-
Notifications
You must be signed in to change notification settings - Fork 10
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Create holiday-hackathon-2024-winners.mdx
- Loading branch information
1 parent
d4234d2
commit 69e0b30
Showing
1 changed file
with
306 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,306 @@ | ||
| --- | ||
| title: "Mini Holiday Hackathon 2024 Winners 🏆" | ||
| description: "On December 13-15th, we hosted our annual Mini Holiday Hackathon! 2,102 hackers competed to build retro websites and web apps from the 90s. Here are the winners... 🥁" | ||
| author: Naomi Lee | ||
| seoImageLink: https://firebasestorage.googleapis.com/v0/b/codedex-io.appspot.com/o/blogs%2Fsummer-hackathon-2024-winners%2Fbanner.gif?alt=media&token=13d6bfe0-c9b4-4784-bc4d-5237984777cc | ||
| dateCreated: 2024-12-18 | ||
| published: true | ||
| tags: | ||
| - Community | ||
| - Events | ||
| --- | ||
|
|
||
| Another [#CodedexHackathon](https://x.com/search?q=codedexhackathon&src=typeahead_click&f=live) in the books! This time, it's our [Mini Holiday Hackathon]((https://www.codedex.io/holiday-hackathon)! ❄️ | ||
|
|
||
| Here are some pretty cool stats: | ||
|
|
||
| - 🌎 2,102 total signups from 35+ countries. | ||
| - 😍 303 jaw-dropping [submissions](https://www.codedex.io/community/hackathon). | ||
| - 🗓️ 13 total hackathon events in 48 hours. | ||
| - 🎙️ 2 special guests (shoutout to Audrey + Steve). | ||
| - 🫵 1 amazing community. | ||
|
|
||
| We had two tracks: | ||
|
|
||
| 1) 🌐 Track 1: Dot-Com Boom | ||
| 2) 🔥 Track 2: Now It’s Personal | ||
|
|
||
| And $3k+ worth of prizes (pretty awesome ones, if you ask me.) | ||
|
|
||
| Now, it's time to announce the winners... 🥁... | ||
|
|
||
|  | ||
|
|
||
| #### 🌐 Best "Dot-Com Boom" Hack: 1st Place 🥇 | ||
|
|
||
|  | ||
|
|
||
| **Project:** Back to NASA 🚀 (Alan 🇫🇷) | ||
| **Website:** https://backtonasa.live | ||
| **Tools:** HTML, CSS, JavaScript, Node.js, MongoDB | ||
| **Prize:** Apple iPad (10th gen) | ||
|
|
||
| Congrats Aaron and Mayranne on taking home the "Board Game Cafe" track's first place! The judges and the team LOVED this project. It's absolutely... perfect. The spinning wheel? The sleek design? The hover effects? 🤌 Sip & Play even wants to use this as their real site! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/xTfkPr7gmxyywC6Z1VW1" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 🌐 Best "Dot-Com Boom" Hack: 2nd Place 🥈 | ||
|
|
||
|  | ||
|
|
||
| **Project:** 90s Developer Blog 🧑🏽💻 (Anuj 🇮🇳) | ||
| **Website:** https://90-s-blog-codedex-hackathon.vercel.app | ||
| **Tools:** Render, Vercel | ||
| **Prize:** AirPods Pros (2nd gen) | ||
|
|
||
| Incredibly strong project that's not only feature-complete but also aesthetically pleasing. From the 🐢 in the intro screen, the food menu with 3D items, to the sleek catalog page that makes you want to go to the board game cafe right meow. GGWP, Pineapple! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/PEagb3qjFPZ3qGP4RFli" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 💌 Best "Stoop Sale" Hack: 1st Place 🥇 | ||
|
|
||
|  | ||
|
|
||
| **Team:** Code Riders (AnA 🇧🇩, K Om 🇮🇳, CodeIt 🇺🇸) | ||
| **Website:** https://brooklyn-stoop.vercel.app 🌱 | ||
| **Tools:** React, Vite, Vercel | ||
| **Prize:** Ray-Ban Meta Smart Glasses | ||
|
|
||
| While deceptively simple at first glance, the judges quickly realized that this checked all the boxes in an e-commerce store. "I think this one is just rock solid. Can't do much more in 24 hrs." - one of the web dev judges. Great landing page with FAQs and About page with video; it's mobile responsive and even has a search bar. Congrats, Code Riders! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/oFpHsvvLX1clcZuXIpMI" target="_blank" and rel="noopener noreferrer">View Post</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 💌 Best "Stoop Sale" Hack: 2nd Place 🥈 | ||
