目录
要使用本扩展发布 / 修改博文,需要先进行登录或授权操作。
扩展同时支持浏览器授权和个人访问令牌(PAT)授权,PAT 可通过 https://account.cnblogs.com/tokens 创建。
若本地文件已经关联到一篇博客园博文,那么会直接更新这篇博文。
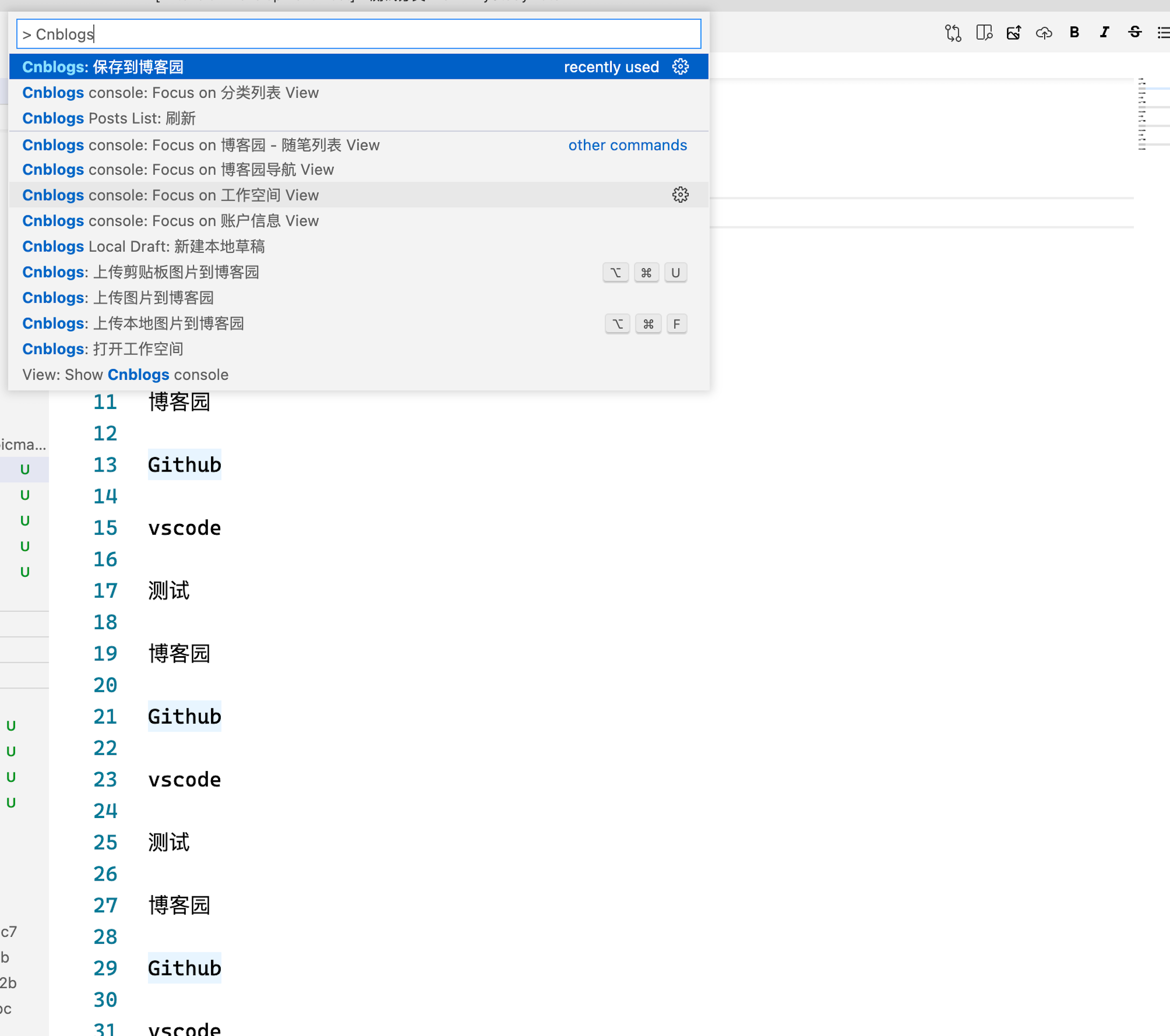
也通过 VSCode 的 Command Palette(唤起 Command Palette 快捷键,windows:ctrl+shift+p,macOS:cmd+shift+p)调用 Cnblogs: 上传到博客园命令,将当前正在编辑的 markdown 上传到博客园。
在上传博文时,扩展会保留 YAML front matter,此行为可于设置中变更。
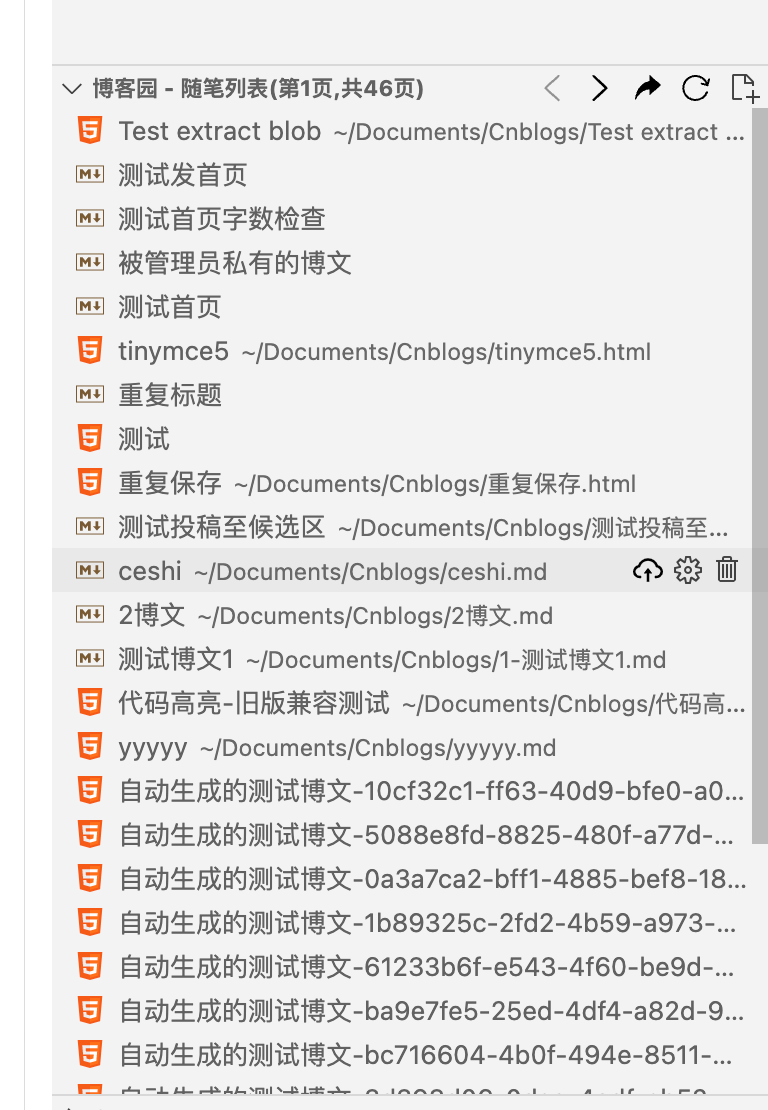
当点击列表中的博文时,会自动将博文内容下载到工作空间一个本地文件中(此时这个本地文件就关联到了这篇博文),完成编辑后可以再将本地的内容上传到博客园。
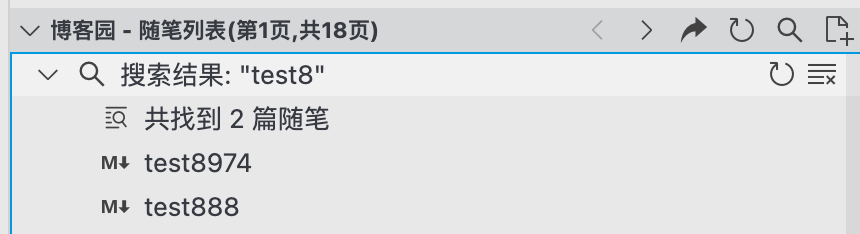
在博文列表的工具栏中,包含一个搜索的图标,点击这个图标可以触发搜索功能,点击后会先要求输入关键词,输入完成后按回车确认,搜索结果将在列表中进行展示。
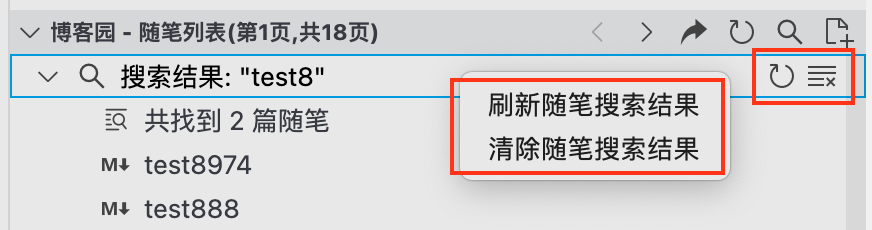
列表中的 搜索结果 那一项的工具栏包含两个可以使用的命令,分别是 刷新搜索结果 和 清除搜索结果; 也可以通过右键上下文菜单调用这两个命令。
一个本地文件可以关联到已有的博客园博文,VSCode打开本地文件,在右键菜单中点击关联博客园博文。
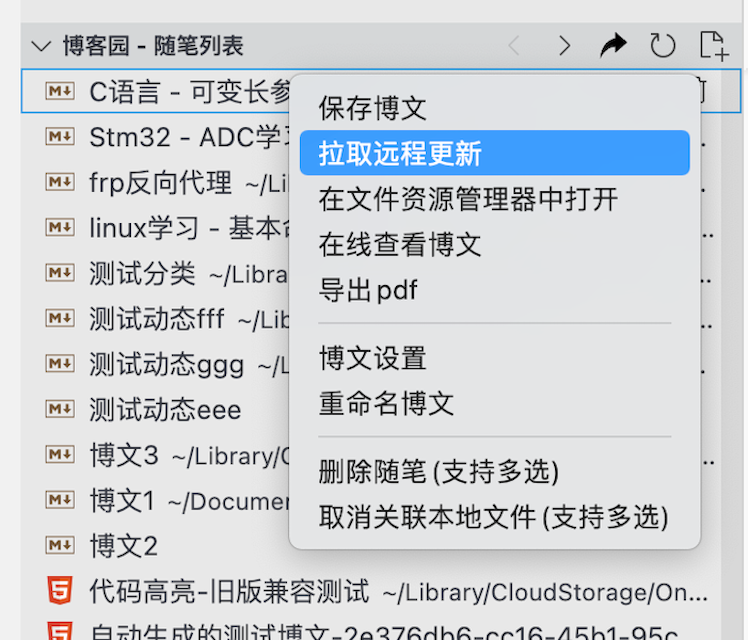
本地文件和博文关联后,如果通过博客后台更新了这篇博文,此时本地文件是不会自动更新的,但是可以通过 Cnblogs: 拉取博文命令来更新本地博文。
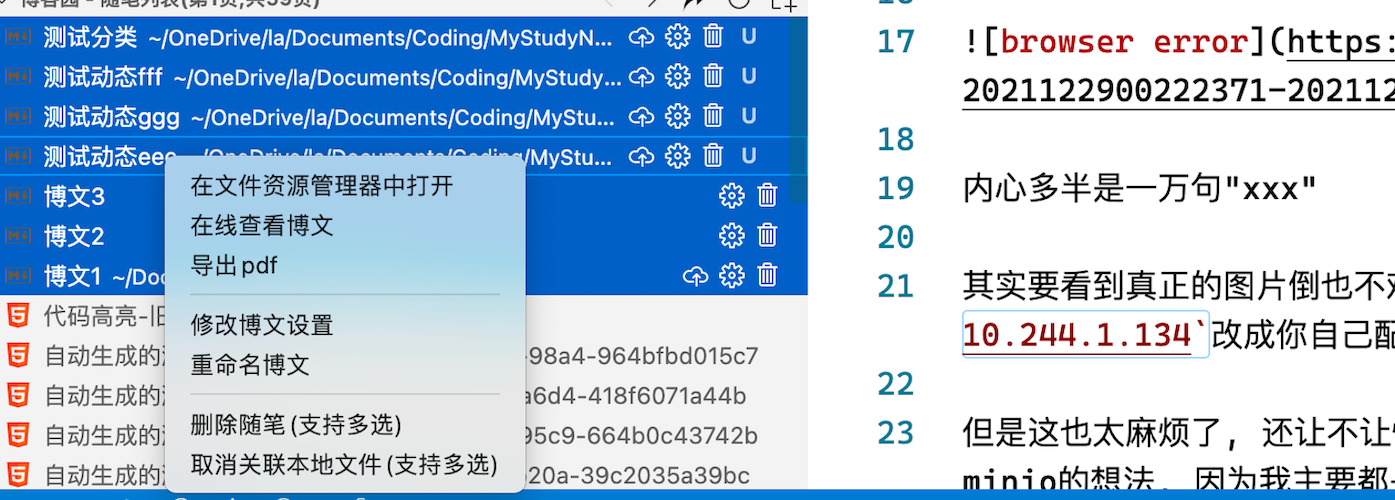
可以在下面这些地方可以调用 Cnblogs: 拉取博文。
-
博客园随笔列表视图中的博文的上下文菜单
拉取博文(仅已关联本地文件的博文) -
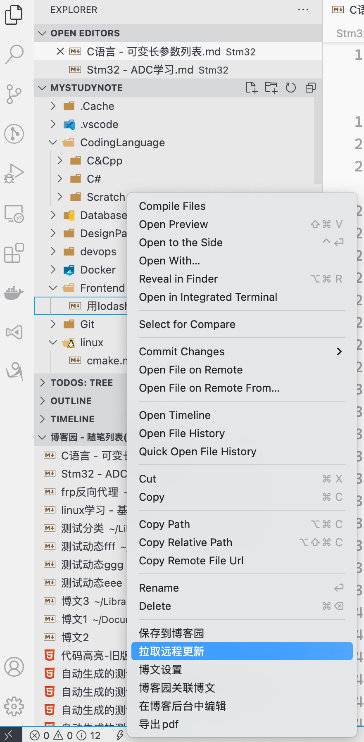
编辑器上下文菜单中的
拉取博文(仅针对 markdown) -
文件浏览器上下文菜单中的
拉取博文(仅针对 markdown) -
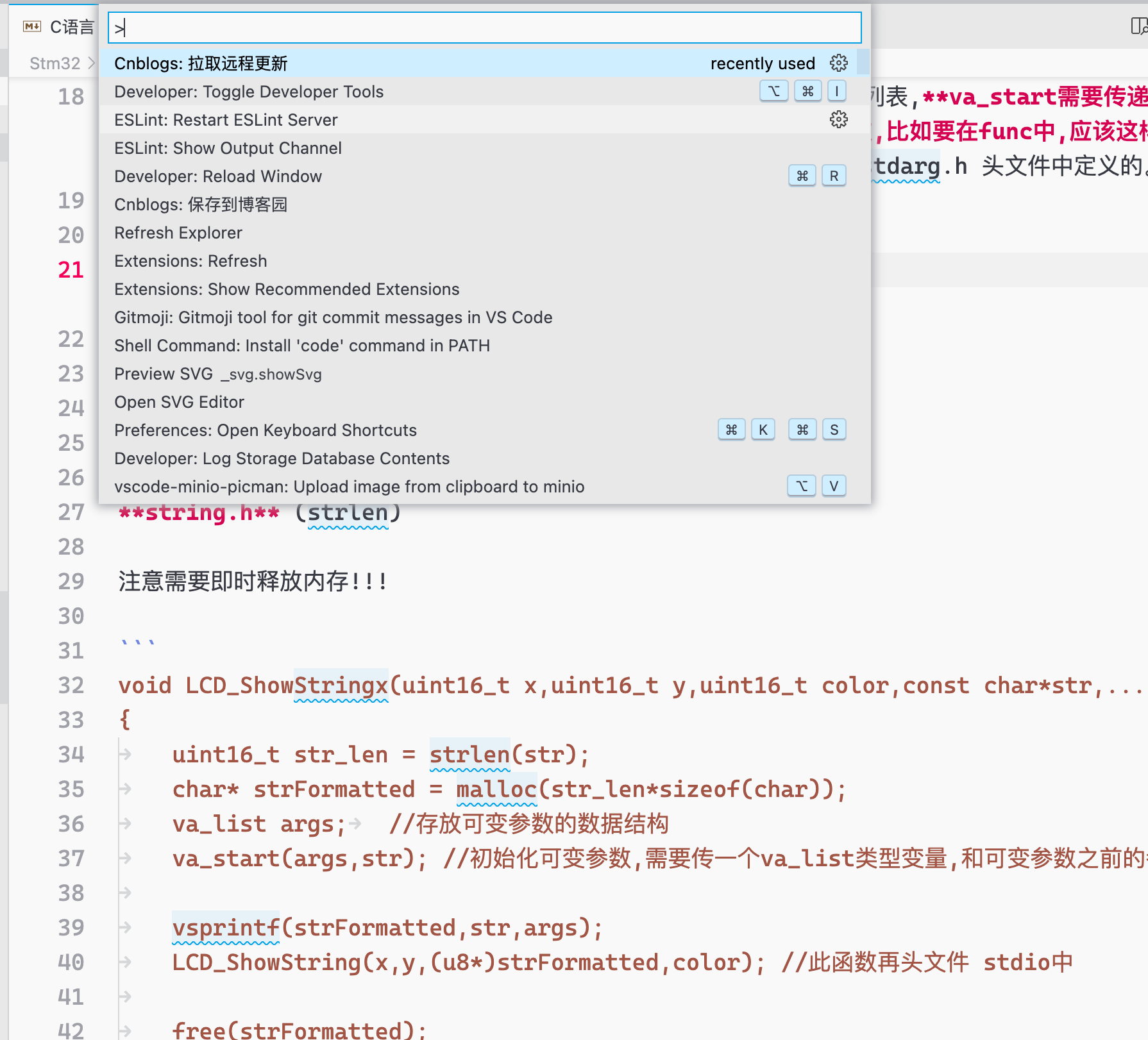
VSCode 命令面板
Cnblogs: 拉取博文,此时会尝试去寻找当前正在编辑的文件对其进行更新
在更新本地文件之前会弹出确认对话框,此操作会覆盖本地文件的内容。
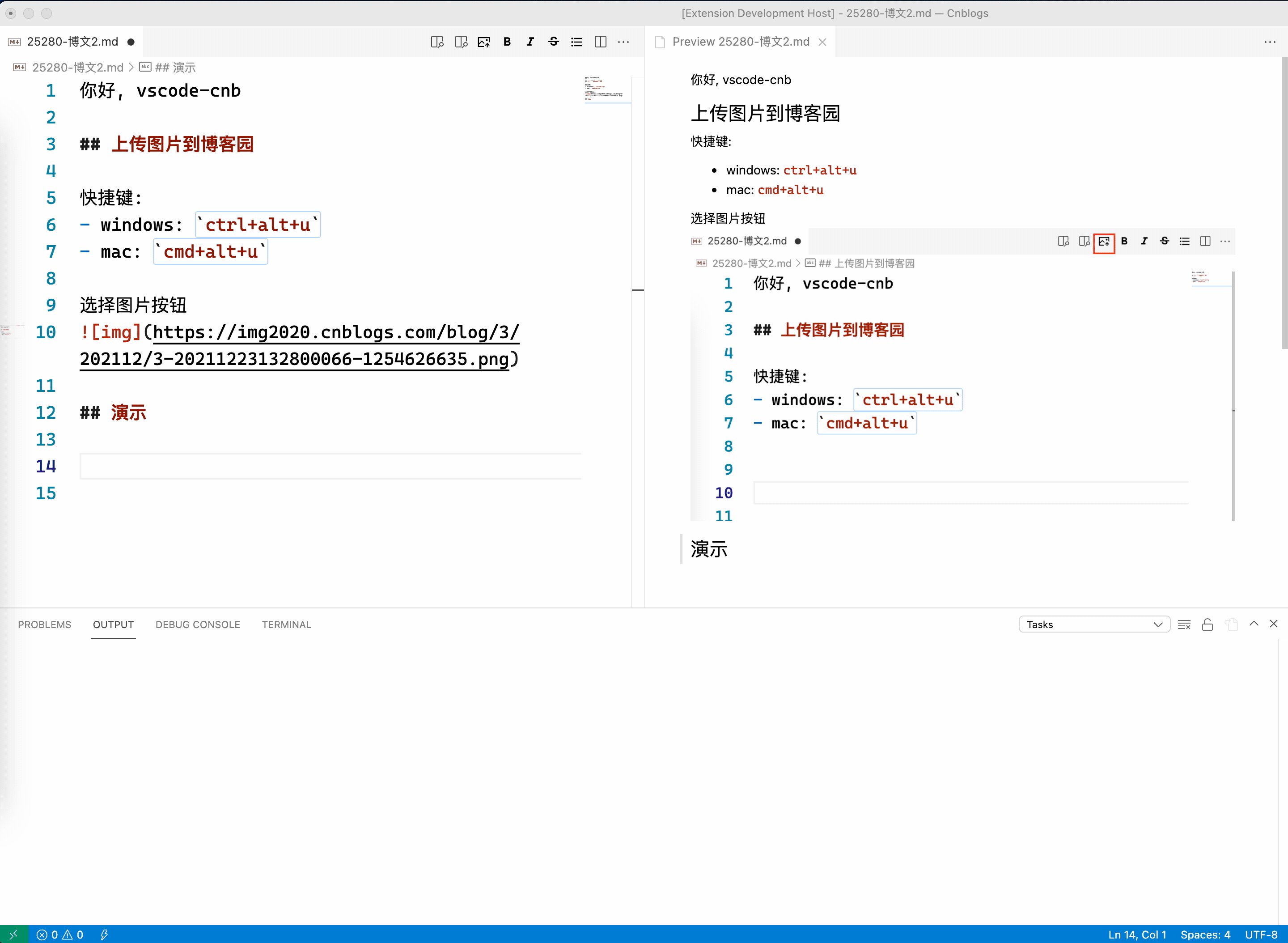
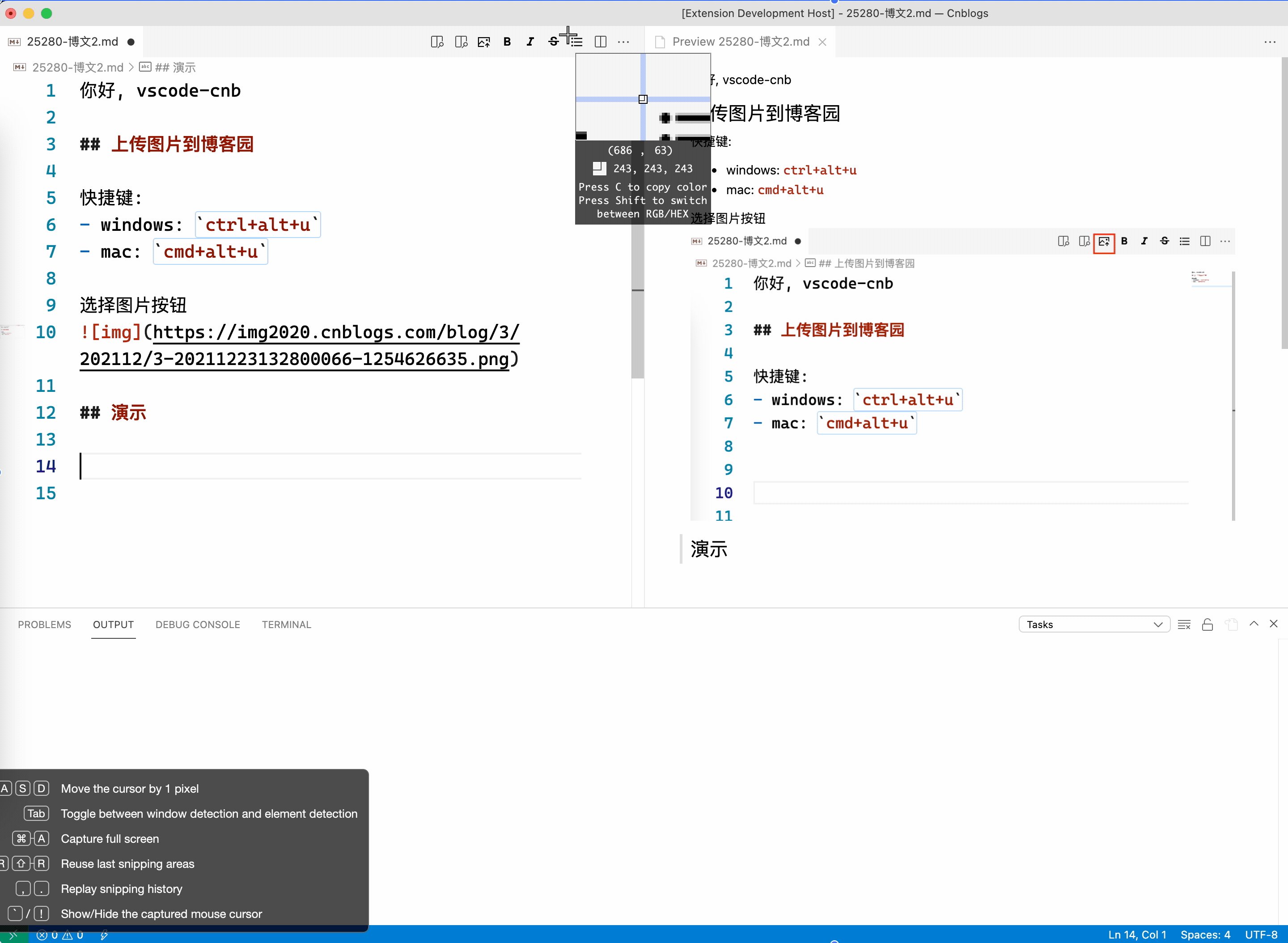
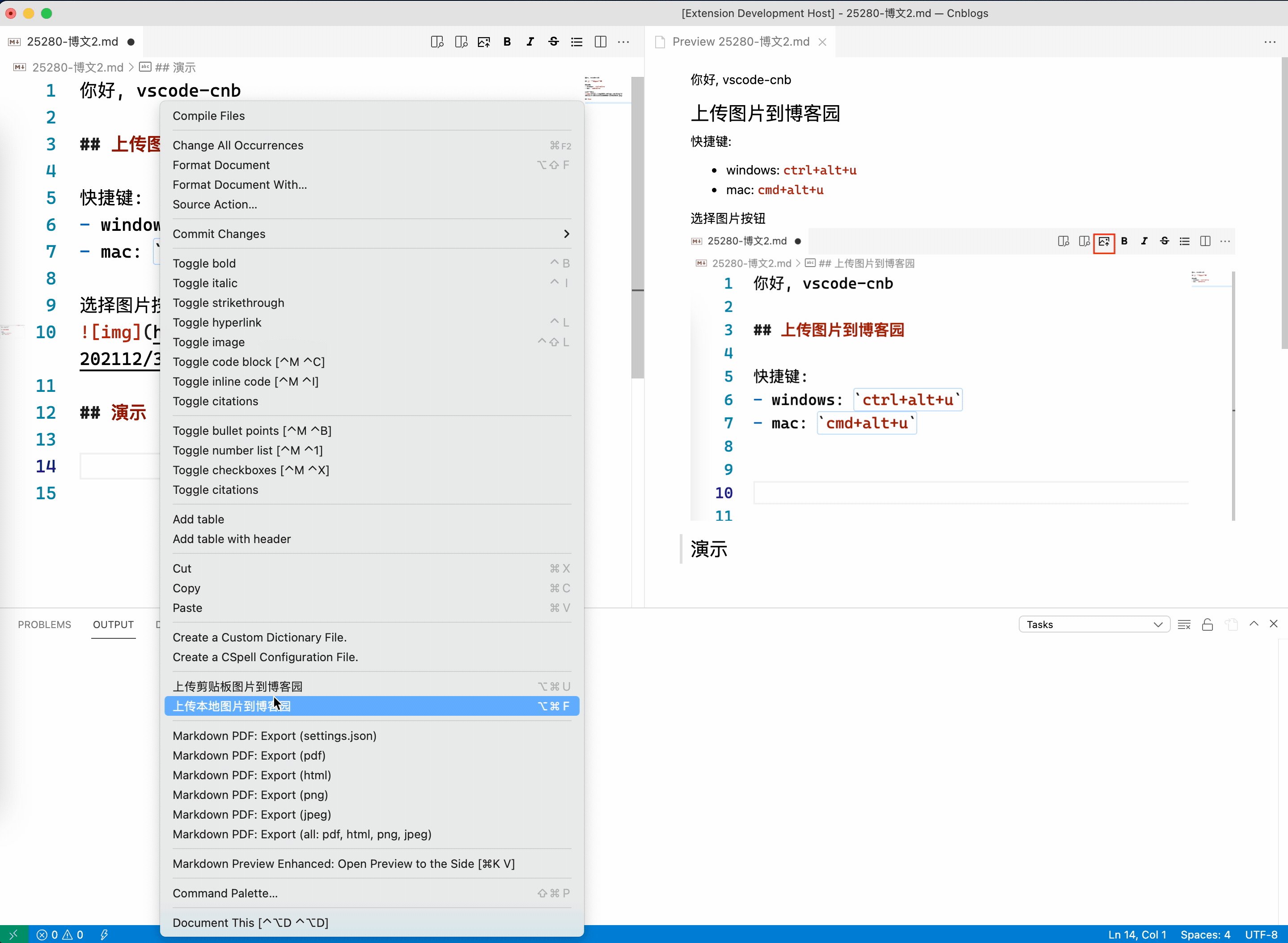
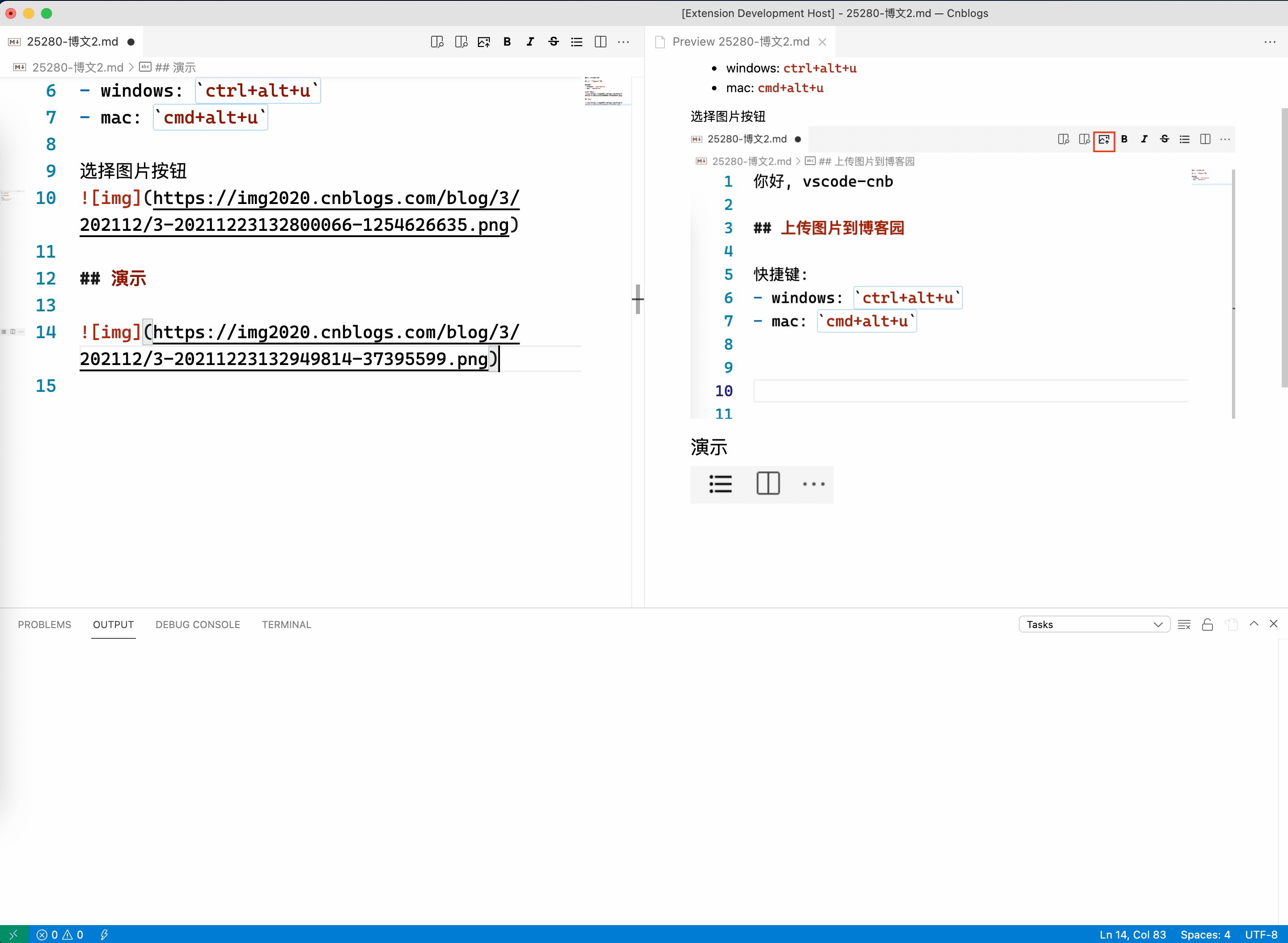
当 VSCode 处于配置好的 vscode-cnb 工作空间时,可以通过快捷键,上下文菜单,编辑器工具栏等方式上传本地或剪贴板中的图片到博客园。
