- Use 4000+ open source SVG icons with Hugo
- Easily add your own icons and define custom CSS classes
As a shortcode:
{{< ico moon >}}
{{< ico icon="star" theme="solid" class="red medium" >}}
As a partial:
{{ partial "ico" "star" }}
See this release announcement to learn more
An elegant way to insert an audio player and share local and remote audio files.
Usage:
{{< audio "https://archive.org/download/test/aufiofile.mp3" >}}
Screenshot:
Options are available. Here we define a caption
{{< audio "/audiofilename.mp3" "A custom comment" >}}Named parameters can be used too:
{{< audio src="/audiofilename.mp3" caption="A custom comment" class="foo" preload="none" >}}This shortcode is based on Plyr.io, see this tutorial to set up with Hugo
Usage:
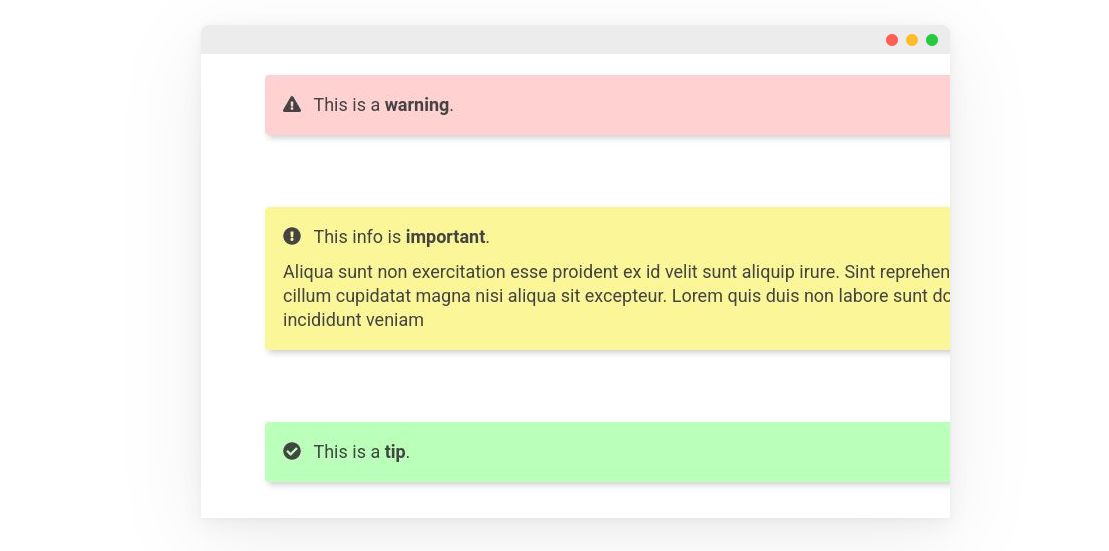
{{< box info >}}
Incididunt labore eiusmod culpa eu nostrud tempor laborum consequat eiusmod excepteur.
{{< /box >}}
Screenshot:
See the demo and documentation for details.
Mission: easily embed players from local and remote video files
Usage:
{{< video "https://archive.org/download/tesfile.mp4" >}}
Options are available. Here we define a caption:
{{< video "/testfile.mp4" "A custom caption" >}}Named parameters can be used too:
{{< video src="/test-file.mp4" caption="A custom comment" poster="preview-image.jpg" class="foo" preload="none" >}}This shortcode is based on Plyr.io, see the documentation to learn about the features and this tutorial to set up with Hugo
Creative Commons public licenses provide a standard set of terms and conditions that creators and other rights holders may use to share original works.
Authors can give selected rights to others, with optional criterias.
This Hugo Shortcode can be used to display icons depending on selected criterias.
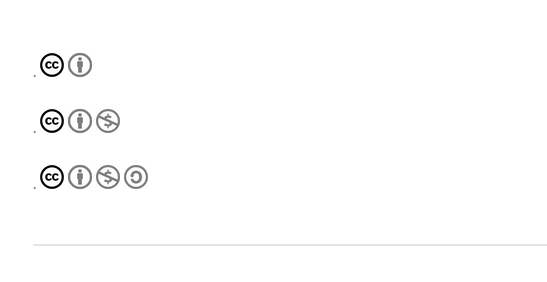
{{< cc "by" >}}
{{< cc "by nc" >}}
{{< cc "by-nc-sa" >}}
Will show
The linked URL is adapted to point to the right Creative Commons license.
The same content can be relevant in several places.
Here is how to include the same Markdown file in multiple pages.
{{% include "included-file-name.md" %}}
Features:
- Markdown content and Shortcodes are properly included and rendered
- The Front Matter of included file is hidden
- The filename is enough (no fullpath is required)
Note that you may need to restart Hugo Server to see the changes in included files applied.
See these notes for details
See the dedicated documentation.
Please open an issue on Github / Gitlab or drop me an email.
Code contributions are welcome, and the main place for development is this Gitlab repo. You can use this Github repo too.
Please star this repo on Github or Gitlab, to help this project gain some visibility and reach new contributors.
- Hugo documentation about Theme Components
- Hugo documentation about Shortcodes