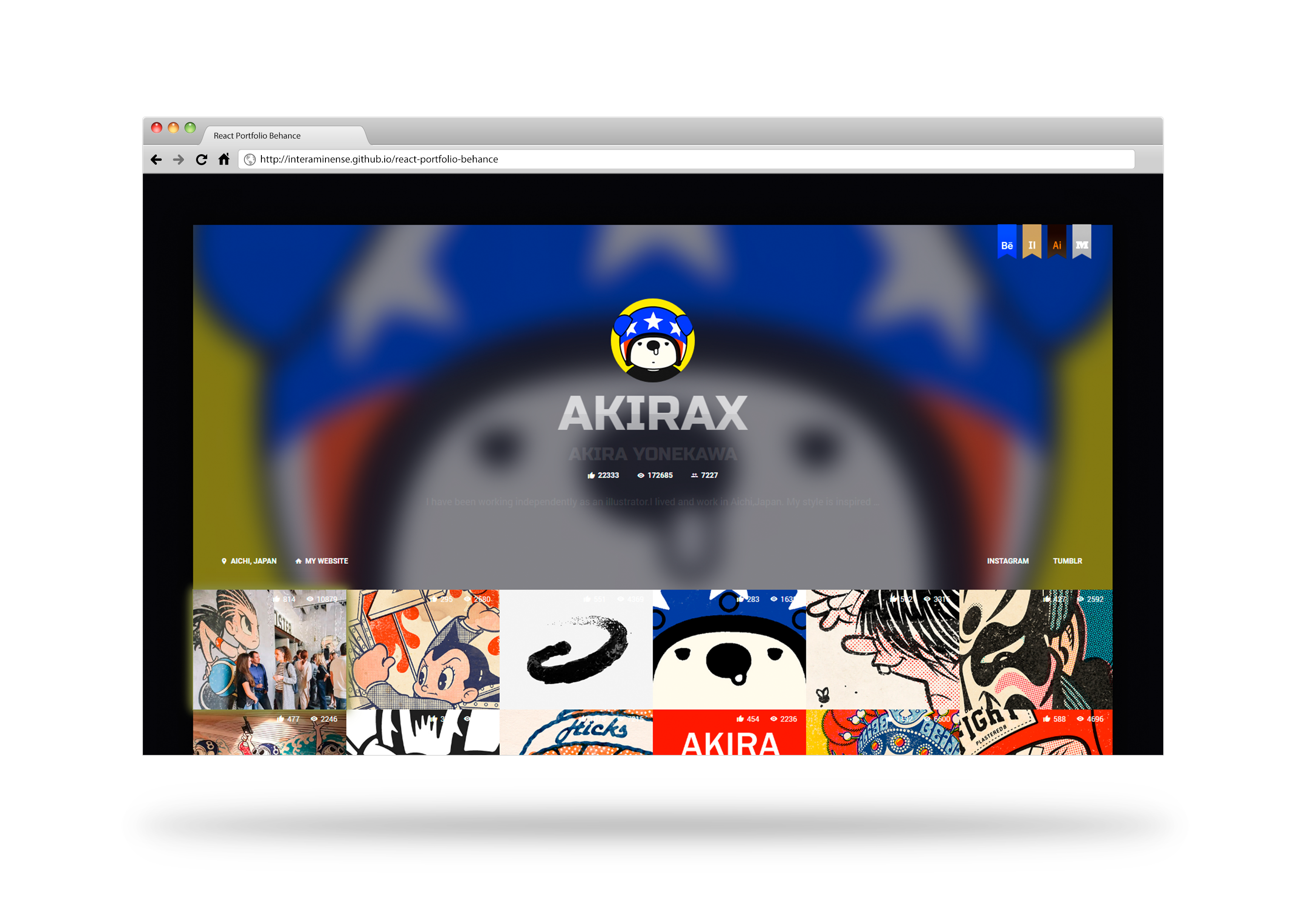
This repository was created so people who have a Portfolio in Behance can use the component <Portfolio />
made in React App.
This component lists all the projects you have registered in your Behance account, being able to customize your Portfolio too.
