=== QuantiModo === Contributors: mikepsinn Tags: social, science, quantified self, mood tracking, digital health, healthcare, mental health Requires at least: 4.3 Stable tag: 0.6.8 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html
Help ignite a revolution of citizen science to find new solutions to chronic illnesses. Install the Quantimodo WordPress plugin!
This plugin allows your users to record, aggregate, analyze and visualize their health and life-tracking data. The data collection, analysis and visualization functionality may be included in any page or post.
See a LIVE DEMO by clicking the icon in the lower right-hand corner at https://quantimo.do!
- Create, configure, and optionally add your branding to your new app at QuantiModo. It's free!
- Add this plugin to WordPress and enable it. See Managing Plugins
- Get your QuantiModo Client ID here
- Visit QuantiModo Settings on your WordPress site (yoursite.com/wp-admin/admin.php?page=menus.php), enter your app's QuantiModo client id and save.
Go to your user-facing site, refresh the page and click the icon in the lower right corner to try out your new app!
If the user is logged in on your WordPress site, we use their WordPress id as an identifier in the widget. Otherwise the widget operates in anonymous mode and the user must log in with a social provider or QuantiModo account.
To embed a specific page of your QuantiModo app in a WordPress page or post:
- Go to your QuantiModo web app at https://quantimodo.quantimo.do .
- Go to the page you want to embed and copy the url.
- Go to the WordPress page or post editor "text" or "code" section.
- Paste this in the post or page:
<iframe
src="THE_URL_YOU_COPIED_WITH_HTTPS_AND_WITHOUT_ANY_TRAILING_URL_PARAMS?clientId=your_client_id"
width="100%"
height="650px"
frameborder="1"
scrolling="yes"
align="left">
</iframe>
- Replace
https://web.quantimo.do/WHATEVER_YOU_WANT_TO_EMBEDwith your actual link to the page you want to embed - Replace
