It's a wrapper for UIKeyCommand which allows you to easily create keyboard shortcuts for your iOS app. It can speed up development and manual testing apps in simulator. This micro lib contains one file and only 120 lines of code. You can run an example app, run pod try Keybro or scroll below for inspiration.
If you check how many times you repeat the same actions during development (drag cursor, click, scroll, drag again, click and so on), you may recognize that doing the same with keyboard shortcuts can save you some time and effort. Actually you can just use UIKeyCommand if you don't want to use this micro lib and get the same results. It's up to you.
The main purpose of this project is to give your ideas and basic tools.
A) Show specific screens and close them without single touch (link to source code)
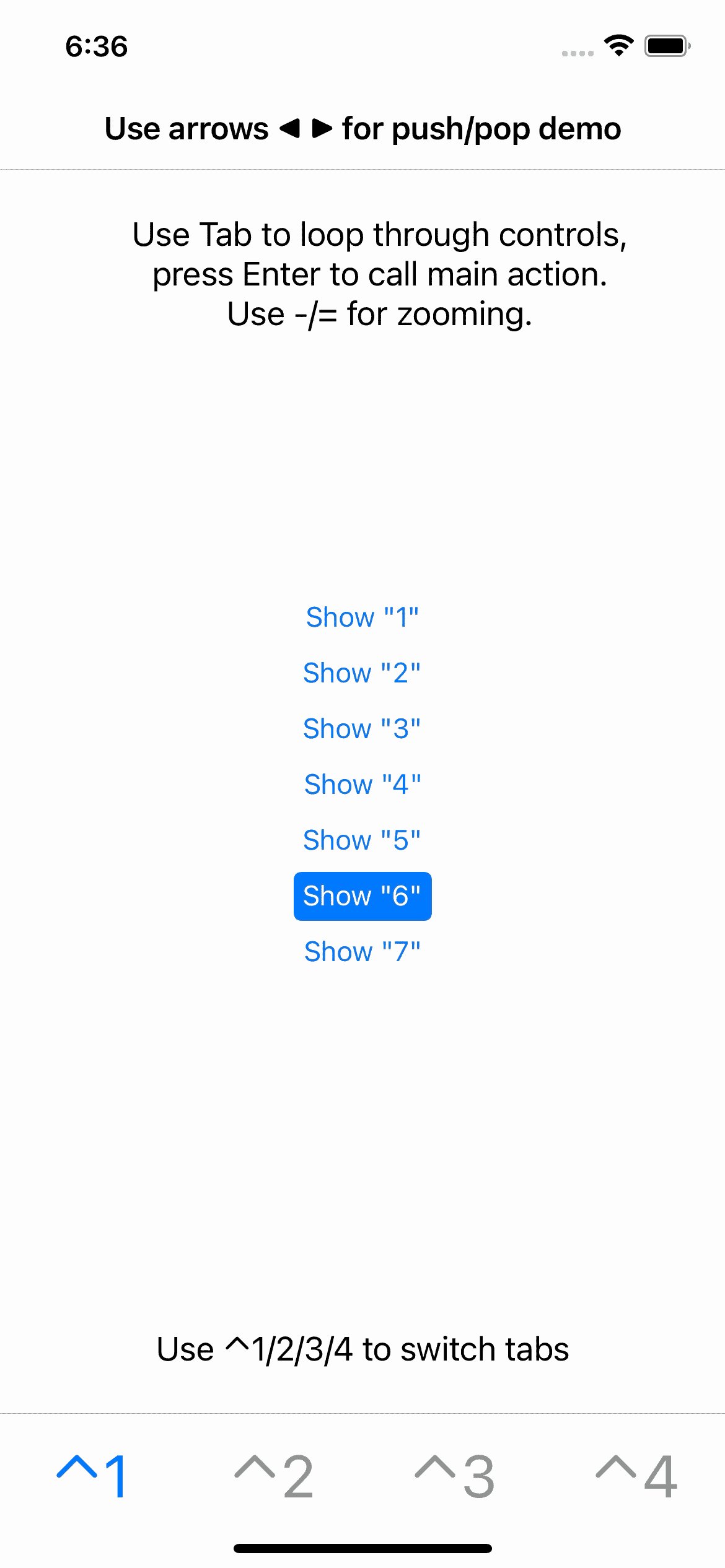
B) Loop through controls on a screen (link to source code)