|
|
||
|  | ||
|
|
||
| **Team:** Solo (vickydavinci 🇺🇸) | ||
| **Website:** https://stoop-sale.vercel.app 🌱 | ||
| **Tools:** HTML, CSS, JavaScript, Vercel | ||
| **Prize:** Peak Desk Everyday Totepack | ||
|
|
||
| The cute intro screen and the bubble heads say it all... you're invited to a DIY stoop sale! And sometimes less is more, a one-pager with a jazzy BGM and a cardboard background that ties it together. Lil & Chelsea loved that this won! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/h7rjUC0GXxUIrpSIjt4B" target="_blank" and rel="noopener noreferrer">View Post</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 💌 Best "Stoop Sale" Hack: Wix Studio Prize ⭐️ | ||
|
|
||
|  | ||
|
|
||
| **Team:** Solo (cindyc09 🇨🇦) | ||
| **Website:** https://cindycui2299.wixstudio.io/website-1 🌱 | ||
| **Tools:** Wix Studio | ||
| **Prize:** $1,000 cash prize | ||
|
|
||
| There were 36 Wix Studio submissions that it was v difficult for Emmy (Developer Advocate @ Wix Studio) to choose from! But this project by Cindy took home the big cash prize because it had it all! You can see the creativity come to life by scrolling down the page. Awesome job, Cindy! 🥳 | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/CEo1ZKcPb8D5rszZLchl" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 📊 Best "Paris Olympics" Hack: 1st Place 🥇 | ||
|
|
||
|  | ||
|
|
||
| **Team:** HackMob (Kiiara 🇮🇳, Delay 🇺🇸, mikasa 🇳🇵) | ||
| **Website:** https://aayusha-shrestha.github.io/hackathon-olympics-prediction- 🌱 | ||
| **Tools:** Python, NumPy, pandas, Plotly, HTML, CSS, JavaScript | ||
| **Prize:** Apple Watches (Series 9) | ||
|
|
||
| Absolutely stunning hack. There are beautiful data visualizations and an equally well put together fully deployed web app. The data science judges were absolutely floored. 20/20. | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/S0f6L319yDnfdAe8pAsL" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 📊 Best "Paris Olympics" Hack: 2nd Place 🥈 | ||
|
|
||
|  | ||
|
|
||
| **Team:** Mighty Gryphons (faizm 🇨🇦, DrillGuy 🇨🇦, Talha 🇨🇦) | ||
| **Website:** https://olympicpredict.vercel.app 🌱 | ||
| **Tools:** Python, pandas, R, TypeScript, Vercel | ||
| **Prize:** Fitbits | ||
|
|
||
| Three University of Guelph (Canada) CS students came together and built a web app around the Olympics datasets. "This was the only project that used both Python and R which is very unique," one of the judges said. Go Gryphons! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/qTvtHbJm7iKUfHi7fLPz" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 🖼️ Best UI/UX Design | ||
|
|
||
|  | ||
|
|
||
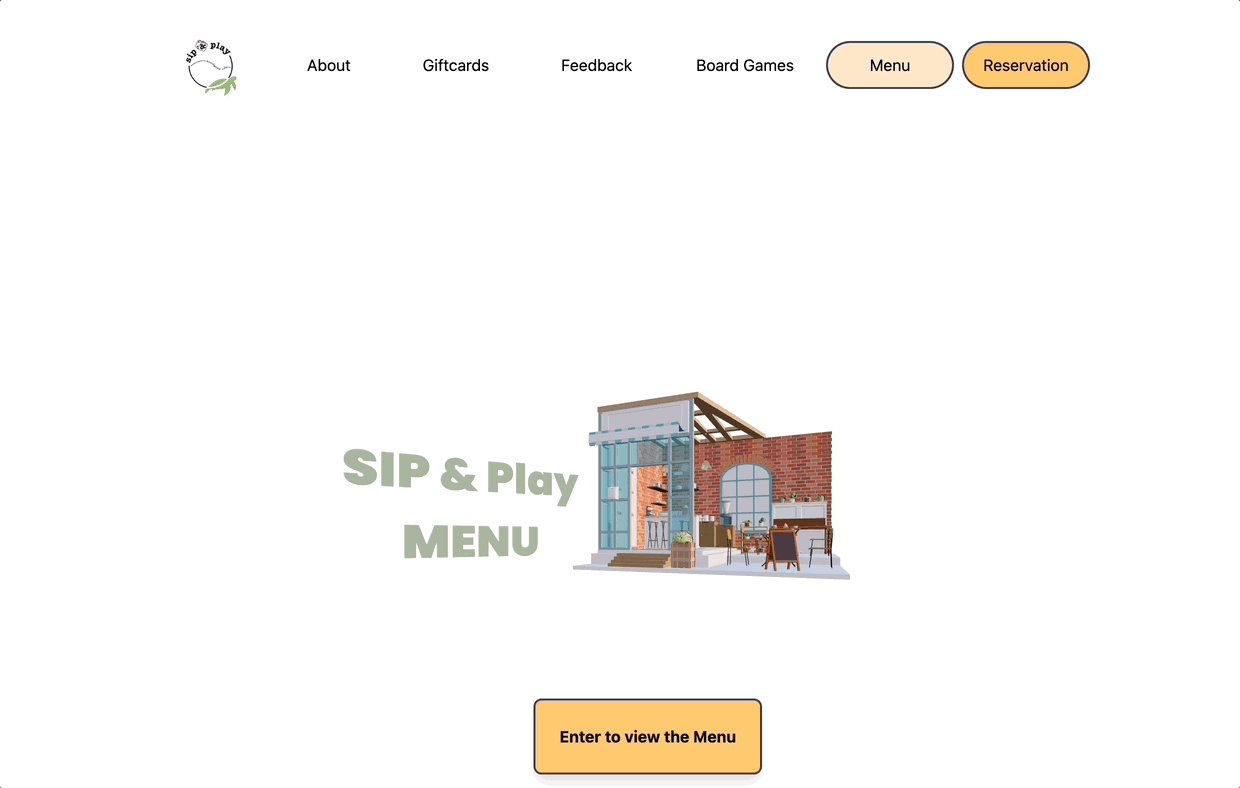
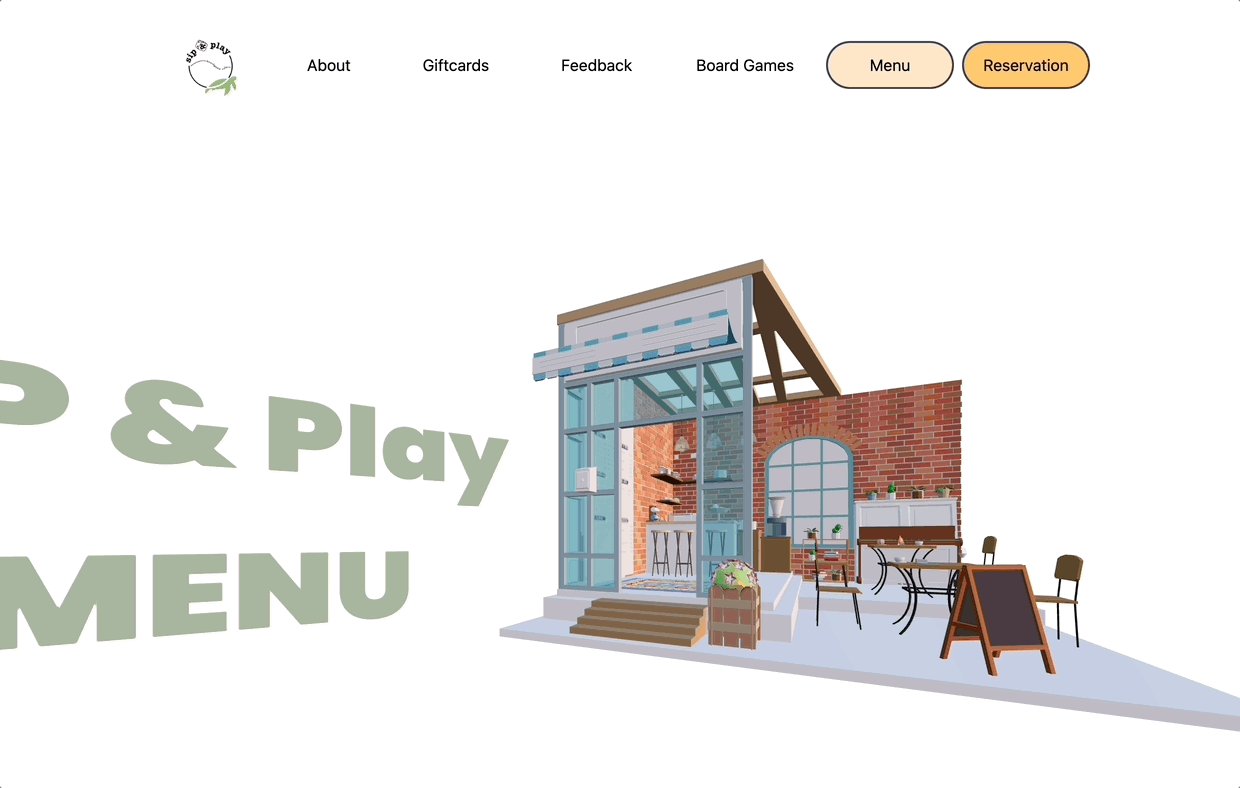
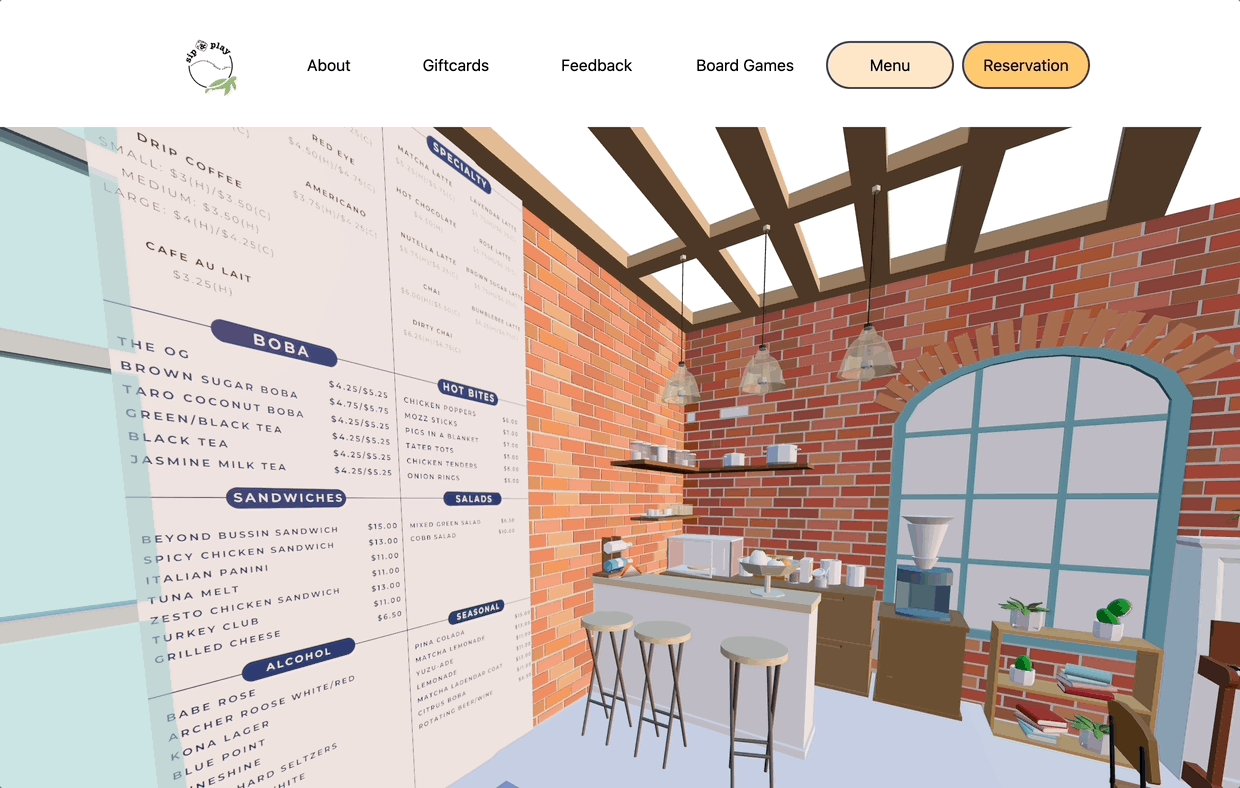
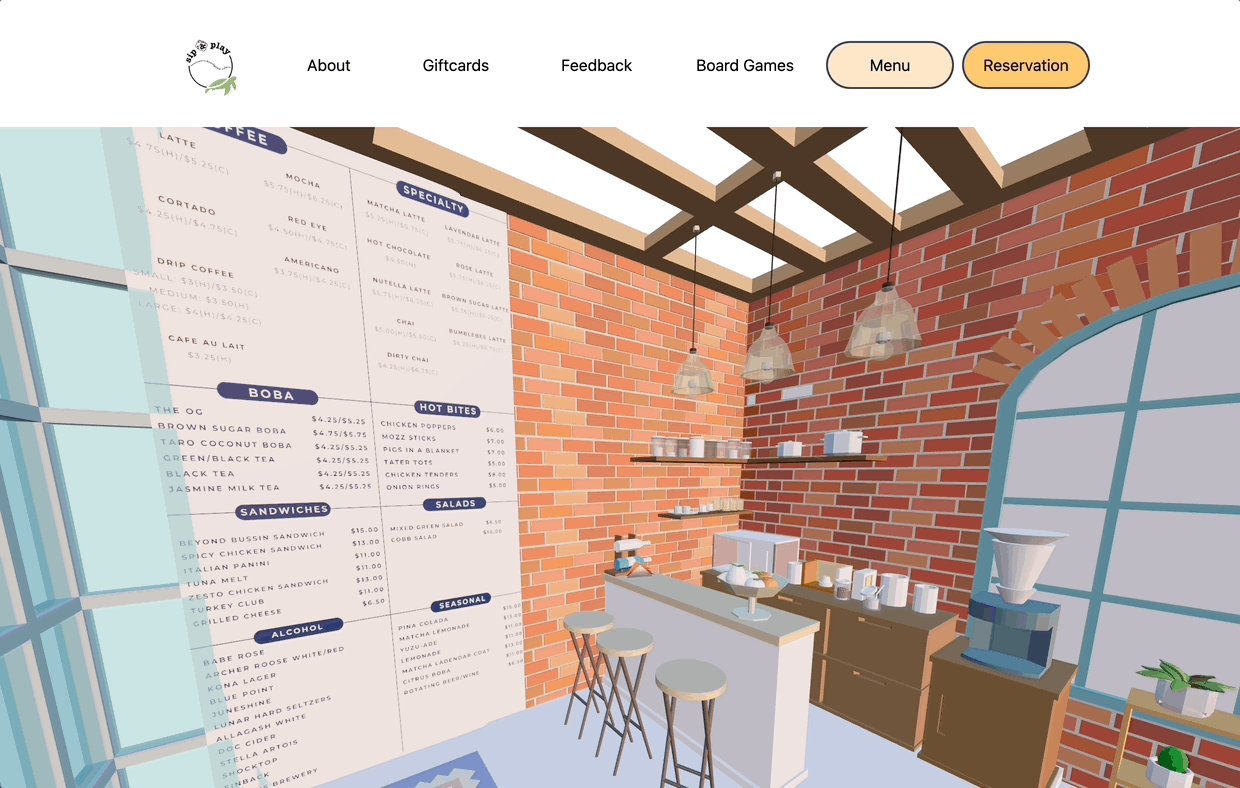
| **Team:** Fiber (4ndy 🇺🇸, Luan 🇺🇸, Smit2553 🇺🇸) | ||
| **Website:** https://board-game-cafe-website.vercel.app | ||
| **Tools:** React, Three.js, Tailwind CSS | ||
| **Prize:** Apple iPads (10th gen), Codédex Hoodies, and Sticker Packs | ||
|
|
||
| Congrats on taking home the Best UI/UX design, Team Fiber AKA Arizona State! This is one of the best prizes of the hackathon and we had to give it to you three. Love the loading screen, the bubbles, and of course... the 3D room with the menu on the wall. 🤯 Mindblow. | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/h3ZCmnIDFDQf4pr6cdUM" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 🥇 Best Solo Hack | ||
|
|
||
|  | ||
|
|
||
| **Team:** Solo (Lala 🇸🇦) | ||
| **Website:** https://thestoopsale.netlify.app 🌱 | ||
| **Tools:** HTML, CSS, JavaScript, jQuery, Vite, Firebase | ||
| **Prize:** Epomaker Keyboard, Codédex Hoodie, and Codédex Club 4 Life | ||
|
|
||
| The vibes are immaculate for this one. 💗 While this is a one-pager, it had all the requirements! And what an eye candy! Love the font choices, the stars, the title, and the "You're invited!" animation. This was one of Ellie and Jackie's favorite projects, so kudos! | ||
