An theme for the Ghost blog engine. Check out how it looks on this blog. Download the theme as a .zip from the Releases page.
This theme extends the extends the default Casper theme and adds:
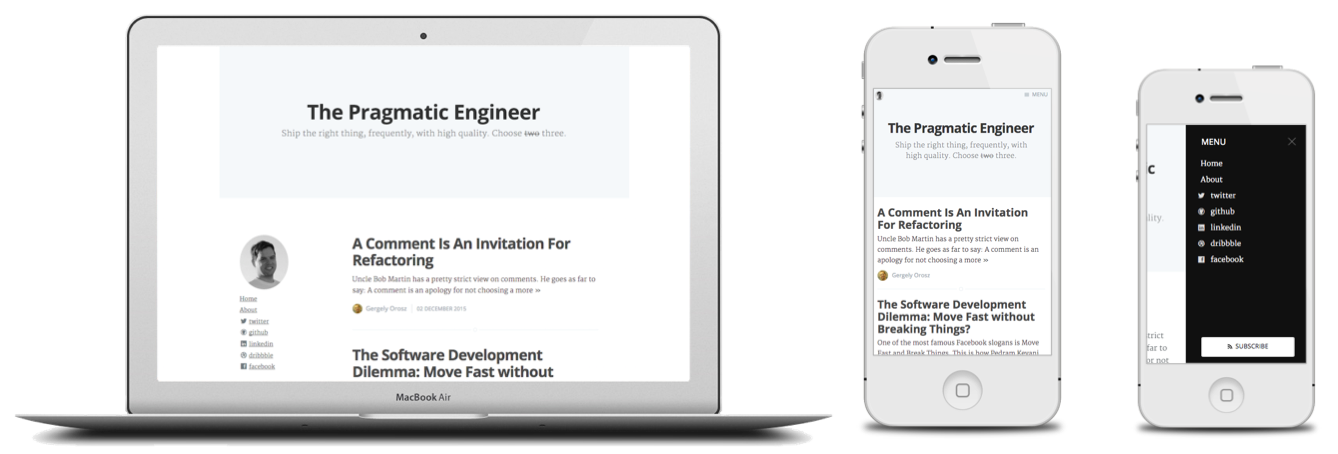
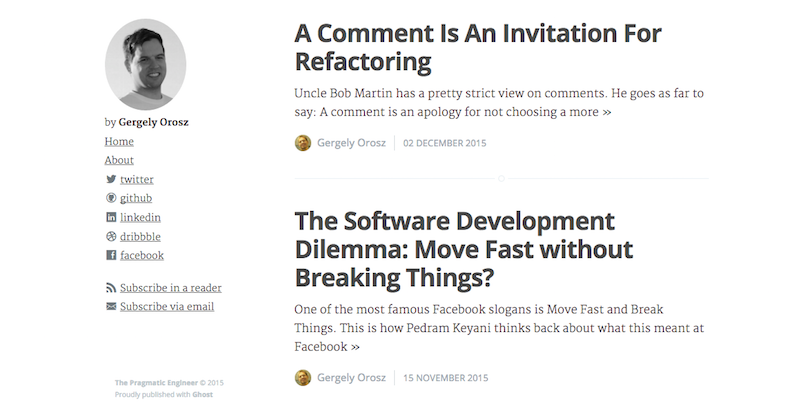
- A sidebar for desktop size screens*
- Social icons to the navigation links (does this for all well known sites in the Navigation list like GitHub, Linkedin. Twitter etc)
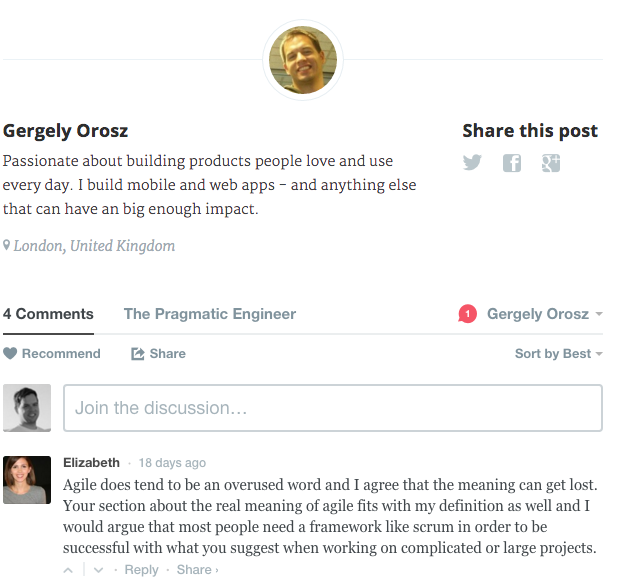
- Disqus comments at the bottom of every post (see instructions on configuring this)
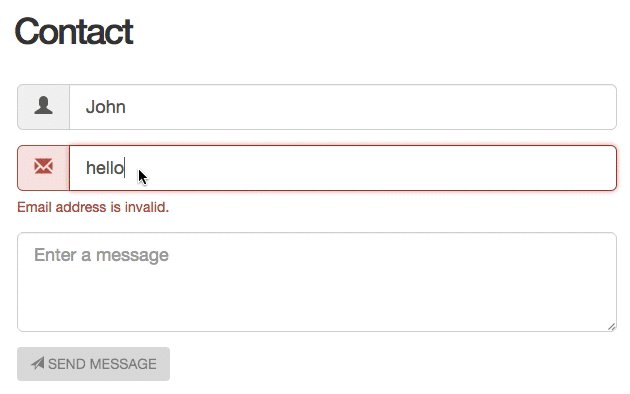
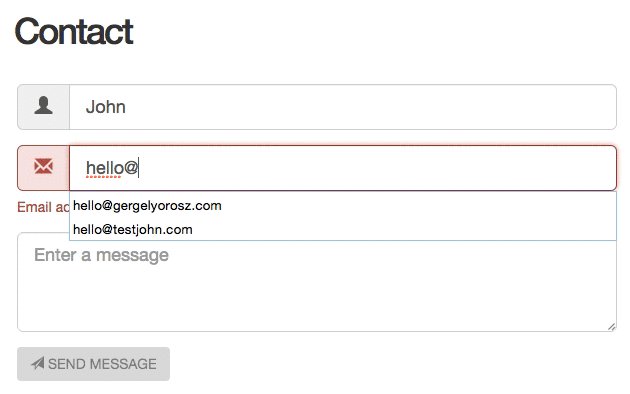
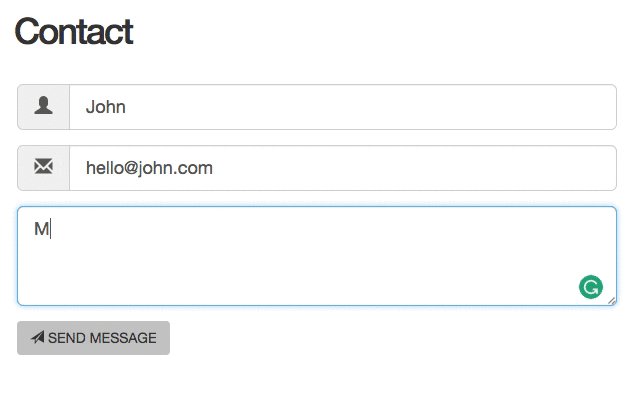
- A contact form with field validation that allows sending out emails (see instructions on configuring this)
- Is mobile optimized - meaning the sidebar is only shown on desktop resolutions (with screen width at least 880px). On mobile and small screens the original navigation menu with social icons is displayed.
*Note: the sidebar is displayed on the index, post and page subpages. For the author and tag pages no sidebar is displayed.
