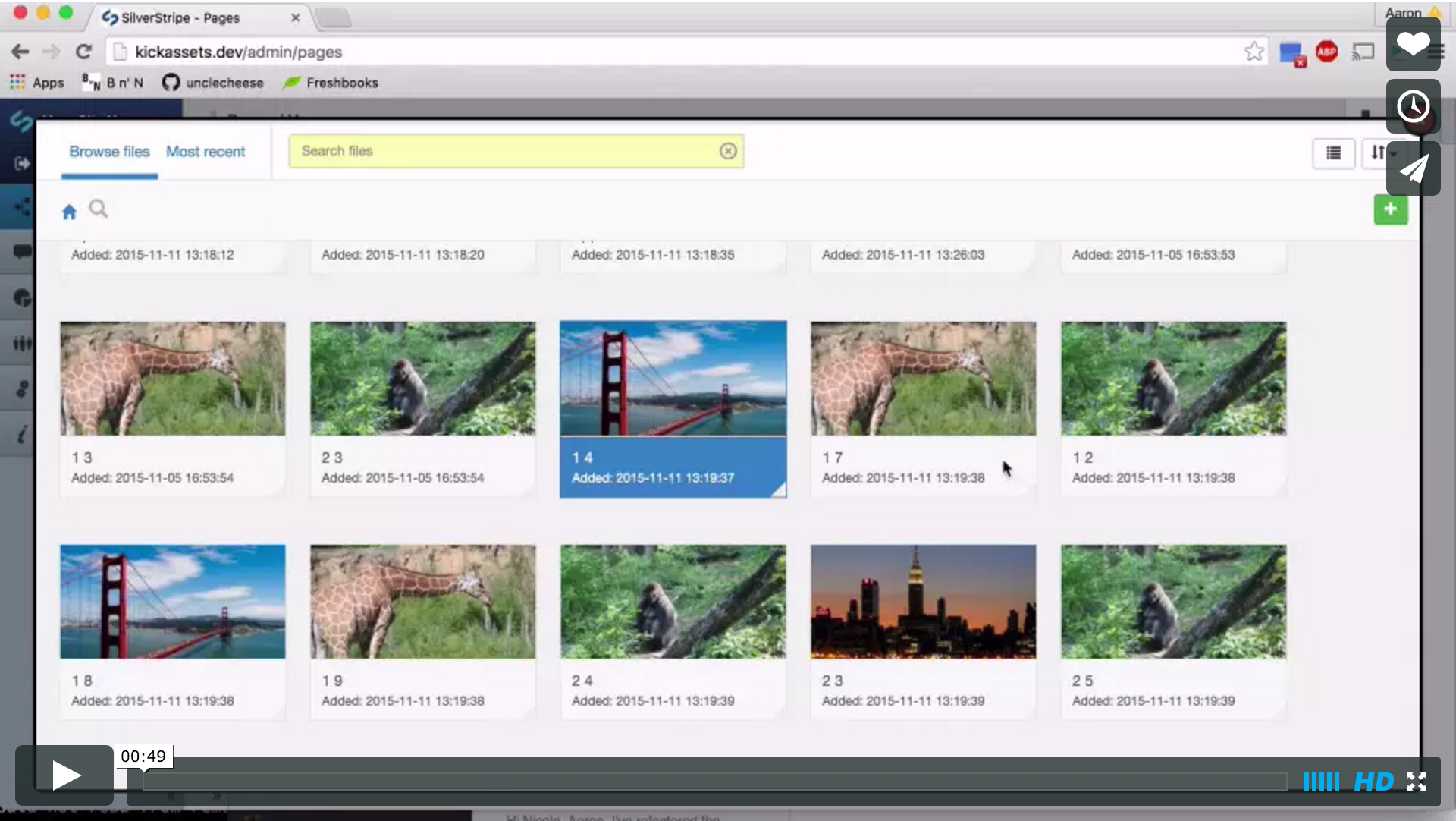
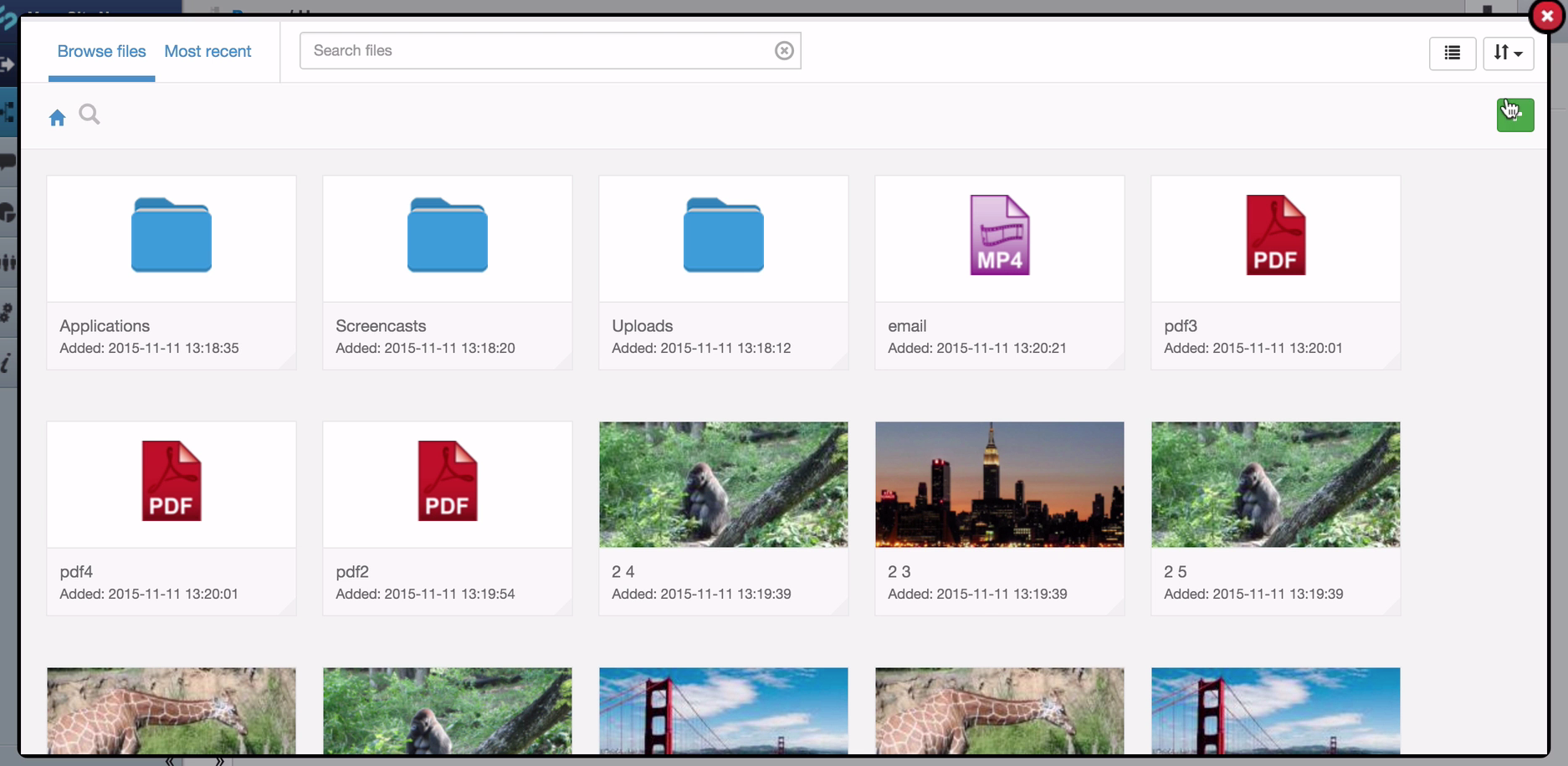
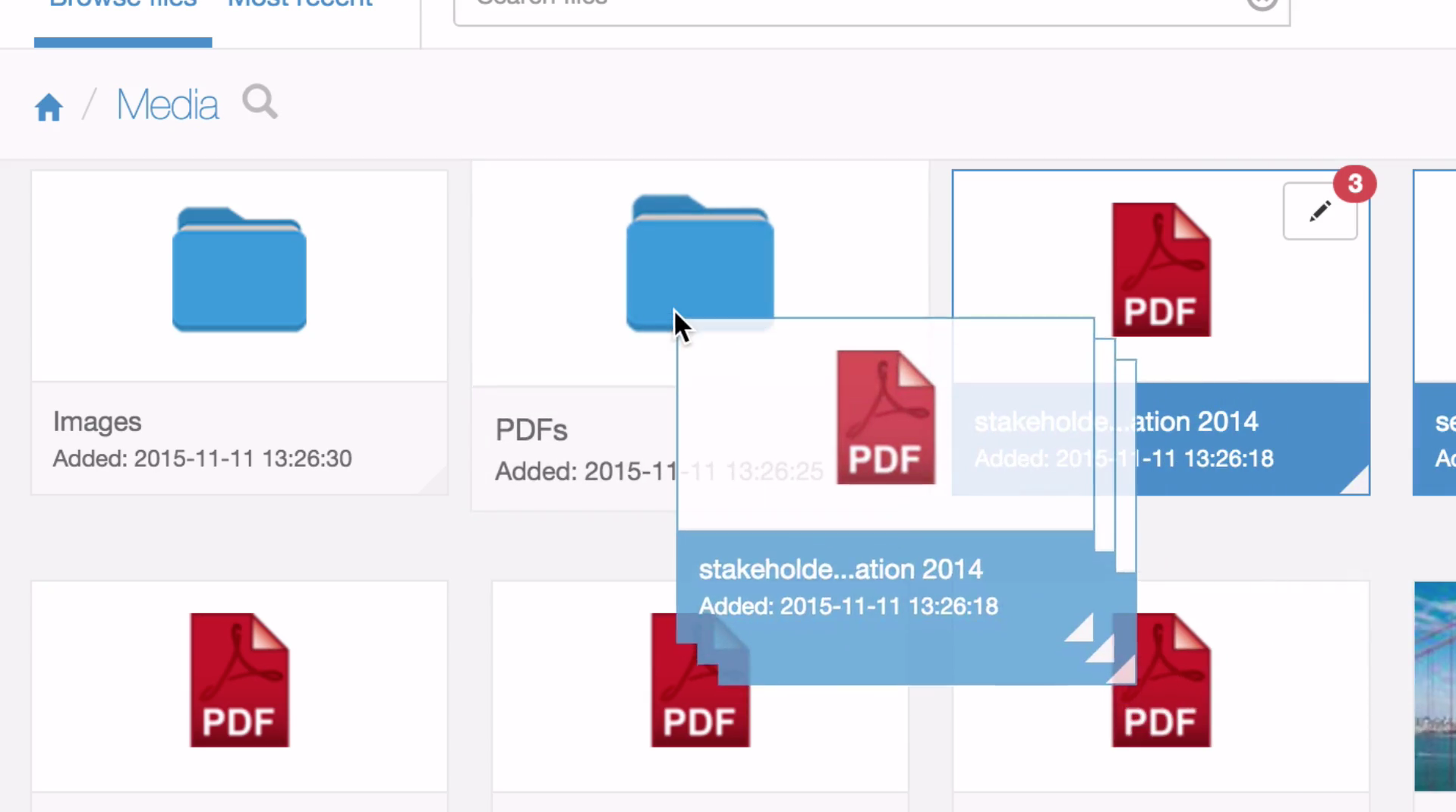
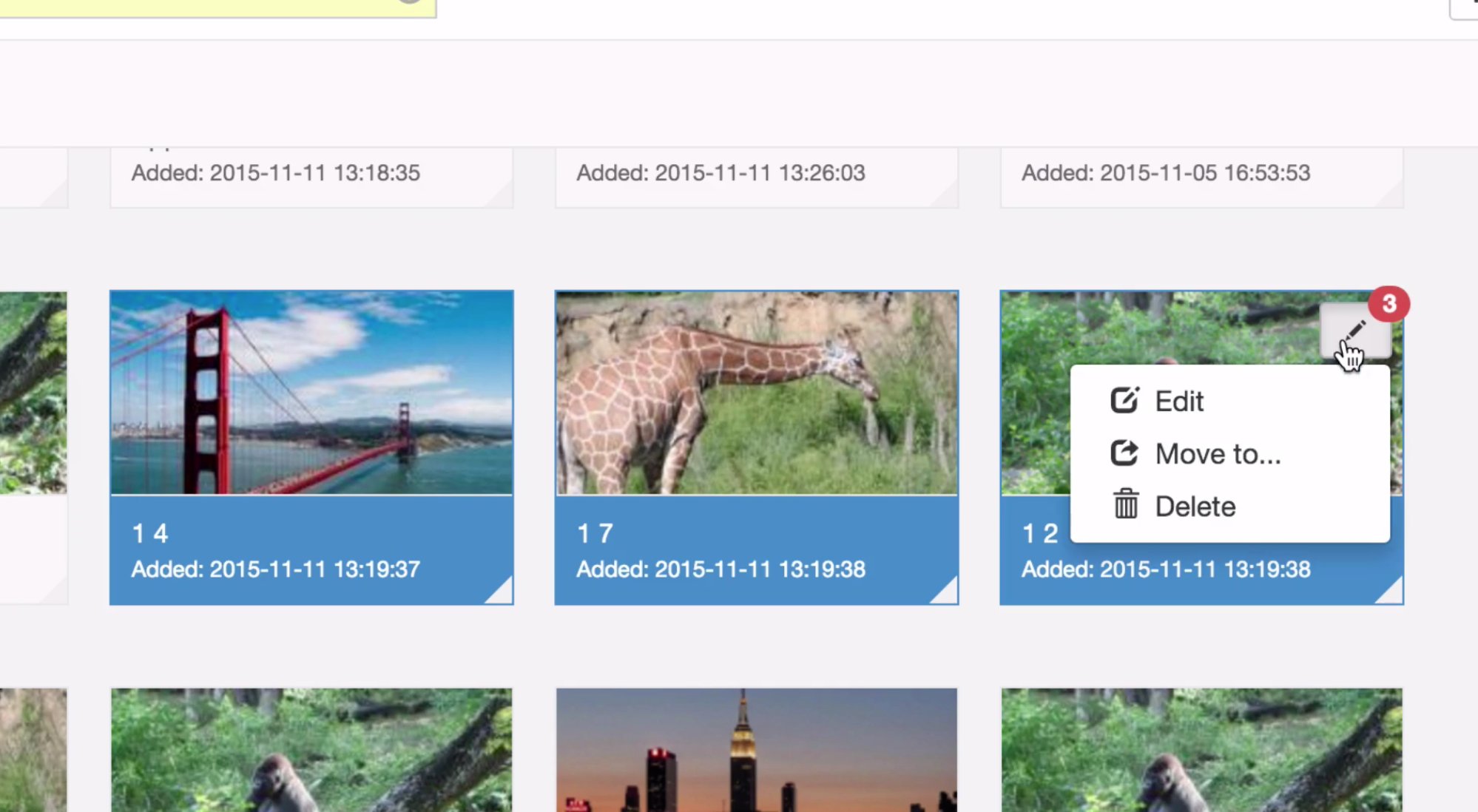
KickAssets is a replacement for the Files & Images section (AssetAdmin) in SilverStripe CMS. It adds drag-and-drop uploading, mouse and keyboard selection, and a variety of other desktop-like file UI features.
(User: kickassets / Pass: kickassets)
composer require unclecheese/silverstripe-kickassets
An API is exposed to the entire CMS that allows you to prompt the user to select a file in the KickAssets UI. The following
$('.select-files').entwine({
onclick: function(e) {
e.preventDefault();
var $t = this;
KickAssets.requestFile(function(file) {
$t.next('ul').append('<li><img src="'+file.iconURL+'"> '+file.filename+'</li>');
