-
Notifications
You must be signed in to change notification settings - Fork 25
JSON Table Widget Schnelle Darstellung von Datenpunkten
Sebastian Bormann edited this page Feb 10, 2022
·
4 revisions
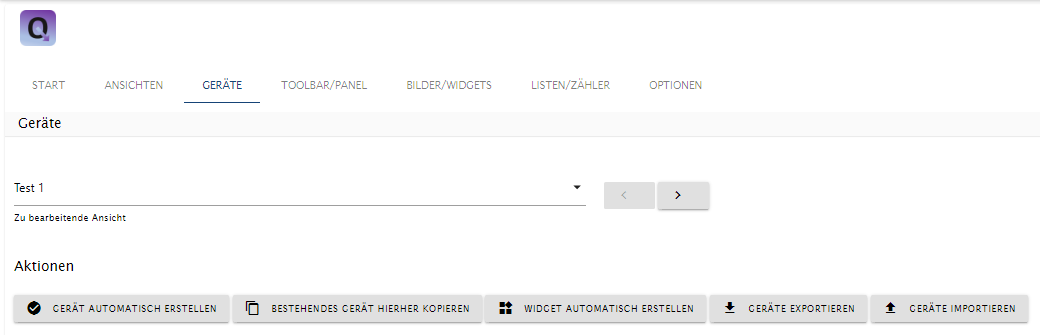
- Auf einer beliebigen Ansich "Widget automatisch erstellen" anklicken:
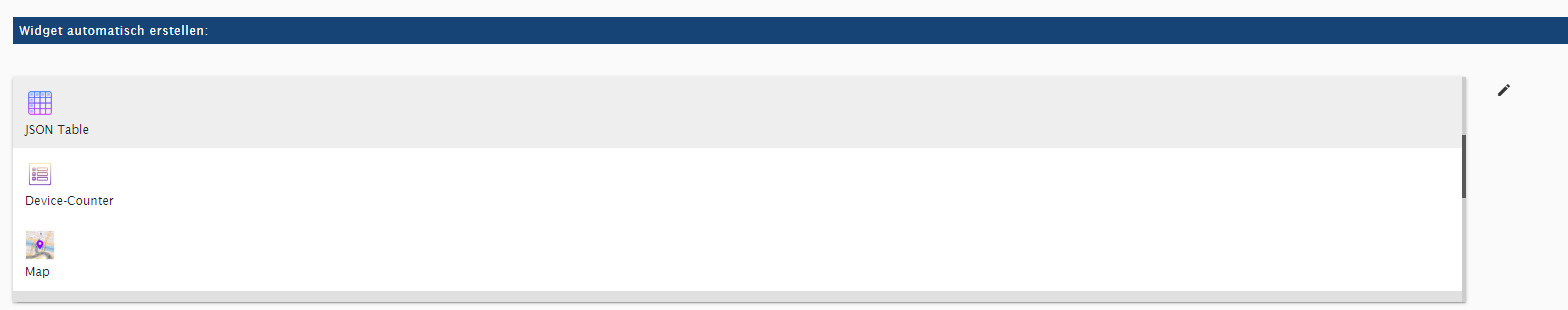
- Als Widget-Quelle "JSON-Table-Widget" wählen:
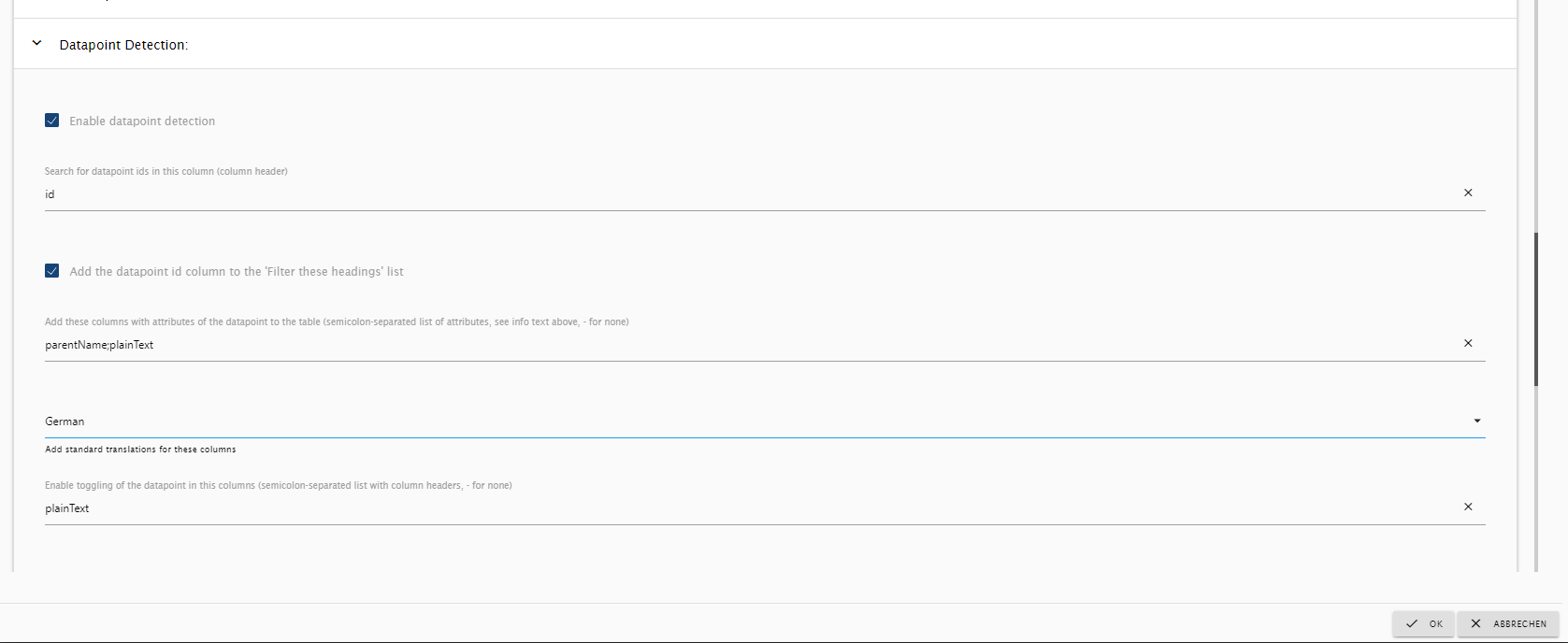
