This is a conceptual experiment built with React. It has a Parser, for restructuring a template into React code.
The plugins use a higher order component structure in order to encapsulate the common logic into a transparent layer.
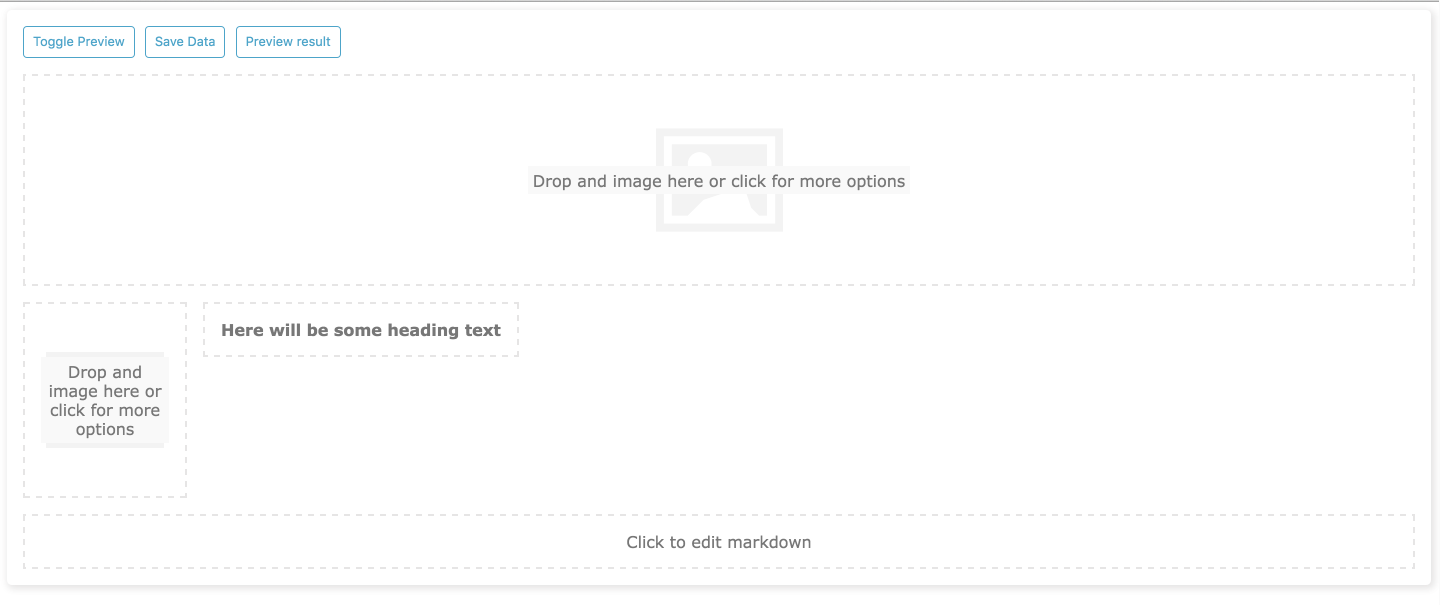
There's a basic template structure setup on main.js.
<div class="outter">
{content.image {className: 'some-class-other', width: '100%', height: '11em'}}
{content.image {className: 'some-class-other', width: '10em'}}
{content.text {headingLevel: 'h4', className: 'a-text'}}
{content.md {className: 'markdown-editor', width: '100%'}}
</div>Where one indicates which plugin to be used with the content.pluginName object notation/mustache.
For more information read the article Creating a React Content Editor about this project.
<ContentEditor template={templateString} onSave={dataReceiverFunction} store={myStore} componentsStyle={styleString} />For more detailed usage refer to main.js.
All plugins must use the higher order component plugin-constructor.
// example-plugin.js
import pluginConstructor from './plugin-constructor';
function Example({ text, isPreviewing }) {
const style = {};
style.fontStyle = isPreviewing ? 'italic' : 'normal';
return <h1 style={style}>{text}</h1>;
}
export default pluginConstructor(Example);
// main.js
// ...
const template = `
<div class="outter">
{content.example {text: 'Something...'}}
</div>
`;
// ...
render(<ContentEditor
template={templateString}
onSave={dataReceiverFunction}
store={myStore}
componentsStyle={styleString}
/>, document.querySelector('.my-target'));On the md-plugin I am using the simplemde-markdown-editor as dependency. Of which on the current version in usage (1.10.1) has a problem with Webpack and is crashing due to a problem with one of its internal dependencies. I have submitted a pull request in order to fix it. See sparksuite/codemirror-spell-checker#18 on how to fix this runtime error and run the project if you want to test the MDPlugin.