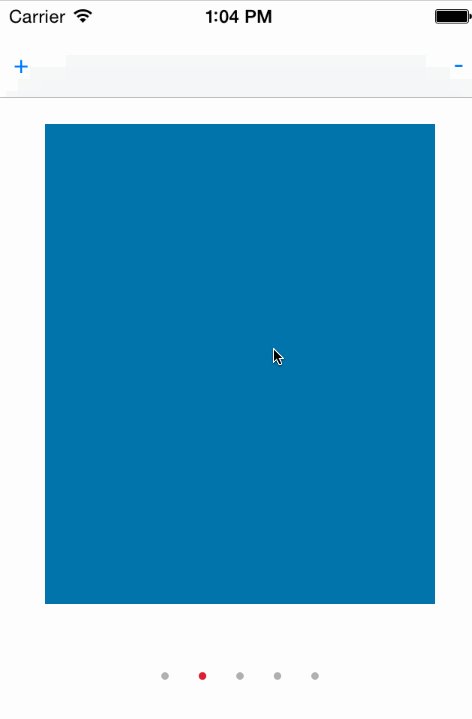
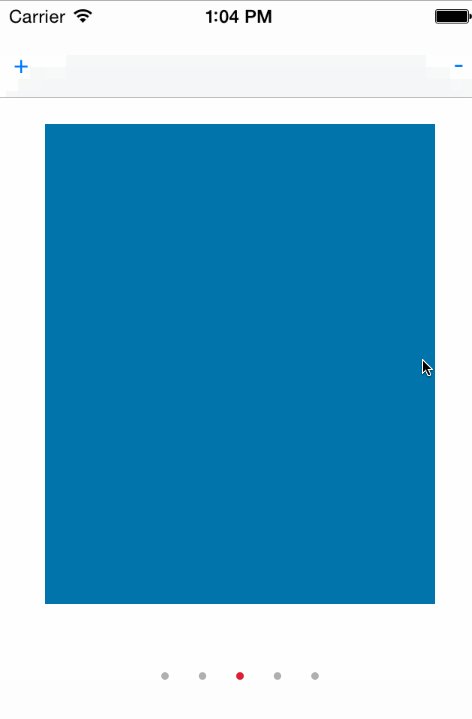
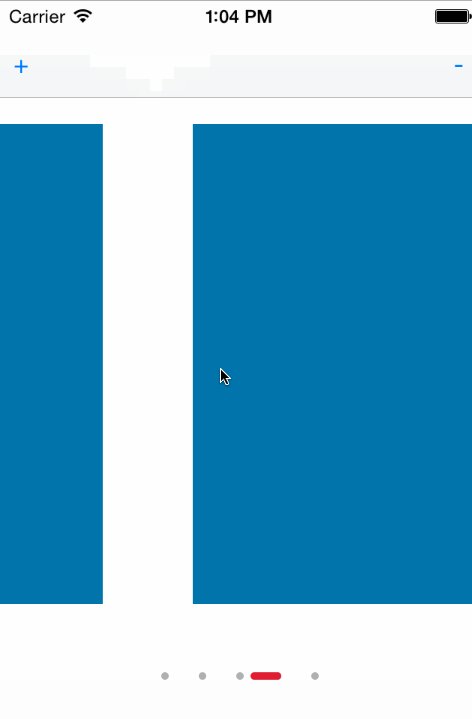
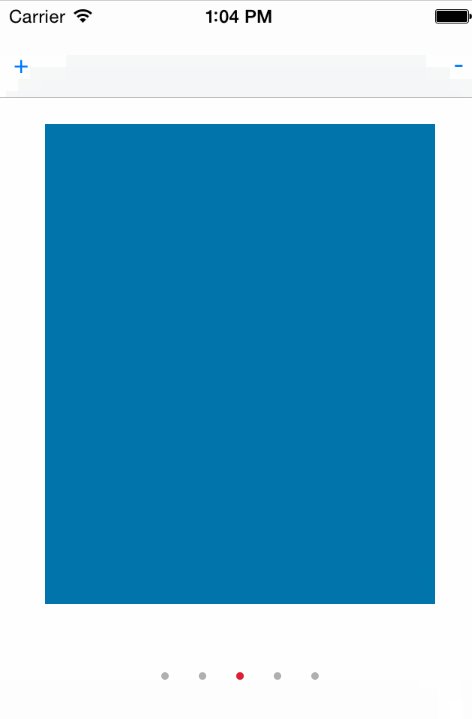
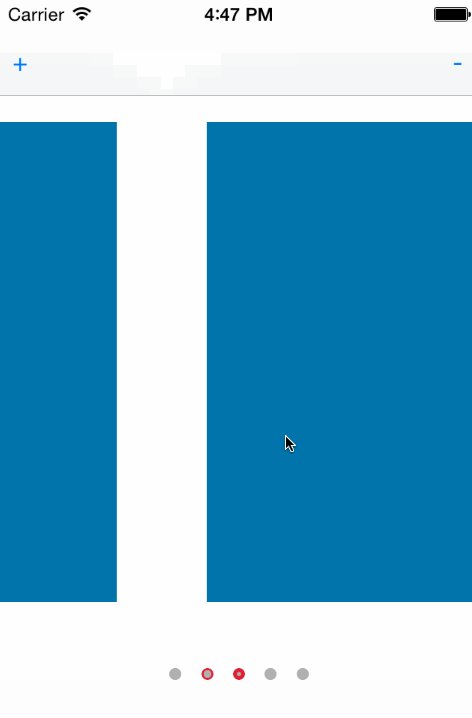
Custom UIPageControl with a simple animation.
__ LCSquirmPageStyle LCScaleColorPageStyle__
__ LCSquirmPageStyle LCFillColorPageStyle__
CocoaPods:
pod 'LCAnimatedPageControl'
#import <LCAnimatedPageControl.h>
self.pageControl = [[LCAnimatedPageControl alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height - 40, 280, 20)];
self.pageControl.center = CGPointMake(self.view.frame.size.width * 0.5f, _pageControl.center.y);
self.pageControl.pageStyle = LCScalePageStyle;
self.pageControl.numberOfPages = 5;
self.pageControl.indicatorMargin = 5.0f;
self.pageControl.indicatorMultiple = 1.6f;
self.pageControl.pageIndicatorColor = [UIColor redColor];
self.pageControl.currentPageIndicatorColor = [UIColor blackColor];
self.pageControl.sourceScrollView = _collectionView;
[self.pageControl prepareShow];
[self.view addSubview:_pageControl];
Use the ScalePageStyle, If you want to scrollView to scroll to the non-adjacent location, Please realize the following protocol methods
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;{
[self.pageControl clearIndicators];
}
- iOS 6 or higher
- ARC