Product · Documentation · Examples · Discord Community · Contact Sales
assistant-ui is a set of React components for AI chat, with integrations Langchain, Vercel AI SDK, TailwindCSS, shadcn-ui, react-markdown, react-syntax-highlighter, React Hook Form and more!
Wide model provider support (OpenAI, Anthropic, Mistral, Perplexity, AWS Bedrock, Azure, Google Gemini, Hugging Face, Fireworks, Cohere, Replicate, Ollama) out of the box and the ability to integrate custom APIs.
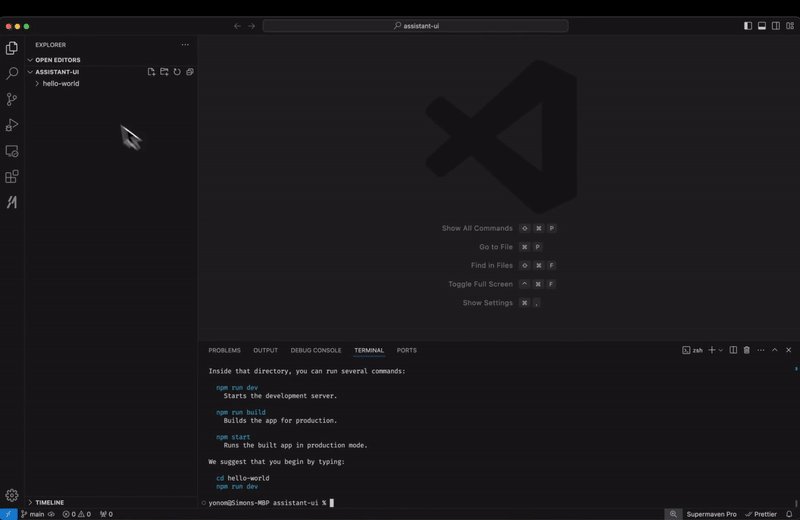
Step 1: Create a new project with assistant-ui pre-configured:
npx create-assistant-ui@latest my-app
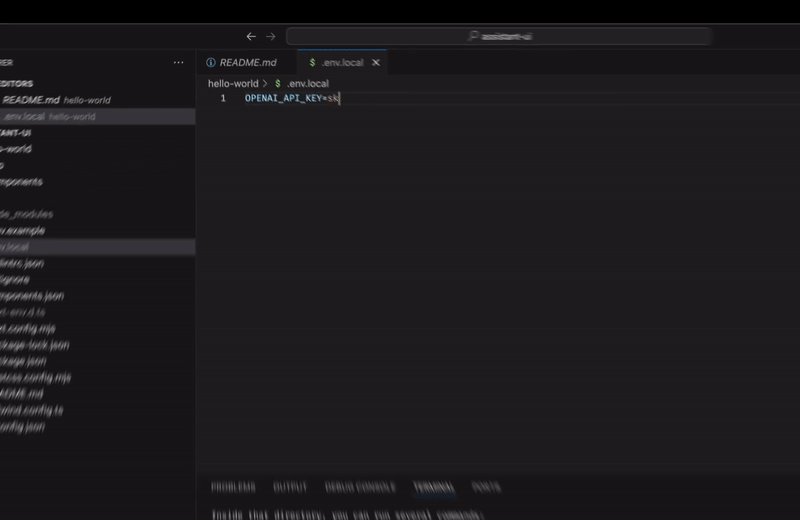
cd my-appStep 2: Update the .env file with your OpenAI API key.
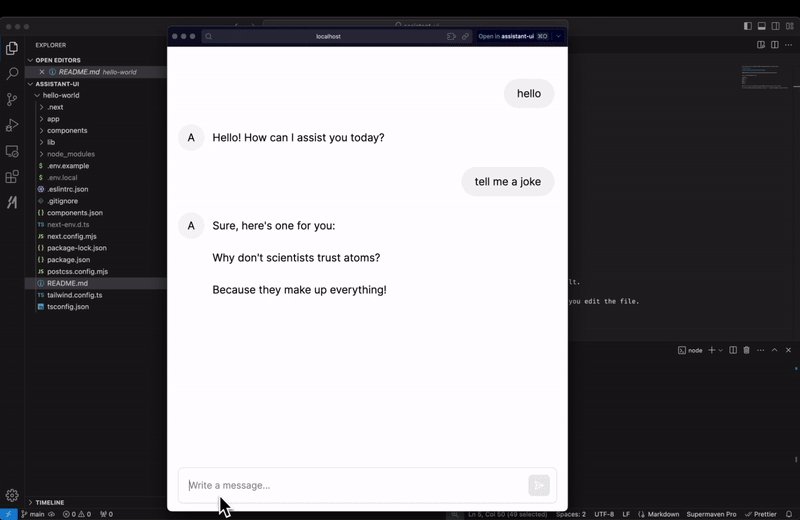
Step 3: Run the app:
npm run dev