-
-
Notifications
You must be signed in to change notification settings - Fork 3.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support more "step" easing modes #17744
Labels
C-Feature
A new feature, making something new possible
S-Needs-Triage
This issue needs to be labelled
Comments
github-merge-queue bot
pushed a commit
that referenced
this issue
Feb 8, 2025
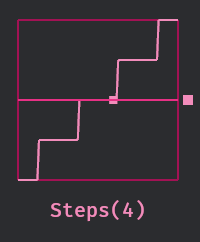
# Objective While working on #17742, I noticed that the `Steps` easing function looked a bit suspicious.  Comparing to the options available in [css](https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function/steps#description):  It is "off the charts," so probably not what users are expecting. ## Solution Use `floor` when rounding to match the default behavior (jump-end, top right) in css. <img width="100" alt="image" src="https://github.com/user-attachments/assets/1ec46270-72f2-4227-87e4-03de881548ab" /> ## Testing I had to modify an existing test that was testing against the old behavior. This function and test were introduced in #14788 and I didn't see any discussion about the rounding there. `cargo run --example easing_functions` ## Migration Guide <!-- Note to editors: this should be adjusted if 17744 is addressed, and possibly combined with the notes from the PR that fixes it. --> `EaseFunction::Steps` now behaves like css's default, "jump-end." If you were relying on the old behavior, we plan on providing it. See #17744.
github-merge-queue bot
pushed a commit
that referenced
this issue
Feb 11, 2025
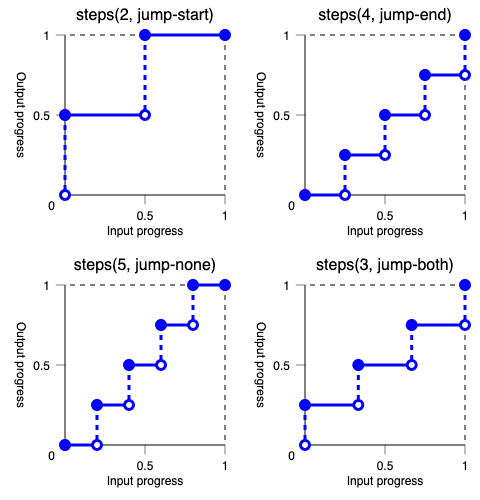
…17752) # Objective - In #17743, attention was raised to the fact that we supported an unusual kind of step easing function. The author of the fix kindly provided some links to standards used in CSS. It would be desirable to support generally agreed upon standards so this PR here tries to implement an extra configuration option of the step easing function - Resolve #17744 ## Solution - Introduce `StepConfig` - `StepConfig` can configure both the number of steps and the jumping behavior of the function - `StepConfig` replaces the raw `usize` parameter of the `EasingFunction::Steps(usize)` construct. - `StepConfig`s default jumping behavior is `end`, so in that way it follows #17743 ## Testing - I added a new test per `JumpAt` jumping behavior. These tests replicate the visuals that can be found at https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function/steps#description ## Migration Guide - `EasingFunction::Steps` now uses a `StepConfig` instead of a raw `usize`. You can replicate the previous behavior by replaceing `EasingFunction::Steps(10)` with `EasingFunction::Steps(StepConfig::new(10))`. --------- Co-authored-by: François Mockers <[email protected]> Co-authored-by: Alice Cecile <[email protected]>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
C-Feature
A new feature, making something new possible
S-Needs-Triage
This issue needs to be labelled
See https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function/steps#description.
After #17743, our
Stepeasing will be like "jump-end" (the default) in CSS, but it would be nice to support other modes.The text was updated successfully, but these errors were encountered: