-
Notifications
You must be signed in to change notification settings - Fork 55
Tutorial_MVC_CSharp.ja
2015年1月22日
本チュートリアルでの演習に沿ってサンプルプログラムを開発することで、Open 棟梁および ASP.NET MVC を用いた場合の開発の流れ・クラスの作成方法・各種定義ファイルの作成方法・ツールの使用方法・実行結果の確認方法等を習得することを目的としています。また、本チュートリアルでは、主に Open 棟梁および ASP.NET MVC を用いた場合の開発の流れを中心に解説しています。このため、ASP.NET MVC の概要などについては細かく説明していません。ASP.NET MVC について知りたい場合は、別途、書籍やサイトなどの情報をご覧ください。
Open 棟梁および ASP.NET MVC アプリケーション開発を検討している SE・開発者。
本チュートリアルでは、Open 棟梁テンプレート・ベース (Visual Studio 2015 用) に付属のサンプルプログラムを題材とし、Open 棟梁および ASP.NET MVC を用いた場合の開発の流れを、順を追って説明します。
本ドキュメントに記載の会社名・商品名は、各社の商標または登録商標です。
本ドキュメントは、クリエイティブ・コモンズ CC BY 2.1 JP ライセンスの下で利用可能です。
Open 棟梁は、.NET 用のアプリケーションフレームワークです。Open 棟梁は、.NET Framework 4.6 以上を対象に、C/S(Windows Forms, WPF)、Web(ASP.NET)、RIA(Silverlight) など、さまざまなアプリケーションで利用できます。また、ASP.NET MVC は、MVC パターンを利用した Web アプリケーションを開発するための、ASP.NET のフレームワークです。
Open棟梁のクラス構成図を図 1-1 に示します。従来の ASP.NET と比べて、ASP.NET MVC であっても、Open 棟梁既存の B 層、D 層部分の構成は変わりません。したがって、これまでに ASP.NET で Open 棟梁を利用したことのある開発者にとっては、B 層、D 層部分の開発ノウハウを活かすことができます。

図 1-1 Open棟梁のクラス構成図
本チュートリアルでは、図 1-1 のクラス構成図に従い、開発者が実装する画面クラス・業務ロジッククラス・DB アクセスクラスの作成方法を、順を追って説明します。なお、本チュートリアルでは、ビューの作成に Razor 構文を使用します。
本チュートリアルでは、以下の環境を前提としています。
- 開発環境
- IDE
- Visual Studio 2015 (Express Edition も利用できます)
- アプリケーション フレームワーク
- Open 棟梁テンプレート・ベース (Visual Studio 2015 用)
- IDE
- 実行環境
- ランタイム
- .NET Framework 4.6
- Web サーバー
- IIS Express
- DB
- SQL Server Express 2008 R2
- ランタイム
- その他
- OS
- Windows 7
- 開発言語
- C#
- OS
あらかじめ、マイクロソフトのサイトなどを参考に、Visual Studio をインストールしておいてください。
次に、Open 棟梁テンプレート・ベース、データベースをセットアップします。
-
GitHub で [Download ZIP] ボタンを押下して OpenTouryoTemplates.zip を入手し、これを解凍して Open 棟梁テンプレート・ベース (Visual Studio 2015 用) を取得します。
-
root_VS2015 フォルダにある Readme.md の手順に従って、Open 棟梁テンプレート・ベースとサンプルデータベースのセットアップを行います。
本チュートリアルでは、Open 棟梁テンプレート・ベースに付属のサンプルプログラムに、画面・ロジックを追加する形で演習を行っていきます。サンプルプログラムの構成を図 3-1 に、チュートリアルの画面遷移図を図 3-2 に示します。

図 3-1 サンプルプログラムの構成
本チュートリアルでは、DB アクセスクラス (DAO: Data Access Object) として、以下に示す 3 種類のクラスを作成します。各クラスの詳細については、Open 棟梁の利用ガイド(ベターユース、FAQ 編)をご覧ください。
| DB アクセスクラス | 説明 |
|---|---|
| 自動生成 DAO | Open 棟梁付属の D 層自動生成ツールにより生成する DAO クラス。テーブル・ビューに対する単純な CRUD 処理を行う場合に利用する。 |
| 共通 DAO | Open 棟梁提供の DAO クラス。複数テーブルを結合した結果を取得する場合など、D 層自動生成ツールで自動生成できない処理を行う場合に利用する。 |
| DAO 集約クラス | D 層部分のファサードクラス。1 トランザクションで複数 DAO クラスを利用する場合に、B 層からのリクエストを集約させる場合に利用する。 |

図 3-2 サンプルプログラムの画面遷移図
Open 棟梁を用いた開発の流れを、順を追って説明します。
-
C:\root\programs\C#\Samples\WebApp_sample\MVC_Sample\MVC_Sample.slnを開きます。 -
Visual Studio が起動し、Open 棟梁テンプレート・ベース(Visual Studio 2015 用)に付属のサンプルプログラムが開かれていることを確認してください。

-
Visual Studio のソリューション エクスプローラーで
Logic\Commonフォルダを選択し、ツールバーの「プロジェクト(P)」-「クラスの追加(C)」を選択します。
-
OrderParameterValue.csという名前のクラスを追加します。 -
以下のコードを
OrderParameterValue.csに追加し、Open 棟梁が提供するクラスをインポートします。using Touryo.Infrastructure.Business.Util; using Touryo.Infrastructure.Business.Common;
-
OrderParameterValueクラスの宣言部分を以下のように修正し、Open 棟梁の「引数親クラス 2」を継承させます。public class OrderParameterValue : MyParameterValue
-
OrderParameterValueクラスのコンストラクタを以下のように修正します。public OrderParameterValue(string screenId, string controlId, string methodName, string actionType, MyUserInfo user) : base(screenId, controlId, methodName, actionType, user) { }
-
画面から業務ロジックに渡す値として、
OrderParameterValueクラスに以下のフィールドを追加します。/// <summary>注文 ID</summary> public string OrderId; /// <summary>注文情報(サマリ)</summary> public System.Data.DataTable Orders; /// <summary>注文情報(明細)</summary> public System.Data.DataTable OrderDetails;
-
4.2.1 項と同じように、
Logic\Commonフォルダに、OrderReturnValue.csという名前のクラスを追加します。 -
以下のコードを
OrderReturnValue.csに追加し、Open 棟梁が提供するクラスをインポートします。using Touryo.Infrastructure.Business.Common;
-
OrderReturnValueクラスの宣言部分を以下のように修正し、Open 棟梁の「戻り値親クラス 2」を継承させます。public class OrderReturnValue : MyReturnValue
-
画面に返す値として、
OrderReturnValueクラスに以下のフィールドを追加します。/// <summary>Message ID</summary> public string Message; /// <summary>注文 ID</summary> public int OrderID; /// <summary>注文情報(サマリ)</summary> public System.Data.DataTable Orders; /// <summary>注文情報(明細)</summary> public System.Data.DataTable OrderDetails;
テーブル・ビューに対する単純な CRUD 処理を行うデータアクセスクラス、SQL ファイルについては、Open 棟梁付属の D 層自動生成ツールで自動生成が可能です。
-
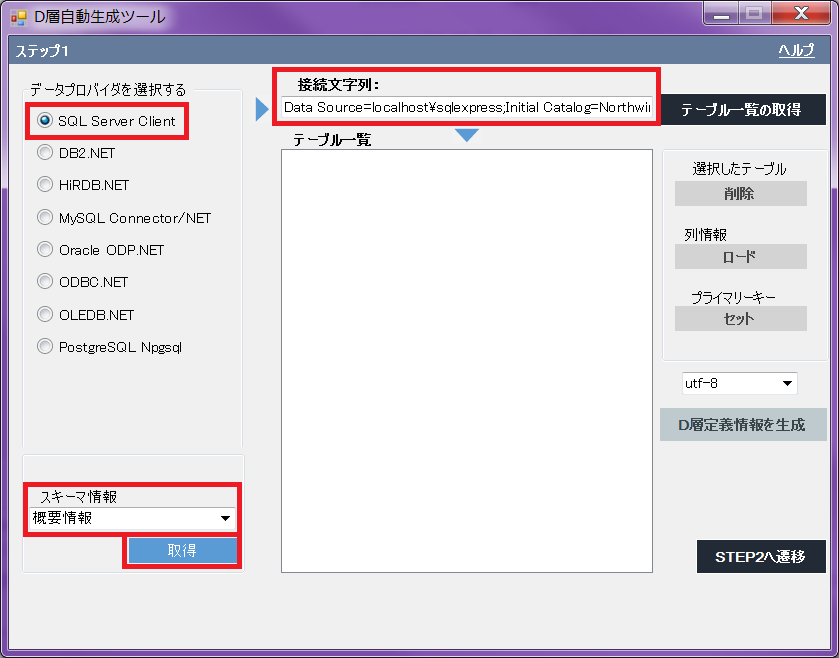
C:\root\programs\C#\Frameworks\DaoGen_Tool\bin\Debug\DaoGen_Tool.exeを実行し、D 層自動生成ツールを起動します。 -
以下のように値を設定し、「取得」ボタンをクリックします。
- データプロバイダ: SQL Server Client
- 接続文字列: Data Source=localhost\SQLExpress;Initial Catalog=Northwind;Integrated Security=true;
- プルダウン: 概要情報

