-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
This is an experiment to provide a build-less Documentation Contributor Workflow using WordPress Playground. It builds on top of the data conversion toolkit (markdown ⇔ blocks ⇒ wxr) also shipped in this repo. ## Option 1: Run it in the browser Click here to try it: [<kbd> <br>Edit the Gutenberg Handbook<br> </kbd>](https://playground.wordpress.net/?gh-ensure-auth=yes&ghexport-repo-url=https%3A%2F%2Fgithub.com%2Fadamziel%2Fplayground-docs-workflow&ghexport-content-type=custom-paths&ghexport-path=plugins/wp-docs-plugin&ghexport-path=plugins/export-static-site&ghexport-path=themes/playground-docs&ghexport-path=html-pages&ghexport-path=uploads&ghexport-commit-message=Documentation+update&ghexport-playground-root=/wordpress/wp-content&ghexport-repo-root=/wp-content&blueprint-url=https%3A%2F%2Fraw.githubusercontent.com%2Fadamziel%2Fplayground-docs-workflow%2Ftrunk%2Fblueprint-browser.json&ghexport-pr-action=create&ghexport-allow-include-zip=no) Or watch the video: https://github.com/WordPress/gutenberg/assets/205419/6142a675-5e4c-41e6-9a82-d4f21bcb429a ## Option 2: Run it on the server * Install [Bun](https://bun.sh/) * Install dependencies via `bun install` * Start the editor using one of the following command: ```shell # To convert .md -> Blocks in CLI and then start Playground: $ bash src/run-markdown-editor-convert-markdown-in-cli.sh ./markdown # To start Playground and convert .md -> Blocks using browser as the # JavaScript runtime: $ bash src/run-markdown-editor-convert-markdown-in-browser.sh ./markdown # And then go to http://127.0.0.1:9400/wp-admin/post-new.php to finish # the conversion process. ``` ## How does it work? Here's what the button above does: * Fetches the latest version of the Gutenberg handbook from the [WordPress/gutenberg](https://github.com/WordPress/gutenberg/) repository into the `wp-content/static-content` directory. * Rewrites markdown as block markup and imports it as WordPress pages. It uses a JavaScript markdown parser and the files are converted either via a CLI command or as the first thing the web browser does before it can interact with WordPress. * Saves every edit from the block editor back into markup. * Pre-configures the GitHub export modal for single-click Pull Request creation. ## Follow-up work * Support missing features * Exporting attachments * Rewrite URLs and paths * Relative markdown paths as WordPress pages URLs and vice versa (or set up a markdown-like permalink schema) * Attachments URLs on export to make the resulting markdown document reference the correct images. * Ask the user to provide the base URL for links and attachments. We may infer it and pre-populate the form, but we just can't quietly use those guesses. The URLs must be explicitly provided either through a form or through URL parameters. * Related work: [rewrite-wxr.php](https://github.com/adamziel/wxr-normalize/blob/trunk/rewrite-wxr.php), WordPress/blueprints#52 * Support renaming Markdown files in WordPress. How? Through slugs? * Make the PHP plugins configurable for projects other than Gutenberg * Accept information like "supported file extensions" via constants or site options * Support other possible directory structures, e.g. with `01-index.md` file denoting a root instead of `README.md` as we assume now. * Support linking directly to editing a specific markdown page. * Use highlighted code blocks instead of vanilla WordPress code blocks. Preserve the programming language name (it's deleted now) * Provide great User Experience * Do not reformat lines that were not edited. Currently we re-serialize blocks as markdown and sometimes format whitespaces differently which may be confusing when reviewing the resulting PR. * Set up a separate domain with a dedicated UX * Remember GitHub credentials in the browser * Don't display large GitHub forms, make it as easy as "I save a Page -> a PR gets automatically created or updated for me" * Easy integration with your repository – perhaps via a dedicated "quick connect" tool. * Importing is a bit slow – let's make it snappy: * Cache Playground assets to cut on the download time * Only fetch *.md files from the Handbook repo, don't download media files. * Stream-process each markdown file as it's downloaded instead of downloading everything * Switch to either [GitHub markdown parser](https://github.com/github/cmark-gfm) (requires building it as WASM) or a PHP markdown parser. * Optional: Convert markdown to blocks lazily, as it's accessed. This might not be worth the additional complexity. * Extend to new use-cases * End to end documentation toolkit – editing, collaborating, rendering as HTML for the readers. * Transplant static site rendering flow from [playground-docs-workflow](https://github.com/adamziel/playground-docs-workflow) * Explore preserving custom plugins, themes, global styles. * Explore importing Jekyll sites and Obsidian notes. * Support editing front matter (via custom meta boxes?) * Actually use front matter for rendering – how should we map these arbitrary keys to WordPress values? * Extend the `static file -> Playground -> static file` workflow for other data sources * WXR (load an entire site from a WXR file and save changes back to the same WXR file) * .doc, .docx * Trac wiki markup * Playground snapshot
- Loading branch information
Showing
279 changed files
with
57,255 additions
and
543 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| import { run } from '../src/cli'; | ||
| import { run } from '../src/convert-data-formats/cli'; | ||
|
|
||
| run(); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,58 @@ | ||
| # Block Editor Handbook | ||
|
|
||
| Welcome to the Block Editor Handbook. | ||
|
|
||
| The [**Block Editor**](https://wordpress.org/gutenberg/) is a modern paradigm for WordPress site building and publishing. It uses a modular system of **blocks** to compose and format content and is designed to create rich and flexible layouts for websites and digital products. | ||
|
|
||
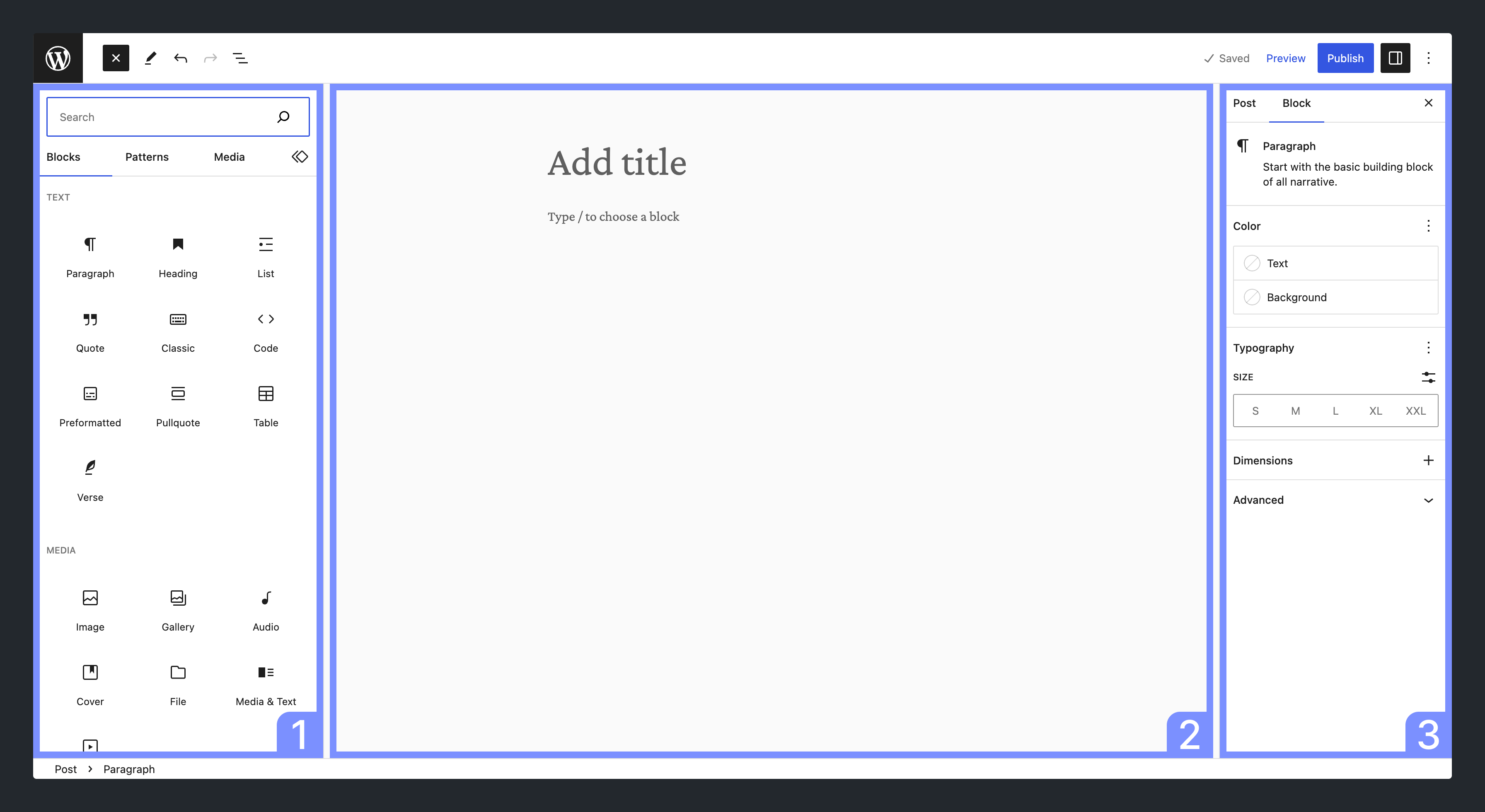
| The Block Editor consists of several primary elements, as shown in the following figure: | ||
|
|
||
|  | ||
|
|
||
| The elements highlighted are: | ||
|
|
||
| 1. **Inserter:** A panel for inserting blocks into the content canvas | ||
| 2. **Content canvas:** The content editor, which holds content created with blocks | ||
| 3. **Settings Panel** A panel for configuring a block’s settings when selected or the settings of the post | ||
|
|
||
| Through the Block Editor, you create content modularly using blocks. Many [blocks](https://developer.wordpress.org/block-editor/reference-guides/core-blocks/) are available in WordPress by default, and you can also [create your own](https://developer.wordpress.org/block-editor/getting-started/create-block/). | ||
|
|
||
| A [block](https://developer.wordpress.org/block-editor/explanations/architecture/key-concepts/#blocks) is a discrete element such as a Paragraph, Heading, Media, or Embed. Each block is treated as a separate element with individual editing and format controls. When all these components are pieced together, they make up the content of the page or post, which is then [stored in the WordPress database](https://developer.wordpress.org/block-editor/explanations/architecture/data-flow/#serialization-and-parsing). | ||