|
|
||
| P.S. Can't believe you drew Lil & Chelsea, too! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/ziAsgecN9GQkXc8AhzVr" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### 🌱 Best First Time Hack x 5 | ||
|
|
||
|  | ||
|
|
||
| **Team:** Solo (piffany 🇮🇳) | ||
| **Website:** https://brooklynstoopsale-taniasins-projects.vercel.app 🌱 | ||
| **Tools:** HTML, CSS, Vercel | ||
| **Prize:** Lenovo Monitor, Codédex Hoodie, and Codédex Sticker Pack | ||
|
|
||
| Built and deployed the web app on Vercel in just 8 hours — it was one of the fastest submissions and overall just rock solid. Incredible job, Tanu! 🔥 | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/OJvxzohn1WHGppajHhsi" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
|
|
||
|  | ||
|
|
||
| **Team:** GameGrove (ANIK 🇮🇳, Anjali 🇮🇳) | ||
| **Website:** https://gamegrove.netlify.app 🌱 | ||
| **Tools:** HTML, CSS, JavaScript, Three.js, Netlify | ||
| **Prize:** Lenovo Monitors, Codédex Hoodies, and Codédex Sticker Packs | ||
|
|
||
| This web app included 3 playable games: Tic-Tac-Toe (against AI), Checkers, and Crossword! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/6SQ9RemV5GavbhcDt9la" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
|
|
||
|  | ||
|
|
||
| **Team:** Team Stoop (andreia 🇵🇹, coolio 🇵🇹) | ||
| **Website:** https://anafrei-007.github.io/Stoop-Sale.github.io 🌱 | ||
| **Tools:** HTML, CSS, JavaScript, GitHub Pages | ||
| **Prize:** Lenovo Monitors, Codédex Hoodies, and Codédex Sticker Packs | ||
|
|
||
| So cool and fun! Brings us back to playing Flash games (RIP) and it's a favorite of Jackie's and Ellie's. Great work, Team Stoop from Braga! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/4teKFV8MCo6dHyocM5Zb" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
|
|
||
|  | ||
|
|
||
| **Team:** moggers (anngerchanovsky 🇺🇸, gabyardi 🇺🇸, Jacob 🇺🇸) | ||
| **Website:** https://gabriellaardiles12.wixsite.com/stoop-sale 🌱 | ||
| **Tools:** Wix Studio, Spline | ||
| **Prize:** Lenovo Monitors, Codédex Hoodies, and Codédex Sticker Packs | ||
|
|
||
| We met the moggers (from Carnegie Mellon University) during the hackathon Office Hours, and they definitely got the BK vibes down. They even made two custom fonts! #bratsummer | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/V2tQGX6dSFLYtaHNjSSB" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
|
|
||
|  | ||
|
|
||
| **Team:** CoolKidz (munjkin 🇨🇦, Lou M 🇨🇦) | ||
| **Demo:** https://drive.google.com/file/d/1-W4rLdRXLQMLR5aTXbBCMntR_pWumtXR/view 🌱 | ||
| **Tools:** Python, Jupyter Notebook | ||
| **Prize:** Lenovo Monitors, Codédex Hoodies, and Codédex Sticker Packs | ||
|
|
||
| So much of Data Science is about storytelling, and the CoolKidz gave us a super compelling presentation based on their findings. Check out the demo above! | ||
|
|
||
| <div style={{ display: "flex", justifyContent: "center", marginBottom: "1.2rem", transform: "scale(.9)" }}> | ||
| <a className="nes-btn is-warning" href="https://www.codedex.io/community/hackathon/qqojzIivTi0zlDIE98eX" target="_blank" and rel="noopener noreferrer">View Project</a> | ||
| </div> | ||
|
|
||
| --- | ||
|
|
||
| #### Digital Badges + Limited Edition Items | ||
|
|
||
| Because badges are cool, we are giving out a rare Achievement Badge to every hacker that made it to the finish line (submitted a project): | ||
|
|
||
|  | ||
|
|
||
| You can find it on your Codédex User Profile (i.e., [@sonny](https://www.codedex.io/@sonn)) and via email from Accredible. | ||
|
|
||
| And if you’re still on that hackathon high (and want to remember this forever...), shop our Mini Holiday Hackathon LIMITED EDITION fanny pack here. 🛍️ | ||
|
|
||
| --- | ||
|
|
||
| ### Event Videos | ||
|
|
||
| If you missed the Opening Ceremony: | ||
|
|
||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/toWMpKZxX1M?si=cm8gLJ2pEqagnmPc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> | ||
|
|
||
| #### And... that's a wrap! | ||
|
|
||
| Thank YOU all for being here. We wouldn’t have such a fun and successful hackathon without all of you! You totally CRUSHED it! Whether you were finishing up final exam season or juggling your full-time job, give yourselves a pat on the back. Hacking is no easy feat, but you all made it look easy… and pretty! We had a blast (from the past) reviewing all of your projects. 🚀 | ||
|
|
||
|
|
||
| One more shoutout to our special guests, [Audrey Chen](https://www.linkedin.com/in/audrey-chen-tech) (21x hackathon winner) and [Steve Chen](https://www.linkedin.com/in/stevechendc) (founder at Code & Coffee) for joining us and bringing this to life with us. | ||
|
|
||
| This was a huge milestone and we are beyond grateful to have you as part of our growing community. We also learned so much and aim to do it bigger and better next time~ ✨ | ||
|
|
||
| Enjoy your holidays! ❄️🫶 | ||
|
|
||
| <img src="https://c.tenor.com/_LNGWobK5usAAAAd/tenor.gif" alt="closing ceremony image" width="50%"/> | ||
|
|
||
| #### Links | ||
|
|
||
| If you missed the opening / closing ceremony, here are the links: | ||
|
|
||
| - [Opening Ceremony & Kick-Off Video](https://www.youtube.com/watch?v=yaOlDEIkz0I) | ||
| - [Project Submissions](https://www.codedex.io/community/hackathon) | ||
| - Workshop slides | ||
| - [#CodedexHackathon on Twitter](https://x.com/search?q=codedexhackathon&src=typed_query&f=live) | ||
|
|
||
| Make sure to follow Codédex on [Instagram](https://www.instagram.com/codedex.io) and [LinkedIn](https://www.linkedin.com/company/codedex) for more events in 2025! | ||
|
|
||
| P.S. Here was the final team selfie (minus Dharma, Ellie, Eric, and Colin)! | ||
|
|
||
| <img src="https://i.imgur.com/rqiszQI.png" alt="closing ceremony image" width="70%"/> |