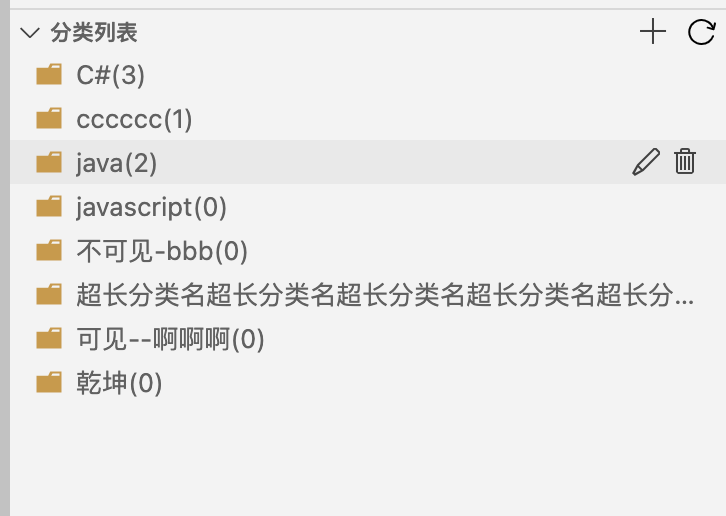
支持新建,删除(可批量操作),修改博客园博文分类。
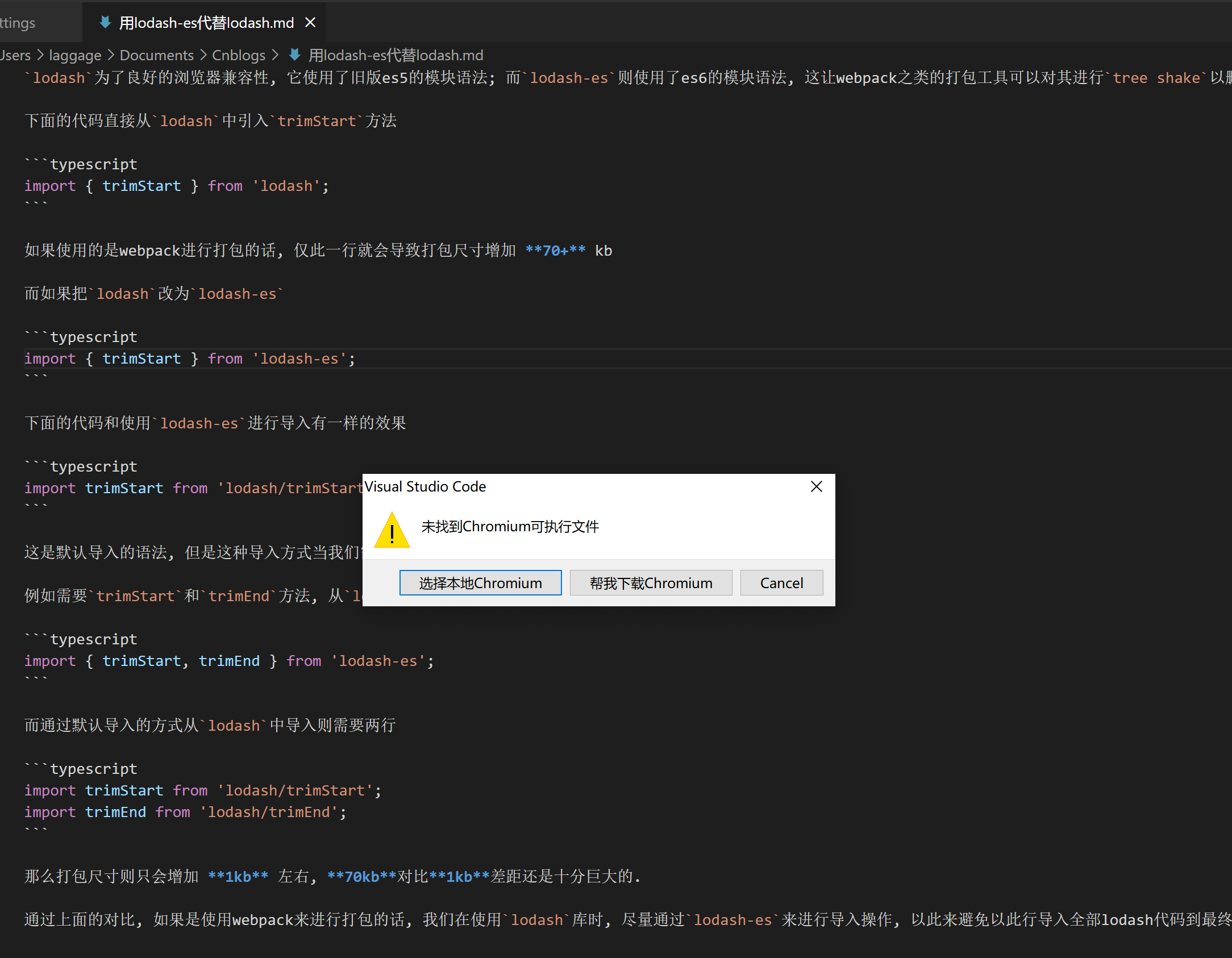
支持将博文导出为 PDF 格式的文件到本地,此功能依赖于 Chromium,vscode-cnb 默认会先从本地寻找是否有已安装的 Chrome 或基于 Chromium 的 Edge 浏览器,若有的话则会直接使用本地的 Chrome 或基于 Chromium 的 Edge; 若未找到,那么会提示用户手动选择本地的 Chromium 或其他基于 Chromium 的浏览器。
也可以在 VSCode 的设置中手动配置 Chromium 或其他基于 Chromium 的浏览器的可执行文件路径,这个路径针对 windows 和 macOS 是不同的两个配置,可以根据自己使用的系统进行配置。
列表中选择要导出的博文时,支持多选。
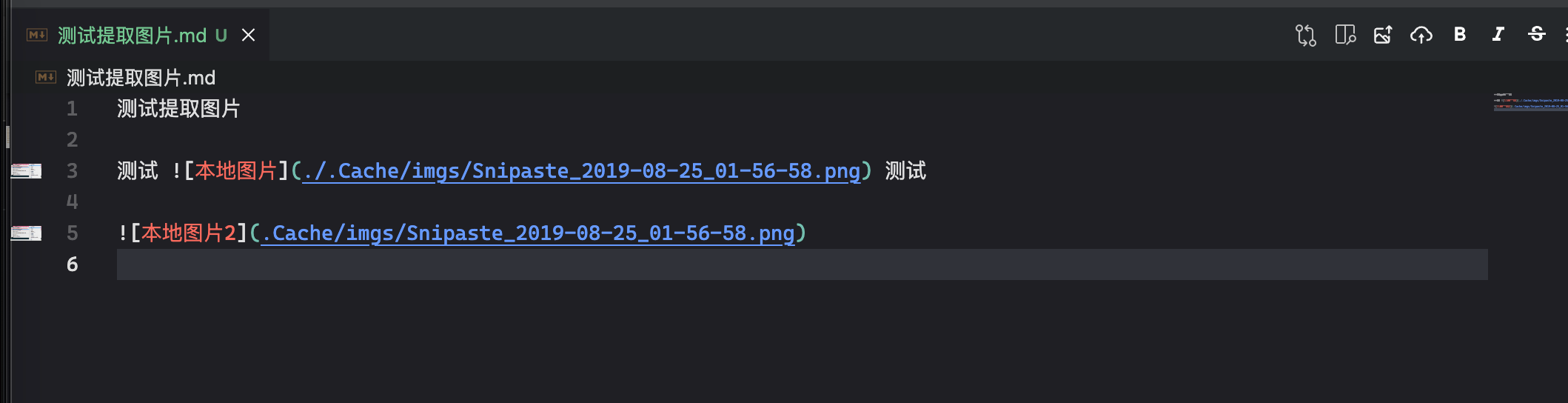
