...is a repo of resources about UX patterns for applications based on data / machine learning / AI. Apps of this kind are different than traditional software, because they include statistical uncertainty (aka "guessing".)
Putting together a talk in Nov 2023, I discovered that information on how to design and build the backends for these kinds of applications was easy to find, but information about how to design and build good frontend experiences was surprisingly hard to find. There was a lot of good raw material (blog posts, conference talks, screen shots, books, etc.), but it's scattered and disorganized.
My goal for awesome-ux-for-uncertainty is to provide a one-stop-shop for these kinds of resources, so that anyone who builds these kinds of applications can quickly some up to speed. This area of UI/UX has been an important niche topic ever since applications started surfacing data and predictions from algorithms. With all the new capabilities of generative AI, this area of UX is due for reimagination.
As of Nov 2023, this repo is the single best resource on this subject that I know of, but it's not remotely complete or comprehensive. It includes links I used for a single talk on this subject, plus some ideas contributed by others on twitter and Linkedin.
- If you'd like to add a link/screen shot/etc, please submit a pull request and I'll review and approve as quickly as possible.
- The lists of blog posts, presentations, and books are alphabetical by title. Please use this ordering.
- All links must be related to UX patterns for applications based on data / machine learning / AI, but they don't need to be focused exclusively on that topic. If it's questionable, I'll make a judgement call as part of my review.
- Within UX Patterns, I add links in the order they're submitted.
- Please use consistent styling and formatting when adding new links.
- If you'd like to add a whole new section, please create an issue and we can discuss it there.
- If you have other questions, comments, ideas, or just want to compare notes on this subject, you can reach me in the smoking remains of twitter at @abegong. DMs open.
Huge thanks for @drmann86 for his help pulling resources from the talk over into this repo.
- Four UI design guidelines for creating machine learning applications, Lassi A. Liikkanen
- How to successfully productise ai and realise its full potential, Rachel Dulberg
- Climbing the ladder of abstraction, Amelia Wattenberger, AI Engineer Summit 2023
- Designing with AI: building the flagship GPT-4 language product at Duolingo, Edwin Bodge and Megan Bednarczyk, Config 2023
- UX Patterns for Uncertainty, Abe Gong, November 2023
- Designing for behavior change, Stephen Wendel
- Don’t make me think, Steve Krug
- Hooked: How to Build Habit-Forming Products, Nir Eyal
- Microinteractions, Dan Saffer and Don Norman
In this pattern, the user is presented with a set of ideas or suggestions. Typically the user picks at least one option, but may opt for more or none at all. The pattern can be a good fit if the user needs to make a multiple-choice-type decision, or if you want to present the user with a variety of possibilities.
Examples:
- Pinterest: Find some ideas
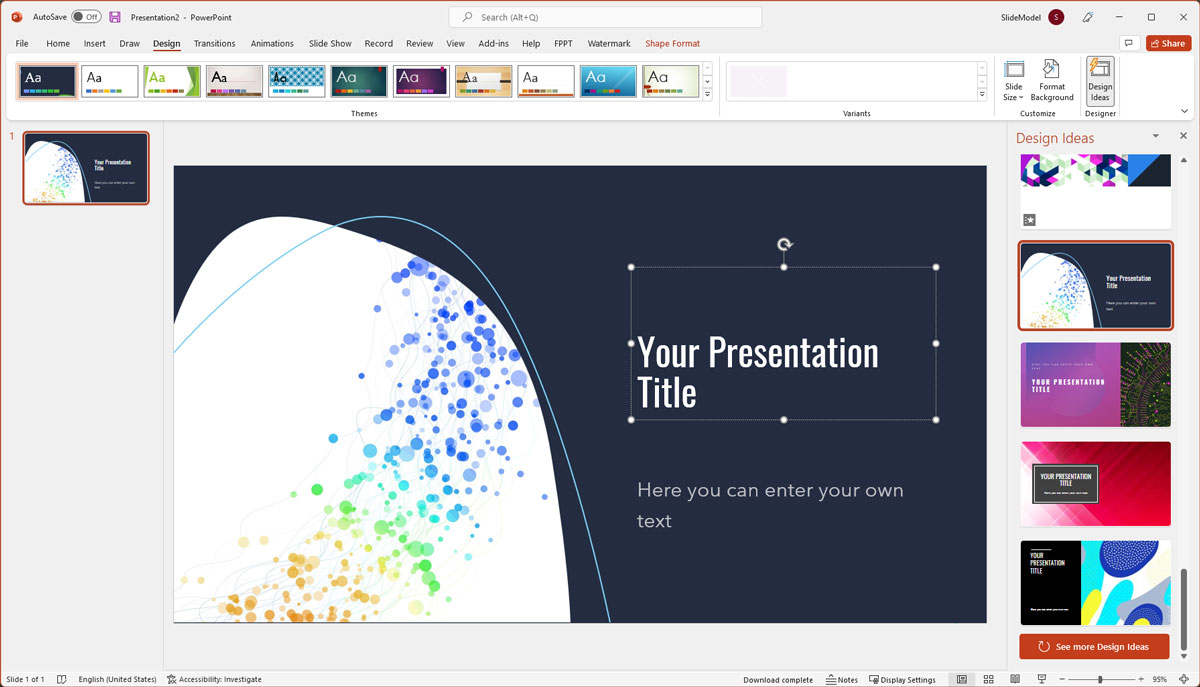
- Powerpoint: Slide ideas
- Midjourney: Pick one of 4 generated images to enlarge
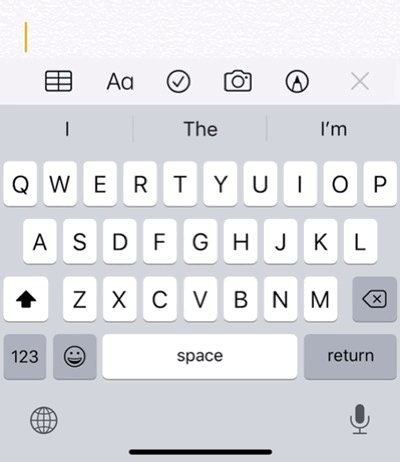
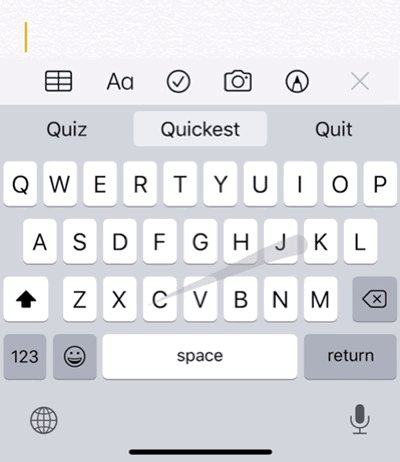
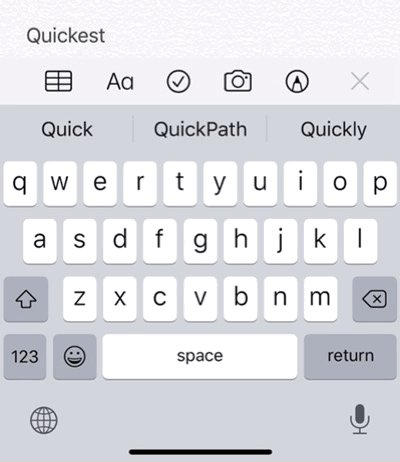
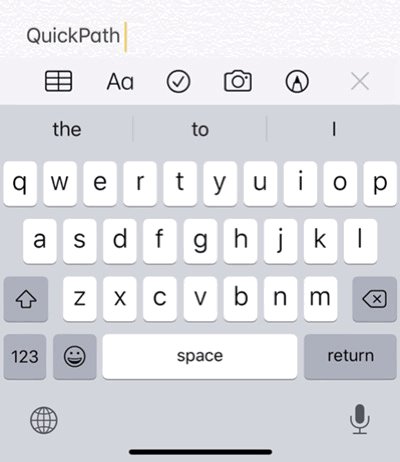
- Apple text swipe interface
- This one is a mix of confirmation and multiple choice.