-
接続文字列等の情報に誤りがなければ、「DBMSのスキーマ情報の表示(概要情報)ダイアログ」が表示されます。

本ダイアログが表示されたことを確認し、「閉じる」ボタンをクリックして、ダイアログを閉じます。
-
「テーブル一覧の取得」ボタンをクリックします。

テーブル名称に関する注意を促すダイアログが表示されますが、「OK」ボタンをクリックして閉じてください。
-
Northwind データベース内のテーブル/ビューがリストに表示されます。本チュートリアルでは Orders テーブルと Order Details テーブルのみ使用しますので、Orders テーブル、Order Details テーブル以外を選択して、「削除」ボタンをクリックします。

-
リスト内の項目が、Orders テーブルと Order Details テーブルのみになったことを確認し、「ロード」ボタンをクリックします。

-
「D層定義情報を生成」ボタンが活性化されますので、出力エンコーディングとして「utf-8」を選択し、「D層定義情報を生成」ボタンをクリックします。

D 層定義情報ファイルの保存ダイアログが表示されますので、
C:\root\Info.csvにファイルを保存します。 -
D 層定義情報ファイルが正常に生成できたことを示すダイアログが表示されますので、「OK」ボタンをクリックして閉じます。

-
「STEP2へ遷移」ボタンをクリックします。

-
「ステップ2」画面が表示されますので、以下のように値を設定し、「プログラムを生成する」ボタンをクリックします。
- D 層定義情報ファイル: C:\root\Info.csv
- ソーステンプレートフォルダ: C:\root\files\tools\DGenTemplates
- 出力ファイル: C:\root
- 上記以外はデフォルトのまま

