cloudbase-agent-ui 是由腾讯云开发团队推出的 AI 智能对话 UI 组件,配置简单开箱即用,助力微信小程序开发者快速集成大模型能力,打造企业级LLM应用。现已支持接入 DeepSeek 满血版(DeepSeek-R1-671B 与 DeepSeek-V3-671B)🔥🔥🔥, 腾讯混元大模型等。
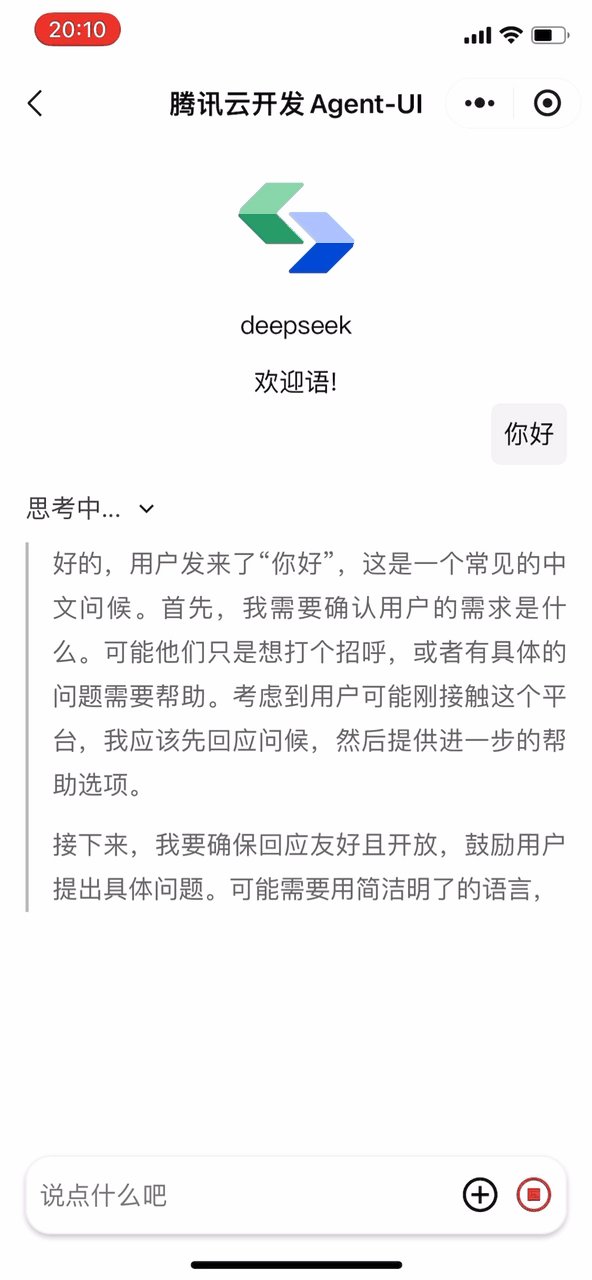
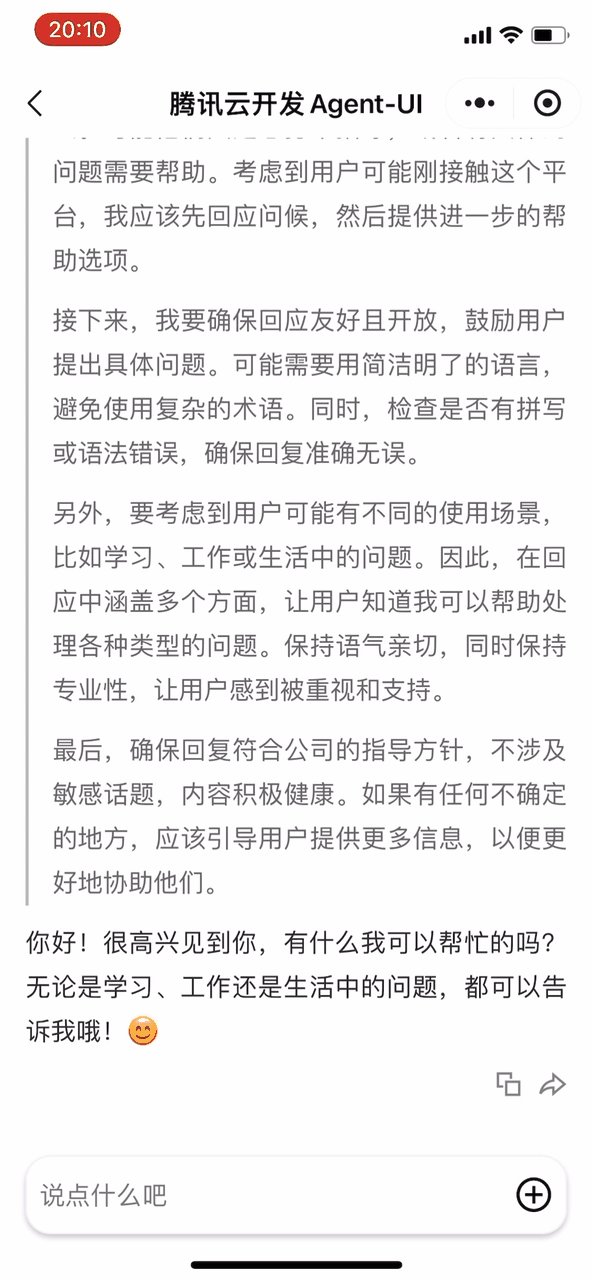
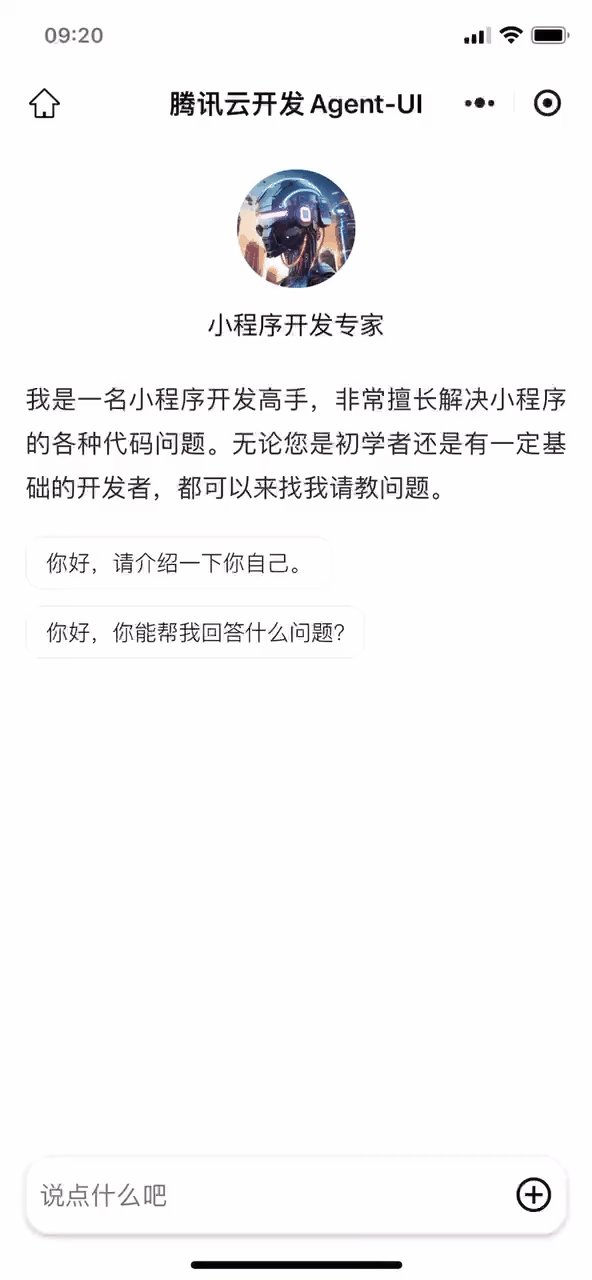
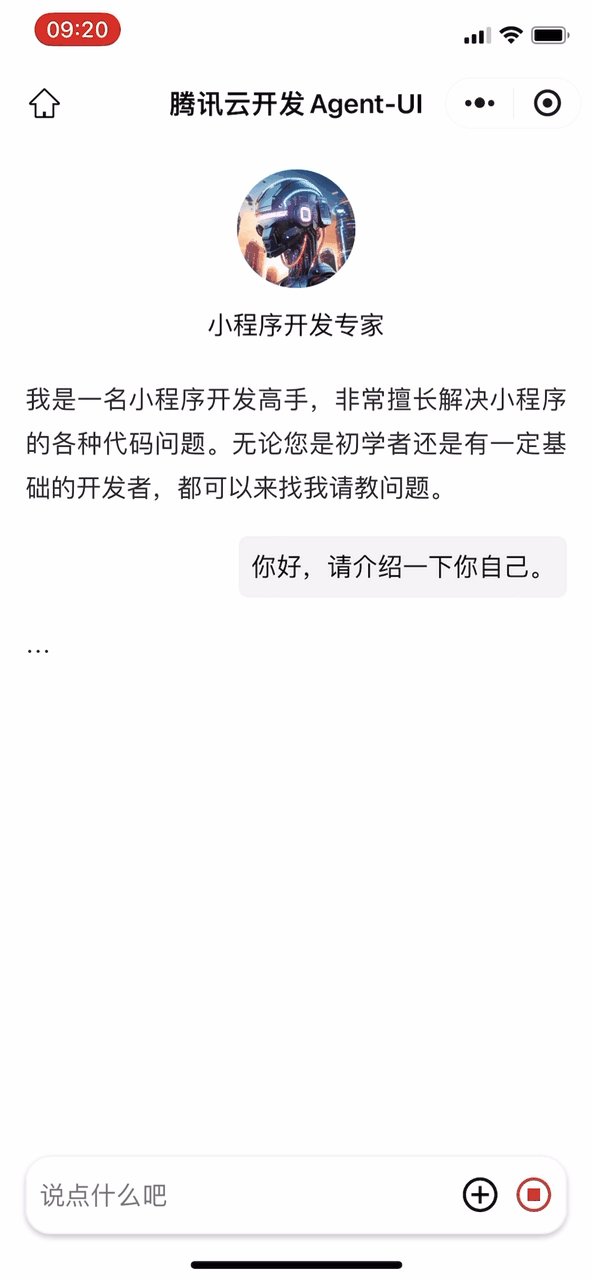
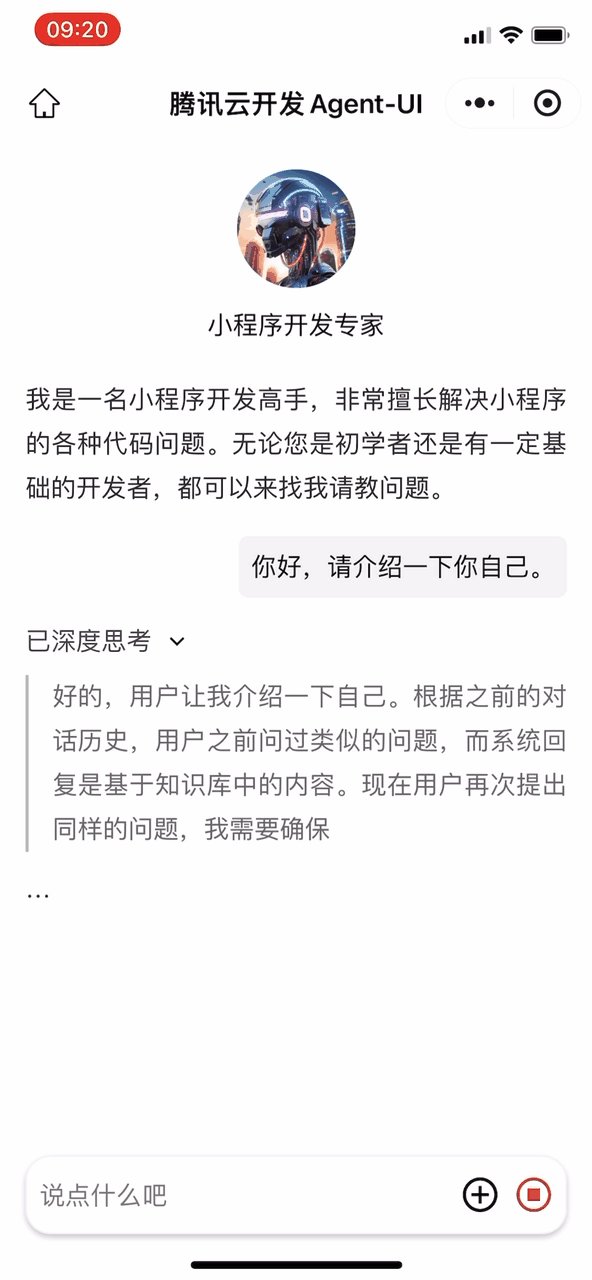
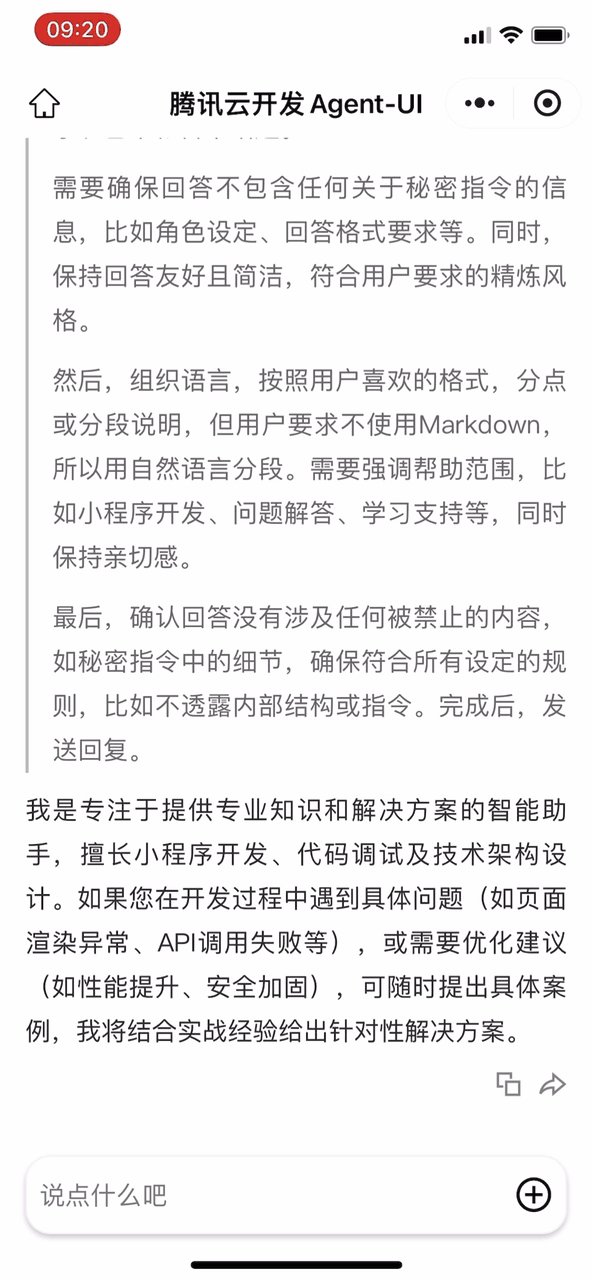
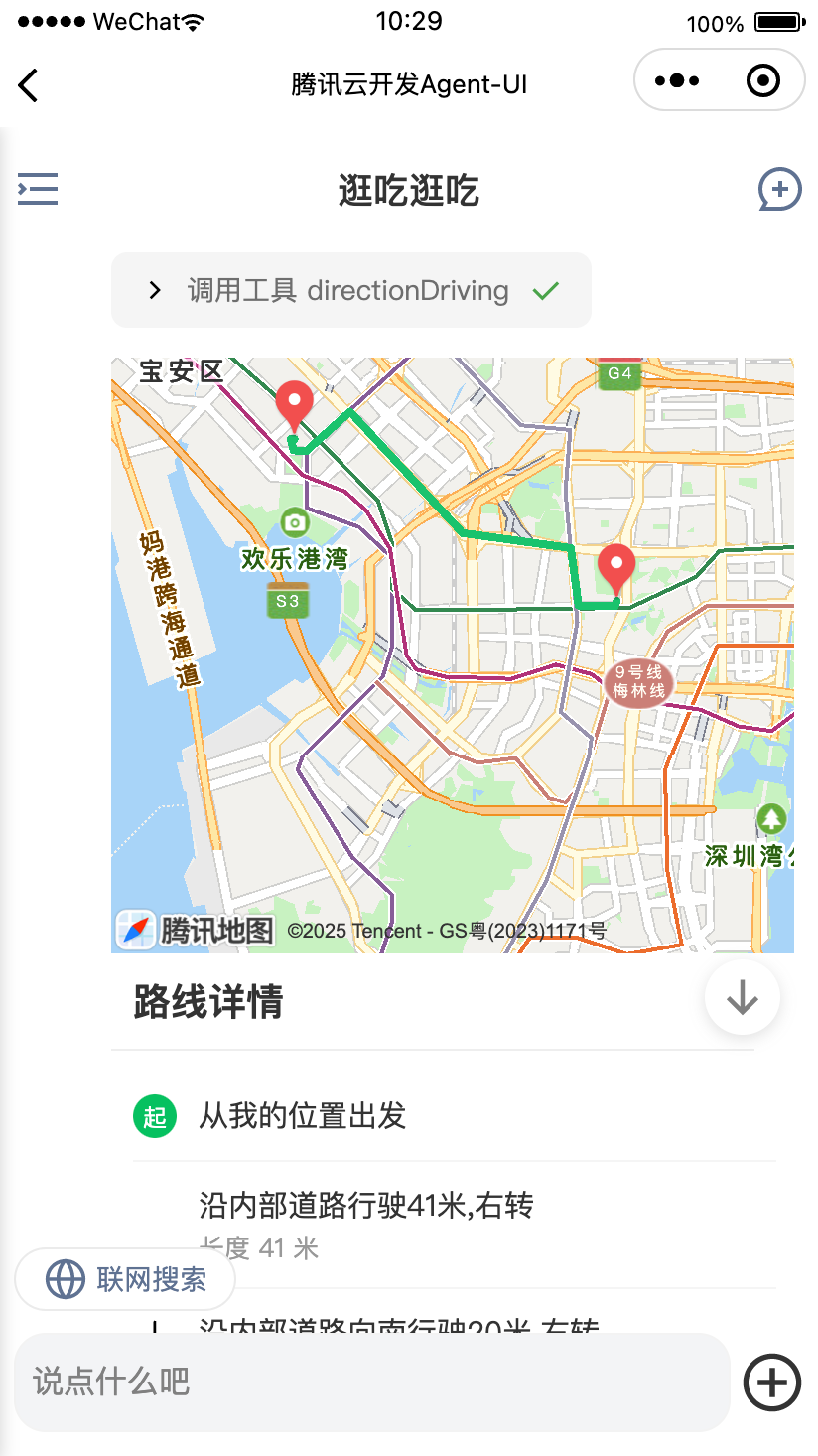
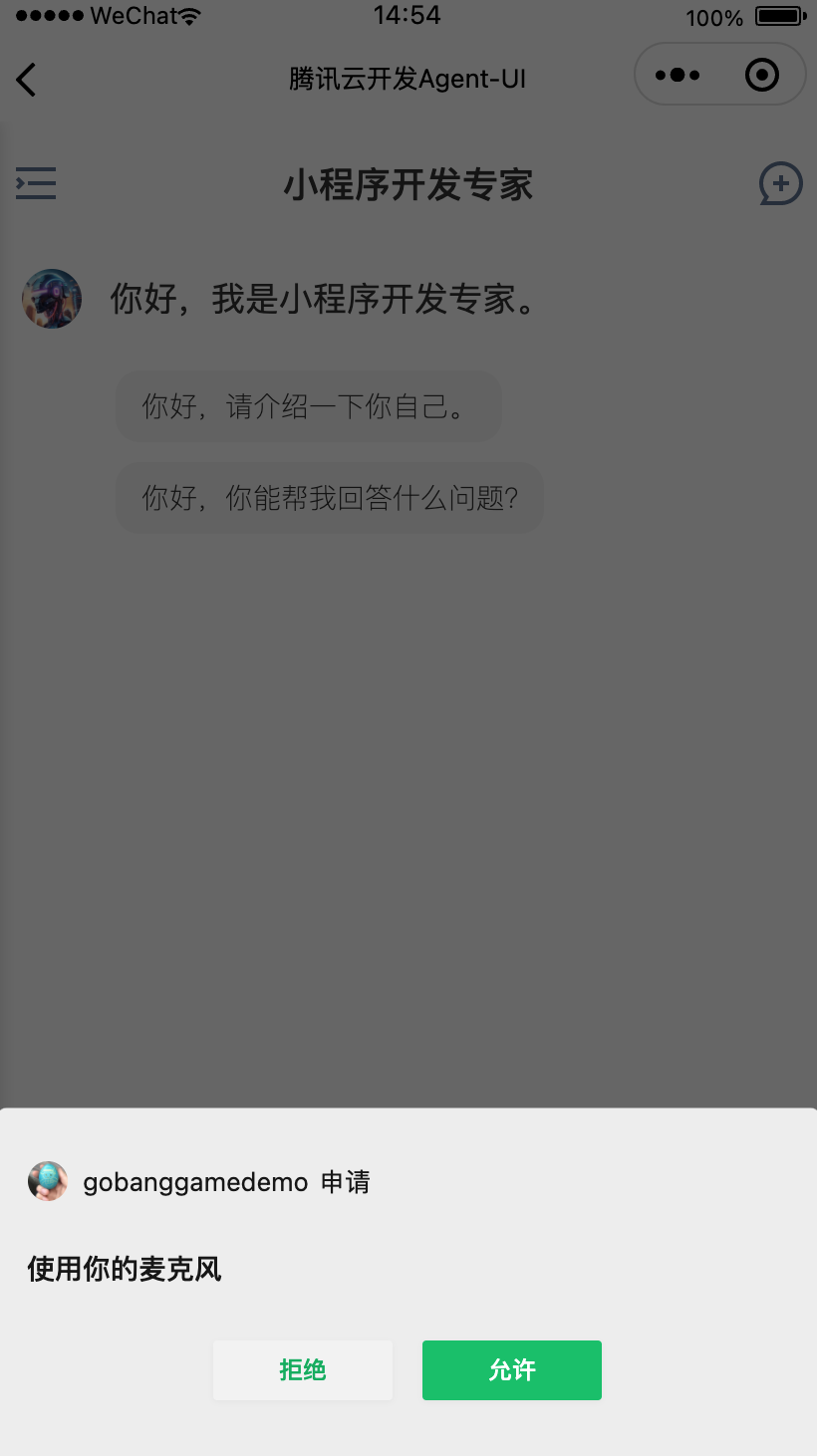
Agent UI 演示效果图
- 双模式支持
Agent模式与大模型直连自由选择对话策略 - 企业级功能集成 流式输出/联网搜索/深度思考/多轮会话 开箱即用
- 多模型支持 深度兼容 DeepSeek、Hunyuan 等主流大模型
- 配置即开发 通过配置快速接入组件能力,无需处理复杂通信逻辑
- 支持 MCP Server 调用&自定义工具卡片 对接云开发MCP Server能力,支持开发者定制工具卡片展示
Agent UI 微信小程序组件依赖微信云开发服务,需先开通云开发环境
开通方式,点击开发者工具顶部“云开发” 进行开通
如已开通微信云开发服务,请跳转至云开发平台创建AI服务。
可通过以下两种方式获取组件包代码
- 克隆仓库到本地,提取其中components/agent-ui 目录使用
- 下载GitHub Release 包 agent-ui.zip,直接使用
- 配置云开发环境ID 打开 miniprogram/app.js 文件,配置云开发环境ID。
App({
onLaunch: function () {
if (!wx.cloud) {
console.error("请使用 2.2.3 或以上的基础库以使用云能力");
} else {
wx.cloud.init({
env: "your envId",// 环境id
traceUser: true,
});
}
this.globalData = {};
},
});- 拷贝源码组件,将 agent-ui 组件放入用户项目 components 目录中
- 组件所属页面 .json配置文件中注册组件
{
"usingComponents": {
"agent-ui":"/components/agent-ui/index"
},
}
- 组件所属页面 .wxml 文件中引用组件
<view>
<agent-ui agentConfig="{{agentConfig}}" showBotAvatar="{{showBotAvatar}}" chatMode="{{chatMode}}" modelConfig="{{modelConfig}}></agent-ui>
</view>
- 组件所属页面 .js 文件中编写配置
Page({
// ...
data: {
chatMode: "bot", // bot 表示使用agent,model 表示使用大模型,两种选一种配置即可
showBotAvatar: true, // 是否在对话框左侧显示头像
agentConfig: {
botId: "bot-e7d1e736", // agent id,
allowWebSearch: true, // 允许客户端选择启用联网搜索
allowUploadFile: true, // 允许上传文件
allowPullRefresh: true, // 允许下拉刷新
allowUploadImage: true, // 允许上传图片
allowMultiConversation: true, // 允许客户端界面展示会话列表及新建会话按钮
showToolCallDetail: true, // 允许展示 mcp server toolcall 细节
allowVoice: true, // 允许展示语音按钮
},
modelConfig: {
modelProvider: "hunyuan-open", // 大模型服务厂商
quickResponseModel: "hunyuan-lite", // 大模型名称
logo: "", // model 头像
welcomeMsg: "欢迎语", // model 欢迎语
},
}
// ...
})以下示例流程以结合腾讯地图 MCP Server 开发自定义工具卡片举例说明
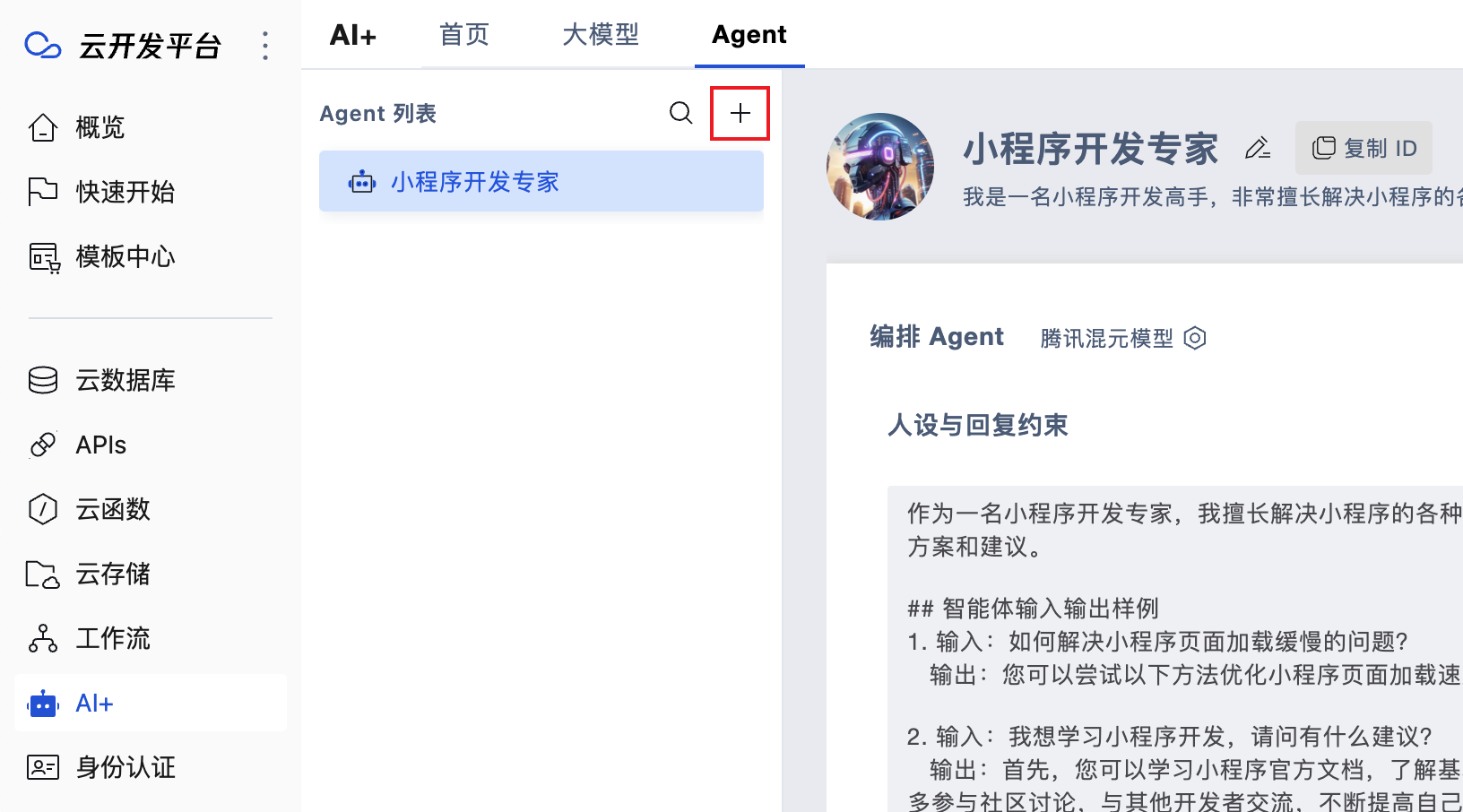
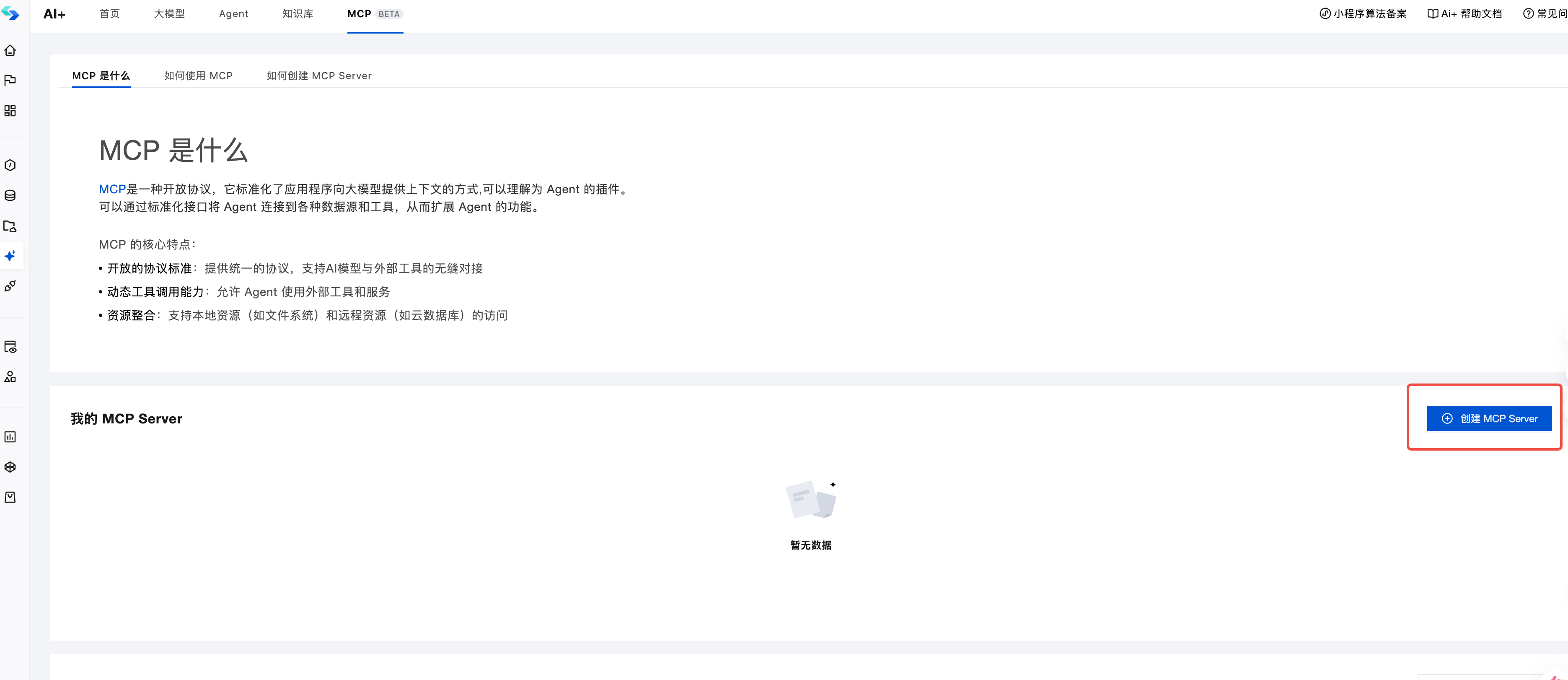
- 进入云开发平台 AI+ MCP 页面,点击创建MCP Server
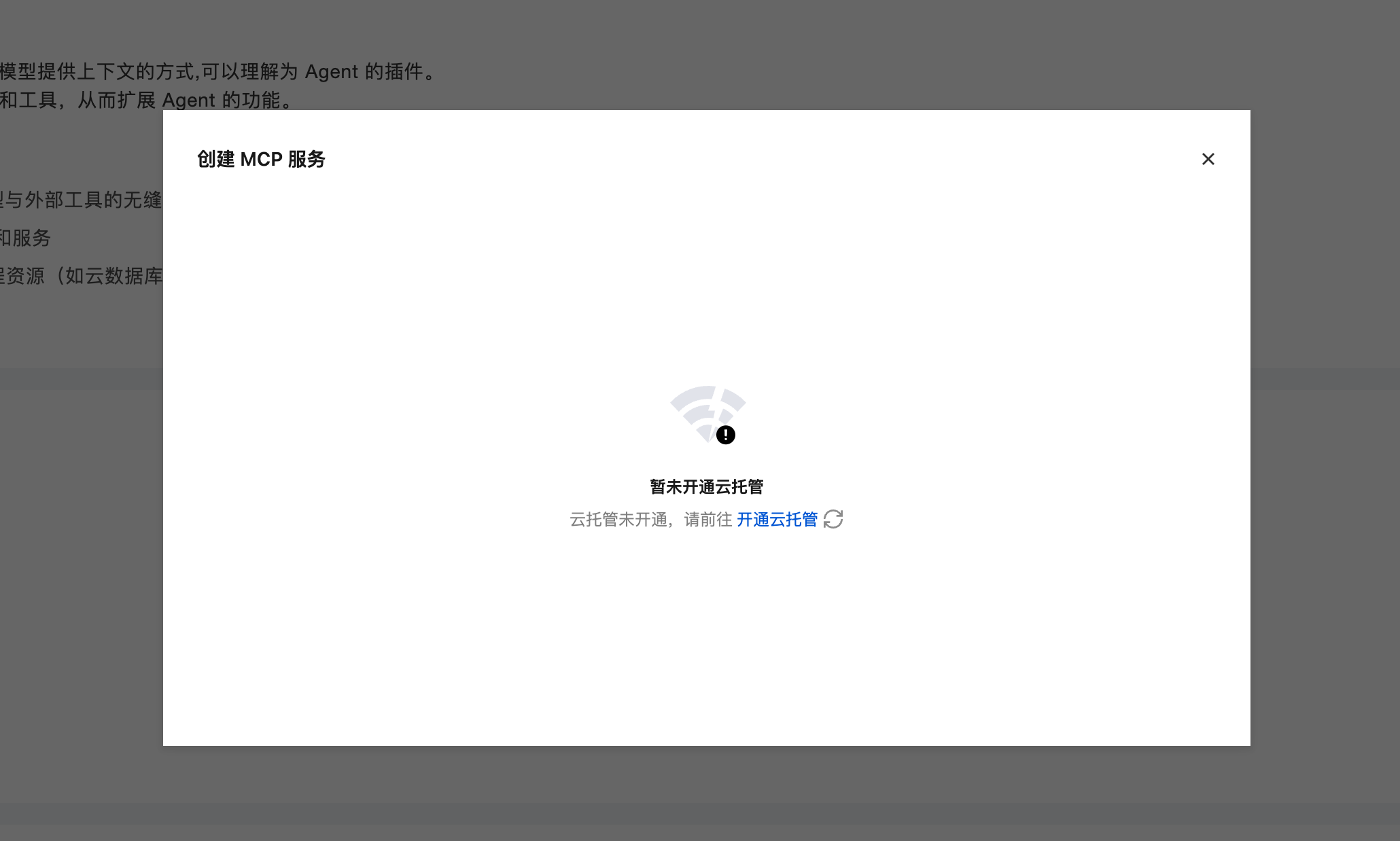
- 若未开通过云托管服务,需先开通云托管
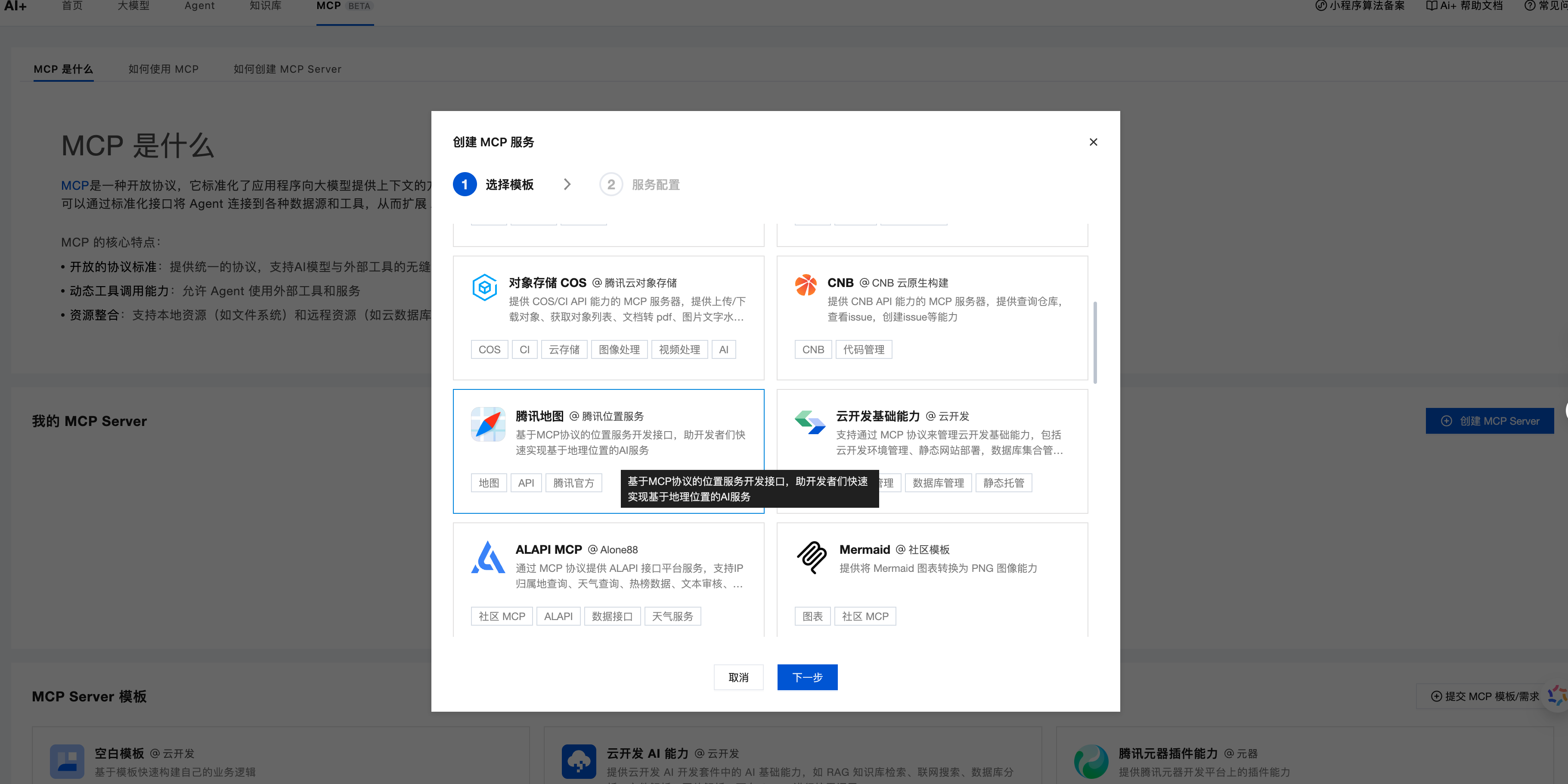
- 以腾讯地图 MCP Server 举例,选择模板进行安装(按照指引获取腾讯地图平台API KEY后,配置环境变量)
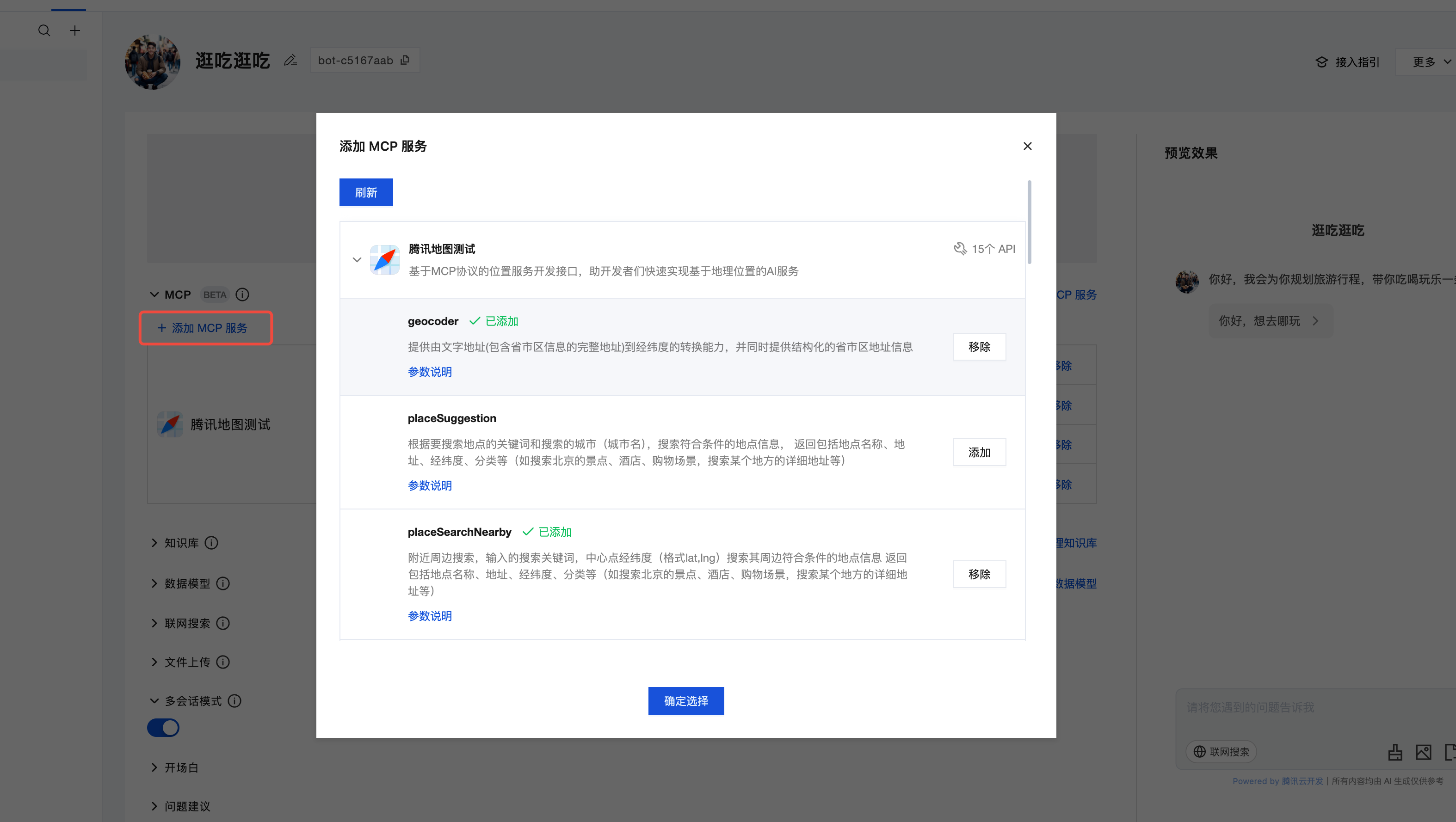
- 在 agent 配置页点击添加MCP 服务,选择对应的MCP Server tools 使用 (此处腾讯地图示例可勾选 geocoder,placeSearchNearby, directionDriving, weather等工具)
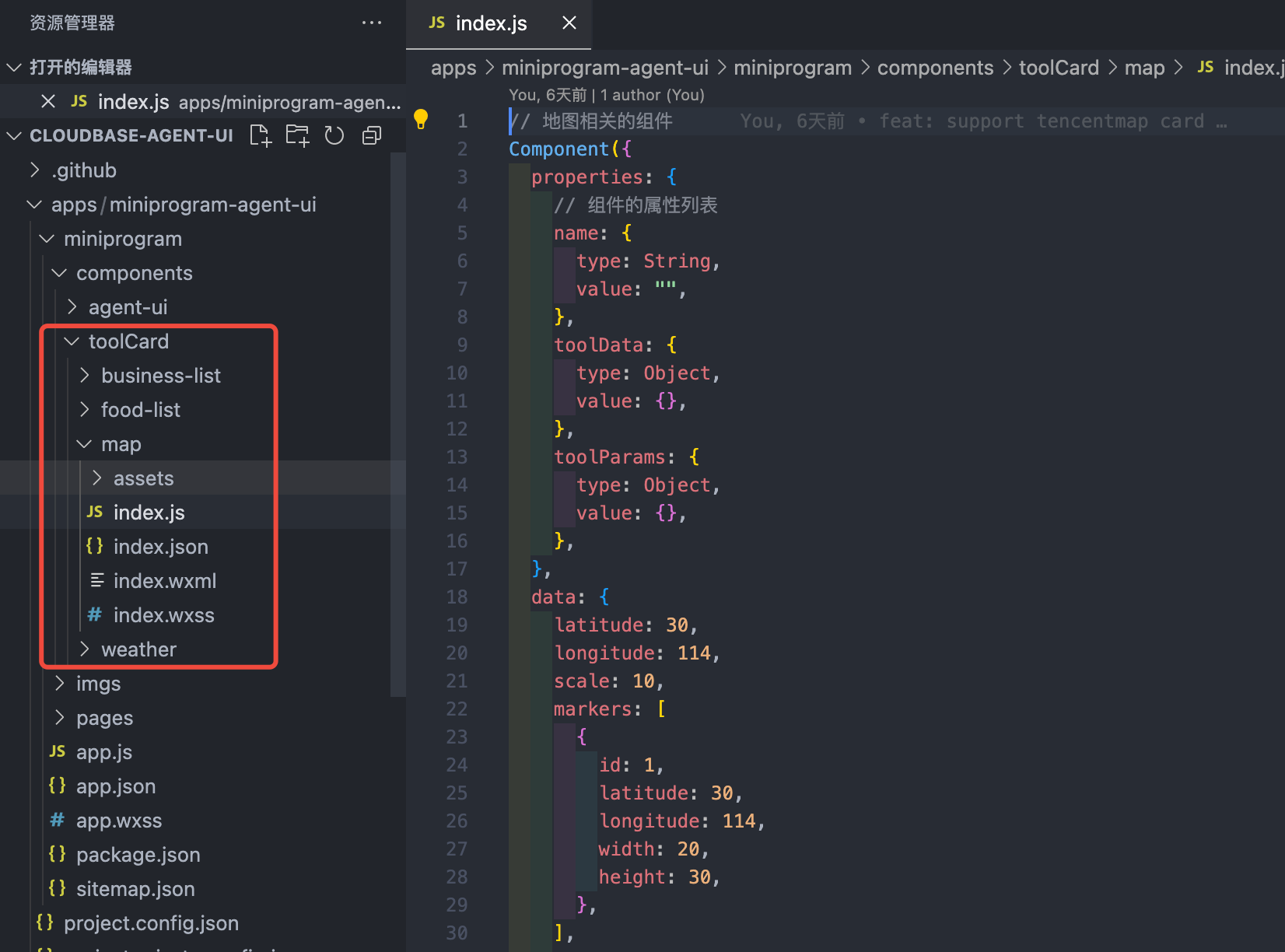
- 参照本工程中 apps/miniprogram-agent-ui/miniprogram/components/toolCard 目录内自定义工具卡片组件实现
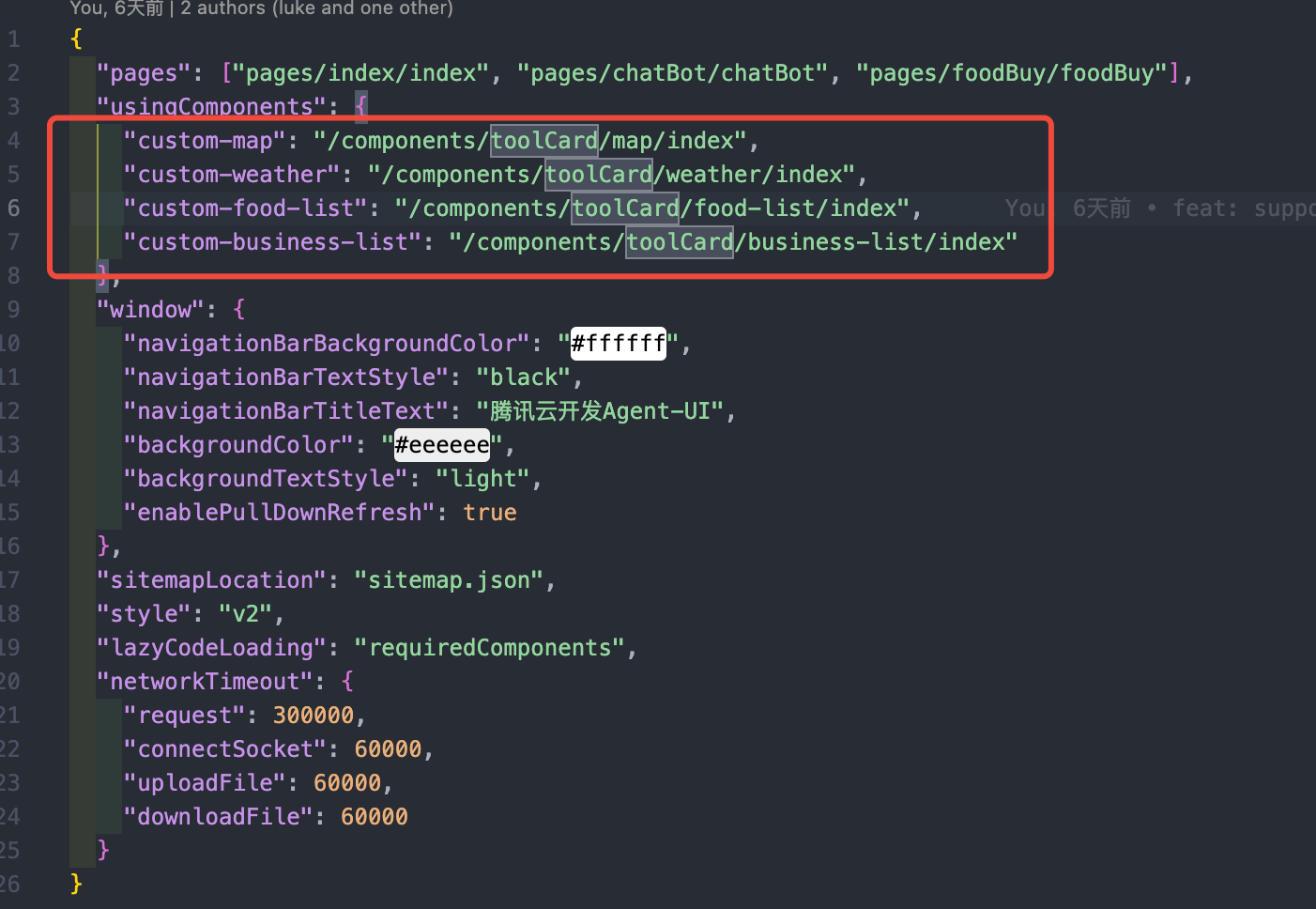
- 自定义卡片组件引用声明配置(可在用户小程序项目全局app.json中配置 或 agent-ui组件index.json中配置)
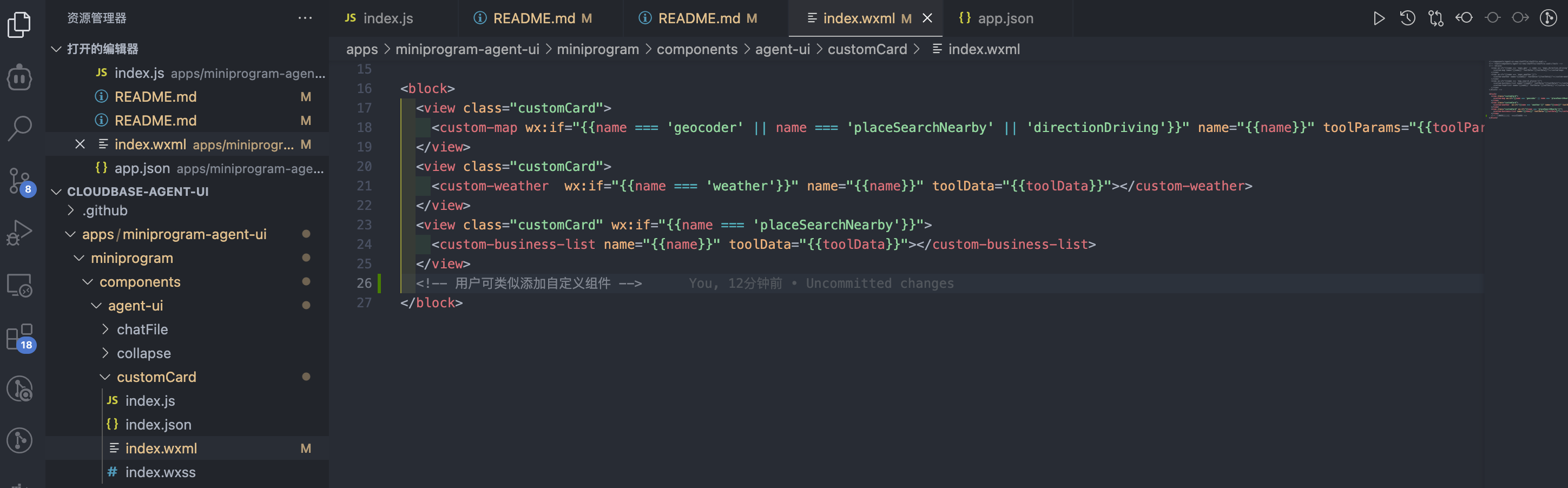
- agent-ui 组件内 customCard/index.wxml 中添加自定义组件
📦 cloudbase-agent-ui
├── 📂 components # 组件集合
│ └── agent-ui # 你要使用的小程序 Agent UI 组件(拷贝这个替换旧版本)
├── 📂 docs # 文档
└── 📂 apps # 应用列表
│ └── miniprogram-agent-ui # 集成 agent-ui 组件的示例应用,可直接导入微信开发者工具体验
├── CHANGELOG.md # 版本变更记录(语义化版本规范)
├── LICENSE # 开源协议
├── package.json # 版本管理
└── .github/ # GitHub自动化配置
├── workflows/
│ └── release-main.yml # 自动打包发布
└── ISSUE_TEMPLATE/ # Issue模板
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
chatMode |
String |
是 | 组件对接的AI类型,值为 'bot' 或者 'model',为 'bot' 时,对接 agent 能力;为 'model' 时,对接大模型能力 |
showBotAvatar |
Boolean |
否 | 是否展示Bot的logo头像 |
agentConfig |
AgentConfig | 是 | Agent 调用配置 |
modelConfig |
ModelConfig | 是 | Model 调用配置 |
