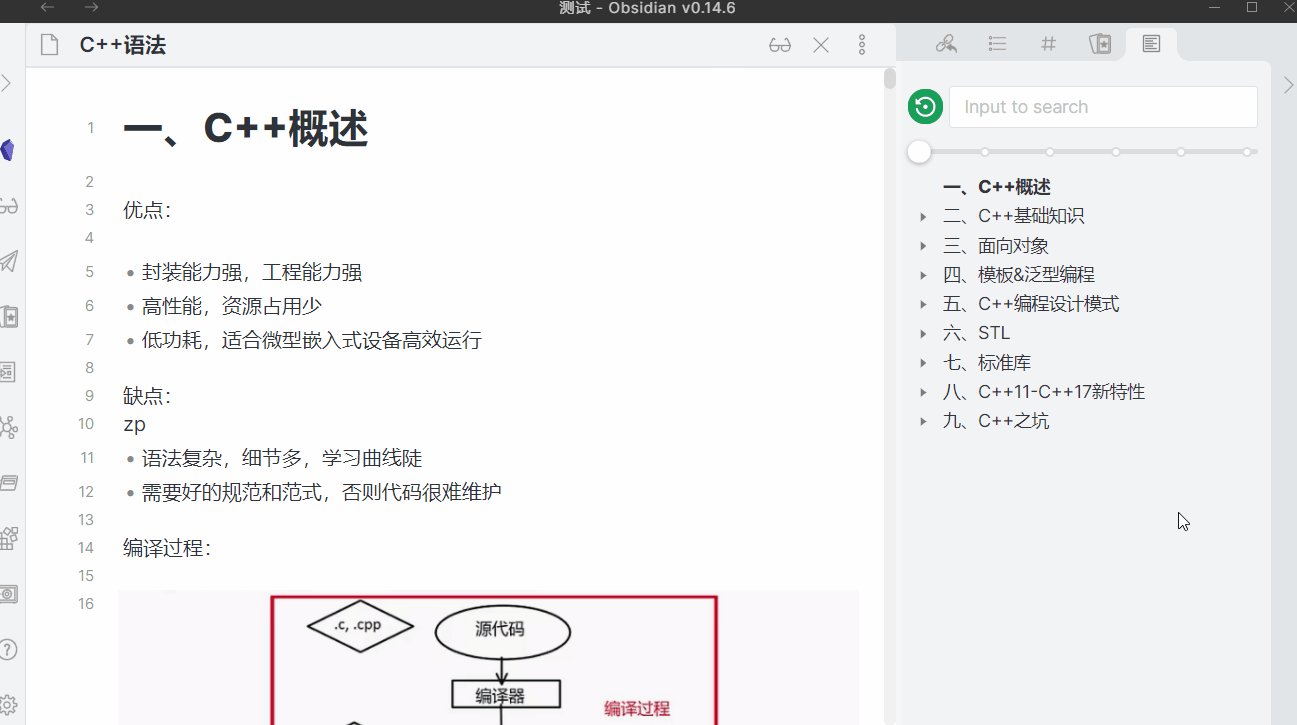
An outline plugin makes headings easier to read.
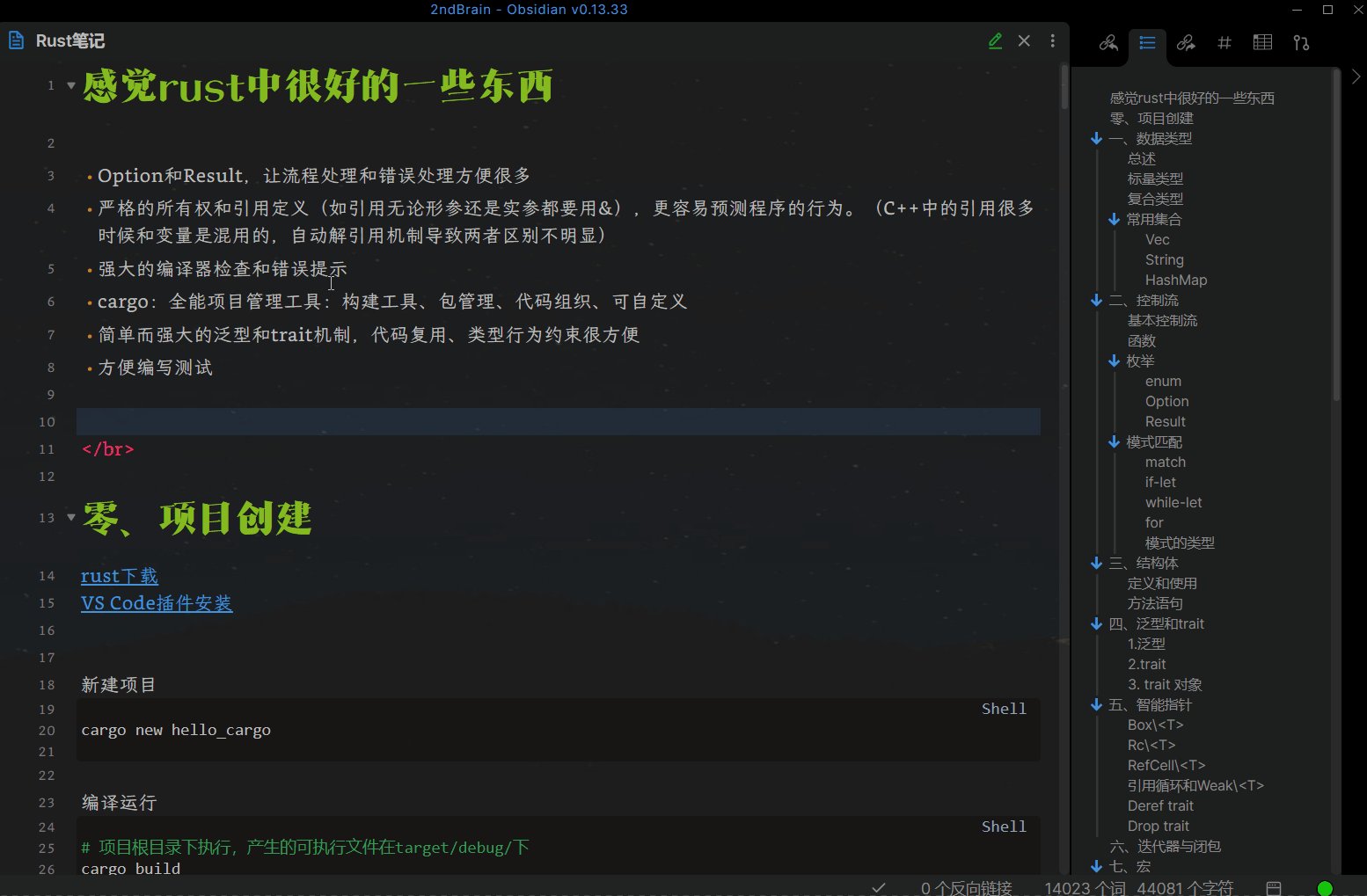
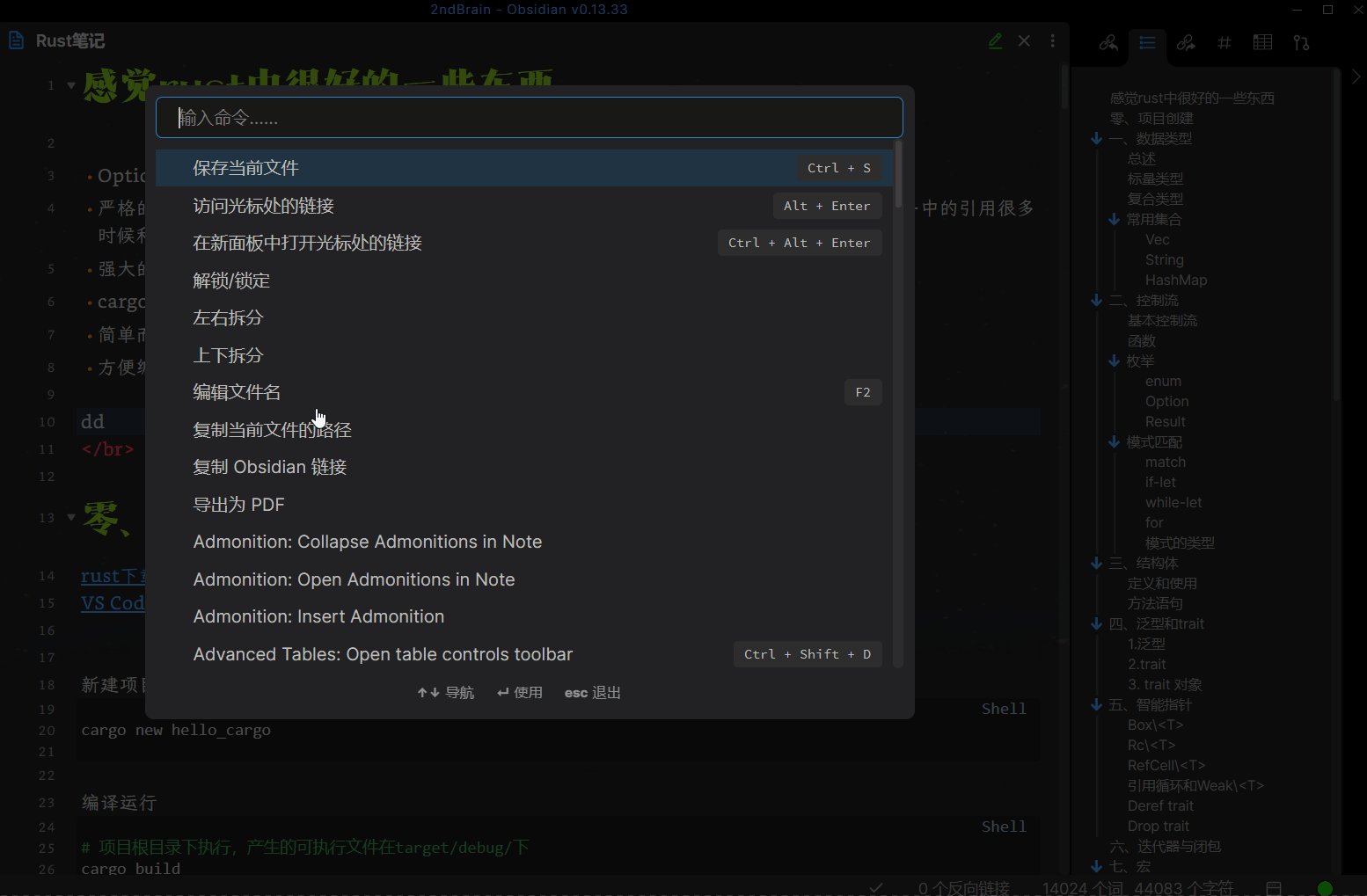
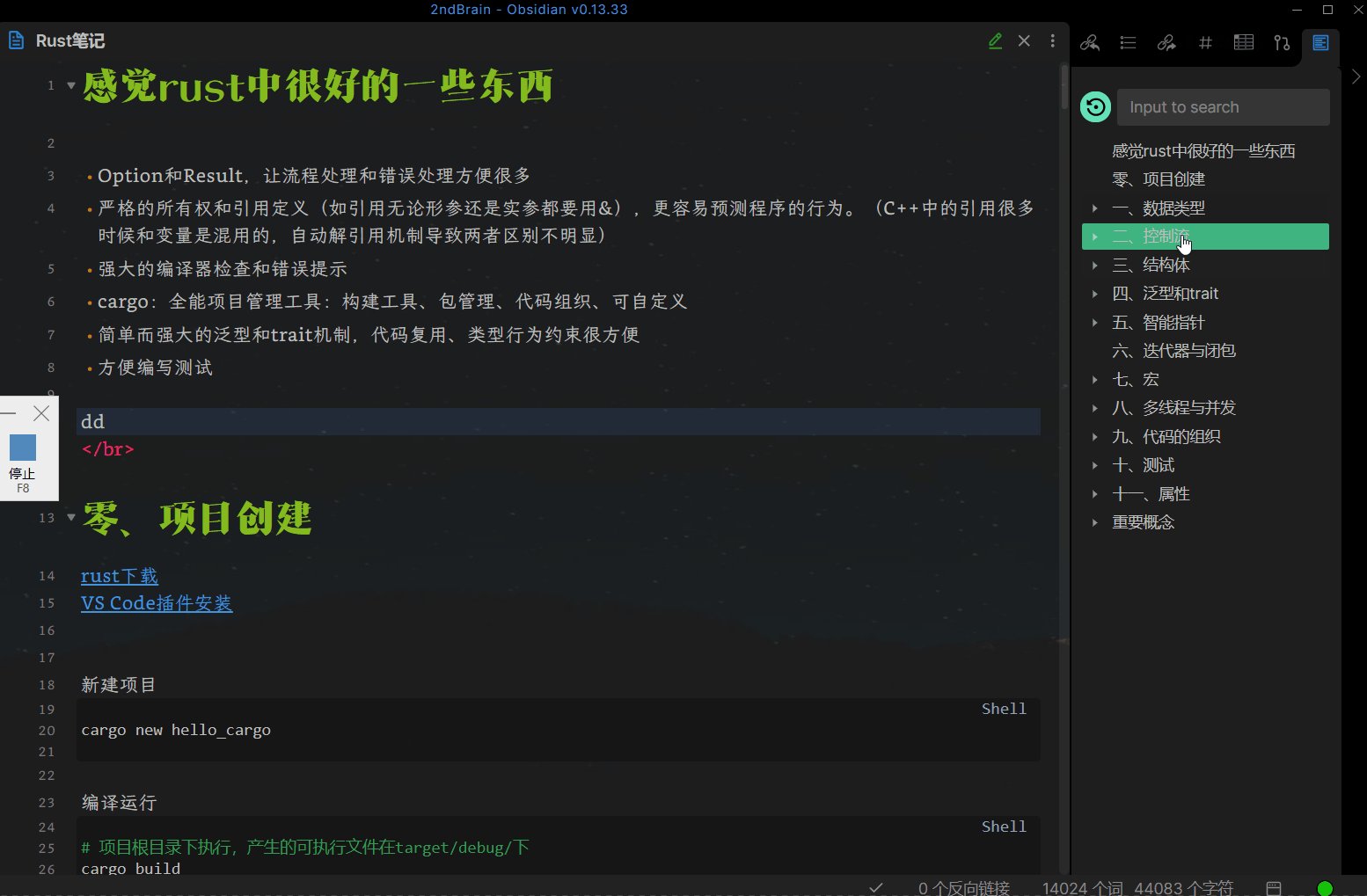
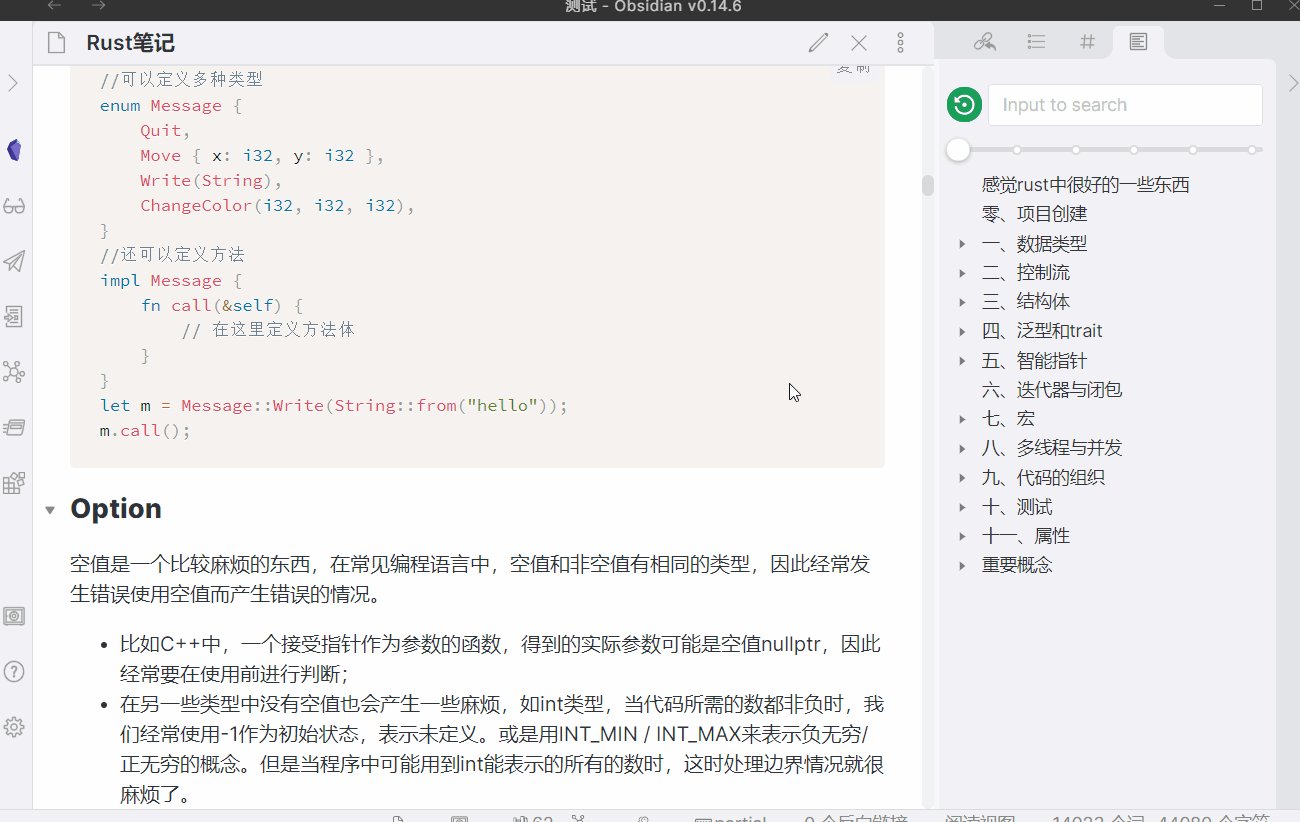
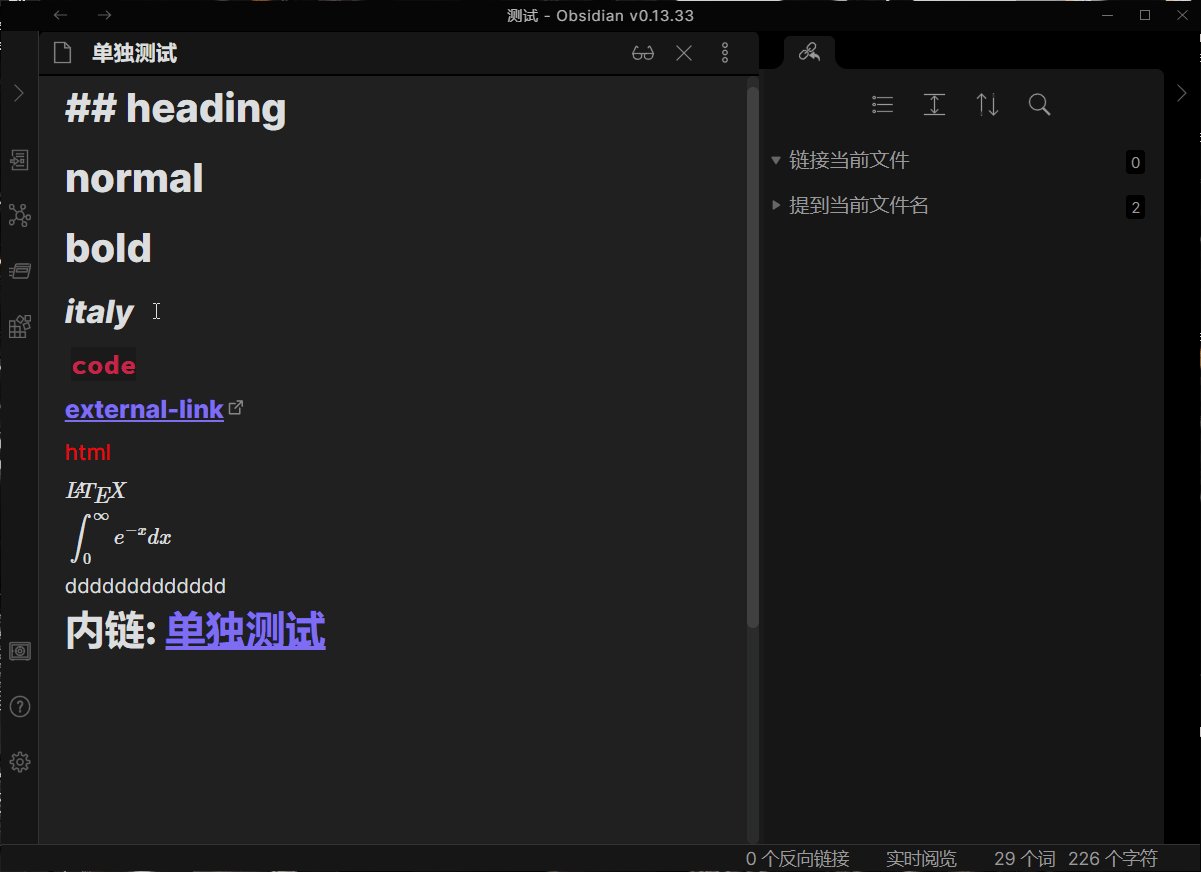