-
Dao、SQL ファイルが正常に生成できたことを示すダイアログが表示されますので、「OK」ボタンをクリックして閉じます。

-
C:\rootフォルダ以下に、Dao ファイル、SQL ファイルが生成されていることを確認します。
【注意】Open 棟梁では、SQL ファイルとして、拡張子が
.sqlのファイルと、.xmlのファイルがある。(詳しくは Open 棟梁の説明書をご覧ください) -
自動生成した Dao クラスをサンプルプログラムに含めるため、Visual Studio でサンプルプログラムを開き、
MVC_Sample\Logic\Daoフォルダを選択し、ツールバーの「プロジェクト(P)」-「既存の項目の追加(G)」を選択します。
-
既存項目の追加ダイアログで、
C:\root\DaoOrders.csとC:\root\DaoOrder_Details.csファイルを選択し、「追加(A)」ボタンをクリックします。 -
C:\rootフォルダ直下に生成された SQL ファイル・XML ファイルを、C:\root\files\resource\Sqlフォルダに移動します。 -
D 層自動生成ツールを終了します。
D 層自動生成ツールでは、単純な CRUD 処理を行う Dao クラスや SQL ファイルを生成できます。しかし、複数のテーブルを結合 (JOIN) させる SQL など、単純な CRUD 処理ではない SQL は、個別に作成する必要があります。
-
C:\root\files\resource\Sqlフォルダに、SelectOrders.sqlファイルを作成します。 -
SelectOrders.sqlに、以下の SQL 文を記述します。SELECT Orders.OrderID, Customers.CompanyName, Customers.ContactName, Employees.LastName As EmployeeLastName, Employees.FirstName As EmployeeFirstName, Orders.OrderDate FROM Orders INNER JOIN Customers ON Orders.CustomerID = Customers.CustomerID INNER JOIN Employees ON Orders.EmployeeID = Employees.EmployeeID
本チュートリアルでは、以下の 3 つの Dao クラスを使用します。
- DaoOrders
- Orders テーブルへのアクセス用
- DaoOrder_Details
- Order Details テーブルへのアクセス用
- CmnDao (Open 棟梁の共通 Dao)
- 4.5.2 項で作成した SQL ファイルを使用したアクセス用
これらの Dao クラスの呼び出しを制御し、業務ロジッククラス (B 層クラス) に対する窓口 (ファサード) となる、DAO 集約クラスを作成します。
-
Visual Studio のソリューション エクスプローラーで、
Logic\Daoフォルダを選択し、ツールバーの「プロジェクト(P)」-「クラスの追加(C)」を選択します。
-
ConsolidatedLayerD.csという名前のクラスを追加します。 -
以下のコードを
ConsolidatedLayerD.csに追加し、Open 棟梁が提供するクラスをインポートします。// Open棟梁 using Touryo.Infrastructure.Business.Dao; using Touryo.Infrastructure.Public.Db; // 引数・戻り値クラス using MVC_Sample.Logic.Common;
-
ConsolidatedLayerDクラスの宣言部分を以下のように修正し、Open 棟梁の「DAO 集約親クラス」を継承させます。public class ConsolidatedLayerD : BaseConsolidateDao
-
ConsolidatedLayerDクラスに、以下のようにコンストラクタを作成します。public ConsolidatedLayerD(BaseDam dam) : base(dam) { }
-
ConsolidatedLayerDクラスに、注文情報一覧を取得するGetOrdersメソッドを作成します。public OrderReturnValue GetOrders(OrderParameterValue orderParameter) { // 戻り値クラスを作成する OrderReturnValue returnValue = new OrderReturnValue(); // 共通 DAO を作成する (SQL ファイルとして、4.5.2 項で作成したファイルを使用する) CmnDao dao = new CmnDao(this.Dam); dao.SQLFileName = "SelectOrders.sql"; // 結果格納用の DataTable System.Data.DataTable table = new System.Data.DataTable(); // DB から注文情報一覧を取得し、DataTable に格納する dao.ExecSelectFill_DT(table); // 戻り値クラスに注文情報一覧を格納し、B 層クラスに返す returnValue.Orders = table; return returnValue; }
-
同様に、注文 ID をもとに、注文情報の詳細を取得する
GetOrderByIdメソッドを作成します。public OrderReturnValue GetOrderById(OrderParameterValue orderParameter) { // 戻り値クラスを作成する OrderReturnValue returnValue = new OrderReturnValue(); // 自動生成した D 層クラスのインスタンスを生成する DaoOrders orderDao = new DaoOrders(this.Dam); DaoOrder_Details orderDetailsDao = new DaoOrder_Details(this.Dam); // 注文情報、注文詳細情報を格納するための DataTable System.Data.DataTable orderTable = new System.Data.DataTable(); System.Data.DataTable orderDetailsTable = new System.Data.DataTable(); // パラメータを設定する orderDao.PK_OrderID = orderParameter.OrderId; orderDetailsDao.PK_OrderID = orderParameter.OrderId; // 注文 ID をもとに注文情報を検索する orderDao.D2_Select(orderTable); orderDetailsDao.D2_Select(orderDetailsTable); // 戻り値クラスに結果セットを格納し、B 層クラスに返す returnValue.Orders = orderTable; returnValue.OrderDetails = orderDetailsTable; return returnValue; }
-
同様に、画面で入力した注文情報を DB に反映する
UpdateOrderメソッドを作成します。public OrderReturnValue UpdateOrder(OrderParameterValue orderParameter) { // 戻り値クラスを作成する OrderReturnValue returnValue = new OrderReturnValue(); // 自動生成した D 層クラスのインスタンスを生成する DaoOrders orderDao = new DaoOrders(this.Dam); DaoOrder_Details orderDetailsDao = new DaoOrder_Details(this.Dam); // 注文情報、注文詳細情報を格納するための DataTable System.Data.DataTable orderTable = orderParameter.Orders; System.Data.DataTable orderDetailsTable = orderParameter.OrderDetails; // レコードの状態を確認し、修正されていたら DB を更新する if (orderTable.Rows[0].RowState == System.Data.DataRowState.Modified) { // 注文情報(サマリ)更新用のパタメータを設定する orderDao.PK_OrderID = orderTable.Rows[0]["OrderId"]; orderDao.Set_OrderDate_forUPD = orderTable.Rows[0]["OrderDate"]; orderDao.Set_RequiredDate_forUPD = orderTable.Rows[0]["RequiredDate"]; orderDao.Set_ShippedDate_forUPD = orderTable.Rows[0]["ShippedDate"]; orderDao.Set_ShipVia_forUPD = orderTable.Rows[0]["ShipVia"]; orderDao.Set_Freight_forUPD = orderTable.Rows[0]["Freight"]; orderDao.Set_ShipName_forUPD = orderTable.Rows[0]["ShipName"]; orderDao.Set_ShipAddress_forUPD = orderTable.Rows[0]["ShipAddress"]; orderDao.Set_ShipCity_forUPD = orderTable.Rows[0]["ShipCity"]; orderDao.Set_ShipRegion_forUPD = orderTable.Rows[0]["ShipRegion"]; orderDao.Set_ShipPostalCode_forUPD = orderTable.Rows[0]["ShipPostalCode"]; orderDao.Set_ShipCountry_forUPD = orderTable.Rows[0]["ShipCountry"]; // 注文情報(サマリ)を更新する orderDao.D3_Update(); } foreach (System.Data.DataRow row in orderDetailsTable.Rows) { // レコードの状態を確認し、修正されていたら DB を更新する if (row.RowState == System.Data.DataRowState.Modified) { // 注文情報(明細)更新用のパラメータを設定する orderDetailsDao.PK_OrderID = row["OrderId"]; orderDetailsDao.PK_ProductID = row["ProductId"]; orderDetailsDao.Set_UnitPrice_forUPD = row["UnitPrice"]; orderDetailsDao.Set_Quantity_forUPD = row["Quantity"]; orderDetailsDao.Set_Discount_forUPD = row["Discount"]; // 注文情報(明細)を更新する orderDetailsDao.D3_Update(); } } // 戻り値クラスをB層クラスに返す(更新処理のため、戻り値はなし) return returnValue; }
-
Visual Studio のソリューション エクスプローラーで、
MVC_Sample\Logic\Businessフォルダを選択し、ツールバーの「プロジェクト(P)」-「クラスの追加(C)」を選択します。
-
OrdersLogic.csという名前のクラスを追加します。 -
以下のコードを
OrdersLogic.csに追加し、Open 棟梁が提供するクラス、引数・戻り値クラス、D 層クラスをインポートします。// 業務フレームワーク using Touryo.Infrastructure.Business.Business; using Touryo.Infrastructure.Business.Common; using Touryo.Infrastructure.Business.Dao; using Touryo.Infrastructure.Business.Exceptions; using Touryo.Infrastructure.Business.Presentation; using Touryo.Infrastructure.Business.Util; using Touryo.Infrastructure.Business.RichClient.Asynchronous; using Touryo.Infrastructure.Business.RichClient.Business; using Touryo.Infrastructure.Business.RichClient.Presentation; // フレームワーク using Touryo.Infrastructure.Framework.Business; using Touryo.Infrastructure.Framework.Common; using Touryo.Infrastructure.Framework.Dao; using Touryo.Infrastructure.Framework.Exceptions; using Touryo.Infrastructure.Framework.Presentation; using Touryo.Infrastructure.Framework.Util; using Touryo.Infrastructure.Framework.Transmission; using Touryo.Infrastructure.Framework.RichClient.Presentation; // 部品 using Touryo.Infrastructure.Public.Db; using Touryo.Infrastructure.Public.IO; using Touryo.Infrastructure.Public.Log; using Touryo.Infrastructure.Public.Str; using Touryo.Infrastructure.Public.Util; // 引数・戻り値クラス using MVC_Sample.Logic.Common; // DAO クラス using MVC_Sample.Logic.Dao;
-
OrdersLogicクラス宣言部分を以下のように修正し、Open 棟梁の「業務親クラス 2」を継承させます。public class OrdersLogic : MyFcBaseLogic
-
OrdersLogicクラスに、注文情報一覧取得用のUOC_GetOrdersメソッド・注文 ID をもとに注文情報の詳細を取得するためのUOC_GetOrderByIdメソッド・注文情報更新用のUOC_UpdateOrderメソッドを作成します。ただし、DAO クラスの呼び出しは DAO 集約クラスが行いますので、B 層クラスは、P 層クラスと DAO 集約クラスの中継のみを行います。private void UOC_GetOrders(OrderParameterValue orderParameter) { // DAO 集約クラスを生成する ConsolidatedLayerD facade = new ConsolidatedLayerD(this.GetDam()); // 注文情報一覧を取得する OrderReturnValue returnValue = facade.GetOrders(orderParameter); // 戻り値クラスを返す this.ReturnValue = returnValue; } private void UOC_GetOrderById(OrderParameterValue orderParameter) { // DAO 集約クラスを生成する ConsolidatedLayerD facade = new ConsolidatedLayerD(this.GetDam()); // 注文情報の詳細を取得する OrderReturnValue returnValue = facade.GetOrderById(orderParameter); // 戻り値クラスを返す this.ReturnValue = returnValue; } private void UOC_UpdateOrder(OrderParameterValue orderParameter) { // DAO 集約クラスを生成する ConsolidatedLayerD facade = new ConsolidatedLayerD(this.GetDam()); // 注文情報をDBに登録する OrderReturnValue returnValue = facade.UpdateOrder(orderParameter); // 戻り値クラスを返す this.ReturnValue = returnValue; }
【注意】Open 棟梁の「業務親クラス 2」である
MyFcBaseLogicクラスを継承した B 層クラスでは、P 層から呼び出されるメソッド名はUOC_xx(xx は任意) とする必要があります。P 層から ”xx” の部分をパラメータとして渡すことで、Open 棟梁によりUOC_xxメソッドに処理が振り分けられます。(後述)
レイアウトは、ASP.NET Web アプリケーションのマスターページのように、アプリケーション全体で UI 要素とテーマの一貫性を維持するために使用します。複数のビューから共通的に参照されるため、レイアウトは Views\Shared フォルダに配置します。Visual Studio で ASP.NET MVC アプリケーションを作成すると、既定で _Layout.cshtml というレイアウトが作成されます。この _Layout.cshtml に、アプリケーション全体で共通的な UI 要素やテーマを定義できます。また、1 つのアプリケーションにレイアウトは複数作成できます。
本チュートリアルでは、新規レイアウトを作成し、そのレイアウトにしたがったビューを定義します。
-
Visual Studio で
Views\Sharedフォルダを右クリックし、「追加」-「ビュー」を選択します。
-
ビューの追加ダイアログで以下のように設定し、「追加」ボタンをクリックします。
- ビュー名: _SampleLayout
- ビューエンジン: Razor (CSHTML)
- 厳密に型指定されたビューを作成する: チェックなし
- 部分ビューとして作成する: チェックなし
- レイアウトまたはマスターページを使用する: チェックなし