C) Use space for scrolling content (link to source code)
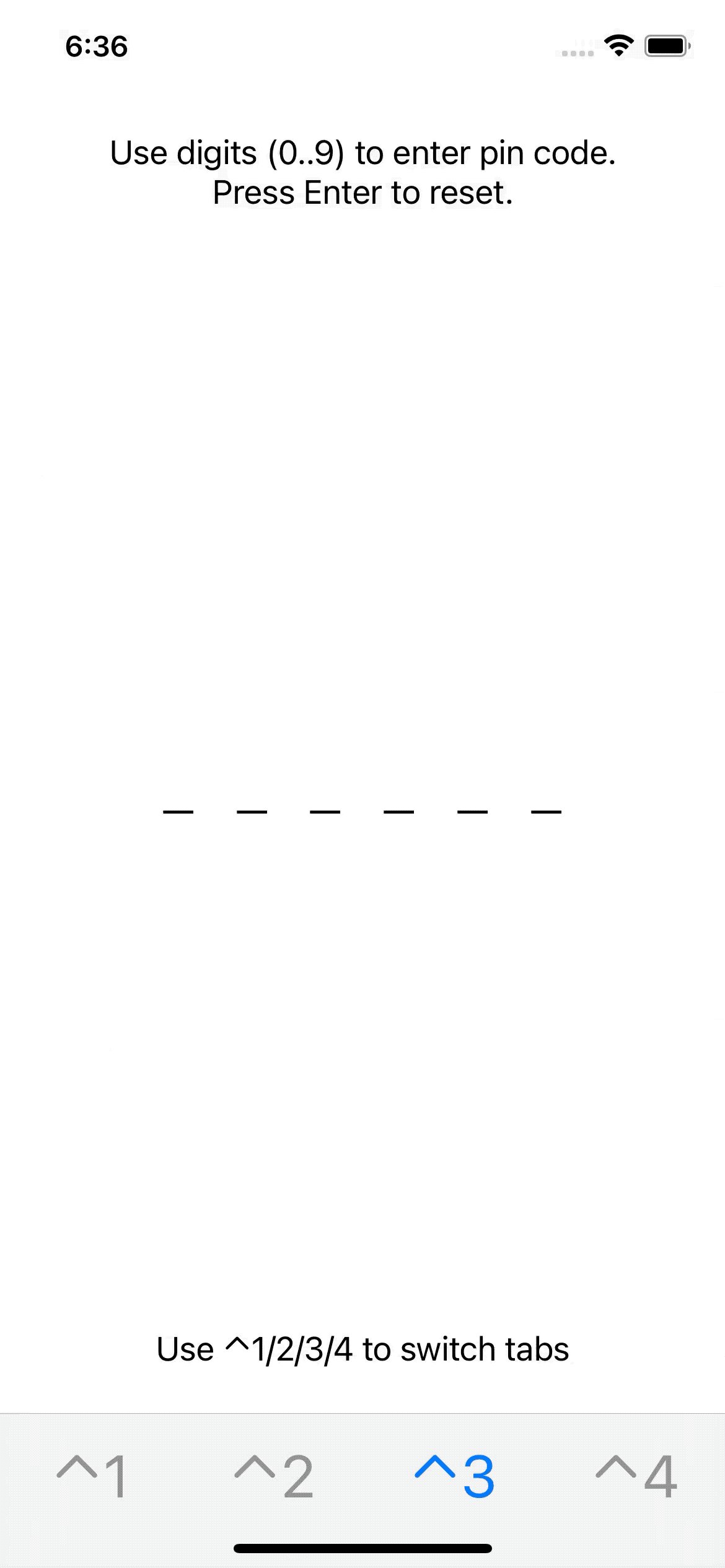
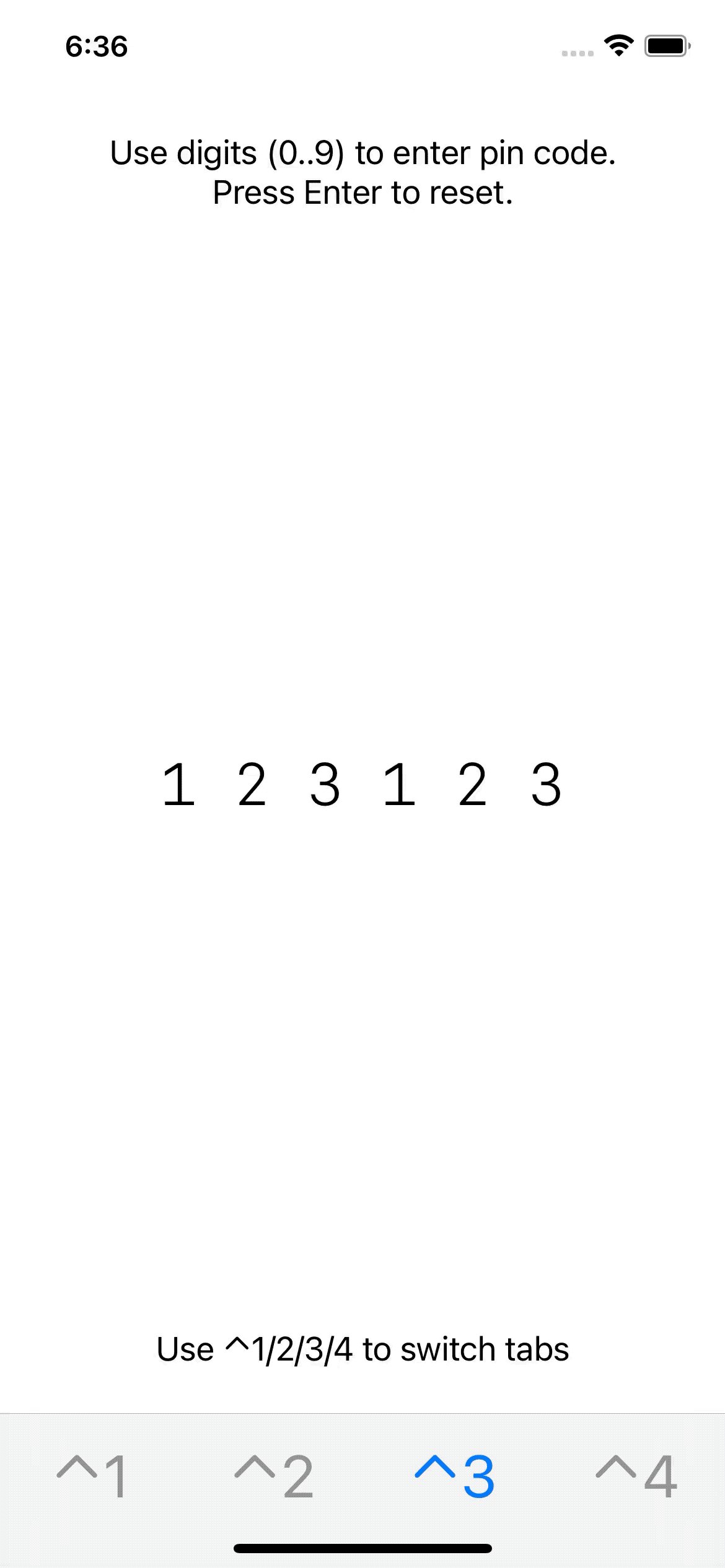
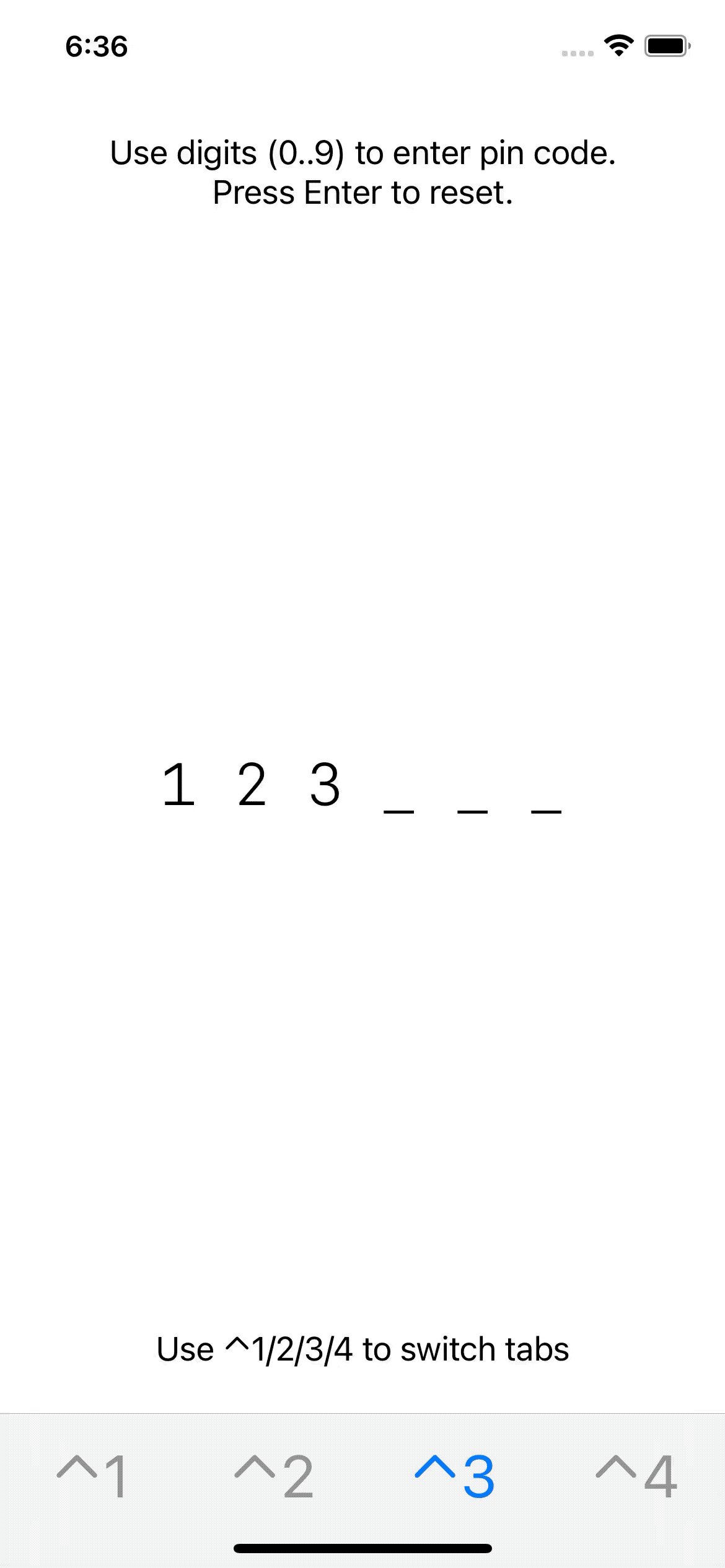
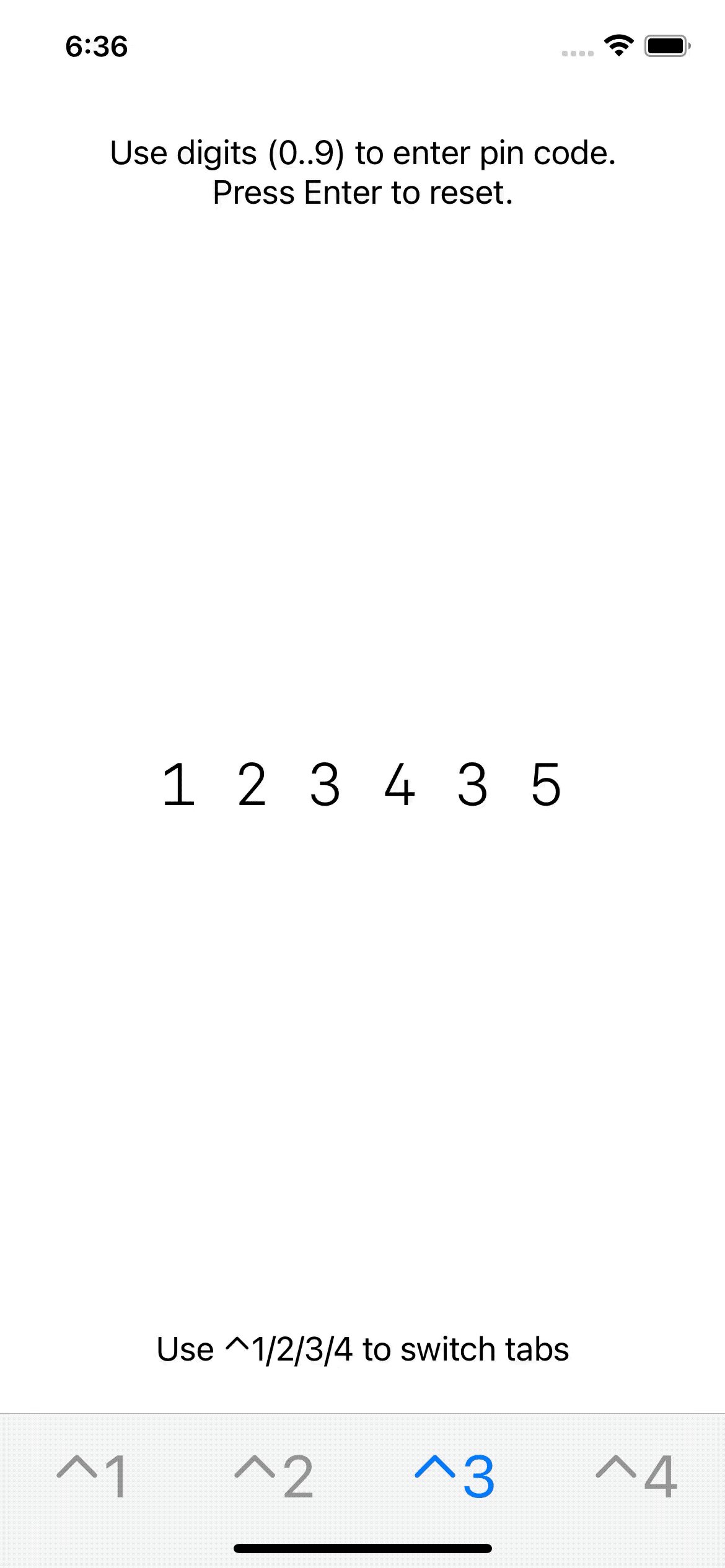
D) Use numeric pad to enter pass code (link to source code)
E) Use arrows ← → for app navigation (link to source code)
F) Switch tabs in tab controller (link to source code)
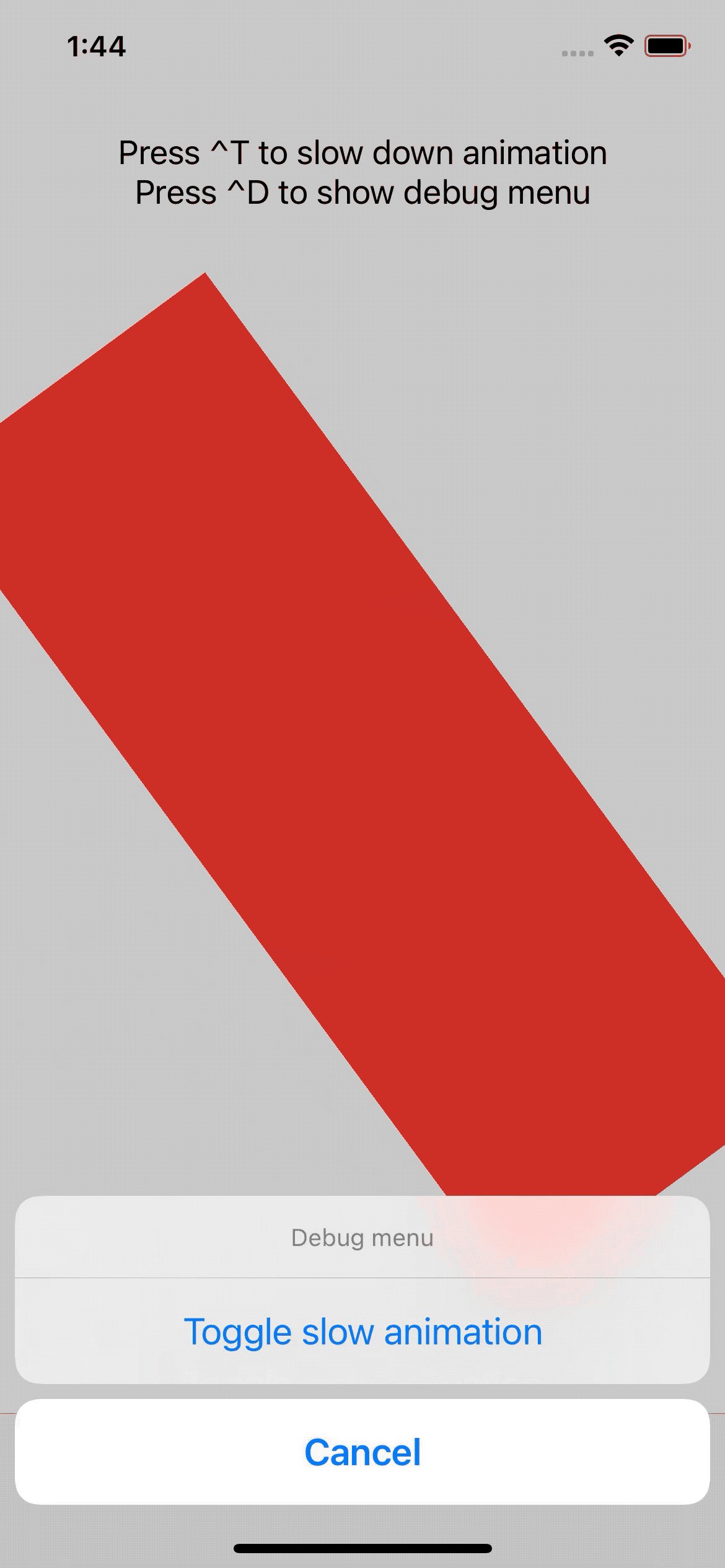
G) Return a keyboard shortcut to toggle on/off Slow animations mode or show debug menu (link to source code)
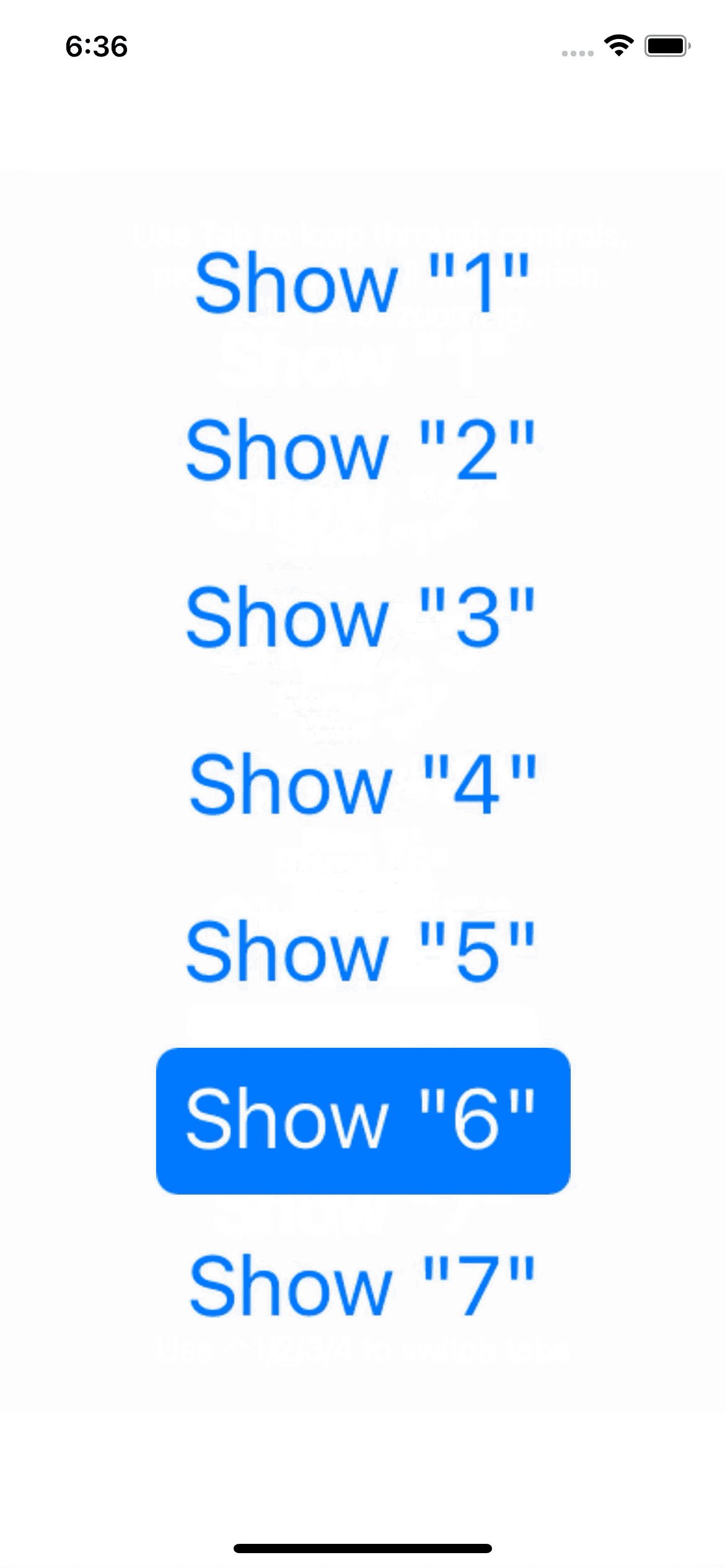
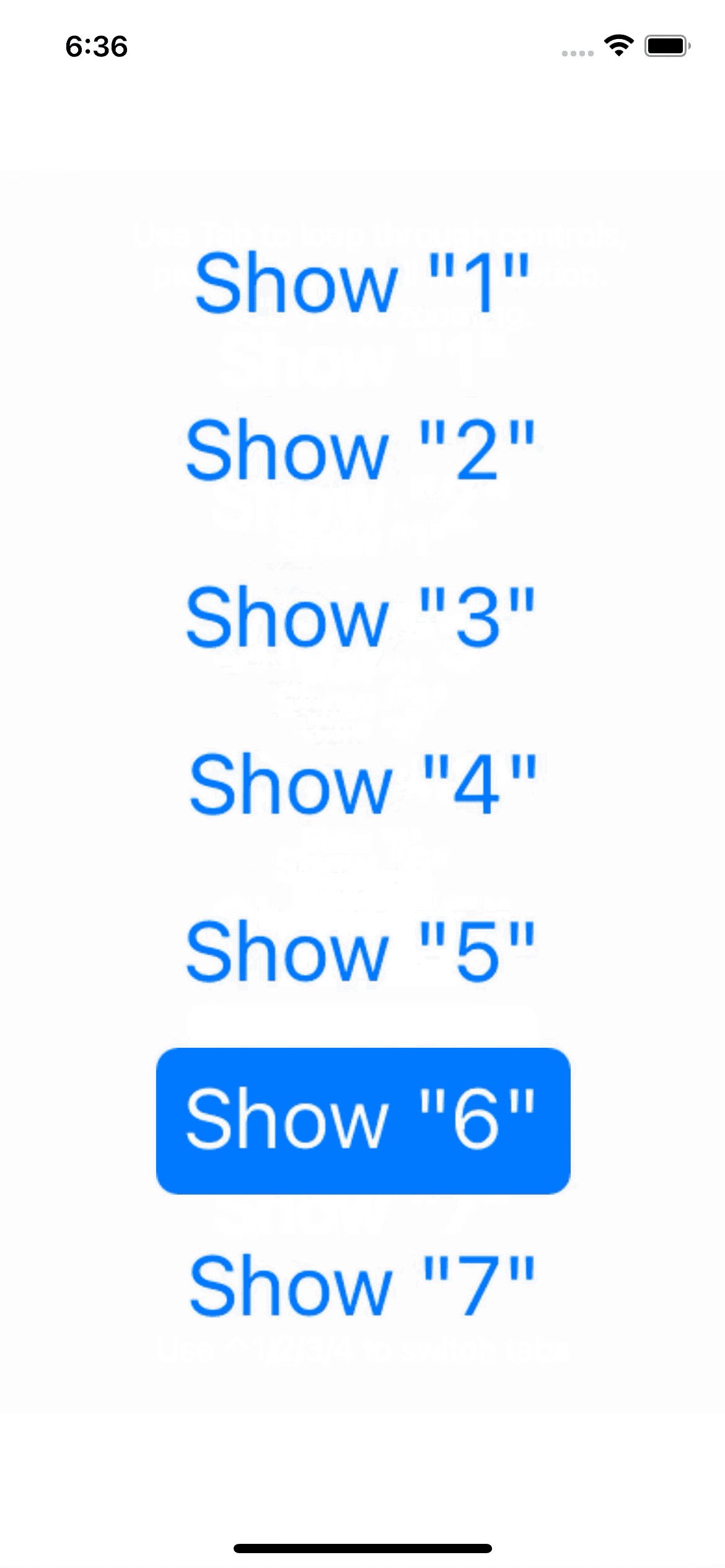
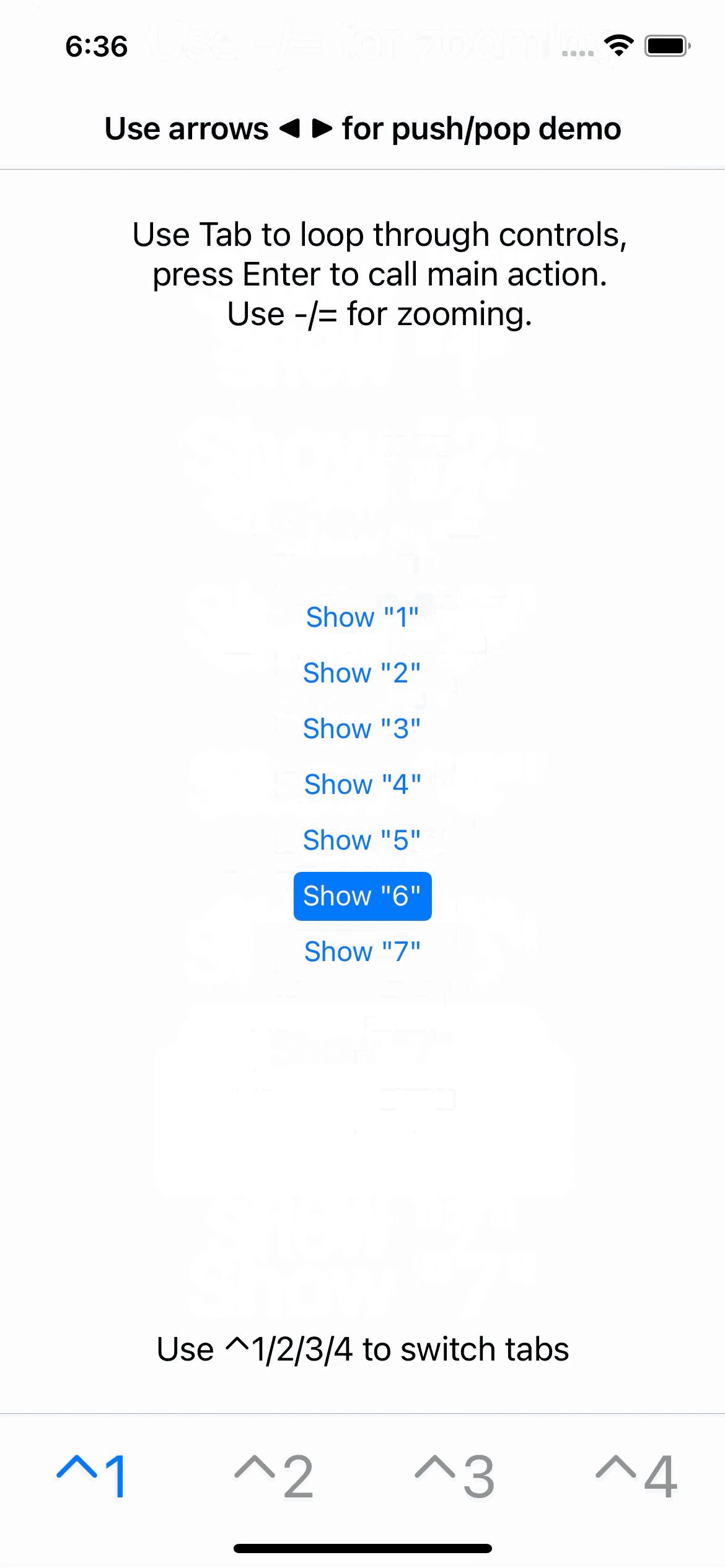
H) Or make some useless and fun things like zooming 🔫 (link to source code)
Package name is Keybro and full package link is https://github.com/antongaenko/keybro.
pod 'Keybro'
Just download and add Keybro.swift as a source file to your project (its 120 lines of code).