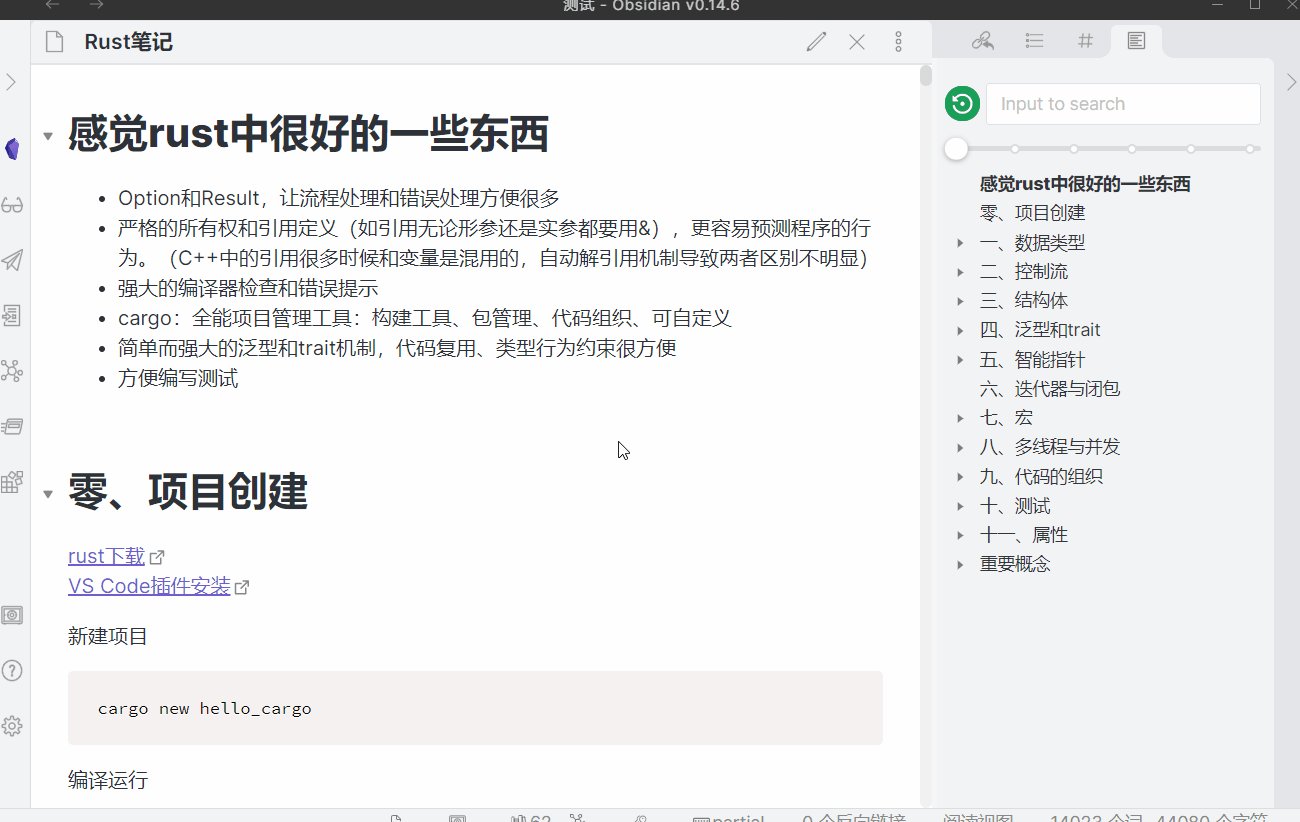
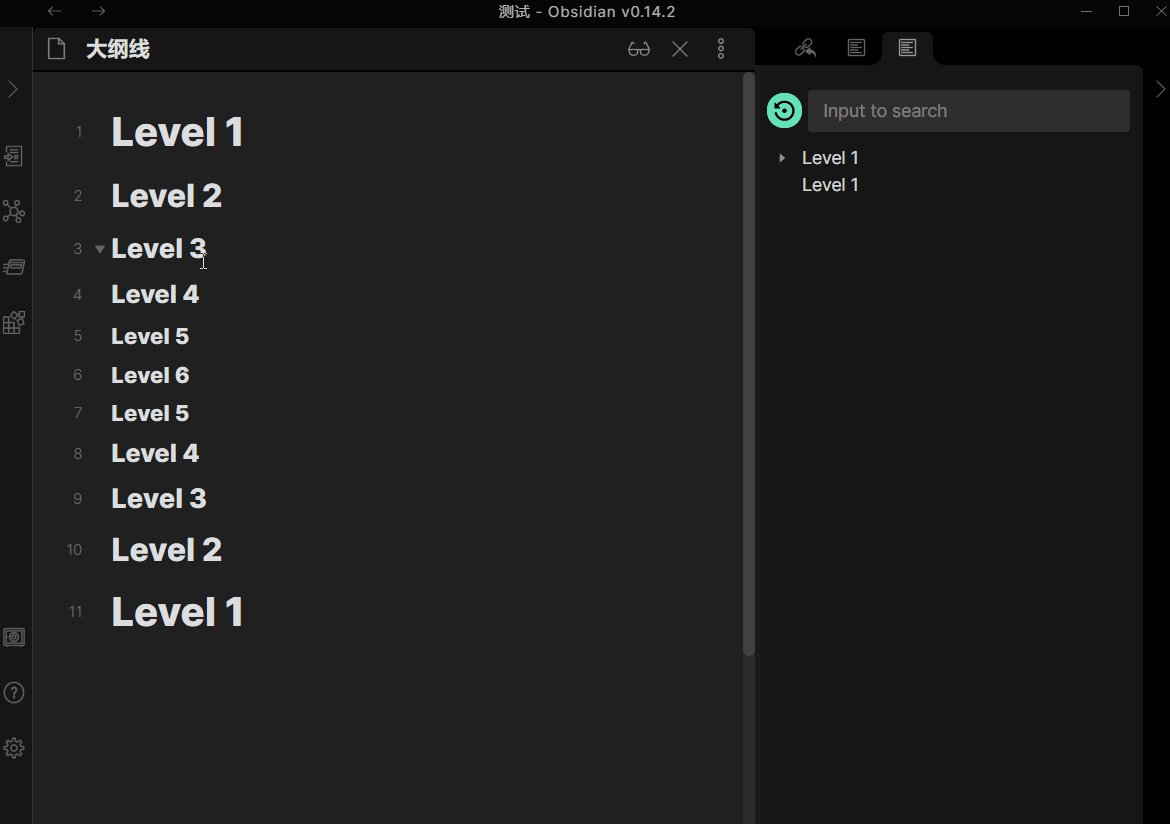
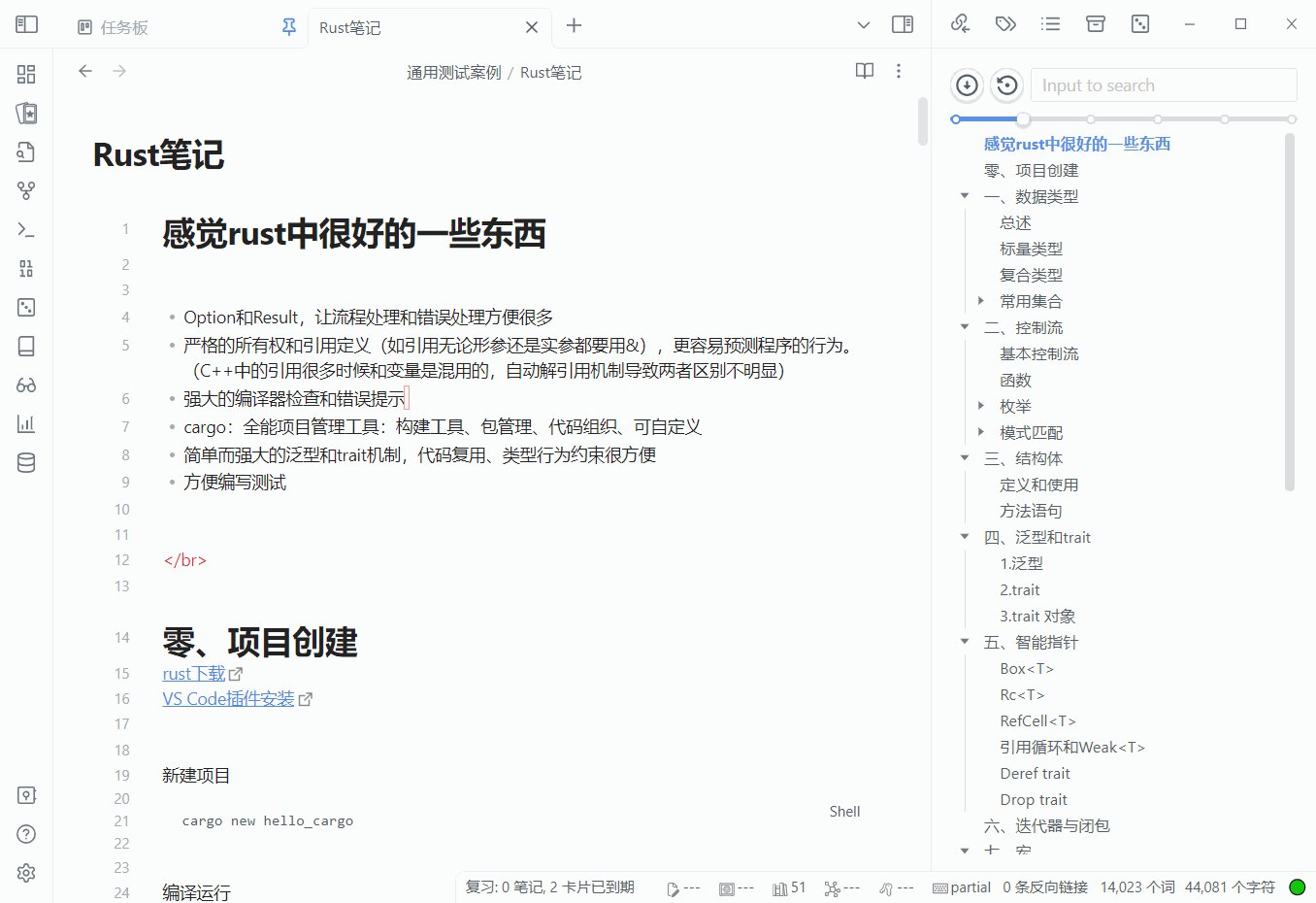
Default Outline:
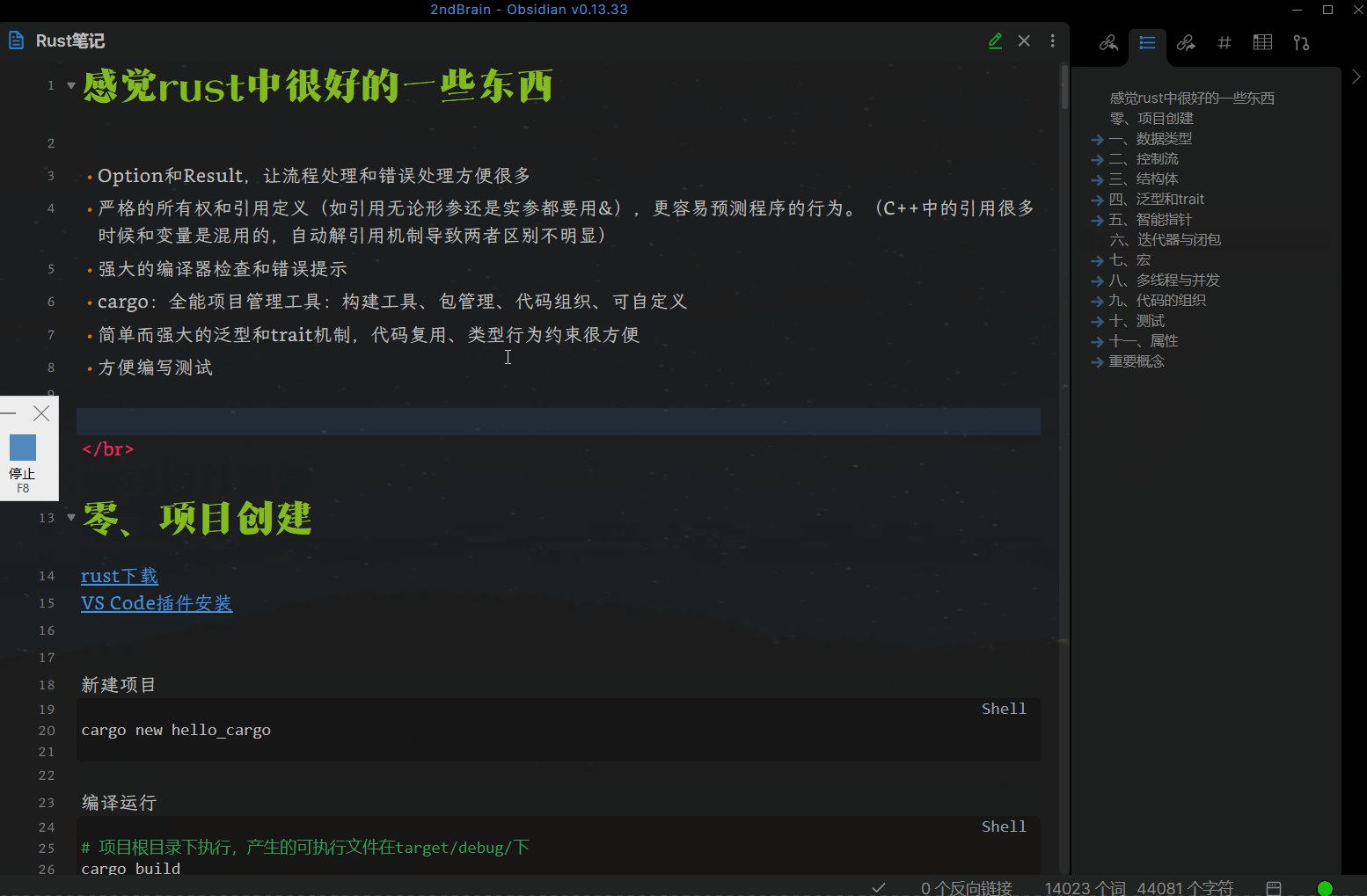
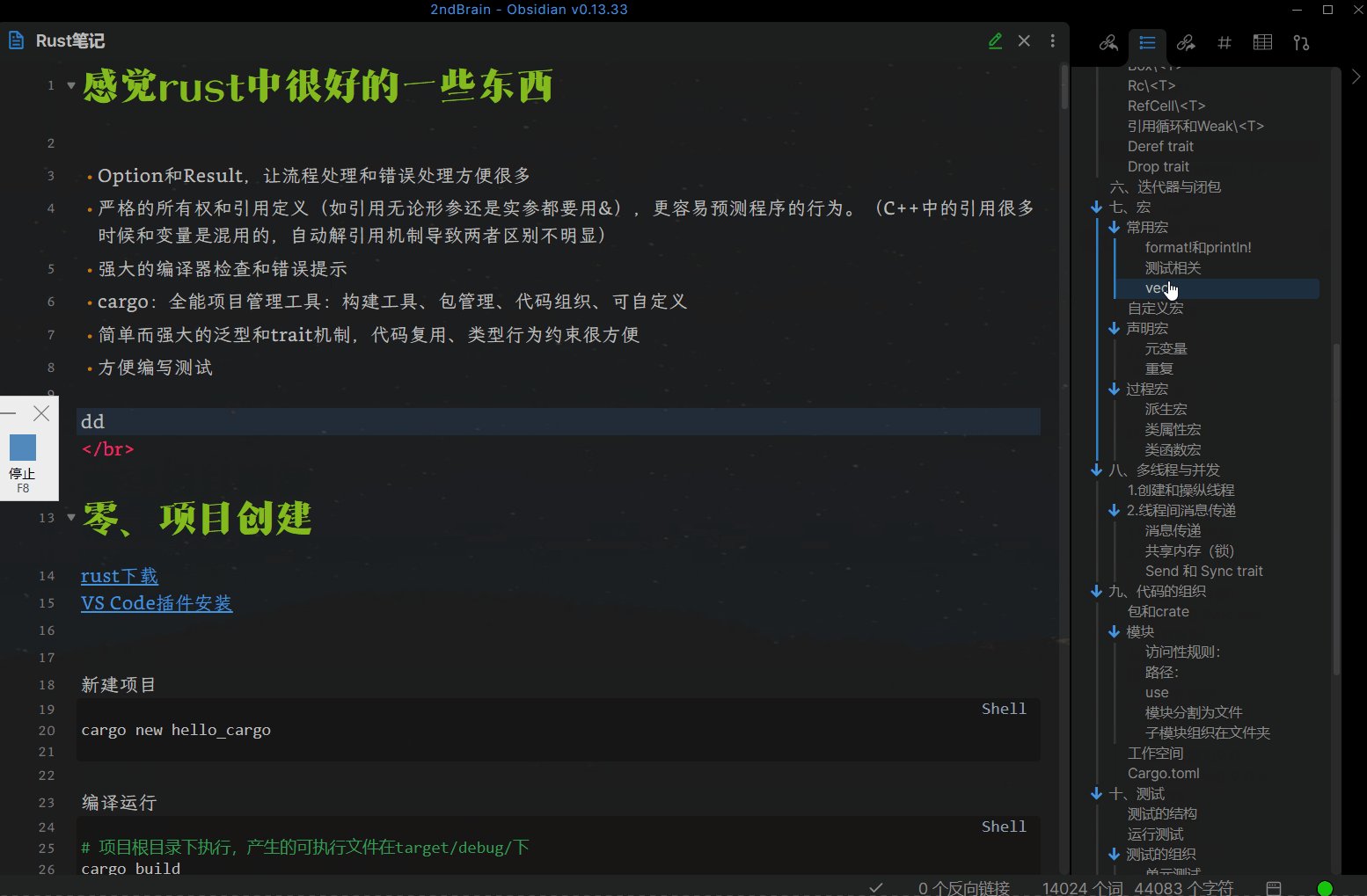
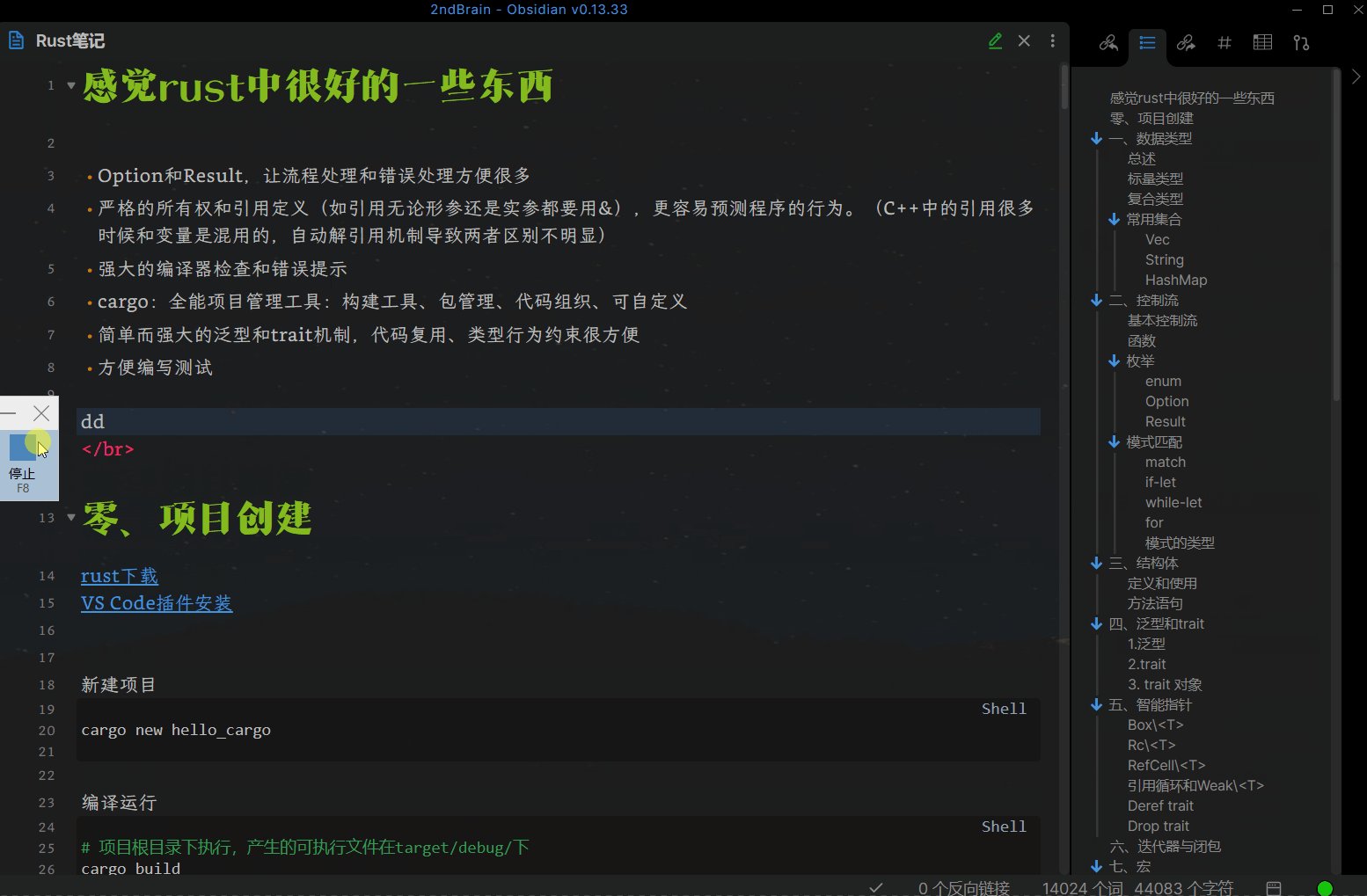
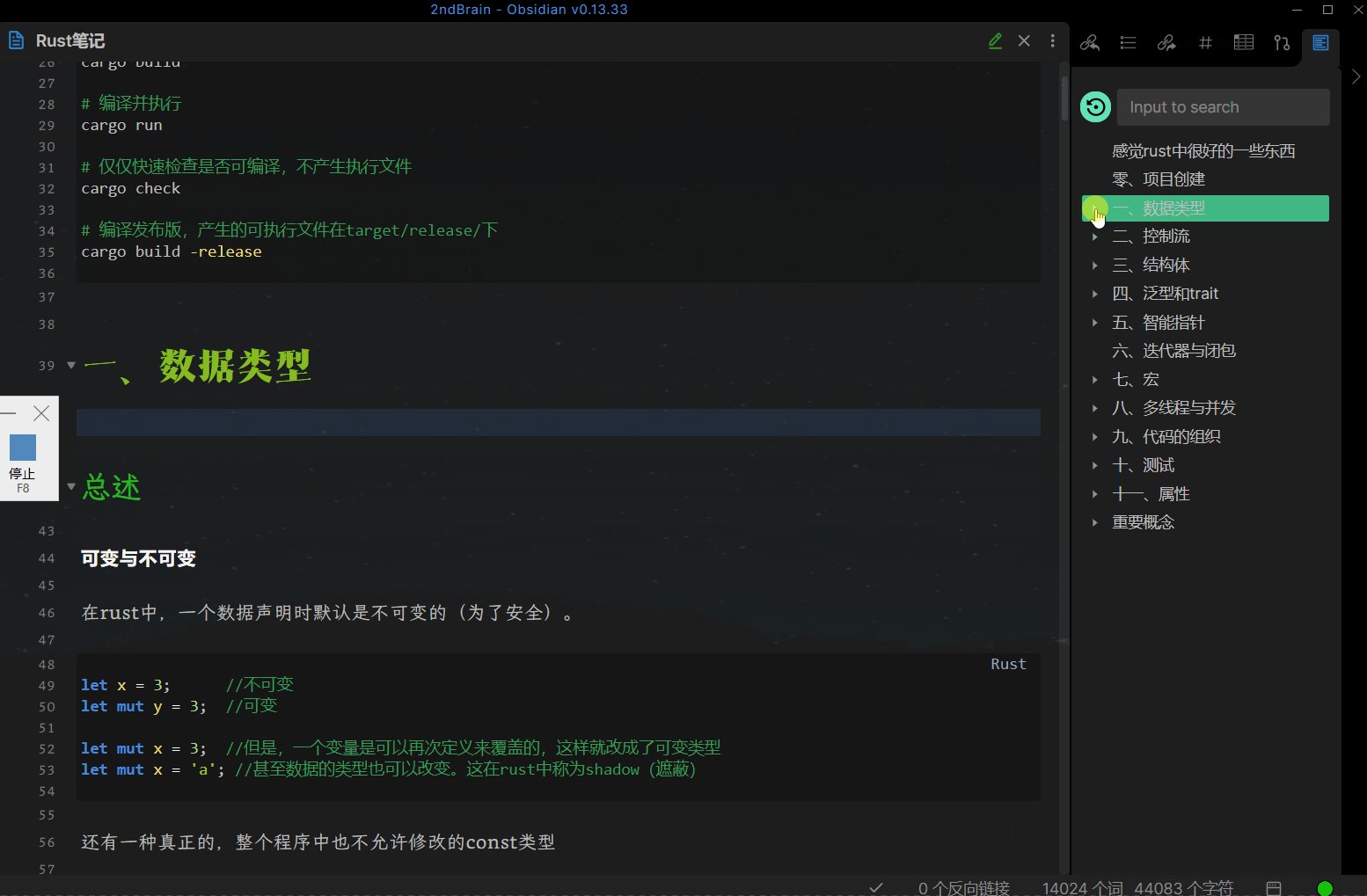
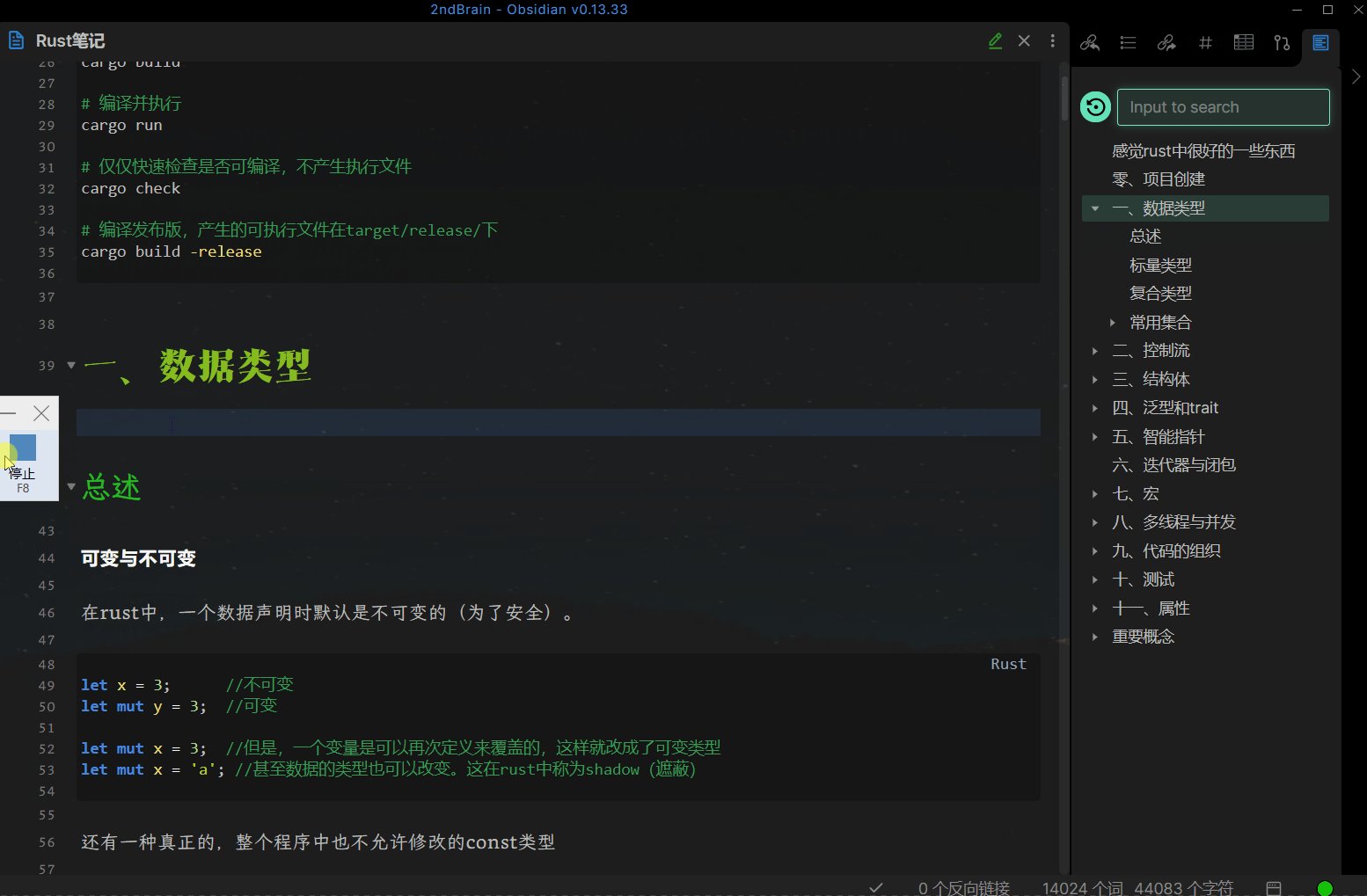
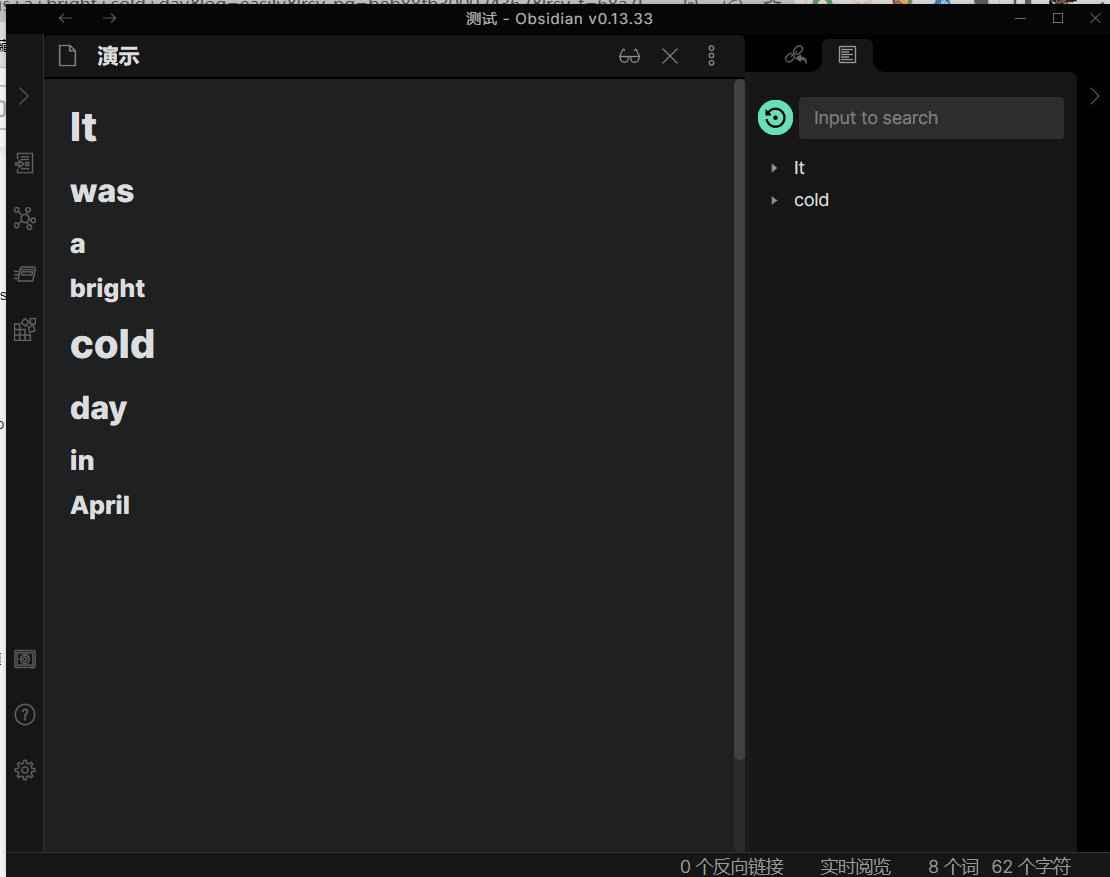
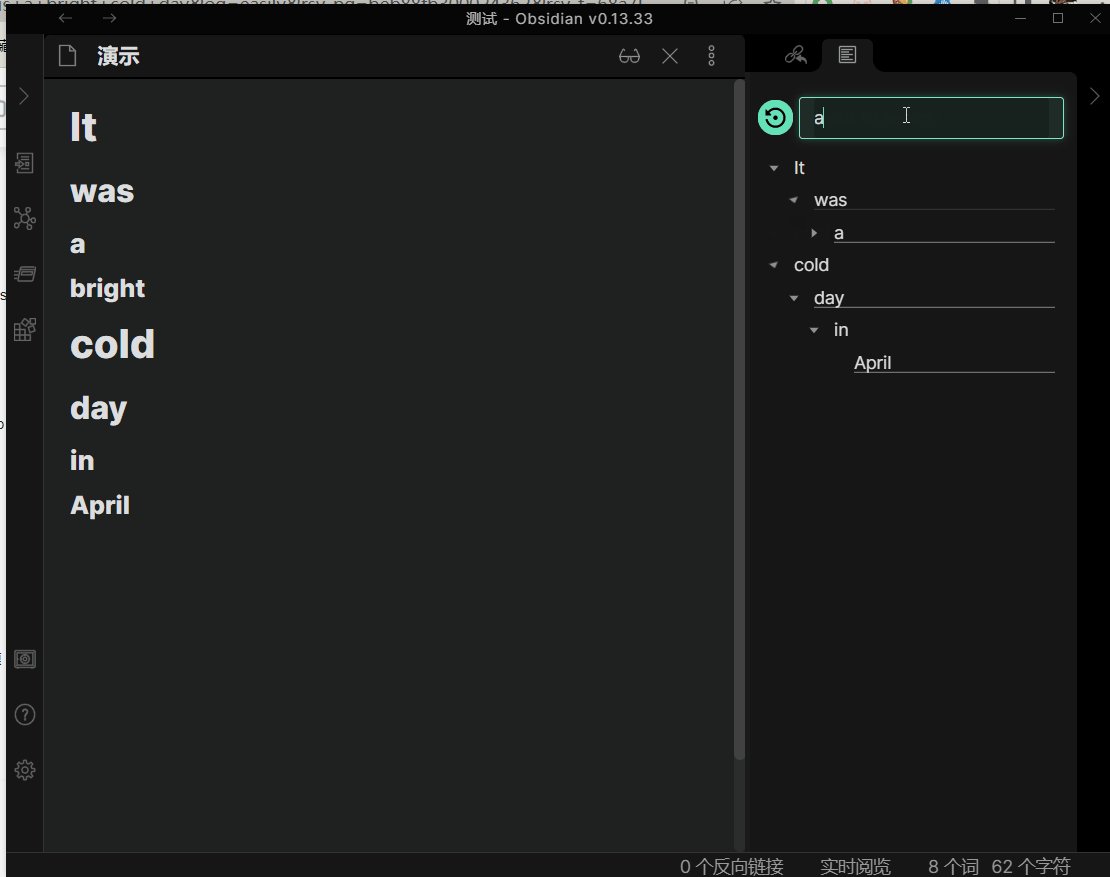
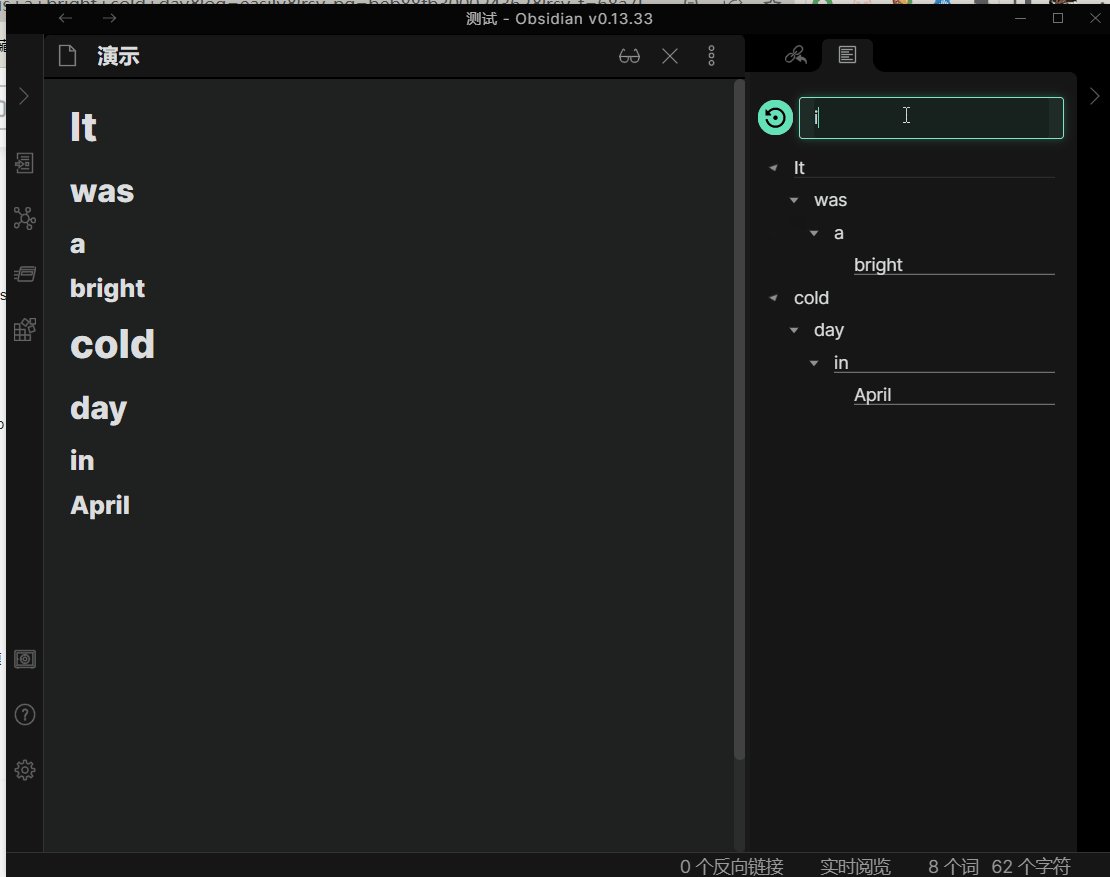
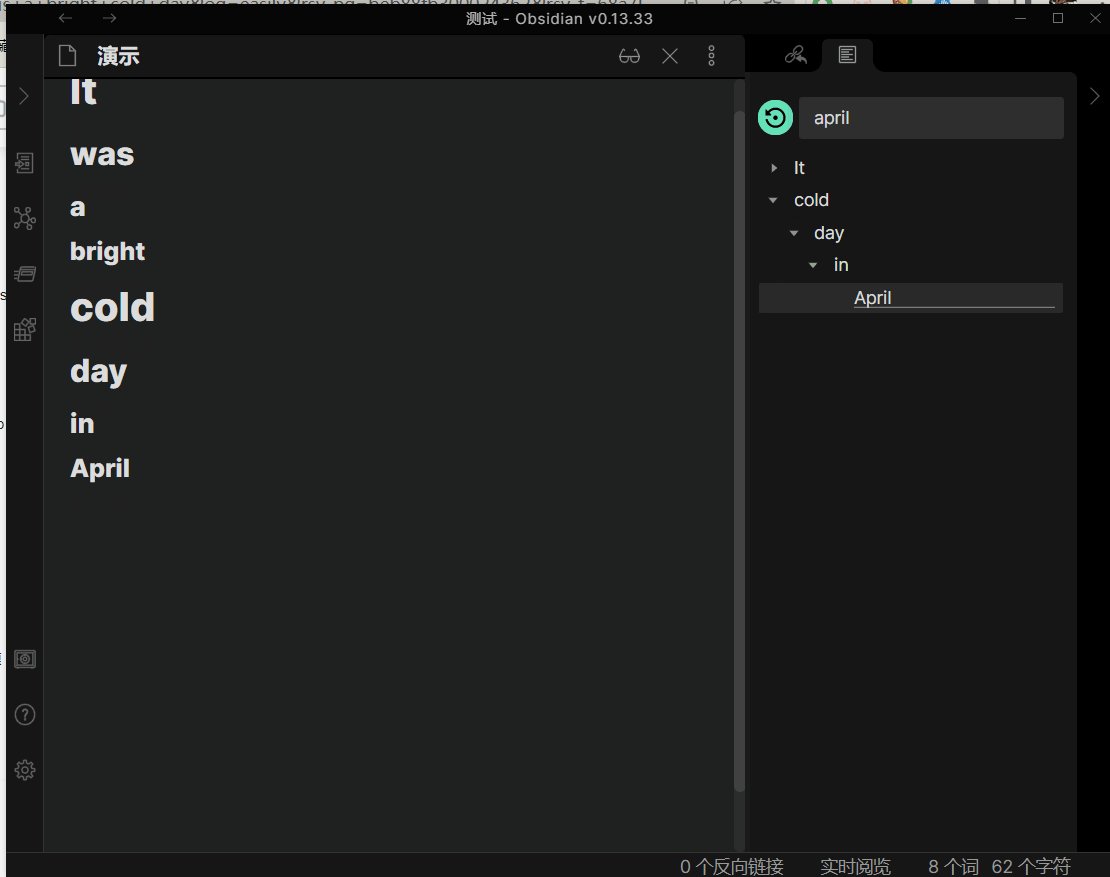
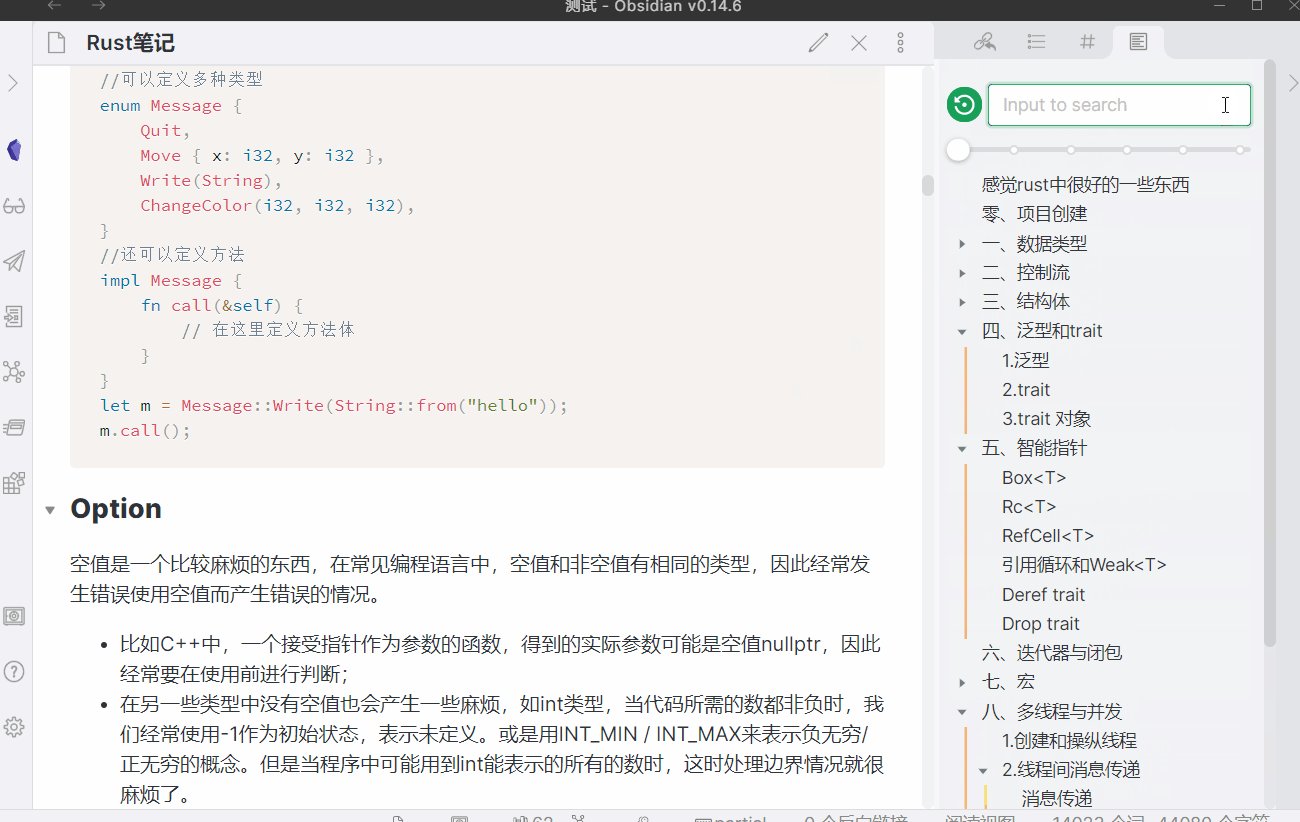
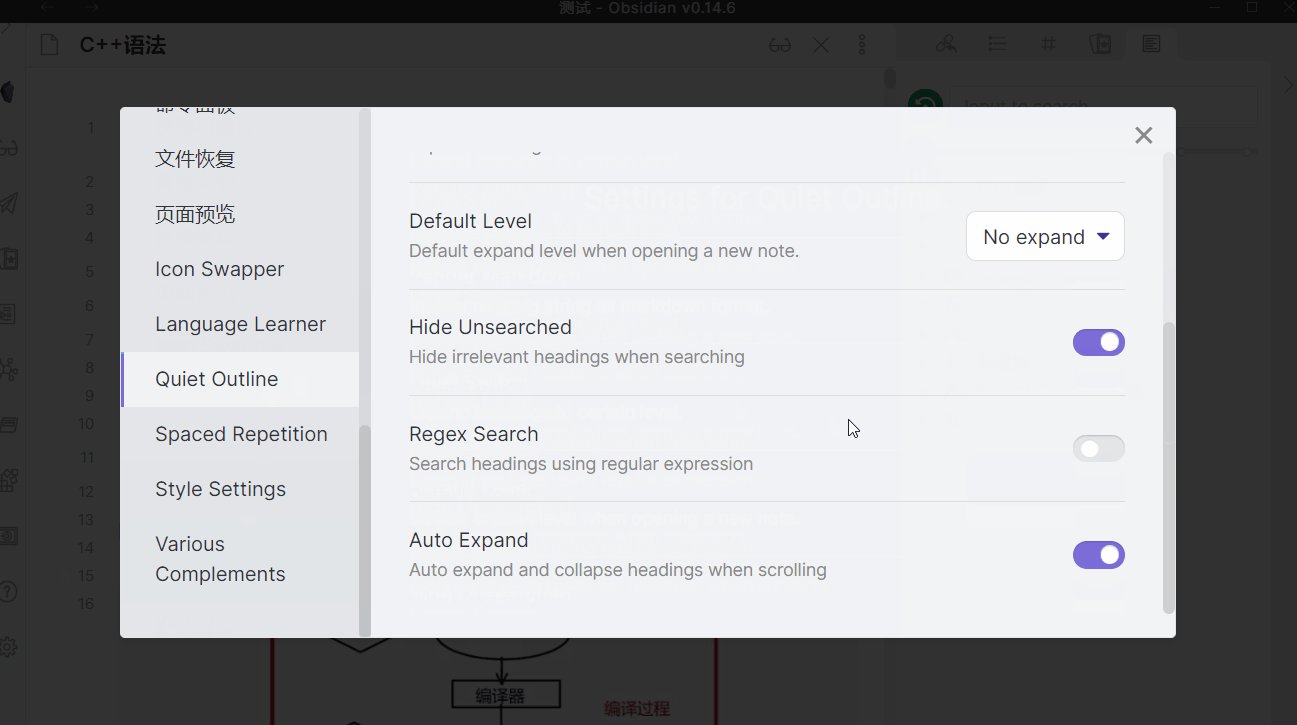
