Control many addressable LED strips with an ESP8266 via a web browser.
NOTE: If you would like to try the original master branch by jasoncoon, you can find it here. The instructions for the master are found in the Readme file.
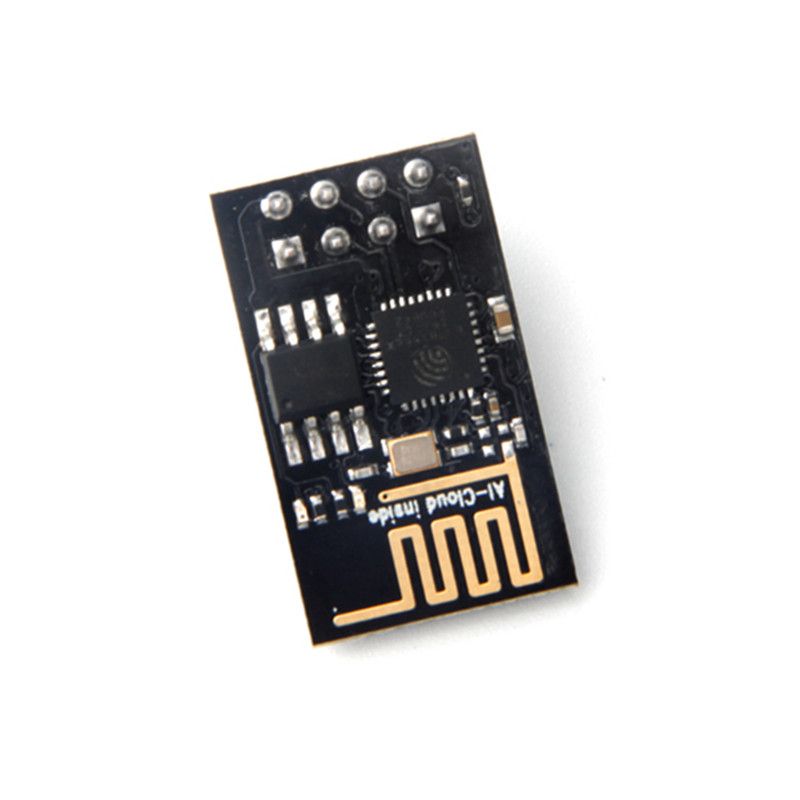
| ESP-01 development board | Addressable LED strip |
|---|---|
 |
Other hardware:
Recommended by Adafruit NeoPixel "Best Practices" to help protect LEDs from current onrush:
- Manage multiple Neopixel Strips
- Turn the NeoPixels on and off
- Adjust the brightness
- Change the display pattern
- Adjust the color
Patterns are requested by the app from the ESP8266, so as new patterns are added, they're automatically listed in the app.
The web app is stored on the local server. The server files are found in the Web Server root directory.
Audio services are found in the Audio Server root directory.
The web app is a single page app that uses jQuery and Bootstrap. It has buttons for On/Off, a slider for brightness, a pattern selector, and a color picker (using jQuery MiniColors). Event handlers for the controls are wired up, so you don't have to click a 'Send' button after making changes. The brightness slider and the color picker use a delayed event handler, to prevent from flooding the ESP8266 web server with too many requests too quickly.
By hosting on a local server, there is virtual no limitation to file size / app scalability, and changes are very easy to manage.
-
Install the Arduino IDE which can be downloaded here.
-
Add ESP8266 boards to Arduino Ide.
- Click File > Preferences and copy and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the Additional Boards Manager URLs field.
- Click OK. Click Tools > Boards: ... > Boards Manager.
- Find and click on ESP8266 (using the Search function may expedite this). Click on Install.
- Click on Close and then select your ESP8266 board from the Tools > Board: ... menu.
-
Clone this repository using Git, or just download and extract as a zip.
-
Install the following libraries. They must either be downloaded from GitHub and placed in the Arduino 'libraries' folder, or installed as described here by using the Arduino library manager.
-
Create a
Secret.hfile in the ino sketch's folder. Add the following code, replacing with your ap and password list:
APList wifiAPs = {
{"WIFI_SSID_NAME", "WIFI_PASSWORD"},
{"WIFI_SSID_NAME2", "WIFI_PASSWORD2"} //optional, add as many as you want
};
- Modify
RoomSpecific.hto match your different rooms' led count and voltage requirements. Change this selection at upload time through theCURRENT_ROOMconstant. - Upload code to your esp through selecting the appropriate com port. after the first upload, wifi upload should become available.
-
Install node js from here (LTS)
-
Start the server by running
node static_server.jsfrom the server folder. -
Verify the server is running by typing http://localhost/ into your browser.
- Install Visual Studio 2019, C sharp development packages
- Use NuGet to install NAudio
- Use NuGet to install Accord.Audio
- Run the program
- Verify using the UDP tester App included in the Web Server folder.
The firmware implements basic RESTful web services using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters.
