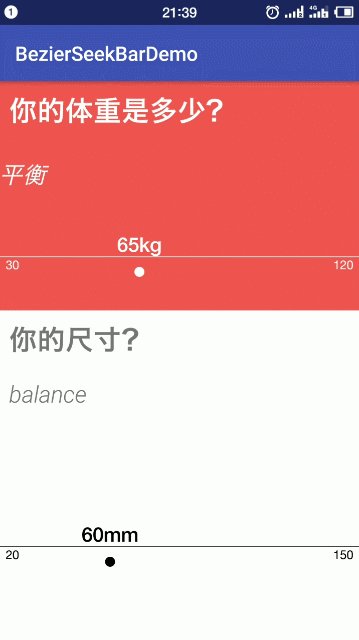
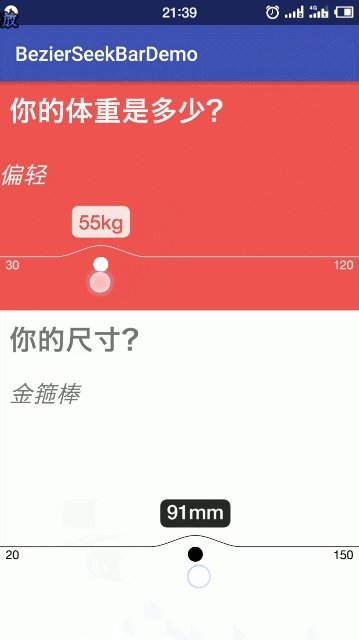
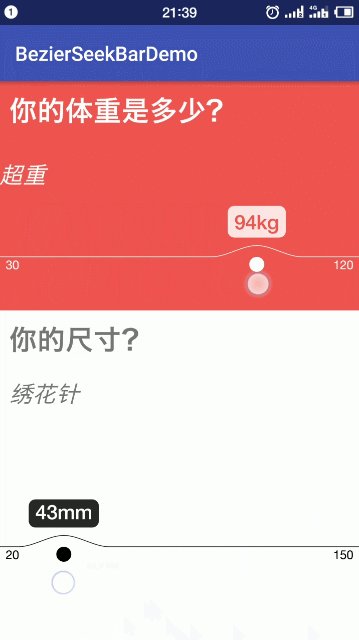
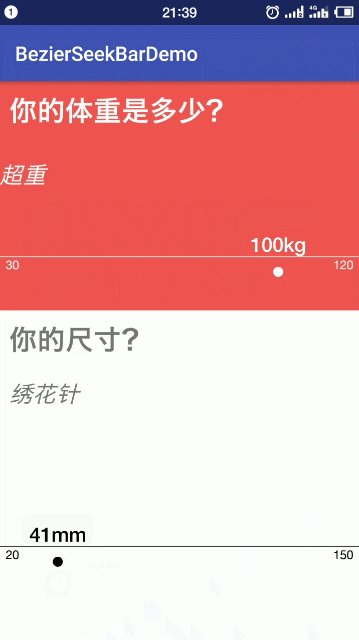
Beautiful custom View, SeekBar selector, easy to use, and rich in customization.

Supported functions:
- Easy to use!
- Optionally configure the colors of ALL
- Smooth Bezier animation effects
- Freely configure the selection interval
- Dynamic monitoring of changes in selection
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.fairytale110:BezierSeekBar:1.0.4'
}
<tech.nicesky.bezierseekbar.BezierSeekBar
android:id="@+id/bsBar_test"
app:bsBar_color_ball="@android:color/white"
app:bsBar_color_bg_selected="@android:color/white"
app:bsBar_color_line="@android:color/white"
app:bsBar_color_value="@android:color/white"
app:bsBar_color_value_selected="#ef5350"
app:bsBar_value_min="30"
app:bsBar_value_max="120"
app:bsBar_value_selected="65"
app:bsBar_unit="kg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>or
private void createBsbar() {
fram.setBackgroundColor(Color.WHITE);
BezierSeekBar seekBar = new BezierSeekBar(this);
seekBar.setColorBall(Color.BLACK);
seekBar.setColorLine(Color.BLACK);
seekBar.setColorValueSelected(Color.WHITE);
seekBar.setColorValue(Color.BLACK);
seekBar.setColorBgSelected(Color.BLACK);
seekBar.setValueMax(150);
seekBar.setValueMin(20);
seekBar.setValueSelected(60);
seekBar.setUnit("mm");
seekBar.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
seekBar.setSelectedListener(new OnSelectedListener() {
@Override
public void onSelected(int value) {
checkLength(value);
}
});
fram.addView(seekBar);
//checkLength(seekBar.getValueSelected());
}https://juejin.im/post/5bebed2fe51d450df867c3c1
Copyright 2018 fairytale110
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.