- Im Konfigurations-Dialog des Widgets unter "Datapoint Detection" bei "Add standard translations" "German" auswählen (bei der neuen Version ist bereits die System-Sprache ausgewählt) und mit "OK" speichern:
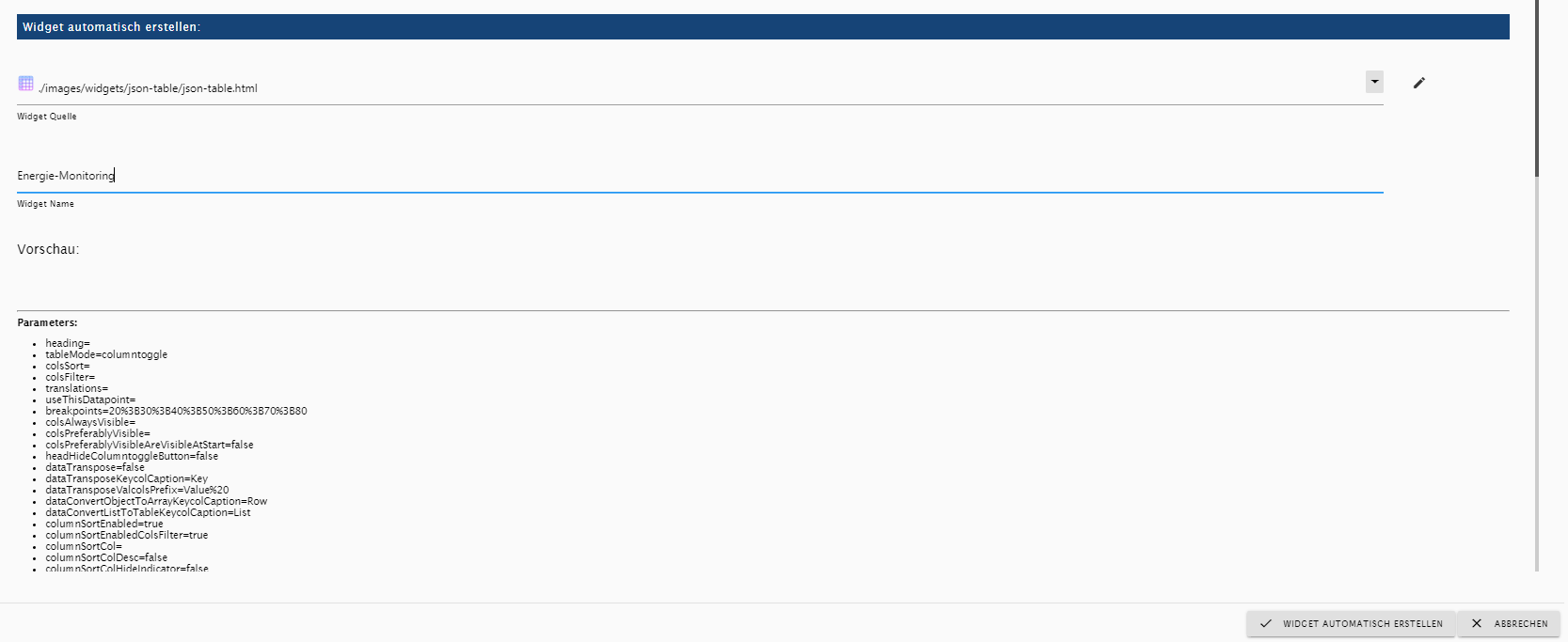
- Optional kann man dem Widget einen Namen geben, z.B. "Lichter Wohnzimmer"
- Das Widget mit "Widget automatisch erstellen" abspeichern:
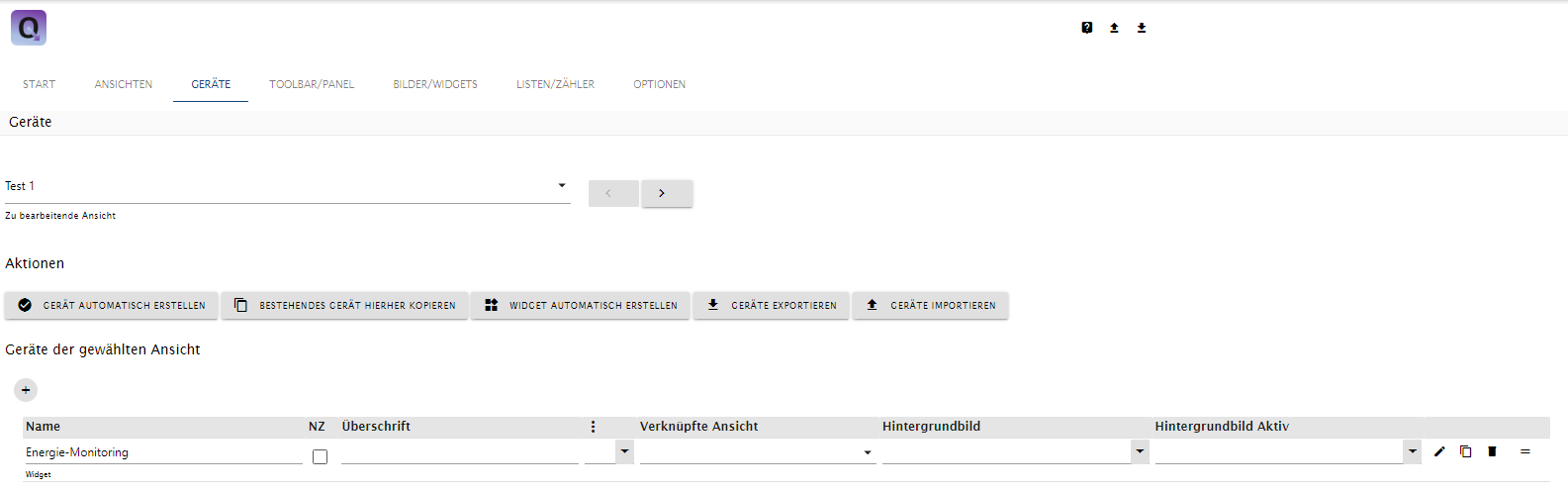
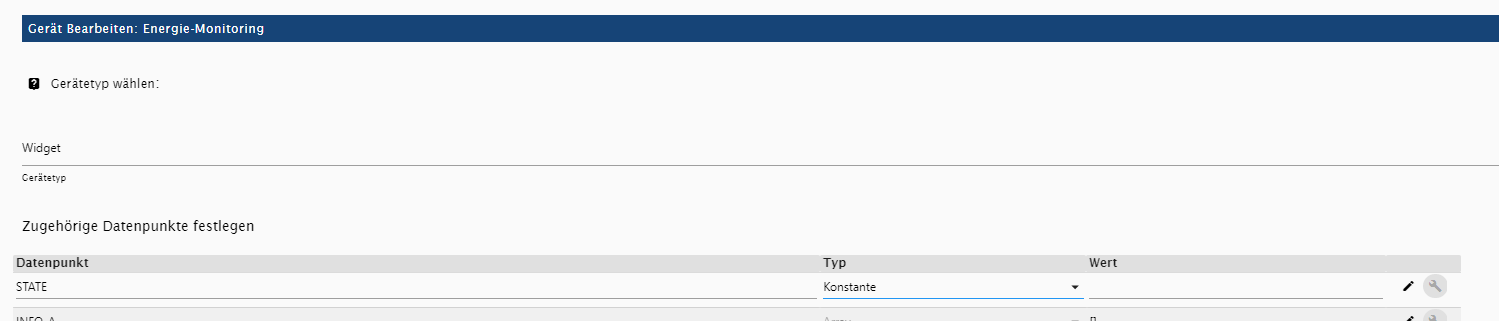
- Beim neu erstellten Gerät nun auf den Stift zum Editieren klicken:
- Bei STATE als Typ "Konstante" auswählen:
- Nun kann man bei STATE die Liste der gewünschen Datenpunkte in folgendem Format eingeben:
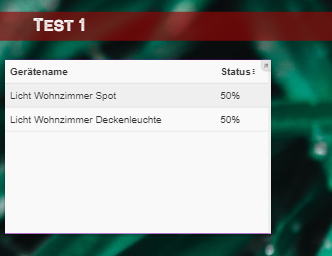
["alias.0.Licht Wohnzimmer Spot.SET", "alias.0.Licht Wohnzimmer Deckenleuchte.SET"](Natürlich mit den eigenen Datenpunkten) - Alles speichern. Das führt dann schon mal zu folgendem Ergebnis:
- Finetuning: Um Einstellungen am Widget zu verändern, gehst man bei BACKGROUND_URL auf den Stift. Dann öffnen sich wieder die Widget-Einstellungen. Hier muss man sich einfach mal durchklicken. Man kann z.B. eine Überschrift vergeben, Farben ändern, Icons einfügen, festlegen wie sich die Tabelle bei verschiedenen Auflösungen verändert, Sortierungen etc. Mit den Icon-Replacements kann man auch bestimmte Werte mit Icons darstellen lassen. Hierzu gibt es einen eigenen Wiki-Artikel (https://github.com/sbormann/ioBroker.iqontrol/wiki/JSON-Table-and-Device-Counter-Widget---Icon-Replacements). Außerdem sind die Datenpunkte optional auch schaltbar (Datapoint-Detection - Enable toggling).