curl -O https://raw.githubusercontent.com/antongaenko/keybro/main/keybro/Keybro.swift
Call methods on UIViewController instance: add(command: Command) or add(commands: [Command]).
If you want to add keyboard shortcuts only in debug builds just use addDebug(command: Command) or addDebug(commands: [Command]) methods.
You can call removeAllCommands() at any time to remove commands attached to the current view controller. There is no need to call it in simple cases.
For example for predefined keys (space, enter, backspace, digits, tab) you can write:
controller.add(commands: [.space(dismiss), .enter(dismiss), .backspace(dismiss)])Check this full example ScenariosExampleViewController
For custom keys with arrows you can write:
navigationController.add(commands: [
.custom(input: UIKeyCommand.inputRightArrow, modifiers: [], action: { [weak navigationController] in
navigationController?.pushViewController(LoopThroughExampleViewController(), animated: true)
}),
.custom(input: UIKeyCommand.inputLeftArrow, modifiers: [], action: { [weak navigationController] in
navigationController?.popViewController(animated: true)
})
])Check full example AppDelegate
Don't forget using weak reference in action blocks of commands.
Some keyboard shortcuts will not work because conflicts with system ones. You can change a modifier in such case.
If you find any bug please open an issue and provide details.
👋🏻 Anton Gaenko. You can contact me hi (at) antongaenko.dev for questions or if you want to code together.
May be you want to support me but don’t see any payment link ))
This project is licensed under the MIT License - see the LICENSE.md file for details.
If you find this project useful for you and your team, spread the word and star this project. Good luck and happy coding! 💁♂️