|
|
||
| The Block Editor is the result of the work done on the [**Gutenberg project**](https://developer.wordpress.org/block-editor/getting-started/faq/#what-is-gutenberg), which aims to revolutionize the WordPress editing experience. | ||
|
|
||
| Besides offering an [enhanced editing experience](https://wordpress.org/gutenberg/) through visual content creation tools, the Block Editor is also a powerful developer platform with a [rich feature set of APIs](https://developer.wordpress.org/block-editor/reference-guides/) that allow it to be manipulated and extended in countless ways. | ||
|
|
||
| ## Navigating this handbook | ||
|
|
||
| This handbook is focused on block development and is divided into five major sections. | ||
|
|
||
| - **[Getting Started](https://developer.wordpress.org/block-editor/getting-started/):** For those just starting out with block development, this is where you can get set up with a [development environment](https://developer.wordpress.org/block-editor/getting-started/devenv/) and learn the [fundamentals of block development](https://developer.wordpress.org/block-editor/getting-started/fundamentals/). Its [Quick Start Guide](https://developer.wordpress.org/block-editor/getting-started/quick-start-guide/) and [Tutorial: Build your first block](https://developer.wordpress.org/block-editor/getting-started/tutorial/) are great places to start learning block development. | ||
|
|
||
| - **[How-to Guides](https://developer.wordpress.org/block-editor/how-to-guides/):** Here, you can build on what you learned in the Getting Started section and learn how to solve particular problems. You will also find tutorials and example code to reuse in your own projects, such as [working with WordPress data](https://developer.wordpress.org/block-editor/how-to-guides/data-basics/) or [Curating the Editor Experience](https://developer.wordpress.org/block-editor/how-to-guides/curating-the-editor-experience/). | ||
|
|
||
| - **[Reference Guides](https://developer.wordpress.org/block-editor/reference-guides/):** This section is the heart of the handbook and is where you can get down to the nitty-gritty and look up the details of the particular API you’re working with or need information on. Among other things, the [Block API Reference](https://developer.wordpress.org/block-editor/reference-guides/block-api/) covers most of what you will want to do with a block, and each [component](https://developer.wordpress.org/block-editor/reference-guides/components/) and [package](https://developer.wordpress.org/block-editor/reference-guides/packages/) is also documented here. _Components are also documented via [Storybook](https://wordpress.github.io/gutenberg/?path=/story/docs-introduction--page)._ | ||
|
|
||
| - **[Explanations](https://developer.wordpress.org/block-editor/explanations/):** This section enables you to go deeper and reinforce your practical knowledge with a theoretical understanding of the [Architecture](https://developer.wordpress.org/block-editor/explanations/architecture/) of the Block Editor. | ||
|
|
||
| - **[Contributor Guide](https://developer.wordpress.org/block-editor/contributors/):** Gutenberg is open-source software, and everyone is welcome to contribute to the project. This section details how to contribute, whether with [code](https://developer.wordpress.org/block-editor/contributors/code/), [design](https://developer.wordpress.org/block-editor/contributors/design/), [documentation](https://developer.wordpress.org/block-editor/contributors/documentation/), or in some other way. | ||
|
|
||
| ## Further resources | ||
|
|
||
| This handbook should be considered the canonical resource for all things related to block development. However, there are other resources that can help you. | ||
|
|
||
| - **[WordPress Developer Blog](https://developer.wordpress.org/news/):** An ever-growing resource of technical articles covering specific topics related to block development and a wide variety of use cases. The blog is also an excellent way to [keep up with the latest developments in WordPress](https://developer.wordpress.org/news/tag/roundup/). | ||
| - **[Learn WordPress](https://learn.wordpress.org/):** The WordPress hub for learning resources where you can find courses like [Introduction to Block Development: Build your first custom block](https://learn.wordpress.org/course/introduction-to-block-development-build-your-first-custom-block/), [Converting a Shortcode to a Block](https://learn.wordpress.org/course/converting-a-shortcode-to-a-block/), or [Using the WordPress Data Layer](https://learn.wordpress.org/course/using-the-wordpress-data-layer/) | ||
| - **[WordPress.tv](https://wordpress.tv/):** A hub of WordPress-related videos (from talks at WordCamps to recordings of online workshops) curated and moderated by the WordPress community. You’re sure to find something to aid your learning about [block development](https://wordpress.tv/?s=block%20development&sort=newest) or the [Block Editor](https://wordpress.tv/?s=block%20editor&sort=relevance) here. | ||
| - **[Gutenberg repository](https://github.com/WordPress/gutenberg/):** Development of the Block Editor takes place on GitHub. The repository contains the code of interesting packages such as [`block-library`](https://github.com/WordPress/gutenberg/tree/trunk/packages/block-library/src) (core blocks) or [`components`](https://github.com/WordPress/gutenberg/tree/trunk/packages/components) (common UI elements). _The [block-development-examples](https://github.com/WordPress/block-development-examples) repository is another useful reference._ | ||
| - **[End User Documentation](https://wordpress.org/documentation/):** This documentation site is targeted to the end user (not developers), where you can also find documentation about the [Block Editor](https://wordpress.org/documentation/category/block-editor/) and [working with blocks](https://wordpress.org/documentation/article/work-with-blocks/). | ||
|
|
||
| ## Are you in the right place? | ||
|
|
||
| The Block Editor Handbook is designed for those looking to create and develop for the Block Editor. However, it's important to note that there are multiple other handbooks available within the [Developer Resources](http://developer.wordpress.org/) that you may find beneficial: | ||
|
|
||
| - [Theme Handbook](https://developer.wordpress.org/themes) | ||
| - [Plugin Handbook](https://developer.wordpress.org/plugins) | ||
| - [Common APIs Handbook](https://developer.wordpress.org/apis) | ||
| - [Advanced Administration Handbook](https://developer.wordpress.org/advanced-administration) | ||
| - [REST API Handbook](https://developer.wordpress.org/rest-api/) | ||
| - [Coding Standards Handbook](https://developer.wordpress.org/coding-standards) |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| # Contributor Guide | ||
|
|
||