The theme supports the following sites:
- Design: behance, devinatart, dribbble
- Social: facebook, foursquare, googlePlus, reddit, tumblr, twitter, tumblr
- Image / video / music: flickr, instagram, picasa, spotify, soundcloud, vimeo
- Professional: github, linkedin, slideshare
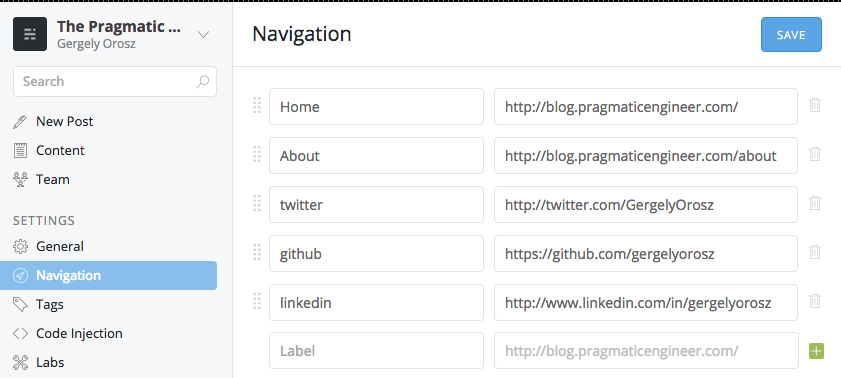
By setting the Label name to match any of these names in the Navigation section of Ghost, the theme will automaitcally add the right icons next to them. E.g. if you add a navigation item with the Label being facebook and the URL being http://facebook.com/myprofile, then the theme will display the Facebook icon next to this link.
- To add Disqus comments to your site, you will first need to register to Disqus.
- Then in
post.hbsafter the<!-- Disqus START-->section, change thevar disqus_shortname = 'example';line to your blog's identifier, as explained in these instructions. - To disable Disqus comments, simply delete the lines in
post.hbsbetween<!-- Disqus START-->and<!-- Disqus END-->
- A backend component needs to be added to send out emails. While it is possible to send emails via Javascript using REST calls, I wouldn't recommend it. The component I'm using is a PHP script - see ghostContactSendMail.php
- To enable the contact form, create a static page called Contact, and make sure its URL is
/contact... and that's it! - The contact page uses Bootstrap to render the form, and the 1000Hz validator plugin
- To configure the contact form, in
page-contact.hbsupdate this line to point to a backend service that handles sending emails to your contact email address:
// To use the contact form, set this URL to a backend service that sends emails to your contact address
var contactSendMailUrl = "http://example.com/ghostContactSendMail.php";
- All logic for the contact form is in
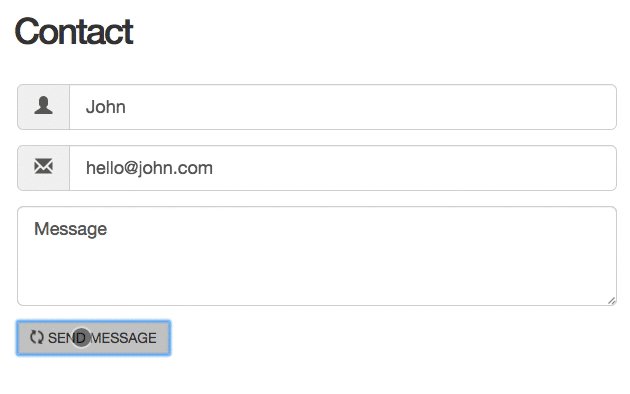
page-contact.hbs, you can customize behaviour further in this file. - As a small touch when submitting the field, the "send" button turns into this spinner. After submission success or error messages are shown:
The theme uses the logo image in the blog to display in the sidebar. Change this image to replace what is shown here. Alternatively see how to customize the theme to change the image.
My blog at pragmaticengineer.com uses a slightly modified version of the theme.
Here is how to make some of the changes I performed. (Note that all these changes are in the pragmaticengineer-com branch.)
To make layout changes on the index page, posts and page type subpages, you need to manually make the same changes on all three places: index.hbs, posts.hbs and page.hbs.
Follow instructions in index.hbs, posts.hbs and page.hbs at the section // to display a custom image....
Follow instructions in index.hbs, posts.hbs and page.hbs at the section // to display your name under the blog logo or profile image...
Follow instructions in index.hbs, posts.hbs and page.hbs in the Add any other links to the sidebar, under the navigation links here section.
In assets/css/screen.css in the 15. Elusive Font section add your own .elusive-icon.myIcon:before selector. The theme uses the Elusive Icon set - adding icons that this font supports are straightforward.
The theme is licensed under the Apache License 2.0
The theme is an extension to the orginal Casper theme. Some modifications were inspired by the Minimalistic Blog Theme by Raphael Rieger.