-
Notifications
You must be signed in to change notification settings - Fork 253
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
31 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,24 @@ | ||
| # Sign in with Hugging Face | ||
|
|
||
| Besides [Spaces](https://huggingface.co/docs/hub/spaces-oauth), it's also possible to create an OAuth / OpenID connect app for your website. This will allow users to sign in to your website using their HF account. | ||
| You can use the HF OAuth / OpenID connect flow to create a **"Sign in with HF"** flow in any website or App. | ||
|
|
||
| This will allow users to sign in to your website or app using their HF account, by clicking a button similar to this one: | ||
|
|
||
|  | ||
|
|
||
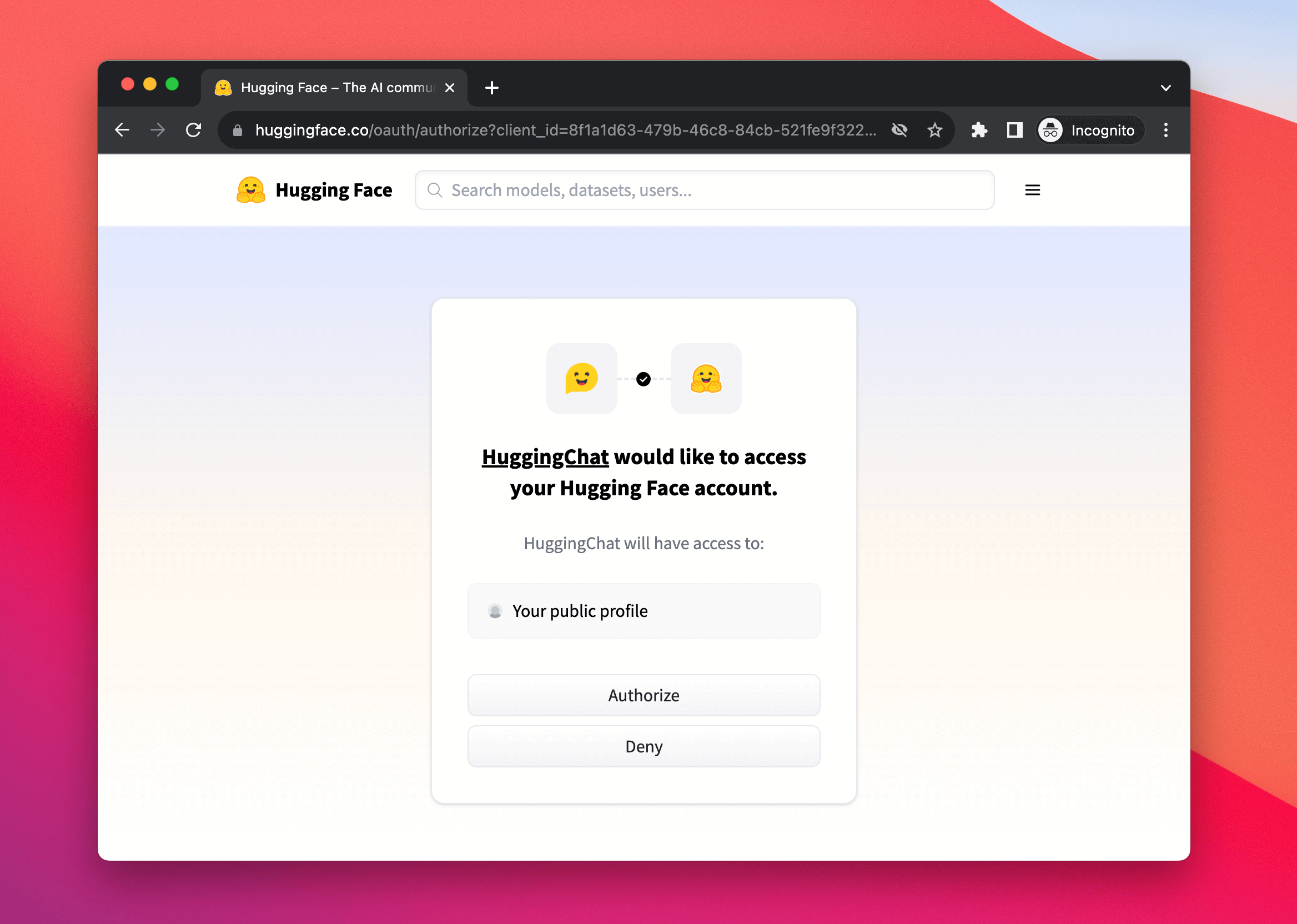
| After clicking this button your users will be presented with a permissions modal to authorize your app: | ||
|
|
||
|  | ||
|
|
||
| ### If you are hosting in Spaces | ||
|
|
||
| <Tip> | ||
|
|
||
| If you host your app on Spaces, then the flow will be even easier to implement (and built-in to Gradio directly); Check our [Spaces OAuth guide](https://huggingface.co/docs/hub/spaces-oauth). | ||
|
|
||
| </Tip> | ||
|
|
||
| ## Currently supported scopes | ||
|
|
||
| The currently supported scopes are: | ||
|
|
||
|
|
@@ -12,6 +30,11 @@ Contact us at [[email protected]](mailto:[email protected]) with the d | |
|
|
||
| All other information is available in the [OpenID metadata](https://huggingface.co/.well-known/openid-configuration). | ||
|
|
||
| <Tip warning={true}> | ||
| Please contact us if you need any extra scope. For example, we are thinking about how to provide access to a user access token, to read or write repos. | ||
| </Tip> | ||
|
|
||
|
|
||
| ## Branding | ||
|
|
||
| You are free to use your own design for the button. Below are some SVG images helpfully provided. | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters