-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
update
- Loading branch information
0 parents
commit f29fa3a
Showing
214 changed files
with
161,469 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| VITE_BACKEND_URL= "http://127.0.0.1:8080" | ||
| VITE_JWT_SECRET= "SECRETJWT" | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| node_modules | ||
| .DS_Store | ||
| dist | ||
| dist-ssr | ||
| *.local | ||
| .env |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,60 @@ | ||
| # CHANGELOG.md | ||
|
|
||
| ## [2.0.0] - 2023-06-01 | ||
|
|
||
| - Dark version added | ||
|
|
||
| ## [1.7.4] - 2023-04-11 | ||
|
|
||
| - Update dependencies | ||
|
|
||
| ## [1.7.3] - 2023-02-13 | ||
|
|
||
| - Further sidebar color improvements | ||
|
|
||
| ## [1.7.2] - 2023-02-13 | ||
|
|
||
| - Update dependencies | ||
| - Improve sidebar icons color logic | ||
|
|
||
| ## [1.7.0] - 2022-08-30 | ||
|
|
||
| - Update sidebar | ||
| - Fix mobile menu issue | ||
|
|
||
| ## [1.6.0] - 2022-07-15 | ||
|
|
||
| - Replace Sass with CSS files | ||
| - Update dependencies | ||
| - Update React to v18 | ||
|
|
||
| ## [1.3.1] - 2022-01-27 | ||
|
|
||
| - Fix tailwind.config.js file | ||
|
|
||
| ## [1.3.0] - 2022-01-25 | ||
|
|
||
| - Replace CRA (Create React App) with Vite | ||
| - Remove Craco | ||
| - Update dependencies | ||
|
|
||
| ## [1.2.0] - 2021-12-13 | ||
|
|
||
| - Update Tailwind 3 | ||
| - Several improvements | ||
|
|
||
| ## [1.1.1] - 2021-11-23 | ||
|
|
||
| - Alignment issue## [1.1.1] - 2021-11-23 | ||
|
|
||
| - Alignment issue | ||
|
|
||
| ## [1.1.0] - 2021-11-15 | ||
|
|
||
| - Update dependencies | ||
| - Enable Tailwind JIT | ||
| - Add expandable / collapsible sidebar feature | ||
|
|
||
| ## [1.0.0] - 2021-04-20 | ||
|
|
||
| First release |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,80 @@ | ||
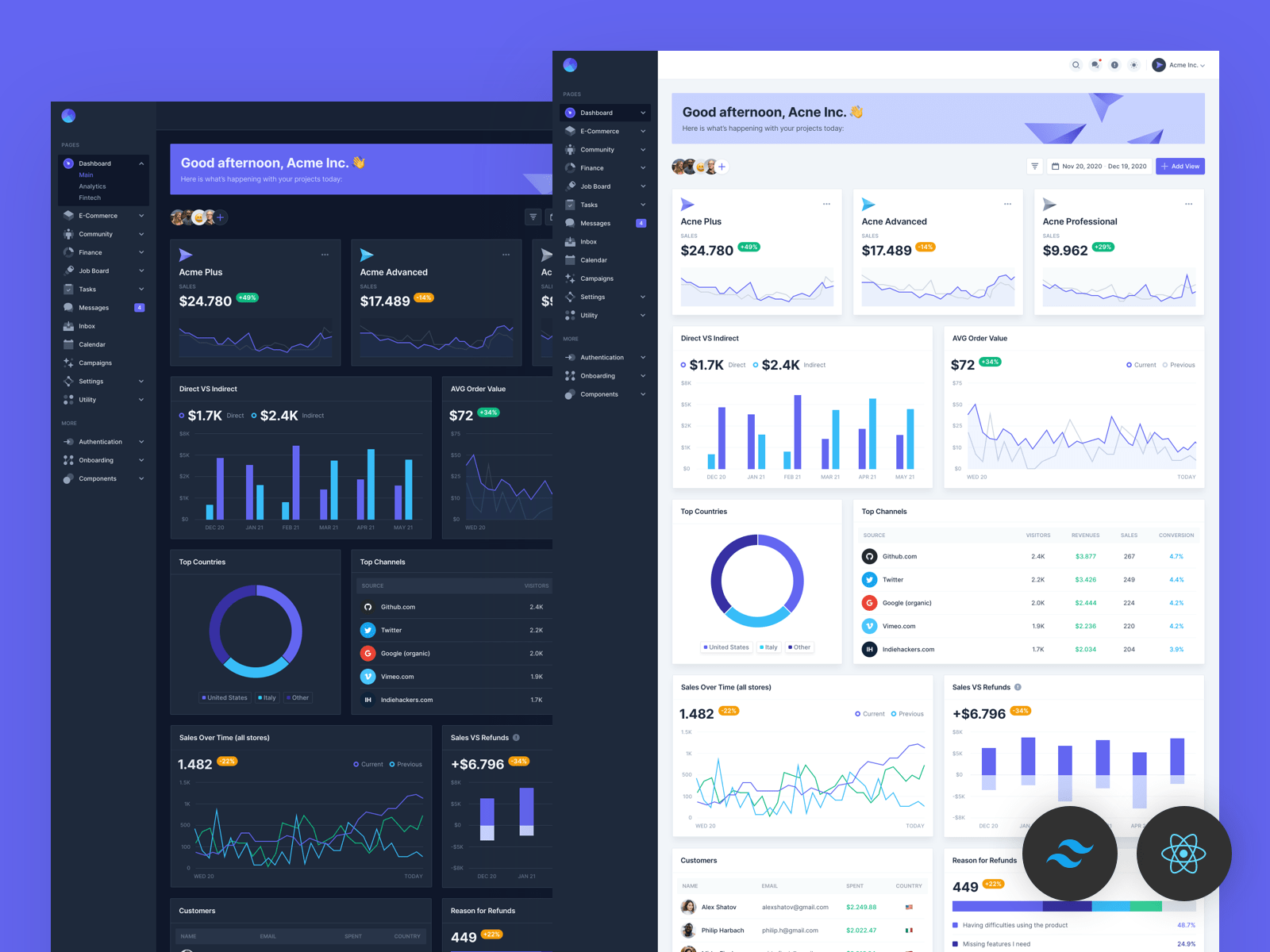
| # Free Tailwind dashboard template | ||
|
|
||
|  | ||
|
|
||
| **Mosaic Lite** is a responsive dashboard template built on top of TailwindCSS and fully coded in React. It comes with several pre-coded charts (built with Chart.js 3) and widgets, and it's a great starting for anyone who wants to create a user interface for SaaS products, administrator dashboards, modern web apps, and more. | ||
|
|
||
| Use it for whatever you want, and be sure to reach us out on [Twitter](https://twitter.com/Cruip_com) if you build anything cool/useful with it. | ||
|
|
||
| Created and maintained with ❤️ by [Cruip.com](https://cruip.com/). | ||
|
|
||
| ## Live demo | ||
|
|
||
| Check the live demo here 👉️ [https://mosaic.cruip.com/](https://mosaic.cruip.com/) | ||
|
|
||
| ## Mosaic Pro | ||
|
|
||
| [](https://cruip.com/mosaic/) | ||
|
|
||
| ## Design files | ||
|
|
||
| If you need the design files, you can download them from Figma's Community 👉 https://bit.ly/3sigqHe | ||
|
|
||
| ## Table of contents | ||
|
|
||
| * [Usage](#usage) | ||
| * [Project setup](#project-setup) | ||
| * [Compiles and hot-reloads for development](#compiles-and-hot-reloads-for-development) | ||
| * [Compiles and minifies for production](#compiles-and-minifies-for-production) | ||
| * [Customize configuration](#customize-configuration) | ||
| * [Support notes](#support-notes) | ||
| * [Credits](#credits) | ||
| * [Terms and License](#terms-and-license) | ||
| * [About Us](#about-us) | ||
| * [Stay in the loop](#stay-in-the-loop) | ||
|
|
||
| ## Usage | ||
|
|
||
| This project was bootstrapped with [Vite](https://vitejs.dev/). | ||
|
|
||
| ### Project setup | ||
| ``` | ||
| npm install | ||
| ``` | ||
|
|
||
| #### Compiles and hot-reloads for development | ||
| ``` | ||
| npm run dev | ||
| ``` | ||
|
|
||
| #### Compiles and minifies for production | ||
| ``` | ||
| npm run build | ||
| ``` | ||
|
|
||
| #### Customize configuration | ||
| See [Configuration Reference](https://vitejs.dev/guide/). | ||
|
|
||
| ### Support notes | ||
| We are shipping our templates with a very basic React configuration to let you quickly get into the development process, but we don't discourage you from using any other configuration or framework built on the top of React. So, please note that any request dealing with React (e.g. extra features, customisations, et cetera) is to be considered out of the support scope. | ||
|
|
||
| For more information about what support covers, please see our (FAQs)[https://cruip.com/faq/]. | ||
|
|
||
| ## Credits | ||
|
|
||
| - [Nucleo](https://nucleoapp.com/) | ||
|
|
||
| ## Terms and License | ||
|
|
||
| - Released under the [GPL](https://www.gnu.org/licenses/gpl-3.0.html). | ||
| - Copyright 2020 [Cruip](https://cruip.com/). | ||
| - Use it for personal and commercial projects, but please don’t republish, redistribute, or resell the template. | ||
| - Attribution is not required, although it is really appreciated. | ||
|
|
||
| ## About Us | ||
|
|
||
| We're an Italian developer/designer duo creating high-quality design/code resources for developers, makers, and startups. | ||
|
|
||
| ## Stay in the loop | ||
|
|
||
| If you would like to know when we release new resources, you can follow us on [Twitter](https://twitter.com/Cruip_com), or you can subscribe to our monthly [newsletter](https://cruip.com/#subscribe). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <link rel="icon" type="image/svg+xml" href="/src/favicon.svg" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <title>Vite App</title> | ||
| <script> | ||
| if (localStorage.theme === 'dark' || !('theme' in localStorage)) { | ||
| document.querySelector('html').classList.add('dark'); | ||
| document.querySelector('html').style.colorScheme = 'dark'; | ||
| } else { | ||
| document.querySelector('html').classList.remove('dark'); | ||
| document.querySelector('html').style.colorScheme = 'light'; | ||
| } | ||
| </script> | ||
| </head> | ||
| <body class="font-inter antialiased bg-slate-100 dark:bg-slate-900 text-slate-600 dark:text-slate-400"> | ||
| <noscript>You need to enable JavaScript to run this app.</noscript> | ||
| <script> | ||
| if (localStorage.getItem('sidebar-expanded') == 'true') { | ||
| document.querySelector('body').classList.add('sidebar-expanded'); | ||
| } else { | ||
| document.querySelector('body').classList.remove('sidebar-expanded'); | ||
| } | ||
| </script> | ||
| <div id="root"></div> | ||
| <script type="module" src="/src/main.jsx"></script> | ||
| </body> | ||
| </html> |
Oops, something went wrong.