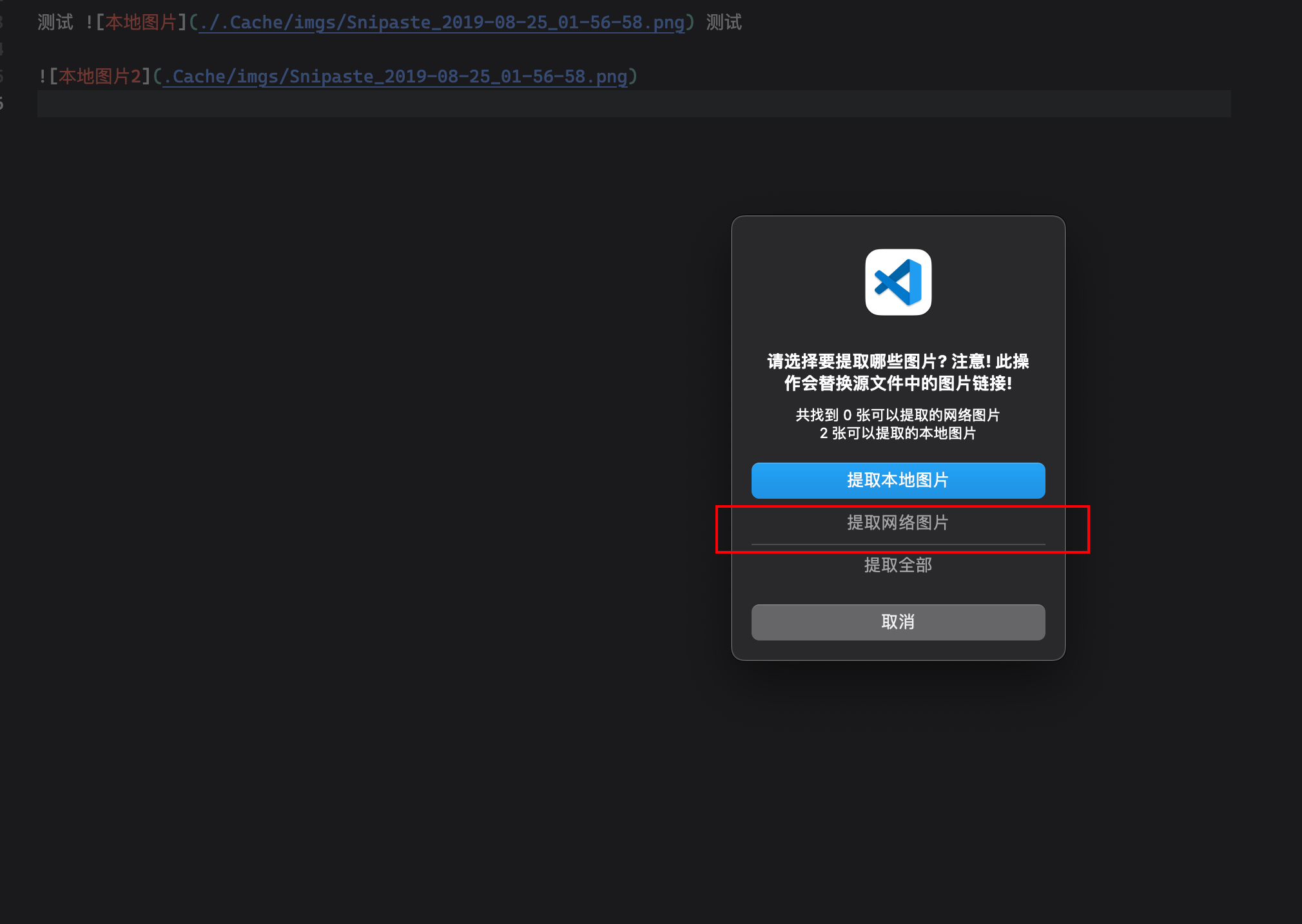
您可能会在 markdown 中使用本地的相对路径的图片,将这样的 markdown 发布到博客园会导致图片无法正常展示,为此我们提供了 提取图片 功能,您可以通过编辑器的上下文菜单调用此功能。
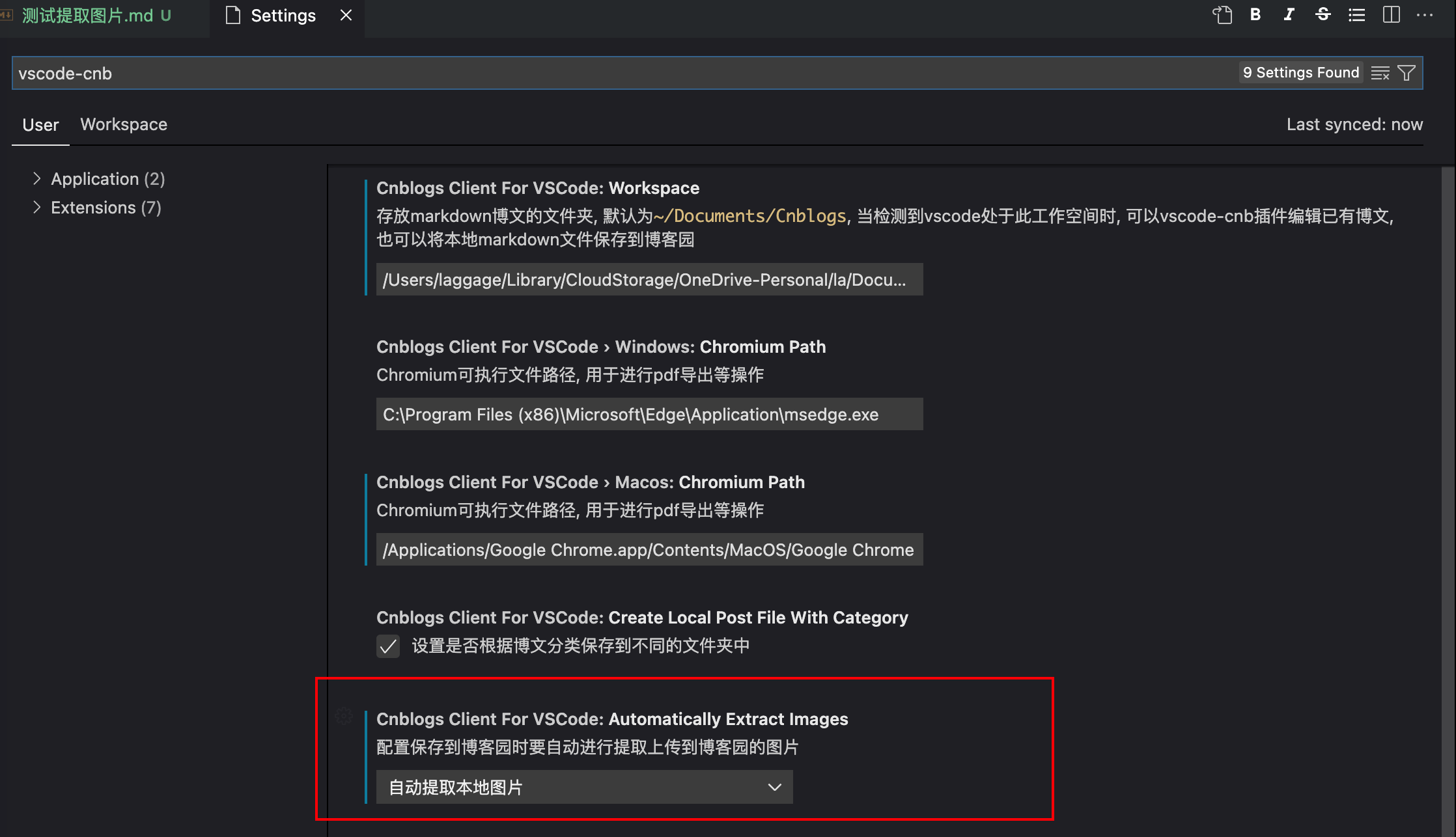
也可以在设置中配置上传到博客园时自动提取图片。
此功能除了可以提取本地图片,也可以提取其他承载在第三方图床中的图片。
此功能会上传图片到博客园然后替换源 markdown 中的图片链接。
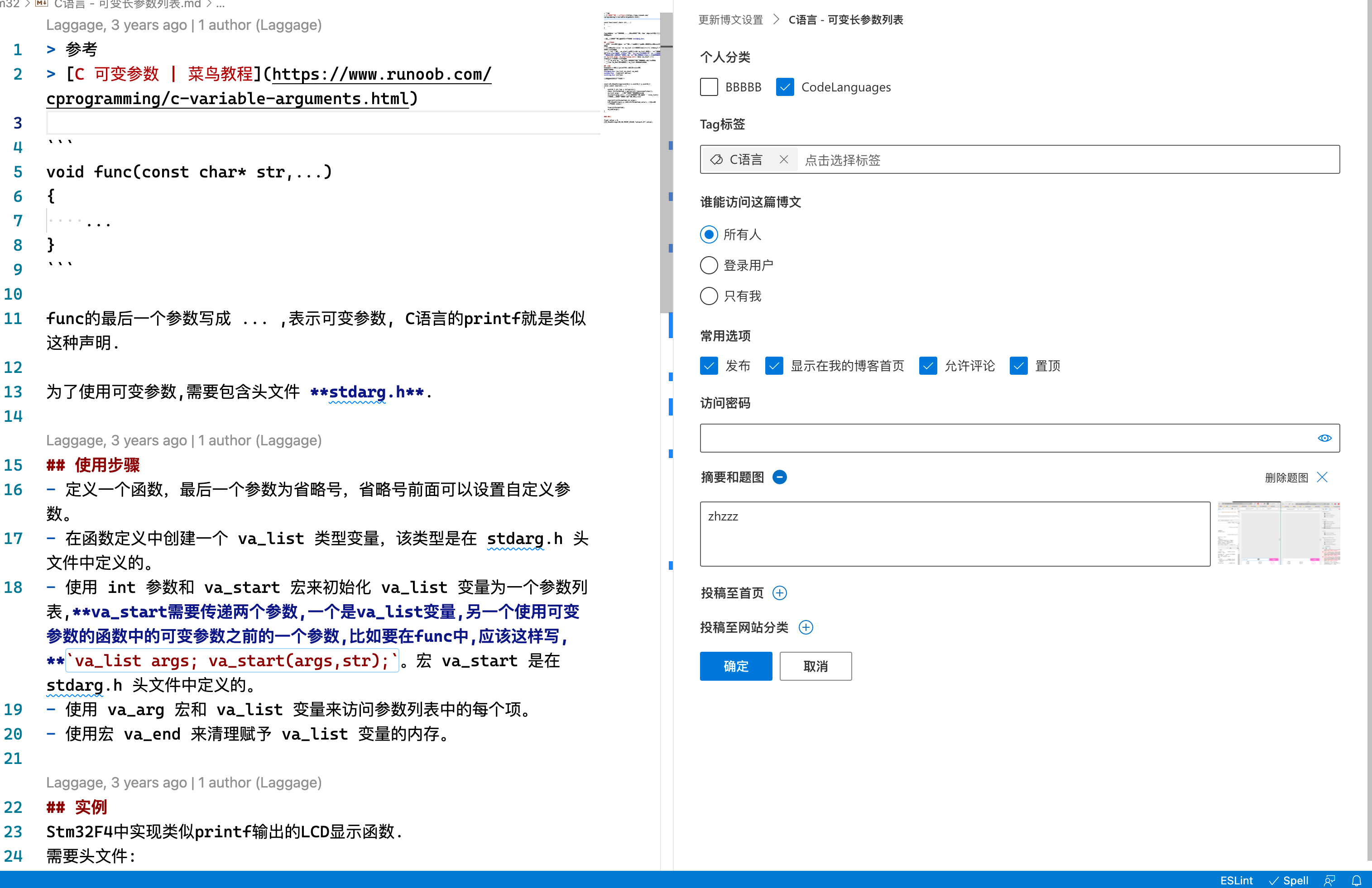
首次发布本地 markdown 到博客园时,会打开博文设置面板允许编辑博文相关的设置。
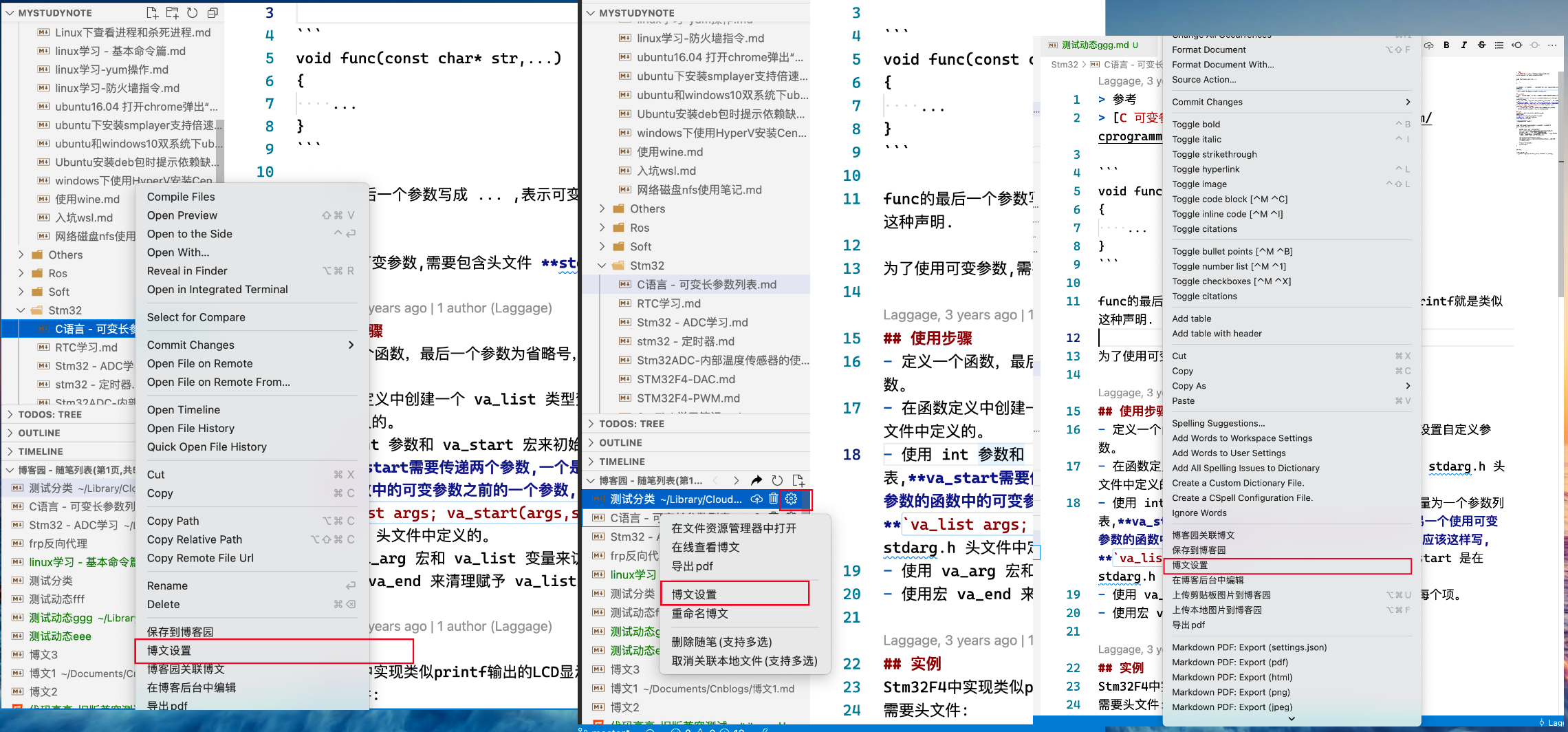
同时,也可以在博客园随笔列表视图,文件列表视图和 markdown 编辑器中上下文菜单中可以通过博文设置命令打开博文设置面板。
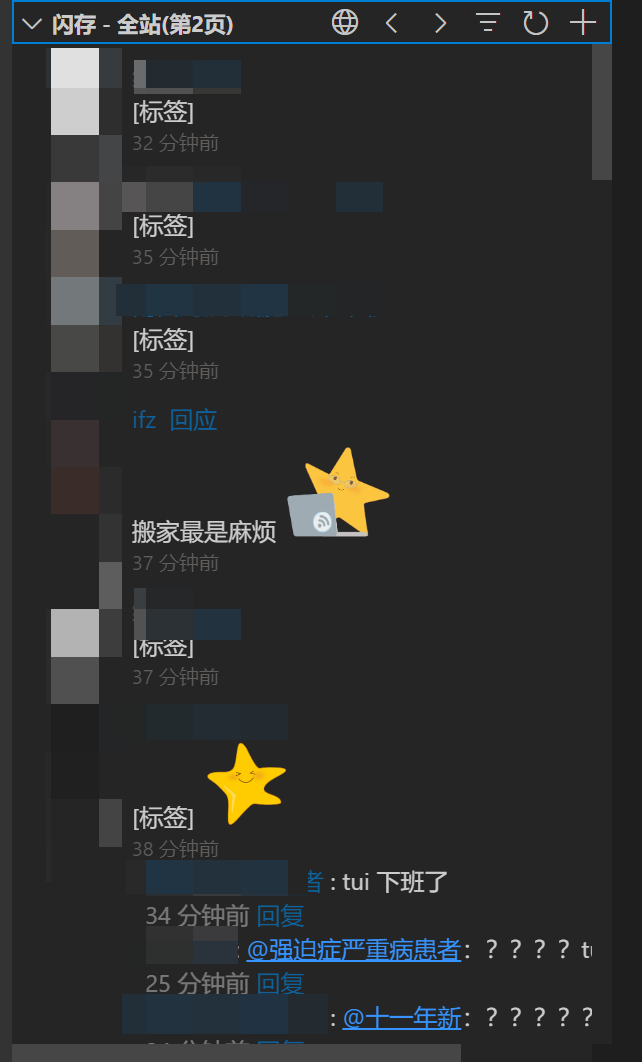
本扩展支持对闪存进行查看,发布,评论等操作,在侧边栏博客园视图中,展开 闪存 即可; 点击闪存标题栏中的加号图标可以发布新闪存。
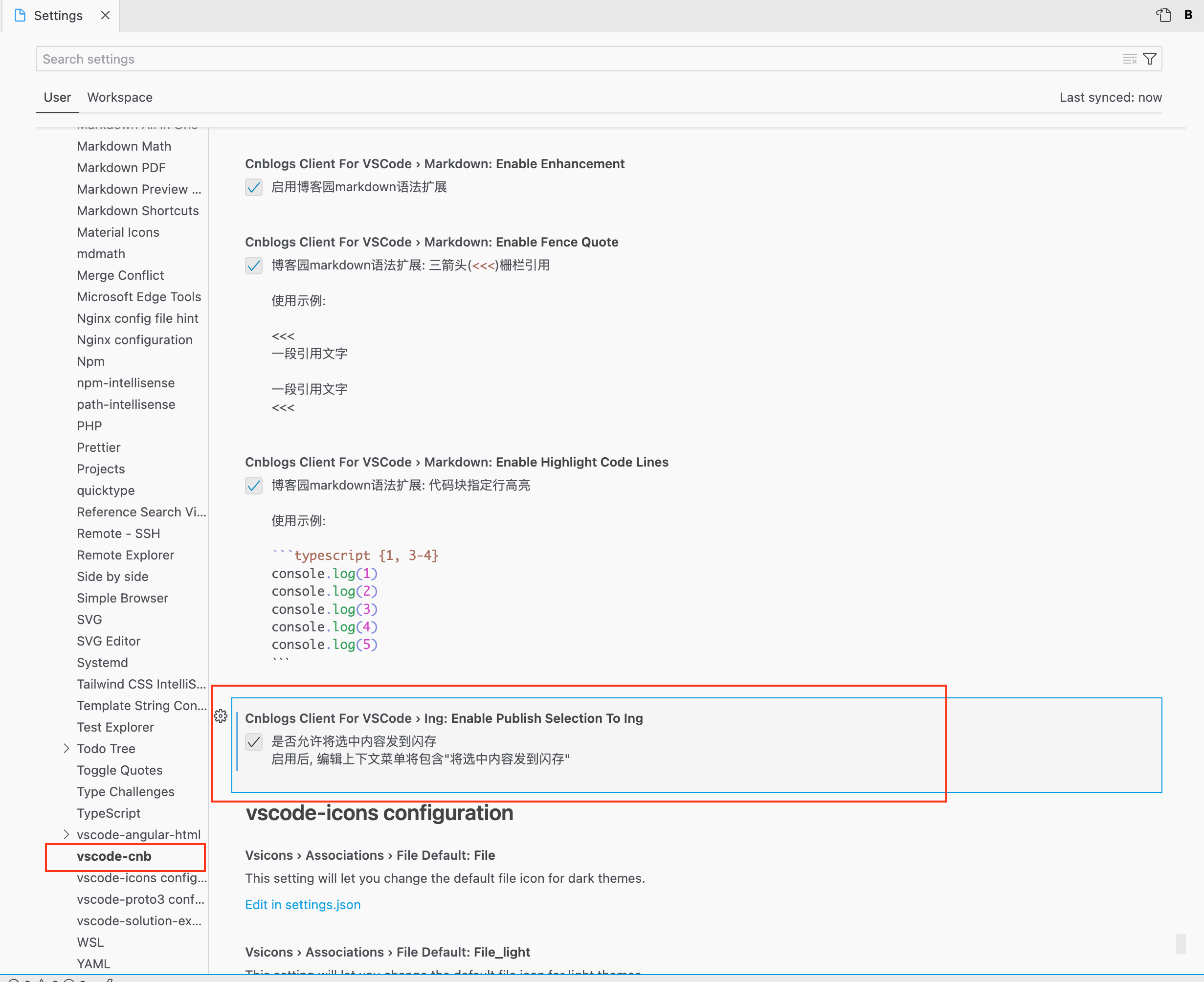
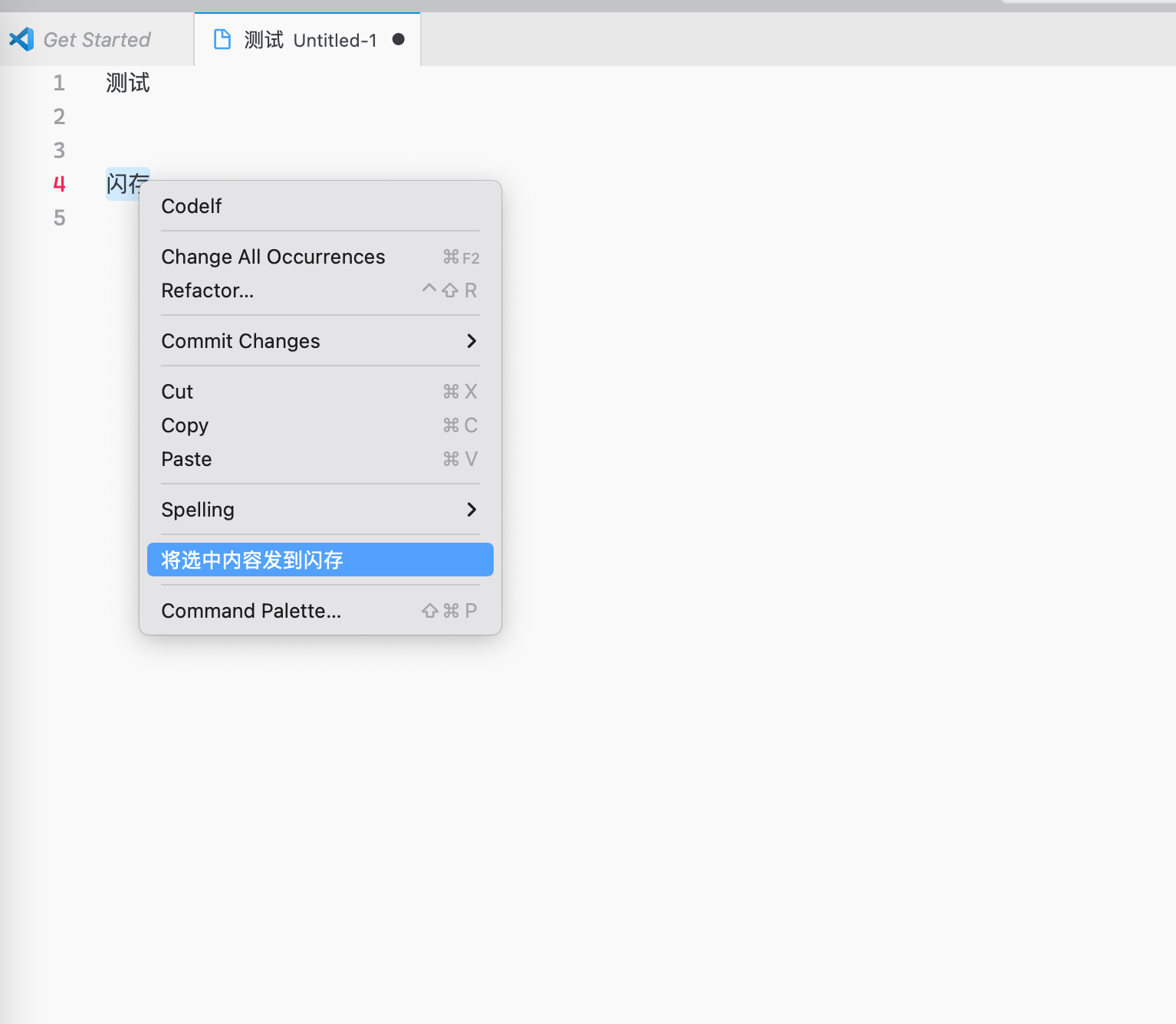
也可以在编辑器中选中一段文本或代码,然后鼠标右键唤起上下文菜单,可以将选中的内容发到闪存。
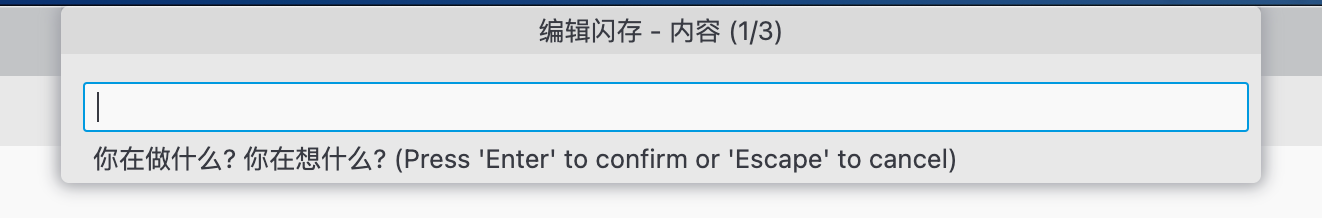
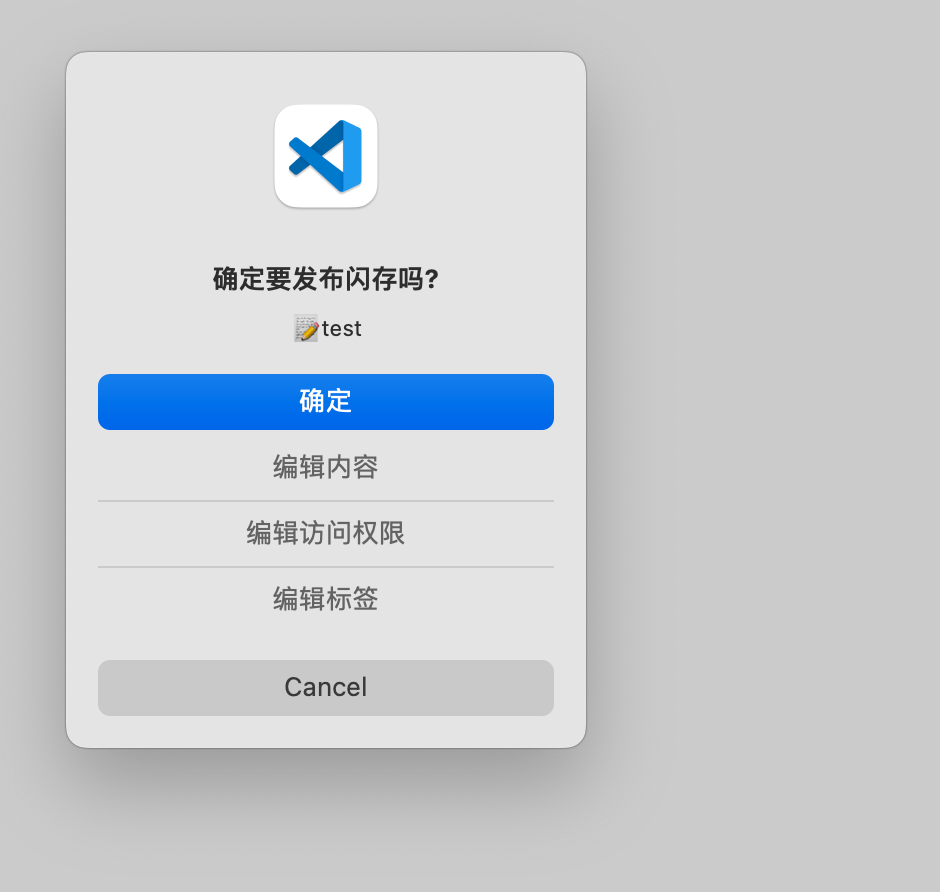
编辑完内容后回车会弹出确认框,此时如果需要添加标签或者修改访问权限,可以使用确认对话框中的 编辑访问权限 编辑标签 或 编辑内容 选项。
也可以通过 VSCode 命令面板(ctrl/cmd+p唤起命令面板)调用发闪存命令。
通过本扩展发布的闪存,在尾部会显示一个 VSCode 图标。
此外,扩展设置中提供了用于调整闪存用户头像和星星样式的选项,或许能进一步改善您的摸鱼体验。