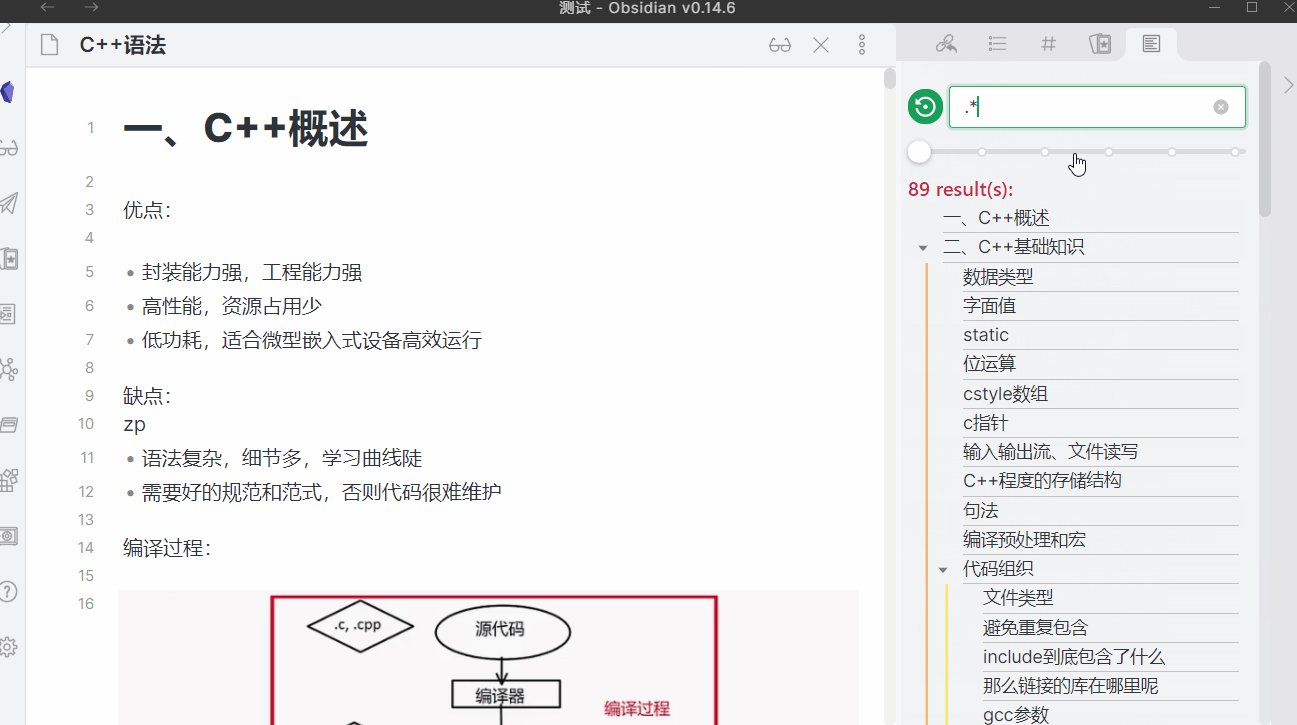
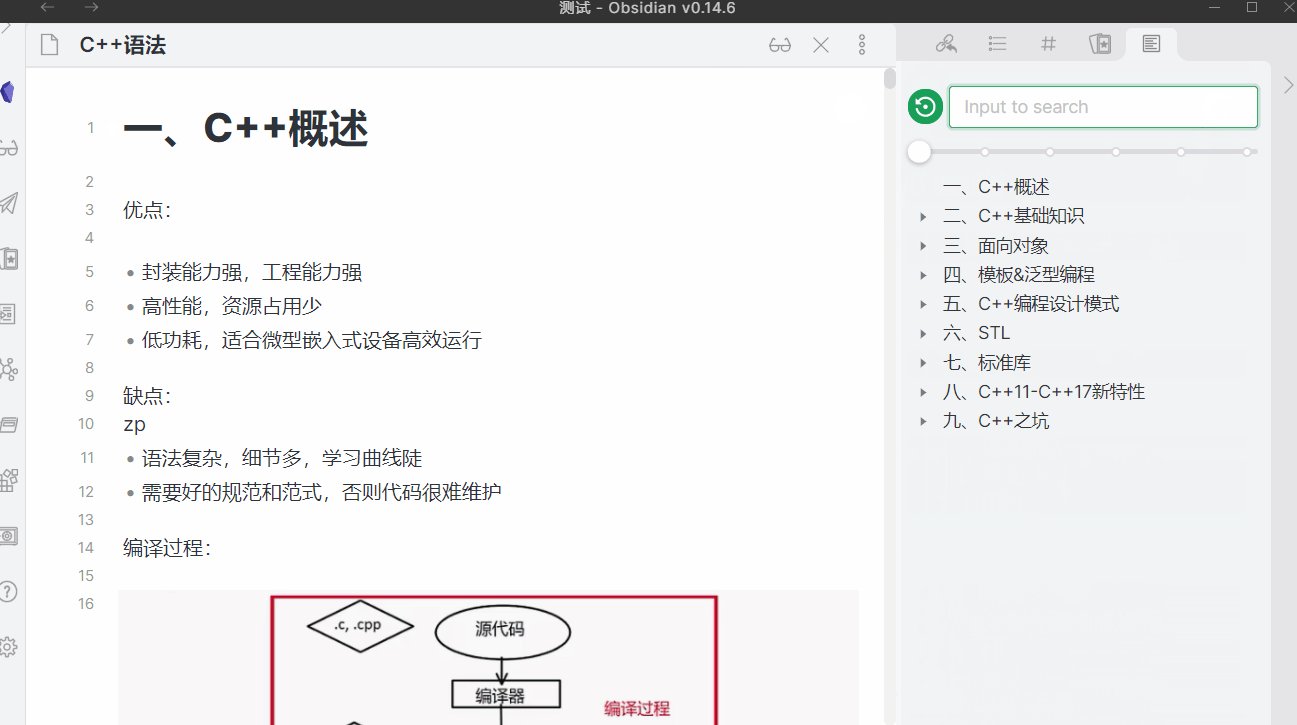
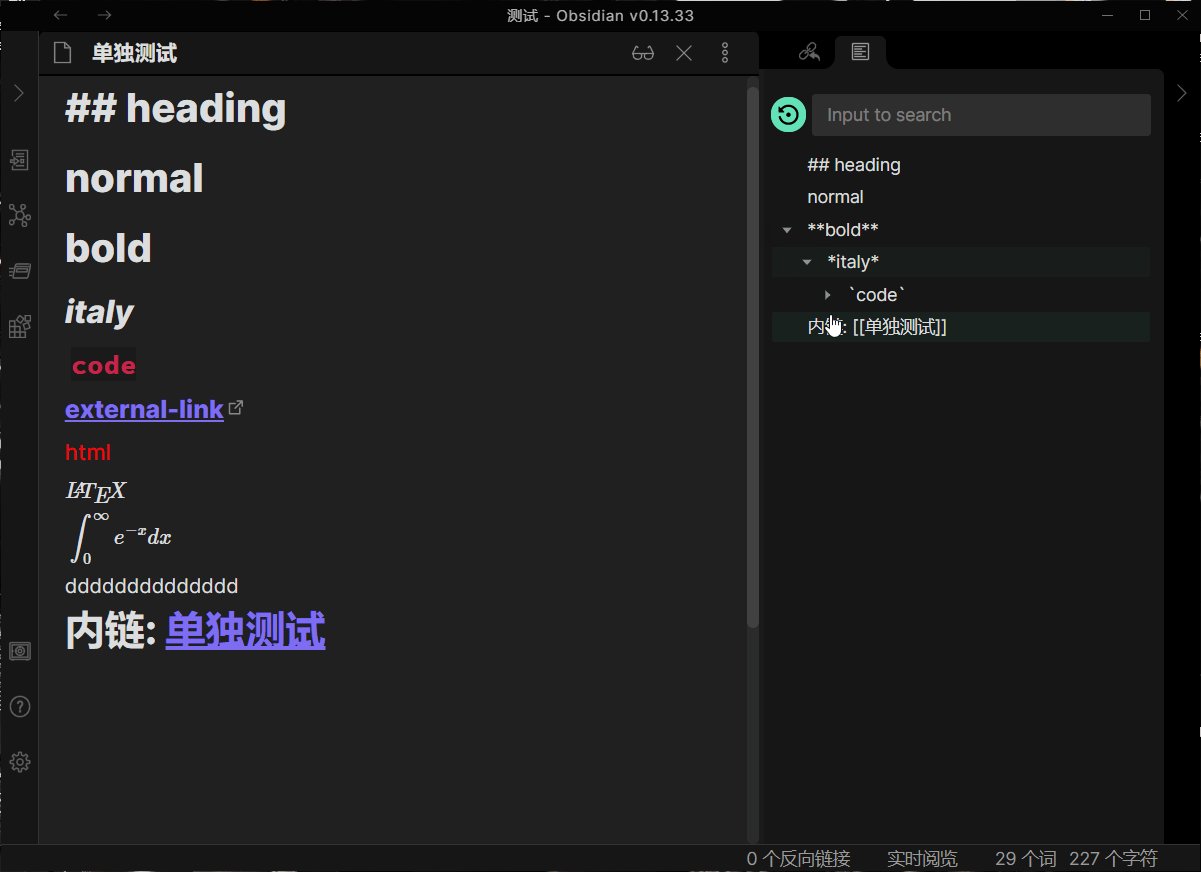
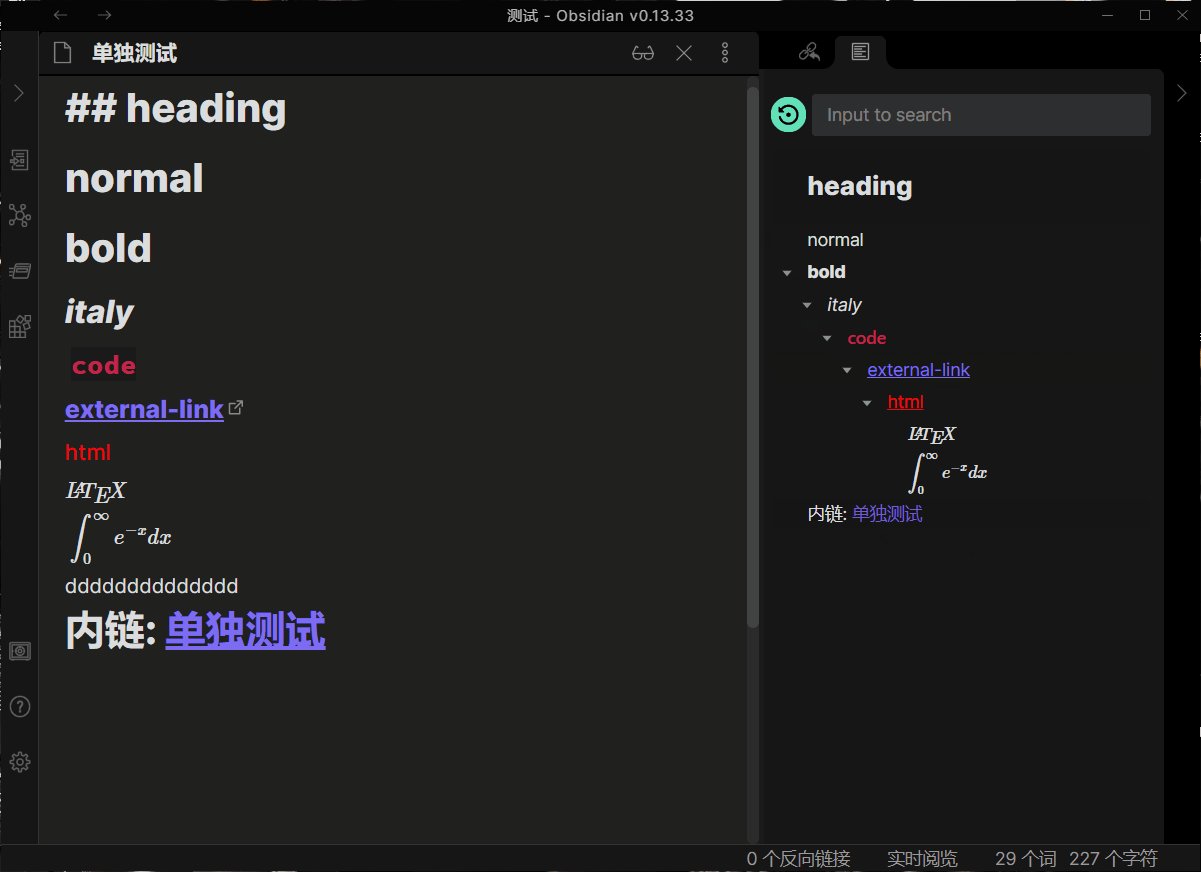
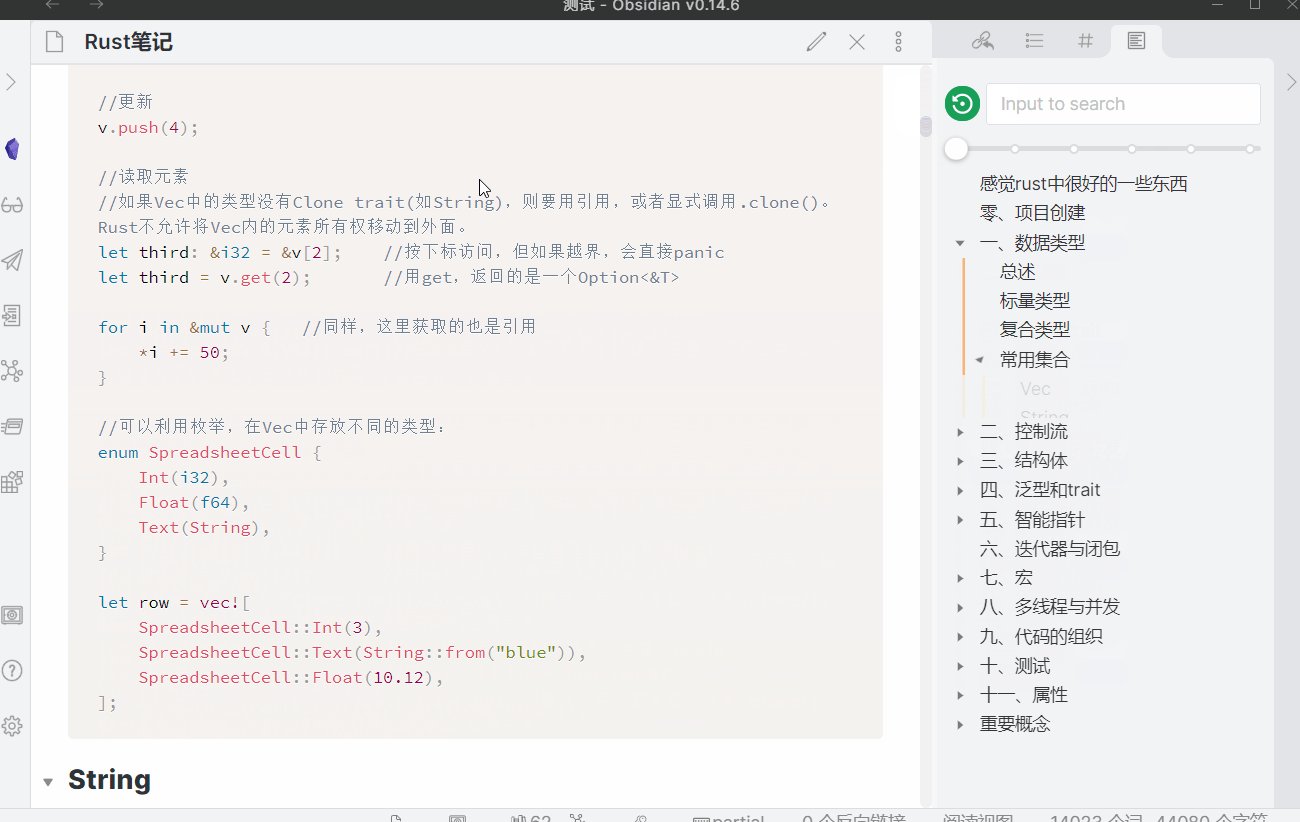
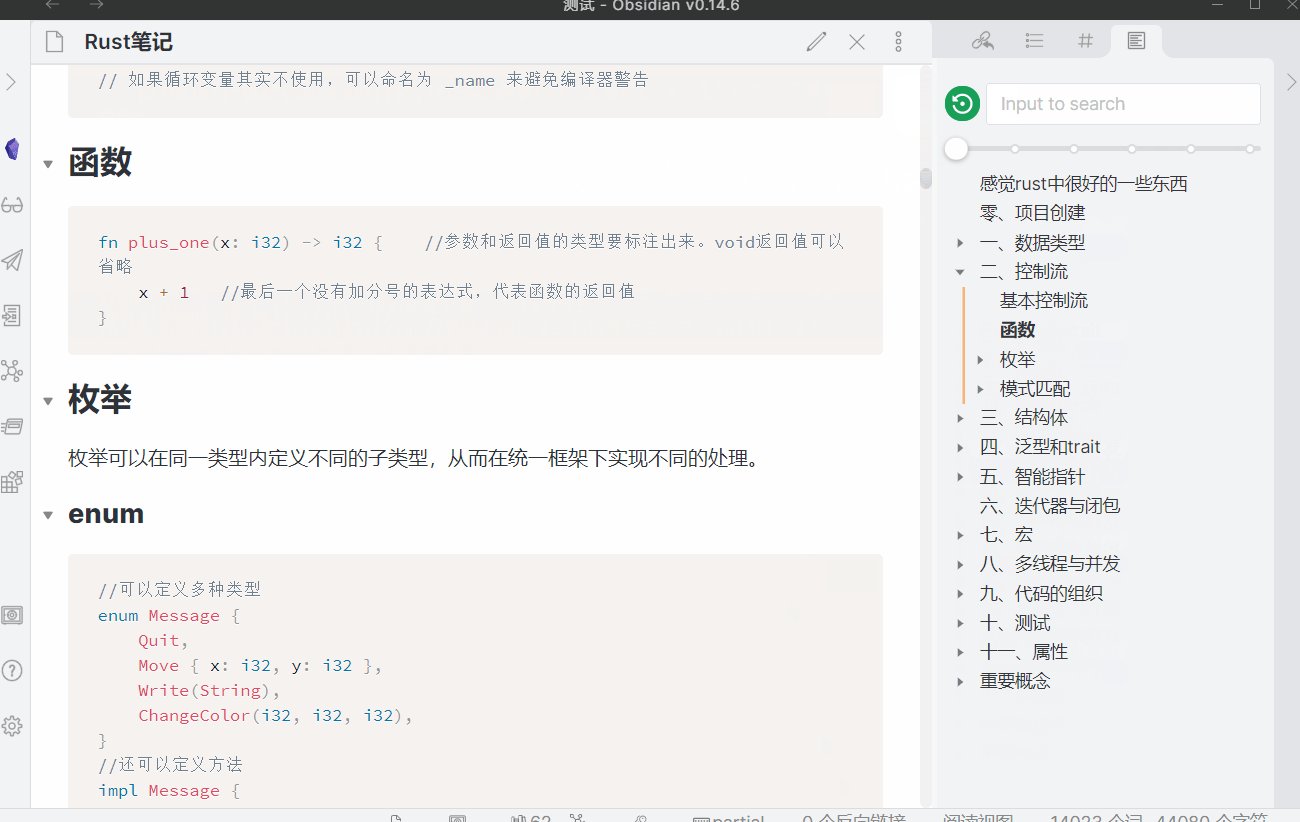
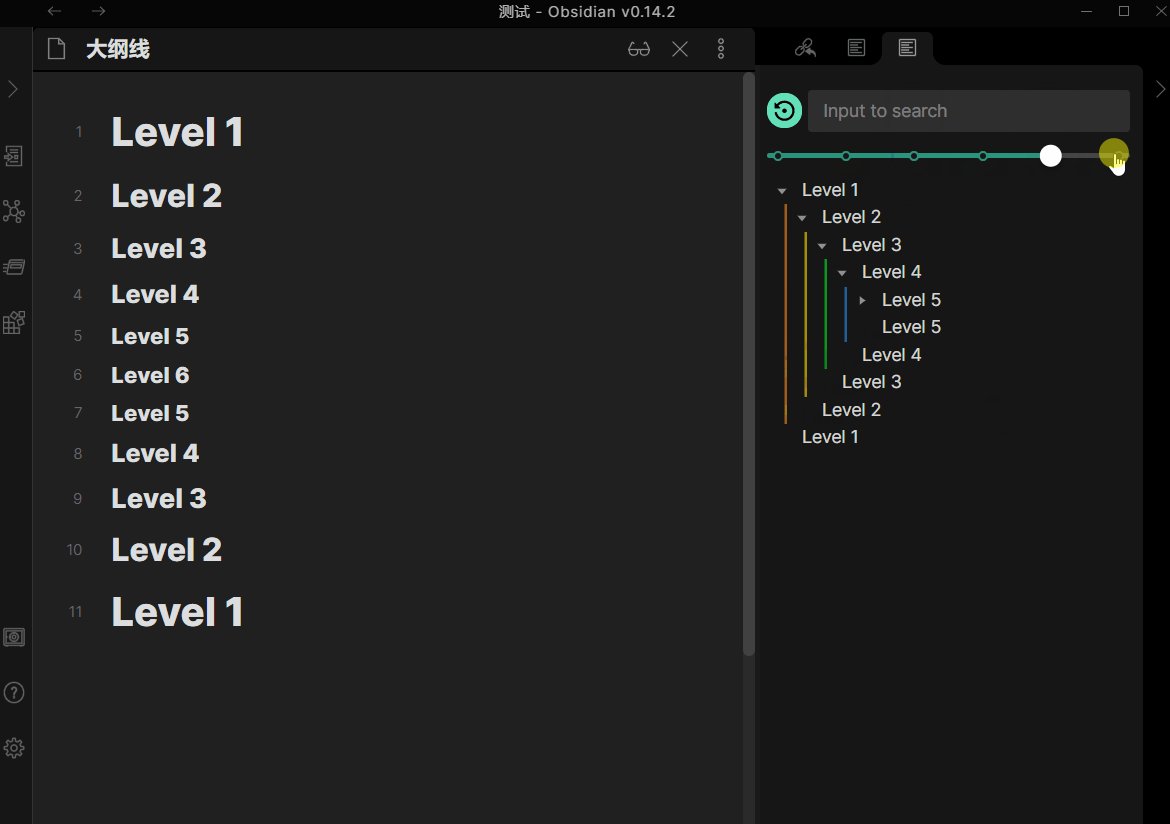
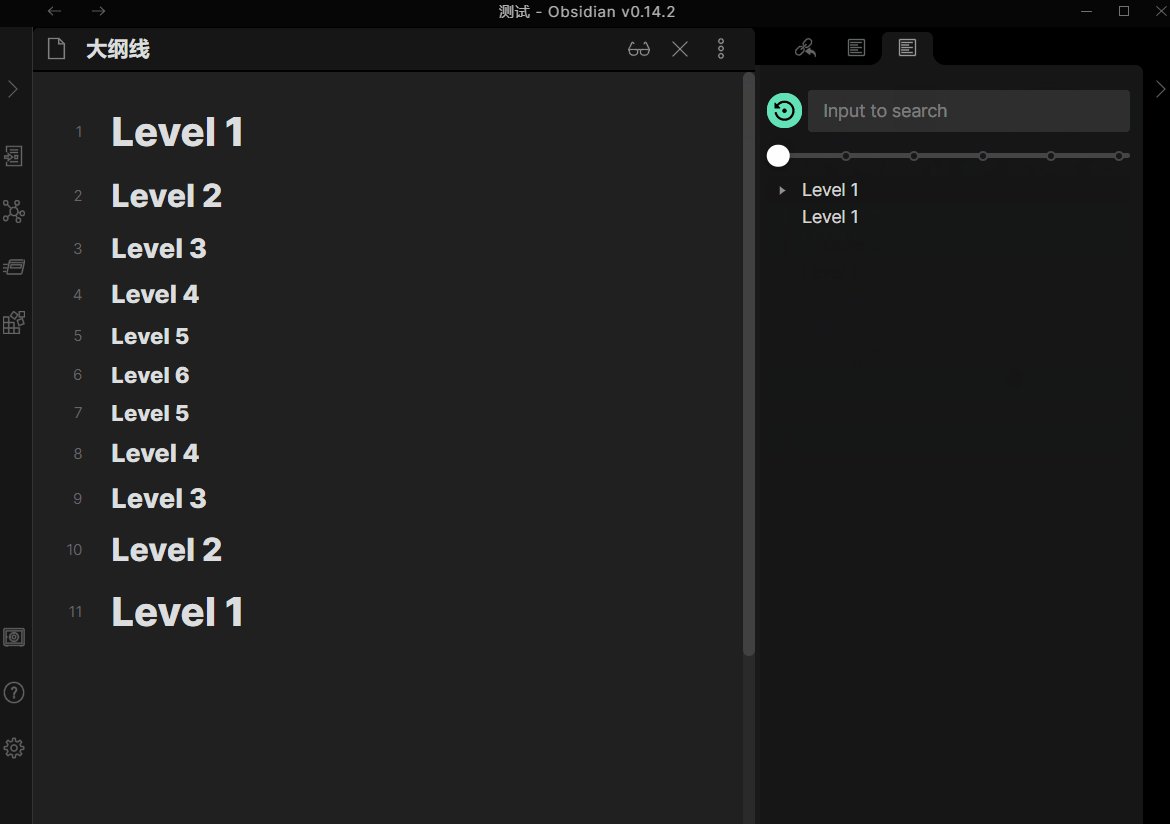
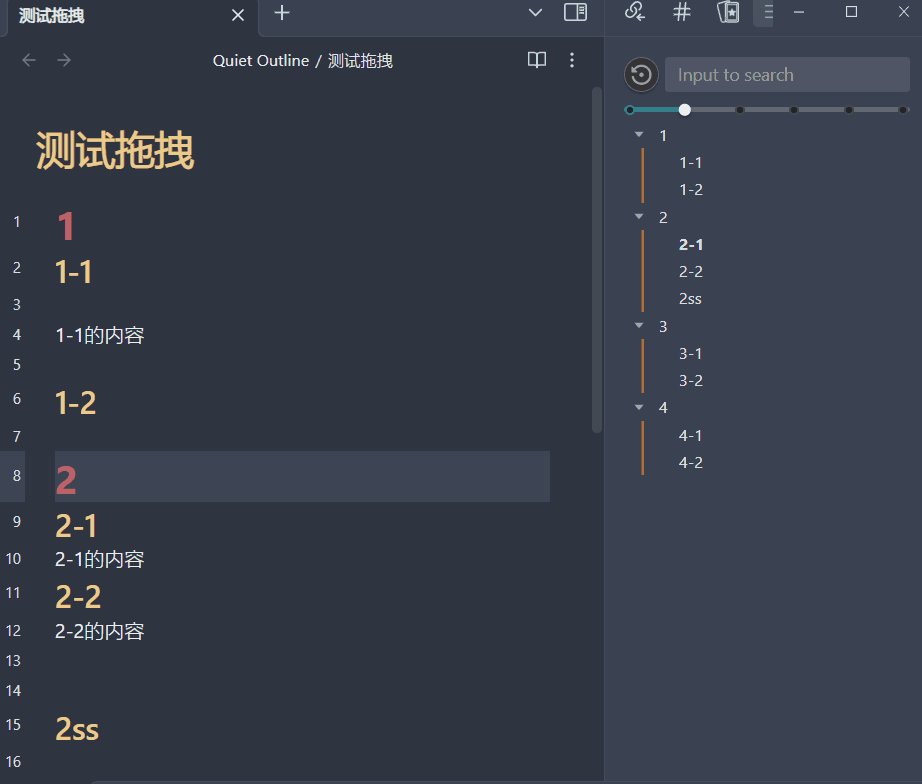
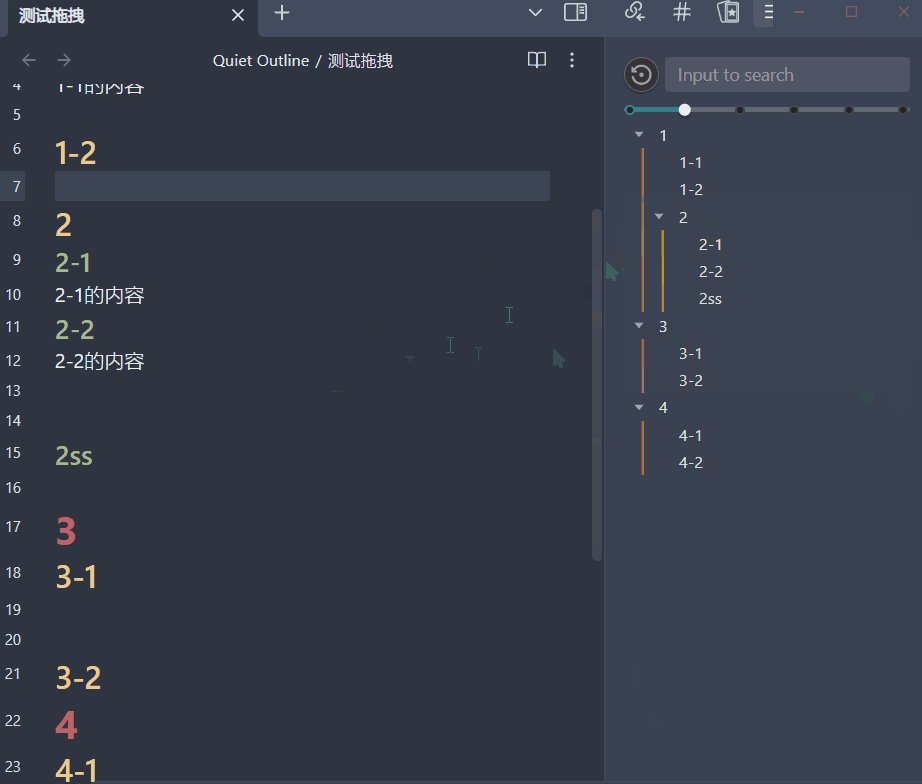
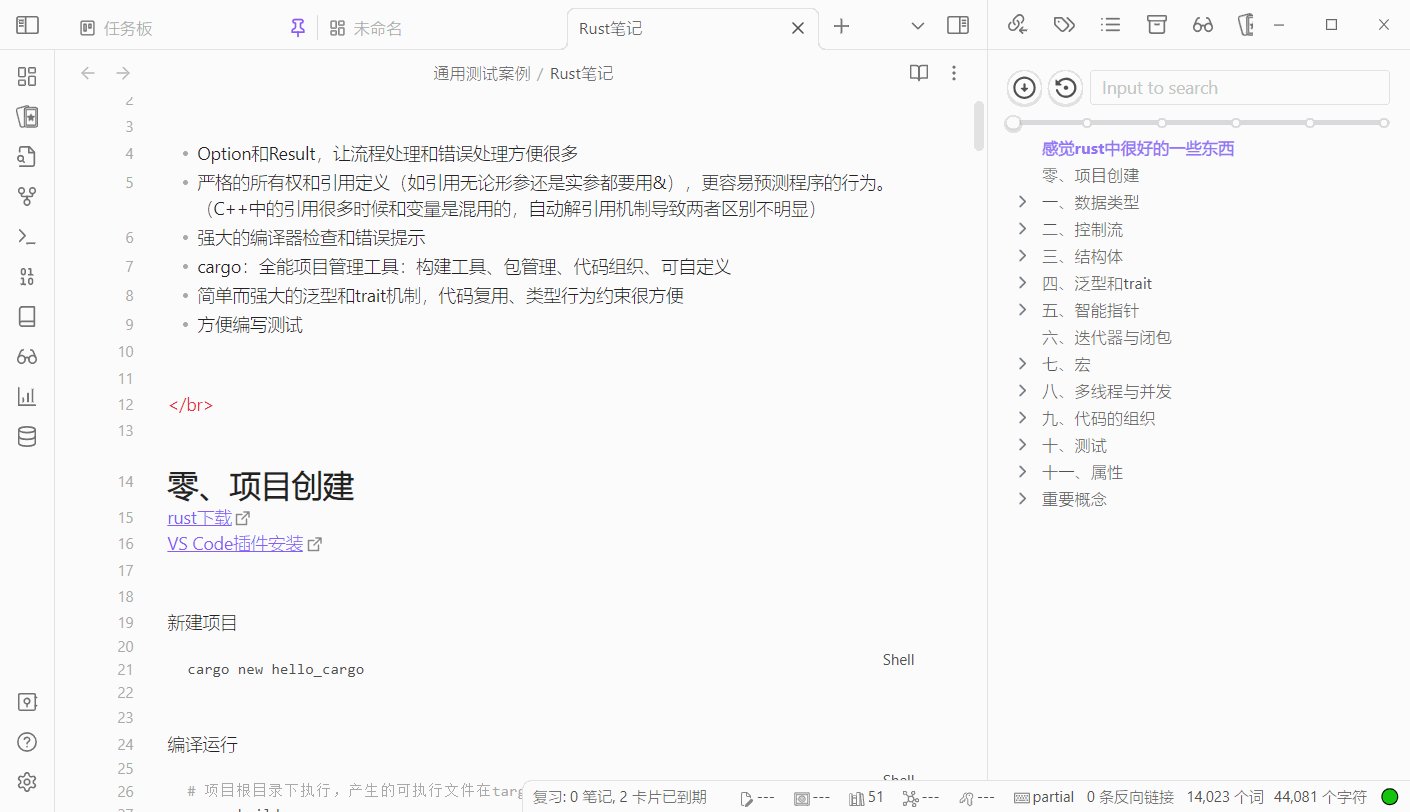
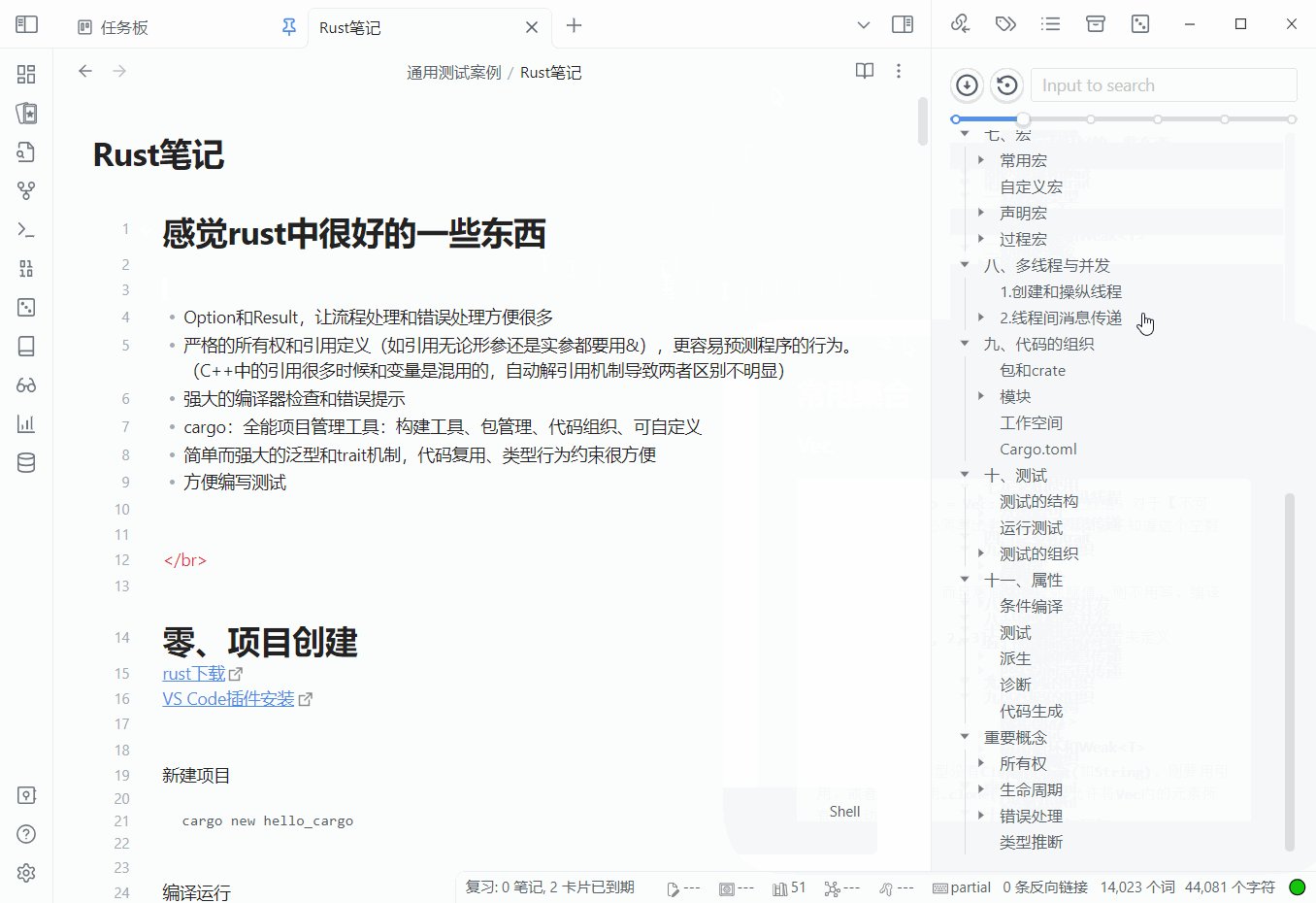
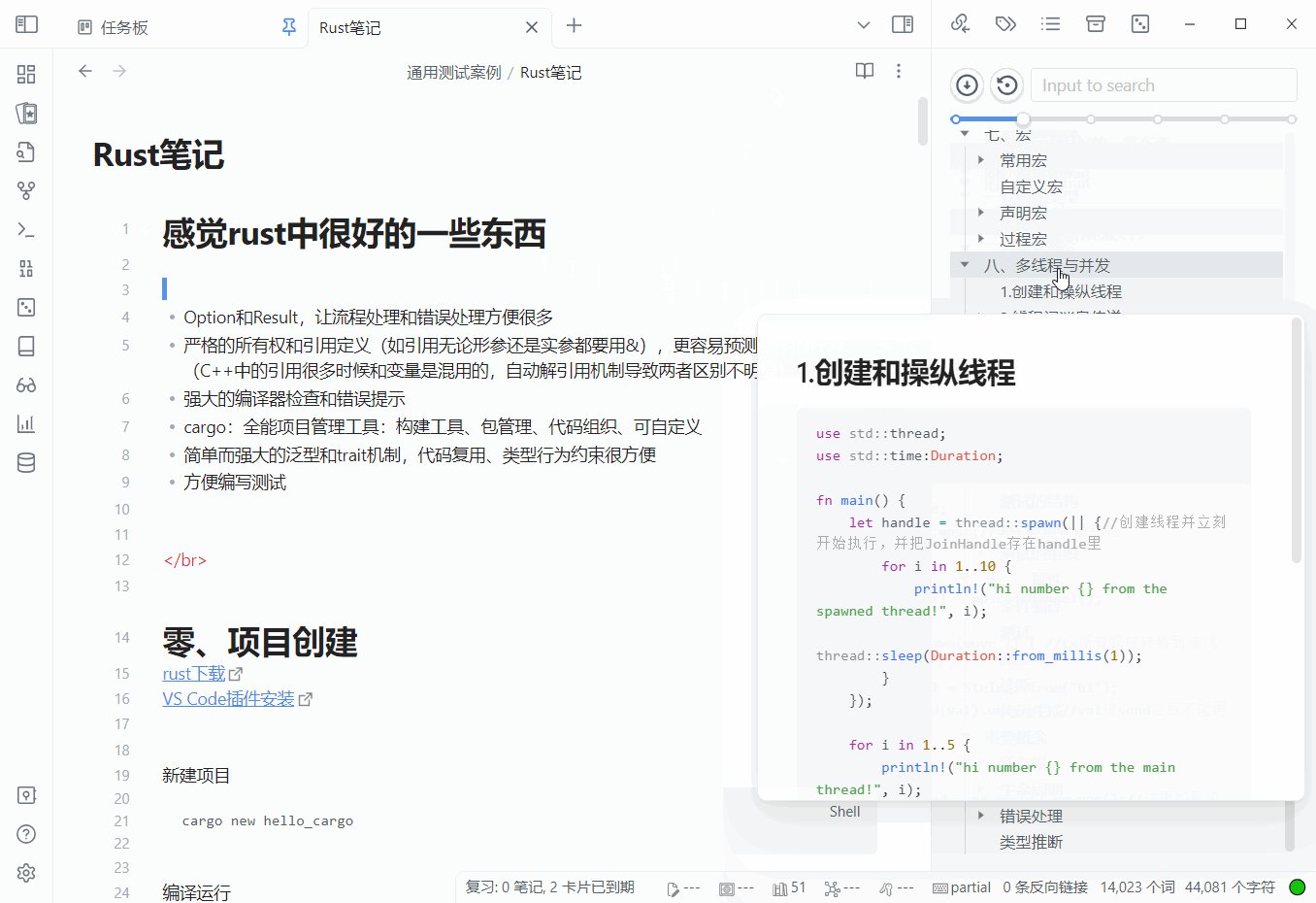
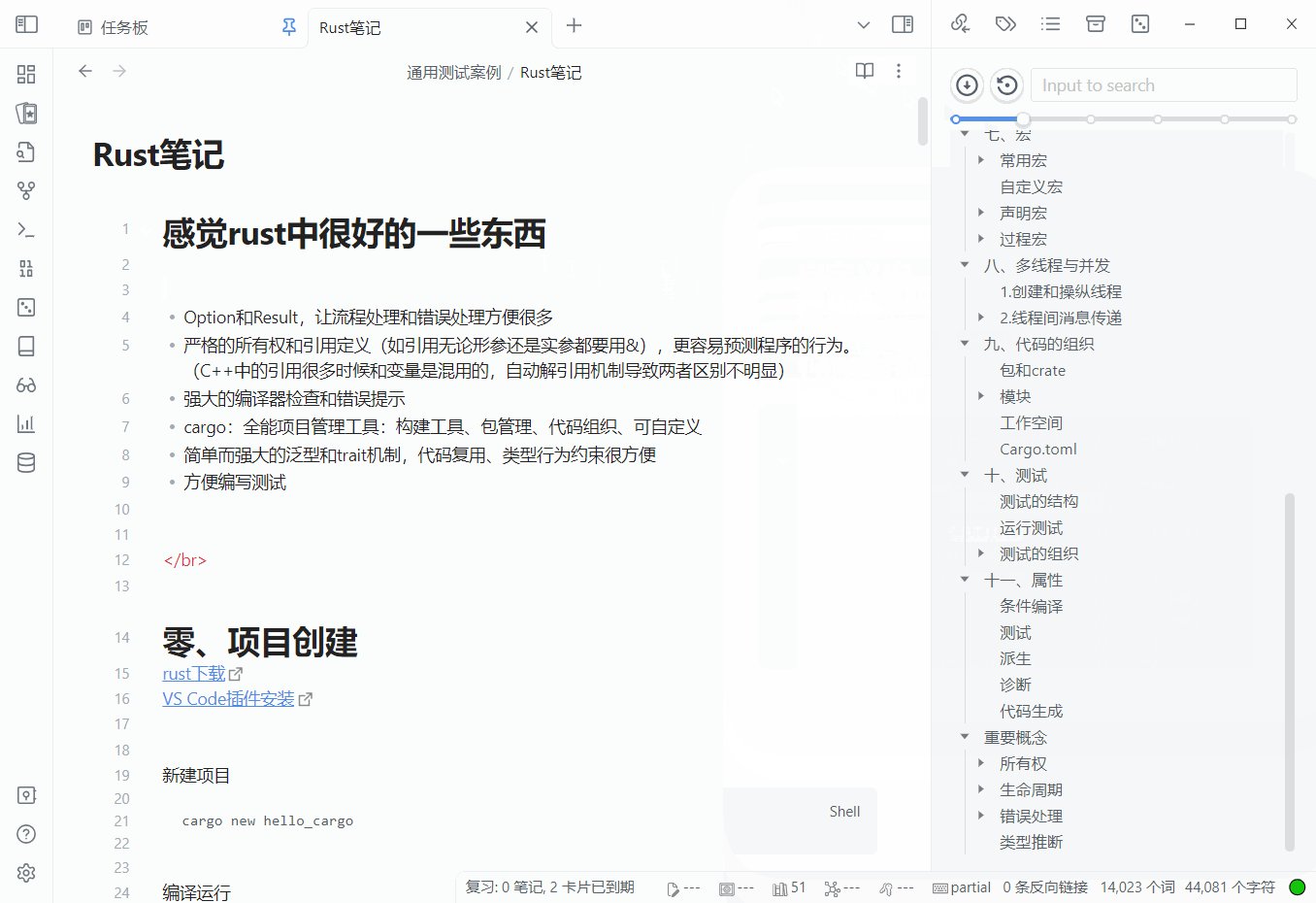
Quiet Outline:
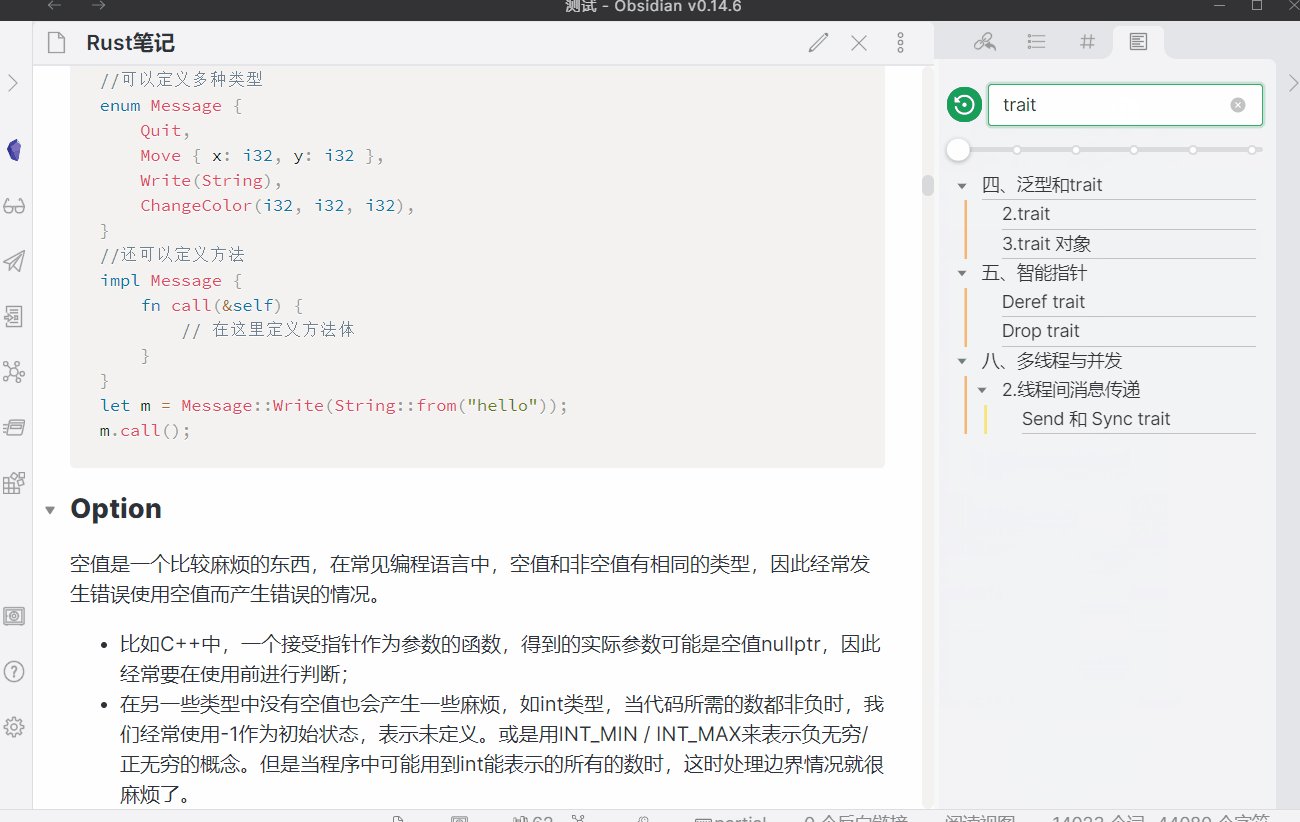
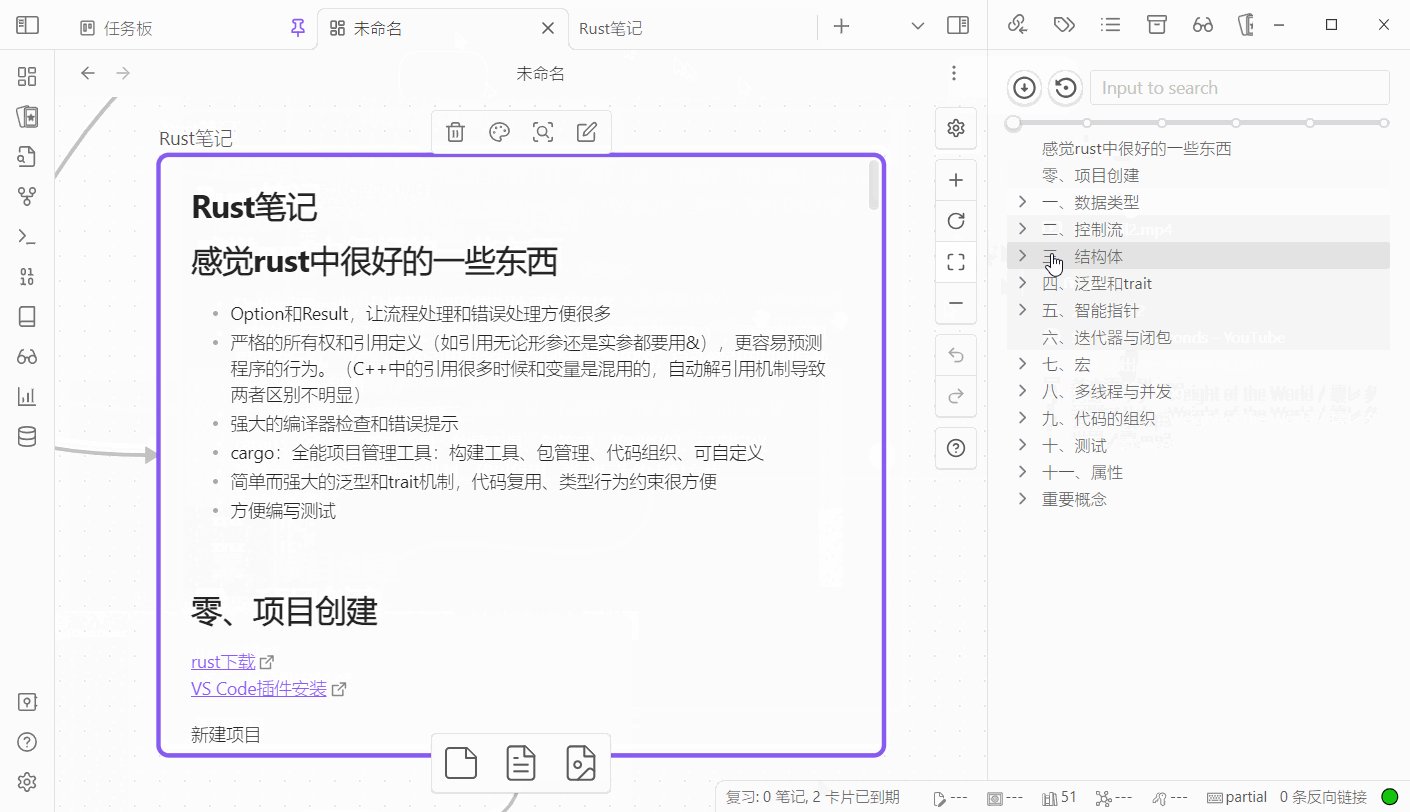
Memorizing the expanded title state when switching between open notes
-
Due to the lazy-rendering strategy of built-in editor (Only text showed in the current window is rendered. If scrolling too fast, you will see some text is not ready to be rendered and the editor stutters), sometimes you can't jump to the place you want by one click in edit mode,especially when the note is opened for the first time since you open obsidian app. Outline core plugin has the same issue. Solution: Just click again.
-
Cross-level is not supported, which means you can use
h1->h2->h3,but noth1->h3->h4, whileh3andh4will be treated ash2andh3. -
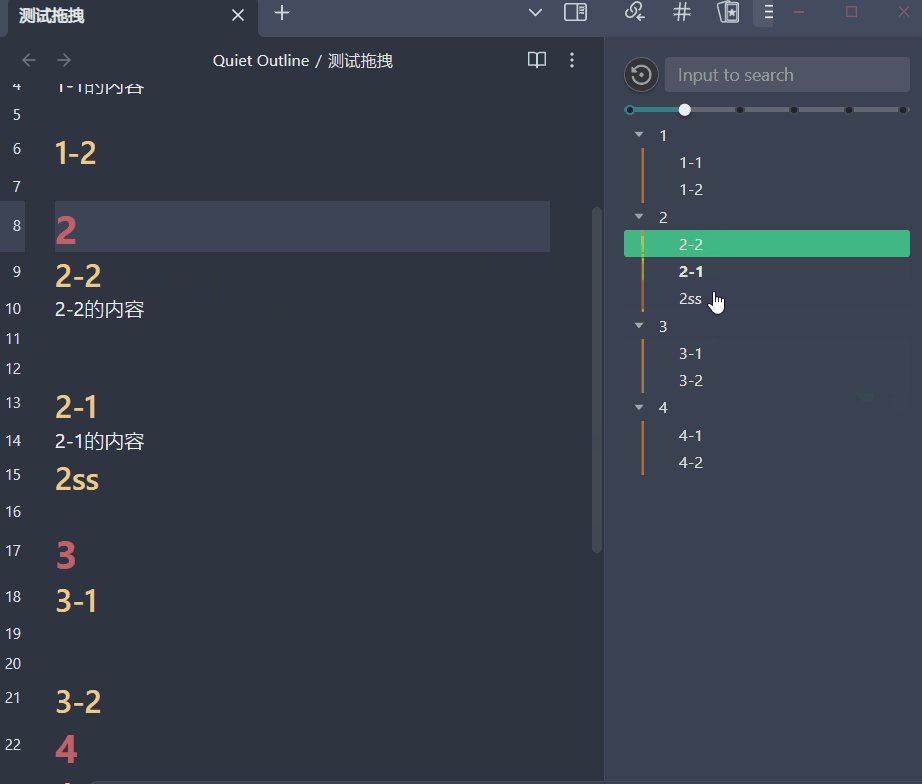
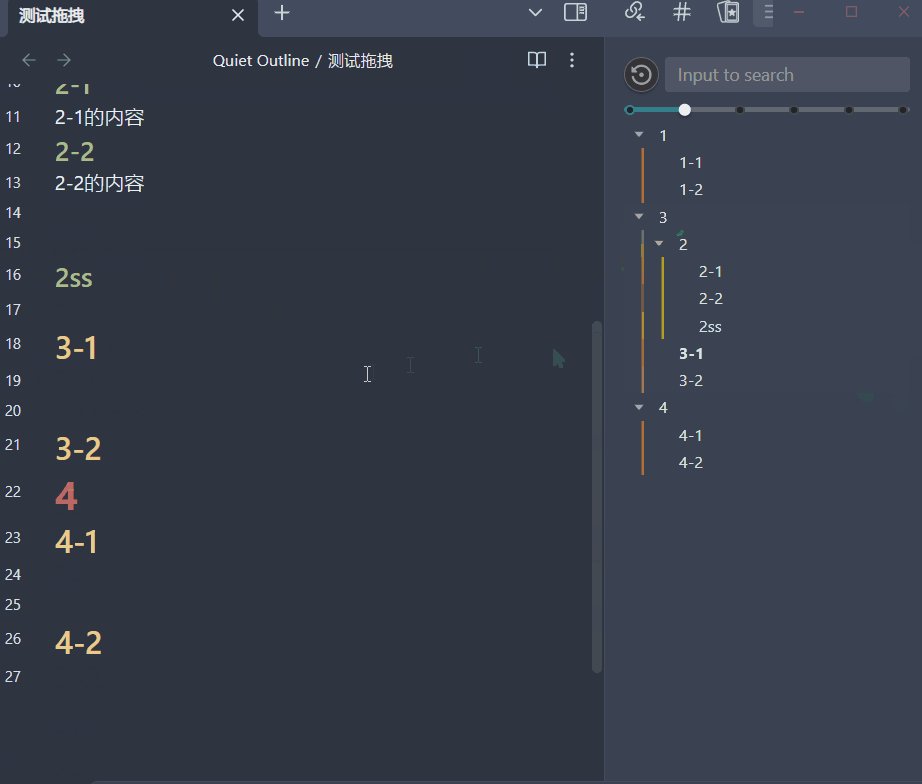
Can't drag heading into a leaf heading
-
Some extented grammars in obsidian are not supported by default. But we can extend the markdown-parser to fix it! If you believe any grammar is frequently used and should be implemented, create an issue to discuss about it.
Open command panel and input Quiet Outline ,then press Enter .
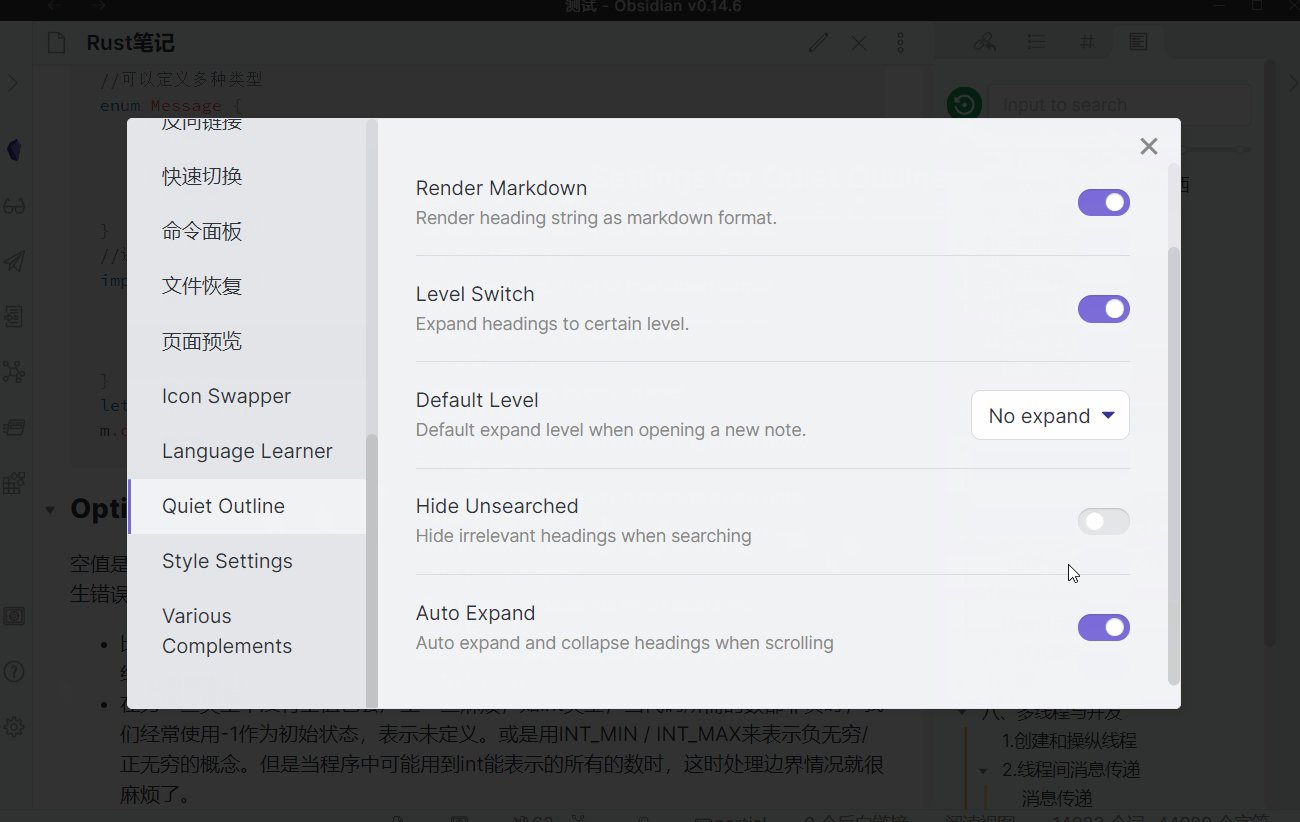
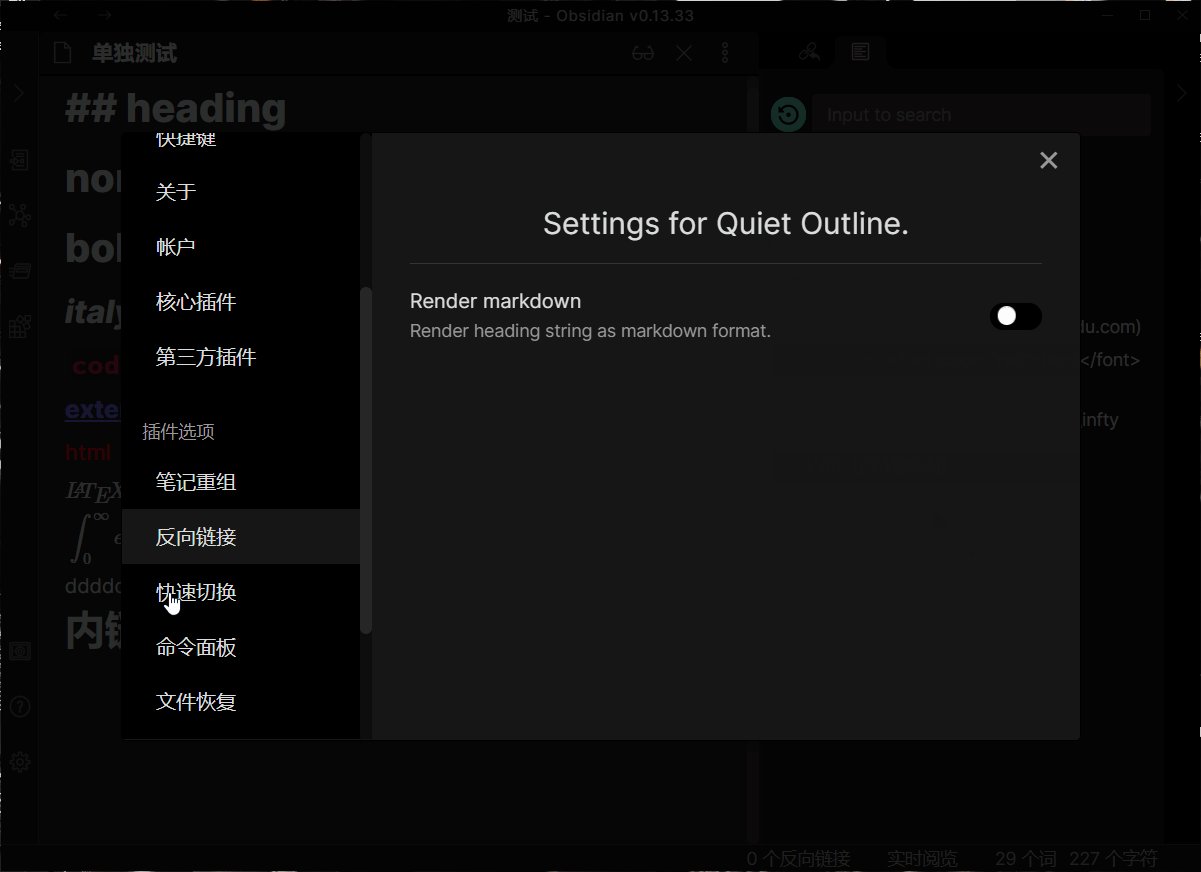
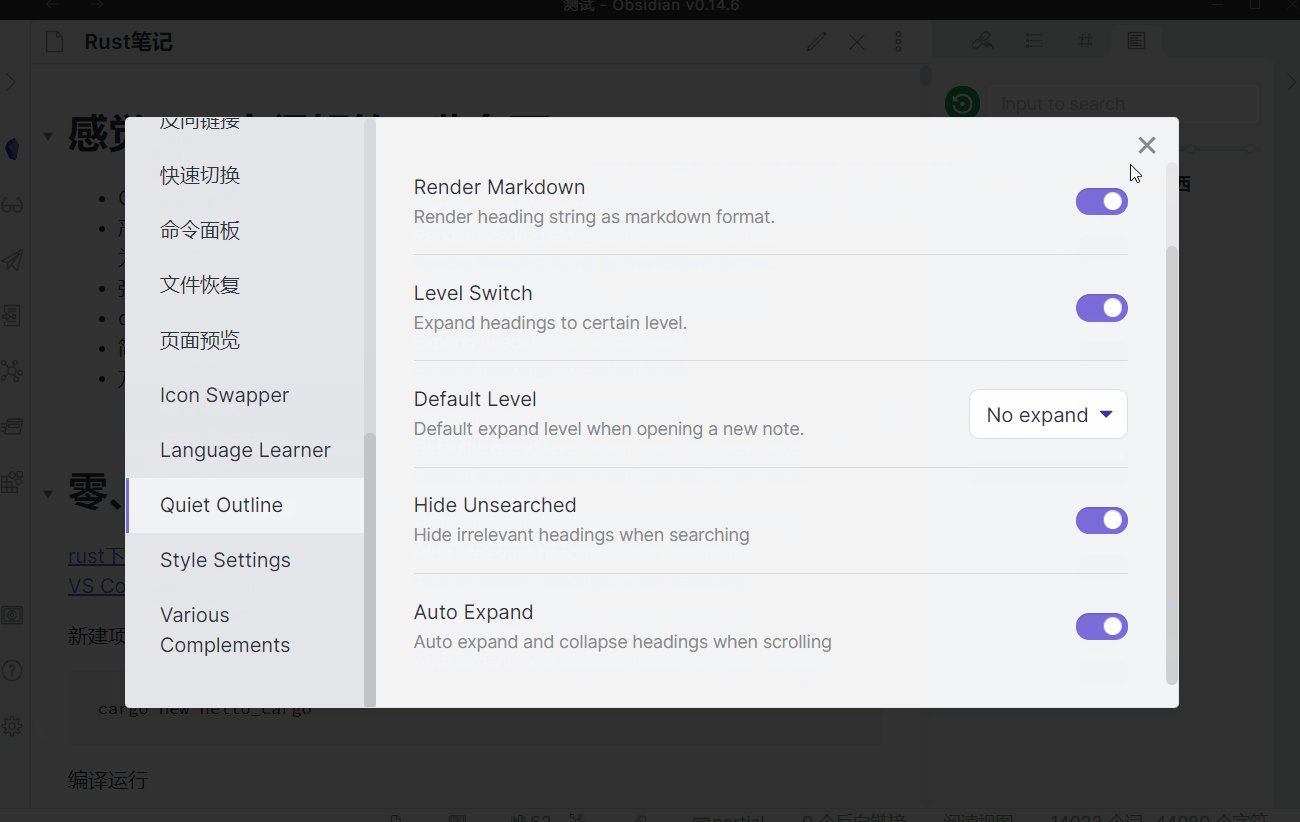
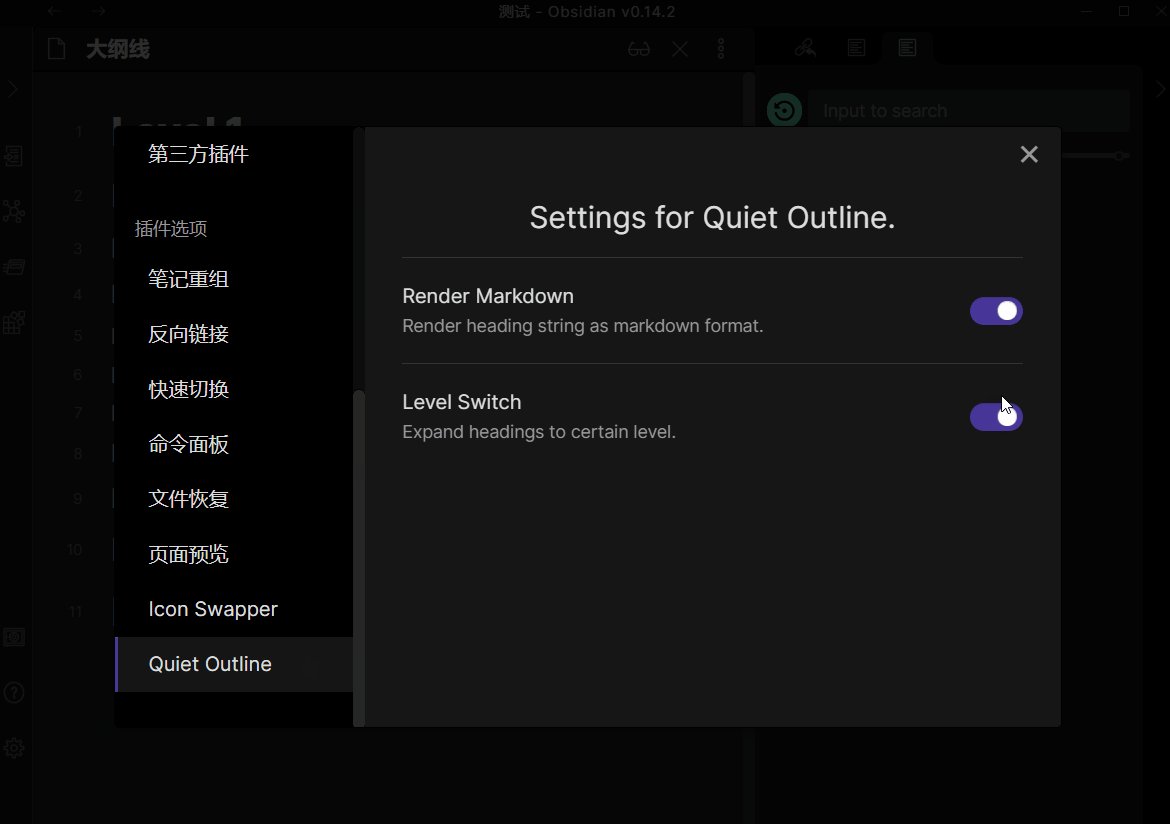
For markdown-rendering, open Markdown Render option in setting panel.
Download from github
- Download the latest release.
- Extract and put the three files (
main.js,style.css,manifest.json) to folder{{obsidian_vault}}/.obsidian/plugins/obsidian-quiet-outline.
Install from Plugin Store
- Open Settings > Third-party plugin
- Click Browse community plugins
- Search for "Quiet Outline"
- Click Install