Image Hotspots fieldtype for adding multiple hotspots to images from a matrix or super-table in Craft CMS.
- Create an asset field for use with images.
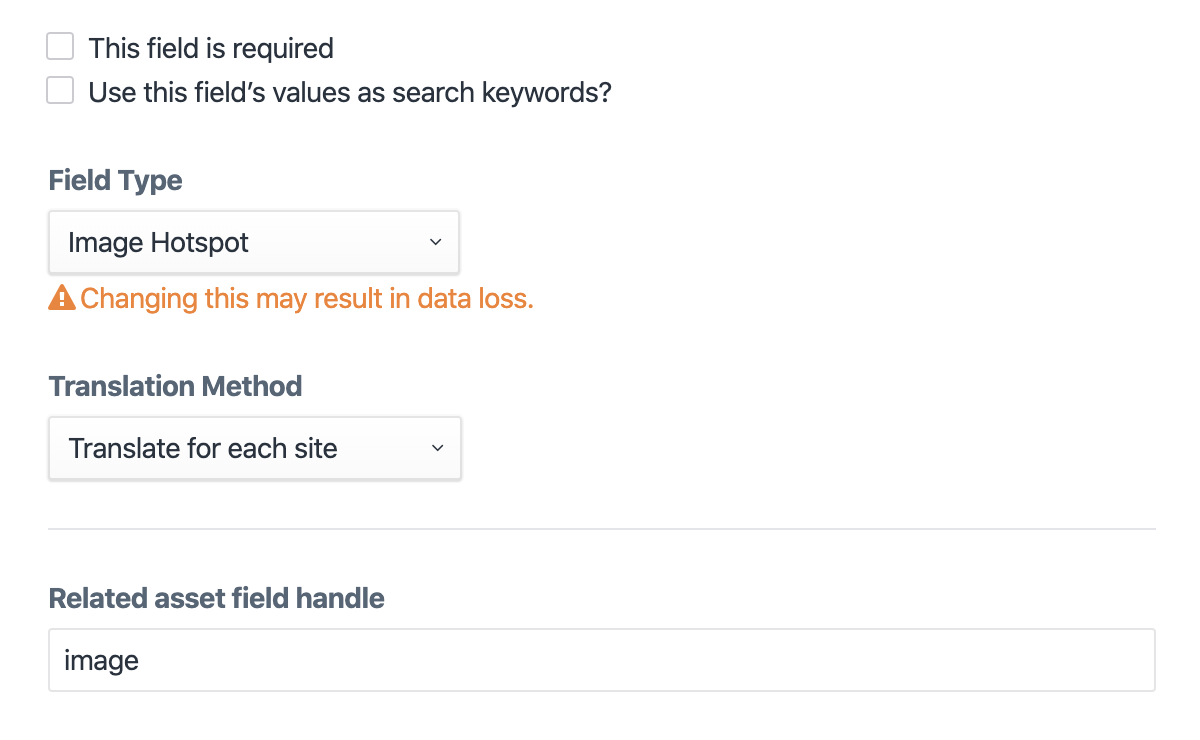
- Create a "Image Hotspot" field, pointing to the asset field's handle. When used inside a super-table or matrix, multiple hotspots can be placed on one image.
- Make sure the hotspot field is on the same or a higher level inside an entry. The hotspot field goes down the entry's element tree untill it finds the asset field matching the handle.
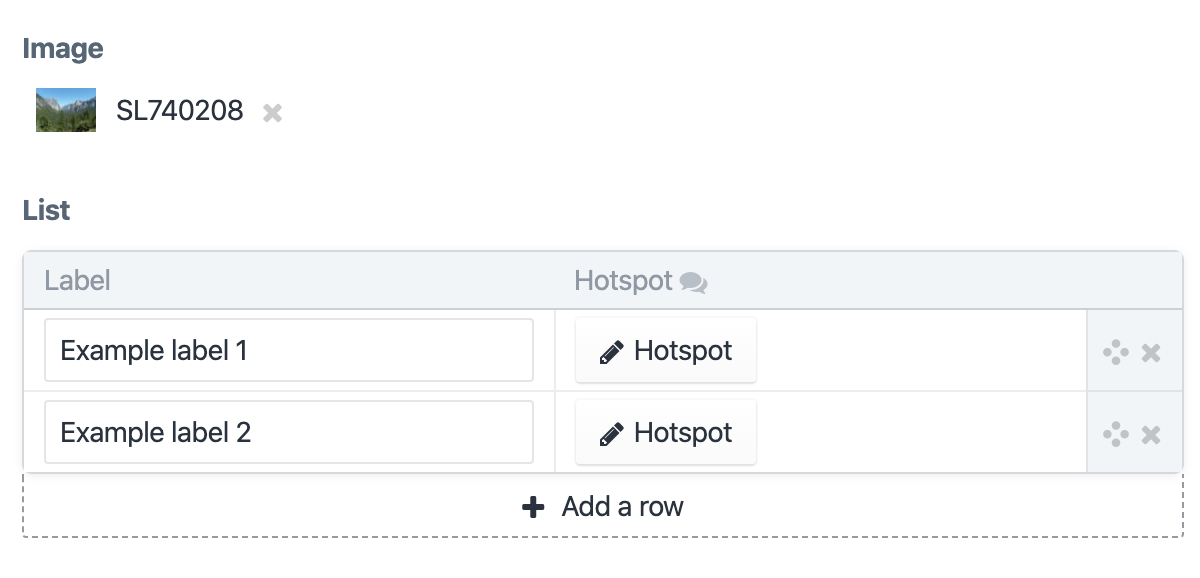
- Fill the asset field on the entry and save.
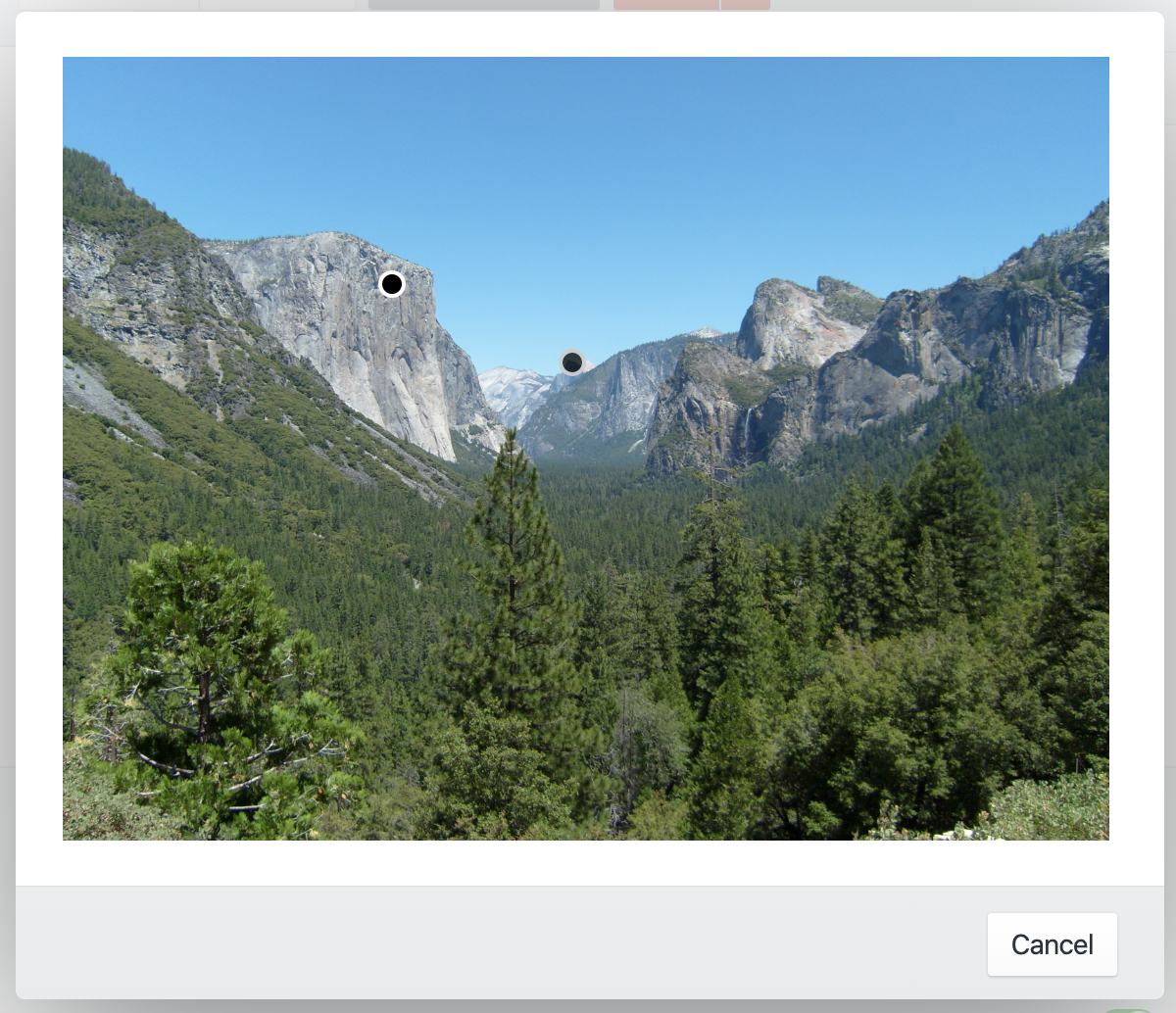
- Pick the hotspots on the asset using the "Hotspot" button.
- Craft 3.3.*
Install from the Plugin Store or composer:
composer require born05/craft-imagehotspots
./craft install/plugin imagehotspotsUse the field in graphql:
hotspot {
x
y
}Copyright © Born05
See license