本扩展可以让 VSCode 中的 markdown 预览支持博客园中扩展的 markdown 语法,您可以通过设置来控制是否要启用此功能。
使用示例:
文件浏览器和随笔列表中的上下文菜单里有复制博文链接选项,点击后可以复制不同格式的博文链接。
默认的的链接形如: https://www.cnblogs.com/cmt/p/47365.html
Markdown 下的链接形如: [博文标题](https://www.cnblogs.com/cmt/p/47365.html)
也可以选择仅复制博文的Id。
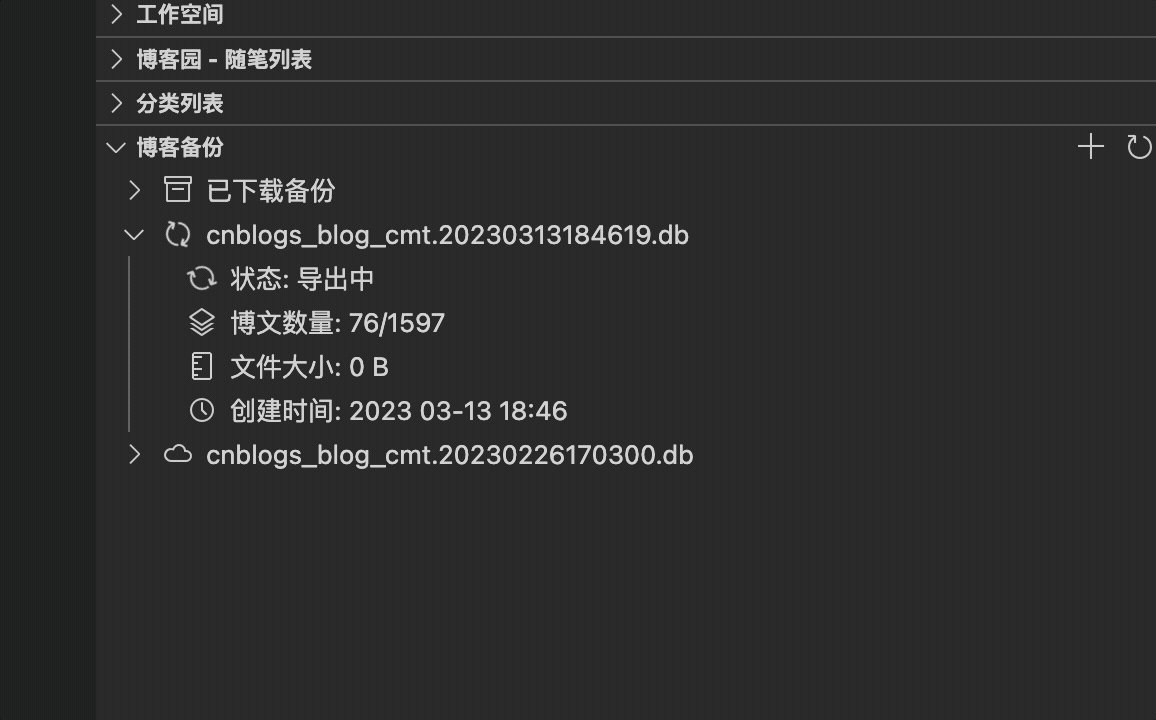
您可以通过本扩展创建或浏览您的博客备份。
博客备份说明
博客备份会将您的博客中的随笔,文章等数据导出到一个 SqLite 的数据库文件中,此操作为耗时的任务式操作,完成后您可以在 博客后台 或 本扩展 中下载备份文件(后缀名为
.db.zip)
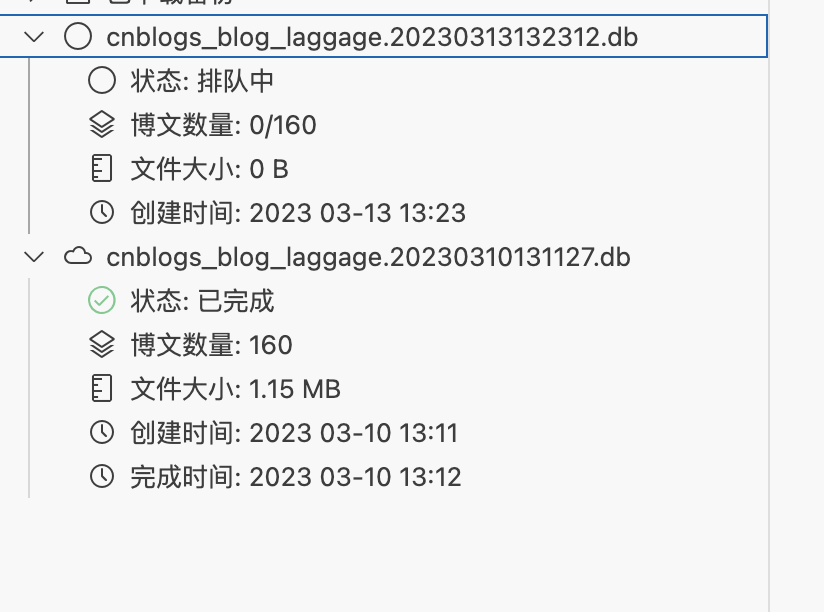