-
_SampleLayout.cshtmlに、以下のようにレイアウトを定義します。@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> @* ViewBag.Title に指定した値を画面のタイトルとする *@ <title>@ViewBag.Title</title> @* アプリケーションで共通的な JavaScript, CSS を定義 *@ @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> <link href="~/Content/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" /> @* ビュー側に記述可能なセクションを定義 *@ @RenderSection("scripts", required: false) </head> <body> @* アプリケーションで共通的な UI 要素の例 (ここでは、h1 タグを定義する) *@ <h1>Touryo Sample</h1> @* 各コンテンツ部分 *@ @RenderBody() </body> </html> -
プロジェクトをビルドします。
-
Visual Studio で、
Controllersフォルダを右クリックし、「追加」-「コントローラー」を選択します。
-
コントローラーの追加ダイアログで、以下のように設定し、「追加」ボタンをクリックします。
- コントローラー名: MenuController
- テンプレート: 空の MVC コントローラー

-
MenuController.csに、ビューからのリクエストを受け付けるアクションメソッドを作成します。public ActionResult GotoList() { return RedirectToAction("Index", "Order"); }
【注意】
このコードは、ビューからhttp://~/Menu/GotoListという URL へリクエストが来た場合、その処理を OrderController (後で作成) にリダイレクトするものです。
-
MenuController クラスの Index メソッド (のどこか) で右クリックし、「ビューの追加」を選択します。

-
ビューの追加ダイアログで、以下のように設定し、「追加」ボタンをクリックします。
- ビュー名: Index
- ビューエンジン: Razor (CSHTML)
- 厳密に型指定されたビューを作成する: チェックなし
- 部分ビューとして作成する: チェックなし
- レイアウトまたはマスターページを使用する: チェックあり
- レイアウト: ~/Views/Shared/_SampleLayout.cshtml

-
Views フォルダに、
MenuフォルダおよびIndex.cshtmlが作成されていることを確認します。
-
Index.cshtmlの先頭に、ビューのタイトルを定義します。@{ ViewBag.Title = "Menu"; Layout = "~/Views/Shared/_SampleLayout.cshtml"; }
【注意】
ViewBag.Titleに定義した値は、<title>タグの値として使用されます。 -
Index.cshtmlに、コンテンツ部分を定義します。(自動生成される<h2>Index</h2>を、以下で置き換えます)<fieldset> <legend> Please Select Link to Check the functionality </legend> <br /> <b>@Html.ActionLink("Go to the List page", "GotoList")</b> </fieldset>
【注意】
ビューに記述した HTML 要素は、レイアウトの各セクションの定義位置に埋め込まれます。上記のように、セクションなしで記述した HTML 要素は、レイアウトでRenderBodyメソッドを記述した位置に埋め込まれます。また、Html.ActionLinkは、<a>タグを生成するためのヘルパークラスです。ActionLinkの第 2 引数にアクション名として「GotoList」を指定していますので、実行時に<a href="http://~/Menu/GotoList">が生成されます。このリンクをクリックすると、既定の URL ルーティングにより、MenuコントローラーのGotoListアクション (4.6.1 項で作成) が実行されます。
-
4.6.1 項と同様の手順で、
Controllersフォルダにコントローラーを作成し、OrderControllerと名前をつけます。 -
以下のコードを
OrderController.csに追加し、Open 棟梁が提供するクラス、Model クラスの型をインポートします。// Business Logics of Touryo framework using Touryo.Infrastructure.Business.Business; using Touryo.Infrastructure.Business.Common; using Touryo.Infrastructure.Business.Dao; using Touryo.Infrastructure.Business.Exceptions; using Touryo.Infrastructure.Business.Presentation; using Touryo.Infrastructure.Business.Util; // Framework Logics of Touryo framework using Touryo.Infrastructure.Framework.Business; using Touryo.Infrastructure.Framework.Common; using Touryo.Infrastructure.Framework.Dao; using Touryo.Infrastructure.Framework.Exceptions; using Touryo.Infrastructure.Framework.Presentation; using Touryo.Infrastructure.Framework.Util; using Touryo.Infrastructure.Framework.Transmission; // Public Logic of Touryo framework using Touryo.Infrastructure.Public.Db; // External Business application Logic nameapces using System.Data; using MVC_Sample.Logic.Business; using MVC_Sample.Logic.Common; using MVC_Sample.Logic.Dao; using MVC_Sample.Models;
-
OrderControllerクラスの宣言部分を以下のように修正し、Open 棟梁の親クラスを継承させます。public class OrderController : MyBaseMVController
-
OrderControllerクラスのIndexメソッドに、Model (業務ロジッククラス) を呼び出すコードを記述します。public ActionResult Index() { // Model(業務ロジッククラス) に渡すパラメータを定義 OrderParameterValue param = new OrderParameterValue( this.RouteData.Values["controller"].ToString(), this.RouteData.Values["action"].ToString(), "GetOrders", "SQL", new MyUserInfo("user01", this.Request.ServerVariables["REMOTE_ADDR"])); // Model(業務ロジッククラス) のメソッドを実行 OrdersLogic lb = new OrdersLogic(); OrderReturnValue retValue = (OrderReturnValue)lb.DoBusinessLogic(param); if (retValue.ErrorFlag == true) { // エラーが発生した場合は、エラー内容を Model クラスに格納 string Message = "ErrorMessageID:" + retValue.ErrorMessageID + ";"; Message += "ErrorMessage:" + retValue.ErrorMessage + ";"; Message += "ErrorInfo:" + retValue.ErrorInfo; retValue.Message = Message; } // ビューに戻り値クラスのオブジェクトを渡し、ビューを表示する return View(retValue); }
【注意】
ここで、業務ロジッククラスに渡すOrderParameterValueクラスのコンストラクタの第 3 引数に "GetOrders" という文字列を渡しています。これにより、Open 棟梁は 4.4 節で作成したUOC_GetOrdersメソッドを実行します。
まず、注文情報のリスト (4.3.2 項で作成した SQL の結果セット) を表示するための View を作成します。
-
4.6.2 項と同様に、
OrderControllerクラスのIndexメソッドで右クリックし、「ビューの追加」を選択します。 -
ビューの追加ダイアログで、以下のように設定し、「追加」ボタンをクリックします。
- ビュー名: Index
- ビューエンジン: Razor (CSHTML)
- 厳密に型指定されたビューを作成する: チェックあり
- モデルクラス: MVC_Sample.Logic.Common.OrderReturnValue
- 部分ビューとして作成する: チェックなし
- レイアウトまたはマスターページを使用する: チェックあり
- レイアウト: ~/Views/Shared/_SampleLayout.cshtml

-
Index.cshtmlの先頭に using 句を追加し、ビューのタイトルを定義します。@model MVC_Sample.Logic.Common.OrderReturnValue @using System.Data; @{ ViewBag.Title = "Order List"; Layout = "~/Views/Shared/_SampleLayout.cshtml"; }
-
Index.cshtmlに、コンテンツ部分を定義します。<fieldset> <legend>List of Orders</legend> @{ // コントローラーから渡された Model の内容から、グリッドを生成する var grid = new WebGrid(Model.Orders.AsEnumerable(), canPage: true, rowsPerPage: 10, selectionFieldName: "selectedRow"); grid.Pager(WebGridPagerModes.NextPrevious); } <div id="gridContent"> @* Model に格納された値をグリッドに表示 *@ @grid.GetHtml( tableStyle: "webGrid", headerStyle: "header", alternatingRowStyle: "alt", selectedRowStyle: "select", columns: grid.Columns( grid.Column("Select", format: @<text>@Html.ActionLink("Select", "Order", new { OrderId = item.Value["OrderID"] }) </text>), grid.Column("OrderID", format: (item) => item.GetSelectLink(item.Value["OrderID"].ToString())), grid.Column("CompanyName", format: (item) => item.Value["CompanyName"].ToString()), grid.Column("ContactName", format: (item) => item.Value["ContactName"].ToString(), style: "description"), grid.Column("LastName", format: (item) => item.Value["EmployeeLastName"].ToString()), grid.Column("OrderDate", format: (item) => item.Value["OrderDate"].ToString(), style: "description") ) ) @if (grid.HasSelection) { // 行が選択されたら、選択された行の値を表示 DataRow order = (DataRow)grid.Rows[grid.SelectedIndex].Value; <b>OrderID</b>@order["OrderID"].ToString()<br /> <b>CompanyName</b> @order["CompanyName"].ToString()<br /> <b>ContactName</b>@order["ContactName"].ToString()<br /> <b>FirstName</b>@order["EmployeeFirstName"].ToString()<br /> <b>LastName</b>@order["EmployeeLastName"].ToString()<br /> <b>OrderDate</b>@order["OrderDate"].ToString()<br /> } </div> </fieldset>
【注意】
ここでは、注文データの一覧表示用にWebGridヘルパークラスを使用しています。WebGridヘルパークラスを使用するには、System.Web.Helpers.dllへの参照を追加する必要があります。なお、本チュートリアルではWebGridヘルパークラスの詳細については説明を割愛します。WebGridヘルパークラスの定義方法などの詳細については、MSDN などのサイトをご覧ください。
次に、注文 ID をもとに、注文情報の詳細 (Order テーブルおよび Order Details テーブルのレコード) を取得・表示する処理を Controller / View に追加します。注文情報詳細画面の完成図を図 4-1 に示します。ここでは、図 4-1 のように、Order テーブル、Order Details テーブルの表示部分を、部分ビューとして作成します。

図 4-1 注文情報詳細画面の完成図
-
注文 ID をもとに、1 件分の注文データを取得するアクションメソッドを、
OrderControllerクラスに追加します。public ActionResult Order(string OrderId) { // Model(業務ロジッククラス) に渡すパラメータを定義 OrderParameterValue param = new OrderParameterValue( this.RouteData.Values["controller"].ToString(), this.RouteData.Values["action"].ToString(), "GetOrderById", "SQL", new MyUserInfo("user01", this.Request.ServerVariables["REMOTE_ADDR"])); param.OrderId = OrderId; // Model(業務ロジッククラス) のメソッドを実行 OrdersLogic logic = new OrdersLogic(); OrderReturnValue retValue = (OrderReturnValue)logic.DoBusinessLogic(param); if (retValue.ErrorFlag == true) { // エラーが発生した場合は、エラー内容を Model クラスに格納 string Message = "ErrorMessageID:" + retValue.ErrorMessageID + ";"; Message += "ErrorMessage:" + retValue.ErrorMessage + ";"; Message += "ErrorInfo:" + retValue.ErrorInfo; retValue.Message = Message; } else { // 正常に終了した場合は、DB から取得した値を Session に格納 Session["Orders"] = retValue.Orders; Session["OrderDetails"] = retValue.OrderDetails; } return View(retValue); } public ActionResult GetOrderDetails(int? id) { // セッションから、注文サマリ情報、注文詳細情報を取得し、Model クラスに格納 OrderReturnValue retValue = new OrderReturnValue(); retValue.OrderDetails = (System.Data.DataTable)Session["OrderDetails"]; retValue.Orders = (System.Data.DataTable)Session["Orders"]; retValue.OrderID = Convert.ToInt32(id); return View("Order", retValue); }
-
次に、詳細情報を表示するためのビューを作成します。4.6.2 項と同様の手順で、
Orderメソッドを右クリックして「ビューの追加」を選択します。作成するビューの名前はOrder.cshtmlとします。なお、ビューの追加ダイアログの各オプションも、4.6.2 項で指定した値と同様とします。 -
Order.cshtmlの先頭で、ビューのタイトルを定義します。@model MVC_Sample.Logic.Common.OrderReturnValue @{ ViewBag.Title = "Order Details and Order Information Summary"; Layout = "~/Views/Shared/_SampleLayout.cshtml"; }
-
Order.cshtmlに、コンテンツ部分を定義します。図 4-1 のように、注文情報 (Order テーブル) と注文詳細情報 (Order Details テーブル) の表示部分を、部分ビューとして定義します。<div id="orderInfo" style="width: 100%"> @* 部分ビューとして、注文情報を表示する *@ @Html.Partial("_OrderInfo") </div> <div id="orderDetailsInfo" style="width: 100%"> @* 部分ビューとして、注文詳細情報を表示する *@ @Html.Partial("_OrderDetailsInfo") </div> @* サーバにPOSTするためのFORMを作成 *@ @using (Html.BeginForm("UpdateDatabase", "Order", FormMethod.Post, new { id = "form3" })) { <input type="submit" id="btnUpdateDb" value="Update to Database" /> }
-
注文情報を表示するための部分ビューを作成します。Visual Studio で、
Views\Orderフォルダを右クリックし、「追加」-「ビュー」を選択します。 -
ビューの追加ダイアログに以下のように設定し、「追加」ボタンをクリックします。
- ビュー名: _OrderInfo
- ビューエンジン: Razor (CSHTML)
- 厳密に型指定されたビューを作成する: チェックあり
- モデルクラス: MVC_Sample.Logic.Common.OrderReturnValue
- 部分ビューとして作成する: チェックあり

-
_OrderInfo.cshtml に、注文情報を表示するコンテンツを定義します。
@model MVC_Sample.Logic.Common.OrderReturnValue @using System.Data; @{ // 注文情報を表示するためのグリッドを定義 (注文情報をModelから取得) var gridorder = new WebGrid(Model.Orders.AsEnumerable(), canPage: true, rowsPerPage: 10, selectionFieldName: "selectedRow", ajaxUpdateContainerId: "gridContentdetail", fieldNamePrefix: "g1", pageFieldName: "p1"); gridorder.Pager(WebGridPagerModes.NextPrevious); } <fieldset> <legend>Order Information Summary</legend> <div id="gridContentdetail"> @* 注文情報を表示 *@ @gridorder.GetHtml( tableStyle: "webGrid", headerStyle: "header", alternatingRowStyle: "alt", selectedRowStyle: "select", // 以下、列の定義 columns: gridorder.Columns( gridorder.Column("Details", format: @<text>@Html.ActionLink("Details", "GetOrderDetails", new { id = item.Value["OrderID"] }) </text>), gridorder.Column("OrderID", format: (item) => { // 既定では、WebGrid では、GetSelectLink や GetSelectUrl メソッドにより、グリッドの // 行を選択するためのリンクを取得できる。このとき、リンクの URL には、「直前に実行した // アクションメソッド名」が使用される。このため、アクションの実行のたびに URL が変わって // しまうので、この URL を固定する処理を行う必要がある。 string queryStrings = item.GetSelectUrl().Substring(item.GetSelectUrl().IndexOf("?") + 1); string OrderID = item.Value["OrderID"].ToString(); RouteValueDictionary queryDic = new RouteValueDictionary(); foreach (string query in queryStrings.Split('&')) { queryDic.Add(query.Split('=')[0], query.Split('=')[1]); } return Html.ActionLink(OrderID, "GetOrderDetails", queryDic); }), gridorder.Column("CustomerID", format: (item) => item.Value["CustomerID"].ToString()), gridorder.Column("EmployeeID", format: (item) => item.Value["EmployeeID"].ToString(), style: "description"), gridorder.Column("OrderDate", format: (item) => item.Value["OrderDate"].ToString()), gridorder.Column("RequiredDate", format: (item) => item.Value["RequiredDate"].ToString(), style: "description"), gridorder.Column("ShippedDate", format: (item) => item.Value["ShippedDate"].ToString()), gridorder.Column("ShipVia", format: (item) => item.Value["ShipVia"].ToString(), style: "description"), gridorder.Column("Freight", format: (item) => item.Value["Freight"].ToString()), gridorder.Column("ShipName", format: (item) => item.Value["ShipName"].ToString(), style: "description"), gridorder.Column("ShipAddress", format: (item) => item.Value["ShipAddress"].ToString()), gridorder.Column("ShipCity", format: (item) => item.Value["ShipCity"].ToString(), style: "description"), gridorder.Column("ShipRegion", format: (item) => item.Value["ShipRegion"].ToString()), gridorder.Column("ShipPostalCode", format: (item) => item.Value["ShipPostalCode"].ToString(), style: "description"), gridorder.Column("ShipCountry", format: (item) => item.Value["ShipCountry"].ToString()) ) ) @if (gridorder.HasSelection) { System.Data.DataRow order = (System.Data.DataRow)gridorder.SelectedRow.Value; <fieldset><legend>Update Order Table</legend> @* 注文情報を修正するための入力フォームを作成 *@ @* BeginFormメソッドの引数に、リクエストを送るコントローラー名、アクション名を指定可能 *@ @using (Html.BeginForm("UpdateModel_OrderSummary", "Order", FormMethod.Post, new { id = "form1" })) { <table> <tr> <td><b>OrderID</b></td> <td>@Html.TextBox("txtOrderID", @order["OrderID"], new {@readonly = "readonly"})</td> <td><b>CustomerID</b></td> <td>@Html.TextBox("txtCustomerID", @order["CustomerID"], new {@readonly = "readonly"})</td> </tr> <tr> <td><b>EmployeeID</b></td> <td>@Html.TextBox("txtEmployeeID", @order["EmployeeID"], new {@readonly = "readonly"})</td> <td><b>OrderDate</b></td> <td>@Html.TextBox("txtOrderDate", @order["OrderDate"])</td> </tr> <tr> <td><b>RequiredDate</b></td> <td>@Html.TextBox("txtRequiredDate", @order["RequiredDate"])</td> <td><b>ShippedDate</b></td> <td>@Html.TextBox("txtShippedDate", @order["ShippedDate"])</td> </tr> <tr> <td><b>ShipVia</b></td> <td>@Html.TextBox("txtShipVia", @order["ShipVia"])</td> <td><b>Freight</b></td> <td>@Html.TextBox("txtFreight", @order["Freight"])</td> </tr> <tr> <td><b>ShipName</b></td> <td>@Html.TextBox("txtShipName", @order["ShipName"])</td> <td><b>ShipAddress</b></td> <td>@Html.TextBox("txtShipAddress", @order["ShipAddress"])</td> </tr> <tr> <td><b>ShipCity</b></td> <td>@Html.TextBox("txtShipCity", @order["ShipCity"])</td> <td><b>ShipRegion</b></td> <td>@Html.TextBox("txtShipRegion", @order["ShipRegion"])</td> </tr> <tr> <td><b>ShipPostalCode</b></td> <td>@Html.TextBox("txtShipPostalCode", @order["ShipPostalCode"])</td> <td><b>ShipCountry</b></td> <td>@Html.TextBox("txtShipCountry", @order["ShipCountry"])</td> </tr> </table> <input type="submit" id="btnUpdateOrder" value="Update Order" /> } </fieldset> } </div> </fieldset> -
同様に、注文詳細情報を表示するための部分ビューを作成します。作成するビュー名は
_OrderDetailsInfoとします。 -
_OrderDetailsInfo.cshtmlに、注文詳細情報を表示するコンテンツを定義します。@model MVC_Sample.Logic.Common.OrderReturnValue @using System.Data; @if (Model.OrderDetails != null && Model.OrderID != 0) { // 注文詳細情報を表示するためのグリッドを定義 (注文詳細情報をModelから取得) var grid = new WebGrid(Model.OrderDetails.AsEnumerable(), canPage: true, rowsPerPage: 10, selectionFieldName: "selectedRow"); grid.Pager(WebGridPagerModes.NextPrevious); <div id="gridContentdetailUpdate"> <fieldset> <legend>Order Details</legend> @* 注文詳細情報を表示 *@ @grid.GetHtml(tableStyle: "webGrid", headerStyle: "header", alternatingRowStyle: "alt", selectedRowStyle: "select", // 以下、列の定義 columns: grid.Columns( grid.Column("OrderID", format: (item) => { // _OrderInfo.cshtmlのときと同様、グリッドの行を選択するためのリンクのURLを固定する処理を行う string queryStrings = item.GetSelectUrl().Substring(item.GetSelectUrl().IndexOf("?") + 1); string OrderID = item.Value["OrderID"].ToString(); RouteValueDictionary queryDic = new RouteValueDictionary(); queryDic.Add("id", OrderID); foreach (string query in queryStrings.Split('&')) { queryDic.Add(query.Split('=')[0], query.Split('=')[1]); } return Html.ActionLink(OrderID, "GetOrderDetails", queryDic); }), grid.Column("ProductID", format: (item) => item.Value["ProductID"].ToString()), grid.Column("Discount", format: (item) => item.Value["Discount"].ToString(), style: "description"), grid.Column("UnitPrice", format: (item) => item.Value["UnitPrice"].ToString()), grid.Column("Quantity", format: (item) => item.Value["Quantity"].ToString(), style: "description") ) ) @if (grid.HasSelection) { System.Data.DataRow orderDetails = (System.Data.DataRow)grid.SelectedRow.Value; <fieldset> <legend>Update Order Details</legend> @* 注文詳細情報を修正するための入力フォームを作成 *@ @* BeginFormメソッドの引数に、リクエストを送るコントローラー名、アクション名を指定可能 *@ @using (Html.BeginForm("UpdateModel_OrderDetails", "Order", FormMethod.Post, new { id = "form2" })) { <table> <tr> <td><b>OrderID</b></td> <td>@Html.TextBox("txtOrderID", @orderDetails["OrderID"], new { @readonly = "readonly" })</td> </tr> <tr> <td><b>ProductID</b></td> <td>@Html.TextBox("txtProductID", @orderDetails["ProductID"], new { @readonly = "readonly" })</td> </tr> <tr> <td><b>Discount</b></td> <td>@Html.TextBox("txtDiscount", @orderDetails["Discount"])</td> </tr> <tr> <td><b>UnitPrice</b></td> <td>@Html.TextBox("txtUnitPrice", @orderDetails["UnitPrice"])</td> </tr> <tr> <td><b>Quantity</b></td> <td>@Html.TextBox("txtQuantity", @orderDetails["Quantity"])</td> </tr> <tr> <td colspan="2"> <input id="btnUpdate" value="Update" style="width: 50%;" type="submit"> </td> </tr> </table> } </fieldset> } </fieldset> </div> }
