Meta Preview - Demo
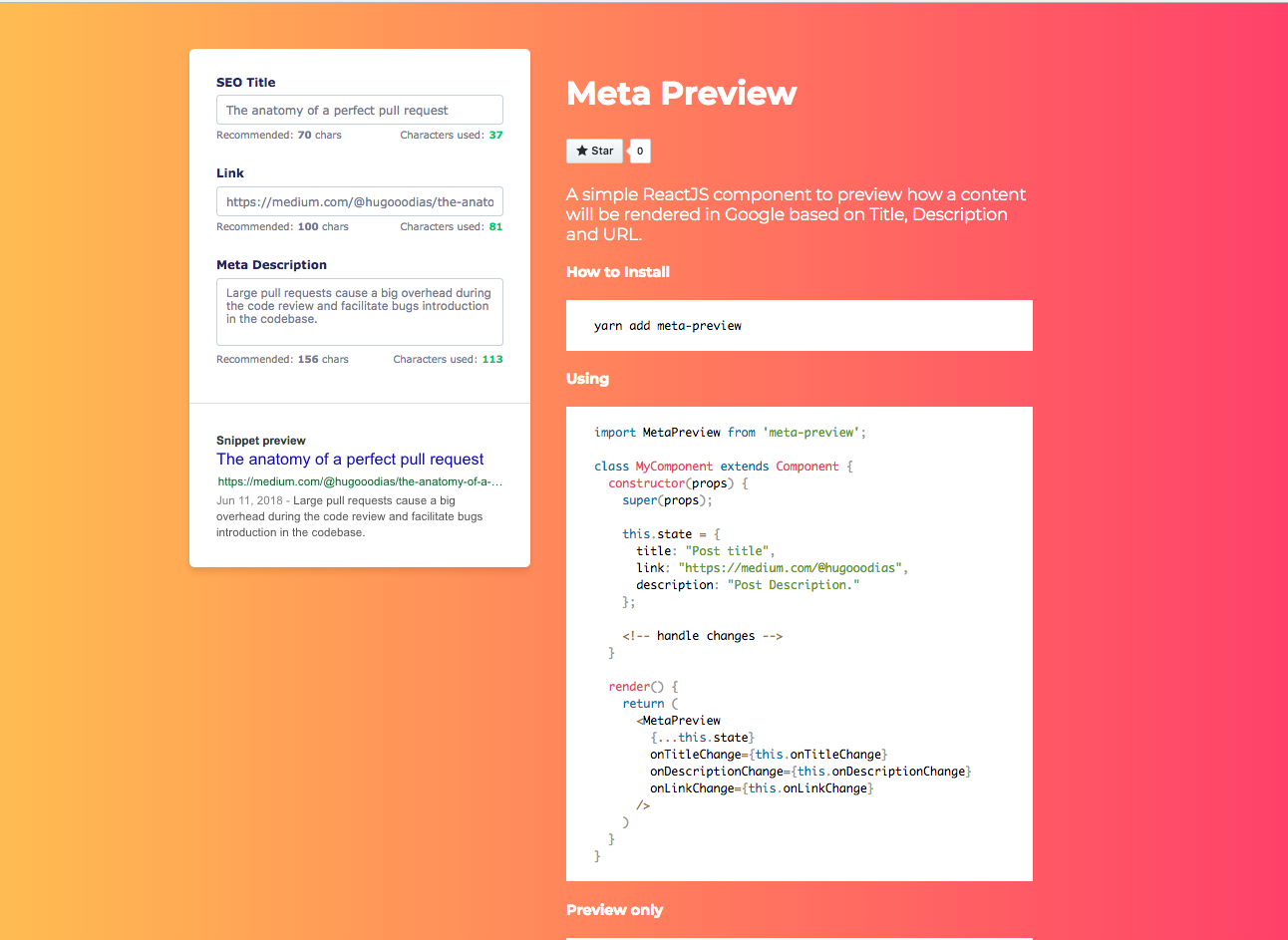
A simple ReactJS component to preview how a content will be rendered in Google based on Title, Description and URL.
$ yarn add meta-previewimport React, { Component } from 'React';
import { MetaPreview } from 'meta-preview';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
title: "Post title",
link: "https://medium.com/@hugooodias",
description: "Post Description."
};
<!-- handle changes -->
}
render() {
return (
<MetaPreview
{...this.state}
onTitleChange={this.onTitleChange}
onDescriptionChange={this.onDescriptionChange}
onLinkChange={this.onLinkChange}
/>
)
}
}import { Preview } from 'meta-preview';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
title: "Post title",
link: "https://medium.com/@hugooodias",
description: "Post Description."
};
}
render() {
return (
<Preview {...this.state} />
)
}
}