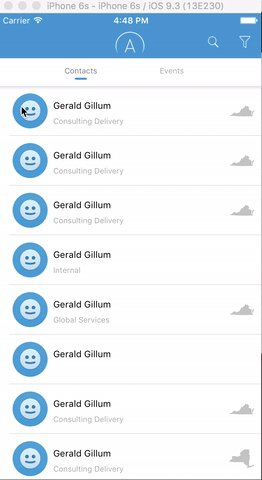
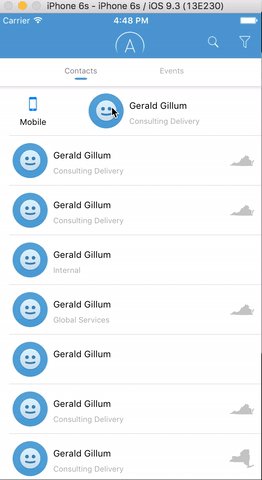
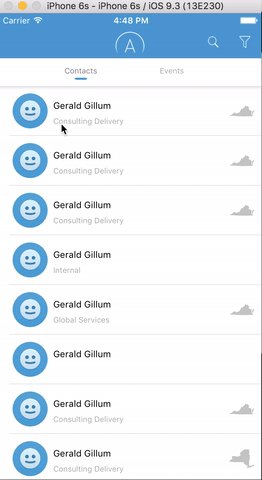
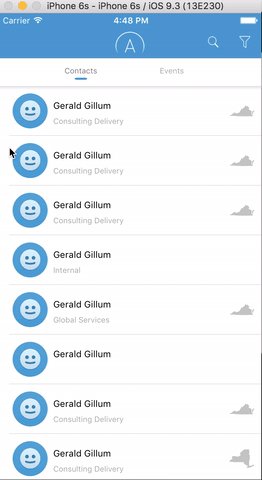
EVSlidingTableViewCell is a custom UITableViewCell that implements the "slide to reveal" functionality similar to GChat. It supports between 1 and 4 configurable action buttons that are revealed as the user defined overlay is slid away.
To run the sample project, clone the repo, and run pod install from the Example directory.
- Swift 4.0+
- iOS 9.0+
EVSlidingTableViewCell is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "EVSlidingTableViewCell"Also include
user_frameworks!Read the docs. Generated with jazzy
Create your custom Overlay View. This is the view you want to swipe away to reveal the drawer options. Make sure to override the setupUI method, because it is called by the DrawerView and allows for the easy setup of the UIAttributes in your cell. The viewParameters type is available from this method, this should be the generic object you used to setup your overlay view.
import EVSlidingTableViewCell
class OverlayView: EVOverlayView {
@IBOutlet private weak var titleLabel: UILabel!
//override this method
override func setupUI(){
}
}
}Register the custom cell to the UITableView, same as any other custom cell.
contactsTableView.register(SlidingTableViewControllerCell<MyStruct>.self, forCellReuseIdentifier: SlidingTableViewControllerCell<Any>.reuseIdentifier)Extend the SlidingTableViewCellDelegate
extension ViewController: SlidingTableViewCellDelegate { }Lastly, define your closures of type DrawerViewClosureType which are executed on drawer view button click. Feel free to make whatever closures you want. Sticking with the GChat theme, examples are included below:
func emailClosure() -> DrawerViewClosureType {
func openEmail(text: String) -> (Bool) {
UIApplication.sharedApplication().openURL(NSURL(string: "mailto:\(text)")!)
return true
}
return openEmail
}
func phoneClosure() -> DrawerViewClosureType {
func openPhone(text: String) -> (Bool) {
let phoneNumber: String = text.componentsSeparatedByCharactersInSet(NSCharacterSet.decimalDigitCharacterSet().invertedSet).joinWithSeparator("")
UIApplication.sharedApplication().openURL(NSURL(string: "tel://\(phoneNumber)")!)
return true
}
return openPhone
}
func textClosure() -> DrawerViewClosureType {
func openMessenger(text: String) -> (Bool) {
let phoneNumber = text.componentsSeparatedByCharactersInSet(NSCharacterSet.decimalDigitCharacterSet().invertedSet).joinWithSeparator("")
UIApplication.sharedApplication().openURL(NSURL(string: "sms:+\(phoneNumber)")!)
return true
}
return openMessenger
}Struct that contains constants used in the project.
- Public
- bundle -> bundle identifier for the pod (EVSlidingTableViewCell)
- evTableViewCell -> nib for the UITableViewCell
Internal UIView that represents one of the drawer view icons which contains a user defined closure that is executed on buttonClick. Every ContactItem gets its information from a DrawerViewOption.
Struct that holds values for a ContactItem. An array of DrawerViewOptions is constructed based off of the number of ContactItem's one wishes to display in the DrawerView (must be between 1 and 4).
- Parameters
- closure -> Closure of the type
DrawerViewClosurethis is executed on ContactItems IBAction - valueForButtonAction ->
Stringthat is taken as input by the closure - textForLabel ->
Stringthat is the text for label displayed by the ContactItem - buttonImage ->
UIImageto be displayed on the ContactItem button
- closure -> Closure of the type
UITableViewCell that allows for the overlay to slide and reveal the drawer.
- Public Methods
- setCellWithAttributes(overlayParameters overlayParameters: OverlayDictionaryType, drawerViewOptions: DrawerViewOptionsType, overlayView overlay: EVOverlayView)
- Places the
overlayover drawer cell, establishes the drawer view icons as defined bydrawerViewOptions, and passes theoverlayParametersto the user defined overlay This action kicks off the UI setup for the overlay view by callingsetuUI(). - resetOverlay() resets the overlay to the center position.
Public protocol serving as the delegate for the SlidingTableViewCell, a complete example implementation is included in the sample project.
- Methods
- didSelectRowIn(_ tableView: UITableView, atIndexPath indexPath: NSIndexPath)
- Calls
resetOverlayon open cells when a cell is selected - Has a default implementation that can be overridden
- Calls
- didSelectRowIn(_ tableView: UITableView, atIndexPath indexPath: NSIndexPath)
UIView that conforms to the EVOverlayProtocol. When you create your overlay extend EVOverlay, ```class YourOverlay: EVOverlayView`{}``.
- Parameters
- viewParameters ->
Tcontains all the user defined properties from the overlayParameters in thecell.setCellWithAttributes(...)method call
- viewParameters ->
- Methods
- setupUI() -> Override this method to set up a custom layout for your overlay, see
OverlayViewin sample project for an example implementation
- setupUI() -> Override this method to set up a custom layout for your overlay, see
- UITableView -> Adds stored property used to check if the overlay is present or hidden
- UIView -> Adds method
.loadFromNib(bundle)which is used in the example project and loads a file from a nib see stackoverflow answer
- DrawerViewOptionType ->
[DrawerViewOption] - DrawerViewClosureType ->
((String) -> Bool)
Eric Vennaro, [email protected]
EVSlidingTableViewCell is available under the MIT License. See the LICENSE file for more info.
Copyright © 2016-present Eric Vennaro.