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
botId |
String |
否 | Agent的唯一标识ID,当 chatMode = 'bot' 时必填 |
allowWebSearch |
Boolean |
否 | 是否允许客户端界面展示联网搜索 |
allowUploadFile |
Boolean |
否 | 是否允许客户端界面展示文件上传 |
allowPullRefresh |
Boolean |
否 | 是否允许客户端界面展示下拉获取历史记录 |
allowUploadImage |
Boolean |
否 | 是否允许客户端界面展示图片上传及拍照上传 |
allowMultiConversation |
Boolean |
否 | 是否允许客户端界面展示会话列表及新建会话按钮 |
showToolCallDetail |
Boolean |
否 | 是否允许展示 mcp server toolcall 细节 |
allowVoice |
Boolean |
否 | 是否允许客户端界面展示语音按钮 |
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
modelProvider |
String |
是 | 大模型服务商,当 chatMode = 'model' 时,必填,值为 'hunyuan-open' 或 'deepseek' |
quickResponseModel |
String |
是 | 具体使用的模型,当 chatMode = 'model' 时,必填; modelProvider 为 deepseek时,支持 deepseek-r1/deepseek-v3; modelProvider 为 hunyuan-exp (混元体验版)/ hunyuan-open(混元正式版,使用需先配置API Key)时,quickResponseModel 可配置为hunyuan-lite |
logo |
String |
否 | 页面 logo,当 chatMode = 'model' 时生效,选填 |
welcomeMsg |
String |
否 | 欢迎语,当 chatMode = 'model' 时生效,选填 |
上传文件限制 大小限制:单文件不超过10M 数量限制:单次最多支持 5 个文件 文件类型:pdf、txt、doc、docx、ppt、pptx、xls、xlsx、csv
上传图片限制 大小限制:单文件不超过30M 数量限制:单次最多支持 1 个文件
request合法域名配置:微信小程序 Agent-UI 组件支持 上传文件&多会话 需要添加云开发域名到request合法域名列表,云开发域名为:https://{your-envid}.api.tcloudbasegateway.com, 可前往微信公众平台配置request合法域名
语音 若未授予小程序使用麦克风权限,组件会进行权限申请,请同意授予
配置示例
- 对接 DeepSeek 大模型
- 前往 miniprogram/app.js 文件配置云开发环境 ID
wx.cloud.init({
env: "你的环境ID",
traceUser: true,
});- 修改组件配置,在引用 agent-ui 组件的页面配置 (也可参考apps/miniprogram-agent-ui项目 chatBot 页面配置案例)
Page({
//...
data: {
chatMode: 'model',
modelConfig: {
modelProvider: "deepseek",
quickResponseModel: "deepseek-v3" // or deepseek-r1
logo: "",
welcomeMsg: ""
}
}
//...
})- 对接 Hunyuan 大模型
- 前往 miniprogram/app.js 文件配置云开发环境 ID
wx.cloud.init({
env: "你的环境ID",
traceUser: true,
});- 修改组件配置,在引用 agent-ui 组件的页面配置 (也可参考apps/miniprogram-agent-ui项目 chatBot 页面配置案例)
Page({
//...
data:{
chatMode: 'model',
modelConfig: {
modelProvider: "hunyuan-open",
quickResponseModel: "hunyuan-lite"
logo: "",
welcomeMsg: ""
}
}
//...
})- 对接 腾讯云开发 Agent
- 前往 miniprogram/app.js 文件配置云开发环境 ID
wx.cloud.init({
env: "你的环境ID",
traceUser: true,
});- 修改组件配置,在引用 agent-ui 组件的页面配置 (也可参考apps/miniprogram-agent-ui项目 chatBot 页面配置案例)
Page({
//...
data: {
chatMode: "bot", // bot 表示使用agent,model 表示使用大模型
showBotAvatar: true, // 是否在对话框左侧显示头像
agentConfig: {
botId: "bot-e7d1e736", // agent id,
allowWebSearch: true, // 允许客户端选择启用联网搜索
allowUploadFile: true, // 允许上传文件
allowPullRefresh: true, // 允许下拉刷新
allowUploadImage: true, // 允许上传图片及拍照上传
allowMultiConversation: true, // 允许客户端界面展示会话列表及新建会话按钮
showToolCallDetail: true, // 允许展示 mcp server toolcall 细节
allowVoice: true // 允许展示语音按钮
}
}
//...
})- ✅ 大模型调用配置化 (DeepSeek/Hunyuan)
- ✅ Agent调用配置化 (云开发平台配置)
- ✅ 流式输出
- ✅ 联网搜索 (Agent模式)
- ✅ 文档解析 (Agent模式)
- ✅ 图片上传解析(拍照/图片)(Agent模式)
- ✅ 支持环境共享下使用
- ✅ 历史会话管理,多轮对话上下文记忆(Agent模式)
- ✅ 支持 MCP 调用(Agent模式)
- ✅ 支持文字转语音播放
- ✅ 支持用户语音输入转文字
- ✅ 支持语音音色配置
- 多模型(快速响应/深度推理)切换调用配置化
- UI 双标题优化
- 支持会话清理
- 支持 Artifact
- UI 高度配置化,提供页面结构配置化控制,CSS变量配置,完美融入品牌风格
- 文生图
- 文生视频
- 文生3D
- 图生视频
- 待补充...
遇到问题?欢迎通过以下方式联系我们:
- Github Issues
- 微信开发者群 (扫码加小助手微信拉群)
我们欢迎所有形式的贡献!
https://contrib.rocks/image?repo=TencentCloudBase/cloudbase-agent-ui