With the SMS Retriever API, you can perform SMS-based user verification in your Android app automatically, without requiring the user to manually type verification codes, and without requiring any extra app permissions.
npm install --save react-native-sms-retriever
react-native link react-native-sms-retriever- Add the following lines to
android/settings.gradle:
include ':react-native-sms-retriever'
project(':react-native-sms-retriever').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sms-retriever/android')- Add the compile line to the dependencies in
android/app/build.gradle:
dependencies {
// ...
compile project(':react-native-sms-retriever')
}- Add the import and link the package in
MainApplication.java:
import me.furtado.smsretriever.RNSmsRetrieverPackage; // <-- Add the import
public class MainApplication extends Application implements ReactApplication {
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...
new RNSmsRetrieverPackage() // <-- Add it to the packages list
);
}
// ...
}import SmsRetriever from 'react-native-sms-retriever';
// Get the phone number (first gif)
_onPhoneNumberPressed = async () => {
try {
const phoneNumber = await SmsRetriever.requestPhoneNumber();
} catch (error) {
console.log(JSON.stringify(error));
}
};
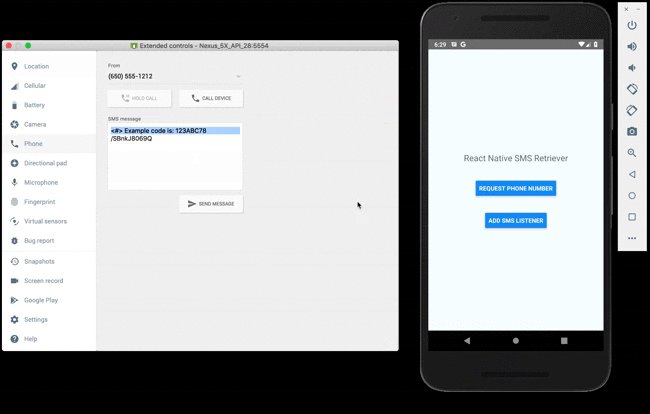
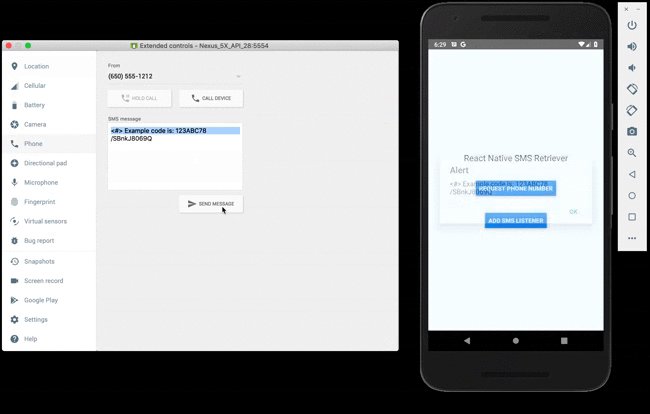
// Get the SMS message (second gif)
_onSmsListenerPressed = async () => {
try {
const registered = await SmsRetriever.startSmsRetriever();
if (registered) {
SmsRetriever.addSmsListener(event => {
console.log(event.message);
SmsRetriever.removeSmsListener();
});
}
} catch (error) {
console.log(JSON.stringify(error));
}
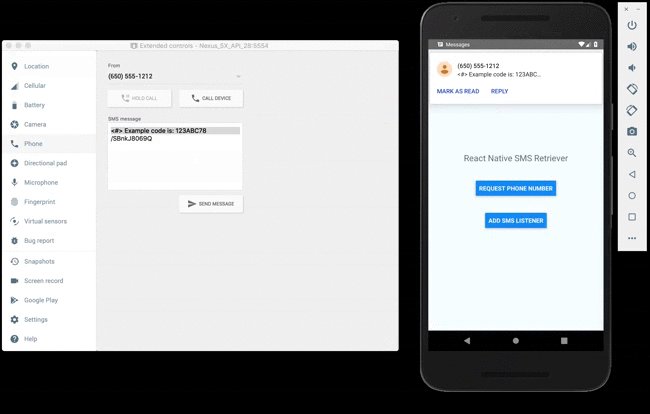
};To get the phone number, use a real device. The SMS Retriever API doesn't work very well with emulators.
The SMS Retriever API has some rules for message. A valid verification message might look like the following:
<#> Your Example app code is: 123ABC78
/SBnkJ8069QThe <#> is required. The /SBnkJ8069Q is a hash string that identifies your app (in the case it's the hash of the example app). Too see how to generate the hash access this link. Alternatively, you can get your app's hash string with the AppSignatureHelper class.
Obtain the user's phone number (using the hint picket).
| Error Type | Error Message |
|---|---|
| ACTIVITY_NULL_ERROR_TYPE | Activity is null. |
| ACTIVITY_RESULT_NOOK_ERROR_TYPE | There was an error trying to get the phone number. |
| CONNECTION_SUSPENENDED_ERROR_TYPE | Client is temporarily in a disconnected state. |
| CONNECTION_FAILED_ERROR_TYPE | There was an error connecting the client to the service. |
| SEND_INTENT_ERROR_TYPE | There was an error trying to send intent. |
| UNAVAILABLE_ERROR_TYPE | Google Play Services is not available. |
| UNSUPORTED_VERSION_ERROR_TYPE | The device version of Google Play Services is not supported. |
Start to listen for SMS messages.
| Error Type | Error Message |
|---|---|
| TASK_FAILURE_ERROR_TYPE | Task failed. |
| UNAVAILABLE_ERROR_TYPE | Google Play Services is not available. |
| UNSUPORTED_VERSION_ERROR_TYPE | The device version of Google Play Services is not supported. |
Get the SMS content. Get the SMS content with: event.message.
| Error Param | Type | Description |
|---|---|---|
| extras | String | Sent only when there was a problem getting the SMS content. |
| status | String | Sent only when status is not OK or TIMEOUT. |
| timeout | String | Sent only when status is equals to TIMEOUT. |
Stop to listen for SMS messages.
A brief summary of each React Native SMS Retriever release can be found on the releases.
This code is distributed under the terms and conditions of the MIT License.