-
Notifications
You must be signed in to change notification settings - Fork 2
矩形树布局
Wing edited this page Sep 24, 2015
·
10 revisions
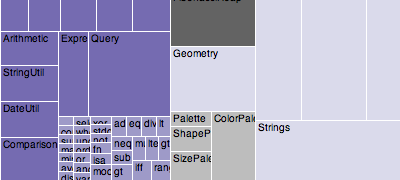
矩形树图最先由Ben Shneiderman在1991年提出; 矩形树图会递归的对一块矩形区域进行切分, 以达到层级展示的效果. 正如分区布局中, 每个节点的大小都是显而易见的. 正方化的矩形树图使用近正方的矩形, 因此, 相比于传统的切块或切片图, 具有更好的可读性和节点大小易读性. 还有其他一些关于矩形树图的算法, 比如: Voronoi 和 jigsaw, 但是并不常用.
和其他 D3 类一样, 布局也支持链式调用.
链式调用, 即: 一个setter方法会返回当前实例, 意味着意味着一个setter方法调用后可以紧接着另一个setter方法的调用, 如: selection.attr('x', 1).style('color', '#999')
# d3.layout.treemap()
使用默认的配置实例化一个新的矩形树布局: 默认的递减排序, 默认的值存取器会假定输入的数据是一个有value属性的对象, 默认的子节点存取器会假定输入的数据是一个以对象为元素的数组, 默认的绘图区域大小是[1, 1].
- Arrays
- Eixos
- Brushes
- Chords
- Cores
- Esquema de cores
- Valores separados por delimitador
- Dispatches
- Arrastando
- Easings
- Fetches
- Forças
- Geografias
- Hierarquias
- Interpoladores
- Formatos numéricos
- Paths
- Polígonos
- Quadtrees
- Números aleatórios
- Escalas
- Seleções
- Formas
- Formatos de hora
- Intervalos de tempo
- Temporizadores
- Transições
- Diagramas de Voronoi
- Zoom