Dcat-Admin登录 滑动验证插件 多平台支持
演示站点(暂时无,目前地址为Laravel-Admin版的演示地址)
- 顶象✔️
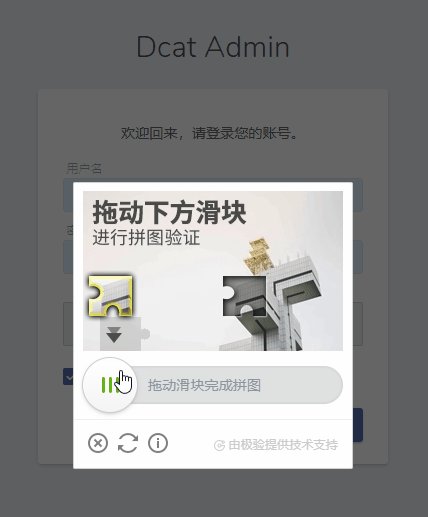
- 极验✔️
- hCaptcha(和谷歌Recaptcha v2一样)✔️(免费,速度一般)
- Recaptcha v2(谷歌)✔️(国内可用,完全免费)
- Recaptcha v3(谷歌)✔️(国内可用,完全免费)
数美(暂不支持网页)- 腾讯防水墙✔️
- 同盾
- V5验证✔️(免费版日限100次)
- Vaptcha(不完全免费,不过该验证码使用难度相对较高)(需要一个密钥来开发)
- 网易
- 云片 (似乎存在一个奇怪的bug死活调不通)
- 有主流的未发现的、额外有需求的请issue
受限制于有些验证码密钥是收费版,目前代码不能做到完全兼容 如果有好心人士提供密码 我将严格保密 仅用于开发工作
目前不打算开发兼容1.x版本的代码
composer require asundust/dcat-auth-captcha
- 重要说明:由于密钥配置是在后台配置,首次安装前,确保已经登录,安装后及时配置密钥,否则将出现无法登录的情况
- 若出现上述情况,请先卸载,再登录,然后安装配置,即可解决
- AppId: {AppID}
- Secret: {AppSecret}
- 验证码样式: popup // 弹出式: popup 嵌入式: embed 内联式: inline 触发式: oneclick (不填写默认popup)
- 额外配置: []
- AppId: {ID}
- Secret: {KEY}
- 验证码样式: bind // 隐藏式: bind 弹出式: popup 浮动式: float 自定区域浮动式(与popup类似,由于登录页面无需自定区域,故效果和popup一样的): custom (不填写默认bind)
- 额外配置: []
- AppId: {sitekey}
- Secret: {secret}
- 验证码样式: invisible // 隐藏式: invisible 复选框: display (不填写默认invisible) (invisible有点bug尚未找到号的解决方案,暂不推荐使用)
- AppId: {site_key}
- Secret: {secret}
- 验证码样式: invisible // 隐藏式: invisible 复选框: display (不填写默认invisible)
- 服务域名(可选): https://www.google.com // 服务域名,可选,无此选项默认为 https://recaptcha.net
- 访问 https://www.google.com/recaptcha/admin/create 选择v2版
- 管理面板 https://www.google.com/recaptcha/admin
- 官网文档地址(前端)显示
- 官网文档地址(前端)隐藏
- 官网文档地址(后端)
- AppId: {site_key}
- Secret: {secret}
- 验证码样式: invisible // 隐藏式: invisible 复选框: display (不填写默认invisible)
- 服务域名(可选): https://www.google.com // 服务域名,可选,无此选项默认为 https://recaptcha.net
- 可信任分数(可选): 0.7 // 可信任分数,可选,无此选项默认为 0.7
- 访问 https://www.google.com/recaptcha/admin/create 选择v3版
- 管理面板 https://www.google.com/recaptcha/admin
- 官网文档地址(前端)
- 官网文档地址(后端)
- AppId: {AppID}
- Secret: {AppSecretKey}
- AppId: {APP ID}
- Secret: {APP Key}
- 主机: {Host}
AppId: {VID}Secret: {Key}验证码样式: invisible // 隐藏式: invisible 点击式: click 嵌入式: embed (不填写默认invisible)额外配置: []
AppId: {captchaId}Secret: {secretId}Secret Key: {secretKey}验证码样式: // 注意后台申请的类型!!! 常规弹出式: popup 常规嵌入式: embed 常规触发式: float 无感绑定按钮:bind 无感点击式: ''(留空,奇葩设定) (不填写默认popup)额外配置: []
AppId: {APPID}Secret: {Secret Id}Secret Key: {secretKey}验证码样式: // flat: 直接嵌入 float: 浮动 dialog: 对话框 external: 外置滑动(拖动滑块时才浮现验证图片,仅适用于滑动拼图验证) (不填写默认dialog) TIP:flat和external貌似存在回调bug,不推荐使用额外配置: []
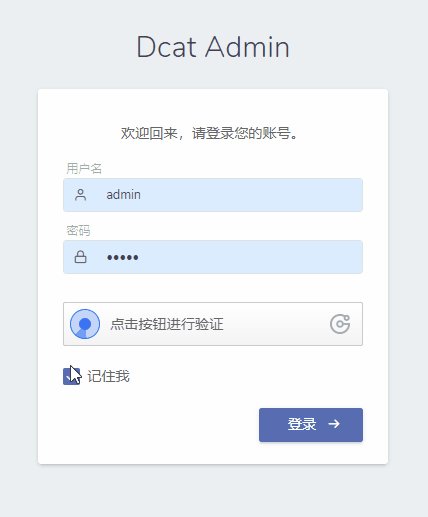
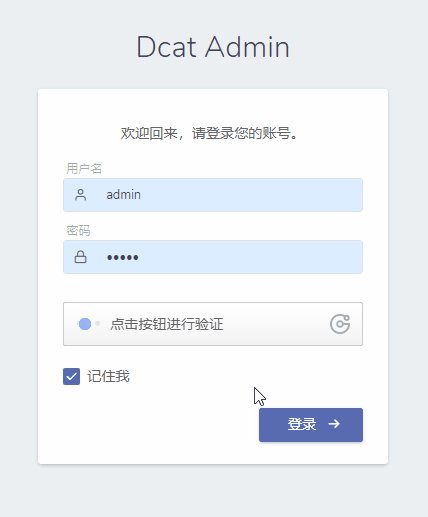
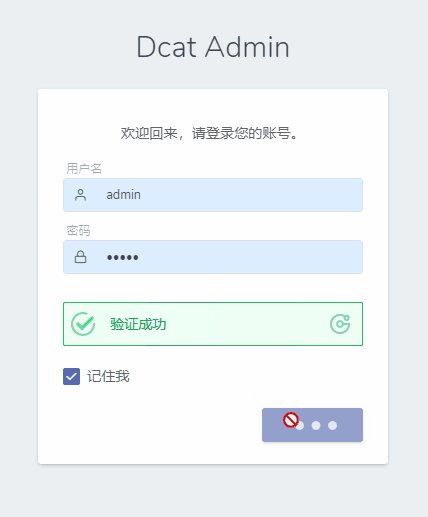
在浏览器里打开dcat-admin登录页
- 加入更多滑动验证码(持续添加ing):heavy_check_mark:
验证码功能模块化,提供给Laravel项目内使用(该想法实现有点难度,看着办吧)
如果觉得这个项目帮你节约了时间,不妨支持一下呗!