| Welcome to the Gutenberg Project Contributor Guide. This guide is here to help you get setup and start contributing to the project. If you have any questions, you'll find us in the #core-editor channel in the WordPress Core Slack, [free to join](https://make.wordpress.org/chat/). | ||
|
|
||
| Gutenberg is a sub-project of Core WordPress. Please see the [Core Contributor Handbook](https://make.wordpress.org/core/handbook/) for additional information. | ||
|
|
||
| ## Sections | ||
|
|
||
| Find the section below based on what you are looking to contribute: | ||
|
|
||
| - **Code?** See the [developer section](/docs/contributors/code/README.md). | ||
|
|
||
| - **Design?** See the [design section](/docs/contributors/design/README.md). | ||
|
|
||
| - **Documentation?** See the [documentation section](/docs/contributors/documentation/README.md) | ||
|
|
||
| - **Triage Support?** See the [triaging issues section](/docs/contributors/triage.md) | ||
|
|
||
| - **Internationalization?** See the [localizing and translating section](/docs/contributors/localizing.md) | ||
|
|
||
| ### Repository management | ||
|
|
||
| The Gutenberg project uses GitHub for managing code and tracking issues. Please see the following sections for the project methodologies using GitHub. | ||
|
|
||
| - [Issue Management](/docs/contributors/repository-management.md#issues) | ||
|
|
||
| - [Pull Requests](/docs/contributors/repository-management.md#pull-requests) | ||
|
|
||
| - [Teams and Projects](/docs/contributors/repository-management.md#teams) | ||
|
|
||
| ## Guidelines | ||
|
|
||
| See the [Contributing Guidelines](https://github.com/WordPress/gutenberg/blob/HEAD/CONTRIBUTING.md) for the rules around contributing: This includes the code of conduct and licensing information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| # Accessibility Testing | ||
|
|
||
| This is a guide on how to test accessibility on Gutenberg. This is a living document that can be improved over time with new approaches and techniques. | ||
|
|
||
| ## Getting started | ||
|
|
||
| Make sure you have set up your local environment following the instructions on [Getting Started](/docs/contributors/code/getting-started-with-code-contribution.md). | ||
|
|
||
| ## Keyboard testing | ||
|
|
||
| In addition to mouse, make sure the interface is fully accessible for keyboard-only users. Try to interact with your changes using only the keyboard: | ||
|
|
||
| - Make sure interactive elements can receive focus using <kbd>Tab</kbd>, <kbd>Shift+Tab</kbd> or arrow keys. | ||
| - Buttons should be activable by pressing <kbd>Enter</kbd> and <kbd>Space</kbd>. | ||
| - Radio buttons and checkboxes should be checked by pressing <kbd>Space</kbd>, but not <kbd>Enter</kbd>. | ||
|
|
||
| If the elements can be focused using arrow keys, but not <kbd>Tab</kbd> or <kbd>Shift+Tab</kbd>, consider grouping them using one of the [WAI-ARIA composite subclass roles](https://www.w3.org/TR/wai-aria-1.1/#composite), such as [`toolbar`](https://www.w3.org/TR/wai-aria-1.1/#toolbar), [`menu`](https://www.w3.org/TR/wai-aria-1.1/#menu) and [`listbox`](https://www.w3.org/TR/wai-aria-1.1/#listbox). | ||
|
|
||
| If the interaction is complex or confusing to you, consider that it's also going to impact keyboard-only users. | ||
|
|
||
| ## Screen reader testing | ||
|
|
||
| According to the [WebAIM: Screen Reader User Survey #8 Results](https://webaim.org/projects/screenreadersurvey8/#usage), these are the most common screen reader and browser combinations: | ||
|
|
||
| | Screen Reader & Browser | # of Respondents | % of Respondents | | ||
| | --------------------------- | ---------------- | ---------------- | | ||
| | JAWS with Chrome | 259 | 21.4% | | ||
| | NVDA with Firefox | 237 | 19.6% | | ||
| | NVDA with Chrome | 218 | 18.0% | | ||
| | JAWS with Internet Explorer | 139 | 11.5% | | ||
| | VoiceOver with Safari | 110 | 9.1% | | ||
| | JAWS with Firefox | 71 | 5.9% | | ||
| | VoiceOver with Chrome | 36 | 3.0% | | ||
| | NVDA with Internet Explorer | 14 | 1.2% | | ||
| | Other combinations | 126 | 10.4% | | ||
|
|
||
| When testing with screen readers, try to use some of the combinations at the top of this list. For example, when testing with VoiceOver, it's preferable to use Safari. | ||
|
|
||
| ### NVDA with Firefox | ||
|
|
||
| [NVDA](https://www.nvaccess.org/about-nvda/) is a free screen reader for Windows and [the most popular one](https://webaim.org/projects/screenreadersurvey8/#primary). | ||
|
|
||
| After installing it, you can activate NVDA by opening the app as you would do with other programs. An icon will appear on the System Tray where you have access to more options. It's recommended to enable the "Speech viewer" dialog so it's easier to demonstrate what's being announced by NVDA when you take screenshots. | ||
|
|
||
| <img src="https://user-images.githubusercontent.com/3068563/108868727-428db880-75d5-11eb-84a9-2c0b749a22ad.png" alt="NVDA options with Speech viewer enabled" width="640"> | ||
|
|
||
| While in the Gutenberg editor, with NVDA activated, you can press <kbd>Insert+F7</kbd> to open the Elements List where you can find elements grouped by their types, such as links, headings, form fields, buttons and landmarks. | ||
|
|
||
| <img src="https://user-images.githubusercontent.com/3068563/109054067-33356a80-76bc-11eb-83d4-e0c536c30d22.png" alt="NVDA Elements List dialog" width="640"> | ||
|
|
||
| Make sure the elements have proper labels and prefer to navigate through landmarks and then use <kbd>Tab</kbd> and arrow keys to move through the elements within the landmarks. | ||
|
|
||
| ### VoiceOver with Safari | ||
|
|
||
| [VoiceOver](https://support.apple.com/guide/voiceover-guide/welcome/web) is the native screen reader on macOS. You can enable it on System Preferences > Accessibility > VoiceOver > Enable VoiceOver or by quickly pressing Touch ID three times while holding the Command key. | ||
|
|
||
| <img src="https://user-images.githubusercontent.com/3068563/107645175-2560fd80-6c57-11eb-9e07-365c798869d8.png" alt="macOS accessibility preferences panel" width="720"> | ||
|
|
||
| While in the Gutenberg editor, with VoiceOver activated, you can press <kbd>Control+Option+U</kbd> to open the Rotor and find more easily the different regions and elements on the page. This is also a good way to make sure elements are labelled correctly. If a name on this list doesn't make sense, it should be improved. | ||
|
|
||
| <img src="https://user-images.githubusercontent.com/3068563/107646280-8e954080-6c58-11eb-8481-72e051d73973.gif" alt="Navigating through form controls and landmarks using the VoiceOver Rotor" width="640"> | ||
|
|
||
| Prefer to select a region or another larger area to begin with instead of individual elements on the Rotor so you can better test the navigation within that region. | ||
|
|
||
| Once you find the region you want to interact with, you can use <kbd>Control+Option</kbd> plus right or left arrow keys to move to the next or previous elements on the page. Then, follow the instructions that VoiceOver will announce. |
Oops, something went wrong.