});
}
});Also available is KickAssets.requestFiles, which returns an array of file objects.
Optionally, you can pass list of permissions as a first parameter to requestFile or requestFiles.
$('.select-files').entwine({
onclick: function(e) {
e.preventDefault();
var $t = this;
var permissions = {
folderID: 123,
canUpload: false
};
KickAssets.requestFile(permissions, function(file) {
$t.next('ul').append('<li><img src="'+file.iconURL+'"> '+file.filename+'</li>');
});
}
});A full list of permissions:
| Name | Description | Default value |
|---|---|---|
| maxSelection | The maximum number of files that can be selected and returned. 0 for unlimited. | 0 |
| folderID | The ID of the folder to start in | 0 |
| canUpload | Whether the user should be able to upload in the window | true |
| canDelete | Whether the user should be able to delete files or folders in the window | true |
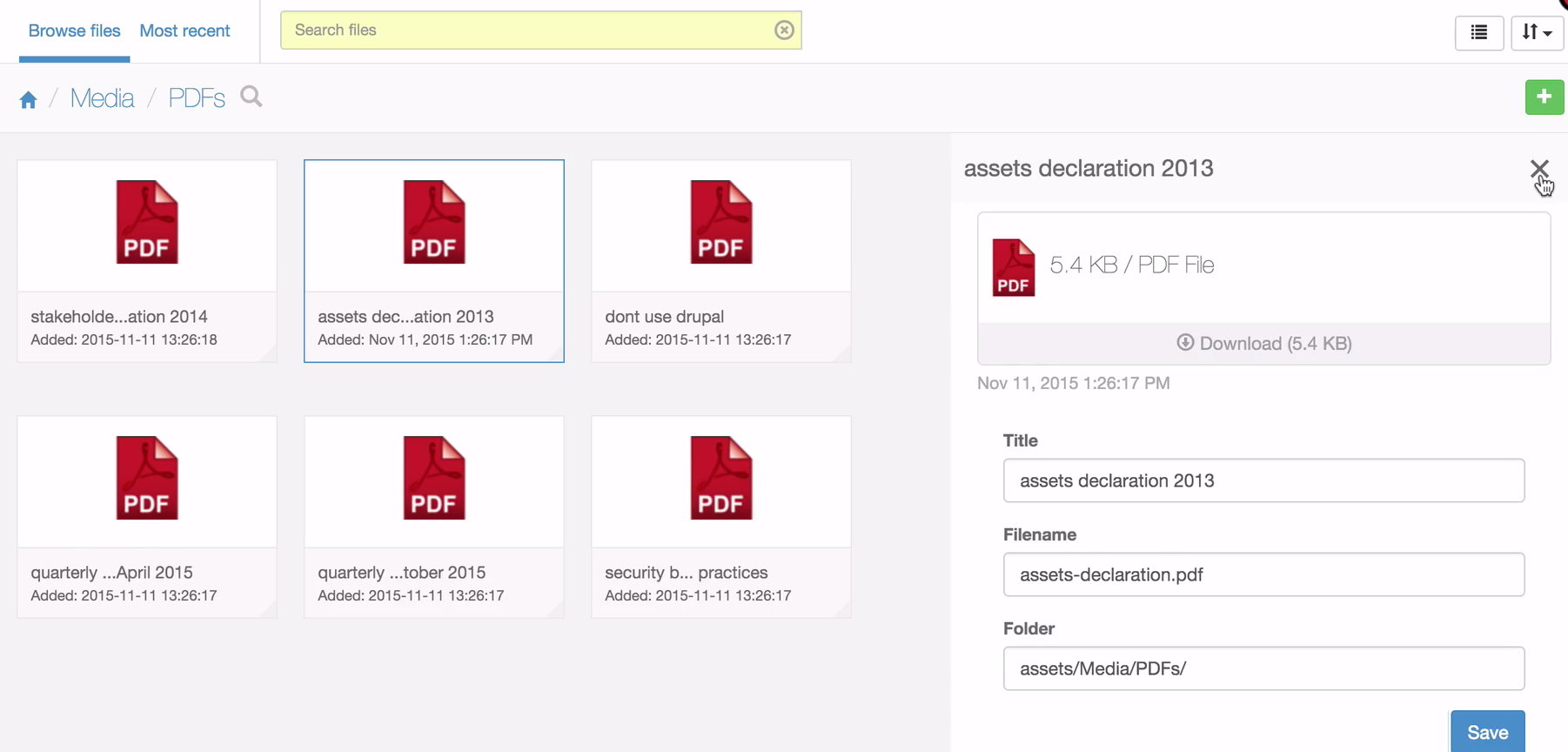
| canEdit | Whether the user should be able to edit files in the window | true |
| canCreateFolder | Whether the user should be able to add folders in the window | true |
| allowedTypes | A comma-separated list of file types that can be selected | 'file,image,folder' |
By default, the unclecheese/silverstripe-dropzone module will detect KickAssets and use it on FileAttachmentField for selecting existing files.
To get the same behaviour on UploadField, ensure the use_on_uploadfield setting is set to true. (It is by default).
KickAssets:
