forked from suneman/socialdata2024
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
cd52259
commit 8b6595c
Showing
66 changed files
with
1,916 additions
and
90 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| # Auto detect text files and perform LF normalization | ||
| * text=auto |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,12 @@ | ||
| _site | ||
| .sass-cache | ||
| *.gem | ||
| .bundle | ||
| .jekyll-cache | ||
| .sass-cache | ||
| _site | ||
| /_site | ||
| Gemfile.lock | ||
| _site/ | ||
| .sass-cache/ | ||
| .jekyll-cache/ | ||
| .jekyll-metadata | ||
| vendor | ||
| files/Police_Department_Incident_Reports__Historical_2003_to_May_2018_20240130.csv | ||
| files/Police_Department_Incident_Reports__2018_to_Present_20240205.csv | ||
| lectures/Police_Department_Incident_Reports__2018_to_Present_20240205.csv |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,34 +1,13 @@ | ||
| # frozen_string_literal: true | ||
|
|
||
| source "https://rubygems.org" | ||
| # Hello! This is where you manage which Jekyll version is used to run. | ||
| # When you want to use a different version, change it below, save the | ||
| # file and run `bundle install`. Run Jekyll with `bundle exec`, like so: | ||
| # | ||
| # bundle exec jekyll serve | ||
| # | ||
| # This will help ensure the proper Jekyll version is running. | ||
| # Happy Jekylling! | ||
| gem "jekyll", "~> 4.3.3" | ||
| # This is the default theme for new Jekyll sites. You may change this to anything you like. | ||
| gem "minima", "~> 2.5" | ||
| # If you want to use GitHub Pages, remove the "gem "jekyll"" above and | ||
| # uncomment the line below. To upgrade, run `bundle update github-pages`. | ||
| # gem "github-pages", group: :jekyll_plugins | ||
| # If you have any plugins, put them here! | ||
| group :jekyll_plugins do | ||
| gem "jekyll-feed", "~> 0.12" | ||
| gem "jekyll-yamt" | ||
| end | ||
| gemspec | ||
|
|
||
| # Windows and JRuby does not include zoneinfo files, so bundle the tzinfo-data gem | ||
| # and associated library. | ||
| platforms :mingw, :x64_mingw, :mswin, :jruby do | ||
| gem "tzinfo", ">= 1", "< 3" | ||
| gem "tzinfo-data" | ||
| end | ||
| gem 'jekyll' | ||
|
|
||
| # Performance-booster for watching directories on Windows | ||
| gem "wdm", "~> 0.1.1", :platforms => [:mingw, :x64_mingw, :mswin] | ||
| gem 'wdm', '>= 0.1.0' | ||
|
|
||
| # Lock `http_parser.rb` gem to `v0.6.x` on JRuby builds since newer versions of the gem | ||
| # do not have a Java counterpart. | ||
| gem "http_parser.rb", "~> 0.6.0", :platforms => [:jruby] | ||
| gem 'jekyll-paginate' | ||
| gem 'jekyll-feed' | ||
| gem 'jekyll-seo-tag' | ||
| gem 'jekyll-sitemap' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2020 PandaSekh | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| Leave the name of the author of this theme in the footer. | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,155 @@ | ||
| # [YAMT - Yet Another Minimal Theme](https://yamt.netlify.app/) | ||
|  | ||
| [](https://github.com/PandaSekh/Jekyll-YAMT/issues) | ||
|  | ||
| ## [Live Demo](https://yamt.netlify.app/) | ||
|
|
||
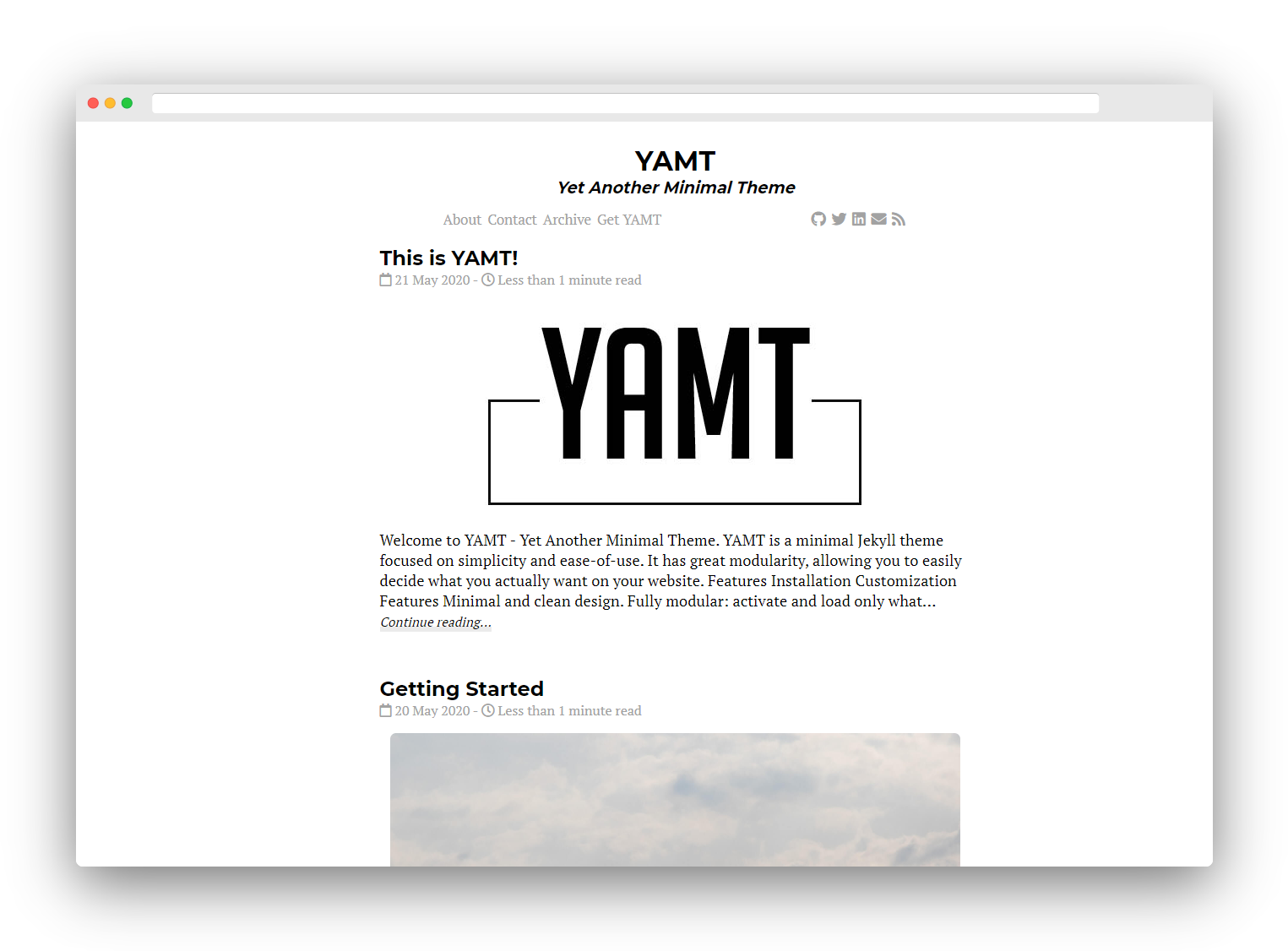
|  | ||
|
|
||
| YAMT is a minimal [Jekyll](http://jekyllrb.com) theme focused on simplicity and ease-of-use. It has great modularity, allowing you to easily decide what you actually want on your website. | ||
|
|
||
| ## Contents | ||
|
|
||
| - [Features](#features) | ||
| - [Screenshots](#screenshots) | ||
| - [Installation](#installation) | ||
| - [Customize](#customize) | ||
| - [Basics](#basics) | ||
| - [Typography](#typography) | ||
| - [Header](#header) | ||
| - [Home](#home) | ||
| - [Post](#post) | ||
| - [Contact Form](#contact-form) | ||
| - [Development](#development) | ||
| - [Credits](#credits) | ||
| - [License](#license) | ||
|
|
||
| ## Features | ||
|
|
||
| - Minimal and clean design. | ||
| - Fully modular: activate and load only what you really need. | ||
| - Works great on mobile and smaller screens. | ||
| - Works on Github Pages. | ||
| - Supports [Disqus](https://disqus.com/) comments activated only on button press, if you activate them. | ||
| - [Google Analytics](https://www.google.com/analytics/) support. | ||
| - [Open Graph](https://ogp.me/) and [Twitter Cards](https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started) support to better index the website content on search engines and social networks. | ||
| - [MathJAX](https://www.mathjax.org/) and [LaTeX](https://www.latex-project.org/) optional support. Write beautiful math! | ||
| - [RSS](https://github.com/jekyll/jekyll-feed) support. | ||
| - Beautiful [Syntax Highlight](https://yamt.netlify.app/2020/05/19/special-formatting.html#syntax-highlight). Write some code and show it in a graceful way. | ||
|
|
||
| ## Screenshots | ||
|
|
||
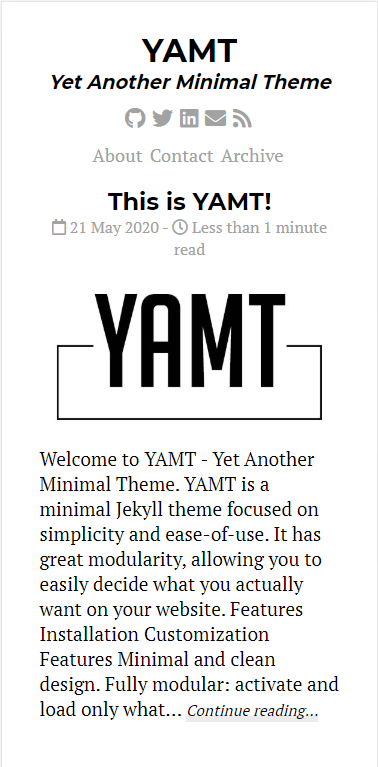
| Mobile: | ||
|  | ||
|
|
||
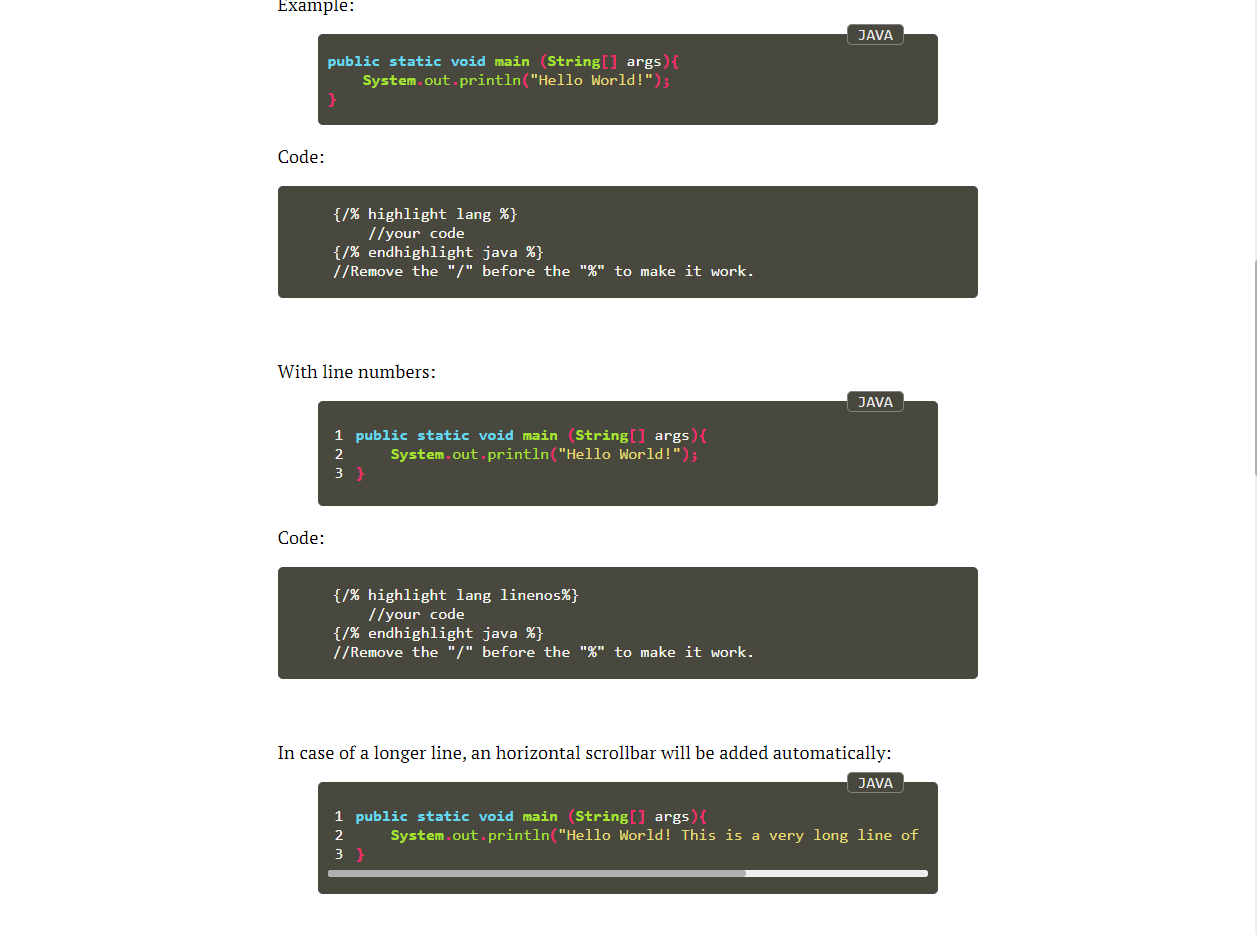
| Code Highlight: | ||
|  | ||
|
|
||
| Minimal: | ||
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| There are four way to use YAMT: Netlify (suggested, as this theme has a contact module built-in working only on Netlify), Github Pages, as a gem-based theme, by forking this repo or by copying all the files into your directory. | ||
|
|
||
| ### Download the files | ||