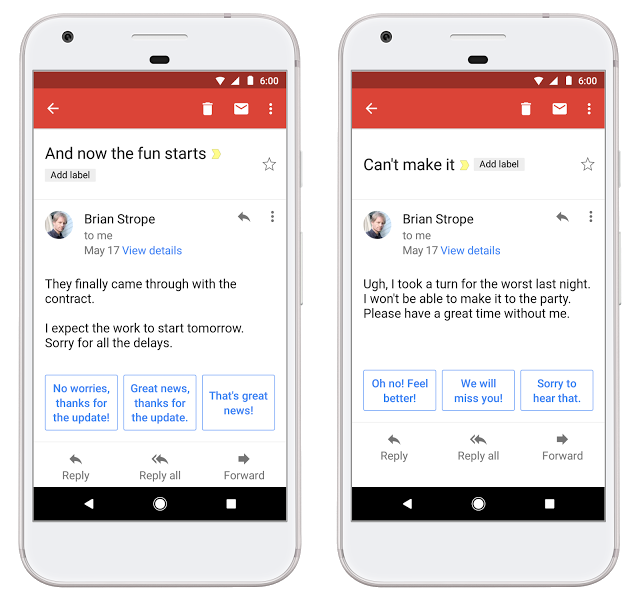
- Gmail autocomplete responses
This pattern (often paired with a recommender system on the backend) is a good way to present the user with many options to see which (if any) are interesting. It's a good fit when there are a very large number of options to select among, and you have an algorithm that is accurate enough can help users filter out many options, but not accurate enough to identify exactly what will be appealing to the user.
Examples:
- Amazon: Top Picks for You
- Netflix: Recommended movies within rows
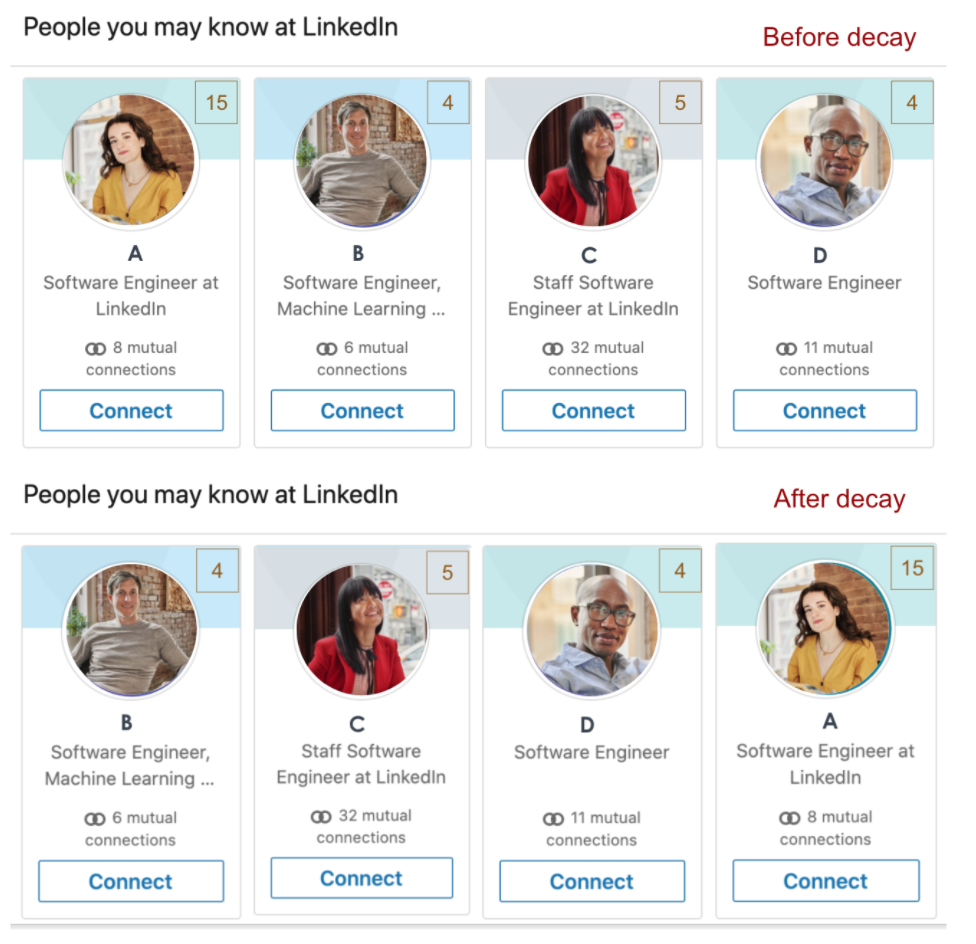
- Linkedin: People you May Know
Sometimes the user needs to make a series of several decisions one after another. In that case, a lightweight UI that presents relevant information and allows a quick decision can be a good fit.
Examples:
- Tinder swipe UI
With the confirmation pattern, an algorithm makes a decision, which the user can review and confirm. In some cases, confirmation is a required step in a multi-step workflow. In other cases, it can be optional.
Examples:
- Facebook person matching
- Google photos face matching
Here, an algorithm makes a decision, which the user can audit and change if they choose. This pattern works best when you can be very confident in algorithm's accuracy and/or the consequences of making a mistake aren't severe.
Examples:
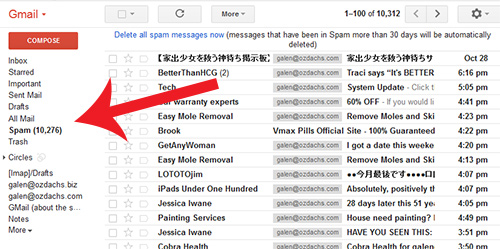
- Gmail spam filtering
In this UX pattern, an algorithm makes a decision silently, with no direct interaction from the user.
