const aboutMe = {
name: 'Amaro Júnior',
age: '43 years old',
location: 'Atibaia, São Paulo, Brazil',
interests: ['web development', 'AI', 'books', 'movies',
'running', 'philosophy'],
hardSkills: [
'JavaScript',
'React.js',
'Next.js',
'Node.js',
'Express.js',
'Tailwind CSS',
'TypeScript'
],
};
function contactMe() {
return {
linkedin: 'https://www.linkedin.com/in/jrvalerio/',
email: '[email protected]',
github: 'https://github.com/jrvalerio',
twitter: 'https://www.twitter.com/avsjr81'
};
}

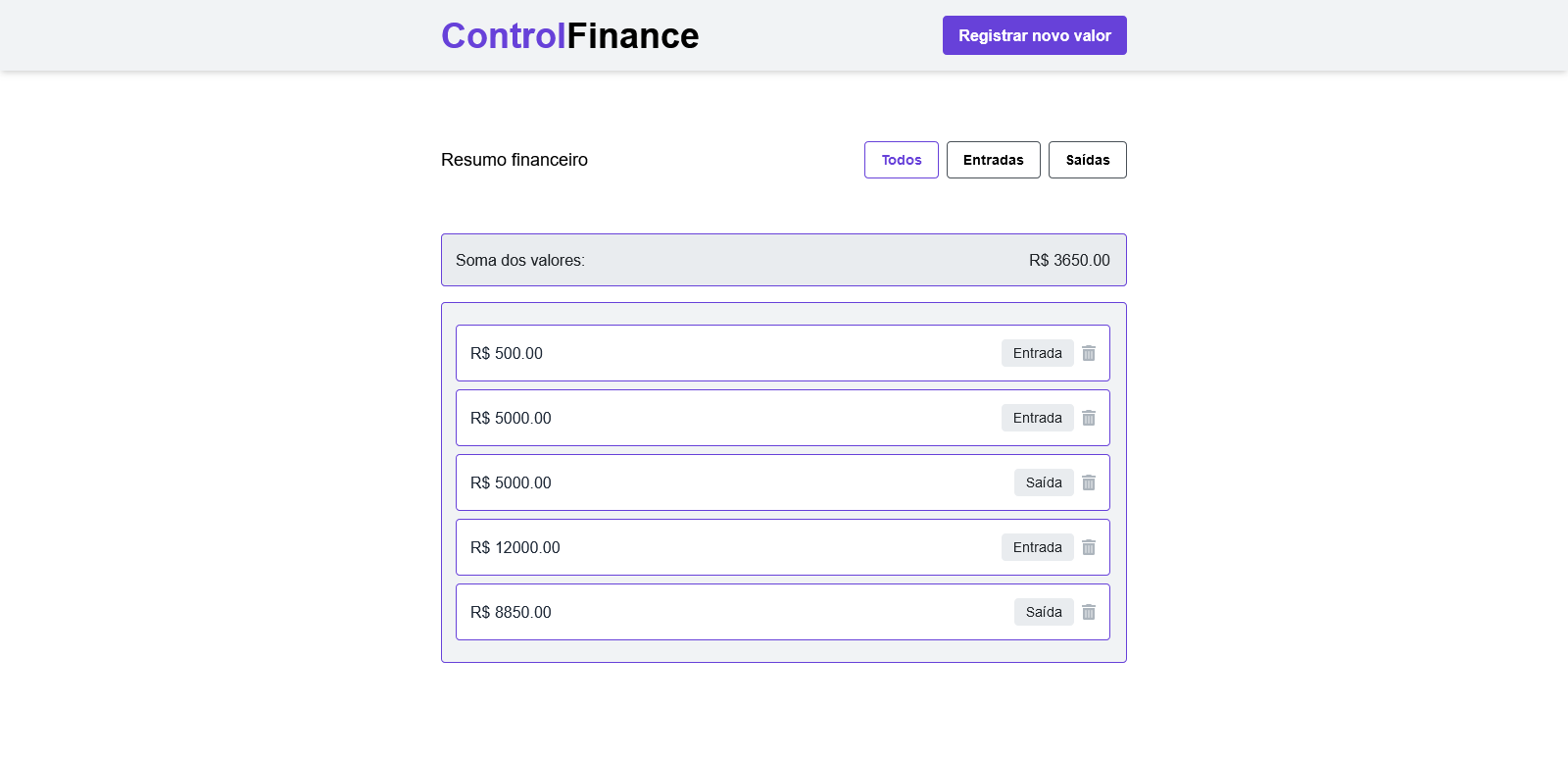
🔧 Ferramentas/Metodologias: React, Tailwind CSS, JavaScript Control Finance é uma aplicação web desenvolvida com React e estilizada com Tailwind CSS, destinada ao gerenciamento de finanças pessoais. A interface permite ao usuário registrar entradas e saídas financeiras, visualizar o saldo total e filtrar transações por tipo. O projeto é uma demonstração de habilidades em desenvolvimento front-end e gerenciamento de estado em React. O código-fonte está disponível no GitHub. |

🔧 Ferramentas/Metodologias: Node.js, Express, SQLite, HTMX, ESLint, Prettier Post-it Share App é uma aplicação web minimalista que permite criar, compartilhar e visualizar notas curtas no estilo de post-its. Esse projeto foi iniciado em uma live coding com Mayk Brito, CCO da Rocketseat, e aprimorado com recursos como ESLint e Prettier para padronização do código, além de um botão de cópia para facilitar o compartilhamento do link. O código-fonte está disponível no GitHub. |

🔧 Ferramentas/Metodologias: HTML5, CSS3 (Flexbox, Grid) News Portal é um portal de notícias de tecnologia desenvolvido para demonstrar a capacidade de criar layouts modernos utilizando CSS Flexbox e Grid. O projeto é totalmente responsivo e inclui variáveis CSS e pseudo-elementos para melhor design. |

🔧 Ferramentas/Metodologias: HTML5, CSS3, Google Fonts Travelgram é uma rede social onde usuários compartilham fotos e memórias de viagens. Com um design moderno e responsivo, oferece uma galeria de fotos em grade e navegação intuitiva, proporcionando uma ótima experiência em dispositivos móveis. |

🔧 Ferramentas/Metodologias: HTML5, CSS3 Portfolio Dev é um site de portfólio responsivo que destaca projetos e habilidades. Apresenta links para projetos destacados e uma seção de contato, demonstrando conhecimentos em design responsivo e práticas modernas de desenvolvimento. |

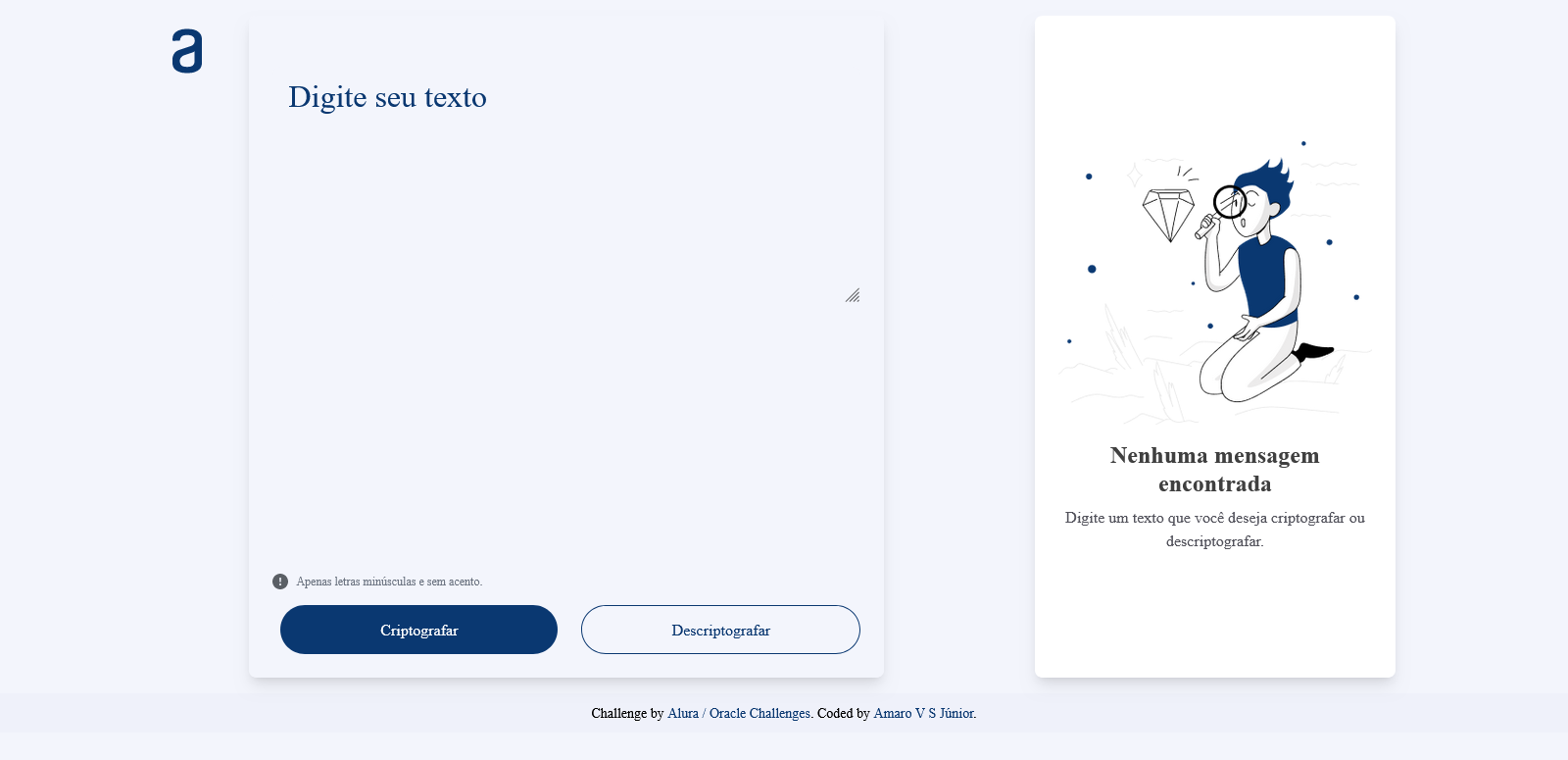
🔧 Ferramentas/Metodologias: HTML, CSS (Tailwind CSS), JavaScript Este projeto é uma aplicação web que permite ao usuário criptografar e descriptografar mensagens de texto utilizando uma chave de substituição simples. A interface é construída com HTML e estilizada utilizando o framework Tailwind CSS, proporcionando um design responsivo. A lógica de criptografia e descriptografia é implementada com JavaScript. O código-fonte está disponível no GitHub. |

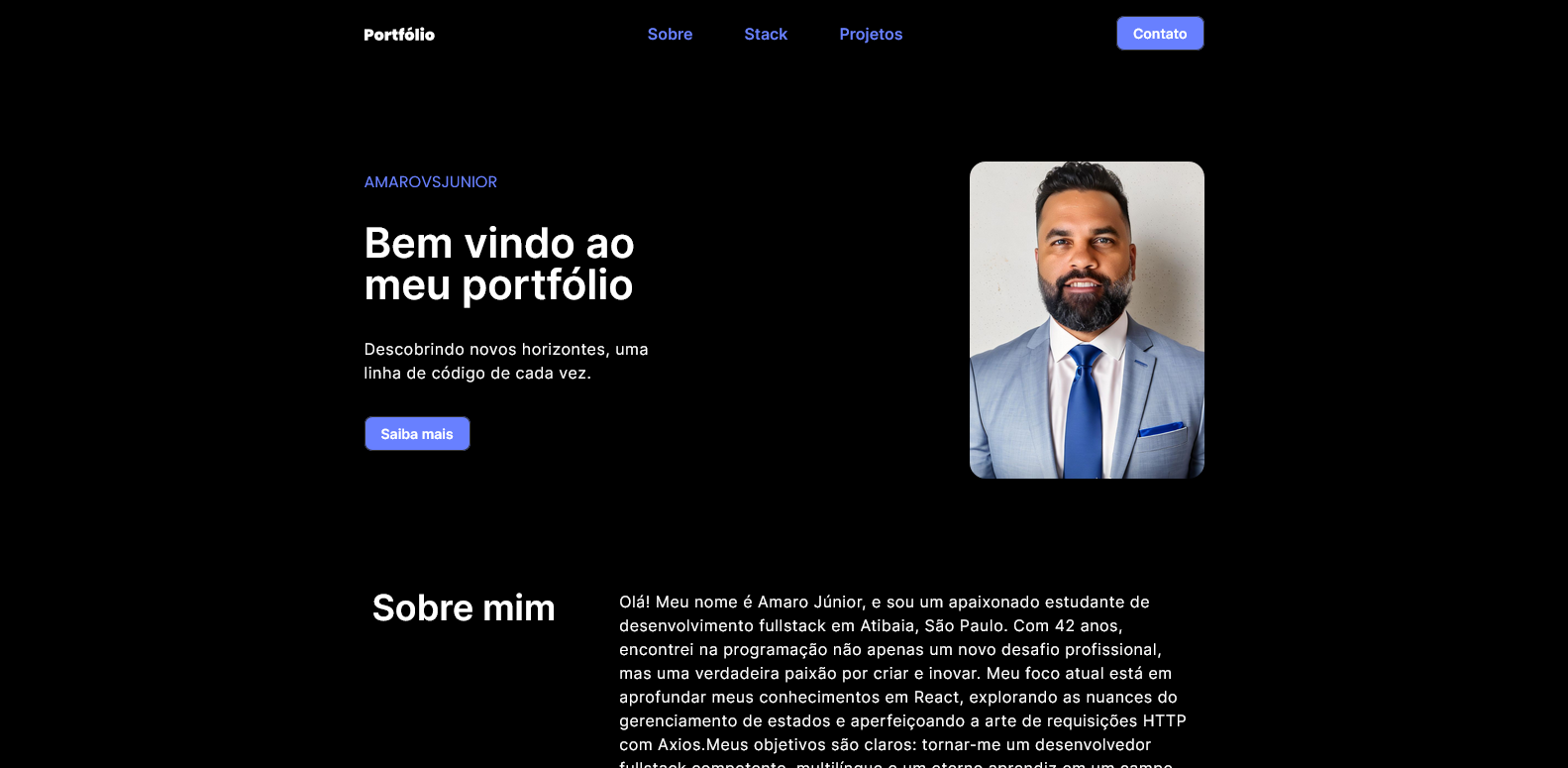
🔧 Ferramentas/Metodologias: React, CSS, JavaScript, Axios, React Router, Vercel Este projeto é um template de portfólio pessoal desenvolvido utilizando o framework React. Ele apresenta uma interface moderna e responsiva, que permite aos usuários visualizar informações pessoais, habilidades técnicas e projetos realizados. O portfólio utiliza Axios para integração com APIs e React Router para o gerenciamento de rotas. O código-fonte está disponível no GitHub, e o projeto está hospedado na plataforma Vercel. |

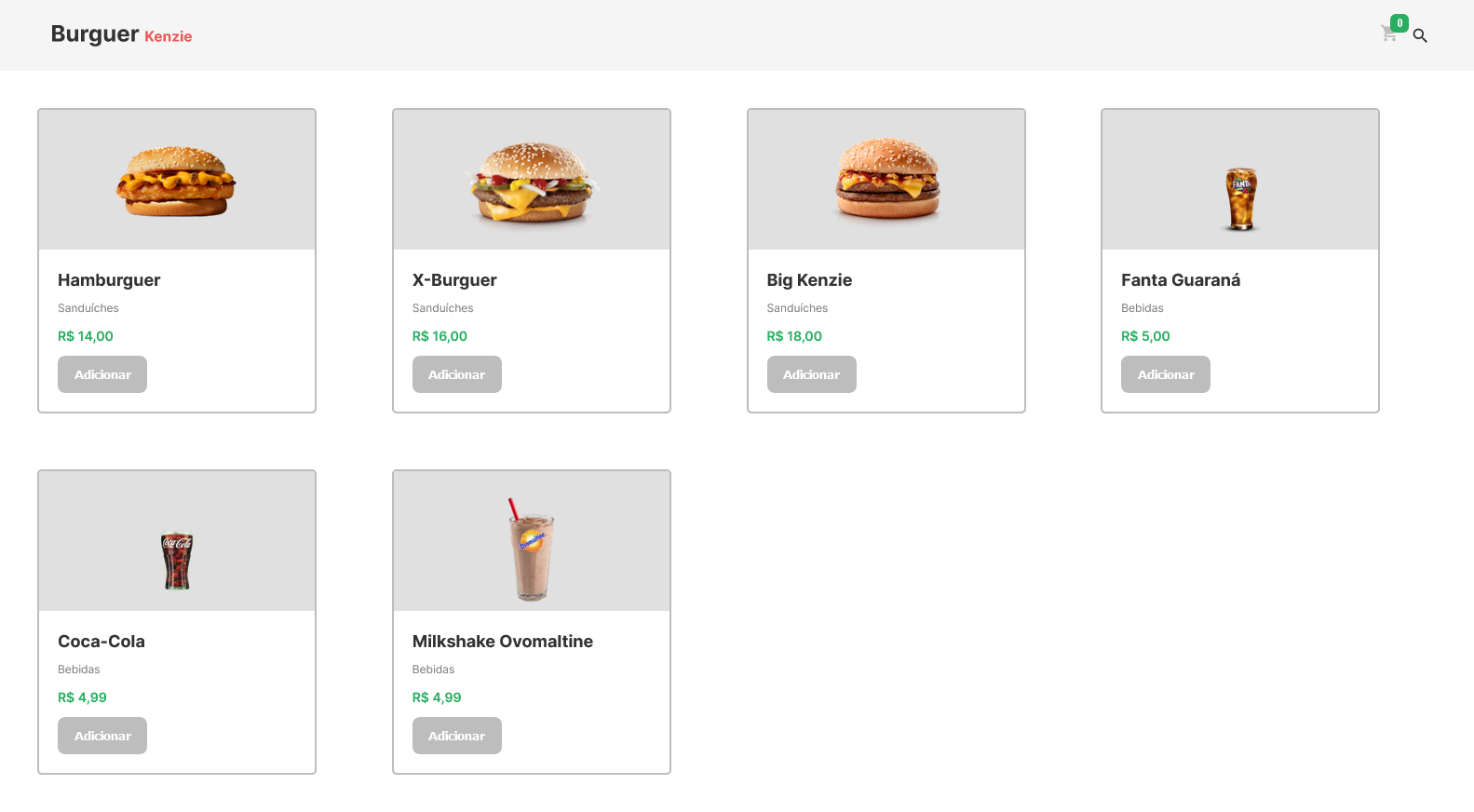
🔧 Ferramentas/Metodologias: React, CSS (Sass), JavaScript, Axios, React Router Este projeto é uma simulação de uma aplicação web para uma hamburgueria, desenvolvida utilizando o framework React. Ele incorpora uma interface interativa e responsiva, que permite aos usuários navegar pelo menu, adicionar itens ao carrinho de compras e visualizar o pedido final. Além disso, utiliza Axios para realizar requisições HTTP a uma API simulada, e React Router para o gerenciamento de rotas. O código-fonte está disponível no GitHub. |

🔧 Ferramentas/Metodologias: React, React Router Dom, Axios, React Hook Form, Zod, SASS, React Icons Kenzie Hub é uma aplicação web desenvolvida como parte do programa de treinamento da Kenzie Academy. O projeto visa fornecer uma plataforma onde os alunos podem registrar e acompanhar suas habilidades adquiridas ao longo do curso. Utiliza tecnologias modernas como React, React Hook Form para gerenciamento de formulários e validação com Zod, além de SASS para estilização. O código-fonte está disponível no GitHub. |

🔧 Ferramentas/Metodologias: HTML, CSS, JavaScript, Design Responsivo, Media Queries Este projeto é um exemplo de site institucional desenvolvido com foco em práticas modernas de desenvolvimento web. Ele incorpora um design responsivo, adaptando-se perfeitamente a diferentes tamanhos de tela e dispositivos. Utilizando HTML, CSS e JavaScript, o site apresenta uma interface intuitiva e atrativa. Destaca-se o uso eficaz de Media Queries e a função CSS 'clamp()' para garantir uma experiência de usuário fluida e acessível. O código-fonte está disponível no GitHub. |

🔧 Ferramentas/Metodologias: HTML, CSS, JavaScript, Dark Mode, Responsive Design, CSS Animations Desafio da Kenzie Academy Brasil: Open Music. Este projeto envolve a criação de uma aplicação web para a exploração de música e álbuns. O desafio é desenvolver uma interface intuitiva e responsiva, que inclui a funcionalidade de dark mode e animações CSS para uma experiência de usuário aprimorada. O objetivo principal é aplicar habilidades de programação frontend para criar uma aplicação interativa e visualmente atraente. O projeto foi desenvolvido com foco na responsividade e na experiência do usuário, especialmente em dispositivos móveis. O código-fonte está disponível no GitHub. |

🔧 Tools/Methodologies: JavaScript, HTML, CSS, Styled Components, React JS, Axios (para chamadas API) Este projeto é um buscador de CEP desenvolvido em React JS. Ele permite aos usuários inserir um CEP e obter informações detalhadas sobre o endereço correspondente. |

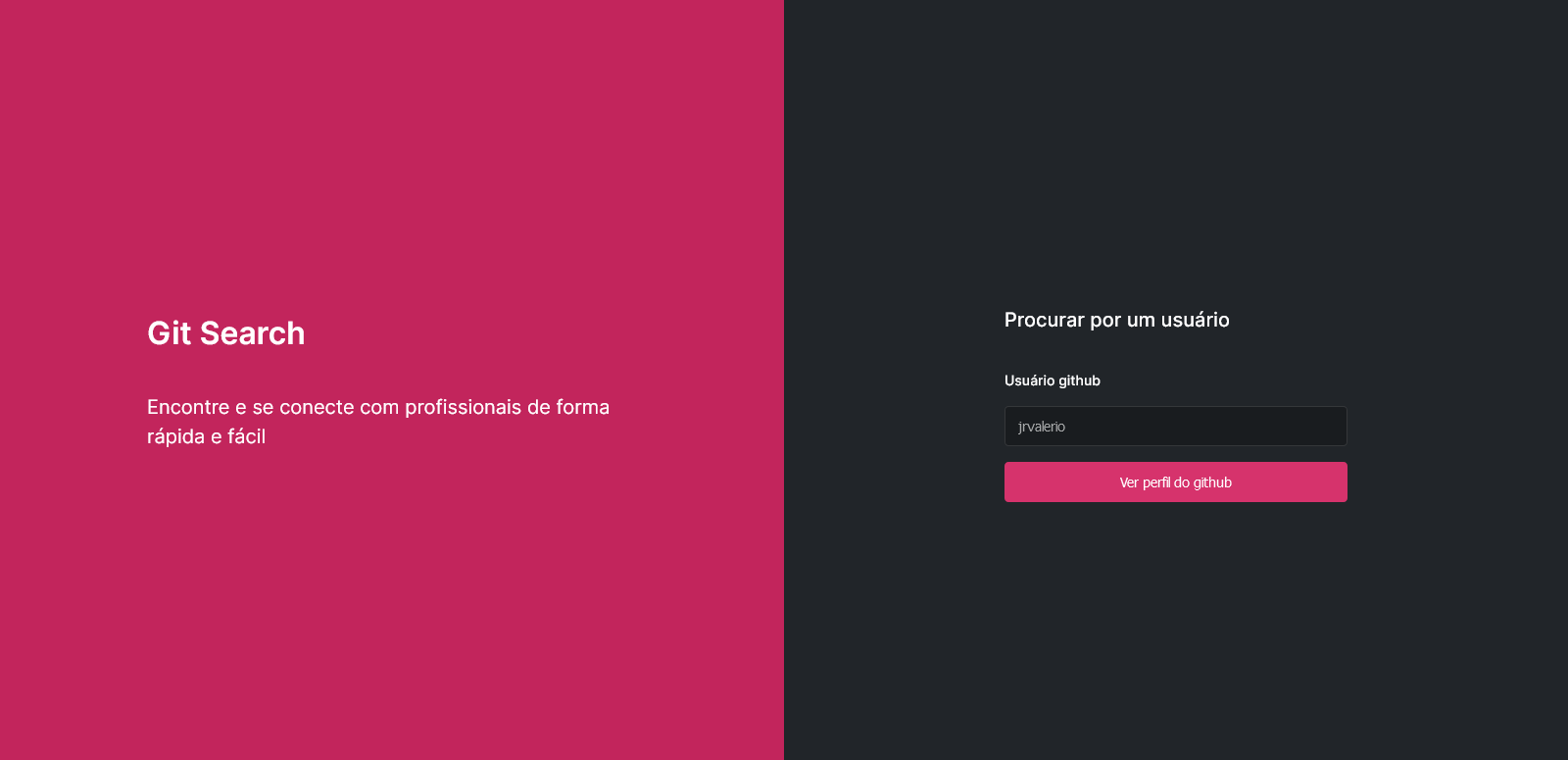
🔧 Ferramentas/Metodologias: HTML, CSS, JavaScript, API Integration, Responsive Design, Mobile First Desafio da Kenzie Academy Brasil: Git Search. Este projeto envolve a criação de uma aplicação web para buscar e visualizar perfis do GitHub. O desafio é desenvolver uma ferramenta de busca que integra com a API do GitHub, permitindo aos usuários explorar perfis e repositórios de forma dinâmica e responsiva. O objetivo principal é aplicar habilidades de programação frontend para consumir e apresentar dados de uma API externa. O projeto foi desenvolvido seguindo a abordagem Mobile First, assegurando uma ótima experiência de usuário em dispositivos móveis. O código-fonte está disponível no GitHub. |

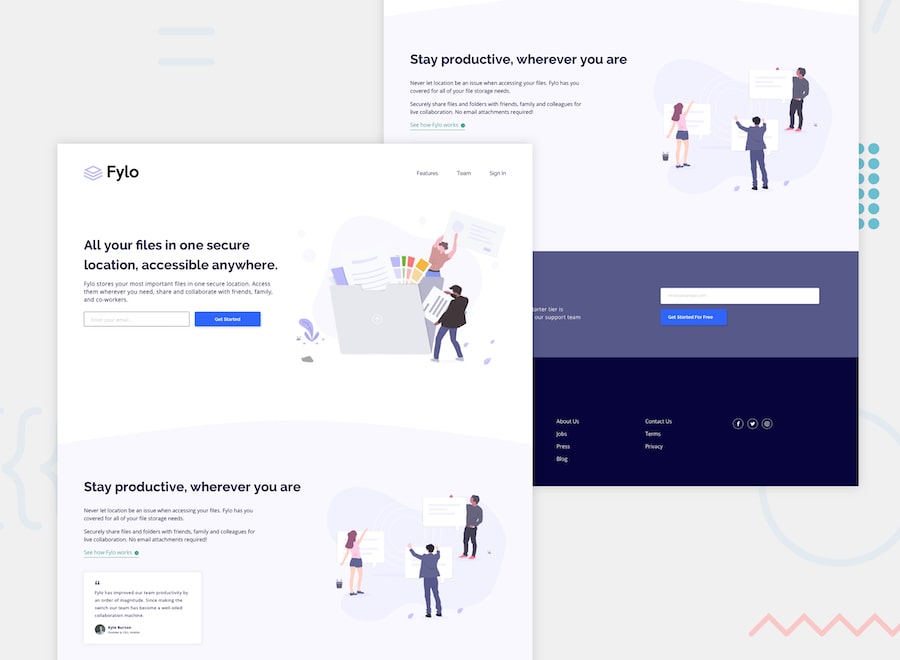
🔧 Tools/Methodologies: HTML, CSS, Styled Components, Mobile First Desafio do Frontend Mentor: Fylo landing page with two column layout. O desafio consiste em criar uma landing page para o Fylo com um layout de duas colunas. Os usuários devem ser capazes de visualizar o layout ideal do site, dependendo do tamanho da tela do dispositivo e devem ver os estados de hover para todos os elementos interativos na página. |

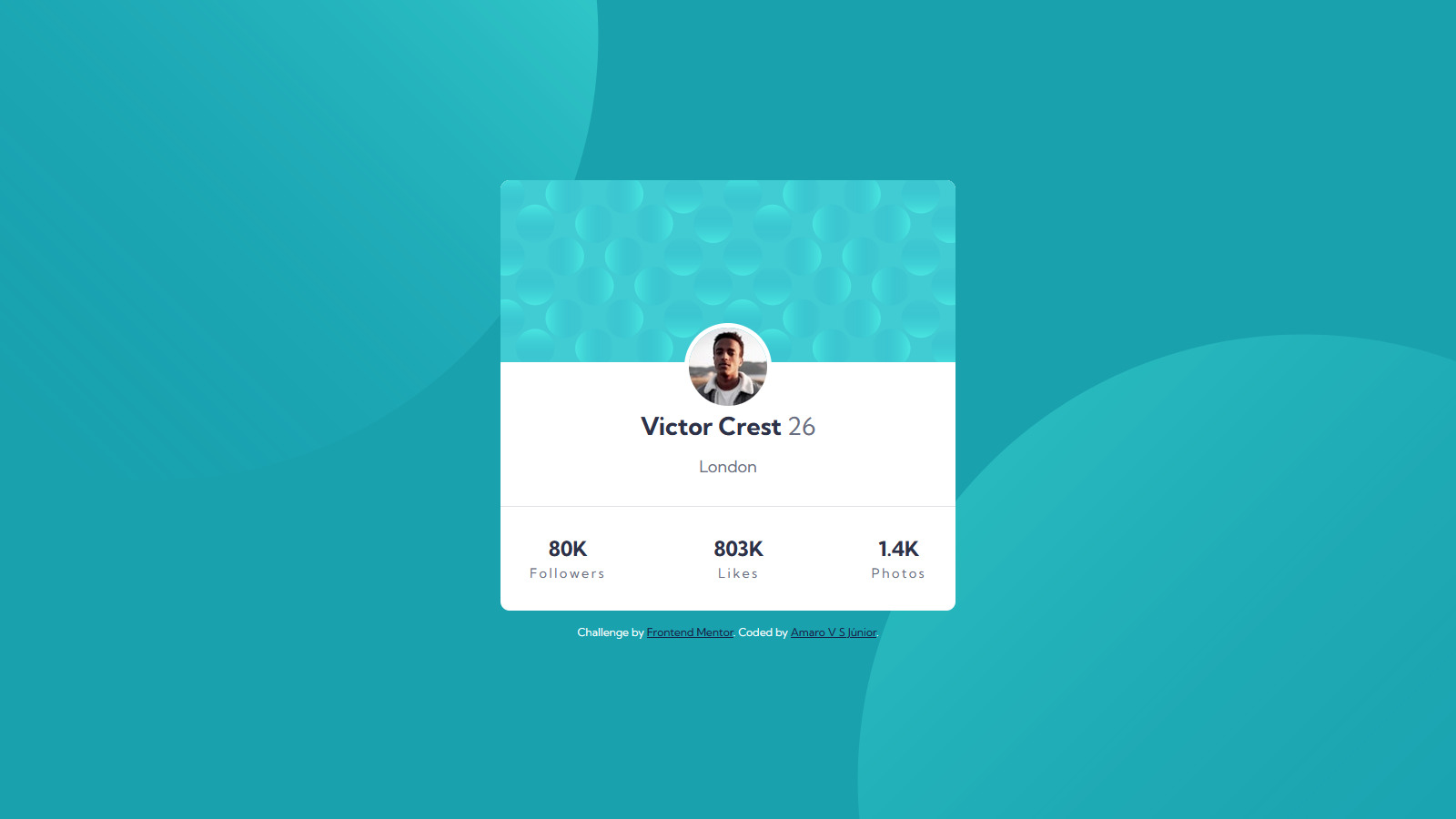
🔧 Tools/Methodologies: HTML, CSS, Styled Components, Mobile First Desafio do Frontend Mentor: Profile card component. O desafio consiste em criar um componente de cartão de perfil responsivo, incluindo a imagem do perfil, informações pessoais e ícones de redes sociais. O objetivo é praticar habilidades de design e implementação de layouts utilizando HTML e CSS. O projeto foi desenvolvido utilizando a metodologia Mobile First, garantindo uma experiência de usuário aprimorada em dispositivos móveis. O código-fonte está disponível no GitHub. |

