-
-
Notifications
You must be signed in to change notification settings - Fork 30
How to update
Updating is usually easy, but some times, it requires a few extra steps.
Upgrade the Kuper library version.
To do it, go to the buildSrc/src/main/java/Versions.kt file.
Then look for these lines:
const val kuper = "x.x.x"Update the version code with the latest, which currently is: 
v character)
The following steps are to apply some more specific or complex changes that are required every now and then to keep the apps completely up to date.
This might be a bit overwhelming at first, but once you get used to it, it will become easier.
The first thing you need to do, is check what version of Kuper are you currently using and which one is the latest.
Let's say you are currently at version 2.3.0 and the latest is 2.3.7.
You must go version by version like: 2.3.1, then 2.3.2, then 2.3.3, and so forth, until you get to 2.3.7.
If you don't see a version listed below, for example 2.3.1, then it means no additional changes are required for that specific version, and you can move on with the next one, which would be 2.3.2.
Check below for the additional required changes. They usually have a link to a commit or a comparison, that looks like the following:

Some things to note:
- Red means code that was removed.
- Green means code that was added.
- Always, the whole line will be highlighted, but it doesn't mean the whole line was removed/added. And you might find small parts of the code in a line being highlighted with a darker color.
If you still need help, you can always join the discord server and ask any questions you have or ask for help.
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit
Apply the changes from this commit.
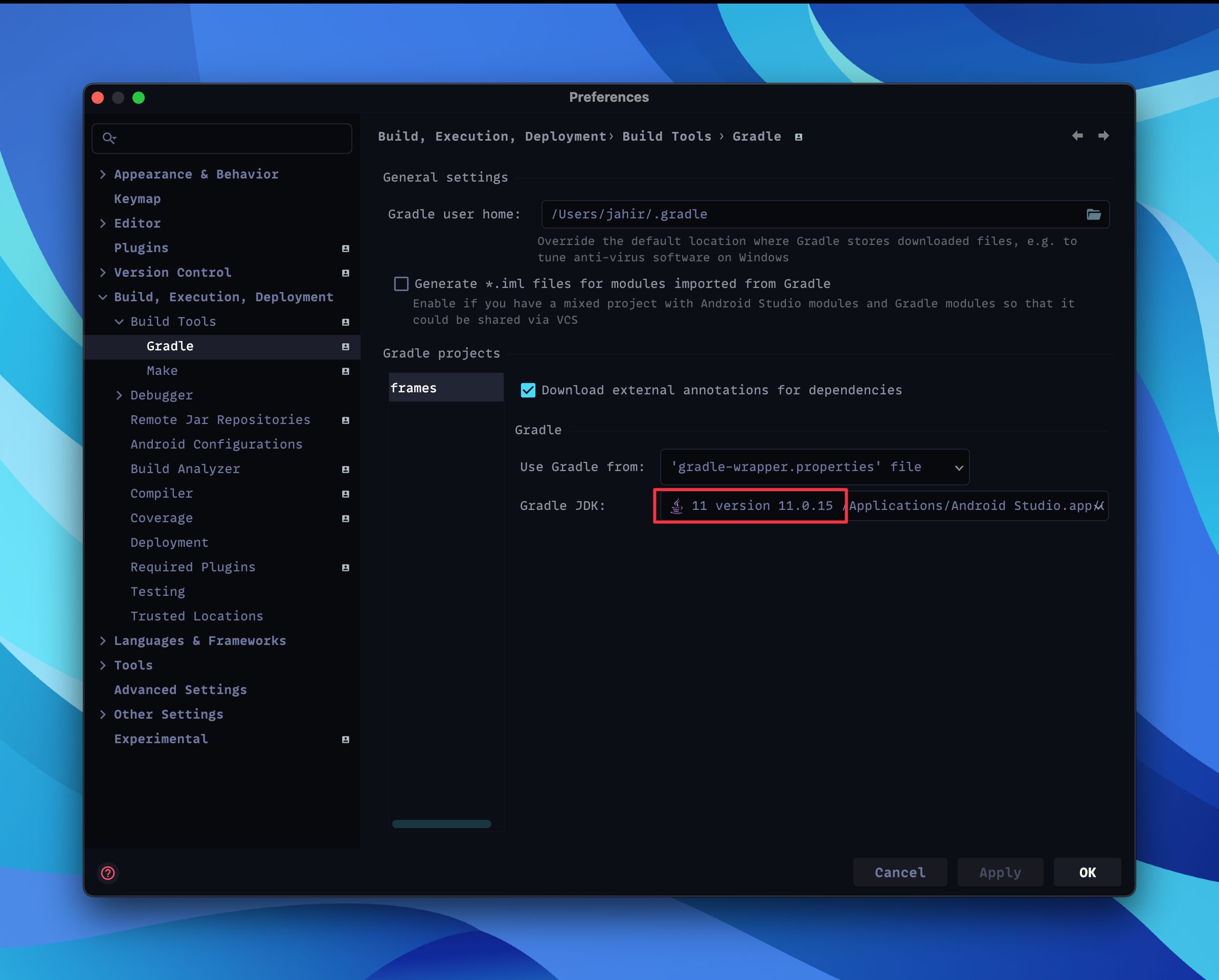
And make sure to update the Gradle configuration in Android Studio like this:

Apply the changes from this commit.
Check the changes in this commit
Check the changes in this commit
Check the changes in this commit
Check the changes in this commit
Check the changes in this commit
Check the changes in this comparison
Check the changes in this commit
Check the changes in this commit
Check the changes in this commit
Check the changes in this commit and this commit
Check the changes in this commit and this commit
You can now change snackbars colors. Be sure to set them up in colors.xml file
If you want to customize your app even more that you already can, you might want to apply the changes in this commit
Check the changes in this commit
The frames_setup.xml file was split in 2 and the new dashboard_setup.xml has been created. Be sure to set them up.
The dashboard was rewritten from scratch. Read the wiki for any changes.
Add this line to the app's AndroidManifest.xml
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit.
Then delete the folder .idea/libraries/ and all build folders, and then restart Android Studio using the Invalidate Caches and Restart option.
Check the changes in this commit.
Update the app/build.gradle and dependencies.gradle files.
Update the app/build.gradle and dependencies.gradle files.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows. Basically just some minor version updates.
- Update your build.gradle to match the new
app/build.gradlefile - Update the proguard files:
- Changelog support has been added. Check how to set it up here.
-
OneSignal plugin version is now explicitly defined due to some issues. Check the new
app/build.gradlefile here. -
Notifications are enabled by default now, if you don't want them to be enabled you can easily set this config to
falseinapp/src/main/res/values/frames_configs.xml:
<!-- Do you want notifications to be enabled for all your users?
- True means yes
- False means no
-->
<bool name="notifications_enabled_by_default">true</bool>-
Many things in the project changed, but it's all for good. Please kindly check my last commit and apply these changes to your project :)
-
Firebase is not used for notifications anymore. Start using OneSignal which is easier to setup. Tutorial available in wiki.
Basically just do what I did in this commit 😅
Update these files:
app/build.gradleapp/proguard-rules.pro
Their content changed to fix some issues.
Some things changed in AndroidManifest.xml. Apply those changes in your projects too. Check what changed here
Copyright 2022 by Jahir Fiquitiva. This work is licensed under the CreativeCommons Attribution-ShareAlike 4.0 International License.
This list represents the step-to-step process to setup Kuper. It's organized so it's easier to follow. (Although you can do it in the order you want.)
- First steps
- Setting
build.gradleup - Setting
AndroidManifest.xmlup - Change app icons
- Setting colors up
- Setting
MainActivity.ktup - Setting
strings.xmlup - Setting
kuper_setup.xmlup - Setting
frames_setup.xmlup - Setting custom styles
- Adding Zooper widgets
- Adding Kustom assets
- Setting up Credits
- Optimize your wallpapers
- Setting up the wallpapers JSON file
- Enabling notifications
- Update your app's changelog
- Publish your app! 😃
- Update to latest version