Use the following url to test your Portfolio by putting your Behance username:
https://interaminense.github.io/react-portfolio-behance/YOUR_USERNAME
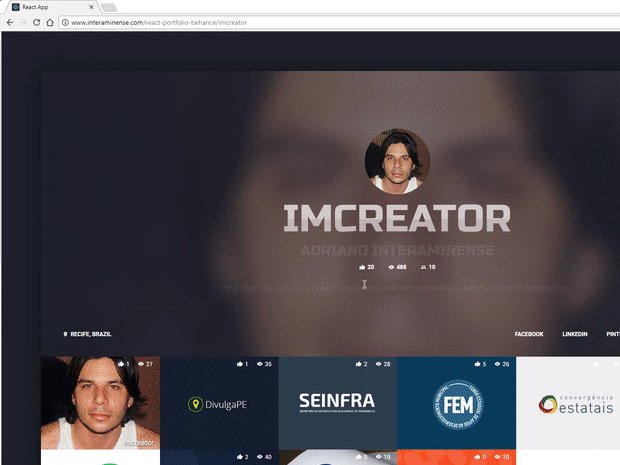
- imcreator - http://interaminense.github.io/react-portfolio-behance/imcreator
- jordanamorais - http://interaminense.github.io/react-portfolio-behance/jordanamorais
- marcelo_jr - http://interaminense.github.io/react-portfolio-behance/marcelo_jr
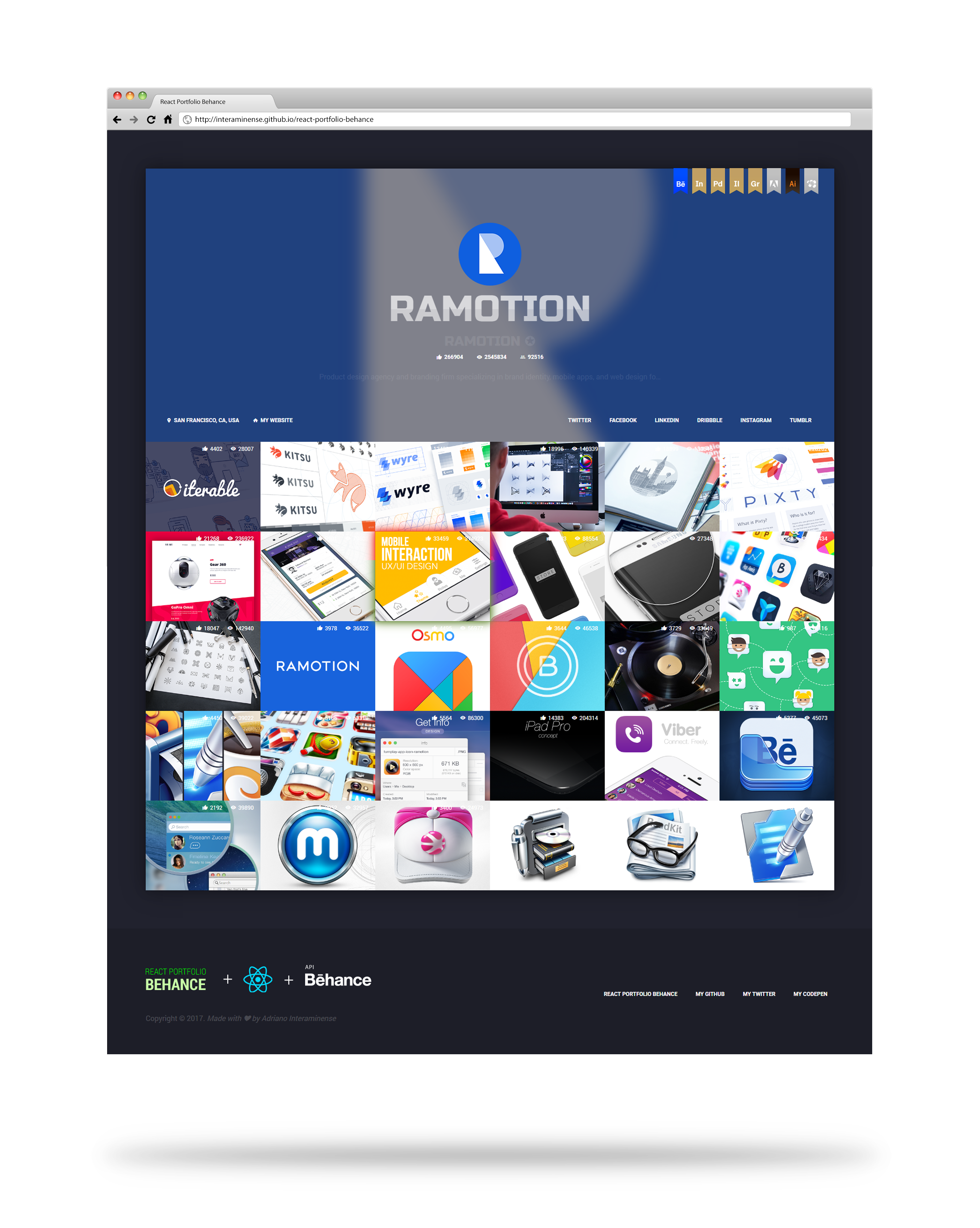
- Ramotion - http://interaminense.github.io/react-portfolio-behance/Ramotion
- AitorPrieto - http://interaminense.github.io/react-portfolio-behance/AitorPrieto
- Fork this repository;
- Clone the forked repository to your local machine:
git clone https://github.com/YOUR_USERNAME/react-portfolio-behance.git; - Install the project dependencies by typing
npm install; - Run
npm run startto start the project;
If you're using another name on your repository:
- Change the
const URL_DEFAULTinside theApp.jsfile to your repository's name; - Change the component parameters:
<Portfolio user={YOUR_USERNAME} apiKey={YOUR_APIKEY} showFeatured />By default, the component uses a API Key but each API Key is limited 150 requests per hour, when exceeded, you will receive status code 429. So it would be ideal to create a new API Key to use with your Portfolio.
Learn more about all the documentation offered by Behance.
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| user | String | undefined | yes | Username in Behance |
| API Key | String | 'LDGQKFP7dsmkhIKUAGG67ChSDASj1cWD' | no | API Key provided by Behance |
| showFeatured | Boolean | false | no | Displays the Behance project with more views |
Feel free to contribute to this Repository. I'll be very happy :)
MIT