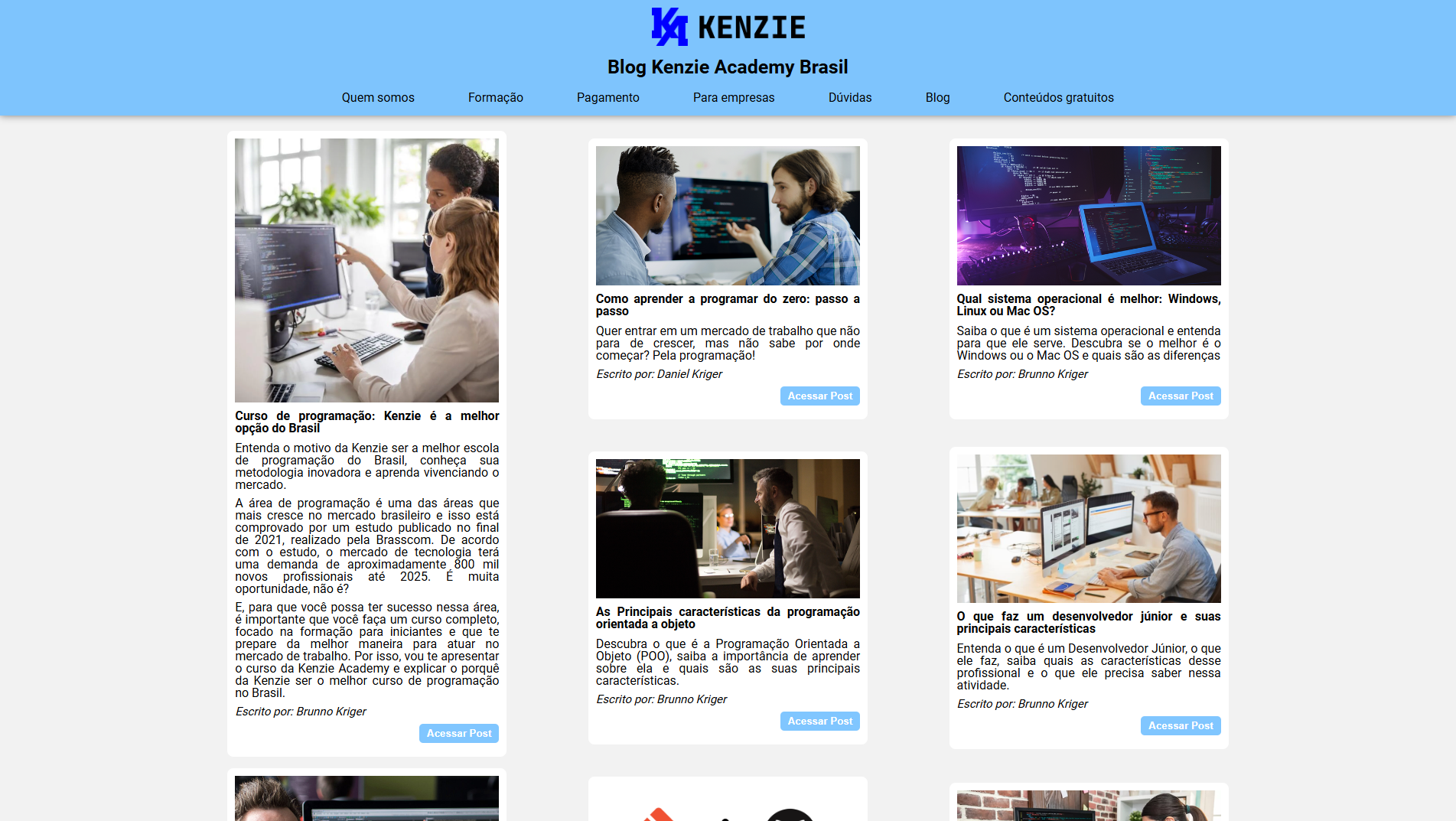
🔧 Tools/Methodologies: HTML, CSS Atividade do curso Desenvolvedor Fullstack. - O objetivo da atividade era exercitar o conhecimento em CSS. Criei uma interface de um blog, utilizando Grid Layout e Flex Box. |

🔧 Tools/Methodologies: HTML, CSS Segunda entrega do curso Desenvolvedor Fullstack. - O objetivo do projeto era reproduzir a interface de um aplicativo de streaming. |

🔧 Tools/Methodologies: HTML, CSS Primeira entrega do curso Desenvolvedor Fullstack. - O objetivo desse projeto era criar um blog com um compilado de artigos com links para endereços externos. Ao clicar no post, o usuário será levado para outro site e visualizará o artigo completo. Após os posts, teremos um formulário solicitando de cadastro do usuário. |