| You can [download the files](https://github.com/PandaSekh/Jekyll-YAMT/releases/latest) and add them in your directory to start working. | ||
|
|
||
| ### Netlify | ||
|
|
||
| 1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate). You can copy only master, set it to private or public and name it however you want. | ||
| 2. Go to [Netlify](https://app.netlify.com/), create a New site from Git, choose your repo or all repos, no difference. Back to Netlify, select the recently forked repo. | ||
| 3. Owner and branch are good to go. In build command write `bundle exec jekyll build` and publishing directory should be `_site/`. | ||
| 4. Deploy. Your site will shortly be available. Under domain settings you can change your subdomain, or add a primary level one. | ||
|
|
||
| ### Github Pages | ||
|
|
||
| Github Pages uses the [--safe flag](https://jekyllrb.com/docs/configuration/options/) to build jekyll websites, which disable custom plugins, caching to disk and ignore symbolic links. Because of that, I suggest you to use any other method. Netlify works great with a 5 minute config, so I suggest you use it. | ||
|
|
||
| 1. [Fork this repo](https://github.com/PandaSekh/Jekyll-YAMT/generate). | ||
| 2. Create a new branch in your repo and call it `gh-pages`. | ||
| 3. Publish your website and choose gh-pages as the target branch. | ||
|
|
||
| ### Remote theme | ||
|
|
||
| [Follow these instructions](https://help.github.com/en/github/working-with-github-pages/adding-a-theme-to-your-github-pages-site-using-jekyll). | ||
|
|
||
| ### Gem-based theme | ||
| 1. Add this line to your Jekyll site's `Gemfile`: | ||
|
|
||
| ```ruby | ||
| gem "jekyll-yamt" | ||
| ``` | ||
|
|
||
| 2. And add this line to your Jekyll site's `_config.yml`: | ||
| ```yaml | ||
| theme: jekyll-yamt | ||
| ``` | ||
| 3. And then execute: | ||
| ``` bash | ||
| $ bundle | ||
| ``` | ||
| 4. Or install it yourself as: | ||
| ``` bash | ||
| $ gem install jekyll-yamt | ||
| ``` | ||
| #### ERROR: There was an error while loading `jekyll-yamt.gemspec`: No such file or directory - git ls-files -z. Bundler cannot continue. | ||
| If you encounter this error when running `bundle install`, please make sure git is installed. | ||
| ## Customize | ||
| YAMT is easily customizable. If you don't need a functionality, just deactivate it in `_data/settings.yml`. | ||
| Most of the customizable things are self-explanatory and found in the `_data` folder and in the `_config.yml`. | ||
|
|
||
| ### Basics | ||
|
|
||
| Under the `_data` folder there are three files: pages, settings and social. | ||
| In pages you can add other pages that will show up in the nav- | ||
| In social you can add your socials that will show up in the nav. To add a social, find a suitable icon on [FontAwesome](https://fontawesome.com/) and add it's name in the name tag. | ||
| Brand defines Font Awesome's font type (fas is solid, fab is brand). | ||
| Out of the box this theme has support colors for a bunch of social. If your social isn't supported, just add the color in the header.css | ||
| In `_data/settings.yml` you can activate or deactivate various functions of the theme, like analytics, disqus comments, related posts and so on. | ||
| ### Typography | ||
| By default YAMT uses the System Font STack, which greatly reduces load times. If you want to use the old Font Stack, in `assets/main.scss` change `typography` to `typography-old`. | ||
| ### Header | ||
| In `_data/settings.yml` you can choose to hide or show the subtitle, the page navigation or the social icons. | ||
| ### Home | ||
| In `_data/settings.yml` you can choose to hide or show the posts infos (date and read-time) and the featured image. | ||
| ### Post | ||
| In `_data/settings.yml` you can choose to hide or show the post infos, categories, related posts and comments. | ||
| Note that by removing categories the Categories Archives will no longer be reachable. | ||
| ### Contact Form | ||
| YAMT has a built-in contact form builded using [Netlify](https://app.netlify.com/) free form functionality. To make it work you only need the line `data-netlify="true"` when declaring a form. | ||
| If you don't want to use Netlify, remove the line `data-netlify="true"`. | ||
|
|
||
| ## Development | ||
|
|
||
| [Contributions are welcomed and encouraged](https://github.com/PandaSekh/Jekyll-YAMT/issues). | ||
|
|
||
| To set up your environment to develop this theme, run `bundle install`. | ||
|
|
||
| Your theme is setup just like a normal Jekyll site! To test your theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal. | ||
| When your theme is released, only the files in `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled. | ||
| To add a custom directory to your theme-gem, please edit the regexp in `yamt.gemspec` accordingly. | ||
| ## Credits | ||
| Theme designed and created by [Alessio Franceschi](https://github.com/PandaSekh/). | ||
| Inspired by [Lagrange by LeNPaul](https://lenpaul.github.io/Lagrange/). | ||
| Also great help from [this blog](https://blog.webjeda.com/), I've used this even before I created this theme. | ||
| Images from [Unsplash](https://unsplash.com/). | ||
|
|
||
| ## License | ||
| The theme is available as open source under the terms of the [MIT License](https://github.com/PandaSekh/Jekyll-YAMT/blob/master/LICENSE.txt). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,52 +1,57 @@ | ||