your_client_idwith your client id. - Adjust or remove the iFrame settings as needed.
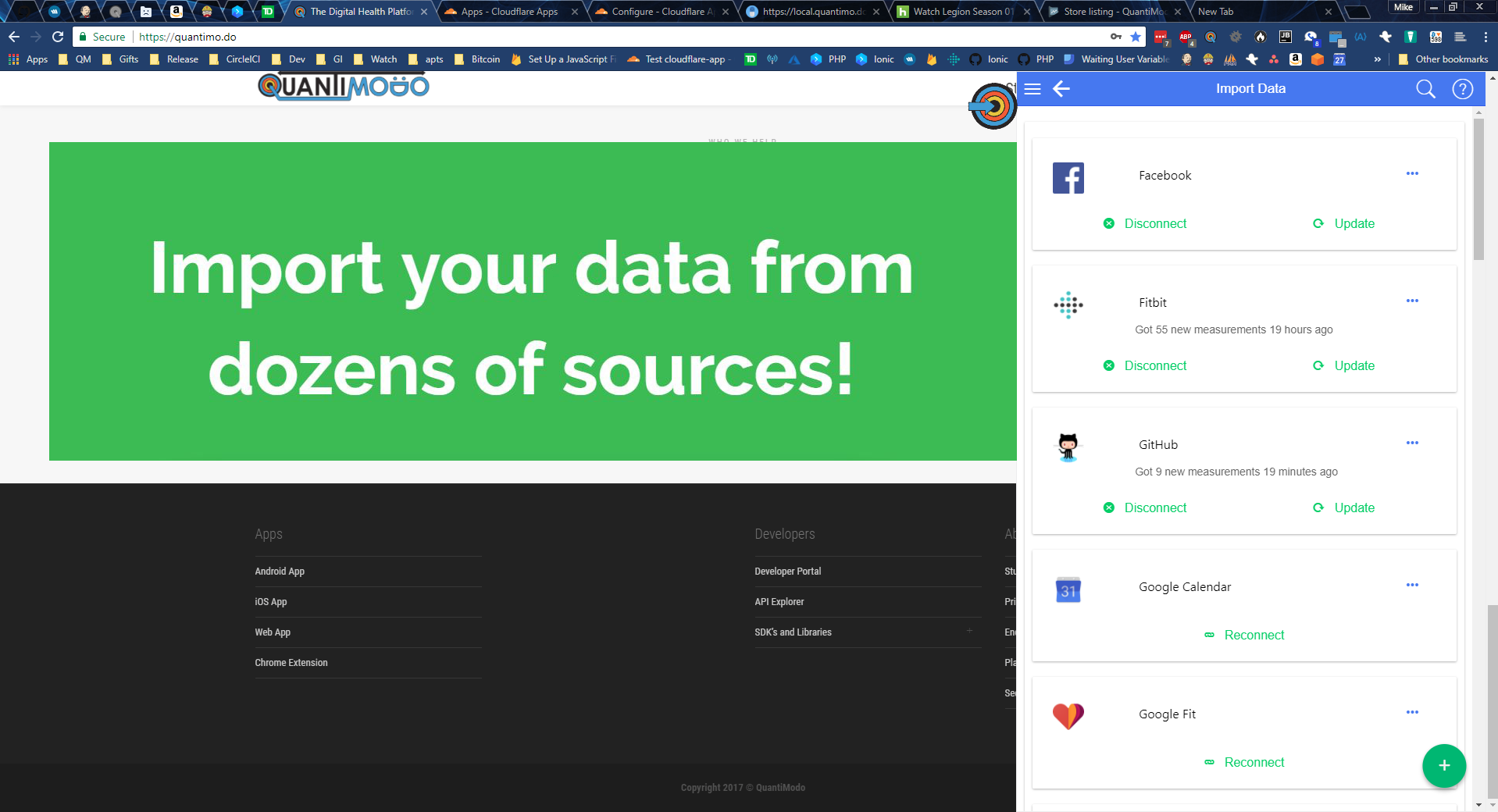
Allow your users to import their data from various digital health devices and website including:
- Fitbit
- GitHub
- Google Calendar
- Google Fit (imports from dozens of other data sources)
- MedHelper
- Mint
- MoodPanda
- Moodscope
- MyFitnessPal
- MyNetDiary
- RescueTime
- RunKeeper
- Sleep as Android
- Strava
- Weather
- WhatPulse
- Withings
Allow your users to search for:
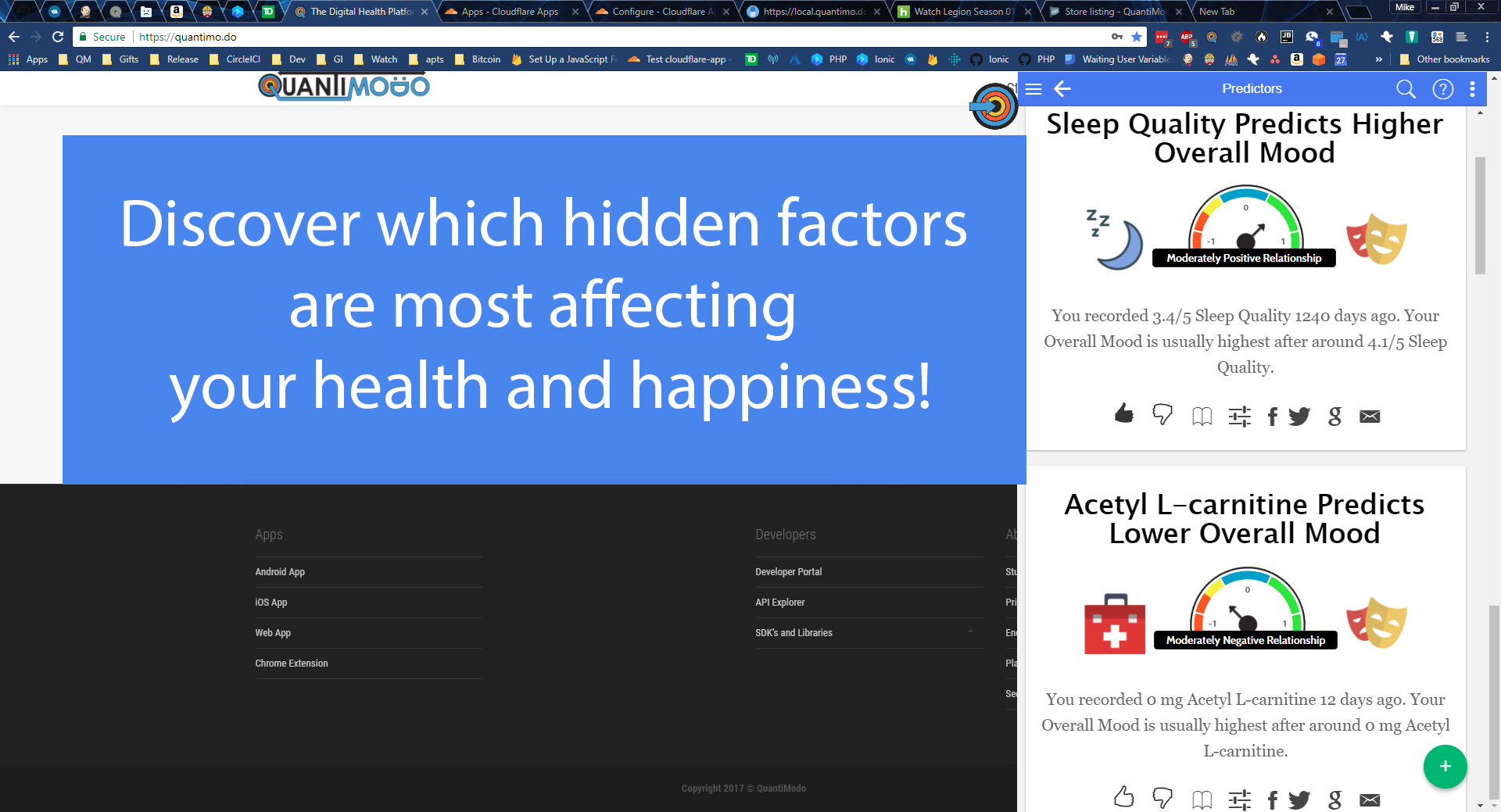
- The strongest predictors of the severity of any given condition
- The most strongly predicted effects of any given stimulus
- An SSL-secured WordPress site
If you'd like, I can create and host a WordPress site for you. If interested, please email [email protected].
If you have any problems with the setup process, please submit a help request at https://help.quantimo.do.
Additional API documentation can be found at https://app.quantimo.do/api/v2/account/api-explorer
== Screenshots ==
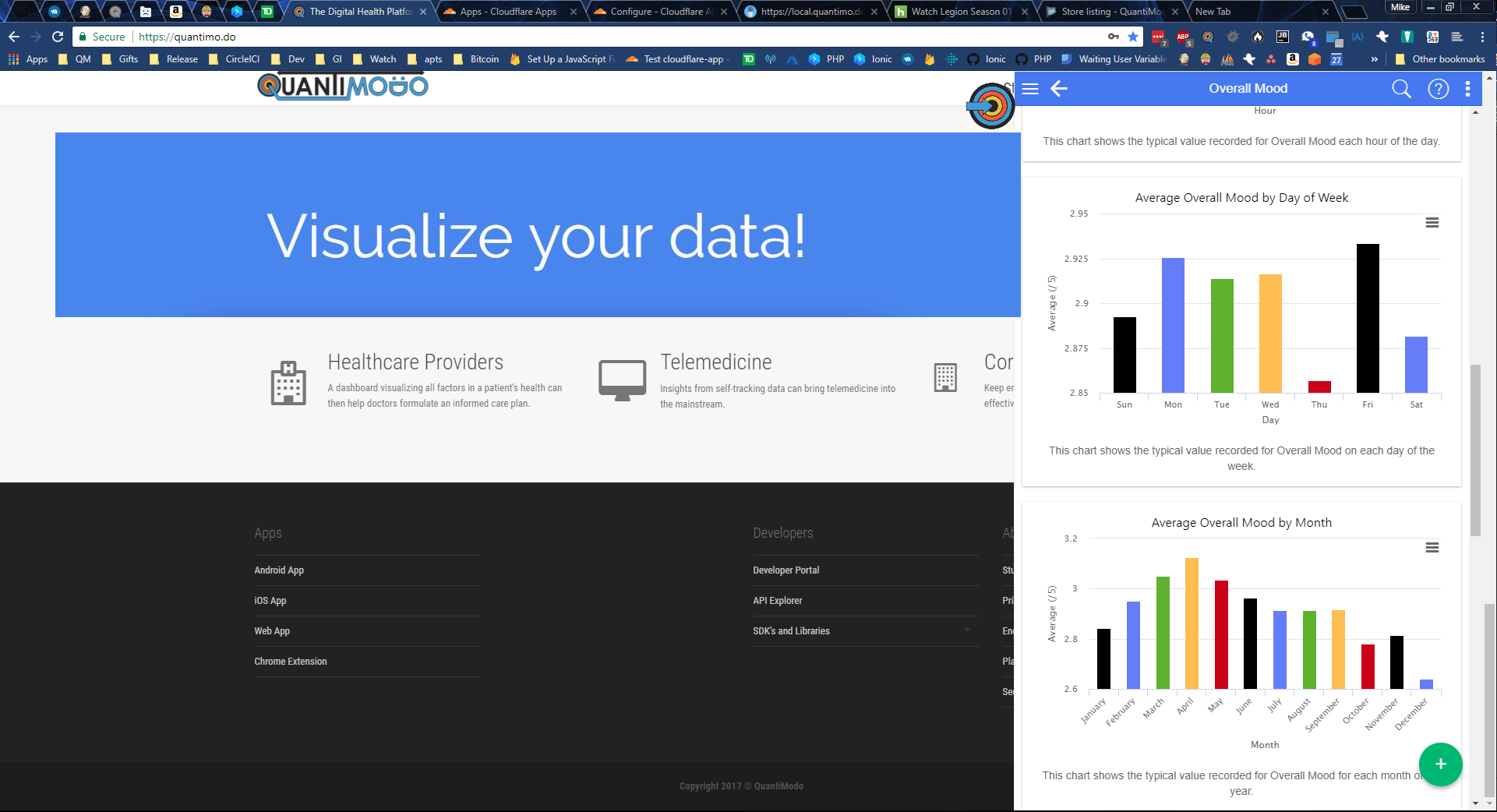
- Charts
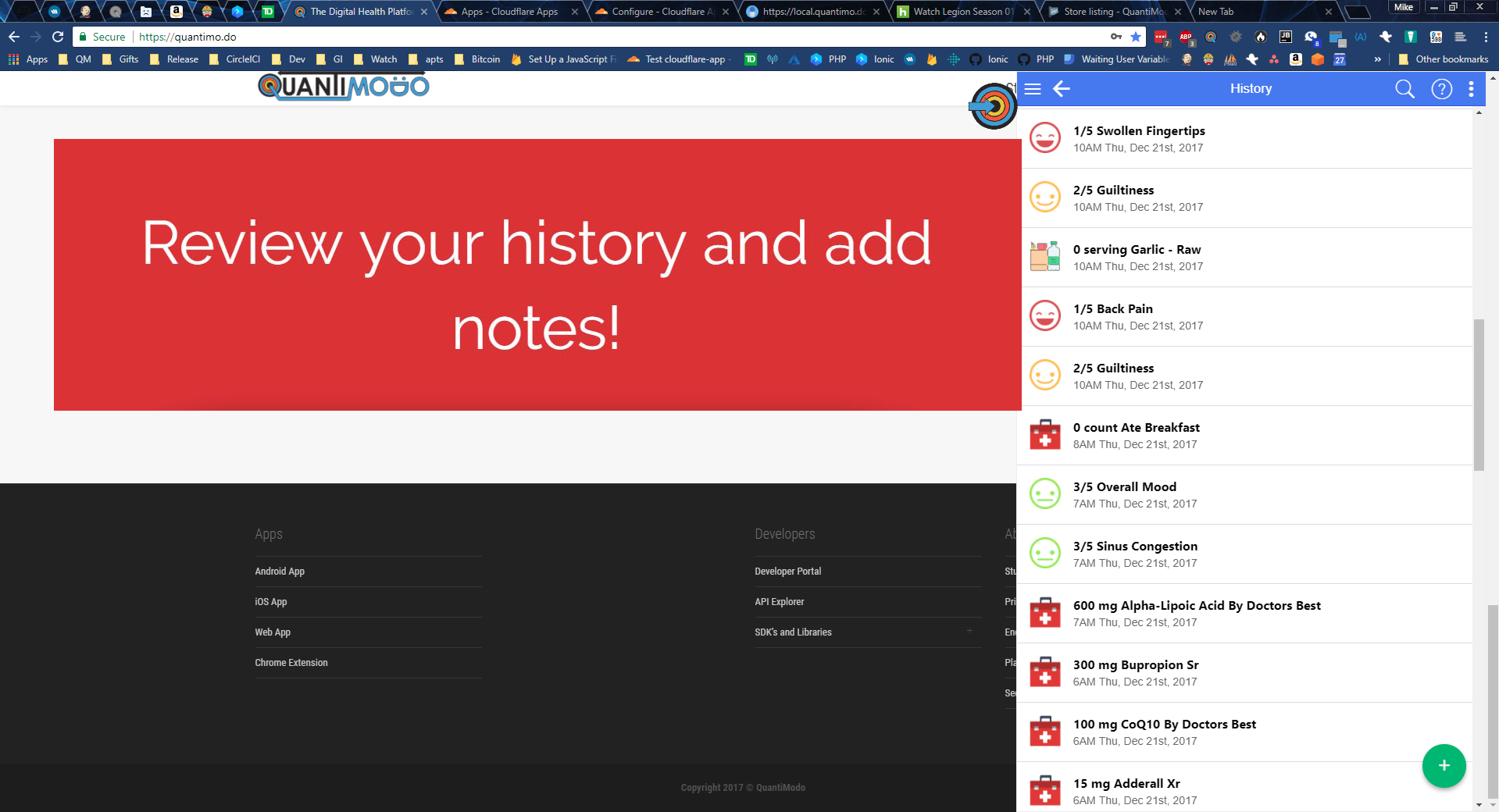
- History
- Import Data
- Predictors
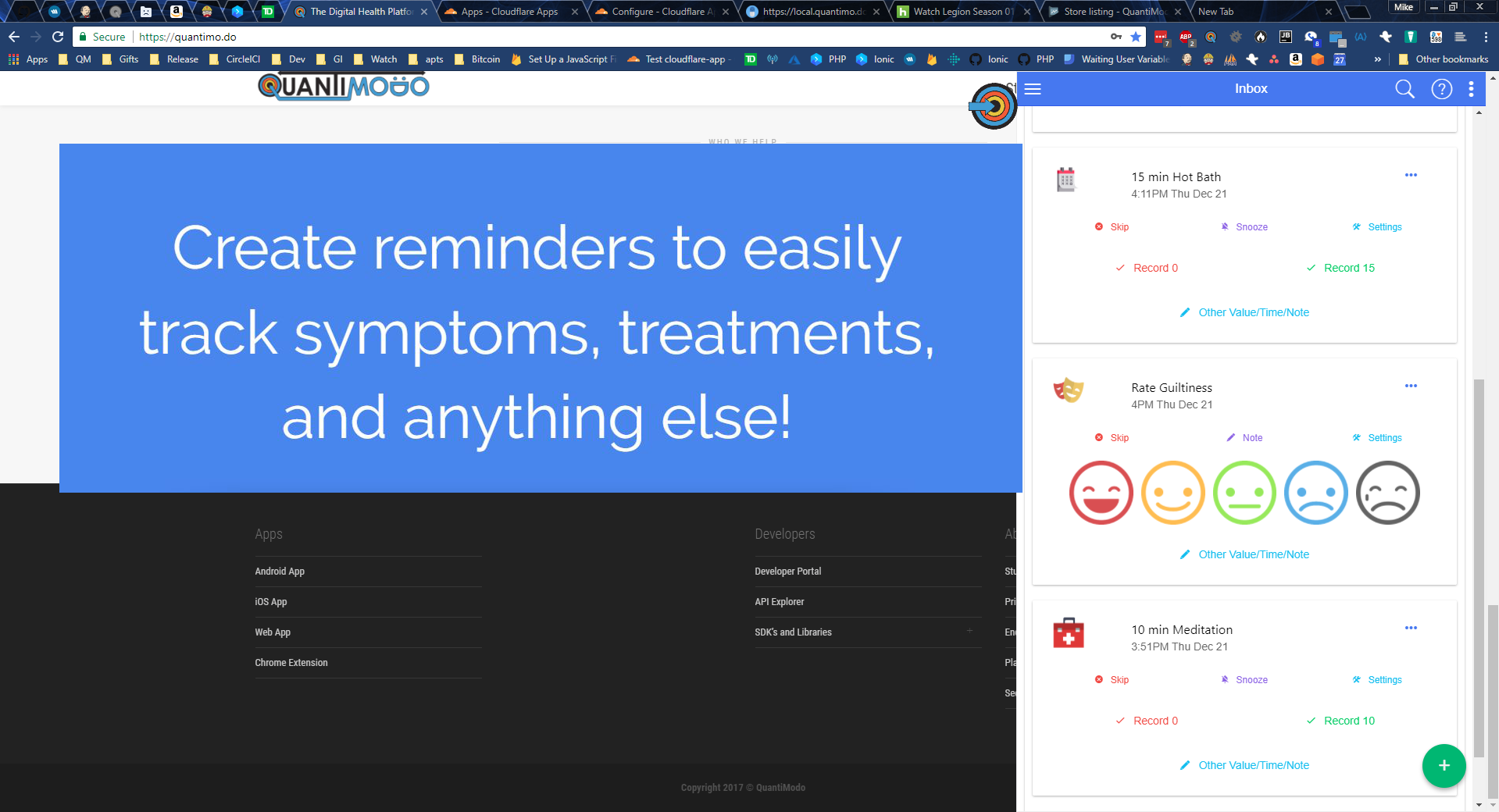
- Reminder Inbox
- Manage Reminders