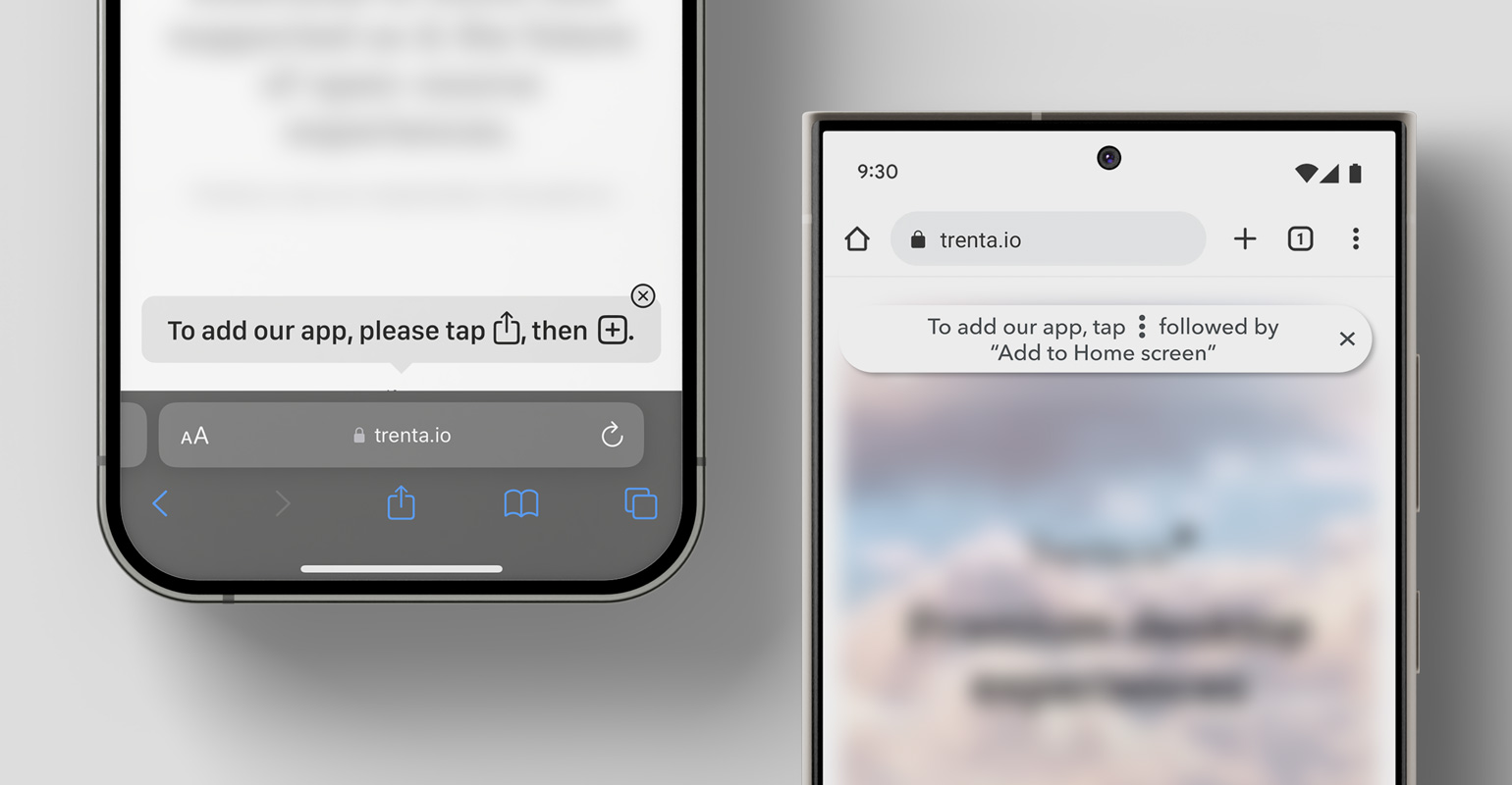
add2homescreen is an easy way to integrate PWA (progressive web app) support to your website. add2homescreen detects if your website is being opened on iOS or Android and offers users on-screen instructions on how to add your website to their smartphone's homescreens.
- Clone the repository
- Copy the add2homescreen folder (which contains add2homescreen.js, android-notice.svg, appicon.png, config.js, ios-notice.svg) to the root folder of your site.
- Copy and paste the labeled snippet from code.html and paste it into the of your website.
- Enjoy