-
OrderControllerに、注文詳細情報を更新するためのアクションメソッドを追加します。[HttpPost] public ActionResult UpdateModel_OrderDetails(string txtOrderID, string txtProductID, string txtDiscount, string txtUnitPrice, string txtQuantity) { // 入力内容をもとに、Model の値を修正 OrderReturnValue retValue = new OrderReturnValue(); retValue.OrderDetails = (System.Data.DataTable)Session["OrderDetails"]; System.Data.DataRow row = retValue.OrderDetails.Select("OrderID='" + txtOrderID + "' AND ProductID ='" + txtProductID + "'").FirstOrDefault(); row["Discount"] = Convert.ToSingle(txtDiscount); row["UnitPrice"] = Convert.ToDecimal(txtUnitPrice); row["Quantity"] = Convert.ToInt16(txtQuantity); // Session から、Order テーブルのレコードを復元し、Model に格納 retValue.Orders = (System.Data.DataTable)Session["Orders"]; retValue.OrderID = Convert.ToInt32(txtOrderID); // ビューを表示する return View("Order", retValue); }
【注意】
本メソッドは Model が保持するデータを更新するためのメソッドで、DB の更新までは行いません。DB を更新するメソッドは、後述の手順で作成します。 -
次に、
OrderControllerに、注文サマリ情報を更新するためのアクションメソッドを追加します。[HttpPost] public ActionResult UpdateModel_OrderSummary(string txtOrderID, string txtCustomerID, string txtEmployeeID, string txtOrderDate, string txtRequiredDate,string txtShippedDate, string txtShipVia, string txtFreight, string txtShipName, string txtShipAddress, string txtShipCity, string txtShipRegion, string txtShipPostalCode, string txtShipCountry) { OrderReturnValue retValue = new OrderReturnValue(); if (txtCustomerID != null) { // 入力内容をもとに、Model の値を修正 retValue.Orders = (DataTable)Session["Orders"]; DataRow rows = retValue.Orders.Select("OrderID='" + txtOrderID + "'").FirstOrDefault(); rows["OrderDate"] = txtOrderDate; rows["RequiredDate"] = txtRequiredDate; rows["ShippedDate"] = txtShippedDate; rows["ShipVia"] = txtShipVia; rows["Freight"] = txtFreight; rows["ShipName"] = txtShipName; rows["ShipAddress"] = txtShipAddress; rows["ShipCity"] = txtShipCity; rows["ShipRegion"] = txtShipRegion; rows["ShipPostalCode"] = txtShipPostalCode; rows["ShipCountry"] = txtShipCountry; // Session から、Order Details テーブルのレコードを復元し、Model に格納 retValue.OrderDetails = (DataTable)Session["OrderDetails"]; retValue.OrderID = 0; } else { // Session から、テーブルのレコードを復元し、Model に格納 retValue.Orders = (DataTable)Session["Orders"]; retValue.OrderDetails = (DataTable)Session["OrderDetails"]; } // ビューを表示する return View("Order", retValue); }
【注意】
本メソッドも、Model が保持するデータを更新するためのメソッドで、DB の更新までは行いません。 -
UpdateModel_OrderDetailsメソッド、UpdateModel_OrderSummaryで更新したデータを、一括して DB に反映させるためのアクションメソッドをOrderControllerに追加します。[HttpPost] public ActionResult UpdateDatabase() { // 修正内容を含む、注文情報を Session から取得 DataTable orderTable = (DataTable)Session["Orders"]; DataTable orderDetailTable = (DataTable)Session["OrderDetails"]; // Model(業務ロジッククラス) に渡すパラメータを定義 OrderParameterValue param = new OrderParameterValue( this.RouteData.Values["controller"].ToString(), this.RouteData.Values["action"].ToString(), "UpdateOrder", "SQL", new MyUserInfo("user01", this.Request.ServerVariables["REMOTE_ADDR"])); param.Orders = orderTable; param.OrderDetails = orderDetailTable; // Model(業務ロジッククラス) のメソッドを実行 OrdersLogic logic = new OrdersLogic(); OrderReturnValue retValue = (OrderReturnValue)logic.DoBusinessLogic(param); // Model の修正内容を確定させる orderTable.AcceptChanges(); orderDetailTable.AcceptChanges(); // ビューを表示する retValue.Orders = orderTable; retValue.OrderDetails = orderDetailTable; return View("Order", retValue); }
アプリケーションで統一的な View の見た目を CSS で定義します。
-
Visual Studio で、
Content\Site.cssを開きます。 -
Site.cssの 12 行目以降を、以下のように修正します。(本チュートリアルでは、以下の CSS の説明は割愛します)/* Styles for basic forms -----------------------------------------------------------*/ fieldset { border: 1px solid #ddd; padding: 0 1.4em 1.4em 1.4em; margin: 0 0 1.5em 0; width: 75%; border:1px solid green; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } legend { font-weight: bold; display: block; margin-left: 3px; padding-top: 2px; text-shadow: 2px 2px 3px rgba(150, 150, 150, 0.75); font-family: Verdana, Geneva, sans-serif; font-size: 1.2em; } textarea { min-height: 75px; } .editor-label { margin: 1em 0 0 0; } .editor-field { margin: 0.5em 0 0 0; } /* Styles for validation helpers -----------------------------------------------------------*/ .field-validation-error { color: #f00; } .field-validation-valid { display: none; } .input-validation-error { border: 1px solid #f00; background-color: #fee; } .validation-summary-errors { font-weight: bold; color: #f00; } .validation-summary-valid { display: none; } h1, h2, h3 { text-align: justify } .webGrid { margin: 4px; border-collapse: collapse; width: 500px; background-color: #FCFCFC; } .header { background-color: #C1D4E6; font-weight: bold; color: #FFF; } .webGrid th, .webGrid td { border: 1px solid #C0C0C0; padding: 5px; } .alt { background-color: #E4E9F5; color: #000; } .gridHead a:hover { text-decoration: underline; } .description { width: auto; }
-
Visual Studio のソリューション エクスプローラーで、
web.configファイルを開きます。【注意】
Viewsフォルダにもweb.configがありますが、ここではプロジェクト直下のweb.configを開いてください。 -
connectionStringsセクションを確認し、"ConnectionString_SQL" という名前の接続文字列設定が、Northwind データベースを指していることを確認します。<connectionStrings> <!-- SQL Server / SQL Client用 --> <add name="ConnectionString_SQL" connectionString="Data Source=localhost\sqlexpress;Initial Catalog=Northwind;Integrated Security=True;"/> </connectionStrings>
-
スタートメニューの「プログラムとファイルの検索」ボックスで
services.mscを実行します。
-
サービス画面から「ASP.NET 状態サービス」を右クリックし、「開始」を選択します。

-
「ASP.NET 状態サービス」の状態が「開始」になったことを確認します。

-
Visual Studio のソリューション エクスプローラーで、
MVC_Sampleプロジェクトを右クリックし、「プロパティ」を選択します。 -
MVC_Sampleプロジェクトのプロパティ画面で、「Web」を選択し、開始動作を以下のように設定します。- 開始動作: ページを指定する
- ページ: Menu/Index

-
Visual Studio でサンプルプログラムをデバッグ実行します。
-
メニュー画面が表示されることを確認し、「Go to Order List Page」をクリックします。

-
注文情報の一覧が表示されることを確認し、任意の行の「Select」をクリックします。

-
選択した注文 ID の注文サマリ情報が表示されるのを確認し、「Details」をクリックします。

-
注文詳細情報が表示されることを確認します。

-
注文サマリ情報の OrderID 列のリンクをクリックします。

-
注文サマリ情報の更新画面が表示されることを確認し、任意の値に編集します。ここで、OrderID、EmployeeID、CustomerID は読み取り専用です。編集が終了しましたら、「Update Order」をクリックします。

-
注文詳細情報についても、同様に OrderID 列のリンクをクリックし、更新画面を表示します。任意の値に編集し、「Update」をクリックします。

-
「Update to Database」をクリックし、編集内容を DB に反映させます。

-
C:\root\files\resource\Log\ACCESS.yyyy-mm-dd.logをメモ帳などで開きます。(yyyy-mm-dd には、実行日付が入ります) -
業務ロジックの呼び出し履歴が、トレースログとして記録されていることを確認します。
[2014/09/09 14:54:06,366],[INFO ],[158],,user01,255.255.254.254,----->>,Order,Load_page,GetOrders, [2014/09/09 14:54:08,332],[INFO ],[158],,user01,255.255.254.254,<<-----,Order,Load_page,GetOrders,,1932,94 [2014/09/09 14:54:16,428],[INFO ],[165],,user01,255.255.254.254,----->>,OrderDetails,,GetOrderById, [2014/09/09 14:54:16,697],[INFO ],[165],,user01,255.255.254.254,<<-----,OrderDetails,,GetOrderById,,269,31 [2014/09/09 14:54:48,683],[INFO ],[158],,user01,255.255.254.254,----->>,Update Screen,btnUpdate,UpdateOrder, [2014/09/09 14:54:49,093],[INFO ],[158],,user01,255.255.254.254,<<-----,Update Screen,btnUpdate,UpdateOrder,,410,31
-
C:\root\files\resource\Log\SQLTRACE.yyyy-mm-dd.logをメモ帳などで開きます。(yyyy-mm-dd には、実行日付が入ります) -
Orders テーブル・Order Details テーブルに対する SQL 文がトレースとして記録されていることを確認します。(以下は SQL トレースログから、SELECT 文の実行ログを抜粋したものです)
[2014/09/09 15:02:18,263],[INFO ],[6],144,31,[commandText]:SELECT Orders.OrderID, Customers.CompanyName, Customers.ContactName, Employees.LastName As EmployeeLastName, Employees.FirstName As EmployeeFirstName, Orders.OrderDate FROM Orders INNER JOIN Customers ON Orders.CustomerID = Customers.CustomerID INNER JOIN Employees ON Orders.EmployeeID = Employees.EmployeeID [commandParameter]: [2014/09/09 15:02:20,323],[INFO ],[5],15,0,[commandText]: -- DaoOrders_D2_Select -- 2014/8/21 日立 太郎 SELECT [OrderID], [CustomerID], [EmployeeID], [OrderDate], [RequiredDate], [ShippedDate], [ShipVia], [Freight], [ShipName], [ShipAddress], [ShipCity], [ShipRegion], [ShipPostalCode], [ShipCountry] FROM [Orders] WHERE [OrderID] = @OrderID [commandParameter]:OrderID=10248, [2014/09/09 15:02:20,378],[INFO ],[5],11,0,[commandText]: -- DaoOrder_Details_D2_Select -- 2014/8/21 日立 太郎 SELECT [OrderID], [ProductID], [UnitPrice], [Quantity], [Discount] FROM [Order Details] WHERE [OrderID] = @OrderID [commandParameter]:OrderID=10248,