- Netflix movie recommendation rows
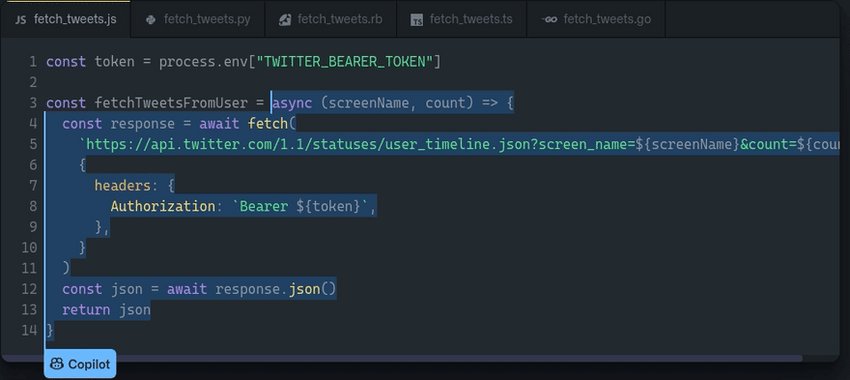
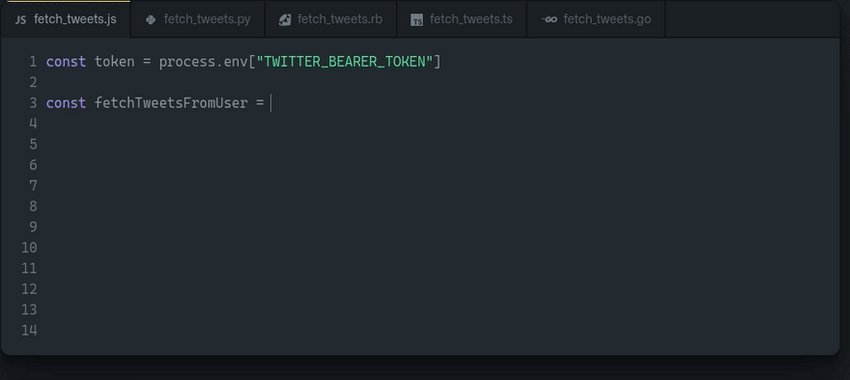
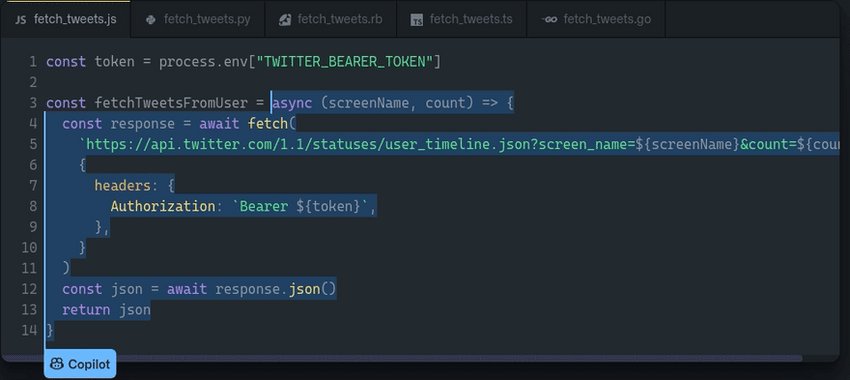
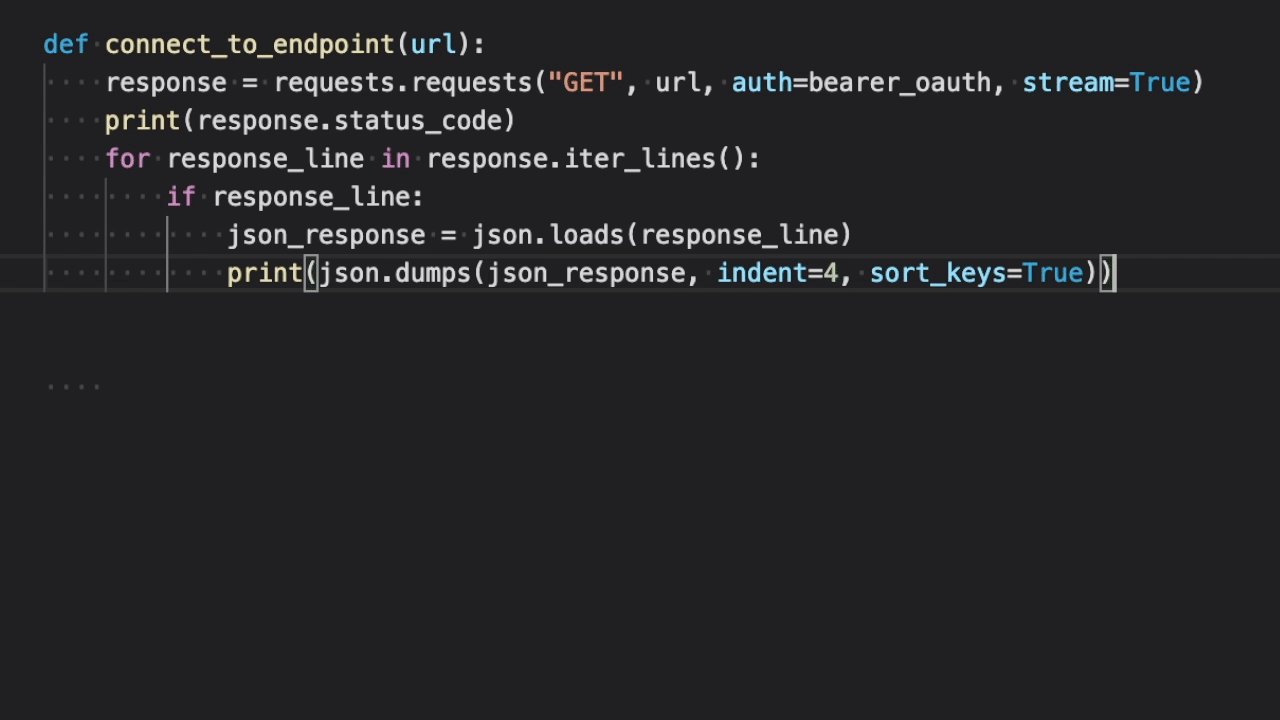
Autocomplete text suggestions can save time and give the user ideas for what to write next. "Tab to accept" has proven to be a simple and intuitive interface. For this kind of interface, low latency and the length of the recommended text snippet are important considerations.
Examples:
- Gmail text completion
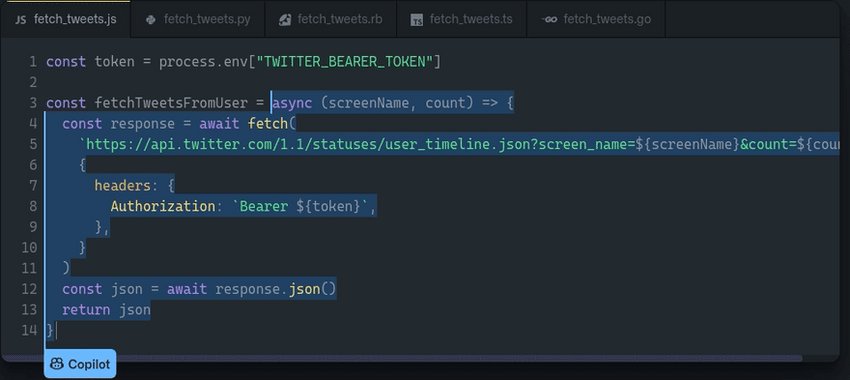
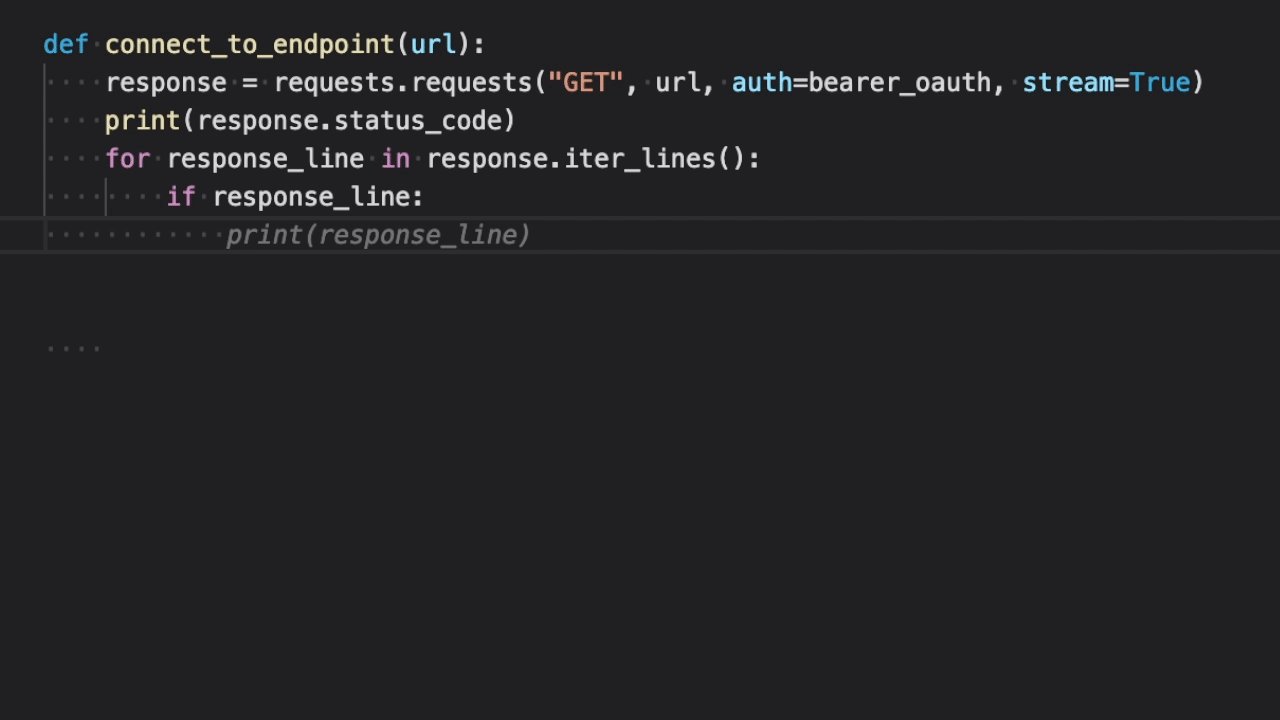
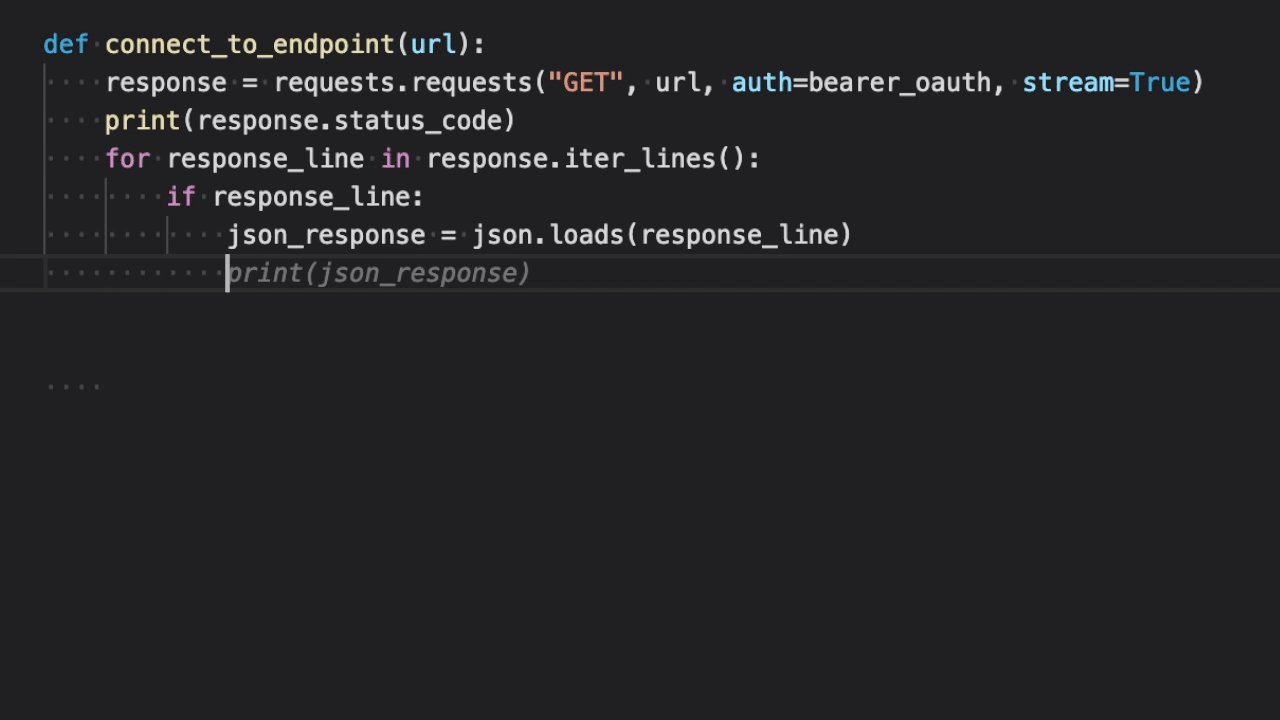
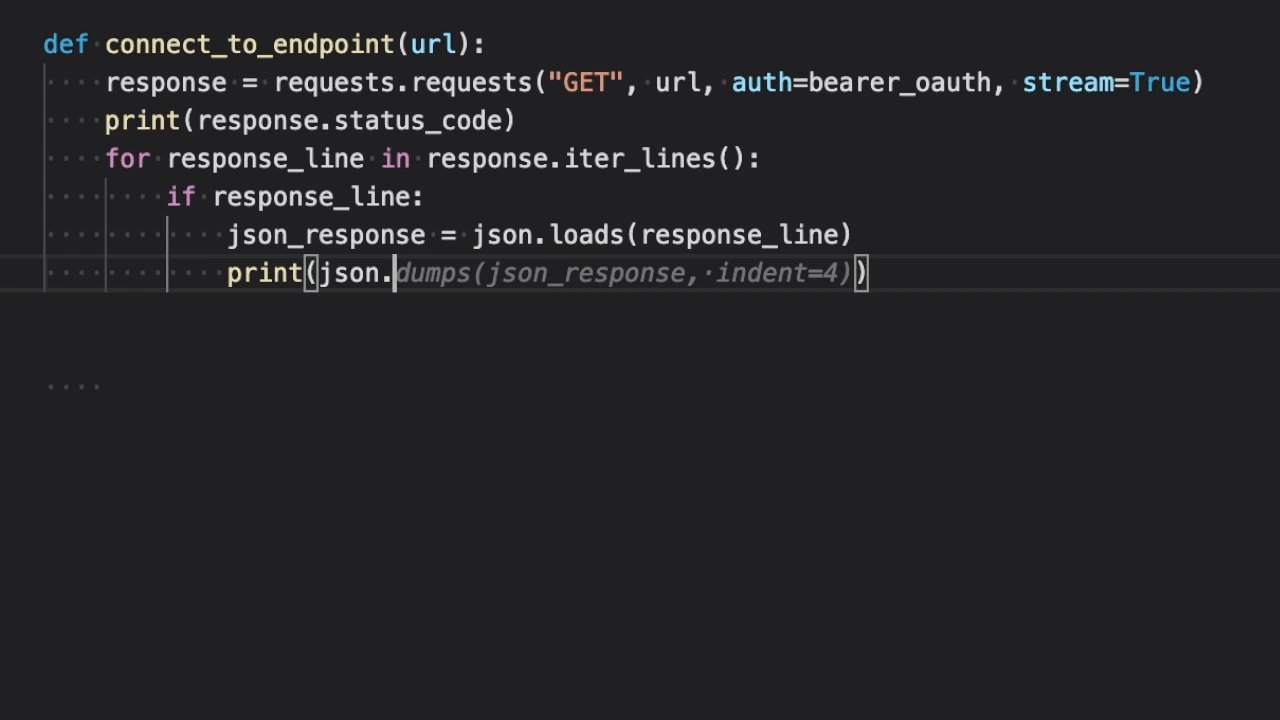
- Github copilot
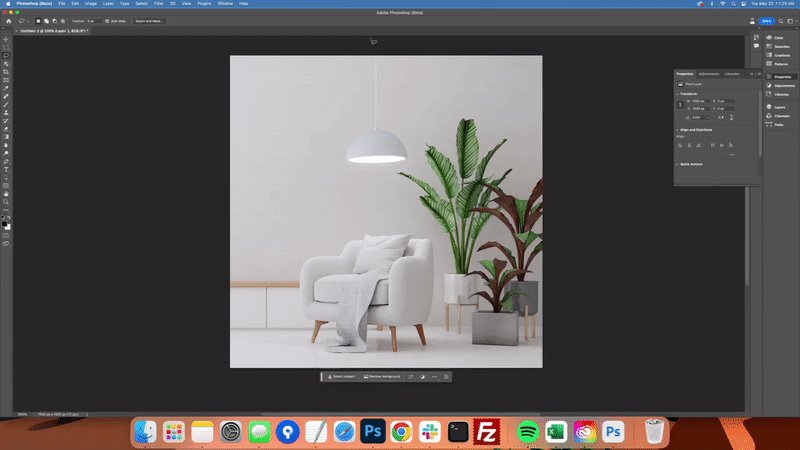
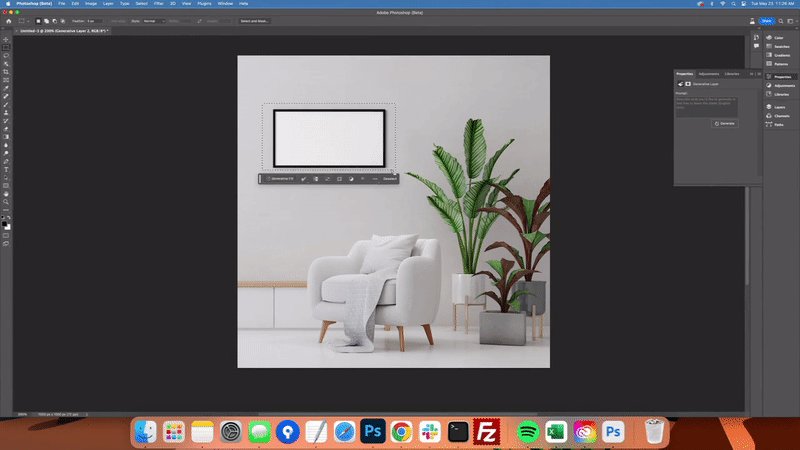
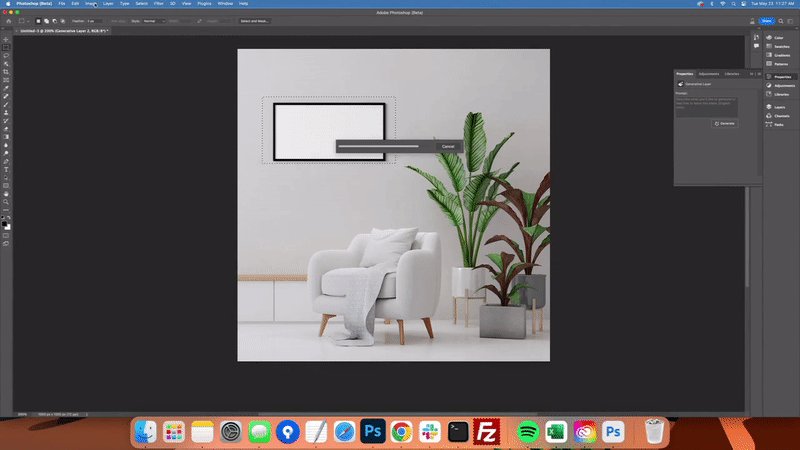
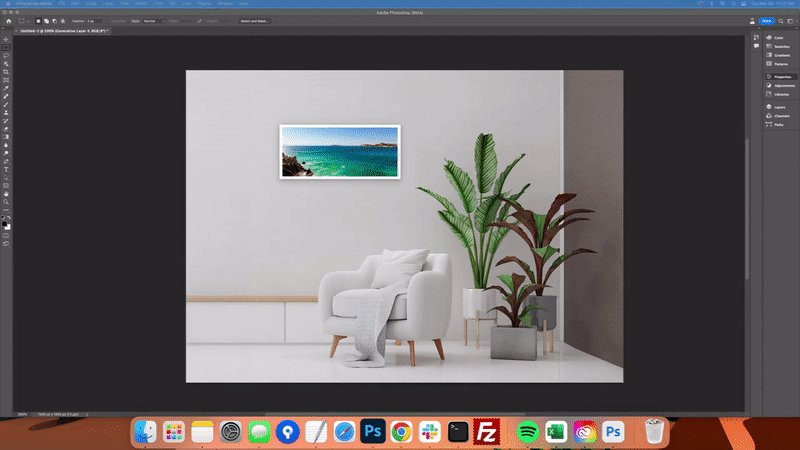
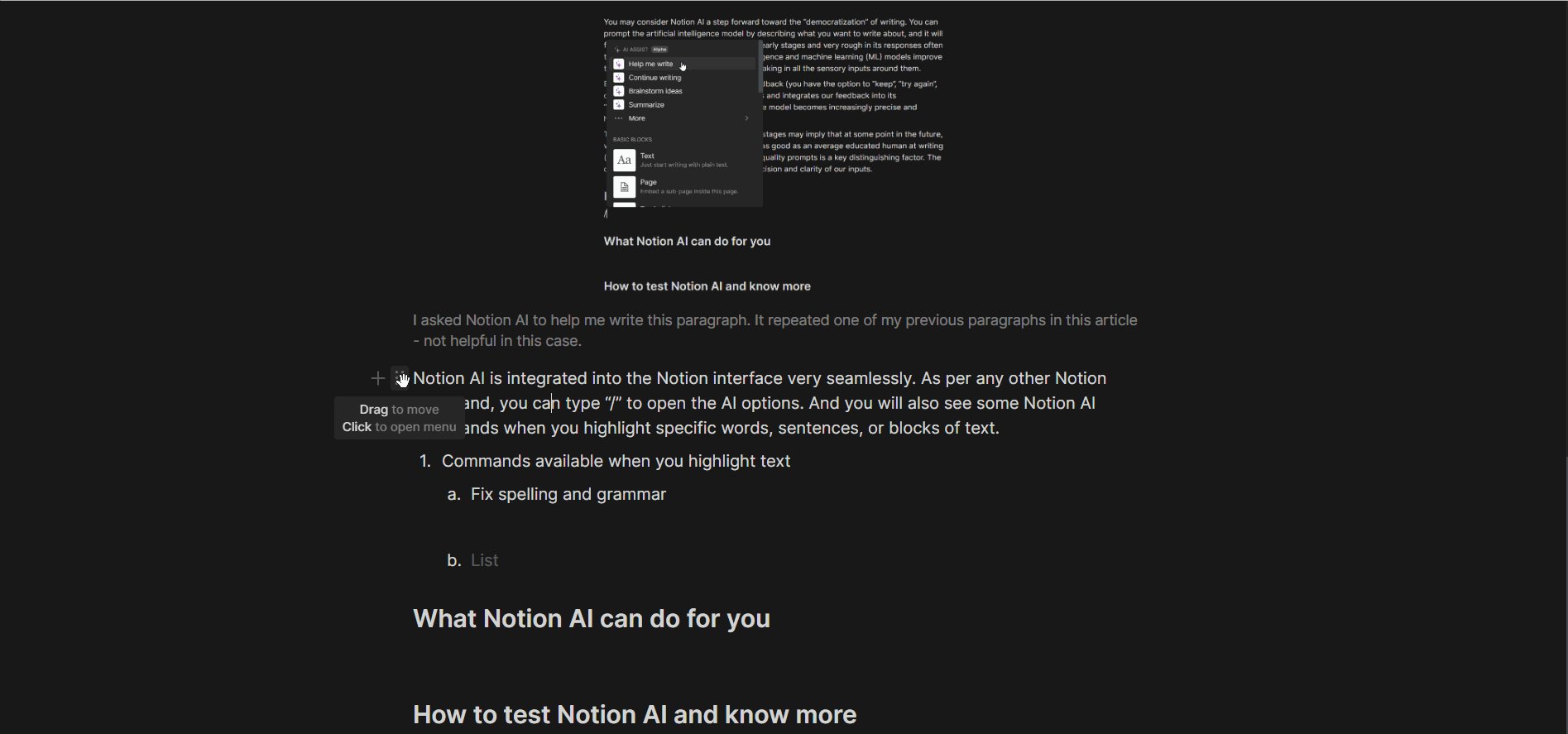
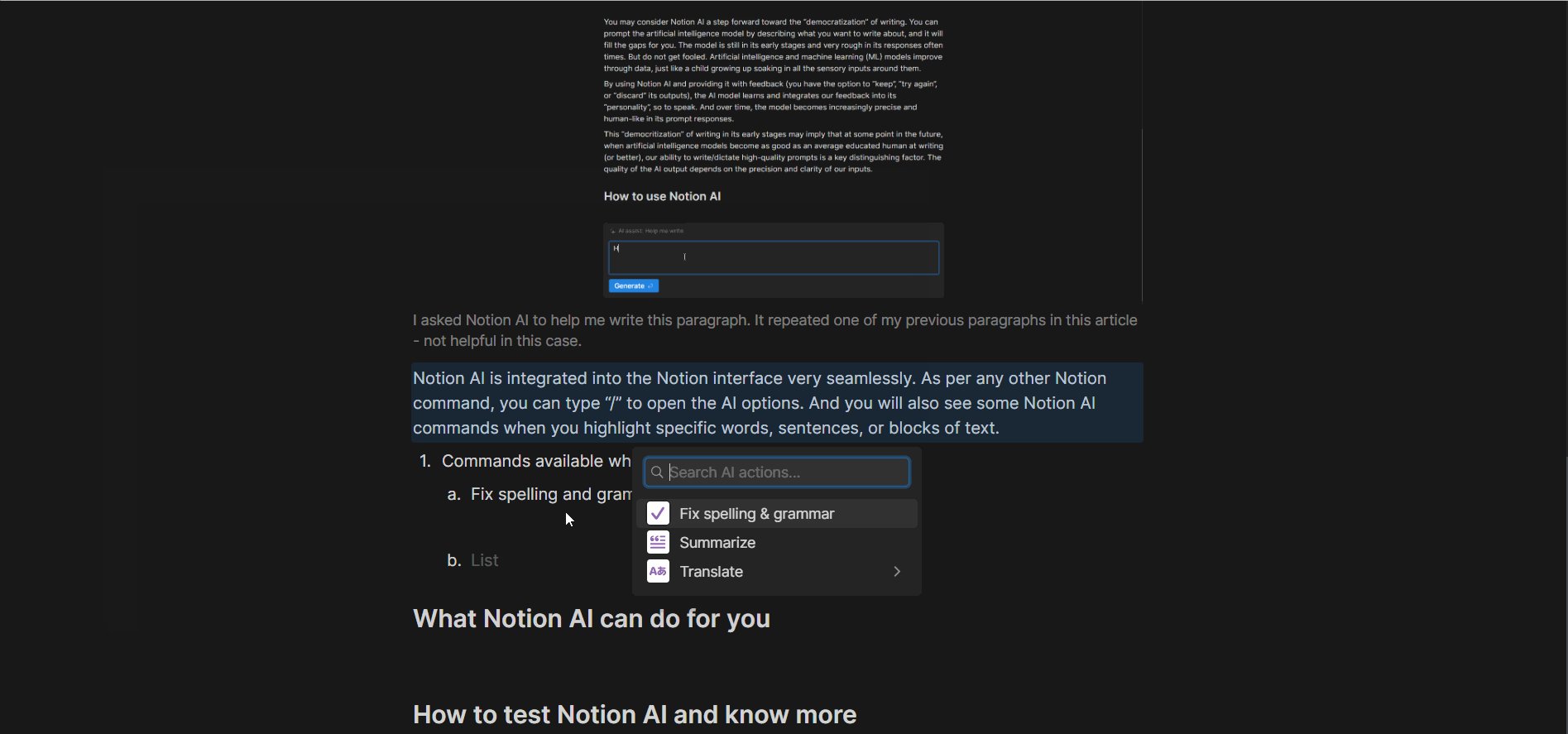
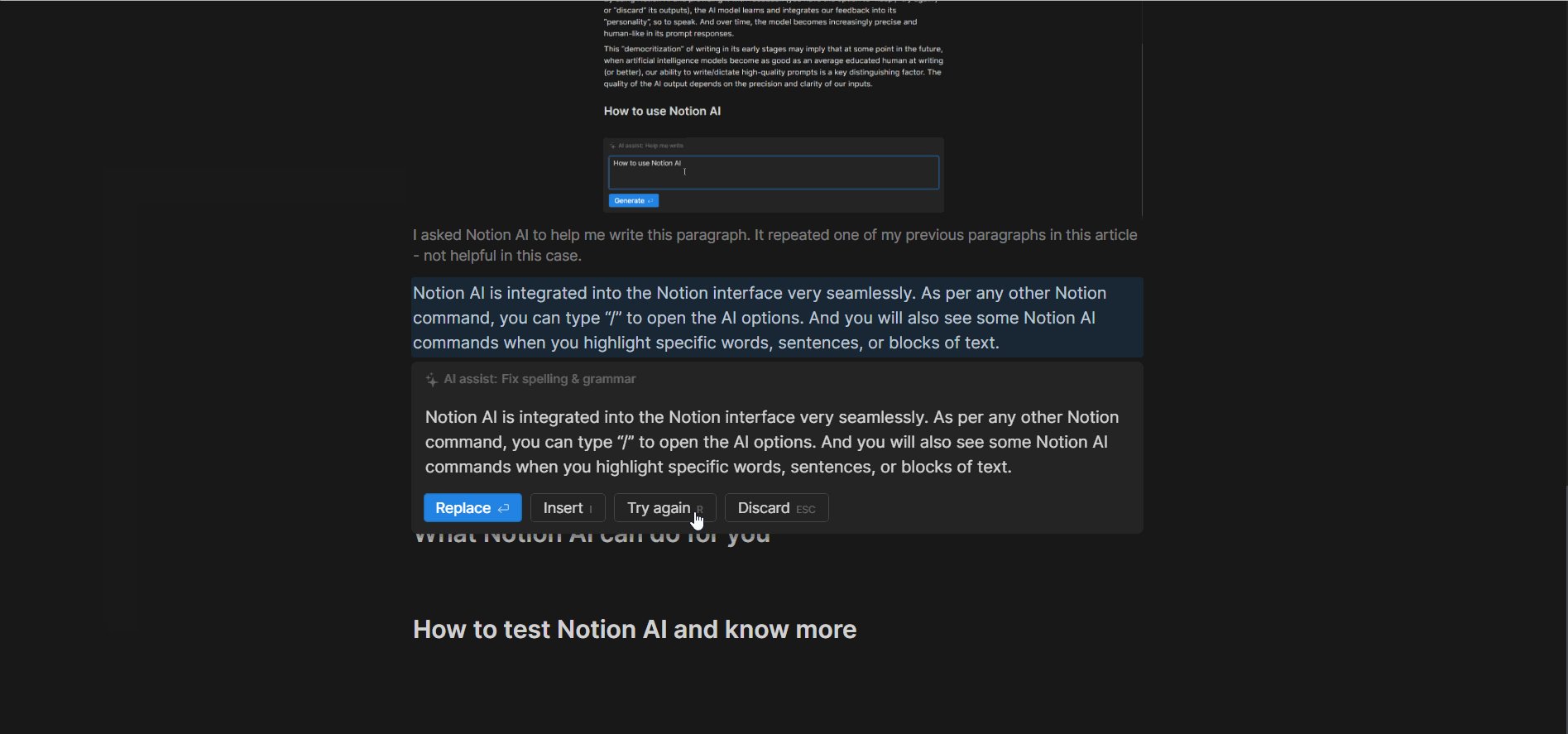
Many of the design patterns create new content, or make a standalone decision. This pattern allows the user to collaborate with an algorithm to edit content together. The user selects a portion of the image/text/etc., (optionally) provides instructions to the algorithm, and the algorithm converts it into something new. From there, the user can accept, edit, or decline the proposed changes, and then repeat the process.
Examples:
- Photoshop generative fill
- tome.app
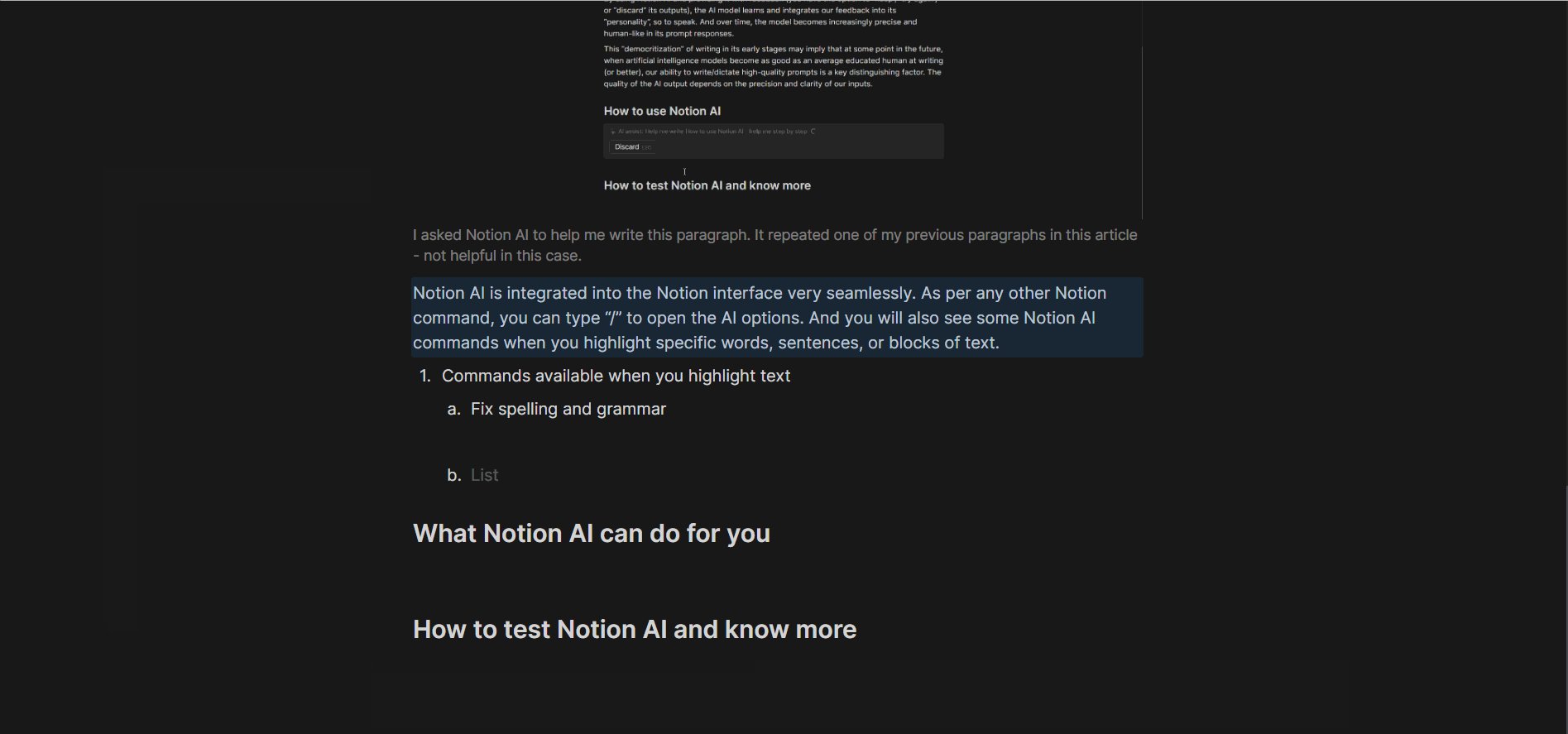
- notion.ai
Algorithmic feeds provide initial generic options for the user. They then quietly track usage and build a UX based on what the algorithm thinks the user will want to see and the order in which they will want to see it. Frequency and volume is determined by the user’s actions.
