Candelas is the next generation of the hexo default theme Landscape. The goal of this project is to add more features and customization to the Landscape theme.
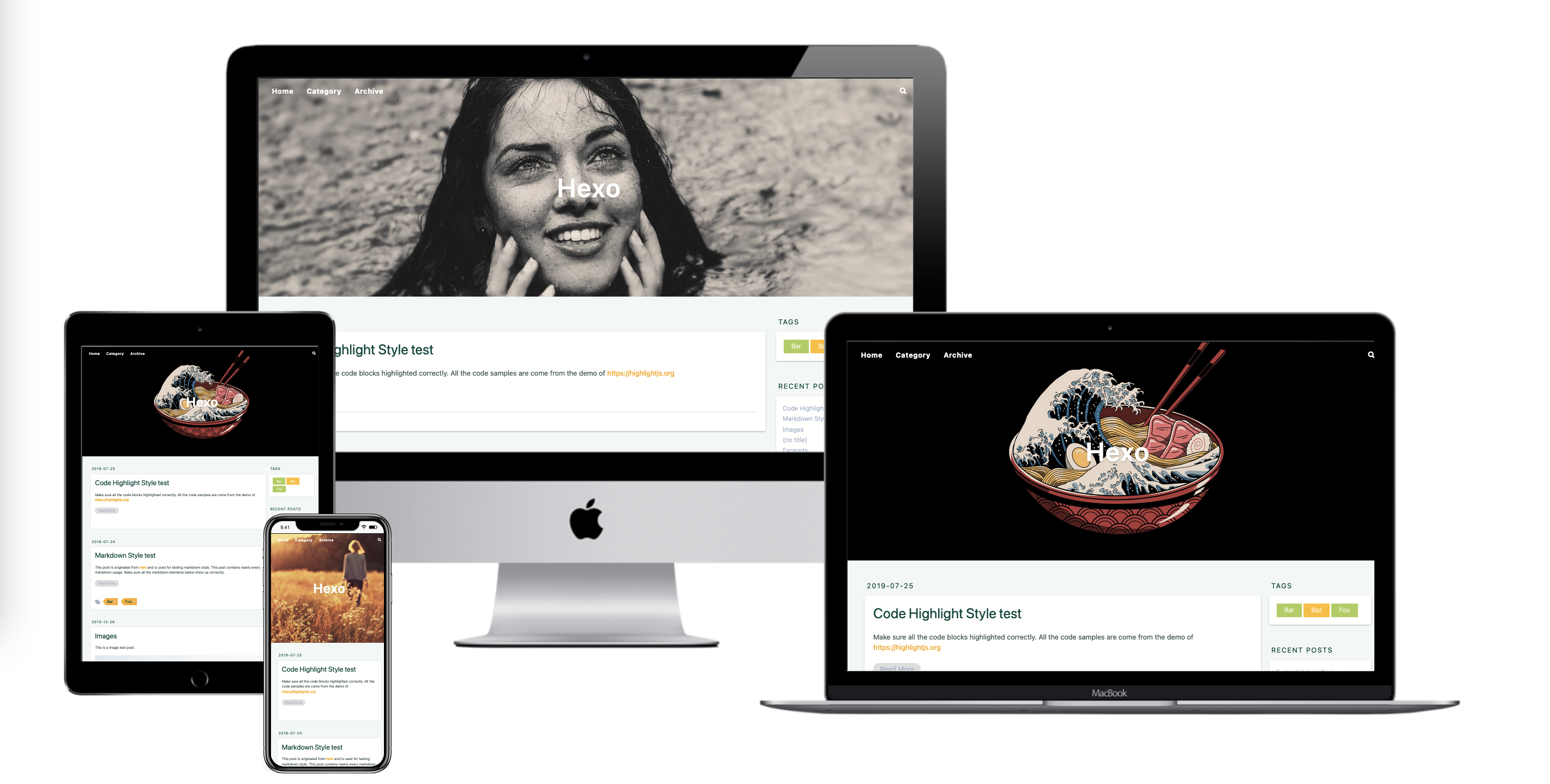
Candelas demo site can be found here, which is built up with Hexo Theme Unit Test as the source.
- add random banner
- add post toc widget
- add like post widget
- add support for category page
- add copyright statement for each post
- add support for gitalk
- add profile widget
- new page layout
- new tag cloud widget
- other UI enhancements
If you're using Hexo 5.0 or later, the simplest way to install is through npm:
$ cd hexo-site
$ npm install hexo-theme-candelasOr you can clone the entire repository:
$ cd hexo-site
$ git clone https://github.com/DukeLuo/hexo-theme-candelas themes/candelasAfter the installation, open Hexo config file _config.yml and set the theme variable to candelas.
theme: candelasIf your Candelas is installed by npm, you can use the following command to upgrade:
$ npm install hexo-theme-candelas@latestOr If you're using Candelas by cloning the entire repository, you can do the following step to get the latest version:
$ cd hexo-site/themes/candelas
$ git pull -rIf you're using Hexo 5.0 or later, the recommended way is to create a configuration file _config.candelas.yml for the Candelas theme under the root of the hexo blog.
Or you can modify the default configuration file _config.yml under the themes/candelas folder directly.
The Candelas theme can display a random banner on the home page. You only need to provide the URL you want to show as follows:
banner:
- 'https://files.shaiwang.life/banner/banner-1.jpg'
- 'https://files.shaiwang.life/banner/banner-2.jpg'
- 'https://files.shaiwang.life/banner/banner-3.jpg'The like post widget is used to give the blog post a like. It uses fingerprint.js to generate a unique id for each reader, and the data is stored on the github gist. The count of like can only be increased.
If you want to enable the like post widget, you should set the enabled field as true. To use the github gist api to store the data, you will need to create a personal access token firstly. Be sure to check the gist(create a gists) check box and do not check the check boxes for other permissions. The github official link may give you a hand.
Due to the security risk, pushing the code with the personal access token to github is not allowed. Here I used a fool-style workaround to avoid this problem, encoding the token as base64 string and decoding the string in the code.
For example, the personal access token generated by github is xxxx, then using F12 to open the console and input window.btoa('xxxx'), then you get the base64 string 'eHh4eA==', so you should configure like post widget as follows:
like:
enabled: true
gistBase64Token: 'eHh4eA=='The profile widget is used to display a personal profile.
If you would like to enable the RSS, the hexo-generator-feed plugin is also required.
The configuration looks like the following:
profile:
enableBalloon: true
metto: 'Talk is cheap. Show me the code.'
source: 'Linus Torvalds'
name: 'DukeLuo'
location: 'Wuhan'
github: DukeLuo # the username of GitHub
stackoverflow: 12814009 # the user ID of Stack Overflow
email: [email protected]
rss: /atom.xmlGitalk is a comment component based on github issue. You can follow the gitalk official tour guide to set up the gitalk.
Gitalk is disabled in Candelas by default, if you want to use the gitalk, you should set the enabled field as true, and the configuration looks like the following:
gitalk:
enabled: true
owner: 'DukeLuo' # the owner of the repo stored the comment
repo: 'DukeLuo.github.io' # the name of the repo stored the comment
admin: 'DukeLuo' # the user who has the permission to initialize github issues
clientID: 'xxxx' # the client id generated by github
clientSecret: 'xxxx' # the client secret generated by github
labels: ['Gitalk', 'Candelas'] # the label for the relative issue- use
hexo new page categoriesto create acategoriespage. - modify the content of the generated file
index.mdunder thesource/categoriesas the following:
---
title: categories
layout: categories
---