use_on_uploadfield: trueMost settings, such as max files, allowed extensions, and and upload folder will transfer over to the KickAssets window.
In addition to the "Insert Media" button that comes with the default configuration of the CMS, KickAssets adds a "Browse files..." buttton that opens the KickAssets window, allowing you to upload, move, edit, and delete files and insert them into the editor at the position of the cursor.
If you select one or many images, they will be appended to the the editor in the order in which they were selected. If you select a file, it will link any text that is selected in the editor to the URL of that file. If no text is selected and you choose a file, it will insert a link to the file using the title of the file as the clickable text.
Everyone can come to the party except IE9. Sorry.
(I'm not really sorry.)
KickAssets is written in React JS, and requires transpiling from ES6 and JSX. This is done using Webpack and Babel. You will need to install Webpack on your system.
npm install -g webpack
Then, run npm install in your kickassets module directory to install all of the dependencies.
To start writing code, run:
webpack --watch
When finished, create a production bundle by setting an environment file and turning on minification.
PROD=1 webpack -p.
If you would prefer not to install webpack globally, there are these handy npm scripts:
npm run build- Does a one time webpack buildnpm run build:watch- Equivalent towebpack --watchnpm run build:prod- Equivalent toPROD=1 webpack -p
Ring Uncle Cheese.