PokeX is an interactive Pokedex that allows you to explore detailed information about Pokemon. You can navigate through a list of Pokemon, search by name, and view details such as sprites, description, stats, and stat charts in an interactive card. The project is developed in React and utilizes various technologies and libraries to provide a complete experience.
PokeX is deployed and accessible online. You can visit the live version of the application by following this link: PokeX Live Demo
- Intuitive navigation through a list of Pokemon.
- Quick search for Pokemon by name.
- Display of sprites, description, stats, and stat charts in an interactive card.
- Dark and light mode to adapt to your visual preferences.
- Loading screen for an improved user experience.
- Error handling for a smooth interaction.
- Built with React, Victoria for stat charts, React Query for caching and storing PokeAPI data to reduce data usage.
- Organized folder structure for clean and maintainable code.
- Utilizes Material UI for an attractive and responsive interface.
- Clone this repository on your local machine.
- Open a terminal in the project folder.
- Run the following command to install the dependencies:
npm install- Once the installation is complete, you can start the application with the following command:
npm run start- Access the application in your browser through the URL: http://localhost:3000.
- Upon opening the application, you will see the list of available Pokémon.
- Click on a Pokémon from the list to view its detailed information in an interactive card.
- Use the search bar to search for a specific Pokémon by name.
- Explore different details such as sprites, description, stats, and stat charts in the Pokémon's interactive card.
- Switch between dark and light mode according to your preferences.
- Enjoy exploring and learning about Pokémon in PokeX.
If you have any questions, suggestions, or feedback, feel free to reach out to me.
- Email: [email protected]
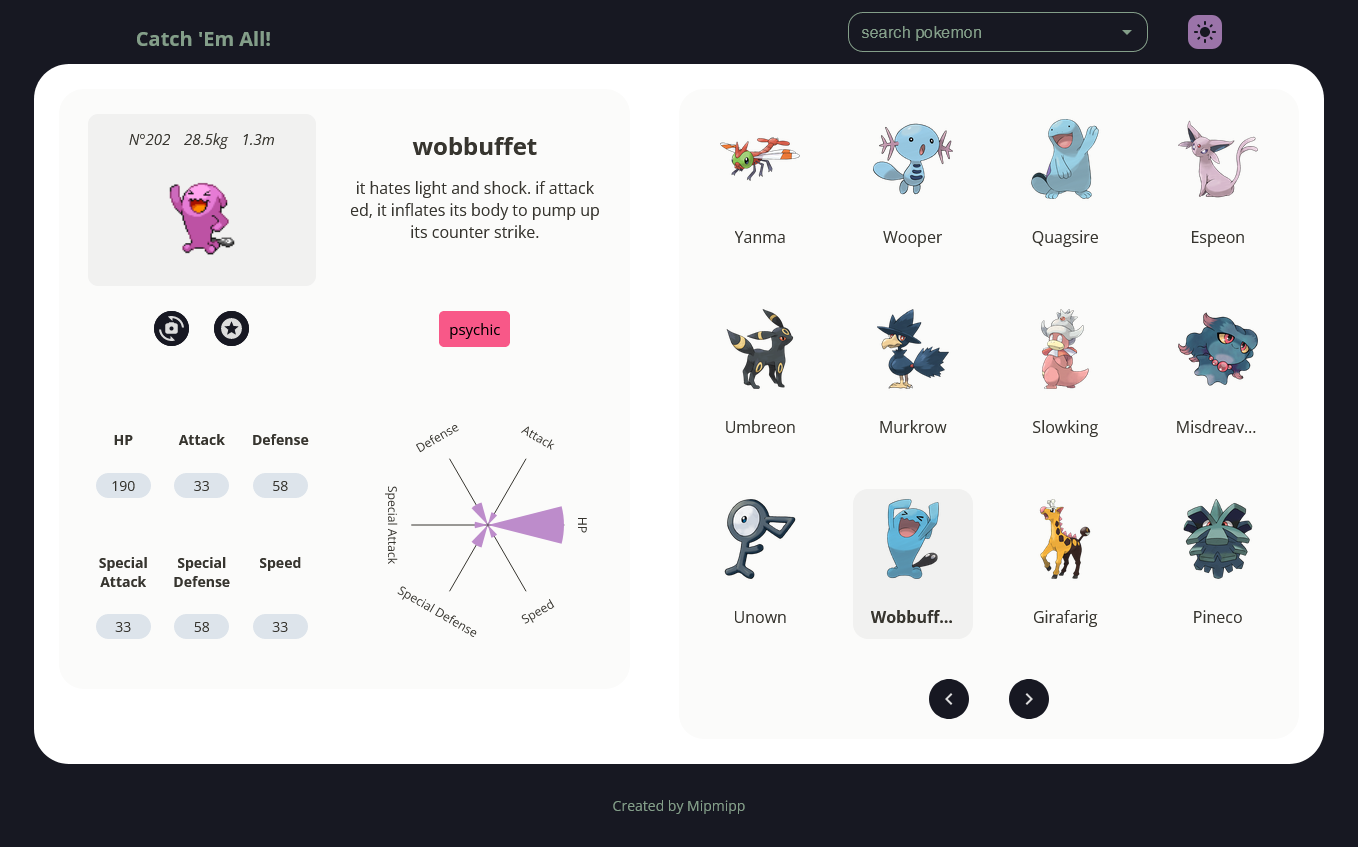
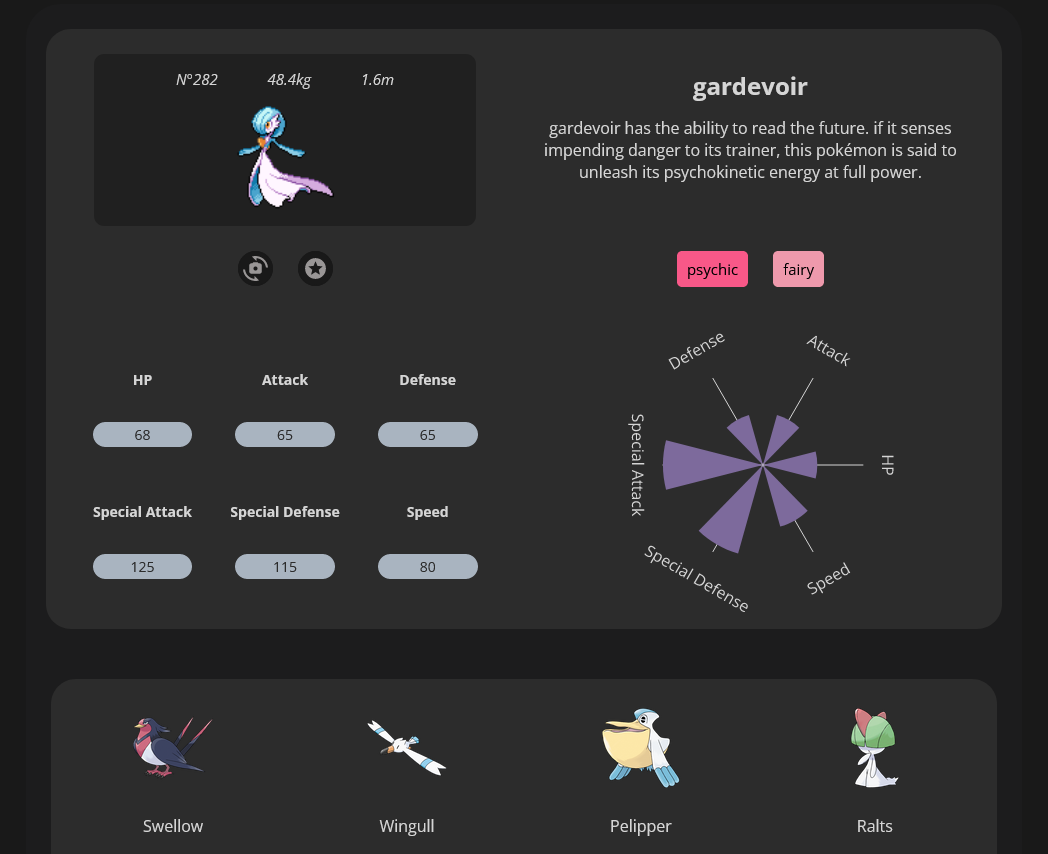
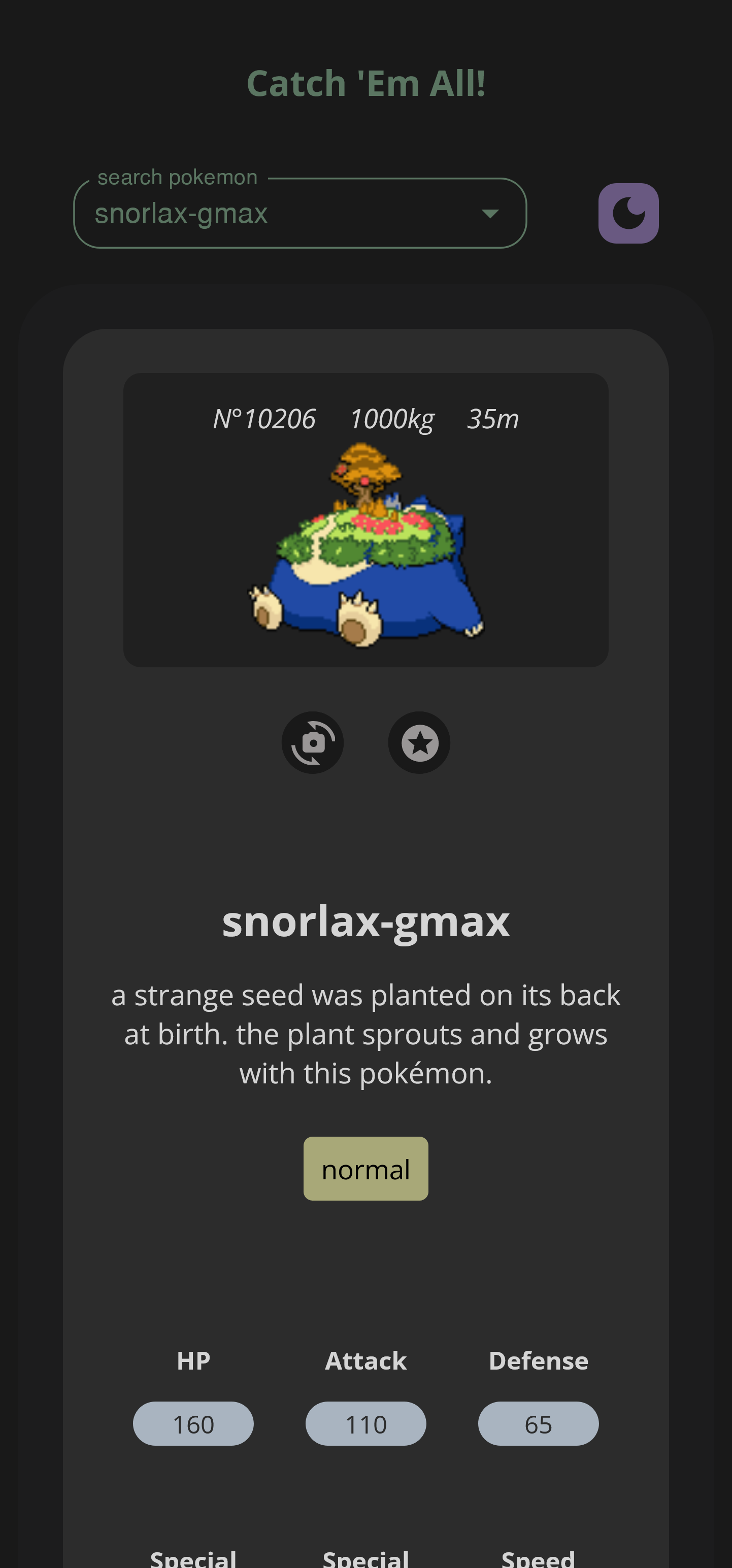
Here are some screenshots of the PokeX application: