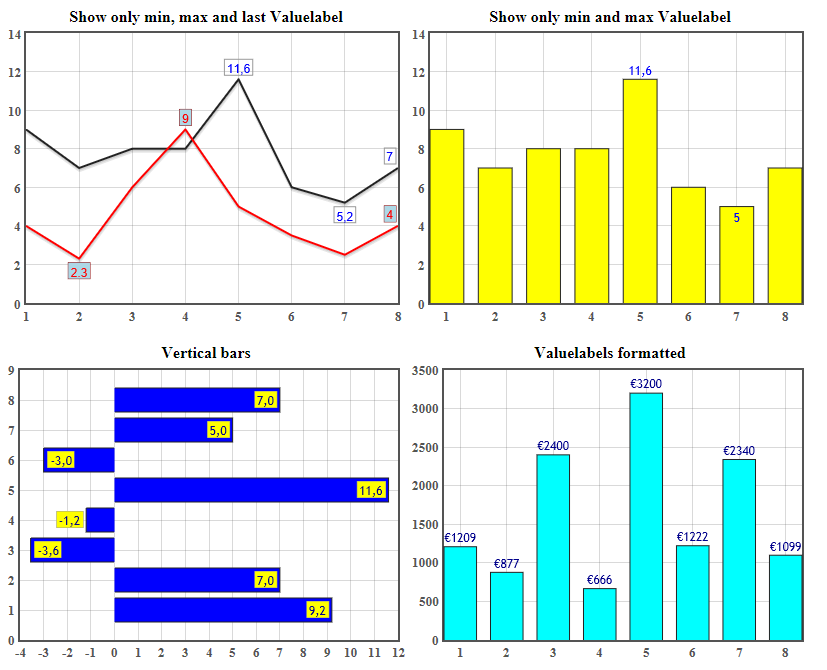
- consolidated label positioning
- horizontal bars supported now (see example below)
- new option for horizontal bars: horizAlign with possible values 'outside', 'insideZero', 'insideCenter' or 'insideMax'
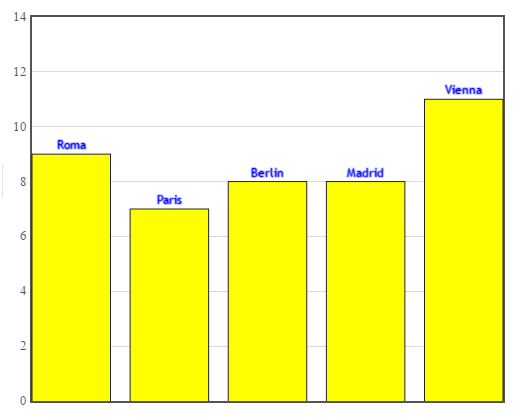
- optionally use text labels instead of value labels.
- provide minimized script file addionally (jquery.flot.valuelabels.min.js)
- options useAsHtml and insideBar not supported anymore
- option top is replaced by above (top still works)
- new options for display label values in a box with customizable background-color and customizable border-color
- useBackground: false, // set label into box with background color
- backgroundColor: '#cccccc', // set backgroundColor like #FFCC00 or darkred
- useBorder: false, // use a broder arround the label
- borderColor: '#999999'
- shadowColor is customizable
- reverseAlignBelowZero as new option
- new option valign - allows placing label on top, below, in the middle or on bottom (merged from rockcockerham)
- option decimals - rounds label values to specified decimals
- option useDecimalComma in some cases throwed an exception
- calculating min and max value crashed if series was empty
-
This will add the y value for each bar segment to a running total. The way it was before it would place the label where it would be if the bars weren't stacked.
-
Threw in the ability to add x and y offsets for html rendering.
- Implemented some new options (useDecimalComma, showMinValue, showMaxValue)
- changed some default values: align now defaults to center, hideSame now defaults to false
- documentation improved
- more examples of usage
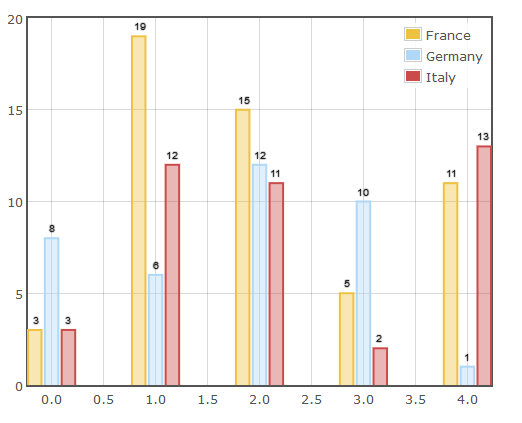
The source code of this examples find here.
You have to adjust the labels by the valuelabel options xoffset and yoffset. The source code of this example find here.
Use option showTextLabel and deliver with the data object for every point array a text string as third entry. The source code of this example find here.
A webpage with a lot of different valuelabels see here