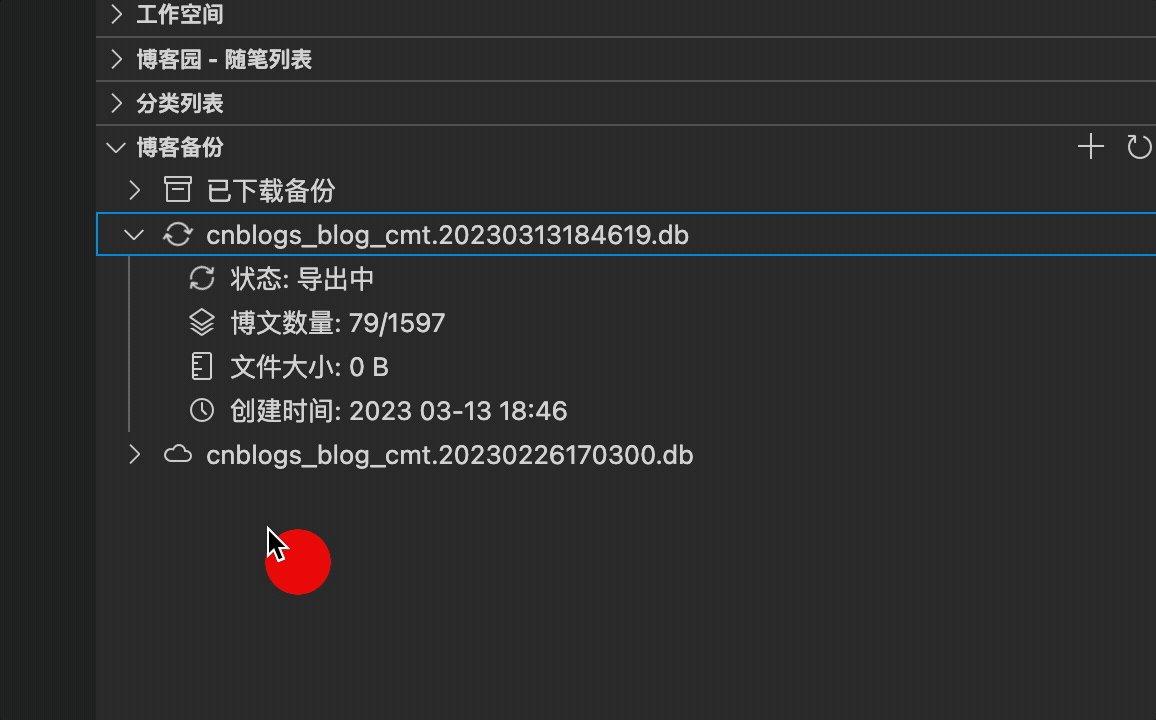
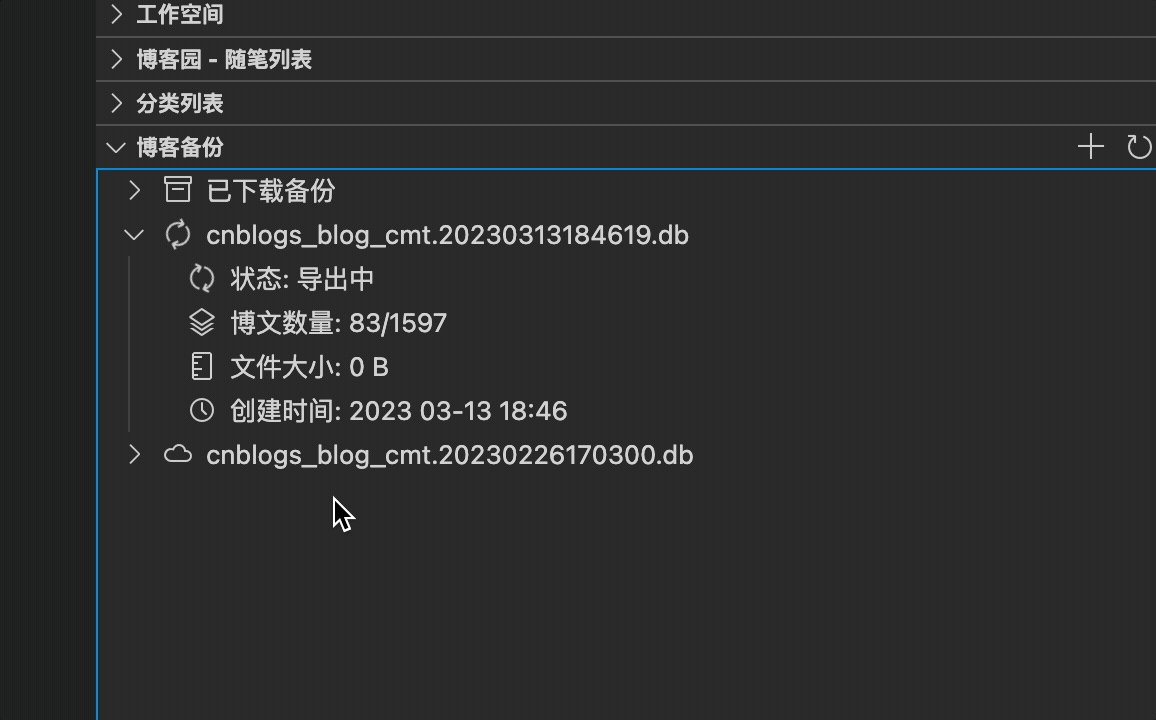
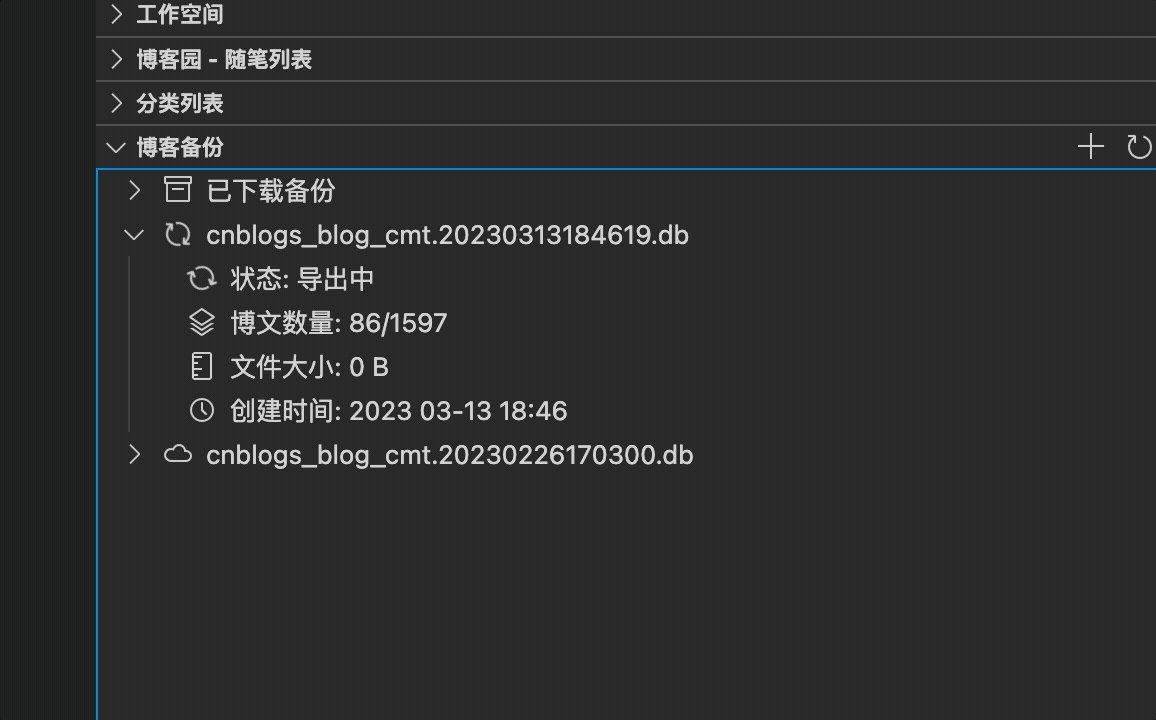
创建博客备份后,在博客备份记录列表中,您可以看到博客备份记录的状态会实时更新。
您可以通过下载按钮将博客备份下载到本地; 下载过程中您可以看到实时的下载进度; 下载完成后,扩展会帮您自动进行解压(解压完成后会自动删除源压缩文件)。
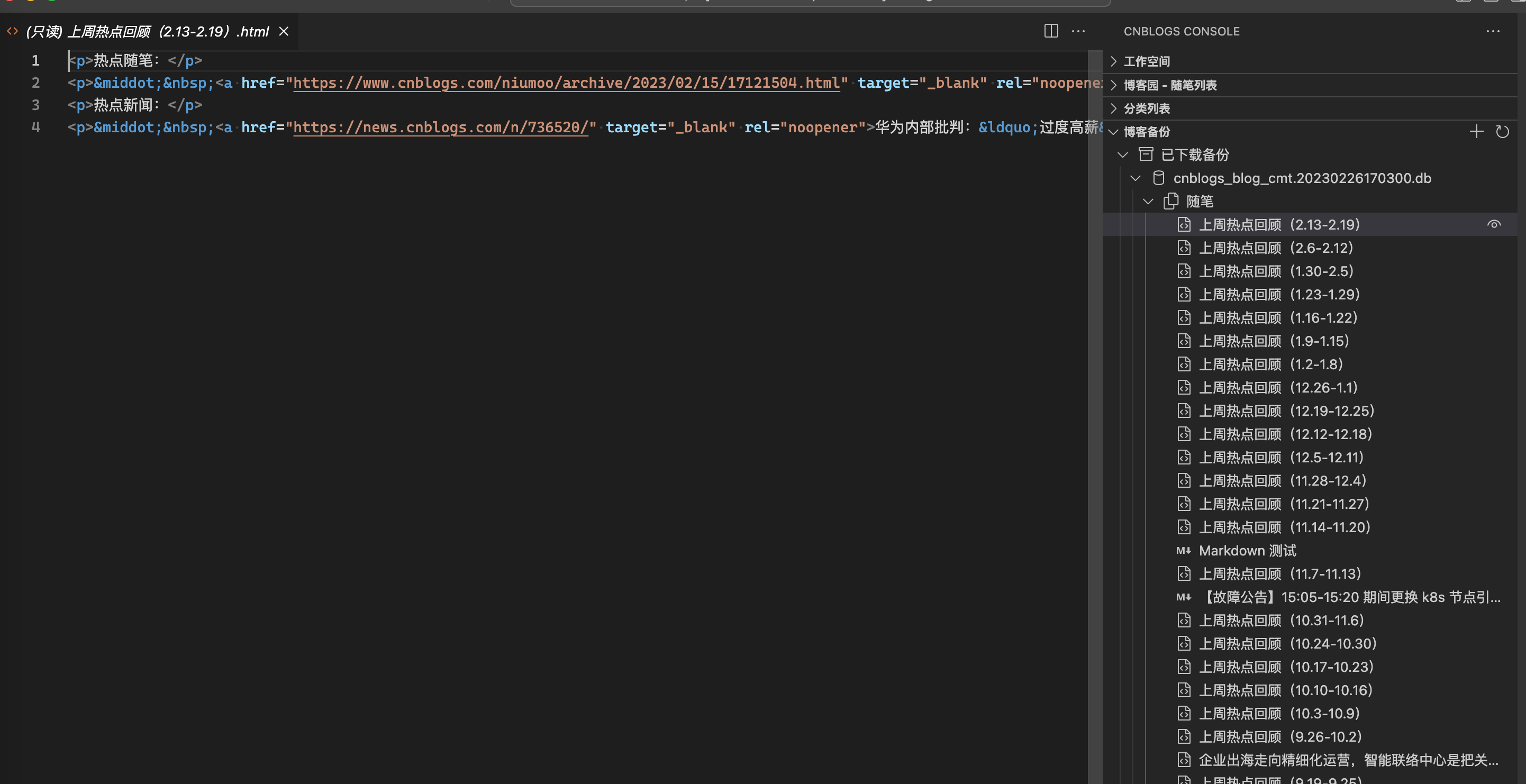
您可以在扩展中浏览您博客备份中的博文。
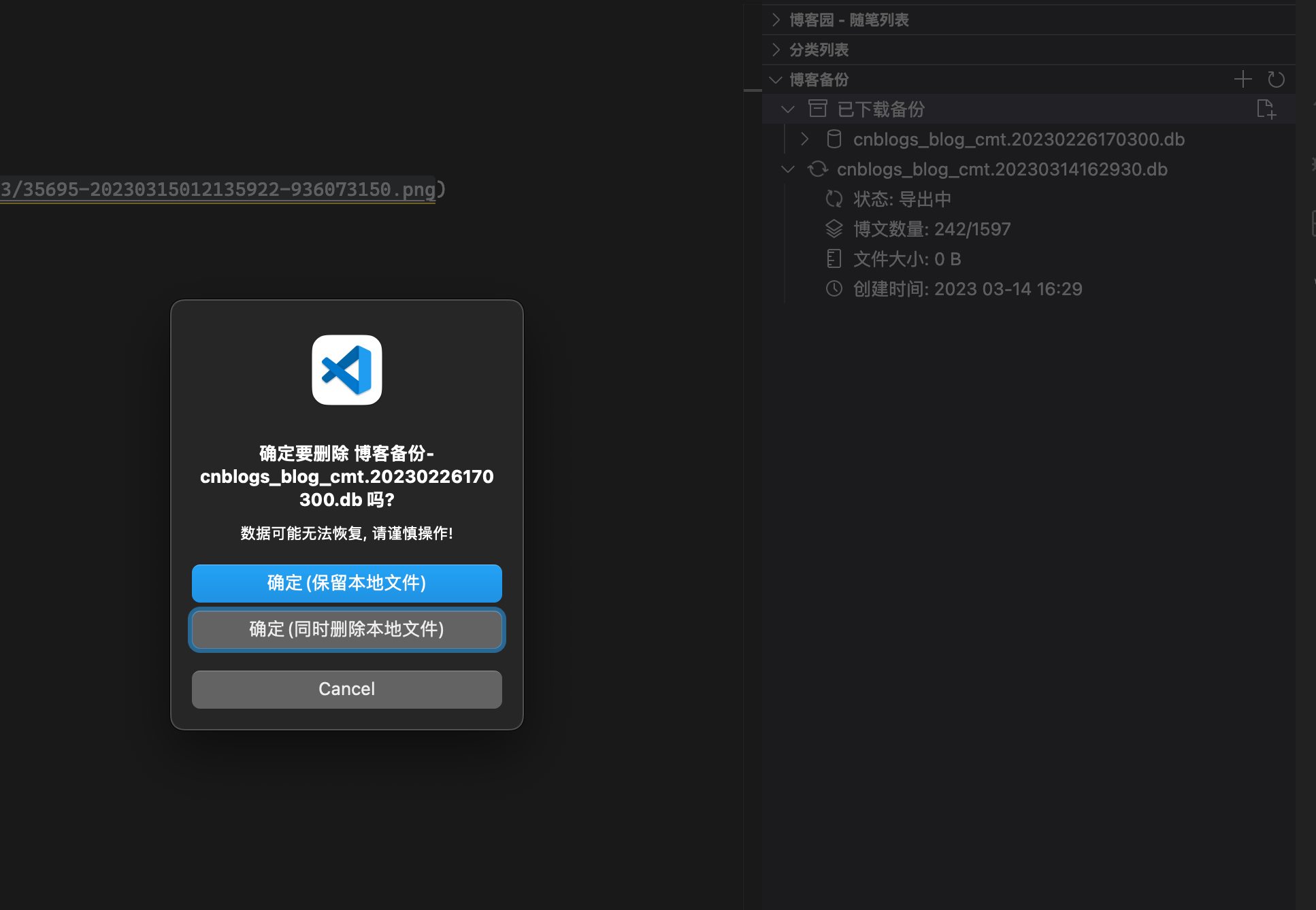
您可以删除博客列表中的备份记录,已下载备份。
1.70.0 或更高。
workspace:扩展需要用到的工作空间,扩展仅当检测到 VSCode 处于此目录下才会生效,默认值为~/Documents/Cnblogs。
您可以将任何问题或建议反馈至 GitHub Issues,我们会尽力解决。这对改善扩展体验至关重要。