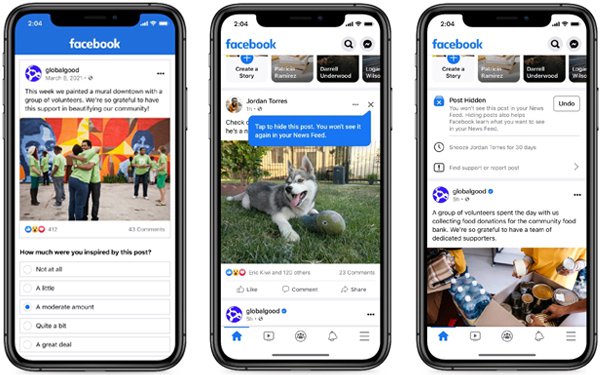
- Facebook newsfeed
- Twitter “For You”
- Pinterest “More ideas”
- Bluesky
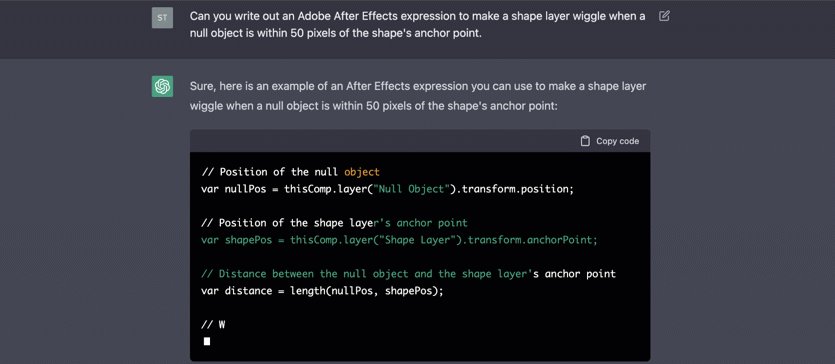
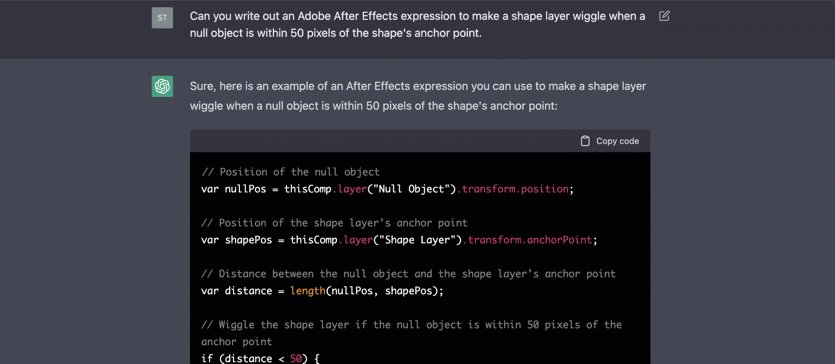
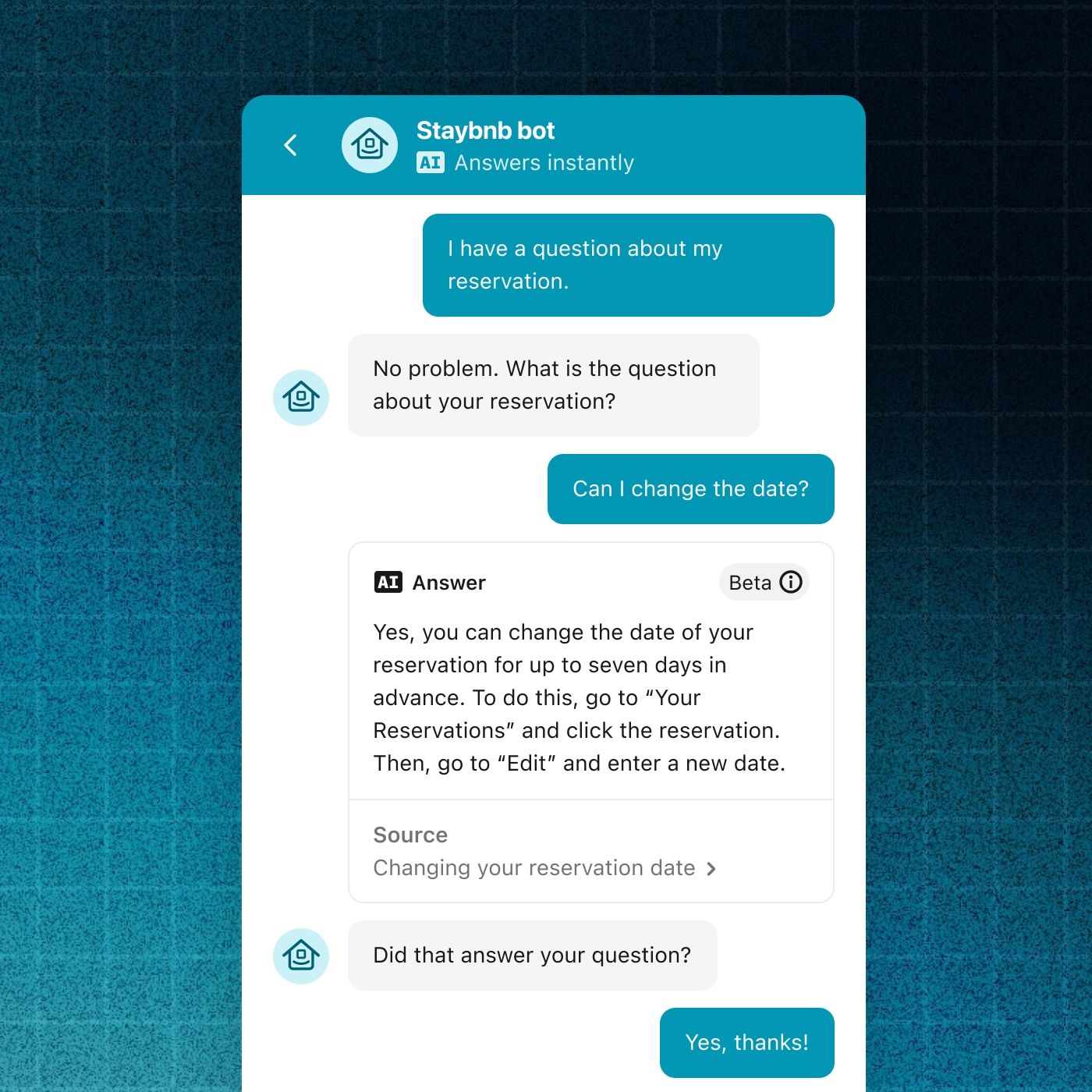
Natural language chat is modeled on conversation. Typically, user writes/speaks commands or questions, which the algorithm responds to. There are many variations: the algorithm can initiate and structure the conversation, questions can go both ways, etc. Depending on the application, the algorithm may be able to personalize responses, bring in additional context, call out to other services, etc.
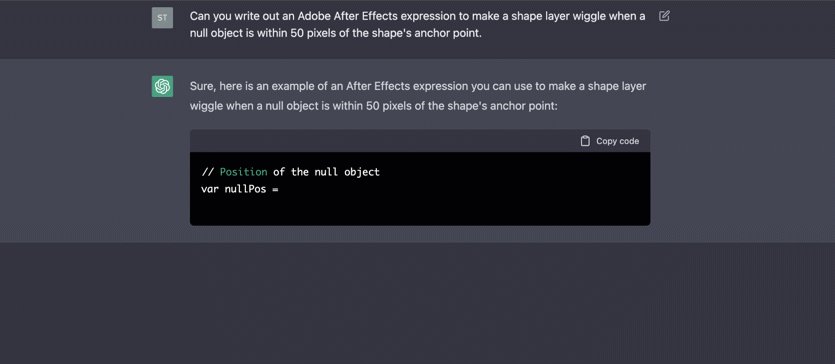
- ChatGPT
Wake words are a way of distinguishing between background noise and communication with a device. The job of the wake word algorithm is to passively "listen" until the user says the wake word, then switch into a more active state for other input.
- Siri
- Alexa