| # Welcome to Jekyll! | ||
| # | ||
| # This config file is meant for settings that affect your whole blog, values | ||
| # which you are expected to set up once and rarely edit after that. If you find | ||
| # yourself editing this file very often, consider using Jekyll's data files | ||
| # feature for the data you need to update frequently. | ||
| # | ||
| # For technical reasons, this file is *NOT* reloaded automatically when you use | ||
| # 'bundle exec jekyll serve'. If you change this file, please restart the server process. | ||
| # | ||
| # If you need help with YAML syntax, here are some quick references for you: | ||
| # https://learn-the-web.algonquindesign.ca/topics/markdown-yaml-cheat-sheet/#yaml | ||
| # https://learnxinyminutes.com/docs/yaml/ | ||
| # | ||
| # Site settings | ||
| # These are used to personalize your new site. If you look in the HTML files, | ||
| # you will see them accessed via {{ site.title }}, {{ site.email }}, and so on. | ||
| # You can create any custom variable you would like, and they will be accessible | ||
| # in the templates via {{ site.myvariable }}. | ||
| title: YAMT | ||
| description: "Yet Another Minimal Theme" | ||
| url: "https://pandasekh.github.io/Jekyll-YAMT/" # Actual base url of the website | ||
| baseurl: "/" # url of the jekyll blog. e.g. if you set url to "mysite.com" and baseurl to "blog", the jekyll website will work on "mysite.com/blog" | ||
| author: | ||
| name: "Alessio Franceschi" | ||
| email: "[email protected]" | ||
| url: "https://alessiofranceschi.me" | ||
| permalink: /:year/:month/:day/:title:output_ext | ||
|
|
||
| title: Assault in San Francisco | ||
| email: [email protected] | ||
| description: >- # this means to ignore newlines until "baseurl:" | ||
| In this blog we analyse the crime data provided by the San Francisco police department to understand the trends in crime rates in the city. In particular, we focus on assault and try to determine the where, when, and what of these cases. | ||
| #baseurl: "" # the subpath of your site, e.g. /blog | ||
| #url: "" # the base hostname & protocol for your site, e.g. http://example.com | ||
| github_username: MarcusGJ | ||
| #Plugins | ||
| plugins: [jekyll-paginate, jekyll-feed, jekyll-seo-tag, jekyll-sitemap] | ||
|
|
||
| # Build settings | ||
| theme: jekyll-yamt | ||
| plugins: | ||
| - jekyll-feed | ||
| #Pagination | ||
| paginate: 3 | ||
| paginate_path: "/page:num/" | ||
|
|
||
| # Exclude from processing. | ||
| # The following items will not be processed, by default. | ||
| # Any item listed under the `exclude:` key here will be automatically added to | ||
| # the internal "default list". | ||
| # | ||
| # Excluded items can be processed by explicitly listing the directories or | ||
| # their entries' file path in the `include:` list. | ||
| # | ||
| # exclude: | ||
| # - .sass-cache/ | ||
| # - .jekyll-cache/ | ||
| # - gemfiles/ | ||
| # - Gemfile | ||
| # - Gemfile.lock | ||
| # - node_modules/ | ||
| # - vendor/bundle/ | ||
| # - vendor/cache/ | ||
| # - vendor/gems/ | ||
| # - vendor/ruby/ | ||
| #SEO | ||
| twitter: | ||
| username: pandasekh | ||
| card: summary | ||
| facebook: | ||
| app_id: # Facebook app ID for Facebook insights | ||
| publisher: # Facebook page URL or ID of the publishing entity | ||
| admins: # Facebook user ID for domain insights linked to a personal account | ||
| logo: /assets/img/logo.jpg | ||
| social: | ||
| links: #List your social links here | ||
| - https://twitter.com/PandaSekh | ||
| - https://www.github.com/pandasekh | ||
| - https://www.linkedin.com/in/alessio-franceschi/ | ||
| webmaster_verifications: | ||
| google: | ||
| bing: | ||
| alexa: | ||
| yandex: | ||
| baidu: | ||
| lang: en_US | ||
|
|
||
| #Highlighter | ||
| kramdown: | ||
| input: GFM | ||
| syntax_highlighter: rouge | ||
|
|
||
| syntax_highlighter_opts: | ||
| css_class: 'highlight' | ||
| span: | ||
| line_numbers: false | ||
| block: | ||
| line_numbers: false | ||
| start_line: 1 | ||
|
|
||
| #Sass | ||
| sass: | ||
| style: compressed | ||
| sourcemap: never |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| pages: | ||
| - {name: 'About', url: 'about.html'} | ||
| - {name: 'Contact', url: 'contact.html'} | ||
| - {name: 'Archive', url: 'archive.html'} | ||
| - {name: 'Get YAMT', url: 'https://github.com/PandaSekh/Jekyll-YAMT'} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| #Google Analytics | ||
| analytics-id: #leave blank to not use Analytics | ||
|
|
||
| #Subtitle | ||
| subtitle: | ||
| active: true | ||
| text: Yet Another Minimal Theme | ||
|
|
||
| #Nav | ||
| nav: | ||
| pages: | ||
| active: true | ||
| social: | ||
| active: true | ||
|
|
||
| #Featured images in homepage | ||
| featured-img: | ||
| active: true | ||
|
|
||
| #Show categories at the end of posts | ||
| categories: | ||
| active: true | ||
|
|
||
| #Show date and read time under the post title | ||
| date-under-post: | ||
| active: true | ||
|
|
||
| #Use MathJAX | ||
| mathjax: | ||
| active: true | ||
|
|
||
| #Show related posts based on categories | ||
| related-posts: | ||
| active: true | ||
| title: "You May Also Enjoy" | ||
|
|
||
| #Comments | ||
| comments: true |
Oops, something went wrong.